Как узнать cms любого сайта: ручные и автоматические способы
Содержание:
- Пять сервисов для проверки
- Как выбрать CMS для сайта
- Самый простой способ узнать CMS систему сайта
- Да будет CMS!
- Виды движков для сайта
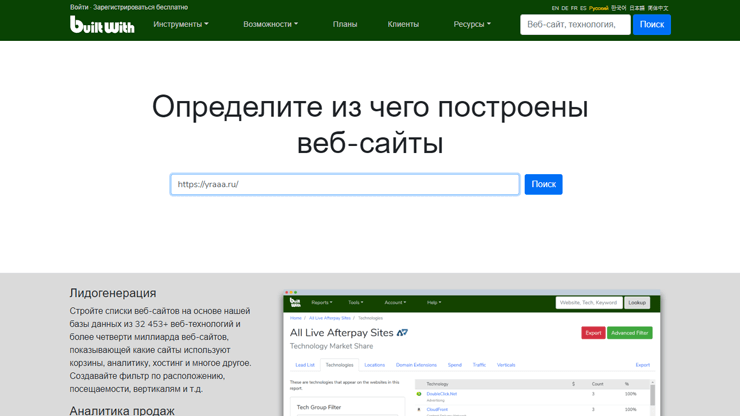
- BuiltWith
- Как вручную узнать CMS сайта через исходный код
- Рейтинг движков для сайта
- Критерии выбора CMS
- Как узнать CMS сайта
- Как легко и быстро узнать на каком движке сделан сайт?
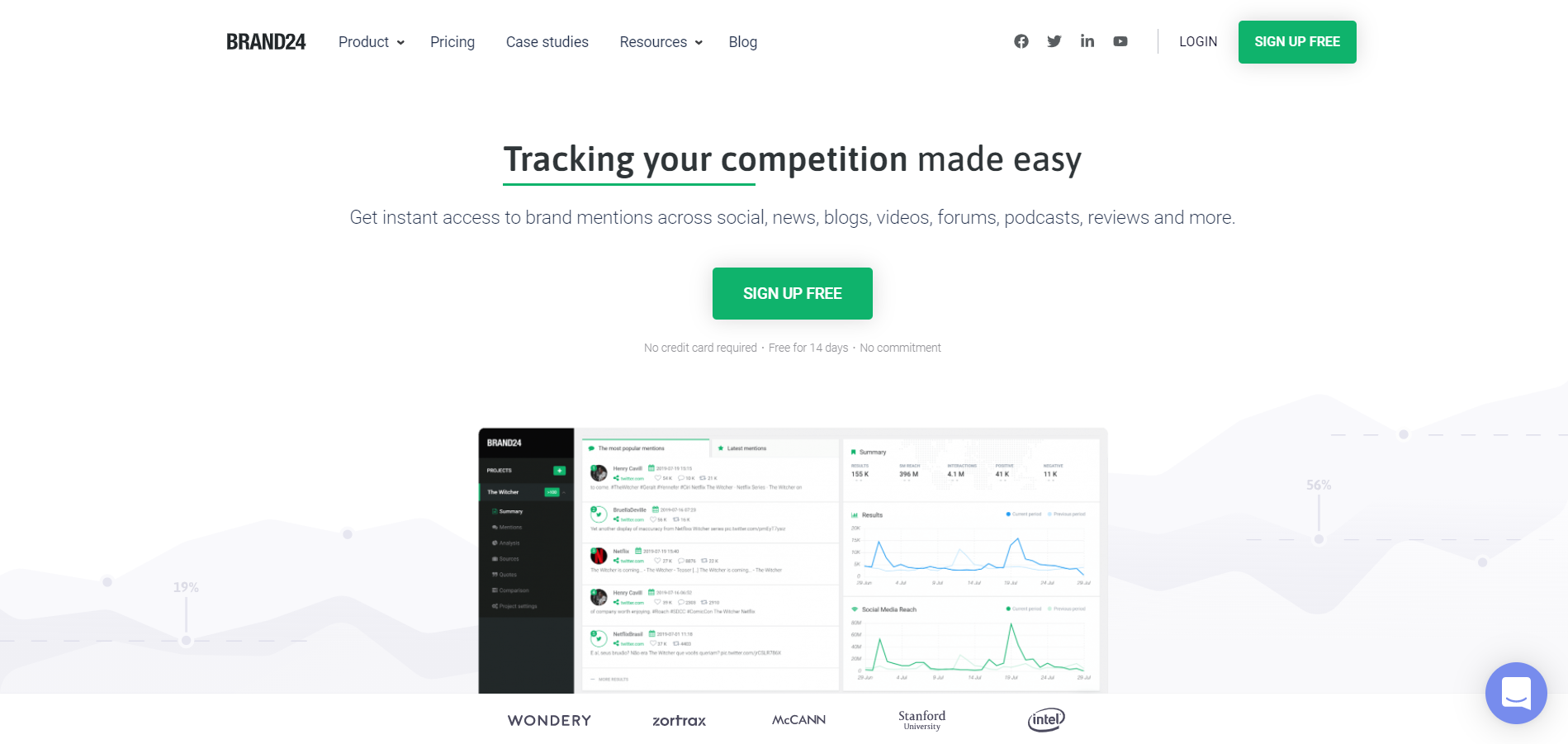
- Brand24
- Разбираем что такое CMS сайта на пальцах
- Как определить фреймворк сайта
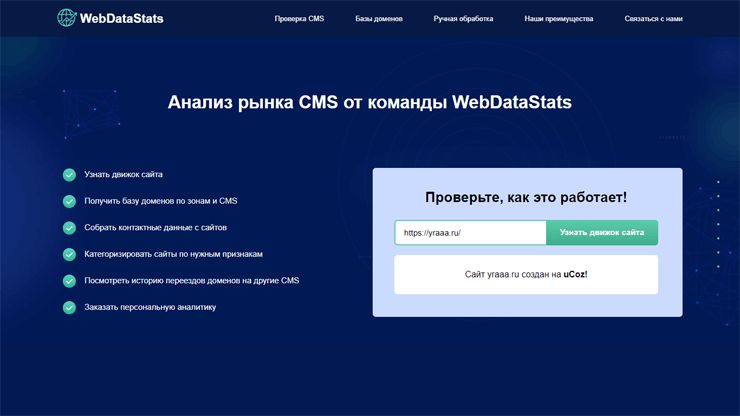
- WebDataStats
- Онлайн сервисы
- Заключение и рекомендации
Пять сервисов для проверки
Итак, для начала давайте рассмотрим способы онлайн проверки. Это легко, быстро и бесплатно. Манипуляции не отнимут более трех минут свободного времени. Начнем с 2ip.ru.
Этот сервис способен на многое. Вы узнаете на каком хостинге размещен проект, посещаемость, расстояние до сайта.
Он будет полезен и простым интернет-пользователям, пока не задумывающимся о создании своего электронного ресурса.
Здесь можно узнать свой IP, время реакции компьютера, его безопасность, узнать содержит ли скачанный недавно файл вирусы, а также насколько стойкий пароль вы придумали.
Но сейчас нас будет интересовать только на чем сделан сайт. Переходим в раздел, вставляем ссылку и получаем результат. Мой сайт сделан на WordPress и это чистая правда. Можно было бы залезть в исходный код, но не вижу смысла это делать, когда существует другой, более простой и быстрый способ.
Следующий сервис www.itrack.ru. Это сервис компании, которая производит аудит сайтов, но одна из страниц их блога посвящена проверке ресурсов. Именно на нее и ведет ссылка выше.
Вводите адрес, затем код, доказывающий что вы не робот, и запрашиваете анализ кнопкой «Определить CMS».
Готово. И снова результат правильный, для ведения своего сайта я пользуюсь панелью управления WordPress.
Третий ресурс – раскрути ком. www.raskruty.ru. Здесь есть много полезных приложений – онлайн фотошоп, синонимайзер, проверка орфографии текста, анализ индексации сайта, его посещаемости, а также – CMS. Именно этот раздел сейчас и нужен. Жму проверить.
