Добавление меток в google картах
Содержание:
- Создание объектов
- Зачем это нужно
- Знакомство с сервисом
- Импортирование меток в конструктор из файла
- Яндекс.Справочник отклонил заявку — что делать?
- Как настроить отложенную загрузку карты на сайте
- Создание пользовательских карт в конструкторе
- Как создавать и удалять папки
- Как создать папку
- Как управлять списком меток и папок
- Способ 1: Выбор места
- Создание карты
- Способ 1: Выбор места на карте
- Настройка метки
- Как проложить маршрут на карте
- Импортирование меток в конструктор из файла
- Настройка метки
- Добавляем Яндекс карту
- Добавление фотографий компании на Карты Яндекса
- Как отметить несколько мест на Яндекс Карте
- Отслеживание эффективности размещения на «Яндекс.Карты»
- В заключение
Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
Метки
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
Для меток может быть задана особая иконка, цвет и название.
Линии
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.

Многоугольники
Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.

Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Как вставить карту на сайт на WordPress
Определите, на какой странице сайта хотите разместить карту. Чаще размещают на странице «Контакты». Чтобы вставить карту на сайт на WordPress:
- Зайдите в административную панель сайта и выберите раздел «Страницы».
- Зайдите в «Контакты» и нажмите «Изменить».
- Смените в редакторе режим «Визуально» на «Текст».
- В конструкторе Яндекс карт для сайта скопируйте код iframe и вставьте его вниз страницы.
- Нажмите «Обновить».

