Как установить метрику на сайт
Содержание:
- Создаем счетчик в Яндекс.Метрике
- Как создать счетчик Яндекс.Метрики
- Что нужно смотреть в обязательном порядке
- Системы управления тегами
- Что еще можно подключить
- Как работать с Метрикой
- Как понять, что «Метрика» не работает
- Зачем устанавливать счетчик
- Регистрация в Яндекс.Метрике
- Установка счётчика Яндекс.Метрики на сайт
- Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
- Создание аккаунта Яндекс.Метрики
- Карты и Вебвизор
- Установка через Google Tag Manager (Способ №2)
- Заключение
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».
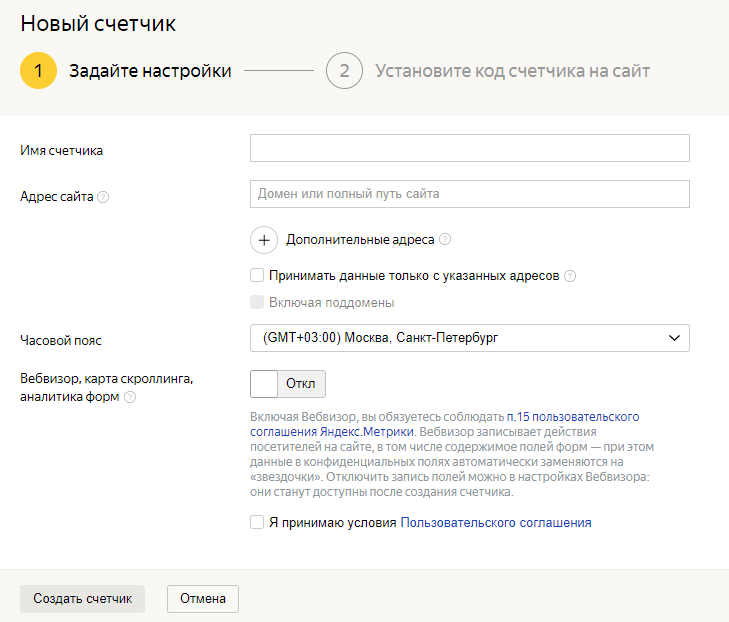
- В отобразившемся окне перед нами открывается список с различными данными. В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
- Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.
О том, как все это синхронизировать с различными CMS, поговорим далее.
Как создать счетчик Яндекс.Метрики
Регистрируя личный кабинет в Яндекс Метрике, вы начинаете работу с того, что создаёте счётчик. Система выдаёт особый идентификатор, используя который вы сможете настроить сопряжение своего сайта и аналитической платформы.

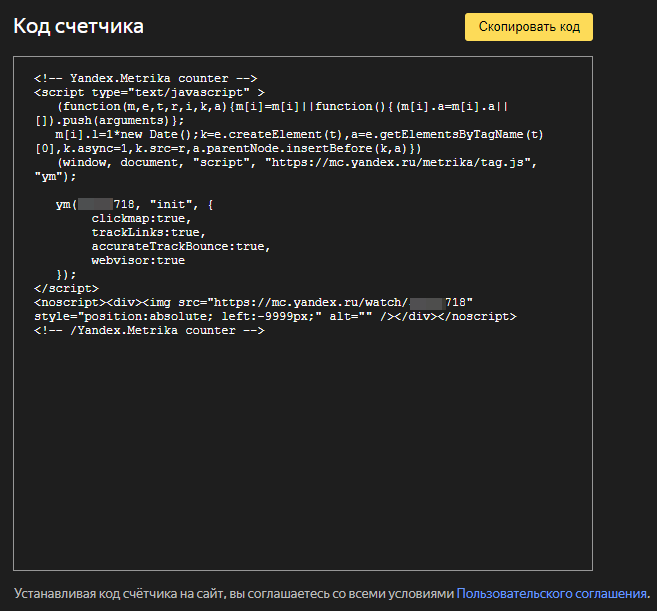
Прежде всего, код, содержащий идентификатор внутри, необходимо установить в исходный код сайта.

