Обработка события onclick
Содержание:
- События клавиш
- Click в jQuery с использованием -> класса(class)
- Координаты в окне: clientX/Y
- События фокуса ввода
- Объекты событий
- Использование функций javascript в атрибуте HTML onclick
- Вешаем onclick на элемент из javascript-кода
- Обработчик события в виде безымянной функции
- JavaScript
- Событие onclick javaScript и три способа обработки событий
- Обработчик событий JavaScript
- JavaScript
- Обработка события onclick для меню
- Типы событий JavaScript
- Итого
События клавиш
Когда пользователь нажимает клавишу на клавиатуре, браузер запускает событие «keydown«. Когда он отпускает клавишу, срабатывает событие «keyup«:
<p>Эта страница становится фиолетовой, когда вы нажимаете клавишу V.</p>
<script>
addEventListener("keydown", function(event) {
if (event.keyCode == 86)
document.body.style.background = "violet";
});
addEventListener("keyup", function(event) {
if (event.keyCode == 86)
document.body.style.background = "";
});
</script>
Также это событие срабатывает, когда пользователь нажимает и удерживает клавишу, или пока клавиша удерживается. Например, если требуется увеличить скорость персонажа в игре, нажав на клавишу со стрелкой, и снова уменьшить ее, отпустив клавишу, то нужно быть осторожным, чтобы не увеличивать скорость каждый раз, пока клавиша нажата.
В предыдущем примере использовано свойство объекта event keycode JavaScript. С его помощью определяется, какая именно клавиша была нажата или отпущена. Ноне всегда очевидно, как привести числовой код клавиши к фактической клавише.
Для считывания значений клавиш букв и цифр используется код символа Unicode. Он связан с буквой (в верхнем регистре) или цифрой, обозначенной на клавише. Метод charCodeAt для строк позволяет получить это значение:
console.log("Violet".charCodeAt(0));
// → 86
console.log("1".charCodeAt(0));
// → 49
С другими клавишами связаны менее предсказуемые коды клавиш. Лучший способ определить нужный код, это поэкспериментировать. Зарегистрировать обработчик события нажатия клавиши, который фиксирует коды клавиш, которые он получает, и нажать нужную клавишу.
Такие клавиши, как Shift, Ctrl, Alt порождают события, как обычные клавиши. Но при отслеживании комбинаций клавиш также можно определить, нажаты ли эти клавиши, по свойствам событий клавиатуры и JavaScript mouse events: shiftKey, ctrlKey, altKey и metaKey:
<p>Чтобы продолжить, нажмите Ctrl-Space.</p>
<script>
addEventListener("keydown", function(event) {
if (event.keyCode == 32 && event.ctrlKey)
console.log("Continuing!");
});
</script>
События «keydown» и «keyup» предоставляют информацию о фактическом нажатии клавиш. Но что, если нам нужен сам вводимый текст? Получать текст из кодов клавиш неудобно. Для этого существует событие, «keypress«, которое срабатывает сразу после «keydown«. Оно повторяется вместе с «keydown«, пока клавиша нажата. Но только для клавиш, с помощью которых производится ввод символов.
Свойство charCode в объекте события содержит код, который может быть интерпретирован, как код символа Unicode. Мы можем использовать функцию String.fromCharCode, чтобы преобразовать этот код в строку из одного символа.
<p>Установите фокус ввода на этой странице и наберите что-нибудь.</p>
<script>
addEventListener("keypress", function(event) {
console.log(String.fromCharCode(event.charCode));
});
</script>
Узел DOM, в котором происходит событие зависит, от того элемента, который находился в фокусе ввода при нажатии клавиши. Обычные узлы не могут находиться в фокусе ввода (если не установить для них атрибут tabindex), но такие элементы, как ссылки, кнопки и поля формы, могут.
Если никакой конкретный элемент не выделен фокусом ввода, то в качестве целевого узла для событий клавиши и JavaScript touch events выступает document.body.
Click в jQuery с использованием -> класса(class)
click в jQuery
Нам опять понадобится какая-то кнопка с классом(пусть будет THEclass), чтобы увидеть реальное действие click в jQuery.