На лендингах карту размещают в подвале сайта. Для этого сгенерируйте в конструкторе HTML код карты и выполните аналогичные действия. Пройдите: «Внешний вид» — «Редактор» — «Подвал». Вставьте HTML код.
Чтобы оценить эффективность рекламных каналов, подключите сквозную аналитику Calltouch и не тратьте время на рутинные задачи. Вы узнаете, что приносит вам целевой трафик и доход. Сервис собирает все сведения с сайта, социальных сетей, CRM и экономит время сотрудников на составление отчетов.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически соберет данные с рекламных площадок, сервисов и CRM в 1 окне
- Бесплатные интеграции c CRM и другими сервисами: более 50 готовых решений
- Анализируйте воронку продаж от показов до кассы
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Знакомство с сервисом
Давайте попробуем разобраться с этим полезнейшим для путешественников сервисом, а так же познакомимся со скретч картами, которые можно повесить дома на стену и помечать посещённые государства.
Не знаю как у вас, но во мне Гугл Мапс всегда вызывал какой-то ступор, я всегда думал, что им очень тяжело пользоваться и просто не решался сесть и разобраться. Но, как сказал Че Гевара: «Давайте будем реалистами и совершим невозможное», и я пересилил свою фобию перед Google Maps, и выбрал день чтобы полностью в нём разобраться. И вновь убедился, что всё, что поначалу кажется сложным, получается в итоге простым и понятным.
Тем более, что ранее у нас с Вами уже был опыт работы c сервисом Google Календарь, когда мы научились планировать дела и путешествия.
Идеально сервис работает в родном для Google браузере — Ghrome, в Опере вообще не важно отображается и подтормаживает. Во время работы с картами советую пользоваться Хромом или Мозилой
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
GPX — файл в xml формате, который сохраняет данные GPS. Некоторые программы работающие с GPS позволяют сохранять геоданные в таком формате. Возможный импорт в Google Earth
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
Пример запроса:
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Яндекс.Справочник отклонил заявку — что делать?
Вы отправили заявку на добавление организации в Яндекс.Справочник и получили отказ? Давайте разберемся, что делать в этой ситуации.
Сначала проверьте карточку на наличие ошибок. Как правило, заявки отклоняют, если вы указали неверные контактные данные: номер телефона, адрес, сайт. Например, фиктивный адрес — на самом деле, у компании нет офиса, а в карточке указано, что есть.