Движок снова определен верно.
Следующий ресурс xtoolza.info очень полезен, так как способен проверять не один сайт, а сразу несколько. В базе 415 движков, так что, даже если панель не популярна, Икстулза отыщет признаки использования.
Готово, я вводил только свой сайт, если вы проверяете сразу несколько, то в списке, напротив каждого домена, будет отображаться и его CMS.
Вообще, рекомендую отправить ссылку на этот сервис в закладки, так как возможности ресурса для веб-мастеров очень широки: выгрузка альтов и тайтлов, тегов от h1 до h6, создание карты сайта, поиск битых ссылок, страницы в индексе, генератор паролей, просмотр страницы как яндекс робот, энциклопедия сео, развернувшаяся на более чем 600 листов, а также многое другое.
Ну и последний сервис – иностранный, но все равно полезный и понятный — builtwith.com. Просто вставляете URL, который надо проверите и кликаете на LookUp.
- Опять же, информации очень много.
- Среди всего скрывается и CMS, определенная на 100% верно.
- Ну а теперь пришло время поговорить о программе для проверки.
Как за 40 секунд проверить 1000 доменов
Вы уже знаете что такое парсер? Не обессудьте, я сейчас буду в чем-то не прав. По идее, это скриптовый язык, разработанный для генерации страниц в html, которые поддерживают CGI и бла-бла-бла. Мне бы хотелось объяснить вам не принцип работы, а суть.
Короче говоря, когда есть большой объем информации, программы парсеры обрабатывают сведения и выдают вам четкий и лаконичный результат. Широко их используют для сбора ключевых запросов в яндексе и гугле, а также создании семантического ядра сайта.
Вы наверняка уже знаете, что сайт создается на основе запросов, которые пользователь отправляет в поисковую систему. Один ищет «проверку сайта на движок», другой «определение CMS» и так далее. Разработчик собирает все эти слова и использует их в своей статье, создании рубрик блога.
Именно такой программой парсером, но с большими возможностями является A-Parser.
Как выбрать CMS для сайта
Выбирая CMS, легко запутаться, ведь общее количество CMS исчисляется сотнями (по некоторым оценкам, существует от 200 до 300 CMS). Возможности CMS варьируются от создания и управления простейшим одностраничным лендингом до крупных корпоративных порталов, в которых реализованы основные бизнес-процессы компании. Поэтому возникает вопрос: какие потребности должна удовлетворять CMS, чтобы оптимально поддерживать планирование онлайн-проекта?
Когда мы выбираем тот или иной продукт, нередко все определяет цена. Но в случае с CMS такой подход вряд ли получится применить, так как подавляющее большинство CMS, представленных на рынке, бесплатные. На первое место выходят другие характеристики CMS, в которых мы попробуем разобраться.
Цель
Сначала вы должны определиться с целью создания сайта. Что это будет: блог, магазин, лендинг для продвижения товара или услуги? Постарайтесь описать функциональные блоки будущего сайта. Ведь даже простой личный блог может содержать закрытые разделы только для платных подписчиков и так далее.
Оцените, удовлетворяет ли выбранная CMS вашим функциональным требованиям, есть ли возможность установить дополнительные модули и плагины, являются ли эти плагины платными или бесплатными?
Контент
Какой контент вы планируете размещать? Да, все CMS позволяют работать и с изображениями, и с текстами, и с видео. Но в каждой из них это взаимодействие построено по-разному. Выделите тип контента, который будете публиковать в большинстве случаев, и изучите, как в каждой конкретной CMS реализованы сценарии добавления, изменения, удаления контента разного типа.
Шаблоны
Хорошо, если вы обладаете навыками дизайна и сможете спроектировать дизайн собственного сайта. В противном случае можно начать создание сайта из предустановленных шаблонов. Не отчаивайтесь, если не найдете подходящий в самой CMS, множество вариантов платных и бесплатных шаблонов есть в интернете.
