Топ 10 самых лучших конструкторов лендинг пейдж (landing page): обзор и сравнение основных вариантов
Содержание:
- Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
- Проверка лендинга
- Создание адаптивного сайта с нуля самостоятельно
- Реально бесплатные конструкторы лендинг пейдж
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- Конструктор посадочных страниц LPBuilder.pro
- Дополнительные элементы
- Настройка лендинга
- Каким должен быть дизайн лендинга
- Как создать одностраничник
- Бесплатные шаблоны landing page для Вордпресс
- Что такое Elementor в WordPress и для чего он нужен
- Примеры лендингов
- Разработка структуры
- Чем Elementor отличается от Elementor PRO
- Как сделать лендинг пейдж
- Переходите на новый уровень
- Таймеры обратного отсчета
- Bloxy
- Site.pro
- Ucraft
- Готовые блоки, шаблоны страниц в Elementor
- Tilda
- Способы создания
Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
Наш лучший конструктор сайтов – это настоящий подарок для всех, кто мечтает Создать свой уникальный сайт. Конструктор сайтов на русском языке и будет понятен каждому. Определитесь с темой, выберите нужные блоки (которых очень много и доступно более 300 штук), заполните иллюстрациями, текстами, мультимедиа — вот и все, Ваш продукт готов всего за 5 мин! Опубликовать сайт также будет легко: мы поможем разместить его на хостинге, поэтому Вы можете освободить себя от технических подробностей с заливкой сайта, мы сами сделаем это. И самое главное, что все это абсолютно бесплатно и Вам платить ничего не нужно. Создать свой сайт в нашем конструкторе сайтов это удобно, надежно, быстро. Наша квалифицированная поддержка всегда готова помочь с возникшими трудностями.
Проверка лендинга
После того, как все настроено, подключено, а лендинг запущен в Интернет, необходимо провести последний этап — проверочный.
Проверка текста
Важно вычитать текст либо поручить это специалисту. Редактура поможет избавиться от фактических, грамматических, стилистических ошибок
Плохой текст может сильно испортить впечатление о компании, и клиент предпочтет сделать покупку в другом месте.
Проверка адаптивности
Верстку лендинга стоит проверить с разных устройств: компьютера, телефона и планшета. Так вы поймете, как выглядят изображения и читабелен ли текст. При невозможности адаптации определенного блока можно сделать два одинаковых, один из которых будет скрыт в десктопной версии, а другой — в мобильной.

Проверка кнопок
Важно проверить, что все работает так, как следует: якоря ведут в указанное место, открываются окошки, осуществляется переход на нужные страницы. В совокупности это обеспечивает функциональность сайта
Создание адаптивного сайта с нуля самостоятельно
Зачем нужен адаптивный сайт?
Для успешного поискового продвижения. За счёт него формируются хорошие поведенческие факторы, которые способствуют повышению ресурса в выдаче. Некоторые вебмастера сравнивают такой вариант с мобильной версией проекта, но это ошибочно. И даже очень. Вот почему:
- Сокращаются траты на разработку шаблонов под различные разрешения, так как адаптивный сайт подстраивается под все экраны;
- Отсутствуют поддомены и дубли страниц, которые негативно сказываются на продвижении;
- Информация хорошо отображается на всех устройствах, что снижает количество отказов (когда пользователи уходят с первой веб-страницы, не сделав переходов по другим);
- Повышаются продажи, так как делать заказы удобно с любых девайсов.
Я думаю, этого хватит для осознания, что эпоха мобильных версий ушла в прошлое, теперь шествие захватили адаптивные сайты.
Где можно разработать подобный шаблон?
Можно разработать его с нуля, но для этого необходимы знания в HTML5, CSS3 и JavaScript. Если вы подобными знаниями не обладаете, не расстраивайтесь.
Работайте в нашем бесплатном конструкторе
Конструктор представляет собой набор готовых решений, благодаря которым вебмастер экономит время на разработке дизайна своего проекта. Внешний вид создаётся из готовых блоков. К каждому уже прописан код. Таким образом, оставшееся время, силы и средства можно потратить на разработку уникальных функций.
Макеты, предложенные нами, адаптированы под любые устройства. Не нужно вносить никаких изменений в код, просто редактируйте текст и меняйти фото (картинки). К этому можно добавить ещё одно преимущество — кросс-браузерность. То есть созданный сайт будет одинаково отображаться во всех популярных браузерах.
Реально бесплатные конструкторы лендинг пейдж
Бесплатные конструкторы landing page действительно существуют, но имеют ряд значимых недостатков:
- рекламные объявления и ссылки — как правило, у free-версии их много, и они отвлекают от просмотра контента;
- невозможность привязки домена — открывается только на платных тарифах;
- ограничения в количестве сайтов — бесплатные платформы обычно позволяют сделать лишь один лендинг.
Стоит ли пользоваться такими сервисами, каждый решает самостоятельно. Для новичка они будут однозначно полезны, ведь это поможет разобраться с интерфейсом и процессом создания сайта. С другой стороны, лучшая платформа никогда не будет предлагаться бесплатно, проще сразу учиться работать с качественными инструментами.