Вместо названия компании указана сфера деятельность. Например, «ремонтируем ноутбуки» или «готовим вкусный борщ». В этом случае, вы также не пройдете модерацию.
Исправьте все ошибки и снова отправьте заявку. Если проблема не решилась, то напишите в службу поддержки Яндекс.Справочника. Это можно сделать в разделе «Обратная связь». Подробно опишите свою проблему.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
 Фрагмент проверки
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
 Фрагмент проверки сайта
Фрагмент проверки сайта
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
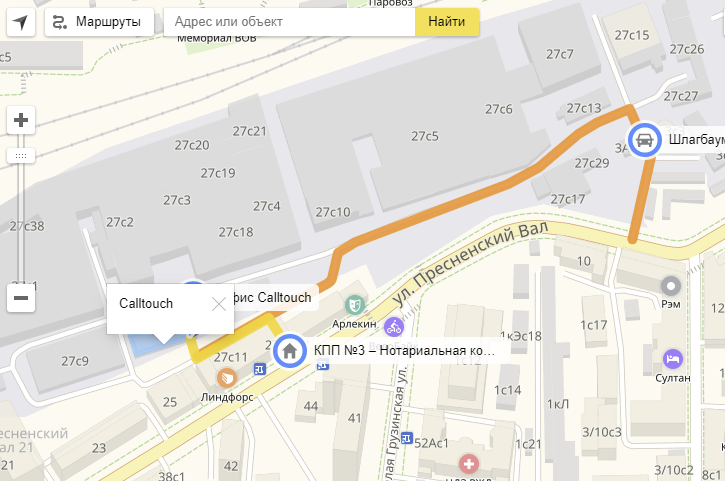
Откроется окно редактирования (скриншот кликабельный):
- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.
Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Как создавать и удалять папки
Папки можно использовать для планирования поездок и других проектов.
Как создать папку
- Откройте приложение «Google Планета Земля».
- На панель «Метки» в левой части экрана наведите курсор на элемент «Мои метки» и нажмите правую кнопку мыши.
Примечание: чтобы добавить вложенную папку, нажмите правой кнопкой мыши на существующую папку. - Выберите Добавить Папка. Откроется окно создания папки.
- Добавьте описание, относящееся ко всем меткам, которые будут содержаться в этой папке.
Как управлять списком меток и папок
- Откройте Google Планета Земля.
- На панели «Метки» в левой части экрана можно перетаскивать метки и папки в любые места списка, в том числе в другие папки.
Если для папки заданы пользовательские настройки, то они применяются ко всем содержащимся в ней элементам (в том числе к меткам и другим папкам, которые вы в нее перетаскиваете).
Способ 1: Выбор места
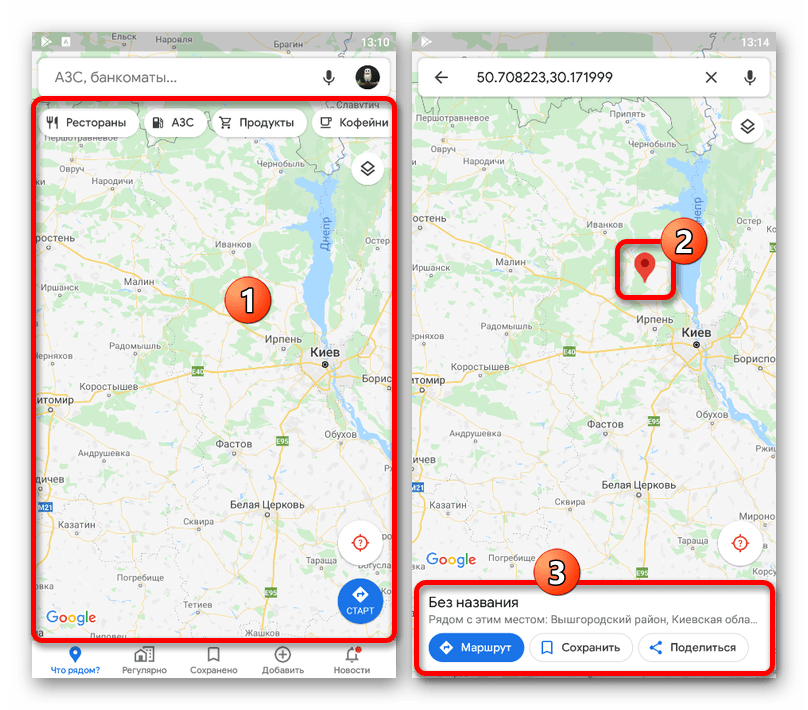
При необходимости выбрать какое-либо место на Google Картах и установить метку можно воспользоваться стандартными инструментами, доступными каждому пользователю. Для этих целей в равной степени подойдет официальный веб-сайт и мобильное приложение, и при этом установленная метка вполне может быть отправлена другому пользователю независимо от используемой платформы.
Вариант 2: Мобильное приложение
- Официальный мобильный клиент Google Maps для Android и iOS также позволяет устанавливать метки с помощью стандартных инструментов. Для этих целей откройте программу, попросту коснитесь нужной точки и удерживайте несколько секунд до появления маркера.