Администрирование
Важные критерии:
- возможность устанавливать разные права доступа для разных ролей;
- резервное копирование и восстановление;
- оптимизация хранения медиаконтента;
- оптимизация загрузки сайта (кэширование).
Самый простой способ узнать CMS систему сайта
Хотите узнать, на каком движке работает тот или иной сайт? Сделать это довольно просто. На самом деле, есть достаточно много способов определить CMS систему сайта.
Желание знать, на каком движке работает определенный сайт может быть спровоцирован как простым любопытством, так и более вескими причинами. Но сейчас – не об этом.
Прежде всего, я хочу познакомить вас с самым простым и легким способом определения движка сайта. Подробнее читайте ниже.
Видеоверсия: [iframe id=”https://www.youtube.com/embed/FNDsWpwAMOg?rel=0&vq=hd720″ align=”center” mode=”normal” autoplay=”no” maxwidth=”1280″]
Используем онлайн сервисы
Самый простой и не требующий специальных знаний способ – это использование онлайн сервисов. Вот собственно и они:
очень удобный сервис BuiltWith
Особенной чертой данного сервиса является выдача расширенных данных о сайте. Например, информация о веб-сервере, используемых плагинах и технологиях, аналитике и многое другое. В общем, пользуйтесь на здоровье.
Информация об интересующем сайте выдаваемая сервисом BuiltWith
iTrack – еще один сервис для определения движка сайта. В сравнении с предыдущим сервисом можете не расчитывать на получение детальной информации о сайте. iTrack определит для Вас только CMS систему веб-сайта.
Ответ сервиса iTrack о движке интересующего нас сайта Какую CMS выбрать для сайта?
w3techs – один из лучших сервисов по определению движка сайта. Также как и BuiltWith он выдает огромный массив информации.
Ответ w3techs о CMS интересующего нас сайта
Помимо CMS системы Вы также получаете информацию о других используемых технологиях.
Обилие данных от сервиса w3techs
Ищем признаки CMS в html разметке
Если по каким-то причинам Вы не смогли определить движок интересующего Вас сайта, я предлагаю ознакомиться с еще одним вариантом. Он заключается в просмотре html разметки сайта. Для реализации данной возможности мы:
Переходим на интересующий нас сайт (techcrunch.com)
Кликаем правой кнопкой мыши в свободном месте экрана и выбираем функцию “просмотр кода страницы”
Находим запись
Внутри “content” вместо многоточия располагается информация о движке сайта. В нашем случае это – WordPress. Мы видим запись .
Определение движка сайта через просмотр html разметки
Также хочу отметить, что в случае если интересующий Вас сайт использует самописную CMS систему, никаких данных о ней по вышеперечиcленным способам Вы не узнаете.
Итак, в данной статье мы узнали о том, как определить движок интересующего Вас сайта. И на этом у меня все. Надеюсь данный урок оказался для Вас полезным. Если это так:
Подписывайтесь на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с Вами не прощаюсь
Спасибо за внимание и до встречи в следующих публикациях!
Да будет CMS!
Появление Content Management System (CMS, Система управления содержанием сайта) стало очевидным решением для вышеперечисленных проблем. С внедрением CMS отпал значительный объем ручного труда: теперь добавление какого-то элемента сайта автоматически распространялось на все (нужные) страницы и разделы, кроме тго – технически не подготовленный специалист (контент-менеджер) мог самостоятельно размещать материалы или вносить несложные изменения, не касаясь верстки, загрузки-выгрузки страниц и вообще не зная, что такое FTP.
Это резко расширило аудиторию людей, которые теперь могли размещать информацию в интернете.
Появившись в начале 2000 года, первые CMS были строго индивидуальны и писались под каждый сайт отдельно, поэтому такое мог себе позволить не каждый.
Виды движков для сайта
Вообще самих CMS огромное количество. На сегодня по данным CMS Magazine их зарегистрировано около 350. Как среди всего этого количество выбрать ту, которая подойдет именно вам? Нужно ориентироваться в первую очередь на ваши задачи.
Давайте разберемся, какие виды движков бывают.
