Как написать текст на изображении в photoshop online?
Содержание:
- Использование инструмента «Надписи»
- Как добавить собственный значок сайта
- Примеры применения надписей
- Азы редактирования текста в Паинте
- Изменение размера изображений с помощью инструмента «Размер холста»
- Как добавить или изменить текст
- Изменение изображения с помощью рамки (кадрирования)
- Меню
- Изменение размера изображений с помощью инструмента Трансформирование
- Изображения
- Больше
- Вставляем текст в картинку в ворде
- Как нанести текст на картинку онлайн: обзор лучших инструментов
- Как сделать текст в Paint
- Приложения для надписей на фото для iOS и Android
Использование инструмента «Надписи»
После того, как вы скачаете фоторедактор с наложением текста и установите его на ПК, программа предложит открыть фотографию для обработки. Клик на «Открыть фото» отобразит стандартное в Windows окно проводника, с помощью которого вы можете загрузить фотографию. Также можно просто «перетащить» фотографию в рабочее поле из папки.

Для начала работы откройте фото в программе
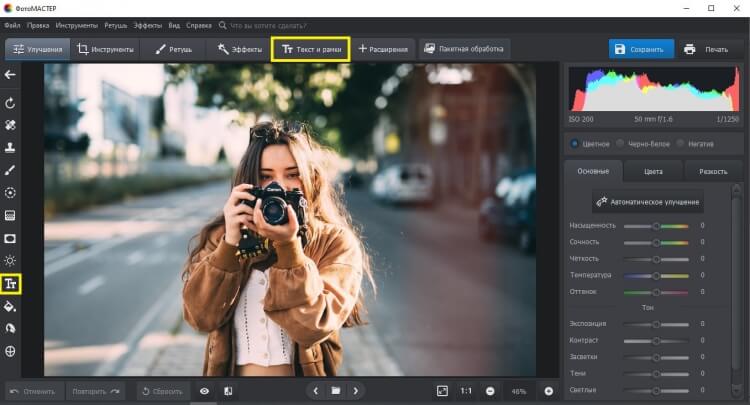
После нажатия на инструмент «Текст и рамки», расположенный в верхней панели, справа открывается меню, где нужно выбрать опцию «Добавить текст». Можно быстро добавить текст нажав на характерный знак с буквами на панели слева.

Перейдите в раздел «Текст и рамки»
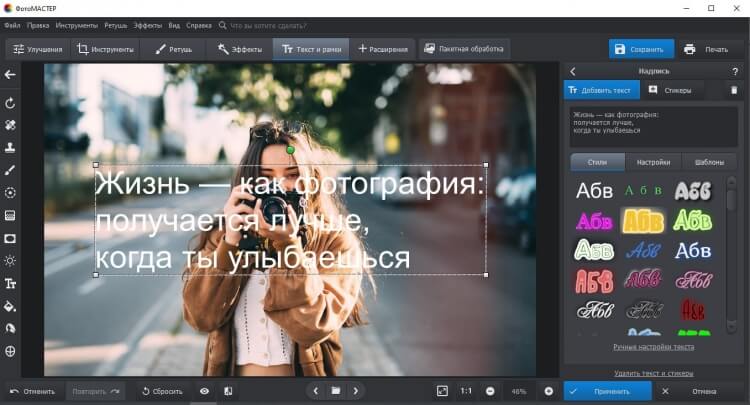
По умолчанию на картинке появится «Текст». Чтобы изменить его, пропишите свой текст в меню справа. Также можно добавить еще один блок с текстом, для этого нужно кликнуть на синюю кнопку над окном с вашим текстом. По умолчанию программа считает всё введённое единым массивом, поэтому для деления текста на строки используйте клавишу Enter. Сама надпись в этот же момент отобразится на экране: вы можете перемещать её по изображению, зажав левой кнопкой мыши, и вращать, удерживая зелёный кружок над ней.