После этого в нижней части экрана появится информация о выбранном месте. Если вы хотите отправить данные о положении метки, используйте кнопку «Поделиться», выбрав один из доступных вариантов.
В случае необходимости вполне можете коснуться строки с координатами, чтобы перейти к подробной информации. За счет этого можно получить куда больше данных или выполнить какие-то особые действия вроде создания ярлыков.

И хотя мы не будем рассматривать мобильную версию онлайн-сервиса Google Maps, стоит знать, что данный вариант также предоставляет возможность установки метки. По большей части в этом случае инструкция будет аналогичной веб-сайту.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Способ 1: Выбор места на карте
На сайте и в официальном мобильном приложении Яндекс.Карт можно устанавливать собственные метки, к примеру, чтобы не потерять какое-либо место из виду или поделиться с другим пользователем. Данный способ заключается в использовании основного инструмента.
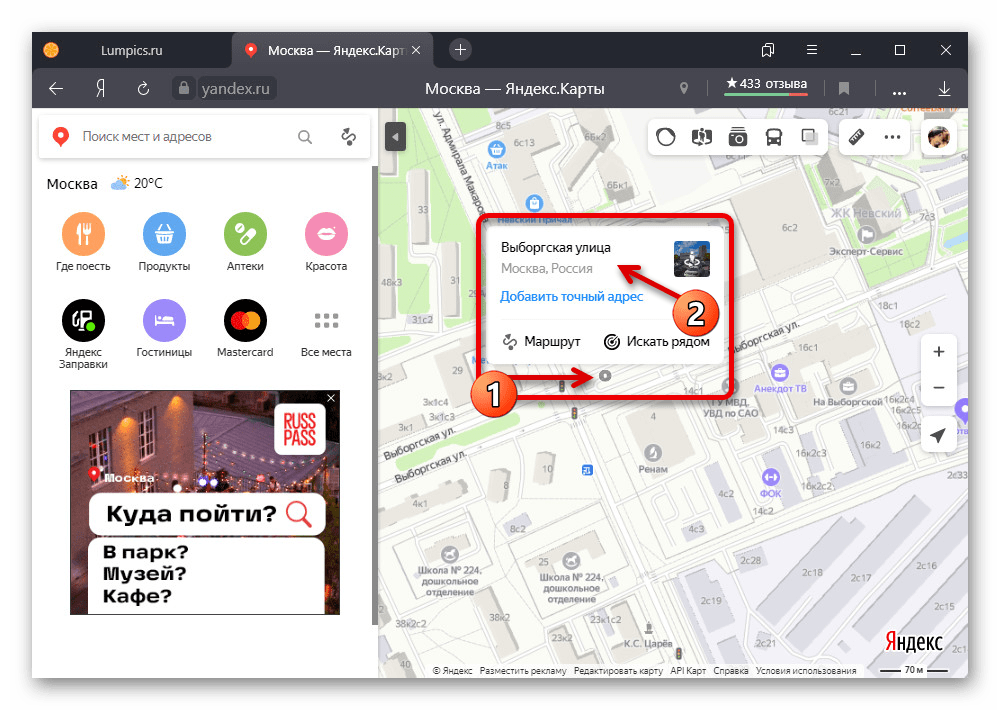
Вариант 1: Веб-сайт
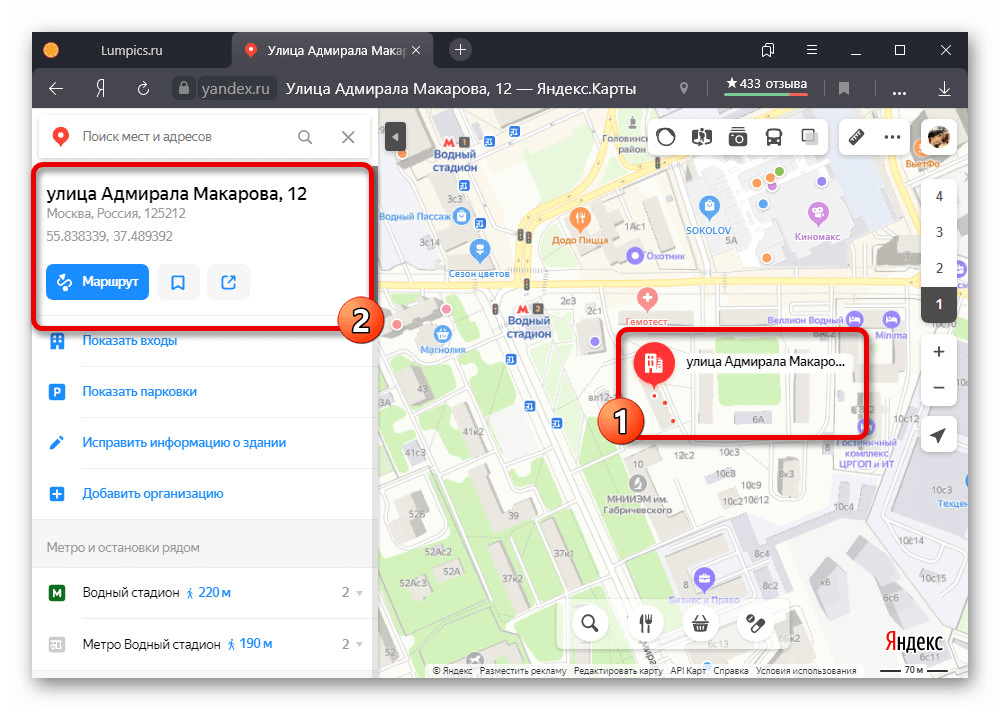
- На веб-сайте рассматриваемого сервиса щелкните левой кнопкой мыши по какому-либо месту, чтобы на экране появилась небольшая карточка. Впоследствии необходимо воспользоваться ссылкой с названием района.