В зависимости от лицензии CMS разделяются на свободно распространяемые и коммерческие. По простому – на платные и бесплатные. Не нужно думать, что бесплатная CMS – значит плохая. Нет, среди бесплатных очень много действительно хороших и стабильных систем. Причем отдельные модули могут быть платными. Бесплатные движки растут и совершенствуются общими усилиями, их поддерживают и развивают энтузиасты.
В чем преимущество платных CMS – у вас есть гарантированная поддержка разработчика этой системы, которому можно предъявить претензии, если что-то пошло не так.
Также разделяют движки по степени отчуждаемости
- индивидуальные или студийные – это самописные CMS, которые используются конкретной студией или разработчиком и никем больше;
- коробочные решения, которые используются широким кругом разработчиков;
- SaaS – онлайн-конструкторы сайтов, о которых мы уже рассказывали.
Это интересно: Как сделать прототип сайта
BuiltWith

Еще один сервис-аналитик, в число функций которого входит определение движка сайта и других характеристик ресурса.
Возможности сервиса BuiltWith:
- подключенных систем аналитики;
- используемых на сайте виджетов и плагинов;
- сценариев;
- библиотек и функций JavaScript;
- видов рекламных объявлений;
- хостинга и пр.
Проверку отдельного сайта можно осуществить бесплатно. Платные пакеты услуг включают в себя ряд дополнительных услуг, в т.ч. поиск веб-проектов по заданным ключевым словам, сравнительный анализ конкурирующих ресурсов, создание списка сайтов по названиям компаний, составление целевых отчетов с мультифильтрацией и пр.
Как вручную узнать CMS сайта через исходный код
Посмотреть исходный код страницы можно двумя способами:
- расположить курсор в любом месте, нажать правую кнопку мыши и в открывшемся окне с контекстным меню выбрать «посмотреть код страницы»;
- использовать комбинацию клавиш Ctrl+U.
После выполнения этих операций появится окно с кодом, где нужно найти тег «meta name=»generator» content=». Для удобства воспользуйтесь поиском с помощью комбинации Ctrl+F. Если тег найден, то после «content=» в кавычках будет написано название движка и его версия.
У самописных сайтов такая информация отсутствует. Некоторые разработчики также убирают ее вручную. В такой ситуации движок можно определить по структуре папок прописанных в Robots.txt, характерной для определенных CMS:
- для WordPress — wp-content или другие фразы с wp;
- Битрикс — /bitrix/.
Такой способ не всегда работает, особенно сложно найти информацию о системе в коде новых сайтов.
Рейтинг движков для сайта
Согласно аналитическому сайту W3Techs, почти 40% веб-сайтов основаны на CMS с открытым исходным кодом. Среди них стоит выделить WordPress, Joomla! и Drupal. Самым популярным способом сделать контент доступным быстро и дешево, несомненно, является WordPress, на котором создан 41% от общего числа интернет-сайтов, а его доля рынка составляет 64,8%.
В целом топ-10 CMS по состоянию на апрель 2021 года выглядит так:
- WordPress;
- Shopify;
- Joomla;
- Squarespace;
- Wix;
- Drupal;
- Bitrix;
- Blogger;
- Magento;
- OpenCart.
Актуальный рейтинг CMS всегда можно найти на сайте W3Techs в разделе Content Management.
Критерии выбора CMS
CMS можно разделить не только на платные и бесплатные, но и на коробочные и самописные. Первые представляют собой готовый продукт, который можно скачать или купить, вторые — разрабатываются с нуля под определенные задачи. Сразу отмечу, что второй путь, хоть и поможет реализовать все ваши пожелания, более сложный и затратный, даже в какой-то мере рискованный, так как является неотработанной технологией, и ваш проект зависит от конкретного разработчика. Мы с вами остановимся на коробочных, рассмотрим некоторые популярные CMS и разберем их преимущества и недостатки.