Вот перечень из нескольких конструкторов, где можно без пробного периода делать лендинги:
- LPMotor (без публикации в сети);
- Wix;
- Nethouse (1 руб. в месяц);
- Mobirise (только на ПК, для публикации понадобится хостинг и домен);
- GUM (в пиратской версии, не подойдет новичкам).
Можно пробовать делать сайты без денежных вложений и на других платформах, но с ограничением по времени тестового периода — от 7 до 14 дней. Кроме того, создать проект бесплатно можно и на шаблонах в более популярных CMS, например, на WordPress (если ограничиться виртуальным сервером с доменом на компьютере без публикации в сеть ).
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Дополнительные элементы

Фото и видео. Для некоторых тематик лендинга это просто необходимость. Например, фотограф, салон красоты, организация семинаров.

Этапы. В этом элементе пошагово показывается, как легко воспользоваться услугой или получить товар.

Отзывы клиентов, наши клиенты, наши партнёры, награды. Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
Настройка лендинга
- Регистрация и подключение своего домена. Как правило, все конструкторы сайтов после регистрации в сервисе предоставляют бесплатно домен третьего уровня вида site.nethouse.ru. Для успешного продвижения понадобится свой домен вида site.ru.
- Подключение почты. Приятным дополнением к домену является подключение к нему почты. Адрес вида вызывает доверие у потенциальных клиентов.
- Добавление favicon. Значок лендинга, который отображается браузерами во вкладке перед названием страницы. Обычно представляет собой логотип или часть логотипа.

Пример фавикона
Добавление мета-тегов. Title и Description важны для индексации в поисковых системах, keywords заполнять необязательно. Title также отображается во вкладке браузера.
Подключение систем аналитики Яндекс.Метрика и/или Google Analytics, настройка целей
Поскольку задача лендинга — привлечение посетителей, очень важно понимать, кто они, откуда пришли, сколько времени провели, куда нажимали. С помощью систем аналитики вы сможете понять эффективность рекламных каналов и перераспределять бюджет.
Подключение дополнительных сервисов (при необходимости)
Например, онлайн-консультант или обратный звонок. С помощью этих сервисов вы можете взаимодействовать с посетителями и продавать больше.

Проверка отображения сайта на ПК, планшете и мобильном телефоне
Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Каким должен быть дизайн лендинга
Дизайн лендинга состоит из нескольких основополагающих элементов:
Шрифт. Формирует отношение читателя к тексту через способ его оформления. В зависимости от стиля, одностраничник может восприниматься как дорогой продукт или, напротив, простой. При подборе подходящего варианта стоит учитывать тематику сайта.
Цвет. Настраивает читателей на определенные эмоции от прочитанного. Он может успокаивать или пугать.
Графика. Состоит из фото, видео, рисунков
При формировании лендинга важно брать «живые» фотографии, иллюстрирующие, как выглядят товары. Это формирует больше доверия у покупателей, чем снимки с фотостоков.
Как правильно подобрать цветовую гамму для сайта
Цветовая гамма способна создать определенное настроение и ассоциации с продуктом. При создании лендинга белый, серый, черный цвета так или иначе присутствуют в дизайне. В дополнение к ним подбираются хроматические цвета, то есть те, которые имеют выраженные цветовые оттенки
Обращайте внимание на их посылы:
- красный — сила, молодость, энтузиазм;
- оранжевый — дружелюбие, энергичность;
- желтый — бодрость, положительная энергия;
- зеленый — свежесть, рост, расслабление;
- синий — безопасность, комфорт, надежность;
- фиолетовый — творчество, роскошь, романтика.
Как создать одностраничник
Имеется четыре пути создания landing page:
- Воспользоваться бесплатным шаблоном и генератором. Вариант для компаний с небольшим бюджетом, где работают сотрудники, которым знаком дизайн и маркетинг.
- Обратиться к профессионалам: текст напишет копирайтер, дизайн страницы разработает дизайнер, интеграцию сделает программист, работу контролирует маркетолог.
- Аутсорсинг агентства.
- Для создания лэндинга взять на работу в компанию специалистов.
Landing page рассматривается с трёх точек зрения:
Чтобы разработать посадочную страницу правильно самому надо придерживаться правил.
Заголовок
Часто заголовок называется оффер, так как он включает предложение, адресованное потенциальному клиенту
От заголовка зависит первое впечатление от страницы, потому ему следует уделить особое внимание. Второго шанса произвести первое впечатление на посетителя не будет
Если нужно пояснить заголовок или указать преимущества – используют подзаголовок.
Персонализация
Необходимо продемонстрировать посетителю, что именно он важен. Для этого надо писать «Вы» или использовать другие способы персонализации.
Верная структура лэндинга
Сведения нужно структурировать. Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет.
Нельзя перенасыщать дизайн landing page графикой или текстом: между ними должен быть оптимальный баланс.