Настройте положение текста
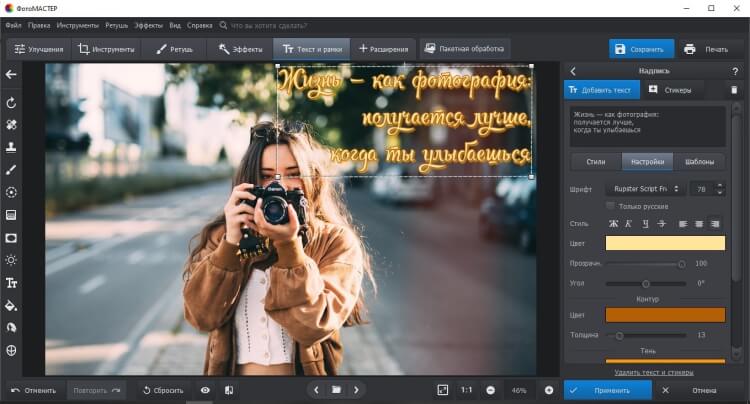
После того, как вы напечатаете надпись, приступайте к выбору шрифта, цвета и других свойств текста. Фоторедактор с текстом давет возможность воспользоваться готовыми стилями или вручную настроить все параметры.
Готовые стили текста
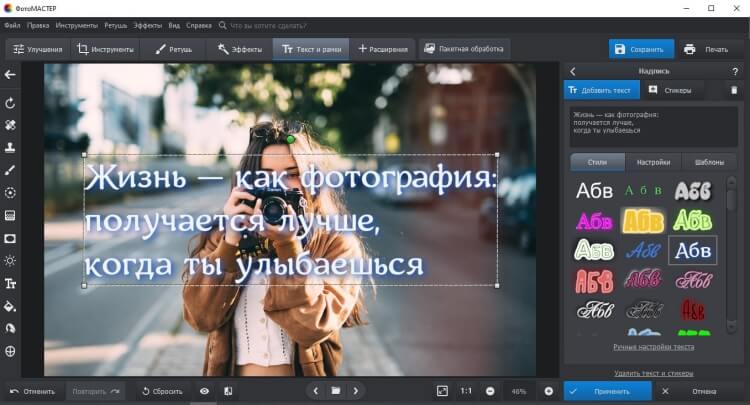
Вы можете определить, как фоторедактор с добавлением текста отобразит ваш текст: от строгого печатного шрифта до изящного курсива. В наличии есть и более экзотические варианты – мультипликационные, готические, этнические и другие предустановки. Выбрав желаемый стиль, переходим к более тонкой настройке.

Выберите один из готовых стилей для текста
Настройки текста
Здесь можно внести поправки к стилю или же создать «с нуля» свой собственный. Разберём все параметры подробнее:
Шрифт
Эта настройка позволяет выбрать один из множества доступных шрифтов. Рядом находится размерная шкала – пожалуй, один из важнейших пунктов. Даже если выбранный стиль подходит для обрабатываемой фотографии, без изменения размера вам не обойтись. Галочка «Только русские» упрощает выбор, исключая возможность получить набор нечитаемых символов вместо русскоязычной надписи.
Стиль
Здесь это слово означает набор несложных параметров, знакомых пользователям текстовых программ: выделение жирным, курсив, зачёркивание и подчёркивание. Тут же находятся три кнопки центрирования текста.
Цвет
По клику на оттенок открывается окно, позволяющее выбрать любой цвет с помощью палитры RGB.
Прозрачность
Ползунок, делающий текст почти невидимым (в положении 1) или абсолютно непрозрачным (в положении 100). Средние значения делают текст более или менее прозрачным.
Угол
Этот параметр дублирует уже известную вам возможность повернуть текст. Тем не менее, иногда удобнее указать точное значение, чем вручную вращать текст. Ползунок двигается от -180 до 180 градусов.
Контур
Цвет обводки выбирается аналогично цвету текста, а настройка «толщина» отвечает за жирность.
Тень
Набор настроек, позволяющий настроить тень от текста по своему вкусу или полностью отключить её. Здесь можно с помощью той же палитры определить оттенок тени. Ползунок «сила» определяет чёткость тени (выставьте его на 0 для отключения этой функции). Мягкость позволяет сделать тень точной копией текста (при нуле) или размытым пятном (при значении 100). Угол и сдвиг определяют направление и отдаление тени.