Продолжая разговор о том, на что важно обратить внимание при выборе движка, хотелось бы выделить несколько базовых функций
Визуальный редактор
Удобно, когда админка простая и функциональная, и работать с контентом можно как в визуальном режиме, так и режиме HTML-кода. Наверняка вы не ограничитесь добавлением изображений и текста, и некоторые задачи понадобится сделать в HTML-редакторе, например, добавить семантический тег. Простой и функциональный встроенный редактор, позволяющий работать в том и другом режиме, к примеру, есть в WordPress, Joomla, OpenCart, 1С- Битрикс, а, допустим, для Drupal вам понадобится установить соответствующий модуль. При выборе CMS-системы проверьте, насколько для вас интуитивно понятен и удобен ее интерфейс.
SEO-дружественность
Даже если вы пока что не задумываетесь о продвижении сайта в поисковых системах, спустя время вы, скорее всего, вернетесь к этому вопросу. Так что оценить, насколько CMS готова вам в этом помочь, лучше заранее. В принципе любой движок оснащен функционалом, необходимым для работы над SEO-продвижением, отличие в том, что какие-то возможности доступны по умолчанию, какие-то можно реализовать с помощью дополнительных инструментов. К примеру, добавление метатегов (title, description, keywords) возможно по умолчанию в OpenCart и поддерживается во многих шаблонах WordPress. В Joomla метатеги можно добавлять вручную или с помощью расширения SEOSimple, в Drupal это можно сделать при помощи специальных модулей (Meta tags quick, Page title и др.). Чтобы сделать правильный выбор CMS, оцените, насколько для вас удобна реализация функций SEO-продвижения. Вот еще несколько связанных с SEO функций CMS, о которых будет полезно узнать подробнее:
- оптимизация изображений (изменение размера, добавление описания — атрибутов alt и title и т.д.);
- управление картой сайта (sitemap.xml) и файлом robots.txt;
- интеграция с сервисами аналитики (Яндекс.Метрика, Google Analytics и пр.);
- генерация SEF-URL (удобных для восприятия человеком адресов страниц сайта).

Возможности кастомизации
Здесь идет речь о подстройке движка под требования вашего проекта. К примеру, стандартные возможности WordPress позволят вам создать простой блог, визитку, или, говоря другими словами, мини-сайт. CMS Joomla и Drupal предлагают более широкий спектр возможностей по умолчанию: вы сможете создать как простой проект, так и более сложный информационный ресурс или сайт компании. Но не стоит забывать о дополнительных инструментах. Например, для WordPress вы найдете множество плагинов, модулей, тем и шаблонов, способных решить самые разные задачи, причем большинство из этих инструментов можно установить бесплатно. То же касается и OpenCart, Joomla, Drupal, но здесь преобладают платные продукты. С помощью различных расширений можно увеличить функциональность любой CMS-системы, однако лидером по числу готовых решений все же является WordPress.
Как узнать CMS сайта
Сделать это сравнительно просто, ведь каждая CMS обладает своим неповторимым отпечатком и набором уникальных характеристик, файлов и настроек. В сети доступно множество ресурсов для определения типа CMS, мы рассмотрим некоторые из них:
- BuiltWith — показывает детальную информацию по сайту, включая анализ всех поддоменов сайта, если такие есть;
- What CMS? — определяет тип и версию CMS, версию PHP, тип базы данных и тип веб-сервера;
- WhatRuns — реализован в форме удобного плагина для Google Chrome, поэтому, если вы часто интересуетесь начинкой того или иного сайта, этот плагин для вас.
Каждое представленное решение в основном преследует определенные цели разработки программного обеспечения, которые влияют на выбор конкретной CMS. Практически невозможно найти идеальную систему управления контентом, которая способна удовлетворить любые критерии, для безупречного управления сайтом. Мы сами воздерживаемся от объявления победителя в представленном обзоре
Скорее, важно взвесить преимущества и недостатки различных систем, учитывая личные намерения и потребности
Тем, кому требуются расширенные возможности по кастомизации и настройке сайта, лучше обратиться к Joomla!, в которой богатый выбор расширений и есть возможность настроить систему и адаптировать ее под свои потребности и на свой вкус.
