7 инструментов для создания интеллект-карт
Содержание:
- Размещение кода на сайте
- Зачем вам Яндекс.Карта
- Создание собственной карты в Google Maps
- Xmind – программа для создания ментальных карт и её аналоги
- Программные средства майндмэппинга
- Генераторы карт
- Как вставить карту 2ГИС на сайт
- Создание карты
- Saving and loading your map
- Яндекс.Карты, Google Maps и другие конструкторы
- Редакторы карт
- Как добавить карту на сайт или на страницу контакты
- Просмотрщики карт
- Создание собственной карты в конструкторе
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Зачем вам Яндекс.Карта
Помимо подробной масштабируемой карты со схемами населённых пунктов и инфраструктуры сервис включает в себя дополнительные функции:
- Просмотр учреждений и заведений по адресам;
- Просмотр панорам;
- Размещение и просмотр фотографий, привязанных к местности;
- Карта пробок;
- Построение маршрутов;
- Космические снимки;
- Размещение на внешних ресурсах.
Один из наиболее популярных способов использования Яндекс.Карт — в маркетинговых целях.
Организации отмечают свои отделения и филиалы на карте, указывают контактные данные, время работы, получают отзывы, размещают карты на своих сайтах. Благодаря этому, у клиентов появляется больше возможностей быстро найти подходящую точку продаж или заведение.
Основная часть функционала, связанная с поиском, закрывается сервисом Яндекс.Справочник. Именно через него компании отмечают себя на картах и указывают информацию о себе.
Помимо карты, на сайт можно установить виджеты Calltouch. Обратный звонок, сбор заявок в нерабочее время и возможность связаться через удобные посетителю мессенджеры или соцсети увеличат конверсию и продажи.
Виджеты Calltouch
Для увеличения конверсии сайта и роста продаж
- Повысьте конверсию сайта на 30%
- Оптимизируйте работу колл-центра
- Увеличьте лояльность клиентов
- Подробная статистика по всем обращениям с привязкой к источнику
Узнать подробнее
Если говорить именно об аспекте картографии — как сориентироваться на местности пользователю, то здесь в дело вступает сервис Яндекс.Карт.
Основное назначение карт — размещение их на различных ресурсах. Фрагмент местности, содержащий необходимые объекты, отображается прямо на странице сайта или мобильного приложения. Существует несколько форматов карт, доступных при создании:
- Интерактивная — с ней можно взаимодействовать путём перемещения, изменения масштаба и иным образом.
- Статическая — сохраняется и отображается на странице в виде изображения.
- Печатная — создание изображения в высоком разрешении для печати на носителе.
Первыми двумя типами также можно поделиться с другими пользователями.

Наиболее привычное и понятное расположение карты — это раздел Контакты. Там пользователь ожидает увидеть адреса, телефоны и почту для связи. Помимо стандартных способов можно предложить также чат со специалистом или обратный звонок.
Создание собственной карты в Google Maps
Пользовательская карта в Google Maps не позволяет создать новый ландшафт — вы ограничены планетой Земля. Однако она позволяет вам добавлять свои собственные ориентиры, маршруты и местоположения.
Вы также можете нарисовать свои собственные формы на существующей карте, чтобы добавить детали к существующей карте. Хотя вы можете просмотреть собственную карту в приложении Google Maps для Android и iOS, вы можете создать её только с помощью веб-версии Google Maps на компьютере.
Для начала перейдите на сайт Google Maps и войдите в систему, используя свою учётную запись Google. После входа в систему нажмите значок гамбургер-меню в левом верхнем углу.
В меню параметров выберите параметр «Ваши места».
В меню «Ваши места», которое появляется слева, щёлкните вкладку «Карты». Внизу меню нажмите кнопку «Создать карту».
Окно создания карты появится в новой вкладке. Чтобы назвать его, выберите текст «Карта без названия» в верхней части меню слева.
В меню «Редактировать название и описание карты» добавьте название и описание карты, а затем нажмите «Сохранить», чтобы сохранить его.
Пользовательские слои карты
Ваша пользовательская карта состоит из слоёв, причём слой «Базовая карта» (основной вид Google Maps) находится внизу.
