Js:работа со строками
Содержание:
- # What is Splitting?
- Метод split()
- Токенизация с набором инструментов естественного языка
- Разделение строк, подстроки (c# string split)
- Основы создания массивов
- Описание
- Преобразование строк в массивы
- Удаление элементов
- Добавление элементов
- Split ( )
- Значение токенизации в НЛП
- Production[edit | edit source]
- Basic usage:
- Доступ к символам
- Usage
- Примитивные строковые типы и String Objects
- Production[edit | edit source]
- Форматирование строки
# What is Splitting?
Splitting is a JavaScript microlibrary with a collection of small designed to split (section off) an element in a variety of ways, such as , , , and !
The Splitting library does not handle any animation, but it gives you the elements and tools needed to create animations & transitions with JavaScript animation libraries or only CSS!. Most plugins utilize a series of s populated with CSS variables and data attributes that empower you to build all kinds of animations, transitions and interactions.
The general flow is:
- is called on a (see: )
- Create s to inject into , or query children of
- Index with CSS variables ( )
- Add the total to the target ( )
- Return an array of the splits (see: )
- Animate those elements with CSS or JavaScript!
Метод split()
Когда вам нужно разбить строку на подстроки, вы можете использовать метод split().
Метод split() принимает строку и возвращает список подстрок. Синтаксис данного метода выглядит следующим образом:
Здесь – любая допустимая строка в Python, а – это разделитель, по которому вы хотите разделить исходную строку. Его следует указывать в виде строки.
Например, если вы хотите разделить по запятым, нужно установить .
– необязательный аргумент. По умолчанию метод split() разбивает строки по пробелам.
– еще один опциональный аргумент, указывающий, сколько раз вы хотите разделить исходную строку . По умолчанию имеет значение -1. При таком значении метод разбивает строку по всем вхождениям параметра sep.
Если вы хотите разделить исходную строку на две части, по первому вхождению запятой, вы можете установить . Так вы получите две подстроки: части исходной строки до и после первой запятой.
Таким образом, при одном разрезе строки вы получаете 2 подстроки. При двух разрезах — 3 подстроки. то есть, разрезая строку k раз, вы получите k+1 фрагментов.
Давайте рассмотрим несколько примеров, чтобы увидеть метод split() в действии.
Примеры использования метода split() в Python
Зададим строку , как это показанного ниже. После этого вызовем метод split() для без аргументов и .
my_string = "I code for 2 hours everyday" my_string.split() #
Вы можете видеть, что разделена по всем пробелам. Метод возвращает список подстрок.
Рассмотрим следующий пример. Здесь содержит названия фруктов, разделенные запятыми.
Давайте разделим по запятым. Для этого нужно установить или просто передать в метод при вызове.
my_string = "Apples,Oranges,Pears,Bananas,Berries"
my_string.split(",")
#
Как и ожидалось, метод split() вернул список фруктов, где каждый фрукт из стал элементом списка.
Теперь давайте воспользуемся необязательным аргументом и установив его равным 2.
my_string.split(",", 2)
#
Попробуем разобрать получившийся список.
Напомним, что , и мы решили разделить эту строку по запятым .
Первая запятая стоит после , и после первого разделения у нас будет две подстроки: и .
Вторая запятая стоит после . Таким образом, после второго деления у нас будет уже три подстроки: , и .
Сделав два разреза строки, мы достигли установленного максимума, и дальнейшее деление невозможно. Поэтому часть строки после второй запятой объединяется в один элемент в возвращаемом списке.
Надеюсь, теперь вы понимаете, как работает метод split() и для чего нужны аргументы и .
Токенизация с набором инструментов естественного языка
Набор инструментов для естественного языка, также известный как NLTK, – это библиотека, написанная на Python. Библиотека NLTK обычно используется для символьной и статистической обработки естественного языка и хорошо работает с текстовыми данными.