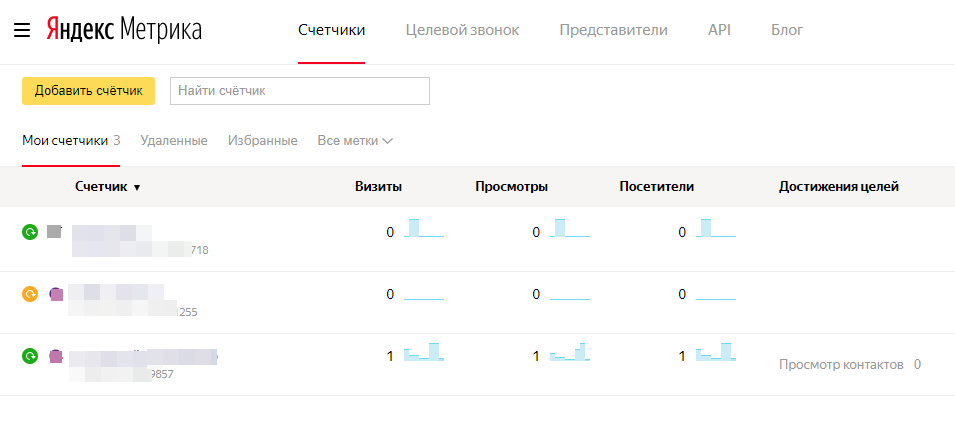
После установки в личном кабинете на странице Мои счётчики появится ссылка на дашборд и статус счётчика. Проверять его состояние можно через несколько минут — информация начинает собираться моментально. Индикатор слева, окрашенный в зелёный цвет, свидетельствует о том, что установка прошла успешно и данные собираются.

Установка счетчика добавлением в HTML-код
Система Яндекс.Метрики формирует HTML-код счетчика, который интегрируется в HTML-код сайта. Большинство конструкторов для сайтов открывают вебмастерам доступ к HTML-коду страниц, куда они вносят изменения, управляя дизайном и функционалом страниц.
HTML-код следует добавлять в блок, который отображается на всех страницах, и желательно, чтобы он оказался в верхней части кода, ближе к началу страницы. Оптимально, если код сервиса установится в пределах <head> </head> или <body> </body>. Так счетчик будет быстрее включаться и успеет зафиксировать пользователя, который поспешит закрыть страницу, не успев ее просмотреть.
Если как-то изменить функционирование счетчика, например, включить вебвизор или электронную коммерцию, это сразу же отображается на коде. Поэтому его надо изменить на всех страницах.
Основная рабочая среда Яндекс Метрики — это дашборд из нескольких разделов:
- Сводка;
- Отчёты;
- Карты;
- Посетители;
- Вебвизор;
- Сегменты;
- Настройка.

Установка с помощью использования готовых плагинов
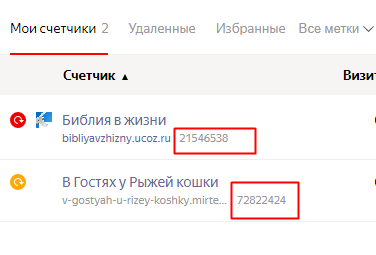
Созданные счетчики отображаются на странице «Счетчики». Здесь же можно увидеть их номера:

Этот способ установки счетчика подходит сайтам, на конструкторах которых у пользователя нет доступа к HTML-коду. В разных конструкторах он может существенно отличаться: для некоторых (Joomla, Shopify, WordPress) разработаны плагины, в которые можно просто ввести номер счетчика, чтобы связать его с сайтом. Для других — у которых таких плагинов нет, придется обратиться за помощью в поддержку системы управления контентом (CMS), на котором создан проект.