Аналогичным образом можно выбрать какой-либо конкретный объект. В таком случае сразу же появится метка и карточка с подробной информацией без промежуточного шага.

Единственное, что вы можете сделать, это нажать кнопку «Поделиться» в блоке слева и воспользоваться одним из вариантов отправки выделенной позиции, будь то точные координаты или ссылка.
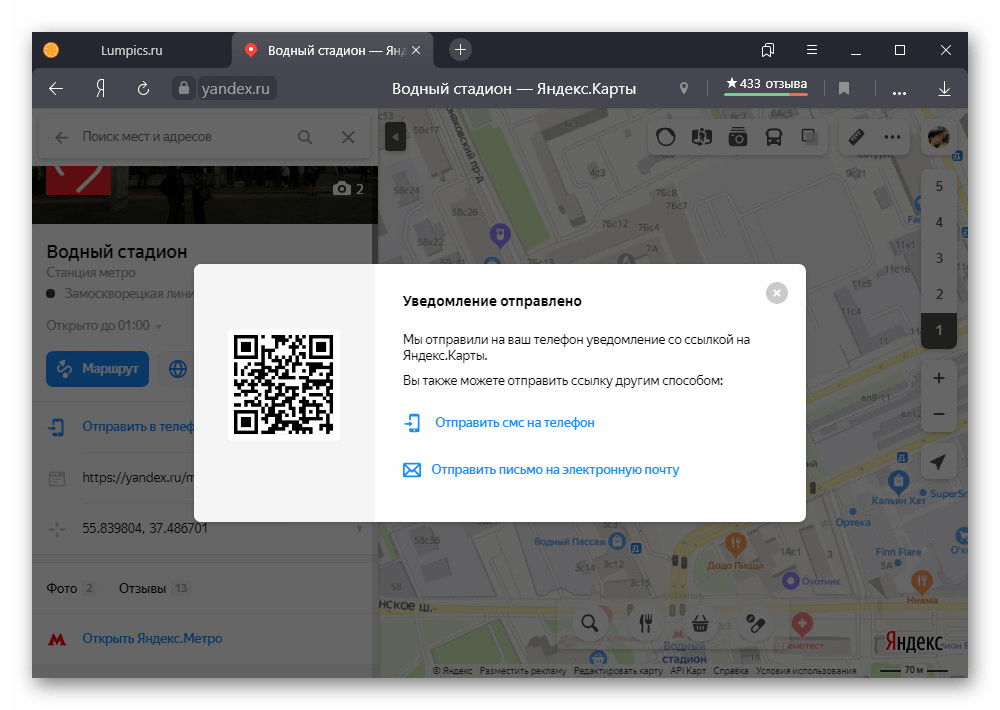
Существует также возможность прямой отправки ссылки на телефон, в том числе с использованием QR-кода. Если прибегнуть к этому, на устройстве моментально откроется официальное приложение на том же месте.

Вариант 2: Приложение
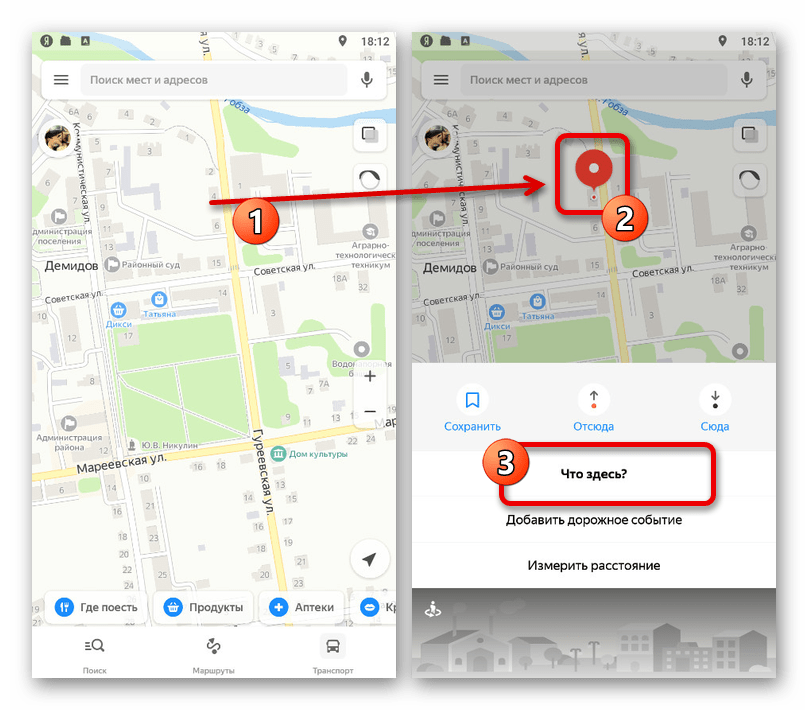
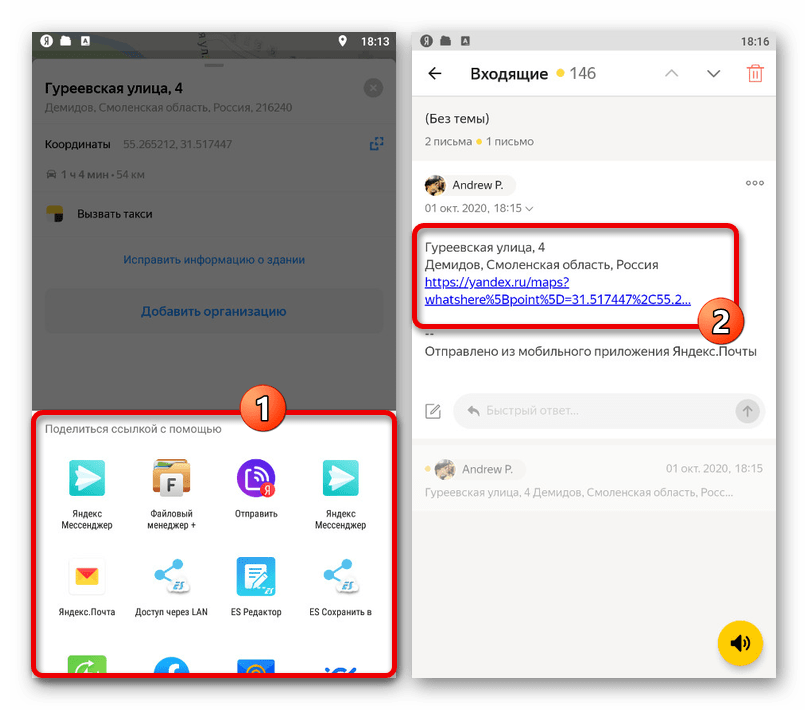
- Используя клиент Яндекс.Карт на смартфоне, установить метку можно путем долгого зажатия какой-либо точки на карте. Чтобы получить доступ к более подробной информации, коснитесь пункта «Что здесь».