<button class=»THEclass»>Кнопка button с классом THEclass</button>
Скрипт клика абсолютно аналогичный, что бы приведен выше! Но только внутри первых скобок помести класс и вместо решетки ставим точку — она, как вы знаете обозначает класс в css
И внутри помещаем тот же скрипт script, который выполнит ту же работу!
Соберем весь код клика по кнопке с классом в jQuery:
<button class=»THEclass»>Кнопка button с классом THEclass</button>
<script>
$( «.THEclass» ).click(function() {
alert( $(«.THEclass»).html() );
});
</script>
Координаты в окне: clientX/Y
Все мышиные события предоставляют текущие координаты курсора в двух видах: относительно окна и относительно документа.
Пара свойств содержит координаты курсора относительно текущего окна.
При этом, например, если ваше окно размером 500×500, а мышь находится в центре, тогда и и будут равны 250.
Можно как угодно прокручивать страницу, но если не двигать при этом мышь, то координаты курсора не изменятся, потому что они считаются относительно окна, а не документа.
Проведите мышью над полем ввода, чтобы увидеть :
В той же системе координат работает и метод , возвращающий координаты элемента, а также .
Координаты курсора относительно документа находятся в свойствах .
Так как эти координаты – относительно левого-верхнего узла документа, а не окна, то они учитывают прокрутку. Если прокрутить страницу, а мышь не трогать, то координаты курсора изменятся на величину прокрутки, они привязаны к конкретной точке в документе.
В IE8- этих свойств нет, но можно получить их способом, описанным в конце главы.
Проведите мышью над полем ввода, чтобы увидеть (кроме IE8-):
В той же системе координат работает , если элемент позиционируется относительно документа.
Устарели:
Некоторые браузеры поддерживают свойства , .
Эти свойства устарели, они нестандартные и не добавляют ничего к описанным выше. Использовать их не стоит.
События фокуса ввода
Когда элемент находится в фокусе ввода, браузер запускает в нем событие «focus«. Когда фокус ввода снимается, запускается событие «blur«.
Эти два события не имеют распространения. Обработчик родительского элемента не уведомляется, когда дочерний элемент выделяется фокусом ввода.
В следующем примере выводится подсказка для текстового поля, которое в данный момент находится в фокусе ввода:
<p>Имя: <input type="text" data-help="Ваше полное имя"></p>
<p>Возраст: <input type="text" data-help="Возраст, полных лет"></p>
<p id="help"></p>
<script>
var help = document.querySelector("#help");
var fields = document.querySelectorAll("input");
for (var i = 0; i < fields.length; i++) {
fields.addEventListener("focus", function(event) {
var text = event.target.getAttribute("data-help");
help.textContent = text;
});
fields.addEventListener("blur", function(event) {
help.textContent = "";
});
}
</script>
Объект окна получает события «focus» и «blur«, когда пользователь переходит или покидает вкладку, окно браузера, в котором выводится документ.
Объекты событий
Хотя мы не упоминали об этом в приведенных выше примерах, в функции обработчиков JavaScript event передается аргумент: объект события. Он предоставляет дополнительную информацию о событии. Например, если мы хотим знать, какая клавиша мыши была нажата, нужно получить значение свойства объекта события which:
<button>Кликните по мне любой клавишей мыши</button>
<script>
var button = document.querySelector("button");
button.addEventListener("mousedown", function(event) {
if (event.which == 1)
console.log("Left button");
else if (event.which == 2)
console.log("Middle button");
else if (event.which == 3)
console.log("Right button");
});
</script>
Информация, хранящаяся в объекте, различается зависимости от типа события. Свойство объекта type всегда содержит строку, идентифицирующую событие (например, «click» или «mousedown«).
Использование функций javascript в атрибуте HTML onclick
Когда к щелчку нужно привязать выполнение нескольких действий javascript лучше использовать функции, а потом вызывать их в атрибуте onclick.
Например, напишем скрипт, который позволит по щелчку на кнопку скрыть один блок и показать другой.
XHTML
<p>
<input class=»button» type=»button» onclick=»showText()» value=»Нажми на меня!»/>
</p>
<div class=»hide-block1″>
Это блок, который нужно скрыть.
</div>
<div class=»show-block1″ style=”display:none;”>
Это блок, который нужно показать.