Набор инструментов для естественного языка(NLTK) – это сторонняя библиотека, которую можно установить с помощью следующего синтаксиса в командной оболочке или терминале:
$ pip install --user -U nltk
Чтобы проверить установку, можно импортировать библиотеку nltk в программу и выполнить ее, как показано ниже:
import nltk
Если программа не выдает ошибку, значит, библиотека установлена успешно. В противном случае рекомендуется повторить описанную выше процедуру установки еще раз и прочитать официальную документацию для получения более подробной информации.
В наборе средств естественного языка(NLTK) есть модуль с именем tokenize(). Этот модуль далее подразделяется на две подкатегории: токенизация слов и токенизация предложений.
- Word Tokenize: метод word_tokenize() используется для разделения строки на токены или слова.
- Sentence Tokenize: метод sent_tokenize() используется для разделения строки или абзаца на предложения.
Давайте рассмотрим пример, основанный на этих двух методах:
Пример 3.1: Токенизация Word с использованием библиотеки NLTK в Python
from nltk.tokenize import word_tokenize my_text = """The Advertisement was telecasted nationwide, and the product was sold in around 30 states of America. The product became so successful among the people that the production was increased. Two new plant sites were finalized, and the construction was started. Now, The Cloud Enterprise became one of America's biggest firms and the mass producer in all major sectors, from transportation to personal care. Director of The Cloud Enterprise, Ryan Cloud, was now started getting interviewed over his success stories. Many popular magazines were started publishing Critiques about him.""" print(word_tokenize(my_text))
Выход:
Объяснение:
В приведенной выше программе мы импортировали метод word_tokenize() из модуля tokenize библиотеки NLTK. Таким образом, в результате метод разбил строку на разные токены и сохранил ее в списке. И, наконец, мы распечатали список. Более того, этот метод включает точки и другие знаки препинания как отдельный токен.
Пример 3.1: Токенизация предложения с использованием библиотеки NLTK в Python
from nltk.tokenize import sent_tokenize my_text = """The Advertisement was telecasted nationwide, and the product was sold in around 30 states of America. The product became so successful among the people that the production was increased. Two new plant sites were finalized, and the construction was started. Now, The Cloud Enterprise became one of America's biggest firms and the mass producer in all major sectors, from transportation to personal care. Director of The Cloud Enterprise, Ryan Cloud, was now started getting interviewed over his success stories. Many popular magazines were started publishing Critiques about him.""" print(sent_tokenize(my_text))
Выход:
Объяснение:
В приведенной выше программе мы импортировали метод sent_tokenize() из модуля tokenize библиотеки NLTK. Таким образом, в результате метод разбил абзац на разные предложения и сохранил его в списке. Затем мы распечатали список.
Изучаю Python вместе с вами, читаю, собираю и записываю информацию опытных программистов.
Разделение строк, подстроки (c# string split)
Часто приходится разделять текст (split c#) на фрагменты. Применим метод, который определяет вхождение подстроки по индексу. Предположим, необходимо разделить два предложения, разделенные точкой. В этом случае код будет выглядеть так:
string myString = "Highload.Today"; // исходный текст
int index = myString.IndexOf(".") + 1; // определение индекса подстроки по точке
string fragment_stroki= myString.Substring(index); // создание подстроки
Console.WriteLine(fragment_stroki); // печать подстроки по индексу

Результат выполнения кода C#
Разбиение строк: примеры (split c# пример)
Давайте посмотрим на примеры альтернативного разбиения строк в C#. Метод также может применяться для разделения строк. Он либо просто возвращает текст с обозначенного символа, либо делает это на указанную длину:
using System;
using System.Globalization;
public class cut
{
public static void Main()
{
string fragment1 = "Highload.today!"; // исходный текст
string fragment2 = fragment1.Substring(9,5); // создание строки по индексу и длине
Console.WriteLine(fragment2); // вывод на экран today
}
}

Результат выполнения кода C#
Также можно было использовать:
string fragment1 = "Highload.today!"; // исходный текст string fragment2 = fragment1.Substring(9);
В этом случае второй элемент будет (с восклицательным знаком включительно).