Вы можете настраивать оформление надписей вручную
Таким образом, для создания собственного стиля требуется буквально пара минут. Клик на «Сбросить всё» полностью удалит все выставленные вами параметры. Пригодится, если вы решите сделать дизайн с нуля.
Как добавить собственный значок сайта
Вы можете выбрать значок, который будет виден рядом с названием вашего сайта на вкладке браузера. Чтобы значок появился, сайт нужно опубликовать.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки» .
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Значок сайта» нажмите Загрузить или Выбрать.
- Укажите файл в формате JPG, PNG или GIF.
- Нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Как изменить размер фотографии
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Выберите фотографию.
- Нажмите на точку и измените размер изображения.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Примеры применения надписей
А теперь поговорим о том, в каких ситуациях может пригодиться использование фоторедактора с красивыми шрифтами:
Дизайн объявлений
Эффектная, но в то же время удобочитаемая надпись бросающимся в глаза шрифтом – лучший способ привлечь внимание прохожих. С помощью редактора фото с надписями выбрать из множества вариантов или же создать свой
На подбор нужного шрифта и выравнивание блока с номерами ушло не больше двух минут.

В ФотоМАСТЕРЕ вы можете сделать объявление
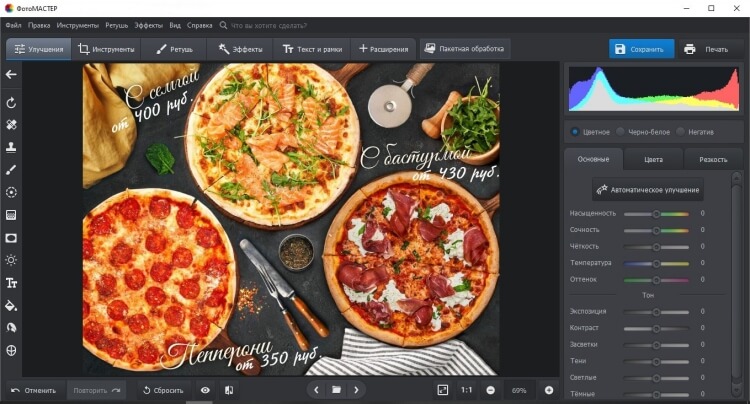
Оформление буклетов и печатной продукции
Представим, что нам нужно оформить меню для кафе с фотографиями блюд. Берём подходящую картинку с чем-нибудь аппетитным и добавляем подпись. Например, можно оформить так:

Создавайте листовки и постеры
Как можно заметить, здесь на помощь пришли инструменты «Обводка» и «Тень» — они не только делают введённый в фоторедакторе текст на фото более привлекательным, но и выполняют утилитарную функцию. Без их использования надпись на разноцветном фоне была бы трудночитаемой и бесполезной.
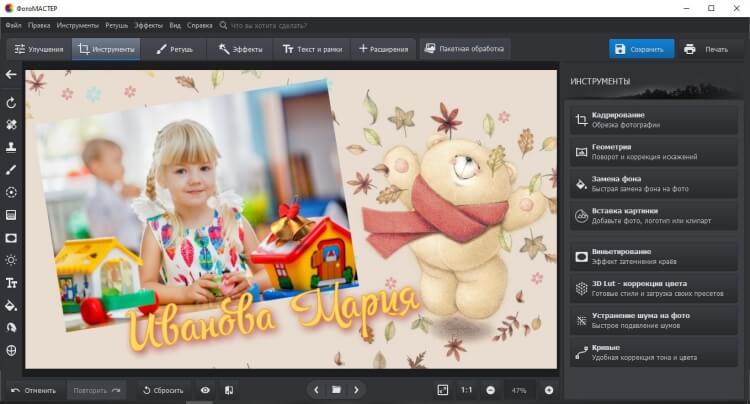
Оформление фотоальбомов
Приведём пример использования предустановленного «мультяшного» стиля. Он идеально подойдёт для оформления детских фотографий. Просто добавьте рамочку поверх фото, а затем впишите имя ребенка. Не понадобилось даже никаких дополнительных настроек – стилистика идеально подошла для выпускного альбома детского сада.

