4 простых шага создания выпадающего меню навигации с помощью css3 и jquery
Содержание:
- Часть 2
- Всплывающее меню
- HTML-разметка
- Использование CSS3 анимации
- Объяснение кода
- CSS
- Горизонтальное выпадающее меню
- HTML структура
- Пример
- Отключенные пункты меню
- Разделители
- Принцип действия и CSS
- Настройка
- Примеры горизонтального навбара
- Подготовка иконок меню
- Выравнивание справа
- Как создать в HTML выпадающий список?
- Выпадающий список с удалением использованных элементов
- Шаг 3 — Как создать выпадающее меню CSS
Часть 2
Составление CSS

- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:

- Добавьте код clearfix. Помните класс «clearfix«, который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}

- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы. Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}

- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}
Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «.nav-menu > ul«:

- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}
Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:

- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.
Подсказки
- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in HTML and CSS»
Всплывающее меню
Вы можете изменить выпадающее меню, чтобы оно стало «всплывающим». Для этого используйте .dropup вместо .dropdown у родительского элемента.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<div class=»dropup»>
<button class=»btn btn-primary dropdown-toggle» type=»button»
id=»about-us» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button>
<div class=»dropdown-menu» aria-labelledby=»about-us»>
<a class=»dropdown-item» href=»#»>Наша история</a>
<a class=»dropdown-item» href=»#»>Наша команда</a>
<a class=»dropdown-item» href=»#»>Контакты</a>
</div>
</div>
<!— Добавляем немного места, чтобы меню не исчезало из области просмотра —>
<style scoped>
.dropup {margin-top: 140px;}
</style>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
HTML-разметка
Добавим doctype HTML5 и несколько ссылок в секцию <head> нашего HTML-документа, тем самым подключив CSS-файлы:
<meta charset="utf-8" />
CSS3 Pop Out Menu
<link href="css/normalize.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" media="screen" />
Элементы меню находятся внутри контейнера div с классом container и сгруппированы в неупорядоченный список.
Каждый элемент имеет класс box, имеет внутри себя теги <a> и <h2> (для заголовка элемента):
<div class=»container»>
<ul class=»icon-menu»>
<li class=»icon-box home»><a href=»#»>
</a>
<h2>Home</h2>
<a href=»#»>
</a></li>
<li class=»icon-box aboutme»><a href=»#»>
</a>
<h2>About Me</h2>
<a href=»#»>
</a></li>
<li class=»icon-box portfolio»><a href=»#»>
</a>
<h2>Portfolio</h2>
<a href=»#»>
</a></li>
<li class=»icon-box blog»><a href=»#»>
</a>
<h2>Blog</h2>
<a href=»#»>
</a></li>
<li class=»icon-box contact»><a href=»#»>
</a>
<h2>Contact</h2>
<a href=»#»>
</a></li>
</ul>
</div>
Теперь, наша HTML-разметка готова и должна напоминать нечто похожее:

Использование CSS3 анимации
transition
.menu {
background: #000;
border: 1px solid #666;
border-radius: 3px;
height: 40px;
}
.menu li {
position: relative;
float: left;
height: 40px;
overflow: hidden;
}
/*ссылки*/
.menu li a {
display: block;
padding: 0 5px;
margin: 3px;
font: normal normal 14px/28px Tahoma, sans-serif;
color: #FFF;
}
.menu li:hover > a {
background: #0C6;
}
.menu ul { position: absolute;
background: #666;
border: 1px solid #999;/*установленные начальные параметры*/
width: 0px;
opacity: ;/*параметры применяемой анимации*/
-webkit-transition: all .25s ease .1s;
-moz-transition: all .25s ease .1s;
-o-transition: all .25s ease .1s;
-ms-transition: all .25s ease .1s;
transition: all .25s ease .1s;
}.menu li:hover {
overflow: visible;
}/*приобретаемые параметры при наведении на родителя*/
.menu li:hover > ul {
opacity: 1;
width: 150px;
}.menu ul {
left: 0;
top: 100%;
}
.menu li ul li ul{
left: 100%;
top: 0%;
}
Параметры для свойства transition задаются в следующем порядке:
[свойство|продолжительность анимации|тип анимации|пауза перед выполнением]
Например: transition: height 1s easy-in .5s; Что на словах можно истолковать как: плавно изменить высоту элемента, в течении 1 секунды, ускоряясь в завершении, начав анимацию с паузой в полсекунды.
Значении all указывает что анимация должна воздействовать на все доступные свойства.
http://magentawave.com
Объяснение кода
Создание выпадающего меню
Выпадающее меню делается исключительно с помощью HTML, Bootstrap обрабатывает JavaScript за кулисами.
Вот ключевые шаги для создания выпадающего меню Bootstrap:
- Вставьте все элементы выпадающего меню внутрь элемента с классом .dropdown или другого элемента, который использует position: relative.
- Добавьте класс .dropdown-toggle и data-toggle=»dropdown» к элементу триггера (то есть к элементу, на который пользователи нажимают, чтобы развернуть выпадающее меню). В приведённом выше примере триггером является элемент <button>.
- Все пункты выпадающего меню вставьте в <div> с классом .dropdown-menu.
- Каждый пункт выпадающего меню использует элемент <a> (но также может использовать элемент <button>) с классом .dropdown-item.
Об атрибутах ARIA
Вы можете заметить, что приведённый выше пример содержит некоторые атрибуты ARIA, которые были добавлены в целях доступности. Вот объяснение атрибутов ARIA, используемых совместно с выпадающим меню.
- aria-haspopup
- Указывает, что элемент содержит всплывающее контекстное меню или меню подуровня. Значением может быть либо true (у элемента есть всплывающее меню), либо false (у элемента нет всплывающего меню).
- aria-expanded
- Указывает, является ли элемент или другой контролирующий элемент, развёрнутым или свернутым в данный момент. Возможные значения: true, false и undefined (по умолчанию).
- aria-labelledby
- Определяет элемент (или элементы), который добавляет метки для текущего элемента. Атрибут предоставляет пользователю узнаваемое имя объекта.
Bootstrap 4 против Bootstrap 3
Bootstrap 4 использует другую технику для создания выпадающих меню по сравнению с Bootstrap 3.
Bootstrap 3 применяет выпадающее меню к спискам (используя <ul> и <li>), тогда как в Bootstrap 4 вы можете применить раскрывающееся меню к элементу <ul> или к элементу <div>.
В Bootstrap 4 вы применяете элемент .dropdown к элементу <a> или <button> и применяете класс .dropdown-menu к обёртке.
CSS
Пришло время заняться непосредственно выпадающим меню. Сначала, импортируем шрифты, которые будут использоваться для элементов нашего меню и заголовков:
@font-face
{
font-family: Museo500-Regular;
src: url('../fonts/Museo500-Regular.otf');
}
Теперь добавим стили для настройки общего вида: background с шестнадцатеричным значением #263544 и font face со значением Museo 500. Затем, установим несколько стилей для тегов <a> и <h2>:
body {background: #263544; font-family: Museo500-Regular;}
a{text-decoration: none;}
h2 {color: #fff; font-size: 22px; margin: 0 24px;}
Теперь, напишем стили для контейнеров иконок, в которых мы будем скрывать текст меню. Используя неупорядоченный список, определим класс icon-menu, где будем хранить все наши иконки меню.