Вы можете настроить внешний вид слоя «Базовая карта», щёлкнув стрелку параметров рядом с «Базовой картой» и выбрав другую тему карты.
Когда вы создаёте новую пользовательскую карту в Google Maps, по умолчанию добавляется новый «Слой без названия».
Вы можете добавить столько слоёв, сколько захотите, на свою пользовательскую карту, что позволит вам отделить различные компоненты вашей новой карты друг от друга, нажав кнопку «Добавить слой».
Если вы хотите переименовать этот слой, выберите трехточечный значок меню рядом со слоем, а затем нажмите «Переименовать слой» в раскрывающемся меню.
Чтобы удалить его, выберите «Удалить слой».
Xmind – программа для создания ментальных карт и её аналоги
Популяризация техники mind map привела к появлению множества онлайн-сервисов и компьютерных программ, позволяющих создавать красивые ровные цветные древовидные схемы любого масштаба.
Xmind заслуживает внимания: в этой программе предусмотрено множество функций. Они позволяют манипулировать процессом мышления более эффективно. Это:
- сортировка элементов;
- вставка ссылок, файлов, ярлыков, текстовых пометок;
- изменение уровней вложенности, отношения между элементами;
- возможность передать права на редактирование коллегам.
С помощью этого ПО составляют не только ментальные карты, но и планы, графики, диаграммы, таблицы, презентации. Есть режим «мозговой штурм». Наработки сохраняются в формате xmind (открывается в самой программе и онлайн сервисе MindMeister). Также результат сохраняется в форматах офисных программ Microsoft и в pdf.
Существует бесплатная и платная версия программы (XMind Pro). В последней к перечисленным функциям добавляются бесчисленные графические возможности, диаграммы Гранта.
Coggle.it
Популярный аналог программы XMind. Зарекомендовал себя как простой и легкий редактор. Идеальное решение для начинающих. Возможно совместное редактирование. Экспорт в формате png, pdf. В бесплатной версии можно создать только три интеллект-карты.
MindNode.com
Платное ПО для операционной системы Mac OS. Также работает на мобильных гаджетах. Доступна пробная версия. Результат можно сохранить в файлах графических редакторов, в pdf и в формате сервиса-конкурента Freemind.
Bubbl.Us
Онлайн-сервис, работает и на смартфонах (мобильное приложение). Экспорт в формате изображения. Нет готовых шаблонов, как у предыдущего, но есть заготовки диаграмм, схем, таблиц.
MindMeister.com
Популярный онлайн сервис. В бесплатной версии можно создать лишь 3 ментальные карты. Позволяет превратить статичную схему в презентацию. Есть цветовые темы, иконки.
Mapul.com
Онлайн-редактор. В бесплатной версии можно создать только одну диаграмму. Оплачивается доступ помесячно. И его покупают за причудливый дизайн. Есть режимы презентаций и мозгового штурма. Экспорт в png, pptx.
WiseMapping.com
Бесплатный онлайн-инструмент. Платная версия предлагается для бизнес-целей. Готовый код можно вставить на сайт. Есть шаблоны. Экспорт во множестве форматов.
Mind42.com
Бесплатный онлайн-сервис. Позволяет создавать списки, планировать мероприятия. Создаваемые диаграммы не публикуются в общий доступ, при необходимости ими можно поделиться. В онлайн-сервисе можно проводить мозговой штурм.
Mindomo.com
Позволяет делиться созданными схемами, редактировать одновременно с другими людьми, превращать их в презентации, сохранять в облако и открывать с любого устройства. Экспорт. Макеты, значки, заметки, ссылки.
Popplet.com
Бесплатное приложение. Есть видео-подсказки. Множество инструментов (можно рисовать карандашом). Предусмотрен экспорт в формате изображений, pdf. Есть возможность открыть доступ другим пользователям.
Программные средства майндмэппинга
Интернет-сервисы:
-
bubbl.us
– бесплатно только 3 карты;
– англоязычный интерфейс;
– сохранение карты как изображения;
– можно поделиться картой, отправить по почте;
– возможно без авторизации создать карту без онлайн-сохранения.Помощь > > > -
cacoo.com
– бесплатный сервис;
– русскоязычный интерфейс реализован частично (после авторизации можно установить русский язык, но не все элементы будут на русском);
– сохранение карты как изображения;
– можно поделиться картой, отправить по почте, встроить карту в свой интернет-ресурс;
– возможна совместная работа с картой нескольких человек.Помощь > > > -
mindmeister.com
– бесплатно только 3 карты;
– русскоязычный интерфейс;
– расширенные по сравнению с bubbl.us возможности редактирования;
– сохранение карты как изображения;
– можно поделиться картой, отправить по почте, встроить карту в свой интернет-ресурс;
– возможно без авторизации создать карту без онлайн-сохранения.Помощь > > > -
Canva.com
— бесплатный сервис (в рамках международного социального проекта “Canva для образования” учителя могут подать заявку на получение бессрочного бесплатного доступа к премиум-версии Canva Pro);
— русскоязычный интерфейс (для работы доступны более 450 кириллических шрифтов);
— большое количество шаблонов;
— встроенный редактор позволяет подобрать оптимальное сочетание цветов;
— возможно работать в команде (класс. группа);
— к каждому отдельно взятому элементу майндмэп участники команды могут оставлять комментарии;
— готовые интеллект-карты можно скачать в формате изображения, PDF-файла, встроить в интеренте-ресурс, сохранить в личном облачном хранилище файлов (Google Drive, Dropbox, OneDrive) и т.д.
— есть веб-версия и версии для мобильных устройств (Android и iOS) (все изменения синхронизируются автоматически).Помощь >>>
Бесплатные программы для установки на персональном компьютере:
-
Freemind — одна из самых распространенных бесплатных программ по построению ментальных карт
– интуитивно понятное управление;
– наличие основных функциональных возможностей для построения Mind maps;
– возможность сохранять карту в различных форматах (jpeg, pdf, html и др.);
– необходимо перед инсталляцией программы установить Java;
– невозможно прикреплять документы и файлы к веткам;
– графические элементы достаточно низкого качества, однако можно прикреплять собственные. -
XMind — бесплатная программа по созданию ментальных карт, для регистрации достаточно заполнить небольшую форму на сайте
– после регистрации на сайте можно выкладывать свои карты на одноименном интернет-ресурсе;
– за небольшую плату можно получить дополнительные возможности: аудиозаметки, совместное использование карты, информацию о задачах, фильтрацию, режим презентации;
– в бесплатной версии отсутствует конвертация файлов в pdf, текстовый документ, PowerPoint, MindManager. -
Edraw Mind Map (Free Version) — бесплатная программа для рисования ментальных карт, отличается от своих аналогов тем, что построена на векторной графике. Построение ментальных карт в данной программе напоминает сборку конструктора: в любую часть рабочего пространства можно добавить картинку, стрелку, топик;
– много вариантов дизайна графических элементов (стрелки, топики, линии, фон);
– большой простор для творчества, т.к. элементы можно добавлять в любую часть рабочего пространства;
– можно при помощи «карандаша» рисовать линии любой формы и размера и подписывать их;
– любой векторный редактор отличается от привычной работы с растровыми изображениями;
– если нет опыта работы с векторной графикой, какое-то время нужно будет потратить на то, чтобы привыкнуть.
Подробнее об истории создания интеллект-карт и майндмэппинге — в презентации > > >
Генераторы карт
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Mace | Создаёт стандартный мир со случайно генерируемым городом на точке спауна. | 16 января 2012 г. | 1.9 | Да, GPL | C# | Robson | |||
| Создаёт случайно генерируемые крепости. | 3 марта 2012 г. | 0.17.1 | Да, MIT | Python | Eggplant | ||||
| MCTerra | Может сделать плоские, биосферные, пустынные, с золотыми туннелями, и планетоидные карты. | 7 июня 2011 г. | Beta 0.8.0.0 | Да | Delphi | Mozzg | |||
| Minecraft Map Generator | Генерирует пользовательский ландшафт. Включает в себя GUI с предпросмотром карты. | 1 января 2011 г. | 2011.01.01b | Да | Java | TOGoS | |||
| Проект TopoMC облегчает построение реалистичных миров в Minecraft, используя данные Геологической службы США, в частности, NED и NLCD данные. | 6 декабря 2011 г. | 0.8 | Да, MIT | Python | Mathuin |
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
 Карта 2ГИС
Карта 2ГИС
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Saving and loading your map
It’s possible to save your map and get back to it later, you can do so by simply clicking the ‘save map’ button. This will save the map with all the pieces, including draggable pieces, locally in your browser. This only works if you don’t use incognito mode and only if you use a modern browser (so no IE7 for example). You can close your browser after you’ve clicked save, it’ll still be there when you open it again.toggle
When you want to load your map you simply click ‘load map’ and it’ll input all the map pieces back into their original positions. Do note that if you changed the map size you will have to change it again before loading the map.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно много, они немного отличаются по функционалу и интерфейсу, поэтому поговорим о самых популярных.