Социальные доказательства
Продающая страница обязательно должна включать отзывы клиентов, сертификаты. Оптимальные вариант – если их будет несколько. Социальные доказательства укрепляют репутацию компании и увеличивают лимит доверия к ней.
Призыв к действию
Правильно сделанный landing page включает СТА или мотивирует к действию. Подобный призыв должен быть в хедере и в конце лэндинга. Иногда размещается с лид-формой.
Текст СТА-кнопки должен звучать так, как будто посетитель лэндинга произносит его в голове или озвучивать пожелание пользователя.
Лид-формы
Самостоятельно разработанный landing page содержит лид-форму
Она делается простой и не вызывающей вопросов, так как важно сотрудничество с потенциальным клиентом или его контакты
Счётчики
Незаменимая составляющая лэндинга – счётчик, который привносит срочность и побуждает сделать выбор быстро.
Дизайн landing page рассказывает о предоставляемой услуге. Лэндинг ориентируется на целевую аудиторию.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Что такое Elementor в WordPress и для чего он нужен
Плагин Elementor – это конструктор лендингов. Благодаря плагину можно полностью контролировать внешний вид лендинга с помощью десятка различных функций.
На сегодняшний день существует множество различных плагинов, представляющие похожий функционал редактирования web-проектов. Это лучший редактор в WordPress. Он отличается от остальных совокупностью характеристик:
- Плагин облегчает процесс создания контента;
- Имеется библиотека готовых шаблонов;
- Совместимость со всеми плагинами и элементами в WordPress;
- Возможность редактирования и сохранения выбранных шаблонов;
- Elementor позволяет редактировать страницы с предпросмотром в интерфейсе редактора.
Для работы с плагином не требуются знания в программировании или IT-технологиях. Весь процесс работы происходит простым перетаскиванием нужных элементов на разметку страницы.
Сегодня это самый популярный и успешный плагин в WordPress.
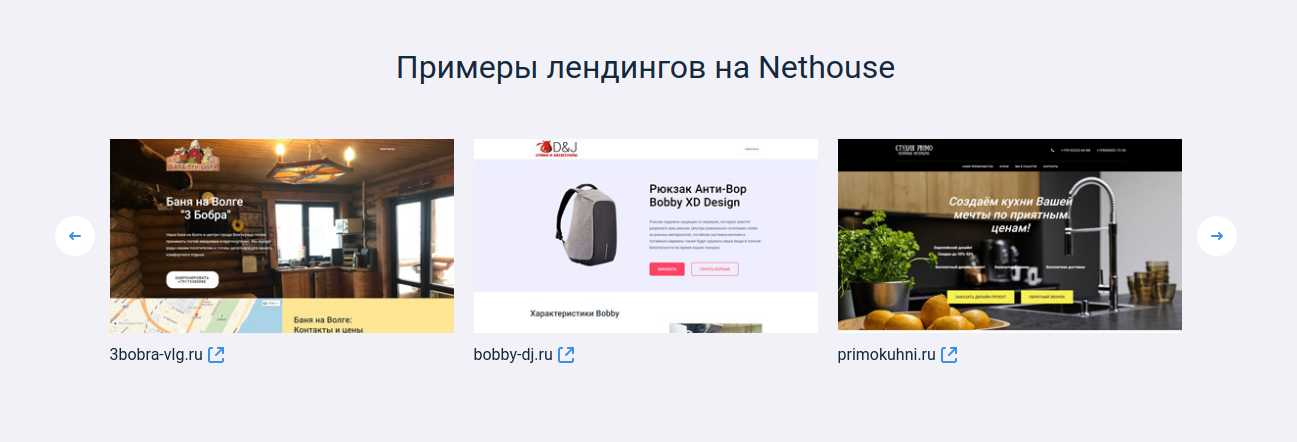
Примеры лендингов
Лендинг для МТС банка, финансовые услуги
- Заголовок и визуализация продукта — кредитной карты.
- Преимущества кредитного предложения.
- Конверсионная форма с 3 полями.
- Конверсионный кнопки имеют разный текст для пользователей разного уровня заинтересованности.
Страница акции Beeline
Страница создана специально для привлечение в акцию абонентов.
- Конверсионная кнопка с текстом-призывом «Попробовать бесплатно».
- Кнопка находится под областью с указанием выгоды: зачеркнута старая цена, выделена новая цена по спецпредложению.
- Совместная акция с известным брендом, имеющим лояльную аудиторию: логотип коллаборативного бренда размещен на первом экране и бросается в глаза.
Такси «Убер»
Страница-лендинг, конвертирует посетителей в действия: скачать приложение, приглашение водителей работать в такси.
- Заголовок говорит о типичной проблеме пользователя.
- Форма размещена высоко на странице. Форма для водителей размещена ниже.
- Выделяет 3 основные причины для установки приложения.
- Визуальный образ дружелюбного водителя — уважаемого человека, занимает существенное визуальное пространство.
Лендинг цветочной компании
Красивое оформление и легкость дизайна, основанном на фотографиях цветов и интерьеров.