Методом строковые данные преобразуются в массив подстрок:
string text = "И теперь уходим понемногу"; //
string[] slova= text.Split(' '); // Разделение на коллекцию слов
Console.WriteLine(slova); // Печать элемента с индексом 0
Console.WriteLine(slova); // Печать элемента с индексом 3

Результат выполнения кода C#
Основы создания массивов
Для начала разберем, что такое массив и как его создать.
Для создания пустого массива используется вот такая конструкция:
Заполнять такие контейнеры можно как после создания пустого массива, так и сразу, прописывая нужные значения в квадратных скобках. При этом перечисление добавляемых элементов осуществляется через запятую. Для примера я создал массив, состоящий из списка продуктов. Вот так выглядит первый способ его заполнения.
1 2 3 4 5 6 7 8 9 |
var product = [];
product="Кофе"
product="Сахар"
product="Зефир"
product="Яблоки"
product="Абрикосы"
for(var k in product){
alert( product)
}
|
А вот так второй. Как видите этим способом быстрее и проще сделать заполненный массив.
1 2 3 4 |
var product = ;
for(var k in product){
alert( product)
}
|
Хочу отметить существенную особенность языка js. В нем можно определять элементы массива не по порядку. Так, вы можете создать в данном случае продукт с индексом 0, а следующий – с индексом 5.
Теперь разберем многомерные массивы. В отличие от других популярных ориентированных языков, в JavaScript многомерность создается при помощи вложенных массивов. А выглядит это вот так:
1 2 3 4 5 6 |
var bigArray = , , ]; alert( bigArray ); // вывод символа «c» |
Вот теперь после освоения фундаментальных знаний создания массивов перейдем с разбору встроенных методов, с помощью которых можно преобразовывать массив в строку и обратно.
Описание
Метод split() используется для разбиения строки на массив подстрок и возвращает новый массив.
Если разделитель separator найден, он удаляется из строки, а подстроки возвращаются в массиве. Следует
отметить, что если разделитель separator соответствует началу строки, первый элемент возвращаемого массива будет пустой строкой – текстом, присутствующим перед разделителем separator. Аналогично, если разделитель соответствует концу строки, последний элемент массива (если это не противоречит значению аргумента limit) будет пустой строкой.
Если разделитель separator опущен, строка вообще не разбивается, и возвращаемый массив содержит только один строковый элемент, представляющий собой строку целиком.
Если разделитель представляет собой пустую строку «» или регулярное выражение, соответствующее пустой строке, то строка разбивается между каждым символом, а возвращаемый массив имеет ту же длину, что и исходная строка.
Если разделитель separator – это регулярное выражение, содержащее подвыражения в скобках, то подстроки, соответствующие этим подвыражениям (кроме текста, соответствующего регулярному выражению в целом), включаются в возвращаемый массив.
Примечание: Если строка является пустой строкой, метод split() вернёт массив, состоящий из одной пустой строки, а не пустой массив.
С этим читают
Преобразование строк в массивы
Теперь хочу рассказать вам о другом инструменте, который действует с точностью наоборот. Познакомьтесь с методом split. Он разбивает строку по указанному разделителю и формирует из полученных частей массив. Сразу перейду к примеру, который, кстати, не сильно расходится с заданиями из реальных проектов.
Пользователем была введена информация о друзьях, которым он хотел бы отправить альбом фотографий. Программе же, которая будет обрабатывать этот запрос, легче осуществлять поиск людей, используя массив. Я реализовал упрощенный программный код этого задания.