Подписывайте любые фотографии
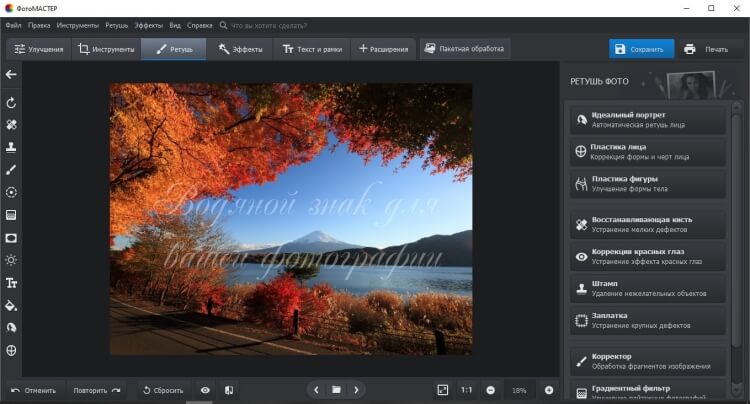
Добавление водяных знаков
Это заинтересует в первую очередь профессиональных фотографов и дизайнеров. Программа для обработки фото позволит легко добавить собственный «автограф» и помешает кому-то выдать вашу работу за свою:

Добавляйте текстовые водяные знаки
Такие отметки принято делать полупрозрачными – параметр «Прозрачность» в меню настройки текста идеально подходит для того, чтоб сделать отметку видимой, но не отвлекающей.
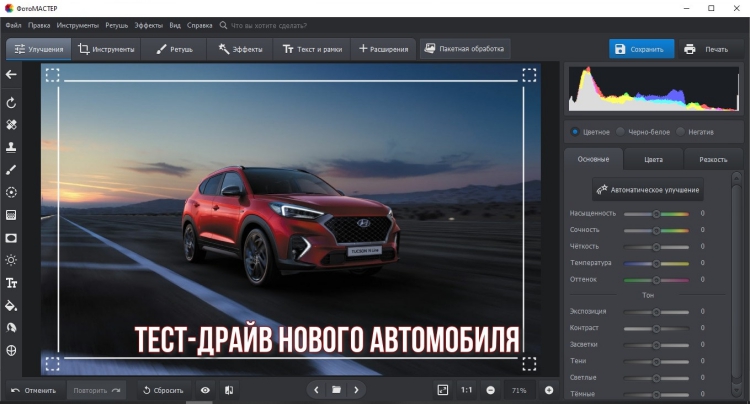
Нанесение информационного текста
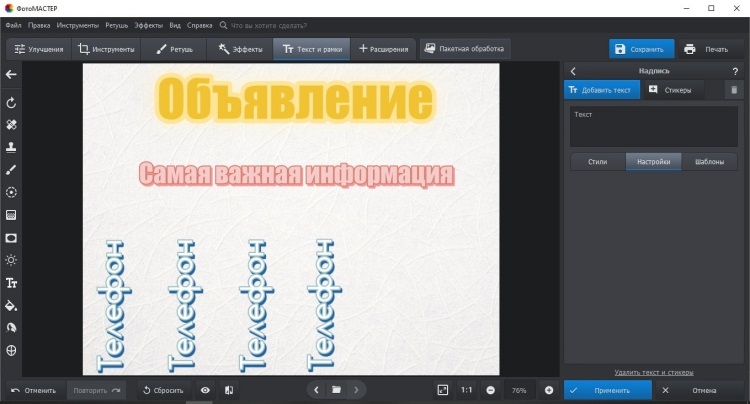
Простой приём для ведущих интернет-блогов или редакторов газет, журналов и книг. Для акцентирования внимания читателей достаточно поместить самую важную часть материала прямо на изображение:

Добавляйте любую важную информацию на фото
Такой способ преподнесения информации также эффективен при рекламе в печатных изданиях
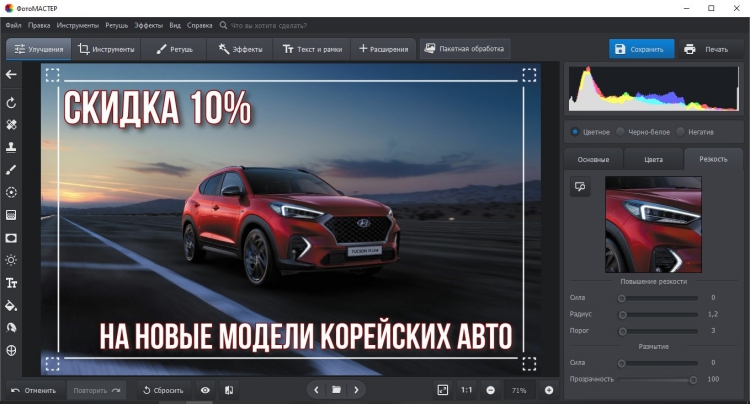
Обратите внимание, как смена текста превращает информационную картинку в рекламную:

Так же просто сделать рекламную листовку
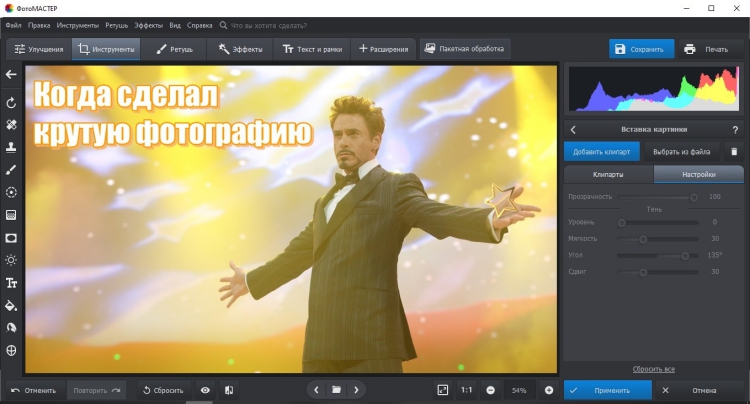
Создание мемов
Мемом называют любую шутку, обладающую свойством «застревать» в памяти. Возьмём простой пример – персонажа с характерной фразой, к которой можно придумать любой финал:

Создавайте мемы и делитесь ими с друзьями
Продолжение зависит только от вашей фантазии. Заметим, что в таком формате «каноничным» считается использование шрифта Impact с чёрной обводкой – он уже имеется в библиотеке редактора текста с надписями.