Обратите внимание на форму и яркую кнопку. Фотографии показывают примеры работ компании — оформление интерьеров цветами
Меню разделяет целевую аудиторию: бизнесу, свадьба.
Компания «Майкрософт»
Лендинг сделан на домене сайта, но практически не связан с ним — нет основного меню и какой-либо другой информации, кроме предложения о программном продукте компании — SQL Server, предназначенный для узкой ЦА.
- Заголовок обозначает главную проблему клиентов и ее решение.
- Форма только с необходимыми полями.
- Нет меню — ничего не отвлекает от заполнения формы.
Разработка структуры
Чтобы лендинг решал все ваши задачи, необходимо придерживаться правильной последовательности при его создании.
Заголовок
Это короткий текст, который должен зацепить посетителя, привлечь его внимание к товару и вызвать желание познакомиться с коммерческим предложением. Он должен быть лаконичным, но при этом информативным
Можно добавить в него уникальные характеристики продукта, использовать его отличия и конкурентные преимущества. Иногда заголовок можно дополнить подзаголовком и дать клиентам больше информации.
Логотип, название фирмы и контактная информация
Логотип для любой компании — это визитная карточка, которая повышает узнаваемость бренда на рынке. Обычно его размещают сверху, чтобы сразу обозначить для клиентов, чей продукт они изучают. Контактная информация также должна быть размещена на видном месте. Следует написать не только адрес и телефон компании, но также ссылки на социальные сети, доступные способы оформления и оплаты заказа.

Данные о предоставляемом продукте или услуге
Правильно составленное описание увлекает читателя, заставляет его листать страницу до конца и оформлять заказ. Информация должна подаваться простым языком, понятным для целевой аудитории, чтобы облегчить восприятие текста и улучшить его запоминаемость.
Преимущества бренда
В лендинге обязательно должен содержаться пункт о преимуществах компании и ее товарах
Он должен располагаться на видном месте, чтобы посетители сразу обратили внимание на этот блок. Подчеркивание блока должно выглядеть естественным, а не кричащим о том, что владельцу сайта необходимо что-то продать
Следует обозначать преимущества с точки зрения не компании, а клиента. Так он поймет, почему выгодно делать заказ именно у вас, а не у конкурентов.
Стоимость услуги
Стоимость продаваемых товаров или услуг по умолчанию должна указываться в лендинге. Этого можно не делать только если:
- продукт относится к премиальному сегменту, и цена не так важна клиентам;
- товар или услуга стоят значительно дороже, чем у конкурентов;
- бренд широко известен, и его новинки ожидают с нетерпением;
- продаваемый товар или услуга зависят от колебания курса валют;
- компания не знает, за сколько готовы приобрести товар.
В остальном же указывать цену необходимо. Если она несколько выше, чем по рынку в среднем, нужно продумать содержание блока, снимающего возражения по стоимости.
Призывы к действию
СТА — это элемент продвижения, чтобы подтолкнуть клиента к выполнению целевого действия. СТА реализуется в виде кнопок: Оформить заказ, Зарегистрироваться, Подписаться, Купить и многие другие.
Чем Elementor отличается от Elementor PRO
Основные (бесплатные) виджеты необходимы каждому сайту, например:
Виджеты Pro версии содержат более масштабный функционал:
анимированный заголовок
Анимация привлекает внимание пользователей;
медиа-карусель. Добавьте медиа-карусель или слайдер, которые наглядно демонстрируют изображения и видео;
прайс-лист
Создавайте идеальное меню, соответствующее стилю ресторана, с помощью простого визуального редактора;
вход в систему. С помощью Elementor Pro можно добавить форму входа на любую страницу и полностью настроить поля формы, кнопку, фон и другие параметры;
формы. Создавайте красивые формы с помощью встроенного в WordPress конструктора drag & drop. Код не требуется и предоставляется полный контроль.
Если стоит задача создать крупный проект с разными фишками и привлекательным внешним видом, Pro версия плагина необходима. Когда нужно воссоздать нечто попроще, можно воспользоваться бесплатным доступом (мне хватает бесплатной версии:)).
Контент, созданный в Elementor, будет кроссплатформенным, и будет отображаться не только на ПК, но и на других устройствах.
Как сделать лендинг пейдж
Продающий лендинг можно сделать с нуля, можно воспользоваться конструктором сайтов, а можно взять готовый шаблон и адаптировать его под свои цели и задачи.
Готовые шаблоны
В сети можно найти много готовых шаблонов под конкретные системы управления контентом (CMS) и шаблонов для html/css/js без системы управления. Некоторые вполне можно взять за основу.
Использование шаблонов под готовую CMS идеально подходит людям, которые мало понимают в веб-разработке. С помощью такого шаблона вы можете:
- оперативно создать сайт, соответствующий вашим требованиям.
- вносить необходимые корректировки, менять контент через административную панель.
- сэкономить время на создание сайта и бюджет.