Yandex.Maps
Конструктор карт Яндекс — один из самых доступных, простых в использовании и популярных конструкторов карт в России.
С помощью этого конструктора вы можете создать полноценную карту для любого нужного вам занятия, будь то «Как привести друзей в свой дом», заканчивая «Как найти свой магазин”.
На карте можно нарисовать:
- ярлыки — входы, места для встреч и т д
- линии — дороги, маршруты, границы и т д
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т д
Кроме того, с помощью этого конструктора вы можете создавать карты трех типов: статические, интерактивные и печатные. Каждый из них выполняет определенную задачу.
Статический — карту, которую можно сохранить как изображение, вы можете разместить ее на своем сайте или поделиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный: карту, которую можно разместить на сайте или интегрировать в любое приложение (в том числе на мобильные устройства). Любой пользователь может активно взаимодействовать с ним, выбирать удобный для себя маршрут или ближайшую точку из предложенных вами.
Печатная версия: карту, которая представляет собой печатную версию карты, можно сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, требуются навыки программирования и умение работать с API Яндекс Карт.Вот пример того, что не может сделать строитель.
Goolge Maps
Конструктор карт Google: почти те же функции, что и конструктор Яндекс, но главное отличие здесь в том, что вы добавляете карту Google на сайт.
Этот конструктор позволяет добавлять:
до 10 000 линий, форм или мест;
до 50 000 точек (в линиях и формах);
до 20 000 ячеек таблицы данных.
Также на любую карту вы можете добавить свои места, такие как рестораны, отели, музеи и другие общественные места для удобства использования.
С помощью этого конструктора, как и в случае с Яндексом, вы можете добавить на свой сайт интерактивную карту Google Map, что будет очень удобно для любого потенциального покупателя или вашего друга.
Mapbox
Конструктор карт Mapbox идеально подходит для тех, кто хочет добавить интерактивную карту на свой сайт за пределами России и свободно говорит по-английски. У нее тоже есть свои достоинства и недостатки, о которых стоит написать отдельную статью, но в первую очередь это простота использования и создания этой карты. Создатели карты и сам строитель создали подробные инструкции по каждому из действий.
Если вы живете в США или любой другой англоязычной стране, этот конструктор идеально подходит для интеграции в ваш веб-сайт или приложение. Он очень прост в использовании, эстетичен и имеет обширную функциональность, так что любой может легко найти пункт назначения и создать оптимальный маршрут всего за несколько щелчков мышью.
Если ни один из этих конструкторов вам не подходит или вы просто хотите найти информацию о других конструкторах карт, заслуживающих вашего внимания, мы оставляем их имена.
Zeemaps
Zeemaps — это профессиональный картографический сервис, который позволяет легко создавать, публиковать и публиковать интерактивные карты. Также на английском.
