Как убрать серый, жёлтый фон текста в ворде (5 способов)
Содержание:
- Картинки в рекламе
- Иконка рядом с текстом
- Как сделать фон в Ворде
- Психология цвета
- Наложение цвета
- Изменяем цвет фона с помощью атрибута BACKGROUND.
- Популярные статьи:
- Как сделать картинку без фона в ворде?
- Как сделать прозрачный фон картинки в ворде?
- Как сделать чтобы картинка была без фона?
- Как сделать прозрачный фон в Paint?
- Как сделать текст без фона в Word?
- Как в ворде сделать картинку прозрачной?
- Как вставить в презентацию картинку без фона?
- В каком формате сохранять изображение без фона?
- Как сохранить PNG с прозрачным фоном Paint?
- Как сделать прозрачный фон в Paint PNG?
- Как скопировать только текст без фона?
- Как убрать фон при копировании текста из Интернета в Ворд?
- Как убрать серую заливку в ворде?
- Убирать цвет страницы
- Добавляем фон в документе Microsoft Word
- Психология шрифта
- Тег html изменения цвета заднего фона текста через атрибут style background-color
Картинки в рекламе
В 1991 году агентство Roper Starch Worldwide провело исследование с участием 2 000 потребителей из 10 американских городов, откликнувшихся на 650 рекламных объявлений разных товаров широкого потребления. Результаты научно подтвердили, как присутствие изображений влияет на уровень откликов на рекламу вне зависимости от продукта. Перед вами результаты этого исследования:
- Объявления, на 50% состоящие из визуальных элементов, замечают на 50% чаще, чем те, в которых в меньшей степени присутствуют или совсем отсутствуют какие-либо картинки.
- В категории самых читаемых эти же объявления показали результат на 60% выше.
- Объявления с 4-9 визуальными элементами замечают на 30% чаще, чем те, в которых нет или меньше визуальных элементов.
- Объявления с 10+ визуальными элементами заметят на 55% больше людей, чем те, в которых нет или меньше визуальных элементов.
- Самыми читаемыми с рейтингом до 70% можно считать объявления с 10+ визуальными элементами.
- Визуальная демонстрация продукта привлекает читателей на 13% чаще.
- Фотографии – самый удачный вид графических элементов.
7 лучших тем для изображений
- Дети и младенцы
- Матери и дети
- Группы взрослых людей
- Животные
- Спортивная тематика
- Знаменитости
- Еда
Почему же эти изображения так притягательны для нас? Потому что они отражают основные потребности человека. Дети, семья, друзья, признание, потребность в еде – это вечные темы.
Изображение продукта в рекламе
Присутствие в вашей рекламе фотографии продукта привлекает на 13% больше читателей.

Фотографии продукта в процессе использования еще на 13% укрепляют интерес к нему.

Рекламу с фотографией людей вместе с продуктом замечают на 25% больше потребителей.

Покажите фото положительного результата, который получит потребитель в результате использования вашего продукта.

Всегда снабжайте свои фотографии контекстом. Вместо того, чтобы показать холодильник в непримечательном интерьере, покажите его установленным в красиво оборудованной кухне.

В рекламе есть изображение человека, смотрящего на вас?
Известный маркетолог Дрю Эрик Уинстон рекомендует помещать в свое рекламное сообщение фотографию человека. Прием основан на том, что лицо привлекает к себе больше внимания. Это настоящая красная тряпка, приковывающая к себе потребителя.
- Человек должен смотреть прямо на читателя.
- Улыбка предпочтительнее, но, разумеется, это зависит от того типа продукта или услуги.
- Если у вас авторский курс, то поместите свою фотографию.
Лицо не просто привлекает сиюминутное внимание, но и придает вашей рекламе человеческое лицо и усиливает доверие к вам (даже если фото создано нейросетями).

Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

Как сделать фон в Ворде
В Microsoft Word при редактировании документа несложно поменять белый цвет листа на любой другой, включая рисунок или узор. Фоновая заливка может быть одинаковой или разной на каждом листе в документе. В статье рассмотрим способы, как сделать фон в Ворде.