Азы редактирования текста в Паинте
Вставив текст, мы вряд ли останемся удовлетворёнными его видом с первого раза – такое бывает только у тех, что успел «набить руку» на таких художествах. То есть нам, скорее всего, захочется поэкспериментировать со шрифтами, размером, цветом – все эти манипуляции можно выполнить до того, как вы сохраните рисунок.
Итак, рассмотрим, как отредактировать в Паинте написанный нами ранее текст:
- Если вас не устраивает шрифт, выделите фрагмент текста, который подлежит изменениям, а затем перейдите к окошку со шрифтами и меняйте их по своему усмотрению. Все изменения будут отображаться в реальном времени, но только если вы не забыли выделить текст. И ещё один аспект: по умолчанию ОС содержит немалое количество шрифтов, но вы можете добавить любые другие в неограниченном количестве, среди которых можно найти весьма оригинальные, с художественным оформлением.
- Изменение цвета текста выполняется аналогичным образом – выделяем его фрагмент, переходим в панель инструментов к палитре, выбираем из числа доступных или задаём необходимый оттенок, кликнув на пункте «Изменение цветов». Операцию можно выполнять неограниченное количество раз. Если мы выбрали непрозрачный фон (по умолчанию он всегда прозрачный), его цвет тоже можно менять аналогичным образом, но эта операция применима ко всему прямоугольнику, в то время как поменять цвет текста можно хоть по отдельным буквам.