1 2 3 4 5 |
var users = 'Петр, Александр, Ефим, Игорь';
var user = users.split(', ');
for (var i = 0; i < user.length; i++) {
alert( user + ", Вам пришло новое сообщение.");
}
|
Удаление элементов
Чтобы удалить элементы, введите элемент, с которого нужно начать (index) и количество элементов, которые нужно удалить (number of elements):
array.splice(index, number of elements);
Параметр Index — это начальная точка удаления элементов. Элементы с порядковым номером меньше заданного параметра Index не будут удалены:
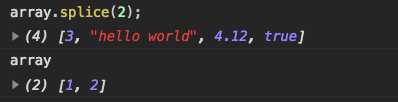
array.splice(2); // Every element starting from index 2, will be removed
Если не указать второй параметр, все элементы от заданного параметра Index и до конца будут удалены:

only index 0 and 1 are still there
В качестве еще одно примера, я указал 1 в качестве второго параметра: таким образом, каждый раз при повторе метода splice ( ) будет удалять по одному элементу, начиная со второго:
array.splice(2, 1);

Массив до метода splice ( )
Splice ( ) применен один раз:

Элемент 3 удален: следовательно, теперь элемент “hello world” имеет порядковый номер 2
Splice ( ) применен два раза:

На этот раз, был удален элемент “hello world”, потому что его порядковый номер 2
Так можно продолжать до тех пор, пока не останется элементов с порядковым номером 2.
Добавление элементов
Чтобы добавить элементы с помощью splice ( ), необходимо ввести их в качестве третьего, четвертого и пятого элемента (в зависимости от того, сколько элементов нужно добавить):
array.splice(index, number of elements, element, element);
В качестве примера, добавим элементы a и b в самое начало массива:
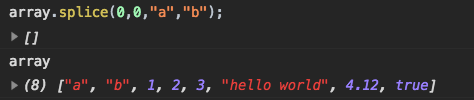
array.splice(0, 0, 'a', 'b');

Элементы a и b добавлены в начало массива
Split ( )
Методы Slice( ) и splice( ) используются для массивов. Метод split( ) используется для строк. Он разделяет строку на подстроки и возвращает их в виде массива. У этого метода 2 параметра, и оба из них не обязательно указывать.
string.split(separator, limit);
- Separator: определяет, как строка будет поделена на подстроки: запятой, знаком и т.д.
- Limit: ограничивает количество подстрок заданным числом
Метод split( ) не работает напрямую с массивами. Тем не менее, сначала можно преобразовать элементы массива в строки и уже после применить метод split( ).
Давайте посмотрим, как это работает.
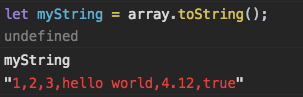
Сначала преобразуем массив в строку с помощью метода toString( ):
let myString = array.toString();

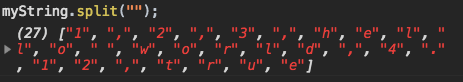
Затем разделим строку myString запятыми и ограничим количество подстрок до трех. Затем преобразуем строки в массив:
let newArray = myString.split(",", 3);
В виде массива вернулись первые 3 элемента
Таким образом, элементы массива myString разделены запятыми. Мы поставили ограничение в 3 подстроки, поэтому в качестве массива вернулись первые 3 элемента.

Все символы разделены на подстроки
Значение токенизации в НЛП
Чтобы понять значение токенизации, давайте рассмотрим английский язык в качестве примера. Возьмем любое предложение и запомним его при понимании следующего раздела.
Перед обработкой естественного языка мы должны идентифицировать слова, составляющие строку символов. Таким образом, токенизация представляется наиболее важным шагом для продолжения обработки естественного языка (NLP).
Этот шаг необходим, поскольку фактическое значение текста можно интерпретировать путем анализа каждого слова, присутствующего в тексте.
Теперь давайте рассмотрим следующую строку в качестве примера:
После выполнения токенизации в указанной выше строке мы получим результат, как показано ниже:
Существуют различные варианты использования операции. Мы можем использовать токенизированную форму, чтобы:
- подсчитать общее количество слов в тексте;
- подсчитать частоту слова, то есть общее количество раз, когда конкретное слово присутствует, и многое другое.
Теперь давайте разберемся с несколькими способами выполнения токенизации в обработке естественного языка (NLP) в Python.
Production[edit | edit source]
Shyamalan conceived the idea for Split years before he actually wrote the screenplay. He explained, «In this case I had written the character a while ago, and I had written out a few scenes of it, so I even had dialogue written out, which is really unusual for me. It sat there for a long time, and I really don’t have a clear reason why I didn’t pull the trigger earlier. But this felt like the perfect time to do it, with the type of movies I’m doing now, and the type of tones I am interested in – humor and suspense.
On October 2, 2015, James McAvoy was cast in the film to play the lead, replacing Joaquin Phoenix. On October 12, 2015, Anya Taylor-Joy, Betty Buckley, Jessica Sula, and Haley Lu Richardson were added to the cast. On October 27, 2015, Universal Pictures came on board to release the film and titled it as Split.
Principal photography on the film began on November 11, 2015, in Philadelphia, Pennsylvania. Reshoots occurred in June 2016. During post-production, Sterling K. Brown’s role as Shaw, Dr. Fletcher’s neighbor, was cut from the film, as Shyamalan felt that his scenes were ultimately unnecessary.
Basic usage:
1. Install and import the Split.js.
# Yarn $ yarn add split.js # NPM $ npm i split.js
# CSS Grid Verison # Yarn $ yarn add split-grid # NPM $ npm i split-grid
// standard import Split from 'split.js' // for CSS Grid import Split from 'split-grid'
2. Or Import the Split.js from CDN.
// standard <script src="https://unpkg.com/split.js/dist/split.min.js"></script> // for CSS Grid <script src="https://unpkg.com/split-grid/dist/split-grid.js"></script>
3. Add panes to the split view.
<div> <div class="split" id="one"></div> <div class="split" id="two"></div> <div class="split" id="three"></div> </div>
4. Initialize the Spilt.js to generate a basic split view.
// Standard
Split(, {
// options here
});
// Split Grid
Split({
columnGutters: ,
rowGutters:
})
5. Style the split view & slider handler.
.split, .gutter.gutter-horizontal {
float: left;
}
.gutter.gutter-horizontal {
cursor: ew-resize;
}
6. Possible options for split.js.
Split(, {
// initial size in percents or CSS values.
sizes: '',
// minimum size (Number or Array)
minSize: 100,
// grow initial size to minSize
expandToMin: false,
// gutter size
gutterSize: 10,
// gutter alignment
gutterAlign: 'center',
// snap to minimum size offset in pixels
snapOffset: 30,
// number of pixels to drag
dragInterval: 1,
// or 'vertical'
direction: 'horizontal',
// cursor style
cursor: 'col-resize',
// functions & callbacks
gutter: null,
elementStyle: null,
gutterStyle: null,
onDrag: null,
onDragStart: null,
onDragEnd: null,
});
7. Possible options for split grid.
Split({
// Element is the element in the grid to enable as a draggable gutter.
// Track is the grid track the gutter element is positioned on. These must match.
columnGutters: ,
// Element is the element in the grid to enable as a draggable gutter.
// Track is the grid track the gutter element is positioned on. These must match.
rowGutters: ,
// Minimum size in pixels for all tracks
minSize: 0,
columnMinSize: 0,
rowMinSize: 0,
// An object keyed by track index, with values set to the minimum size in pixels for the track at that index.
// Allows individual minSizes to be specified by track.
columnMinSizes: {: number },
// An object keyed by track index, with values set to the minimum size in pixels for the track at that index.