</div>
<script>
function showText() {
$(«.hide-block1»).fadeOut();
$(«.show-block1»).fadeIn();
}
</script>
|
1 |
<p> <input class=»button»type=»button»onclick=»showText()»value=»Нажми на меня!»/> </p> <div class=»hide-block1″> Это блок, который нужно скрыть. </div> <div class=»show-block1″style=”displaynone;”> Это блок, который нужно показать. </div> functionshowText(){ $(«.hide-block1»).fadeOut(); $(«.show-block1»).fadeIn(); } </script> |
Обратите внимание, что в самом атрибуте мы пишем только название функции. В данном случае showText(), а код самой функции мы пишем ниже и оборачиваем его в тег script
Вешаем onclick на элемент из javascript-кода
Рассмотим еще один способ, на мой взгляд, самый практичный и надежный. Хорош он тем, что событие можно повесить на множество элементов. Для этого требуется выбрать при помощи javascript-селекторов элементы, к которым требуется применить событие onclick.
Код в действии:
Нажмите на ссылку:
Выбору элементов по селекторам можно посвятить отдельную тему, могу сказать только то, что согласно новой спецификации HTML5, их выбор стал прост и в javascript. Если Вы знакомы с jquery или CSS, то выбрать нужные элементы для Вас не составит труда. Например, так просто можно выбрать все элементы с классом «link» и повесить на них нужное действие:
//выбираем нужные элементы
var a = document.querySelectorAll('.link');
//перебираем все найденные элементы и вешаем на них события
[].forEach.call( a, function(el) {
//вешаем событие
el.onclick = function(e) {
//производим действия
}
});
Обработчик события в виде безымянной функции
Используется при назначении обработчиков событий для большого количества элементов. К имени события, как в предыдущем варианте, добавляется приставка «on». В примере ниже приведен код для элементов списка с . При клике на каждый из них цифра меняется на маркер в виде галочки. Для того чтобы назначить обработчик события, мы используем :
var li = document.querySelectorAll(«#rules li»);
for(let i = 0, len = li.length; i<len; i++){
li.onclick = function (){
this.style.listStyleImage = «url(markers/ok.png)»;
}
}
|
1 |
varli=document.querySelectorAll(«#rules li»); for(leti=,len=li.length;i<len;i++){ lii.onclick=function(){ this.style.listStyleImage=»url(markers/ok.png)»; } } |
И сам пример:
Для королевского бала необходимо:
Купить или сшить бальное платье
Сделать прическу и макияж
Научиться танцевать вальс
Выучить все правила этикета
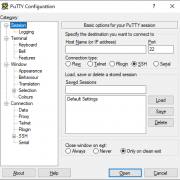
В инспекторе свойств ( на скриншотах ниже) можно увидеть, что к каждому элементу списка добавилась кнопка с буквами (от англ. event — событие):

Если нажать на эту кнопку, то можно увидеть, какой обработчик события назначен для данного элемента и посмотреть сам код обработчика события:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Событие onclick javaScript и три способа обработки событий
Событие происходит во время одинарного щелчка кнопкой мыши. Обычно для события назначается обработчик, то есть функция, которая сработает, как только событие произошло. Обработать событие, т.е. отреагировать на него посредством скрипта, можно тремя способами. Рассмотрим их:
Пример: По щелчку на кнопке вывести диалоговое окно с сообщением «Ура!»
- Через свойство объекта с использованием пользовательской функции:
Скрипт:
function message() {
alert("Ура!");
}
|
html-код:
<body> <form> <input type="button" name= "myButton" onclick="message()" value="Щелкни!"> <form> |
В данном примере в html-коде мы видим кнопку. У кнопки присутствует атрибут («по щелчку»), в значении которого стоит вызов функции с названием . Это пользовательская функция, описанная выше в скрипте. В самой функции выводится диалоговое окно, что и задано согласно заданию.
Скрипт при такой обработке события обычно находится в области документа
Через атрибут тега:
<body>
<form name="myForm">
<input type="button" name="myButton"
value="Щелкни!" onclick="javascript: alert('Ура!')">
<form>
|
Это упрощенный вариант обработки события, он подходит только для небольшого кода, когда необходимо выполнить один-два оператора. Иначе код будет плохочитаемым.
В качестве атрибута кнопки указывается («по щелчку»), а в качестве значения пишется скрипт из операторов с указанием на каком языке он написан (). В нашем случае оператор для вывода модального окна со словом «Ура!»
Через регистрацию функции-обработчика в качестве свойства элемента:
html-код:
<form name="myForm"> <input type="button" value="Щелкни!" id="myButton"> <form> |
Скрипт:
document.myForm.myButton.onclick = message;
function message() {
alert('Ура!');
}
|
В html-коде здесь присутствует кнопка с атрибутом , который необходим для обращения к кнопке через скрипт.
В скрипте, который обязательно находится ниже дерева элементов (можно перед закрытием тега ), находится обращение к кнопке (), для которой назначается обработчик события со значением ссылки на функцию. Обращение к кнопке может быть организовано через атрибут ()
Скобки после названия функции не ставятся. В данном случае это именно ссылка на функцию, иначе, при использовании скобок, функция была бы вызвана, а не назначена в качестве обработчика событий.
Именно такой способ обработки событий максимально приближен к тому, который происходит, например, в ОС windows.
Как лучше выводить результаты примеров?
Важно: При вызове после окончания загрузки страницы (при обработке событий onclick, oninput, …), страница перезапишется, поэтому вызывать этот метод не рекомендуется. Для примеров лучше использовать метод .
добавляет html во время построения DOM
блокируют выполнение JS, пока пользователь не нажмёт OK
Рассмотрим все простые способы вывода отладочной информации:
-
alert('str'); // показывает окошко -
document.write('htmlstr'); // пишет на страницу -
document.innerHTML += 'htmlstr'; // добавляет на страницу
-
console.log('str'); // выводит в консоль браузерах
Задание Js8_5. Выполните задание по инструкции:
- Создайте веб-страницу и расположите в ней тег с изображением грустного смайлика.
- Щелчок на изображении () вызывает заданный метод (пользовательская функция):
<img id="smileImg" src="smile1.jpg" onclick="sayHello()" > |
В скрипте опишите метод (функция ), который «спрашивает», как зовут пользователя, а затем приветствует его по имени, и меняет изображение на улыбающийся смайлик (свойство тега ):
function sayHello() {
var userName=prompt("Как вас зовут?");
if(userName){
alert(...);
document.getElementById("smileImg"). ...=...;
}
}
|
 =>>
=>> 
Обработчик событий JavaScript
Реагировать на нажатие клавиши можно, постоянно считывая ее состояние, чтобы поймать момент нажатия клавиши, прежде чем она снова не будет отпущена.
Именно так обрабатывался ввод данных на примитивных машинах. Более прогрессивным является определение нажатия клавиши и его постановка в очередь. Затем программа может периодически проверять очередь новых событий и реагировать на то, что там находит. В таком случае программа должна не забывать просматривать очередь и делать это часто.
В период от нажатия клавиши и до обнаружения программой этого события, она фактически не отвечает на запросы. Такой подход называется поллингом (опросом).
Большинство программистов стараются избегать его, если это возможно.
Самым лучшим способом считается реализация системы, которая дает коду возможность реагировать на события, когда они происходят. Браузеры реализуют ее, предоставляя возможность регистрировать функции обработчиков для конкретных JavaScript event:
<p>Кликните по этому документу, чтобы активировать обработчик.</p>
<script>
addEventListener("click", function() {
console.log("You clicked!");
});
</script>
Функция addEventListener регистрируется таким образом, что ее второй аргумент вызывается всякий раз, когда происходит событие, описанное первым аргументом.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Обработка события onclick для меню
В следующем примере рассмотрим, как предыдущий код можно применить к сворачиванию/разворачиванию меню, которое размещено внутри элементов списка
Мы используем css-свойство , чтобы меню появлялось из прозрачного состояния (за это отвечает свойство ). Обратите внимание, что теги расположены после тегов с разметкой html-элементов, иначе скрипт будет вызывать ошибку
Событие onclick для меню
<style>
@keyframes fadeInMenu {
from {opacity: 0}
to {opacity: 1}
}
</style>
<a href=»#» id=»toggleMenu»>Menu</a>
<ul id=»mymenu» class=»hideText»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About Us</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Contacts</a></li>
</ul>
<script>
toggleMenu.addEventListener(‘click’, showHideMenu);
function showHideMenu(event){
event.preventDefault();
mymenu.classList.toggle(‘hideText’);
mymenu.classList.contains(‘hideText’) ? mymenu.style.animation=’none’ :
mymenu.style.animation=’fadeInMenu .8s’;
}
</script>
|
1 |
<style> @keyframes fadeInMenu { from {opacity} to {opacity1} } <ahref=»#»id=»toggleMenu»>Menu<a> <ul id=»mymenu»class=»hideText»> <li><ahref=»#»>Home<a><li> <li><ahref=»#»>About Us<a><li> <li><ahref=»#»>Portfolio<a><li> <li><ahref=»#»>Contacts<a><li> <ul> toggleMenu.addEventListener(‘click’,showHideMenu); functionshowHideMenu(event){ event.preventDefault(); mymenu.classList.toggle(‘hideText’); mymenu.classList.contains(‘hideText’)?mymenu.style.animation=’none’ mymenu.style.animation=’fadeInMenu .8s’; } |
В функцию передается параметр , который мы вроде бы нигде не записывали. Этот параметр — ссылка на событие со всеми его свойствами и методами. Нужен параметр для того, чтобы при клике на ссылке страница не «прыгала» вверх, т.к. именно к этому приводит такая запись атрибута . Для этого мы отменяем действие по умолчанию при клике на такой ссылке с помощью метода .
Вы можете проверить действие метода , кликнув на ссылке с текстом «Menu» и на любой другой ссылке открывшегося меню, чтобы посмотреть на разницу.
Типы событий JavaScript
Рассмотрим наиболее стандартные и часто используемые javaScript события:
|
Обработчик |
Поддерживающие HTML- элементы и объекты |
Описание |
|---|---|---|
|
onBlur |
a, area, button, input, |
Потеря текущим элементом фокуса. Возникает при |
|
onChange |
Input, select, textarea |
Изменение значений элементов формы. Возникает после потерей элементом фокуса, т.е. после события blur |
|
onClick |
Практически все |
Одинарный щелчок (нажата и отпущена кнопка мыши) |
|
onFocus |
a, area, button, input, label, select, textarea |
Получение элементом фокуса |
|
onLoad |
body, frameset |
Закончена загрузка документа |
|
onMouseDown |
Практически все |
Нажата кнопка мыши в пределах текущего элемента |
|
onMouseOut |
Практически |
Курсор мыши выведен за пределы |
|
onMouseOver |
Практически все |
Курсор мыши наведен на текущий элемент |
|
onMouseUp |
Практически все |
Отпущена кнопка мыши в пределах текущего элемента |
|
onMove |
window |
Перемещение окна |
|
onResize |
window |
Изменение размеров окна |
|
onSelect |
textarea, input |
Выделение текста в текущем элементе |
|
onSubmit |
form |
Отправка данных формы |
|
onUnload |
body, frameset |
Попытка закрытия окна браузера и выгрузки документа |
Итого
Чтобы сгенерировать событие из кода, вначале надо создать объект события.
Базовый конструктор принимает обязательное имя события и – объект с двумя свойствами:
- чтобы событие всплывало.
- если мы хотим, чтобы работал.
Особые конструкторы встроенных событий , и другие принимают специфичные для каждого конкретного типа событий свойства. Например, для событий мыши.
Для пользовательских событий стоит применять конструктор . У него есть дополнительная опция , с помощью которой можно передавать информацию в объекте события. После чего все обработчики смогут получить к ней доступ через .
Несмотря на техническую возможность генерировать встроенные браузерные события типа или , пользоваться ей стоит с большой осторожностью. Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода
Весьма часто, когда разработчик хочет сгенерировать встроенное событие – это вызвано «кривой» архитектурой кода.
Как правило, генерация встроенных событий полезна в следующих случаях:
- Либо как явный и грубый хак, чтобы заставить работать сторонние библиотеки, в которых не предусмотрены другие средства взаимодействия.
- Либо для автоматического тестирования, чтобы скриптом «нажать на кнопку» и посмотреть, произошло ли нужное действие.
Пользовательские события со своими именами часто создают для улучшения архитектуры, чтобы сообщить о том, что происходит внутри наших меню, слайдеров, каруселей и т.д.