Установка с помощью системы управления тегами
Этот метод актуален, если к сайту подключена система управления тегами Google Tag Manager. С ее помощью создают и обновляют теги для веб-страниц и мобильных приложений, упрощают установку кодов сторонних сервисов. При наличии GTM необходимо создать тег с шаблоном Custom HTML и вставить в него код счетчика. С помощью этой системы устанавливают не только Яндекс.Метрику, но и Google Analytics, Google Maps.
Не забывайте, что независимо от того, какой способ установки счетчика выбран, если в настройки счетчика вносятся изменения, код необходимо обновить.
Для подключения счетчика к Дзену необходимо скопировать его идентификационный номер, затем перейти в настройки канала и спуститься в самый низ настроек. Там будет ссылка «Подключить метрику»: при нажатии на нее откроется редактор для ввода номера, вставьте в него скопированный номер. Подтвердите действие кликом по кнопкам «Привязать» и «ОК».
Проверка работы счетчика Яндекс.Метрики
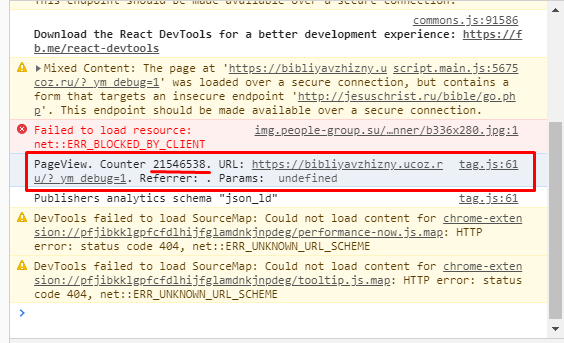
Счетчик начинает работать сразу после установки. Чтобы убедиться правильной настройке инструмента, необходимо в адресную строку в браузере добавить к адресу страницы – ym_debug=1 и открыть страницу. Это будет выглядеть примерно так: http://example.com/?_ym_debug=1. С открытой в окне браузера страницей вызвать консоль комбинацией клавиш Ctrl + Shift + J. Если инструмент подключен правильно, в консоли появится номер вашего счетчика и данные.

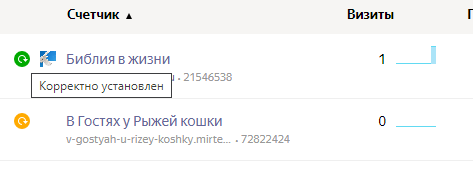
Правильность установки счетчика подтверждается и в панели управления Яндекс.Метрики. Зеленая кнопка свидетельствует о том, что инструмент установлен корректно:

Что нужно смотреть в обязательном порядке
Виджеты, изначально выведенные на первый экран «Метрики», оказались там не случайно. В большинстве случаев они показывают подробную картину по активности на вашем канале в «Дзене». Подробную, но не исчерпывающую
В отдельных случаях для лучшего понимания мотивов и интересов аудитории важно оценивать и другие факторы. Какие, зависит от основной темы вашего канала, его слабых сторон и заданного вектора развития
Так:
Если вы пишете про аксессуары для смартфонов, не лишним будет узнать, какими именно мобильными устройствами пользуются читатели. Как описывалось выше, в выбранном отчете добавляем ограничения «Тип устройства» и бренд, после чего анализируем полученную информацию.
Системы управления тегами
Как видно из примеров выше, у каждого сайта может быть множество различных плагинов, кодов для интеграции со сторонними сервисами аналитики, сбора информации и т.д. В тот момент, когда их становиться очень много помогают системы управления тегами.

Это третий из возможных вариантов размещения кода счётчика метрики на ваш сайт. Он подразумевает размещение кода системы управления тегами, через которые вы уже размещаете все остальные коды. То есть – это код размещения кодов (и не только)
В описании указаны 2 наиболее популярных
- Google Tag Manager подробно рассмотрено в данной статье и коротко как установить GTM на сайт
- Tealium – не будет рассмотрено в данной статье.
Во-первых хотелось бы сказать спасибо, всем кто дочитал до конца, я за вами слежу. Вас мало, но Я вас ценю.