Способ №1: как сделать фон страницы в Ворде цветным
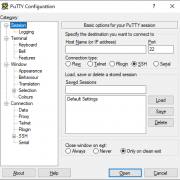
Для редактирования внешних данных страницы и разделов в Microsoft Word отведена вкладка «Дизайн» или «Конструктор» (в зависимости от версии Office).
Чтобы сделать цветной фон листа в Ворде:
- Перейдите во вкладку «Дизайн» или «Конструктор».
В блоке «Фон страницы», нажмите на «Цвет страницы».
Выберите необходимый оттенок из блока «Цвета темы» или «Стандартные цвета».
Чтобы не проделывать операцию несколько раз, выбирая подходящий оттенок сплошной заливки, достаточно наводить курсор на квадрат с нужным цветом. Результаты перемещения курсора по палитре будет отображаться на листе. Это даст возможность оценить читабельность текста.
Если в блоке нет подходящего оттенка, то можно добавить свой.
Чтобы подобрать свой цвет листа:
- В окне «Цвет страницы» выберите «Другие цвета…».
Перейдите во вкладку «Спектр».
Перемещайте стрелку по вертикали, чтобы выбрать подходящий оттенок (отображается в блоке «Новый/Текущий» снизу справа окна), или прицел по палитре, чтобы выбрать другую цветовую гамму для фона.
Нажмите «Ок».
Заливка отобразиться автоматически на листе. Выбранный пользователем оттенок появится в общем меню «Цвет страницы» в блоке «Последние …». Если в будущем необходимо будет убрать сплошную заливку, перейдите в «Дизайн» («Разметка страницы»), далее «Фон», а затем в «Цвет страницы» нажмите «Нет цвета».
Способ №2: заливка двумя цветами и фон в виде узора
Фоновая заливка может быть не только однотонной. Функционал Microsoft Word позволяет сделать текстурированный фон листа или в виде узора, заливка двумя разными цветами, так же использовать градиент.
Алгоритм действий:
- Перейдите в раздел «Дизайн» или «Конструктор» в верхнем меню.
- Откройте «Цвет страницы» и нажмите на «Способы заливки».
В верхнем меню выберите тип заливки: градиентная, текстура, узор, рисунок.
Установите нужные параметры, так же обратите внимание на блок «Образец».
Нажмите «Ок» для получения конечного результата.
Убрать заливку листа можно, кнопкой «Нет цвета» в меню «Цвет страницы».
Способ №3: делаем фон в виде рисунка (изображения) на весь лист
Часто при работе с документом в качестве фона выбирают тематический или обычный рисунок. Установить его будет так же просто, как и обычную цветную заливку. Выбор фона выполняют в «Способы заливки …».
Алгоритм действий:
- Откройте «Способы заливки».
- Выберите вкладку «Рисунок» и нажмите на кнопку «Рисунок …».
Выберите откуда загрузить изображение: из файлов на компьютере, интернет (готовые изображения) или облако хранения OneDrive.
После выбора, нажмите «Ок».
Чтобы добавить свой рисунок из файлов на компьютере:
- Нажмите на «Из файла».
- Укажите путь к рисунку и нажмите «Вставить».
После загрузки изображения, нажмите «Ок».
Если готового рисунка нет, мы рекомендуем использовать инструмент «Поиск изображений Bing». Функционал имеет удобную сортировку по темам, а также поиск изображений в интернете.
Фоновый рисунок, в отличие от обычной вставки изображения, зальет всю площадь листов в документе, захватив поля сверху и снизу. Дополнительную настройку заливки выполнять не нужно. Возможно, потребуется выбор нового оттенка для начертания текста, чтобы повысить читабельность.
Убрать фоновое изображение можно через «Цвет страницы», далее «Нет цвета…».
Способ №4: как выделить фон за текстом в Ворде
Важные части документа можно выделять фоновым цветом.
Делаем так:
- Найдите на листе нужный фрагмент текста и выделите его.
- Перейдите во вкладку «Главная» в горизонтальном меню документа.
- В блоке «Шрифт», нажмите на стрелочку возле кнопки с буквами «ab».
- Выберите подходящий цвет фона за текстом.