- Исправление начертания текста в Паинте производится тоже просто – выделяем фрагмент и пробуем сделать его жирным, перечёркнутым, наклонным.
- Наконец, рассмотрим, как изменить текст в Паинте по представлению: сжимая рамки текстового блока, вы можете поместить текст в несколько строк. Если это вас не устроит, аналогичного результата можно добиться, установив курсор в нужном месте и нажав Enter, как в обычном текстовом редакторе.
- И последний штрих – это возможность поворота или наклона текста. В текстовом блоке такая функция отсутствует, поэтому нужно поступить по-другому. Сначала прилепляем текст к остальной картинке – для этого устанавливаем курсор вне текстового блока и щёлкаем кнопкой мыши. Теперь выделяем область с текстом и жмём на кнопку «Повернуть». Здесь же можно обрезать или изменить размеры текстового блока.
Как видим, возможности текстового оформления изображений у графического редактора от Microsoft вполне достаточные для базового уровня. Единственная проблема – любые изменения закрепятся, как только вы выберете другой инструмент или выйдете за границы созданного текста. Не стоит говорить, что после сохранения файла редактировать текст тоже не получится.
Чтобы иметь возможность редактировать фрагменты текста в любой момент времени, следует воспользоваться специальным плагином – Paint.NET. Он позволяет создавать и сохранять слои, примерно так же, как это делается в Фотошопе. Но, разумеется, в этом плане последний редактор намного лучше. Так что целесообразность установки плагина выглядит сомнительно. Но если вы не хотите заморачиваться с изучением сложной программы, каковой, без сомнения, является Adobe Photoshop, то стоит попробовать и это дополнение к Paint.
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image – > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста – Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Как добавить или изменить текст
Как добавить текст
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу» .
- В верхнем меню выберите Макет найдите нужный вариант.
- Введите текст.
Как изменить текст
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу» .
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
Как отформатировать текст
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу» .
- Выделите текст или установите курсор туда, куда нужно вставить список или ссылку.
- В меню сверху выберите формат текста.
- Отформатируйте текст нажмите Сохранить.
Как добавить изображение
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на фрагмент страницы, куда нужно добавить изображение.
- На панели инструментов выберите Вставка Изображение. Если панели инструментов нет, нажмите на значок «Изменить страницу» .
- Выберите нужный вариант.
- Добавьте изображение и нажмите ОК.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Установите курсор в нужное место или выделите текст, который хотите сделать гиперссылкой.
- На панели инструментов нажмите на значок ссылки .
- Выберите нужный вариант.
- Нажмите ОК.
Изменение изображения с помощью рамки (кадрирования)
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент – это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Вставляем текст в картинку в ворде
На ваш выбор есть 3 основных способа вставить текст в картинку в ворде. Самый простой – это использование объекта WordArt. Он позволяет быстро создать “плавающий” текстовый блок, который можно переместить в любое место документа MS Word.
Второй способ – через создание текстового поля. По умолчанию оно будет иметь рамку и белый фон, которые можно изменить или удалить.
Третий – это использовать параметры обтекания для картинки таким образом, чтобы изображение оказалось за текстом. Таким образом текст будет на картинке, а сама картинка станет фоном.
Текстовое поле
Тут мы поместим текстовый блок прямо на картинку, которую заранее вставили в документ MS Word. Для этого переходим: Вставка -> Текстовое поле -> Простая надпись.
Появится текстовый блок, который нужно настроить. Сначала изменим его позицию, чтобы текст оказался на картинке, а затем поменяем фон, цвет и размер.
1 Нажимаем на иконку параметров разметки и выбираем обтекание Перед текстом.
2 Теперь мы можем наш текстовый блок передвинуть на картинку. Наведите курсор на рамку для появления перекрестия, затем удерживая левую клавишу мыши переместите блок в нужное место.
Передвигать нужно за линию рамки, а не за кружки, т.к. они отвечают за размер, а не за перемещение.