Во-вторых очень я очень надеюсь, что это одна из самых подробных статей, о том как установить метрику на сайт через HTML и для отдельных CMS.
В итоге жду вопросов и комментариев, если что-то не понятно.
Что еще можно подключить
Удобство виджетов заключается в том, что вам не нужно строить отчет каждый раз, когда вы проверяете какую-то информацию. Достаточно перейти в «Метрику», и статистика по интересующей вас категории – перед глазами. Но чтобы добавлять виджеты на главную страницу сервиса», нужно четко понимать, какие именно из них вам требуются.
Чтобы в полной мере оценить возможности метрики, в боковом меню, расположенном слева, последовательно выбираем: «Отчеты» — «Стандартные отчеты» — «Посещаемость». Последний пункт может быть и другим, выбирайте на ваше усмотрение.
Открывается новая страница, где мы видим, сколько конкретно читателей заходило на канал за указанный период.
Предположим, вас интересуют не все визиты, а только заходы с мобильного телефона пользователями в возрасте 35-40 лет. Щелкаем по знакам «+» около фраз «Визиты, в которых» и «Для людей, у которых». Появляются выпадающие списки. Находим нужные пункты и проставляем напротив них галочку.
Как работать с Метрикой
Теперь, когда с вопросами создания и привязки разобрались, поговорим о том, как настроить метрику в «Яндекс Дзен». Для этого переходим на сайт https://metrika.yandex.ru и щелкаем по нужному счетчику левой кнопкой мыши.
На главной странице мы сразу видим десять виджетов, которые показывают:
- Общее число людей, заходивших на ваш канал.
- Сколько из них пришли впервые.
- Откуда выполнялись переходы (с «умной» ленты на главной странице «Яндекса», из поисковой выдачи Google и т.п).
- С каких устройств блог просматривался (с компьютеров, планшетов, смартфонов, «умного» ТВ).
- Сколько пользователей ушло с канала, не проведя на нем и 15 секунд.
- Насколько подробно юзеры изучают ваш блог (уходят сразу же после прочтения одной статьи или остаются и изучают другие).
- Как много времени тратят читатели на ту или иную статью.
- Какова возрастная градация среди читателей.
- Какие материалы наиболее востребованы.
- Если пользователи пришли с поисковой выдачи, то по каким запросам они нашли канал.
Изначально данные показываются за неделю. Изменить интервал можно на верхней панели. Здесь же задается формат детализации и добавляются новые виджеты.
Чтобы переместить имеющийся виджет, наводим курсор на значок в виде шести точек, зажимаем левую кнопку мыши и перетягиваем блок в ту сторону, куда надо. Для удаления нажимаем на значок шестеренки. А затем – на иконку мусорной корзины в появившемся всплывающем окне.
Как понять, что «Метрика» не работает
После того, как вы подключили счетчик, данные на него начинают поступать незамедлительно. Однако иногда происходят сбои, и показания перестают учитываться. Но никаких уведомлений об этом автор не получает.
Если вам кажется, что цифры в «Яндекс Метрике» расходятся с реальным положением дел, проверьте, в каком статусе находится ваш счетчик. Для этого перейдите на главную страницу «Метрики» (https://metrika.yandex.ru/) и посмотрите, в какой цвет окрашена иконка, расположенная слева от него.
- Зеленый – значит, счетчик работает исправно.
- Желтый – находится на проверке. Такой статус присваивается всем новым счетчикам, а также тем, где какое-то время назад были неполадки. Чтобы он сменился на зеленый, достаточно немного подождать.
- Красный – имеются проблемы, статистика не ведется.
Если иконка статуса вашего счетчика покраснела, значит, система выявила какие-то неполадки. Не всегда они связаны с вашими действиями. Возможно, недавно на канале или в самой «Метрике» был сбой в работе. Вам предпринимать ничего не нужно. Остается лишь подождать, когда связь восстановится (обычно на это уходит от нескольких часов до суток).