// Allows individual minSizes to be specified by track.
rowMinSizes: { : number },
// Snap to minimum size at this offset in pixels.
snapOffset: 30,
columnSnapOffset: 30,
rowSnapOffset: 30,
// Drag this number of pixels at a time.
dragInterval: 1,
columnDragInterval: 1,
rowDragInterval: 1,
// Cursor style
cursor: 'col-resize',
columnCursor: 'col-resize',
rowCursor: 'col-resize',
// Called continously on drag.
onDrag: (direction: 'row' | 'column', track: number, gridTemplateStyle: string) => void,
// Called on drag start.
onDragStart: (direction: 'row' | 'column', track: number) => void,
// Called on drag end.
onDragEnd: (direction: 'row' | 'column', track: number) => void,
// Called to update the CSS properties of the grid element.
writeStyle: (grid: HTMLElement, gridTemplateProp: 'grid-template-column' | 'grid-template-row', gridTemplateStyle: string) => void,
})
8. API methods for split grid.
// Add a draggable column gutter split.addColumnGutter(element: HTMLElement, track: number) // Add a draggable row gutter. split.addRowGutter(element: HTMLElement, track: number) // Remove a draggable column gutter split.removeColumnGutter(track: number, immediate?: true) // Remove a draggable row gutter split.removeRowGutter(track: number, immediate?: true) // Destroy split.destroy(immediate?: true)
Доступ к символам
Продемонстрируем, как получить доступ к символам и индексам строки How are you?
"How are you?";
Используя квадратные скобки, можно получить доступ к любому символу строки.
"How are you?"; Вывод r
Мы также можем использовать метод charAt(), чтобы вернуть символ, передавая индекс в качестве параметра.
"Howareyou?".charAt(5); Вывод r
Также можно использовать indexOf(), чтобы вернуть индекс первого вхождения символа в строке.
"How are you?".indexOf("o");
Вывод
1
Несмотря на то, что символ «o» появляется в строке How are you? дважды, indexOf() вернёт позицию первого вхождения.
lastIndexOf() используется, чтобы найти последнее вхождение.
"How are you?".lastIndexOf("o");
Вывод
9
Оба метода также можно использовать для поиска нескольких символов в строке. Они вернут индекс первого символа.
"How are you?".indexOf("are");
Вывод
4
А вот метод slice() вернёт символы между двумя индексами.
"How are you?".slice(8, 11); Вывод you
Обратите внимание на то, что 11– это ?, но? не входит в результирующую строку. slice() вернёт всё, что между указанными значениями индекса
Если второй параметр опускается, slice() вернёт всё, начиная от первого параметра до конца строки.
"How are you?".slice(8); Вывод you?
Методы charAt() и slice() помогут получить строковые значения на основании индекса. А indexOf() и lastIndexOf() делают противоположное, возвращая индексы на основании переданной им строки.
Usage
To begin your A/B test use the method, naming your experiment with the first argument and then the different alternatives which you wish to test on as the other arguments.
returns one of the alternatives, if a user has already seen that test they will get the same alternative as before, which you can use to split your code on.
It can be used to render different templates, show different text or any other case based logic.
is used to make a completion of an experiment, or conversion.
Example: View
<% ab_test(:login_button, "/images/button1.jpg", "/images/button2.jpg") do |button_file| %> <%= image_tag(button_file, alt: "Login!") %> <% end %>
Example: Controller
def register_new_user # See what level of free points maximizes users' decision to buy replacement points. @starter_points = ab_test(:new_user_free_points, '100', '200', '300') end
Example: Conversion tracking (in a controller!)
def buy_new_points # some business logic ab_finished(:new_user_free_points) end
Example: Conversion tracking (in a view)
Thanks for signing up, dude! <% ab_finished(:signup_page_redesign) %>
You can find more examples, tutorials and guides on the wiki.
Примитивные строковые типы и String Objects
Для начала мы проясним различие между двумя типами строк. JavaScript различает примитивную строку (неизменяемый тип) и объект String.
Чтобы понять различия между ними, инициализируем примитивную строку и объект-строку.
// Инициализируемпримитивнуюстроку
const stringPrimitive = "A new string.";
// ИнициализируемString Objects
const stringObject = newString("A new string.");
Можно использовать оператор typeof, чтобы определить тип значения. В первом примере мы присвоили переменной строковое значение.
typeof stringPrimitive; Вывод string
Во втором примере мы использовали конструктор new String(), чтобы создать объект-строку и присвоить его переменной.
typeof stringObject; Вывод object
В большинстве случаев вы будете создавать примитивные строки. JavaScript может использовать свойства и методы объекта String без явного приведения примитивной строки к object.