Если в документе есть несколько важных абзацев (частей) для выделения одним цветом, то каждый раз повторять операцию не нужно. Достаточно нажать на кнопку «ab» и выделять курсором нужную часть текста. Если функционал больше не нужен, то повторно нажмите на кнопку или клавишу ESC (эскейп) на клавиатуре.
Если нужно убрать выделения цветом текста, то нажмите на кнопку «Нет цвета» и мышкой выделите подсвеченные части текста.
Задание фона листа документа Microsoft Word — простая процедура. Но прежде, чем выполнять какие-либо действия, стоит подумать, какой тип заливки будет наиболее уместен. Некорректное выполнение алгоритмов и частая смена фона может привести к изменениям в редактировании текста.
Психология цвета
Цвет оказывает на человека большое влияние. Выкрасьте стены в розовый цвет, и он создаст более дружелюбную и доверительную обстановку в комнате. Красный цвет возбуждает, а синий нейтрализует эмоции. Ребенок в желтой комнате будет больше плакать, а зеленые стены создадут атмосферу покоя и умиротворенности. Хотите умерить свой аппетит? Опробуйте «диету со стенами в голубых тонах».
Цвет меняет наше восприятие веса
Менеджер транспортной кампании заметил, что рабочие значительно больше устают, разгружая ящики черного цвета. Грузы же в светлой упаковке требовали меньших силовых и временных затрат. Черный чемодан чисто психологически кажется более тяжелым по сравнению со светло-зеленым. Более темный цвет добавляет вес товару и его упаковке.
Но не путайте этот феномен с «эффектом стройности», который дает черный цвет в одежде. Черная одежда просто позволяет сгладить нежелательные «выпуклости» и скрыть проблемные зоны вашей фигуры.
Иллюзия «чем темнее – тем тяжелее» называется кажущимся весом. Американские психологи Карл Дж. Уорден и Эллен Л. Флинн в своей статье «Влияние цвета на видимый размер и вес» описали результаты проведенных ими тестов. Они положили 8 коробок одинакового размера в прозрачную стеклянную емкость. Затем попросили участников эксперимента расположить эти коробки согласно предполагаемому весу. Самой легкой, по мнению испытуемых, оказалась белая коробка, затем шли коробки светлых цветов, а завершала список коробка черного цвета. Она почти на 2 кг, как казалось участникам эксперимента, была тяжелее белой.
Таким образом, выбор правильного цвета позволяет влиять на восприятие вашего товара и его упаковки потребителем.
Цвет может влиять на вкус
Покупатели говорят о том, что апельсиновые напитки более темного цвета на вкус кажутся слаще.
Безалкогольный напиток без сахара Dr Pepper от Snapple Group рекламировали как лекарственный напиток. Фоновый цвет на банках с этим напитком изменили с бежевого на синий, и люди стали говорить, что теперь он стал похож на старое доброе «свекольное пиво». Хотя рецептура осталась прежней.
Цвет способен не только привлекать внимание, но и изменять вкусовое восприятие продукта
Цветовые предпочтения потребителей
Какие цвета нравятся людям больше всего? Чтобы ответить на этот вопрос, психологи различных стран провели сотни экспериментов. Но человеческая природа везде проявляется одинаково, независимо от страны проживания.
Цветовые предпочтения людей отражены в следующей таблице.
|
Цвет |
Степень предпочтения (ниже = менее популярный) |
|
Синий |
1 |
|
Красный |
2 |
|
Зеленый |
3 |
|
Фиолетовый |
4 |
|
Оранжевый |
5 |
|
Желтый |
6 |
Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 марта 2013
Прокомментировано:90
просмотров: 323032 -
Размеры форматов листов А0 – А7
Дата: 23 января 2013
Прокомментировано:3
просмотров: 270648 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 ноября 2014
Прокомментировано:5
просмотров: 197457 -
Установка windows 7 на ноутбук
Дата: 18 декабря 2012
Прокомментировано:169
просмотров: 184745 -
Как включить или отключить Aero в Windows 7
Дата: 1 июня 2013
Прокомментировано:6
просмотров: 158907
Как сделать картинку без фона в ворде?
Как сделать прозрачный фон картинки в ворде?
Изменение прозрачности части рисунка
- Выберите рисунок, для которого требуется изменить прозрачность цвета.