Однако может оказаться и так, что блог попал в бан, или случилось нечто иное, что требует вашего незамедлительного вмешательства. В подобной ситуации иконка будет оставаться красной, пока обнаруженное нарушение не устранено. Если вы никак не можете понять причину неполадок, обратитесь в техническую поддержку. Как и аккаунт, она у «Метрики» и «Дзена» одна.
Чтобы связаться с оператором:
- Переходим в раздел «Яндекс Справки», посвященный «Дзену» (https://yandex.ru/support/zen/troubleshooting/feedback.html) и находим пункт «Служба поддержки».
- В открывшемся окне заполняем все поля предложенной формы. В графе «Сообщение» максимально подробно распишите свой вопрос.
- Нажимаем «Отправить» и ждем, пока служба поддержки рассмотрит ваше обращение и вышлет ответ на указанный в форме e-mail.
Выполняем указанные в письме рекомендации, и «Метрика» должна снова заработать нормально. Только учтите, произойдет это не сразу. После того, как вы исправите нарушения или недоработки, роботу нужно время, чтобы повторно выполнить проверку. Нередко нагрузка на сервисы «Яндекса» настолько велика, что на это может потребоваться не один день. Однако, если и через неделю иконка остается красной, значит, что-то пошло не так. И лучшим решением будет обратиться в службу поддержки повторно.
Зачем устанавливать счетчик
Чтобы иметь на руках объективные данные, мы провели опрос среди владельцев не особо раскрученных каналов разных тематик. Результаты показали, что о сервисе «Яндекс Метрика» знает примерно 10% авторов. Еще меньше пользуются им и делают это правильно. Иными словами, люди развивают свои каналы «вслепую», имея лишь поверхностное представление о собственных читателях и их поведении.
А знай они, как подключить метрику в «Яндекс Дзен», ситуация бы поменялась кардинально. Авторы бы получили подробные данные для грамотной аналитики, смогли бы оценить сильные стороны своего канала и исправить недоработки. Кто-то скажет, что эта информация ничего не дает. Но изучите любые источники, рассказывающие о том, как раскрутиться в «Дзене». Все они в один голос твердят, что ключ к успеху – понимание аудитории. Чем лучше автор знает потребности читателей, тем проще ему создавать востребованные публикации.
Регистрация в Яндекс.Метрике
Чтобы подключить Метрику, сперва создаем учетную запись в Яндексе. Все как обычно — придумываем логин, пароль, принимаем условия пользовательского соглашения. Теперь как зарегистрированный пользователь переходим на Яндекс.Метрику и нажимаем «Добавить счетчик».
 Счетчик Метрики
Счетчик Метрики
Далее заполняем форму. Если у сайта есть несколько адресов, укажите их в «Дополнительных адресах», чтобы получать все данные ваших ресурсов. Это может понадобиться, если один сайт доступен по разным адресам, или если вы хотите следить за несколькими разными сайтами с помозью одного счетчика.
Поставьте отметку «Принимать данные только с указанных адресов» — тогда если кто-то по ошибке установит ваш код счетчика себе на сайт, данные по чужому сайту не будут мешать вам в Метрике.
Если у сайта есть поддомены, на которые вы тоже установите счетчик для сбора данных, поставьте отметку «Включая поддомены».
Включите возможности Вебвизора, карты скроллинга и аналитику форм и примите пользовательское соглашение.
 Настройка счетчика
Настройка счетчика
Кликаем «Создать счетчик», открывается страница со вторым шагом — установкой на сайт. На этой странице можно выбрать способ установки кода на сайт и включить дополнительные опции — отслеживание для коммерции и контентную аналитику.
 Выбор способа установки и донастройка
Выбор способа установки и донастройка
Ниже есть графы, где можно выбрать валюту, тайм-аут визита и выбрать дополнительные настройки. Настройте счетчик сразу перед установкой, иначе придется обновлять код на сайте после изменений настроек.