Как легко и быстро узнать на каком движке сделан сайт?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Каждый день в интернете появляются тысячи новых сaйтов. Все они создаются для разных целей, но факт остается фактом.
Откуда же такое количество? Почему любой новичок, который не знает ни одного html тега за час может состряпать себе новенький сaйт? Все дело в платформах или как их называют в разговорной речи — в движках.
Сегодня существует просто огромное количество программ, конструкторов, платформ для создания веб-ресурсов, причем любых видов. Поэтому любой человек может стать веб-мастером и вести свой собственный ресурс.
Вам наверное не будут в новинку такие названия, как WordPress, Joomla, DLE, Ucoz, Wix и т.д.
Но иногда, когда натыкаешься на какой-нибудь блог или информационный ресурс, интересно узнать, на какой платформе он создан.
Лично у меня иногда возникает такое желание. Поэтому сегодня я вам хочу рассказать, как узнать на каком движке сделан сайт. Причем таких способов я вам дам целую кучу. Выбирайте любой!
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.
Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.
Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.
2-ip
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».
Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».
Расширения для браузера
Чем хорошо использовать расширения, так это тем, что вам не нужно устанавливать громоздкие программы и не нужно лазить по различным сайтам. Достаточно одним кликом поставить расширение и радоваться жизни.
Brand24

Brand24 – англоязычный сервис, пользующийся популярностью у 30 000 различных организаций по всему миру: он сотрудничает с такими брендами, как Panasonic, IKEA, H&M, Raiffeisen Bank. Он предоставляет данные из более чем 20 социальных сетей, новостных порталов, блогов и других интернет-площадок. С его помощью можно найти упоминания о конкурентах в указанных источниках и определить отношение клиентов к компании.
После анализа сайта пользователь получает индивидуальный отчет, включающий в себя график с количеством упоминаний о ресурсе и эмоциональными оценками. Все результаты отсортированы по разным видам источников: Facebook, Twitter, блог, форум и так далее.
Стоимость: есть бесплатная 14-дневная пробная версия, премиум-подписка начинается от $49/месяц
Официальная страница: Brand24
Разбираем что такое CMS сайта на пальцах
CMS система (англ. Content Management System) – это система, которая позволяет публиковать информацию на сайт и управлять его функционалом, также ее называют движком сайта.
Для понимания, можете считать, что CMS система — это визуальный конструктор сайтов. Т.е. благодаря CMS вы можете быстро создать и настроить свой сайт, не привлекая для этого сторонних специалистов.
(Например, вот так выглядит эта статья внутри CMS WordPress)
Структура CMS чаще всего модульная – на базовый движок устанавливаются различные модули: плагины, темы, которые позволяют наполнять сайт различным функционалом. С точки зрения внутреннего содержания CMS состоит из 2 частей:
— внутренней, отвечающей за функционал и оперативное обновление информации;— внешней, которая нужна для взаимодействия с пользователем.
Основная идея всех CMS – это максимально упростить создание и управление сайтом. Для этого интерфейс CMS специально создается интуитивно понятным, чтобы человек без каких-либо знаний PHP, CSS, HTML и других инструментов веб-разработки, смог наполнять свой сайт без помощи сторонних программистов. Несмотря на это, CMS система, также полезна и для опытных программистов, так как облегчает множество повседневных задач и упрощает систематизацию информации.
Как определить фреймворк сайта
В том случае, если вы хотите шагнуть дальше, и задаётесь вопросом: «как узнать на каком языке сделан сайт?», то придётся копать глубже. Чтобы внести ясность, стоит сразу дать определение понятию фреймворк — это платформа от которой зависит структура программной системы. Вот некоторые из использующихся в настоящий момент фреймворков и языки программирования на которых они основаны:
- C++ — Juce;
- PHP — Yii, Laravel, Symphony, CakePHP и другие;
- CSS — Twitter Bootstrap;
- JavaScript — AngularJS;
- Python — Django;
- Ruby — Ruby-on-Rails.