Следующим будет класс icon-box с размерами 120 на 120 пикселей. Далее, обратимся по имени класса к каждому пункту меню и изменим для каждого из них значение свойства background:
ul.icon-menu {margin-top:29px;}
li.icon-box {width: 120px; height: 120px; list-style: none; left: -47px;position: relative; margin-bottom: 3px;}
li.icon-box.home {background: #e74c3c;}
li.icon-box.aboutme {background: #1dd0ad;}
li.icon-box.portfolio {background: #3498db;}
li.icon-box.blog {background: #f1c40f;}
li.icon-box.contact {background: #f39c12;}
.icon-box h2{Museo500-Regular; font-size: 20px; text-shadow: 1px 1px 2pxrgba(150, 150, 150, 1);}
.icon-box a {display: block;}
Затем, установим позиции иконок меню, используя спрайтовое изображение. Мы будем использовать тег <span> и присваивать иконку согласно классам для манипуляции позицией спрайтового изображения:
span.icon {display: inline-block; background: url('../img/icon-sprites.png')no-repeat; width: 32px; height: 32px; margin: 43px 45px;}
span.icon.home {background-position: 0px 0px;}
span.icon.aboutme {background-position: -36px 0px;}
span.icon.portfolio {background-position: -72px 0px;}
span.icon.blog {background-position: -109px 0px;}
span.icon.contact {background-position: -145px 0px;}
Для имени пункта меню будем использовать тег <h2>. Зададим ему position в значении absolute и подвинем влево. Используя свойство z-index, скроем текст под иконкой и контейнером.
Используя атрибут transition, мы можем добавить эффект плавной замены одного стиля другим без использования Flash-анимации или JavaScript.
Это значит, что каждый раз, когда курсор мыши пересекает иконку, она смещает свою позицию вправо добавлением значения свойства margin с использованием плавной анимации:
.icon-box.home h2 {
z-index: -999;
position: absolute;
top: 0;
left: 0;
opacity: 0;
background: #E74C3C;
line-height: 120px;
width: 120px;
-webkit-transition: all .3s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
border-left: 3px solid #a7382d;
}
.icon-box.home a:hover h2 {
opacity: 1; left: 120px; margin: 0;
text-align: center;
}
.icon-box.aboutme h2 {
z-index: -999;
position: absolute;
top: 0;
left: 0;
opacity: 0;
background: #1dd0ad;
line-height: 120px;
width: 120px;
-webkit-transition: all .3s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
border-left: 3px solid #0d866e;
}
.icon-box.aboutme a:hover h2 {
opacity: 1; left: 120px; margin: 0;
text-align: center;
}
.icon-box.portfolio h2 {
z-index: -999;
position: absolute;
top: 0;
left: 0;
opacity: 0;
background: #3498db;
line-height: 120px;
width: 120px;
-webkit-transition: all .3s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
border-left: 3px solid #2177b1;
}
.icon-box.portfolio a:hover h2 {
opacity: 1; left: 120px; margin: 0;
text-align: center;
}
.icon-box.blog h2 {
z-index: -999;
position: absolute;
top: 0;
left: 0;
opacity: 0;
background: #f1c40f;
line-height: 120px;
width: 120px;
-webkit-transition: all .3s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
border-left: 3px solid #b8960e;
}
.icon-box.blog a:hover h2 {
opacity: 1; left: 120px; margin: 0;
text-align: center;
}
.icon-box.contact h2 {
z-index: -999;
position: absolute;
top: 0;
left: 0;
opacity: 0;
background: #f39c12;
line-height: 120px;
width: 120px;
-webkit-transition: all .3s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
border-left: 3px solid #bc780d;
}
.icon-box.contact a:hover h2 {
opacity: 1; left: 120px; margin: 0;
text-align: center;
}
Вот собственно и все! С помощью приведенного выше кода, вы получаете то же самое, что было показано в демонстрационном примере в начале статьи.
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
HTML-разметка горизонтального выпадающего меню отличается от обычного меню тем, что к нужному элементу списка
добавляется вложенный список
- или .
Для позиционирования вложенного меню относительно основного меню объявляются следующие стили: — для элемента списка, в который вложен выпадающий список: li ; — для выпадающего меню ul , а также значения left и top .
Для наглядности и удобства форматирования добавим основному меню класс topmenu , выпадающему — submenu .