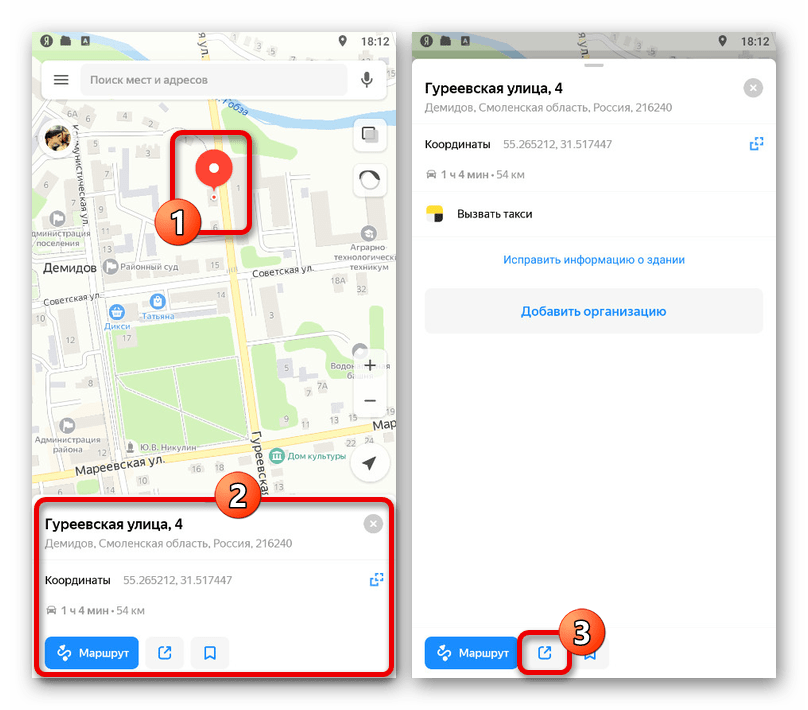
В результате должна будет открыться карточка места, содержание которой зависит от присутствующих объектов. По желанию можете узнать координаты напротив соответствующей подписи или нажать «Поделиться» в нижней части экрана.

При отправке может быть использован практически любой мессенджер, однако вне зависимости от варианта отправляемая информация всегда будет представлена ссылкой на карту. Воспользоваться ею можно на любой платформе.