Редакторы карт
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Minecraft Land Generator | Расширяет стандартный (или модифицированный мир с серверными модами) на любой указанный размер. Полезен для предварительной генерации ландшафта для создателей карт, или для снижения нагрузки на сервер. | 25 декабря 2011 | 1.7.3 | Да, публичный домен | Java | Morlok8k, Corrodias | |||
| Первый 3D редактор. Был создан, чтобы импортировать старые уровни в новые типа Alpha. Полёт в 3D и выбор блоков, которые можно скопировать или экспортировать. Импорт блоков из схем или из всех классических уровней. Изменение размера путём добавления/удаления чанков. | 17 мая 201331 мая 2015 | 2.02.0.0alpha417 | Да, публичный домен | Python | codewarrior |
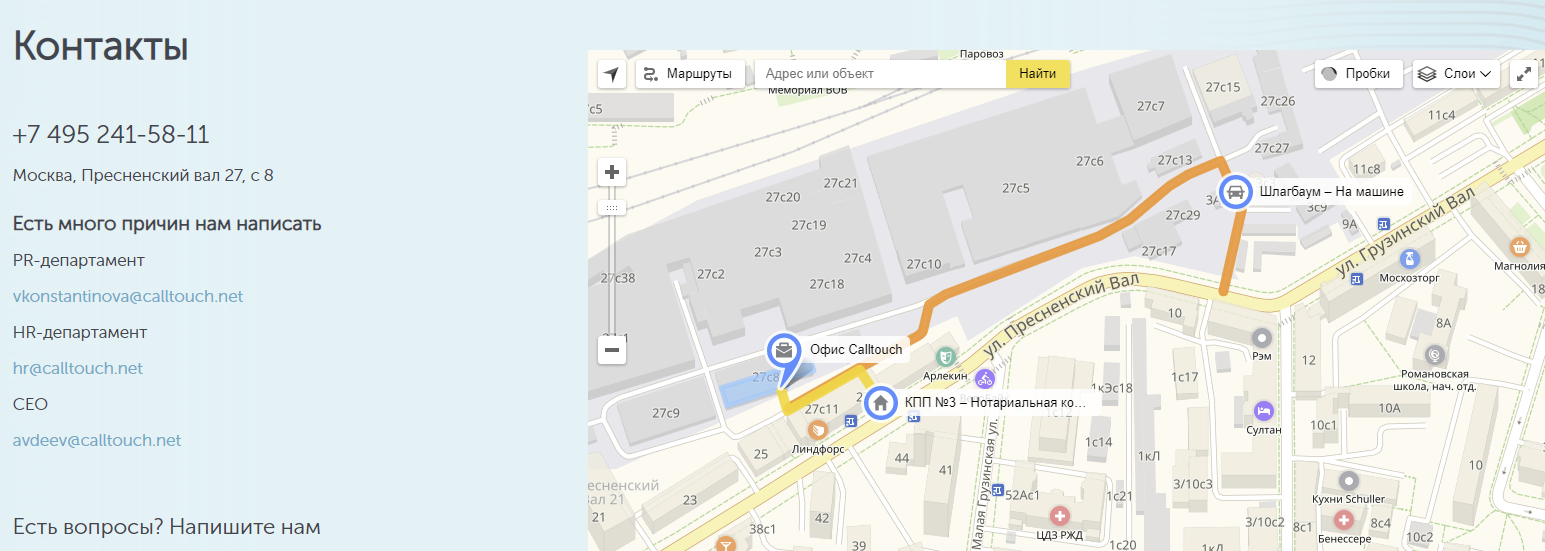
Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.
Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:
В самом низу, после текста, вставляем этот код и обновляем страницу.