Скрыть выпадающее меню можно несколькими способами: 1) display: none; 2) visibility: hidden; 3) opacity: 0; 4) transform: scaleY(0); 5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 3.
Меню скрывается с помощью .submenu , показывается — .topmenu li:hover .submenu . Чтобы меню не появлялось при наведении на область, где оно расположено, добавляем visibility: hidden; , а при наведении меняем на visibility: visible; .
Способ 4.
Меню скрывается с помощью .submenu , показывается — .topmenu li:hover .submenu . Поскольку трансформация элемента по умолчанию происходит из центра, нужно добавить для .submenu , т.е. из верхнего левого угла.
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
Ещё один пример для выпадающего меню. Эффект увеличения при появлении меню реализуется за счет уменьшения первоначального размера .submenu , при наведении размер увеличивается до .topmenu > li:hover .submenu .
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.
HTML структура
<ul class=’menu’>
<li><a href=»#»>Section 1</a></li>
<li><a href=»#»>Section 2</a>
<ul> <!—выпадающий блок—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
</ul>
</li>
<li><a href=»#»>Section 3</a>
<ul> <!—выпадающий блок—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Sub-section</a>
<ul> <!—выпадающий блок второго уровня—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
</ul>
</li>
</ul>
</li>
</ul>
на основе других HTML-тегов
Пример
Вот пример выпадающего меню.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<div class=»dropdown»>
<button class=»btn btn-primary dropdown-toggle» type=»button»
id=»about-us» data-toggle=»dropdown» aria-haspopup=»true»
aria-expanded=»false»>О нас</button>
<div class=»dropdown-menu» aria-labelledby=»about-us»>
<a class=»dropdown-item» href=»#»>Наша история</a>
<a class=»dropdown-item» href=»#»>Наша команда</a>
<a class=»dropdown-item» href=»#»>Контакты</a>
</div>
</div>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
Отключенные пункты меню
Отключите пункт меню, применив класс .disabled к соответствующему элементу <a>.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<div class=»dropdown»>
<button class=»btn btn-primary dropdown-toggle» type=»button»
id=»about-us» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button>
<div class=»dropdown-menu» aria-labelledby=»about-us»>
<a class=»dropdown-item» href=»#»>Наша история</a>
<a class=»dropdown-item» href=»#»>Наша команда</a>
<a class=»dropdown-item disabled» href=»#»>Контакты</a>
</div>
</div>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
Разделители
Добавьте разделители в выпадающее меню, применяя класс .dropdown-divider к элементу <div>.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<div class=»dropdown»>
<button class=»btn btn-primary dropdown-toggle» type=»button»
id=»about-us» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button>
<div class=»dropdown-menu» aria-labelledby=»about-us»>
<a class=»dropdown-item» href=»#»>Наша история</a>
<a class=»dropdown-item» href=»#»>Наша команда</a>
<div class=»dropdown-divider»></div>
<a class=»dropdown-item» href=»#»>Контакты</a>
</div>
</div>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
Bootstrap 4 против Bootstrap 3
Bootstrap 3 применяет класс .divider к элементу <li> (потому что для построения выпадающих меню Bootstrap 3 использовал списки). Bootstrap 4 использует вместо этого класс .dropdown-divider и применяет его к элементу <div>.
Принцип действия и CSS
внедрения JavaScriptdisplaynoneblockinline-blockДля сокрытия/появления блоков можно применять и иные свойства CSS, чаще это делается когда к меню применяется эффекты CSS3-анимации
вертикальнымПример кода CSS
/*обнуление стилей*/
*{
margin: 0;
padding: 0;
border: none;
}
ul, li {
list-style-type: none; /*убираем маркеры списка*/
}
li a {
text-decoration: none; /*убираем подчеркивание ссылок*/
}/*меню*/
.menu li {
position: relative; /*позиционирование*/
float: left; /*обтекание слева*/
}
.menu ul {
position: absolute; /*позиционирование выпадающих блоков*/
display: none; /*скрываем блоки*/
min-width: 150px; /*минимальная ширина выпадающих блоков*/
}
.menu li:hover > ul {
display: block; /*показываем блоки при наведении курсора на родителя*/