Данный метод предоставляет минимум возможностей, но со своей задачей справляется — метка будет установлена в обоих случаях.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.
- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Как проложить маршрут на карте
Для построения маршрута нужно выбрать пункт отправления и поставить точку назначения. Начать движение можно от автоматически определенного места или от заданной точки.
Как проложить маршрут:
- Установите точку на местности, нажмите на кнопку «Маршрут».
- Слева нажмите на строку «Укажите точку отправления».
- Выберите «Мое местоположение» или укажите точку отправления на карте.
- На схеме отобразятся все варианты маршрутов и примерно время прибытия.
Для использования Яндекс.Карт требуется соединение с интернетом и браузер. Если во время работы возникают ошибки, обратитесь в службу поддержки.
Какие карты лучше, Яндекс или Гугл? Оба сервиса удобно использовать на компьютере и мобильном телефоне. Попробуйте карты от Яндекса и Google самостоятельно и выберите вариант.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
Пример запроса:
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.
- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.

После добавления метки или линии, они добавляются в раздел «Список объектов» слева

Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»

Выбираем вариант «Вставить на сайт» и «Интерактивная карта»

Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.

Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше

Нажимаем на кнопку «Получить код карты»

Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код

Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.

При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

Добавление фотографий компании на Карты Яндекса
Если вы решили добавить магазин в Яндекс Карты, помимо вышеперечисленных действий, необходимо также позаботиться о создании галереи фотографий. Как это сделать?
Для этого вы должны быть владельцем магазина. Никто другой не имеет права добавлять изображения. Реализовать этот процесс можно через Справочник, найдя в интерфейсе вкладку «Мои организации», затем перейти в пункт «Фото» и добавить необходимое количество фотографий, и только после этого они будут показываться на Яндекс.Картах, при переходе на страницу вашей организации или в ее карточку.
Важно! Как добавить свой бизнес на Google Карты
Пользовательские требования к фотографиям компаний
Загружать можно только файлы, имеющие формат jpg, png. Больше 10 МБ файл весить не может. Не допускаются к размещению следующие фотографии:
- Дубликаты;
- Содержащие водные знаки, перекрывающие просмотр основного изображения;
- Не соответствующие самой организации;
- Фотографии плохого качества (размытые, поврежденные, переснятые с экрана монитора и т. д.);
- Имеющие в себе скрытые ссылки;
- Изображения запрещенных товаров (оружие, наркотики и др.);
- Фото эротического характера;
- Фотографии с данными о тех услугах или работах, которые запрещены российским законодательством;
- Коллажи;
- Фото с наличием провокационных сцен, жестокости, насилия, призывам к преступлениям.
Пользователи имеют право пожаловаться на фото, несоответствующее правилам сервиса, нажав на соответствующую кнопку. Фото будет отправлено модераторам на рассмотрение и, возможно, последующее удаление.
Фото, добавленные через интерфейс Справочника, можно удалить, но, опять же только владелец имеет на это право. Под фотографией, показ которой вы захотите приостановить, будет кнопка «Удалить».
Как отметить несколько мест на Яндекс Карте
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение? Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите – Создать карту.
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку – «Найти».
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.
По завершению всех меток, нажмите Сохранить и продолжить.
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине, а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты.
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
Вставьте код карты в конец содержимого (место размещения карты указано для примера – вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить, и проверьте вывод карты на сайте.
Отслеживание эффективности размещения на «Яндекс.Карты»
Эффективность отслеживается в разделе «Статистика». В нем есть три главных подраздела: «Основная», «На картах» и «Геовизор».
«Основная». Здесь собраны диаграммы с данными, которые можно отразить понедельно или помесячно:
- Аудитория.
- Просмотры профиля.
- Клики на кнопки — «Построить маршрут», «Позвонить», «Перейти на сайт».
Основная статистика
«На картах». Здесь собирается статистика за 30 дней и за последнюю неделю. Берется она из «Яндекс.Карты».
- Запросы по рубрикам.
- Конкуренты.
- Прямые переходы.
- Переходы в процессе поиска других организаций — дискавери-переходы.
Статистика в картах
Также здесь вы найдете диаграммы, которые сравнивают метрики, рассмотренные выше.
Анализ метрик
«Геовизор». В этом разделе собраны действия пользователей — по каким запросам они перешли в вашу карточку.
Данные запросов
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте «Яндекс», и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.