Вот теперь наша карта на сайте:
Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:
Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Просмотрщики карт
Имя Описание Дата Версия Платформы Ссылки
Последняя совместимая версия Исходный код Язык програм-мирования Автор
Отображает настраиваемую карту вашего окружения, включая находящихся рядом мобов и игроков. Работает в многопользовательской игре и с Нижним миром. Карта запускается в отдельном окне, поэтому можно изменить её размер и расположение, сделать на весь экран, или поместить в верхнюю часть окна Minecraft’а. Обычно обновляется каждые 12 игровых часов. Требуется ModLoader. 3 апреля 2012 г. 0.7.8.1
Да, MS-PL C# bp2008, Ceii
3D просмотрщик карт, который выделяет руды. Загружает карты из Alpha, и в формате Anvil. Поддерживает пользовательские блоки для поддержки модов. 11 марта 2012 г. 3.6.2
Да, BSD Java plusminus, xolotl
Интерактивный GUI, показывает карту частями, до нужной вам высоты. Поддерживает все блоки из 1.0, включая просмотр Края
Внимание! Если название папки с миром состоит из русских букв, то мир открывайте через функцию «Open…» или переименуйте папку. 7 марта 2012 г
2.1 — для 64 битной Windows, 1.6.3 — для 32 битной Windows
Да, BSD C/ObjC/C++ mrkite77
AMIDST разработан для того, чтобы помочь повысить процесс поиска структур, биомов и игроков в Minecraft. Заходя на ваши карты Minecraft, программа в состоянии нарисовать биомы мира и показать местонахождение интересных объектов. Умеет открывать карты, создавать карты по зерну, а также телепортировать игрока. 14 сентября 2011 3.6
Да, GNU GENERAL PUBLIC LICENSE Java Skidoodle
Создание собственной карты в конструкторе
Ресурсом могут пользоваться только зарегистрированные пользователи, поэтому для работы необходим аккаунт на Яндексе. Затем вы можете пойти к дизайнеру и произвести установку.
Вариант 1: Как сделать схему проезда
Маршрут движения — это удобный указатель пути от одного объекта к другому. Здесь же можно указать кратчайший маршрут. Чтобы создать карту Яндекса с легендой:
- Авторизуйтесь в Яндексе, затем зайдите в конструктор. Сразу дайте карточке имя и описание. Поле для заполнения находится в левой части экрана.
- Найдите свое местоположение на карте. Для этого уменьшите масштаб и найдите ближайшую станцию и местоположение вашей организации. Перейдите к инструменту «Линии».

- Теперь остается только проложить путь от одной точки к другой. Сделайте это так, чтобы клиент мог прибыть к месту назначения на машине. Нарисовав путь, щелкните последнюю точку. Появится всплывающее меню. В нем нажимаем «Готово».

- Внизу экрана появится блок. В пустом поле введите описание предмета. Этот текст будет виден, когда вы щелкните пункт назначения на карте. Затем нажмите кнопку «Готово».

- Блок слева укажет расстояние от одной точки до другой.
- В левом нижнем углу нажмите кнопку «Сохранить и продолжить». Это действие подтверждает условия лицензионного соглашения.
- Используйте инструмент, чтобы выбрать желаемый масштаб. Переместите углы прямоугольника так, чтобы был виден не только отмеченный путь, но и обе точки, от которых измерялось расстояние.

- В левом блоке выберите действие, которое нужно выполнить с карточкой: «Вставить на сайт» или «Распечатать». Также здесь можно получить код для встраивания, ссылку на созданный объект или изменить тип карты.
- Если вам нужно экспортировать готовую карту маршрута, нажмите кнопку «Экспорт».
- В новом окне выберите тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».

- Подождите, пока загрузится схематическая карта, затем откройте загруженный файл. Теперь вы можете использовать его в своих целях. Документ считается авторским, поэтому подходит для размещения на коммерческих ресурсах.
Вариант 2: С несколькими точками
Если у вашей организации два офиса или любой другой объект, вам нужно будет создать интерактивную карту с использованием нескольких точек. Чтобы нарисовать карту Яндекса:
- Входим в сервис, создаем карту и описываем ее. Перейдем к инструменту «Места».

- Устанавливаем объект в точное место на карте. Для этого увеличьте его, чтобы были видны номера домов. Аналогичным образом отметьте второй объект на карте.
- В появившемся окне напишите название тега и дайте его описание. Затем нажмите «Сохранить и продолжить». Все остальные действия выполняются как в предыдущей инструкции.

По возможности следует указать разные маршруты к объекту, особенно если в городе несколько организаций.
Источники
- https://free-navigator.ru/yamap/konstruktor-kart-yandex/
- https://BiznesSystem.ru/konstruktor-kart-ot-yandeks-kak-vstavit-interaktivnuyu-kartu-na-sajt/
- https://1Ku.ru/informacionnye-texnologii/56511-kak-raspechatat-kartu-s-jandeksa-instrukcija/
- https://postium.ru/konstruktor-kart-yandeks/
- https://romua1d.ru/obzor-onlajn-konstruktorov-kart/