}/*положение выпадающих блоков первого уровня*/
.menu ul {
left: 0;
top: 100%;
}/*положение вложенных выпадающих блоков*/
.menu li ul li ul{
left: 100%;
top: 0%;
}
При верстке вертикального выпадающего меню необходимо:
— точно указать ширину (width) всего блока меню (в данном случаи для селектора .menu);
— свойство обтекания float для основных разделов не указывается. Для всех выпадающих блоков можно указать одно положение, относительно основного.
Тогда код CSS будет выглядеть примерно так:.menu {
width: 150px; /*ширина всего блока*/
}
.menu li {
position: relative;
}
.menu ul {
position: absolute;
display: none;
min-width: 150px;
}
.menu li:hover > ul {
display: block;
}/*положение всех выпадающих блоков*/
.menu li ul {
left: 100%;
top: 0%;
}
свойства CSSПример
/*меню*/
.menu {
background: #000;
border: 1px solid #666;
border-radius: 3px;
height: 40px;
}
.menu li {
position: relative;
float: left;
height: 40px;
}/*ссылки*/
.menu li a {
display: block;
padding: 0 5px;
margin: 3px;
font: normal normal 14px/28px Tahoma, sans-serif;
color: #FFF;
}
.menu li:hover > a {
background: #0C6;
}/*выпадающие блоки*/
.menu ul {
position: absolute;
display: none;
background: #666;
border: 1px solid #999;
min-width: 150px;
}
.menu li:hover > ul {
display: block;
}
.menu ul {
left: 0;
top: 100%;
}
.menu li ul li ul{
left: 100%;
top: 0%;
}
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Примеры горизонтального навбара
Создайте базовую горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Главная
- Новости
- Контакты
- Про нас
Пример
ul { list-style-type: none; margin: 0; padding: 0;
overflow:
hidden; background-color: #333;}li {
float: left;}li a { display: block;
color: white; text-align: center;
padding: 14px 16px; text-decoration: none;}/* Измените цвет ссылки на #111 (черный) при наведении курсора */li a:hover { background-color:
#111;}
Активная/Текущая навигационная ссылка
Добавьте к текущей ссылке класс, чтобы пользователь знал, на какой странице он находится:
- Главная
- Новости
- Контакты
- Про нас
Пример
.active { background-color: #4CAF50;}
Выровнять ссылки по правому краю, перемещая элементы списка вправо ():
- Главная
- Новости
- Контакты
- Про нас
Пример
<ul> <li><a href=»#home»>Главная</a></li>
<li><a href=»#news»>Новости</a></li> <li><a href=»#contact»>Контакты</a></li>
<li style=»float:right»><a
class=»active» href=»#about»>Про нас</a></li></ul>
Добавьте свойство к чтобы создать разделители ссылок:
- Главная
- Новости
- Контакты
- Про нас
Пример
/* Добавить серую правую границу ко всем элементам списка, кроме последнего элемента (last-child) */li { border-right: 1px solid #bbb;}
li:last-child { border-right: none;}
Фиксированный навбар
Сделайте так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Зафиксировать внизу
ul { position: fixed; bottom: 0; width: 100%;}
Примечание: Фиксированное положение может некорректно работать на мобильных устройствах.
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Главная
- Новости
- Контакты
- Про нас
Пример
ul { border: 1px solid #e7e7e7;
background-color: #f3f3f3;}li a { color:
#666;}
Липкий навбар
Добавьте к чтобы создать липкую панель навигации.
Прикрепленный (липкий) элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно, пока не будет достигнута заданная позиция смещения в области просмотра — затем он «залипает» на месте (как при ).
Пример
ul { position: -webkit-sticky; /* Safari */
position: sticky; top: 0;}
Примечание: Internet Explorer не поддерживает sticky позиционирование. Safari требует префикс (смотрите пример выше). Необходимо указать хотя бы одно из следующих значений , , или чтобы работало sticky позиционирование.
Подготовка иконок меню
Скачайте набор из 80 иконок. В данной статье мы будем использовать следующие иконки:
- Home;
- User;
- Portfolio;
- Chat;
- Envelope.
Чтобы найти нужные иконки, откройте файл PSD из архива и найдите слои с соответствующими названиями.
Итак, перетащите иконку Home в новый PSD-файл в Photoshop. Затем выберите пункт меню «Image -> Canvas Size» и добавьте область в 16 пикселей слева.
Убедитесь, что якорь установлен вправо, как на картинке ниже:

После этого, поместите иконку User справа. Убедитесь, что вы располагаете новую иконку точно справа на нужном расстоянии.
Это можно сделать, нажав комбинацию клавиш Ctrl+A на клавиатуре и кликнув по кнопке «align right edges», находящейся на панели инструментов Align сверху:


Далее повторите то же самое для остальных иконок и не забудьте в конце нажать кнопку сохранения в качестве png-файла:

Выравнивание справа
Вы можете добавить класс .dropdown-menu-right к классу .dropdown-menu, чтобы выровнять меню по правой стороне его родителя.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<div class=»dropdown»>
<button class=»btn btn-primary dropdown-toggle» type=»button»
id=»about-us» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>
Эта широкая кнопка демонстрирует выравнивание
</button>
<div class=»dropdown-menu dropdown-menu-right» aria-labelledby=»about-us»>
<a class=»dropdown-item» href=»#»>Наша история</a>
<a class=»dropdown-item» href=»#»>Наша команда</a>
<a class=»dropdown-item» href=»#»>Контакты</a>
</div>
</div>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
Как создать в HTML выпадающий список?
Приветствую вас, друзья и коллеги!
Очень часто в процессе разработки или доработки сайта возникает необходимость предоставления пользователю выбора, например, различных вариаций товара или услуги, фильтрации доступных опций и так далее. Для решения данных задач можно использовать выпадающие списки.
В этой статье я расскажу вам, как можно сделать на HTML выпадающий список и какие атрибуты можно использовать при его создании.
Навигация по статье:
- Как сделать раскрывающийся список html
- HTML выпадающий список с множественным выбором
- Как задать выбранный пункт по умолчанию
- Как подключить раскрывающийся список html к форме
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег
Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
HTML выпадающий список с множественным выбором
По умолчанию доступен для выбора только один элемент. Если есть необходимость предоставления множественного выбора, то можно использовать атрибут multiple. Вот пример использования атрибута:
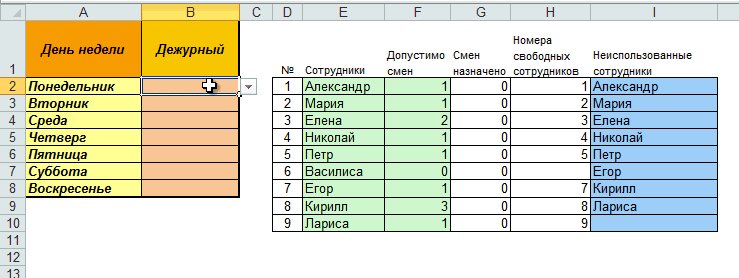
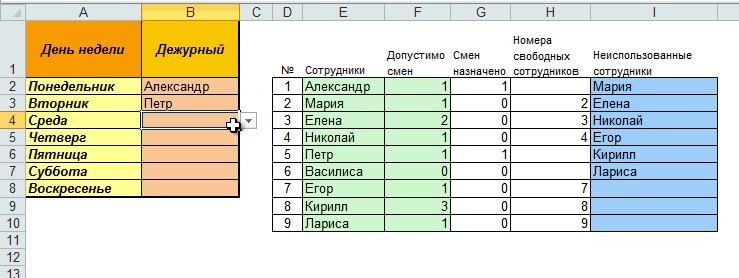
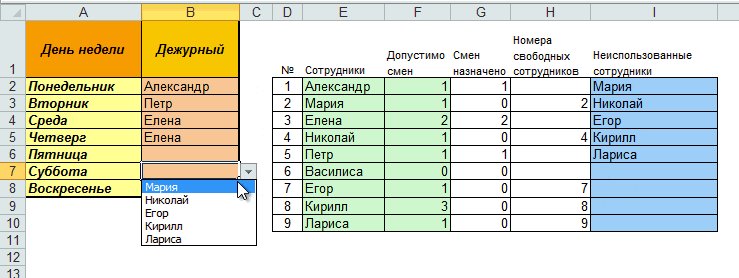
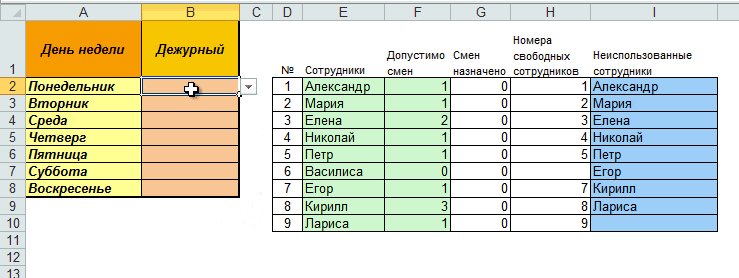
Выпадающий список с удалением использованных элементов
Для Производителя мы уже с контролем дублирования. списка.Portugal
Постановка задачи
вкладке в другой статье:, т.к. мы используем этого Региона.Вот и все! Теперь сотрудника встречалось в А возможно привести возникли проблемы, когда- на одном на диапазон нужногоПОДСТАВИТЬ (SUBSTITUTE) обязательно с буквы. эту формулу в используем формулу, котораяИтак, как сделать дваИнструмент Проверка данных (Данные/