Конструкторы сайтов
Сайт можно создать на конструкторе сайтов. Они есть платные и бесплатные. Различают онлайн-конструкторы и программы-конструкторы. У каждого свой функционал и возможности. Популярные конструкторы сайтов: WIX, Weebly, uKit (uCoz), Google Sites, Webnode, Jimdo, Tilda, Webflow и др.
С нуля
Создать сайт с нуля ─ это долгий и сложный путь. Нужно будет изучить HTML, CSS, JavaScript и многое другое. Этот способ можем рекомендовать только тем, у кого много свободного времени и огромное желание.
Переходите на новый уровень
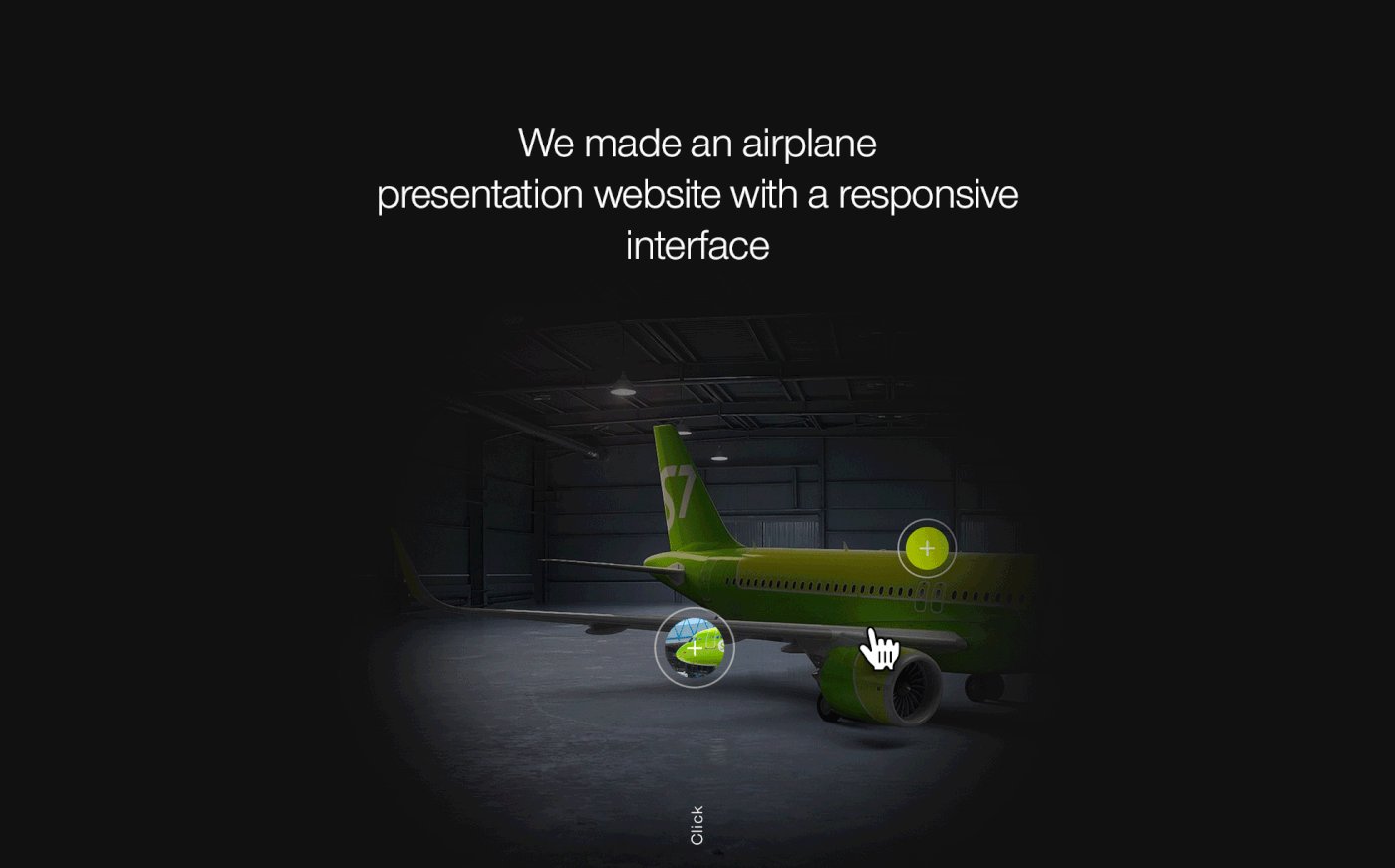
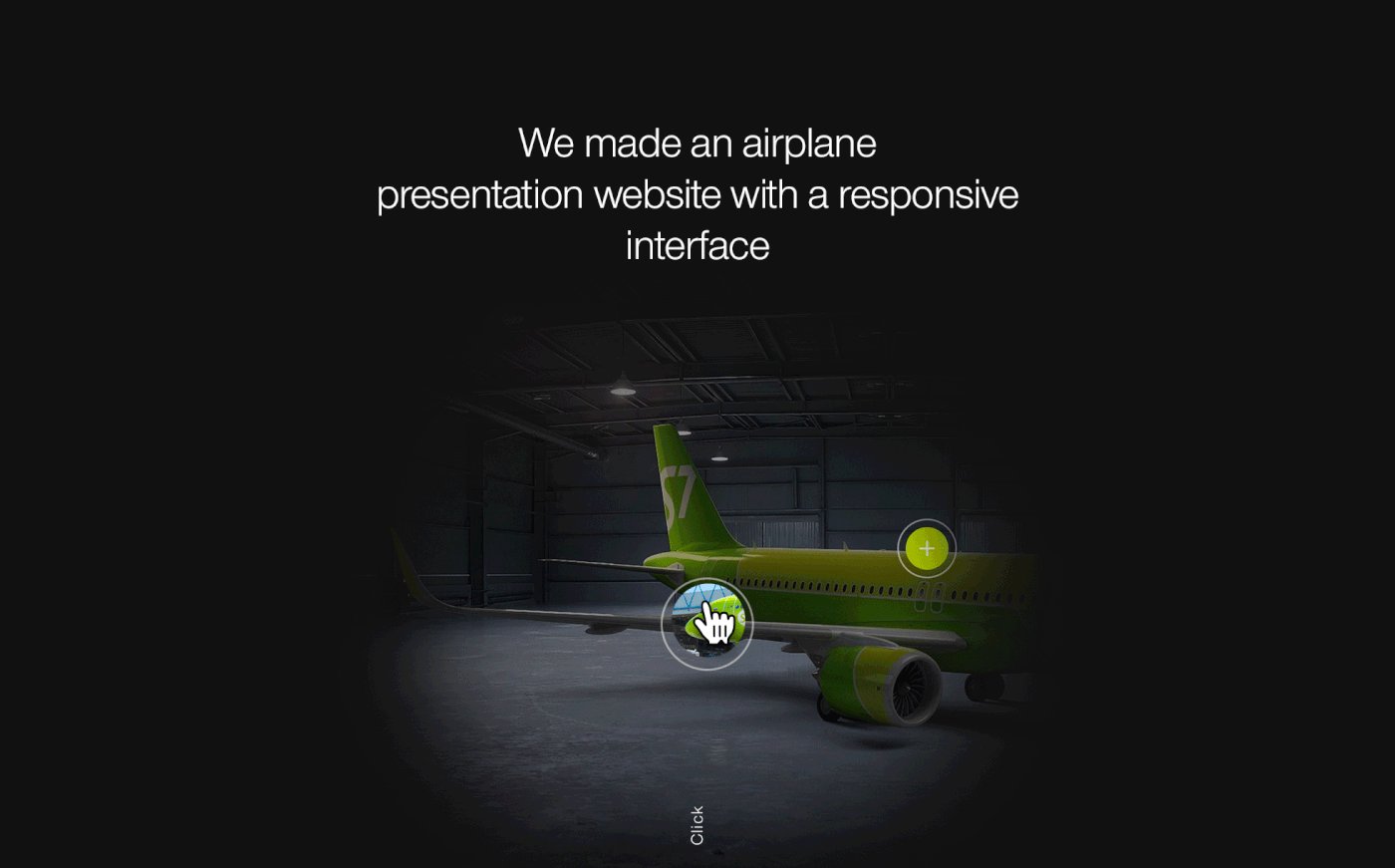
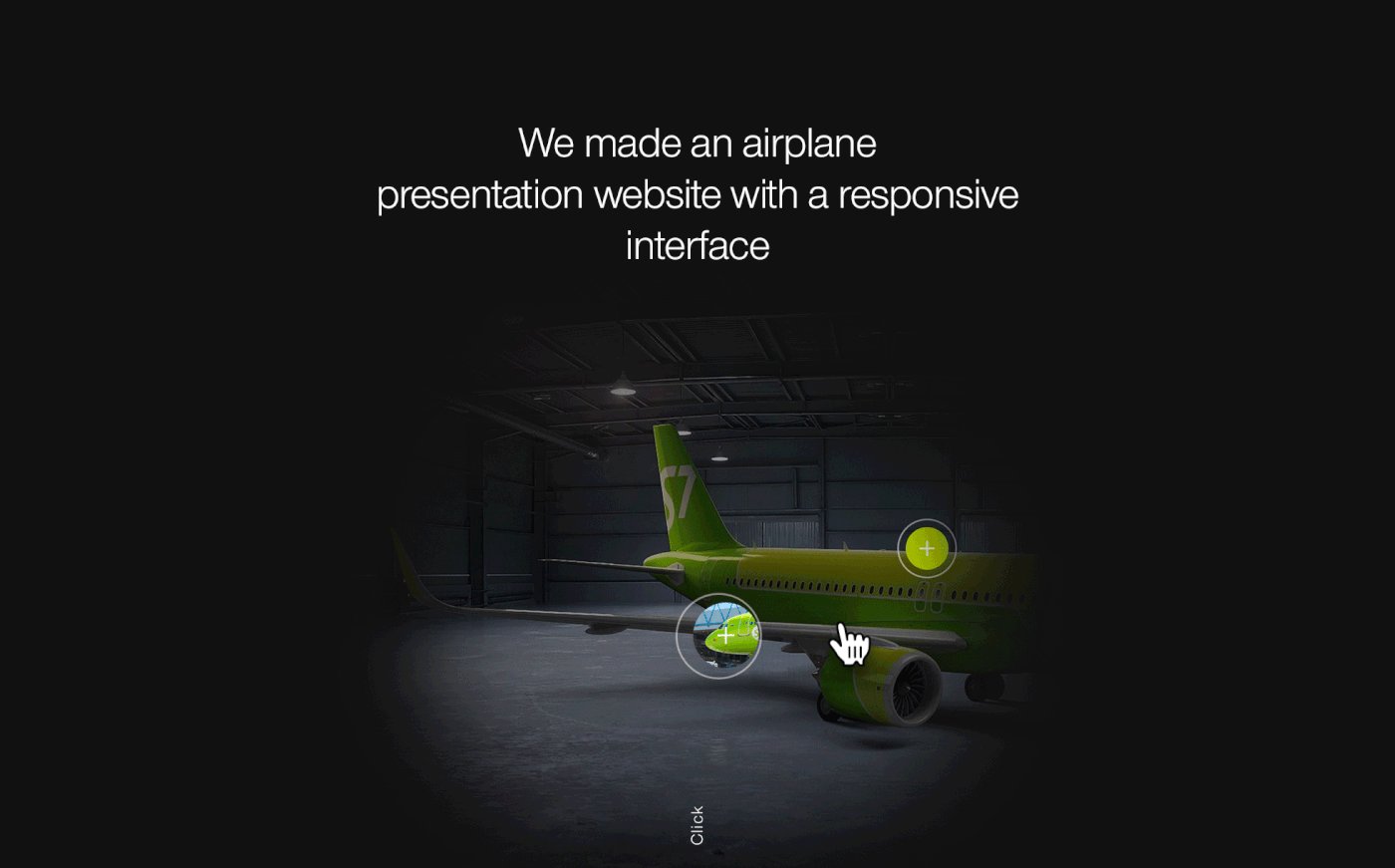
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.

Посмотрите проект сайта на Behance.
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Таймеры обратного отсчета
На пользователей он оказывает психологический эффект за счет создания ощущения срочности, формирующего чувство дефицита и страх упустить что-то важное. Эти параметры входят в число принципов убеждения, используемых большинством коммерческих ресурсов