4 Для изменения цвета фона и рамки – ставим курсор на текстовом блоке и переходим: Формат -> Заливка фигуры и Контур фигуры. Если хотите вовсе убрать фон текста и рамку, то при выборе цвета укажите Нет заливки и Нет контура.
5 Теперь выделяем наш текст, и в появившемся меню настраиваем размер, цвет и т.д. Если текст не помещается, то просто увеличьте размер блока, потянув за кружки.
6 Еще можно поиграться с текстовыми эффектами (тенями, формой и т.д.) в меню: Формат -> Текстовые эффекты. Сам текст нужно предварительно выделить.
В итоге у меня получился такой вариант.
Объект WordArt
- Если вам быстро нужно вставить текст в картинку без рамки и фона, то этот способ вам подойдет больше.
- 1 Создаем объект: Вставка -> Добавить объект WordArt.
- 2 Здесь нужно выбрать готовый стиль.
3 Размещаем текст на картинке. При необходимости корректируем оформление текста.
Разметка изображения
В предыдущих 2-х вариантах мы помещали именно текст на картинку, а сейчас будем перемещать само изображение. Картинка и текст уже должны присутствовать в документе Word.
- 1 Кликаем по изображению, чтобы появилось меню разметки.
- 2 В меню выбираем обтекание За текстом.
- 3 Теперь перетаскиваем картинку за текст, и меняем цвет шрифта, чтобы он был контрастным для фона изображения.
Как нанести текст на картинку онлайн: обзор лучших инструментов
Ниже я сделаю обзор самых функциональных, простых и удобных онлайн сайтов, предоставляющих возможность наложить текст на фото онлайн красивым шрифтом.
Watermarkly
Вот ссылка для перехода на сам сайт https://watermarkly.com/ru/add-text-to-photo/
Он идеально подходит, если вам нужно вставить текст в картинку онлайн в виде логотипа или копирайта.
Позволяет загрузить изображение с жесткого диска компьютера, Гугл Картинок, или облачных хранилищ Google Drive и Dropbox.
Далее выбираете, что вы хотите наложить на загруженное фото: текст или логотип. После клика по кнопке «Добавить текст» появится вот такой редактор стилизации надписи:
Чтобы перетащить текст в нужное место на картинке, кликните по нему и удерживая левую кнопку мыши потяните в необходимую сторону. Далее можно отредактировать: цвет, размер, тип шрифта, заполнение и выбрать эффект.
А вот так выглядит редактор добавления логотипа:
Фактически те же самые возможности, что и с текстом, включая заполнение логотипом поверхности картинки. При желании можно поменять уровень прозрачности и изменить угол наклона лого.
Mumotiki
Следующий в обзоре онлайн-сервис, позволяющий добавить текст на картинку — https://mumotiki.ru/imagequote/add
Его отличительная особенность в том, что помимо наложения текста с эффектами, можно еще вставлять элементы из предложенных или свои собственные. На исходное изображение можно наложить один из предложенных эффектов. Также он предоставляет различные инструменты работы с текстовым блоком:
На следующей картинке пример оформления текста цитаты с элементами, предложенными сайтом Mumotiki:
Как добавить текст на изображение онлайн на Fotoump
Третий в обзоре сайт https://fotoump.ru/
Он представляет собой удобный онлайн фоторедактор, на котором легко написать на картинке текст онлайн и стилизовать по вашему желанию.
Слева находит меню управления функциями: загрузка картинки, меню добавления текста, инструменты рисования и фильтров, добавления формы и стикеров (иконок под различные задачи). Справа — блок управления слоями, который делает удобным переключение между добавленными элементами на изображении. Внизу находится меню с переключением по всем доступным шрифтам.
На момент написания статьи у Fotoump отсутствовала возможность добавить второй текстовый блок на изображение. А мне он был необходим, чтобы указать возле иконки инстаграма его название. Если вам нужно сделать не одну надпись на картинке, то Fotoump не справится с этой задачей. Возможно, в будущем разработчики доработают функционал.