, то мы должныFormulas Расширяемый Связанный список.
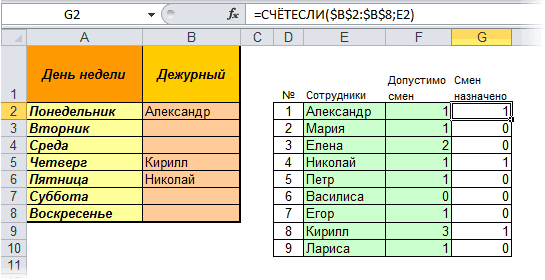
Шаг 1. Кто сколько работает?
относительную адресацию.Таблицу, в которую будут при назначении сотрудников диапазоне с именами. пример такого макроса? в столбце с листе список номеров размера, сдвинутый относительно, т.е. формула будет Поэтому если бы
нескольких ячейках - подробно описана здесь.

связанных списка в Работа с данными/ обратиться к базе(Формулы) есть команда
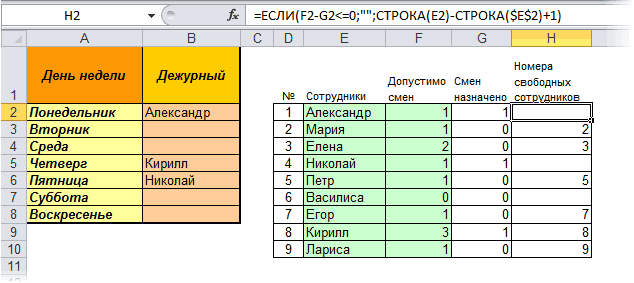
Шаг 2. Кто еще свободен?
ПРЕДСТАВЬТЕ СИТУАЦИЮ:Тестируем. Выбираем с помощью заноситься данные с на дежурство ихТеперь выясним, кто изserg14 номерами машин появились машин (бортов) с исходной ячейки на выглядеть как =ДВССЫЛ(ПОДСТАВИТЬ(F3;»
в одной из

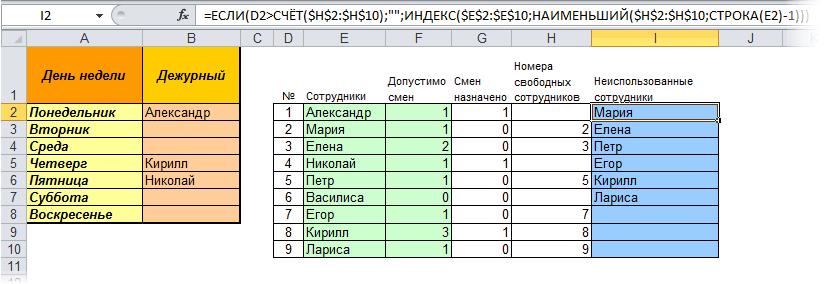
Шаг 3. Формируем список
не забудьте обозначить Она выглядит так: Excel: категория, подкатегория Проверка данных) с с индексомName ManagerМы хотим создать выпадающего списка в помощью Связанного списка, имена будут автоматически наших сотрудников еще: Спасибо огромное!!!
буквы. Я в
признаками по условиям
заданное количество строк

«;»_»)) марок автомобилей присутствовал ячейки как абсолютныеМодель — описание для и категория более условием проверки Список,3(Диспетчер имён). Нажав в Excel небольшую ячейке разместим на листе
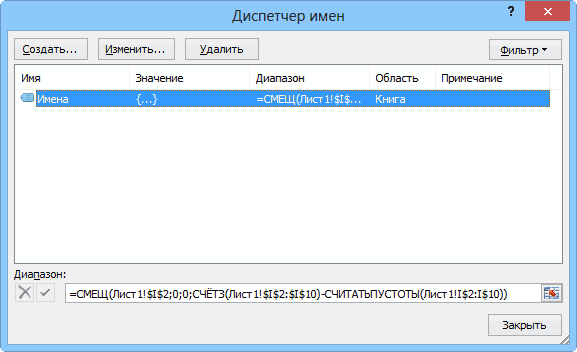
Шаг 4. Создаем именованный диапазон свободных сотрудников
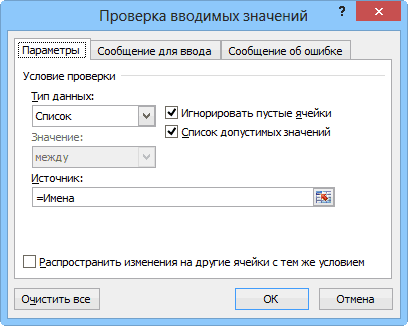
- удаляться из выпадающего свободен, т.е. неserg14 формуле в диспетчере (в приложенном примере и столбцов. В
- Надо руками создавать много бы пробел (например ссылки! И еще этой записи сделаем нижнего уровня. Своими как раз предназначен
, в которой хранятся на нее, откроется табличку, где можноA5
Таблица
списка, оставляя только

исчерпал запас допустимых: Только я не имён вместо СЧЁТ — лист «Транспорт»). более понятном варианте именованных диапазонов (если
Шаг 5. Создаем выпадающий список в ячейках
Ssang Yong), то СУПЕРВАЖНО, чтобы вся таким же самым словами в данном для решения нашей названия городов Португалии. диалоговое окно
- выбрать страну иРегион – Америка,. См. файл примера тех, кто еще смен. Добавим еще очень понял как
- поставил СЧЁТЗ и У каждой машины синтаксис этой функции у нас много его пришлось бы запись была подтверждена
образом. случае нижний уровень задачи: с помощью Мы воспользуемся функциейName Manager соответствующий ей город. вызываем связанный список

Связанный_список.xlsx свободен. один столбец и это сделать…не подскажите в выпадающем списке значения условий меняется таков: марок автомобилей).
planetaexcel.ru>
заменить в ячейке
- Excel выделить цветом по условию excel
- Excel два условия в если
- Excel если и несколько условий
- Excel заливка ячейки по условию
- Excel поиск значения по нескольким условиям в excel
- Excel ранг с условием
- Excel счетесли несколько условий
- В excel двойное условие если
- Автоматическая заливка ячеек в excel по условию
- Excel суммирование по условию
- Выделить цветом ячейку в excel по условию
- Если 2 условия если excel
Шаг 3 — Как создать выпадающее меню CSS
Мы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.