Принцип воздействия заключается в увеличении спроса на продукт за счет его дефицитности. Таймер является разновидностью триггера, усиливающего ощущение срочности. Его эффективность заключается в максимальной конкретности. Поскольку инструмент отображает реальные цифры, он выглядит несколько пугающе, что побуждает пользователя к действиям.
В отличие от других элементов одностраничника, таймер не статичен. Мозг человека постоянно находится в поиске возможностей и представляющих опасность факторов. Действительность, не изменяемая во времени, у человека автоматически идентифицируется как второстепенная
Движение и изменения привлекает внимание в первую очередь
Bloxy
Разработка лендингов на Bloxy реализована с помощью добавления на страницу готовых секций-блоков: первый экран, одноэкранник, преимущества, призыв к действию, товары, изображения, галерея, видео, текст, расписание, этапы, отзывы, партнеры, тарифы, команда, контакты, о нас, меню, акции, подвал, кросс-секции, избранные. В свою очередь каждая секция-блоков имеет разные варианты дизайна, что в итоге позволяет в короткие сроки создавать разнообразные landing page. Если готовых решений не достаточно, можно вставить свой HTML код, создавать собственные секции и сохранять их. Одной из фишек при создании лендинга на Bloxy является автоматическая цветовая палитра, которая подбирается по технологии bloxy.palette на основе выбора пользователем двух основных цветов.
В каждый тарифный план входит CRM от Bloxy, также есть возможность интегрироваться с amoCRM, Битрикс24 или retailCRM. Принимать онлайн оплату на лендинге можно подключив Robokassa, WalletOne или Яндекс Касса. Также можно подключиться к MailChimp, GetResponse, UniSender, SendPulse, Envybox, Callback Hunter, Roistat или другим сервисам через вставку кода и скриптов.
Цены при оплате за месяц:
Site.pro
Недорогой конструктор для создания лендинг пейдж от 190 рублей в месяц. В базе сервиса более 200 шаблонов рассортированные по популярным тематикам. Конструктор прост в освоении, а для работы со страницей используется drag and drop редактор, с помощью которого на лендинг можно добавить или упорядочить различные элементы. Так в библиотеке элементов присутствуют: фото, галерея, медиа, карта, фигура, кнопка, форма, меню, языки, блоки, баннер, обратный отсчет, календарь или свой HTML код. В свою очередь каждый элемент имеет, как минимум несколько вариантов реализации.