Методы и свойства String Objects доступны для всех строк. Но JavaScript осуществляет конвертацию строки в объект и обратно каждый раз, когда вызывается метод или свойство.
Production[edit | edit source]
Shyamalan conceived the idea for Split years before he actually wrote the screenplay. He explained, «In this case I had written the character a while ago, and I had written out a few scenes of it, so I even had dialogue written out, which is really unusual for me. It sat there for a long time, and I really don’t have a clear reason why I didn’t pull the trigger earlier. But this felt like the perfect time to do it, with the type of movies I’m doing now, and the type of tones I am interested in – humor and suspense.
On October 2, 2015, James McAvoy was cast in the film to play the lead, replacing Joaquin Phoenix. On October 12, 2015, Anya Taylor-Joy, Betty Buckley, Jessica Sula, and Haley Lu Richardson were added to the cast. On October 27, 2015, Universal Pictures came on board to release the film and titled it as Split.
Principal photography on the film began on November 11, 2015, in Philadelphia, Pennsylvania. Reshoots occurred in June 2016. During post-production, Sterling K. Brown’s role as Shaw, Dr. Fletcher’s neighbor, was cut from the film, as Shyamalan felt that his scenes were ultimately unnecessary.
Форматирование строки
Как правильно в Python указывать комбинацию строк и числовых переменных, например, при выводе в консоль? Код будет приблизительно следующим.
>>> n = 20
>>> m = 25
>>> prod = n * m
>>> print(‘Произведение’, n, ‘на’, m, ‘равно’, prod)
Произведение 20 на 25 равно 500
Недостаток такого подхода в том, что приходится много ставить кавычек, запятых. В целом, это сильно тормозит написание кода, а также добавляет сложностей при его чтении. Чтобы решить эту проблему, в Python добавили функцию, которая называется литералом отформатированной строки.
Она впервые появилась в 3,6 версии этого языка. Ее также часто называют f-string.
В целом, функционал этого инструмента просто невероятен, поэтому его надо рассматривать отдельно.
Но мы расскажем, как его реализовывать для интерполяции переменной. Можно непосредственно ее указать в f-строковом литерале, и Python автоматически подставит подходящее значение.
Вот так будет выглядеть код, выполняющий аналогичные действия, но с использованием f-string.
>>> n = 20
>>> m = 25
>>> prod = n * m
>>> print(f’Произведение {n} на {m} равно {prod}’)
Произведение 20 на 25 равно 500
Последняя строка в нашем примере – это наглядная демонстрация того результата, который будет в строке вывода.
Исходя из этого, сформулируем правила использования f-строк.
- Перед кавычками необходимо написать букву f. Так интерпретатор поймет, что необходимо использовать f-строки.
- Введите те переменные, которые необходимо использовать, предварительно заключив их в фигурные скобки {}.
С буквой f можно использовать любые кавычки.
Изменение строк
Изначально Python не предусматривает возможности изменения строк. То есть, нельзя просто взять и заменить отдельный ее элемент. В этом случае будет выдана ошибка
TypeError: ‘str’ object does not support item assignment
Тем не менее, в этом нет никакой проблемы. Просто технически изменение строки являет собой создание копии строки с нужными изменениями, а потом осуществление перезаписи той переменной, где была старая строка. Python это позволяет сделать в два способа.
Есть два способа, как можно добиться этой задачи. Например, этот.
>>> s = s + ‘t’ + s
>>> s
‘pytton’
Или же можно воспользоваться методом string.replace(x,y).
Этот метод находит подстроку в первом аргументе и заменяет эту часть на содержимое второго аргумента.
>>> s = ‘python’
>>> s = s.replace(‘h’, ‘t’)
>>> s
‘pytton’
А теперь более подробно рассмотрим, что такое методы и как для чего они нужны при работе со строками.