- На вкладке Формат рисунка нажмите кнопку Цвет, а затем щелкните Установить прозрачный цвет.
- Щелкните область рисунка или изображения, закрашенную тем цветом, который требуется сделать прозрачным.
Как сделать чтобы картинка была без фона?
Способ 1: инструмент «удалить фон»
- Нажмите левой кнопкой мышки по рисунку на слайде.
- Сверху выбирайте вкладку «формат» и нажимайте первую кнопку «удалить фон».
- У рисунка автоматически удалится фон за рамками произвольного прямоугольника — Рисунок 2.
Как сделать прозрачный фон в Paint?
Как добавить прозрачные фоны к изображениям с помощью Paint:
- Откройте Paint, нажав кнопку Cortana. Введите ключевое слово «Paint» в поле поиска Cortana и выберите «Paint».
- Затем нажмите Файл > Открыть ; и выберите изображение для открытия.
- Нажмите кнопку Выбрать , а затем выберите параметр Прозрачный выбор .
Как сделать текст без фона в Word?
Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета. …
- Еще один инструмент чтобы убрать фон текста — это маркер.
Как в ворде сделать картинку прозрачной?
Вот как это делается. Выделите фигуру или фигуры, которые необходимо сделать прозрачными. Щелкните их правой кнопкой мыши и в контекстном меню выберите Формат фигуры. В области Формат фигуры с помощью ползунка Прозрачность задайте нужный процент прозрачности.
Как вставить в презентацию картинку без фона?
Удаление фона рисунка
- Выберите рисунок, фон которого нужно удалить.
- Выберите Формат рисунка > удалить фонили Формат > удалить фон. …
- По умолчанию область фона будет закрашена пурпурным (что показывает, что ее можно удалить), а изображение на переднем плане сохранит естественные цвета.
В каком формате сохранять изображение без фона?
Картинки без фона не всегда называются PNG. Они могут называться и GIF, и SVG, и PSD и как-то ещё, если формат поддерживает альфа-канал — прозрачные пиксели или прозрачные слои, или прозрачные векторные объекты.
Как сохранить PNG с прозрачным фоном Paint?
Следующее, что нужно сделать – сохранить изображение с прозрачным фоном в Paint.net. Выбираем в меню «Файл» – «Сохранить как». Теперь, в поле «Тип файла», укажите один из форматов PNG или GIF, если выберите другой формат – картинка будет сохранена на белом фоне. Нажмите «Сохранить».8 мая 2016 г.
Как сделать прозрачный фон в Paint PNG?
Как сделать прозрачный фон в Paint?
- Открываем фотографию, которую вы собираетесь в будущем вставлять в другие изображения.
- Нажимаем кнопку «Выделить» в верхней части панели инструментов.
- Выбираем пункт «Прозрачное выделение».
- Кликаем снова на «Выделить» и выбираем пункт «Выделить все».
Как скопировать только текст без фона?
Для этого выделите скопированный из Интернета текст, перейдите на вкладку «Главная», нажмите на стрелку рядом с кнопкой «Цвет выделения текста» и выберите вариант «Нет цвета». Если это не помогло и фон не исчез, то возможно проблема в том, что цвет фона задан сразу для всей страницы.
Как убрать фон при копировании текста из Интернета в Ворд?
- В открытом документе откройте вкладку «Главная».
- Выделите необходимый фрагмент текста, фон которого нужно убрать. Совет! Для выделения текста всего документа используйте сочетание горячих клавиш Ctrl+A.
- Теперь в подкатегории «Абзац» найдите кнопку «Заливка».
- Нажмите на нее и выберите «Нет цвета».
Как убрать серую заливку в ворде?
Как убрать заливку в ворде
- Выделите весь затемненный документ. Откройте вкладку — Правка – Выделить все;
- После выделения перейдите на вкладку меню Формат и выберите Границы и заливка;
- В открывшемся окне Границы и заливка перейдите на вкладку Заливка и выберите Нет заливки;
Убирать цвет страницы
Помимо цвета фона в Ворд ещё можно задавать цвет самой страницы. Это удобно в тех случаях, если печать производится на цветных листах бумаги. То есть, можно сразу оценить, как именно будет выглядеть напечатанный текст. Но если листы белые, то и выставлять для них следует значение «Нет цвета».