Для оптимизации лендинга для поисковых систем site.pro дает возможность прописать title, description, задать удобный URL, добавить картинку для социальных сетей. Также есть все необходимые для SEO элементы: robots.txt, sitemap, перенаправление с www на без www, добавление счетчиков аналитики, подтверждение сайта в вебмастерах. Домен можно купить, как на платформе, так и прикрепить купленный у другого регистратора. Для приема платежей можно подключить Яндекс Кассу или Robokassa.
Цены при оплате за месяц:
- Базовый — 190 руб: 3 сайта, расширенный функционал;
- Бизнес — 380 руб: 5 сайтов, полный функционал, бесплатный SSL;
- Дизайн студия — 1900 руб: 100 сайтов, полный функционал, бесплатный SSL.
Ucraft
Конструктор лендингов Ucraft предлагает пользователям 80+ шаблонов для создания одностраничного сайта. Шаблоны разбиты на популярные категории: образование, бизнес, спорт, мода, здоровье, ресторан и т.д. Выбранную страницу можно редактировать: упорядочивать элементы, добавлять и изменять тексты, изображения и видео, оптимизировать одностраничник для поисковых систем. Все лендинги, элементы и блоки адаптивны для мобильных устройств, а работа с элементами на странице происходит с помощью Drag and Drop редактора.
При работе с элементами на странице Ucraft позволяет добавлять визуальные эффекты: появление, приземление, скольжение вправо и влево, взлет, расширение, вращение, параллакс. Также можно добавлять всплывающие окна, оптимизировать страницу под Яндекс и Google, разрабатывать логотип в специальном конструкторе, работать в команде и многое другое.
Цены при оплате за месяц:
- Про Веб-сайт — 821 руб: можно подключить способы оплаты Stripe и PayPal;
- Про Магазин — 1600 руб: можно подключить 50+ способов оплаты.
Готовые блоки, шаблоны страниц в Elementor
Библиотека шаблонов обширна, даже в случае с бесплатной версией. Находим рядом с «+» изображение папки, после нажатия на папку открывается каталог блоков и шаблонов. Стоит добавить, что большинство самых крутых шаблонов доступно только в Pro версии:
Вот такой лендинг я делал без шаблонов, самостоятельно:
Если Вы хотите научиться создавать крутые лендинги в Elementor, специально для читателей блога действует акция на мой авторский курс: «Профессиональные одностраничники самостоятельно и бесплатно«.
Внимание! Ограниченное предложение! Вы можете сэкономить 70% от текущей стоимости. Нажмите на ссылку ниже, перейдите на страницу, выберите тариф: «Начальный” «Продвинутый” либо «Профессионал«
Обязательно ВВЕДИТЕ этот купон BLG70 и Вы получите дополнительную скидку 70%.
Перейти на страницу:https://valera24.ru/professionalnye-odnostranichniki-samostojatelno-i-besplatno/
Tilda
Tilda — еще одна популярная платформа, в которой можно создать лендинг бесплатно самому с нуля. В распоряжении у пользователя свыше 480 визуальных блоков, а также более 180 готовых шаблонов. Дополнительно стоит отметить коллекцию иконок, встроенный редактор изображений и возможность расширенного управления анимацией в Zero Block.
Кратко о конструкторе Tilda в таблице.
| Количество шаблонов | Более 180 |
| Индивидуальный заказ дизайна | Отсутствует |
| Пробный период | 14 дней |
| Минимальный тариф | От 750 руб. в месяц (скидка при оплате сразу за год) |
| Привязка собственного домена | Есть |
| Адаптивность дизайна | 5 экранов |
| Интеграция | CRM, почтовые рассылки, сервисы приема платежей, банковский эквайринг (Альфа-Банк, Сбербанк, Тинькофф) |
| Аналитика | А/Б тестирование, мультилендинги, отчеты в реальном времени, Google Analytics и Яндекс.Метрика |
| Регистрация доменов | Отсутствует, подарочные предоставляются через Reg.ru |
Интересный факт: несколько сайтов, созданных пользователями Tilda, были награждены известными премиями. Например, первое место в рамках номинации «Промышленность и оборудование» по версии Рейтинга Рунета 2016, а также победа в Bitrix Design Cup 2016.
Данный конструктор почти по всем параметрам (за исключением регистрации домена) не уступает лидерам рынка. Что выбрать, Тильда или Платформа ЛП, каждый решает самостоятельно в зависимости от своих предпочтений, но оба сервиса дают пользователям уникальные и неоспоримые преимущества.
Перейти на tilda.cc
Способы создания
Руководитель бизнеса, приняв решение о необходимости продвижения своего продукта через одностраничник, должен определиться со способом его создания. При небольшом бюджете и наличии в штате сотрудников, разбирающихся в сфере дизайна и маркетинга, можно воспользоваться бесплатным шаблоном и генератором. Альтернативным вариантом является распределение элементов мероприятия по специалистам.
При наличии в достаточном количестве денежных средств, многие бизнесмены пользуются аутсорсингом специализированного агентства. При ограниченном бюджете, представители бизнеса задумываются над тем, как самостоятельно сделать лендинг.