Отыскать следы той или иной структуры одного из возможных языков программирования бывает практически невозможно. Более того, обычно в процессе создания ресурса используется несколько фреймворков, что ещё сильнее усложняет процесс определения. Существует софт, который определяет подобные подробности, например англоязычный сервис BuildWith. Он может показать вам фреймворк даже без покупки платной версии программы.
WebDataStats

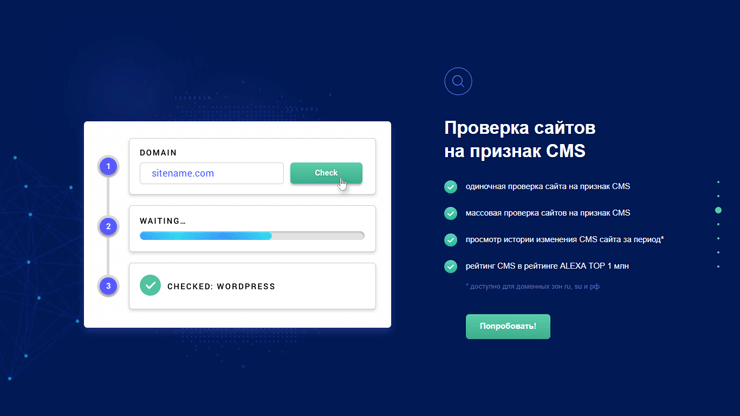
Уникальная в своей нише платформа для аналитики сайтов — WebDataStats полезна не только вебмастерам, но и маркетинговым агентствам, компаниям, ориентирующимся на сео-продвижение. Возможности данного сервиса не ограничиваются одиночной или массовой проверкой CMS сайта по базе данных, которая насчитывает более 1000 движков.
Функционал сервиса включает в себя следующие инструменты:
- сбор и выгрузка базы сайтов отдельно по каждой CMS;
- выгрузка данных из собранных баз, в т.ч. контактных, в ручном и автоматическом режиме;
- отбор, оценка и группировка сайтов по заданным параметрам, например, тематике;
- разносторонняя оценка качества сайта по различным критериям;
- анализ истории и динамики изменений CMS сайта для доменов в зонах .ru, .su и .рф.

Особенностью работы сервиса является ручная перепроверка собранных данных, что позволяет добиться максимальной точности определения CMS. В случае отсутствия обнаруженного движка в базе данных, он идентифицируется вручную и добавляется в общий список.

Ежемесячный мониторинг сайтов в доменных зонах .ru, .su и .рф, а также сравнительный анализ данных с другими сервисами позволяет предоставлять пользователям максимально точные результаты аналитики сайтов.
Чтобы убедиться в качестве работы сервиса, можно бесплатно узнать движок интересующего сайта и протестировать любую услугу. Также разработчики ищут индивидуальный подход к каждому клиенту, потому к ним можно обратиться за дополнительными услугами, отсутствующими в заявленном перечне.
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.
Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.
Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.
2-ip
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».
Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».
Заключение и рекомендации
Вот мы с вами и разобрали, что такое CMS простыми словами и для каких целей она подходит. Я очень рекомендую вам освоить какую-либо CMS систему и научиться на ее основе делать сайты — это даст вам большое количество возможностей, для развития.
К примеру, для меня изучение CMS системы Вордпресс открыло дорогу в мир удаленной работы. В данный момент моя работа и заработок строятся исключительно вокруг этого сайта (и еще нескольких онлайн проектов). И если вы хотите перейти с оффлайн работы, на удаленный заработок, тогда очень рекомендую научиться создавать и продвигать свои сайты.
Для этого рекомендую почитать эти статьи:1. Как создать сайт самому, с нуля и бесплатно2. Как зарабатывать на создании сайтов3. SEO продвижение сайта своими руками
И очень рекомендую пройти мой бесплатный видеокурс по созданию сайтов на Вордпресс. Он вообще закроет все вопросы связанные с созданием и продвижением сайтов.
На этом все. Если статья была вам полезна — поделитесь ею в соц. сетях. Если остались вопросы или есть что добавить — пишите в комментарии.