Чтобы сделать его белым (по умолчанию), нужно также воспользоваться соответствующим ярлыком в панели меню в разделе «Главная».
А вот в Word 2003 (и более ранних версиях) подобного функционала не предусмотрено. Там фон всегда задаётся для всей страницы.
Итого, убрать серый фон текста в Word можно несколькими способами. Как через ярлыки быстрых функций в главной панели, так и через настройку стилей или же параметры вставки.
Добавляем фон в документе Microsoft Word
Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Урок: Как сделать подложку в MS Word
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн» («Разметка страницы» в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».
Примечание: В последних версиях Microsoft Word 2016, а также в Office 365 вместо вкладки «Дизайн» необходимо выбирать «Конструктор» — она просто сменила имя.
Выберите подходящий цвет для страницы.
Примечание: Если стандартные цвета вас не устраивают, вы можете подобрать любой другой из цветовой гаммы, выбрав пункт «Другие цвета».
Цвет страницы изменится.
Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
- Текстура;
Узор;
Рисунок (можно добавить собственное изображение).
Фон страницы изменится в соответствии выбранному вами типу заливки.
Вариант 2: Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: «Цвет выделения текста» или «Заливка», найти которые можно во вкладке «Главная» (ранее «Разметка страницы» или «Формат», в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст.
Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки.
Заливка любым из этих способов не распространяется на поля документа.
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A» для выделения всего текста.
- Выполните одно из следующих действий:
- Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
- Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
- В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
- Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Подробнее: Печать документов в программе Майкрософт Ворд
Заключение
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Ознакомившись с этой статьей, вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Психология шрифта
От выбора шрифта во многом зависит восприятие пользователем вашего рекламного сообщения. С помощью правильного подобранного шрифта вы можете усилить действие вашего посыла, а можете и придать ему нежелательный смысл.
Например, вряд ли вы будете рекламировать силовые тренажеры для спортивного зала, используя воздушный и утонченный шрифт Palace. А женское ажурное белье – с помощью такого мужского шрифта, как Cooper Black.
В зависимости от тематики вашего сайта шрифт может нести большую или меньшую смысловую нагрузку. Но в любом случае выбранный вами шрифт что-то будет значить.
Вы знаете разницу между шрифтами с засечками и без них?
Шрифт с засечками имеет небольшое основание вверху и внизу букв и украшения наверху. Примерами шрифтов с засечками являются Times New Roman, Palatino, Schoolbook, Georgia.
Шрифты Sans Serif (без засечек) не имеют засечек вверху и внизу букв, а также каких-либо украшений. Примерами шрифтов без засечек являются Arial, Verdana, Helvetica.
Засечки делают каждую букву более узнаваемой. Многие исследователи подтверждают, что шрифты с засечками проще для чтения. Но этот вывод касается только печатных изданий. Большинство газет и журналов используют шрифты с засечками. Такой шрифт подойдет и для печатных рекламных буклетов, брошюр, рекламных каталогов и продающих писем.
Какие шрифты использовать в интернете?
Что выглядит хорошо на бумаге, не всегда хорошо читается с экрана компьютера.
В 2002 году Исследовательская лаборатория юзабилити ПО обнародовала результаты исследования под названием «Сравнение популярных онлайн-шрифтов: какой размер и тип лучше?». Выводы: самыми удобочитаемыми стали Arial, Courier и Verdana.
При размере шрифта в 10 кеглей участники эксперимента отдали предпочтение шрифту Verdana, а Times New Roman оказался на последнем месте. При размере шрифта в 12 кеглей большинство предпочло Arial, a Times New Roman опять получил самую низкую оценку.
Маркетолог Дрю Эрик Уитмен для наиболее понятного и быстрого онлайн-чтения рекомендует:
- Arial высотой 12 пунктов и более.
- Если надо меньше, тогда Verdana, но мелких шрифтов лучше избегать.
- Если у вас немолодая целевая аудитория, лучше использовать 14 кеглей.
- Для официального и делового теста используйте Georgia.
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Просмотров:
208