 Дополнительные настройки счетчика
Дополнительные настройки счетчика
Переходим к следующему шагу и устанавливаем счетчик на свой проект.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
Как установить код Яндекс.Метрики на сайт
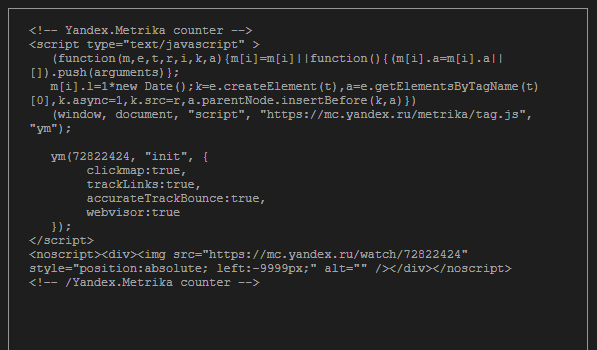
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение
дополнительного функционала, позволяющего без знаний кода внедрить сервис
данный сервис аналитики.
Для примера
устанавливаем сервис Yandex.Metrika на
сайт WordPress. В
первую очередь заходит в административную панель сайта и выбираем вкладку
«Плагины»->«Добавить новый», а в строке поиска вводим «yandex metrika».
После этого
устанавливаем плагин (кнопка «Установить») и активируем его.
Для работы счетчика достаточно ввести ID в настройках, после чего статистика
начнет собираться.
Теперь можно переходить к:
- Установке целей;
- Связи с Яндекс.Вебмастером.
Подписывайтесь на наши социальные сети
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Карты и Вебвизор
Рассмотрим инструменты наглядного отображения поведения пользователей на сайте — Карты и Вебвизор.
Карты
Начнем с Карт — инструмента для измерения статистики по кликам, ссылкам, формам и скроллингу.
 Карты в Метрике
Карты в Метрике
Статистика ссылок, кликов и скроллинга представлена в виде тепловых карт. Чем «теплее» цвет, тем чаще на ссылку кликают.
Карта ссылок
 Карта кликов
Карта кликов
 Карта скроллинга
Карта скроллинга
В отчете «Аналитика форм» система считает, сколько пользователей взаимодействовали с формой и сколько из них при этом решились отправить владельцу сайта свои данные.
 Аналитика форм
Аналитика форм
Вебвизор
Инструмент, с помощью которого можно понаблюдать за поведением пользователя на сайте
Вебвизор воспроизводит движение курсора мыши по экрану компьютера, потому можно увидеть, что он читает, какой контент игнорирует, на что кликает, на чем задерживает внимание, а что скроллит, не читав
Поведение пользователей
Инструмент показывает страну каждого посетителя, браузер, канал перехода, операционную систему, дату и время визита, количество просмотренных страниц, время, проведенное на сайте, фразу, по которой пользователь попал на ресурс, переходы, номер визита и достигнутые цели.
Путь пользователя в Вебвизоре
Информация подробная, но обезличенная — веб-мастер не сможет идентифицировать конкретного пользователя, так что можно не переживать, что кто-то собирает информацию о вашем поведении на сайте.
Яндекс.Метрика позволяет следить за развитием ресурса и поведением пользователей на нем, а еще ее несложно настраивать. Рекомендуем разобраться с инструментом и использовать ее вместе с Google Analytics для более точных данных.
Подготовила Ольга Мороз
Установка через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на
кнопку «Создать»
Даем тегу название, например, yandexmetrika и выбираем конфигурацию тега.
Выбираем конфигурацию тега «Пользовательский HTML»
В появившемся редакторе вводим созданный код счетчика.
Теперь выбираем триггер для взаимодействия, который должен
быть «All pages», что позволит подгружать счетчик на всех
страницах сайта (где установлен Google Tag Manager).
После сохраняем тег.
Завершающий этап публикация новой версии, где также стоит
указать, что основным отличием ее от предыдущей является появление тега yandex metrika.
Все готово, счетчик установлен.
Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.