Профессиональный онлайн фоторедактор Canva
Для начала работы необходимо зарегистрироваться на Canva с помощью имейла, или авторизоваться через Фейсбук или Гугл. С помощью онлайн проекта Canva можно не только создать картинку с надписью, но и большое количество других дизайнов:
- публикацию в Facebook или Instagram;
- презентацию;
- плакат;
- логотип;
- инфографику;
- открытку;
- фотоколлаж;
- анимацию для соцсетей;
- историю для Инстаграм;
- буклет;
- визитку;
- открытку;
- и многое другое.
Если вы икали редактор для создания постов в Facebook и Instagram, рекомендую вам Canva для этих целей. Функционал позволяет даже запланировать публикацию поста!
Приступим к ответу на вопрос по теме нашей статьи и рассмотрим, как нанести надпись на картинку онлайн с помощью Canva. После выбора типа публикации, можно выбрать один из предложенных шаблонов сервиса или загрузить свое изображение. Для этого выберите в меню «Загрузки», далее нажмите на кнопку «Загрузить медиа» и перетащите загруженную картинку вправо на область редактора:
На следующем шаге, слева в меню кликните «Текст», подберите понравившийся шаблон надписи. Добавьте свой текст и приступайте к редактированию шрифта, цвета, размера блока, выравнивания. Также можно добавить эффекты к тексту и анимацию.
Выбор бесплатных шрифтов просто огромен, а для премиум аккаунтов, так тем более:
Для сохранения готового изображения справа вверху есть кнопка «Скачать», нажмите на нее и фото будет скачано на ваш компьютер.
Резюмирую. Если у вас стоит цель создать картинку с надписью и это нужно сделать раз, то вполне хватит функционала на сайтах Watermarkly, Fotoump и Mumotiki. Для профессиональной работы с изображениями и добавлением на них текста или эффектов лучше пользоваться Canva. Все ваши дизайны будут сохранены в шаблоны — это очень удобно при повторном использовании для новой публикации.
Как сделать текст в Paint
Итак, рассмотрим последовательность действий, как написать текст в Paint на новом документе:
- Открываем программу Paint и нажимаем на значок Текст в верхней панели инструментов:
- Щелкаем левой кнопкой мыши в том месте, где нужно написать текст. Одновременно с этим действием на панели появятся инструменты редактирования текста, а на рабочей области вы увидите пунктирный прямоугольник – в нем и будет вводиться надпись.
- Теперь можете набирать текст в Paint. Если он не влезает в рамку, а перенос вниз не допускается, просто потяните за квадратик на рамке в нужную сторону:
Точно так же можно вставить текст и на фотографию (картинку): добавляем вначале изображение, далее нажимаем на значок Текст и кликаем в нужном месте на фотке, вводим текст:
Приложения для надписей на фото для iOS и Android
Вот подборка лучших приложений, добавляющих текст на фото:
- Snapseed — бесплатное приложение с базовым набором функций (изменение размера, наклона, цвета и прозрачности текста) и 30 готовыми шаблонами оформления. Скачать для или .
- AppForType — имеет большую коллекцию каллиграфических шрифтов, но они не адаптированы под кириллицу. Красиво ваш текст будет выглядеть только на английском языке. Отличительной особенностью приложения является то, что в нем много стикеров для украшения текста. Само по себе приложение бесплатное, но в нем есть встроенные покупки. Скачать для или .
- Over — создано исключительно для того, чтобы наложить текст на картинку. Бесплатная версия с ограничениями. Оплатив 299 рублей, вы получите полный пакет функций — фильтры, много шрифтов, настраивание слоев и наложения. Скачать для или .
- Word Swag — с платным функционалом для и условно-бесплатное для . Его главные минусы: приложение добавляет свое лого и можно добавить только 1 текстовый блок в бесплатной версии.
- Desyne — это приложение поможет добавить текст на фото айфоне, для андроида его нет. Вот ссылка для . Бесплатно можно добавлять иконки и стикеры. Но мало шрифтов под кириллицу и почти все шаблоны платные.
Если вам интересно, как наложить текст на картинку в Фотошопе, смотрите вот это видео:



