Лучшие конструкторы сайтов
Содержание:
- Техническая SEO оптимизация
- Убедитесь, что ваш сайт имеет адаптивный дизайн
- Основные правила дизайна интернет-магазина
- Главная страница My 360° Mirror
- 11 сайтов о логотипах
- Главная страница Max Colt
- Неоморфизм в веб дизайне — все новое хорошо забытое старое
- KIKK Festival
- Ответы на вопросы
- Гранж
- Главная страница Studio P2MV
- Okkapi
- 7 сайтов про UX
- Примеры интернет-магазинов с лучшим дизайном
- Главная страница SIROPPE
- Этапы разработки дизайн-концепции сайта
- Брутализм в веб дизайне — стиль со своими странностями
- Главная страница Fabio Fantolino
- Сочетание стилей
- Главная страница Bruegel – Once in a Lifetime
- Найдите референсы
- В чем удобство создания руководства пользователя по образцу
- Особенности дизайна страниц интернет-магазина
- Что такое дизайн-концепция сайта и для чего она нужна
- Анализ seo продвижения
- Определитесь с типом сайта
Техническая SEO оптимизация
Сейчас файл содержит следующее:
User-Agent: * Disallow: /cgi-bin/ Host: www.ddd.ru
Такое ощущение, что этот файл скопировали с предыдущей версии сайта. В нашем конкретном случае нужно закрыть от индексации дублирующие страницы сайта, технические разделы 1С-Битрикс, добавить ссылку на sitemap.xml и др.
Как следствие индекс поисковых систем содержит страницы такого рода: http://www.ddd.ru/catalog/furniture/tea/index.php?PAGEN_1=5
Фактические такие страницы «пейджинации» являются дублями и для поискового индекса считаются «мусорными».
2.2. Зеркала сайта не склеены 301 редиректом.
Это одна из грубых ошибок, так как сайт существует давно и внешние ссылки на сайт могут быть как с www так и без, соответственно ссылочная масса не склеивается.
2.4. Имеются дубли страниц (некорректная настройка .htaccess)
http://www.ddd.ru/index.php?p=price — страница в индексе:
Хотя содержание страницы полностью дублирует страницы http://www.ddd.ru/index.php и http://www.ddd.ru
Как следствие — в рамках одного сайта имеется не уникальный контент.
2.6. Качество программного кода.
В коде клиентской части сайта очень много закомментированного кода (видимо вследствие частых правок или некачественной сборки). css плохо сделаны, так как видно много стилей вшитых напрямую в код сайта. Подробнее написано в п.5 данного отчёта.
Убедитесь, что ваш сайт имеет адаптивный дизайн

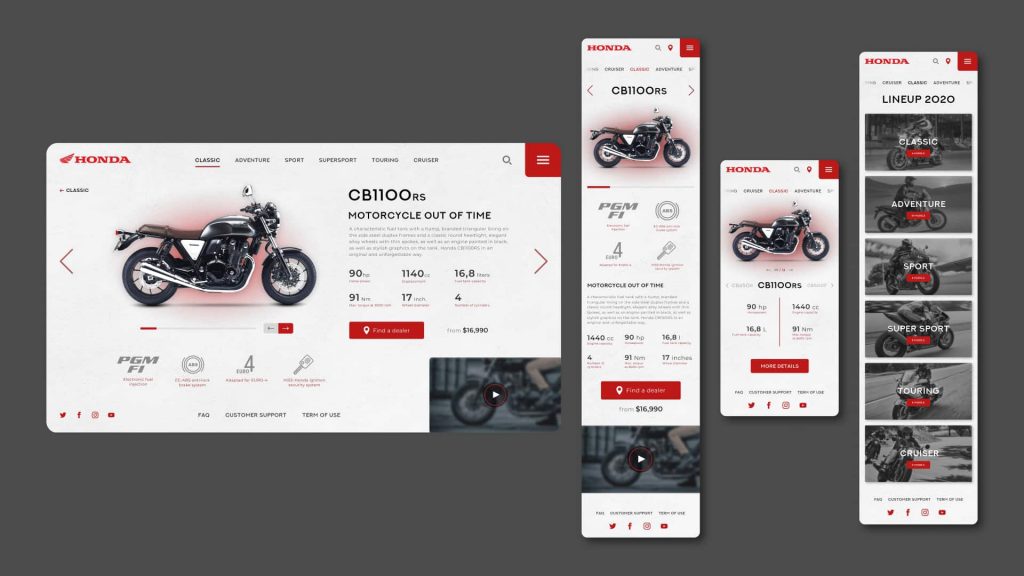
Как улучшить дизайн сайта? — Адаптивный дизайн современного веб-сайта (проект на Behance)
За последние 5 лет люди стали больше использовать свои мобильные телефоны для просмотра веб-страниц, что в конечном итоге привело к переходу веб-сайтов на адаптивный дизайн, при котором сайт хорошо отображается как на десктопе так и на мобильном устройстве. По этой же причине с 2015 года Google начал понижать в выдаче сайты, не оптимизированные для мобильных устройств.
Таким образом, если у вас есть свой веб-сайт, вы, вероятно, уже создали его адаптивную версию, а если нет, то самое время это сделать. Адаптивный дизайн творит чудеса с точки зрения SEO для вашего сайта и поможет вам занять более высокое место в поисковой выдаче.
Основные правила дизайна интернет-магазина
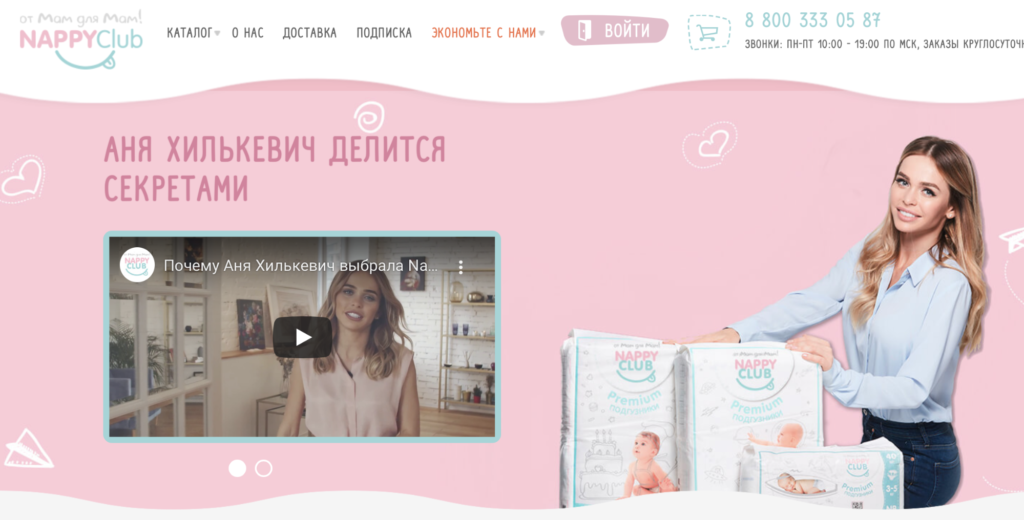
Первое правило: стараться сделать оформление веб-ресурса понятным всем — и людям средней возрастной категории, и программисту, и юной леди. Конечно, если работаете не на узкоспециализированную целевую аудиторию. Например, мамы малышей. Тогда такой дизайн будет им близок и понятен:

Мужчину скорее оттолкнет.
Хороший пример универсального дизайна показывает Wildberries. Несмотря на превалирование сиреневых и фиолетовых оттенков, в целом дизайн прозрачный и легкий:

Второе правило: помните, классика — вне времени. Это относится и к веб-дизайну в том числе. Мода скоротечна. Сегодня в тренде темные цвета и динамичные элементы сайта, завтра на смену придет что-то другое. Потому делайте ставку на то, что из года в год не теряет своей актуальности. Простота форм, единообразие цветовой гаммы, лаконичность.
Взять хотя бы в пример Коко Шанель. Сколько поколений сходят с ума от маленького черного платья? И даже спустя множество десятилетий после его создания, модницы всего мира имеют в своем гардеробе хотя бы одно коктейльное платье для выхода в свет. Это эталон. Используя аналогичный подход в веб-дизайне, вы создадите шедевр, который не потребует редизайна через пару лет.
Посмотрите на сайт BMW. Простой, прозрачный, логичный:

Кстати, о логичности. Для того, чтобы её добиться, специалисты в области веб-дизайна рекомендуют пользоваться следующими аксиомами:
Правило третей
Оно заключается в выстраивании правильной композиции. Рассмотрим на примере шаблона третей, нанесенного на фотографию. 
Точки пересечений — обрамление области, где должен располагаться главный элемент фотографии. Причем это может относиться не только к фото или иллюстрации на сайте, но и целиком концепции интернет магазина.
Золотое сечение или правило Фибоначчи
Это разделение визуальной части в определенном процентном соотношении. 62% и 83%.

Есть еще число Фи (не путать с Пи), которое составляет 1,618. Это тоже относится к расчету пропорций. Так, прямоугольник будет считаться идеальным с точки зрения правила золотого сечения, если одна его сторона на 1,618 единиц больше, чем вторая. Или их пропорции составляют 83% и 62% соответственно.
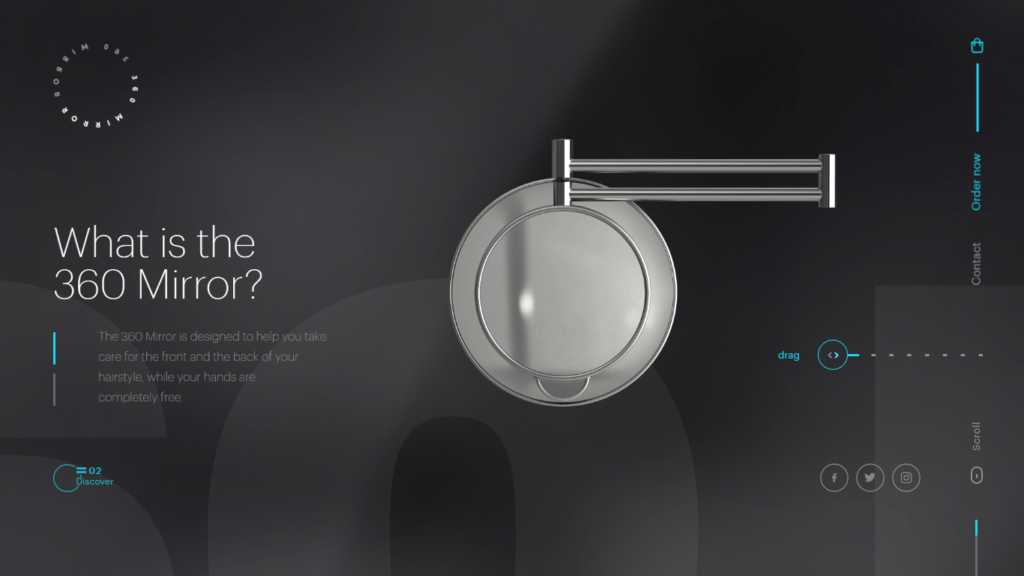
Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.

11 сайтов о логотипах

LogoDesignLove — сайт о хороших логотипах
- https://logopond.com. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что вариантов на нем очень много, а еще их можно по-разному отсортировать.
- https://www.logaster.com. Сервис позволяет очень быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но сайт очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- https://logo.squarespace.com/. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как все это смотрится на визитке, мониторе и футболке.
- http://logofaves.com. В подборках логотипов на этом ресурсе можно найти не только идеи, но и контакты дизайнера, а также ссылку на его Behance-профиль. Это очень удобно в случае, когда вам нужно не только посмотреть логотип, но и найти исполнителя.
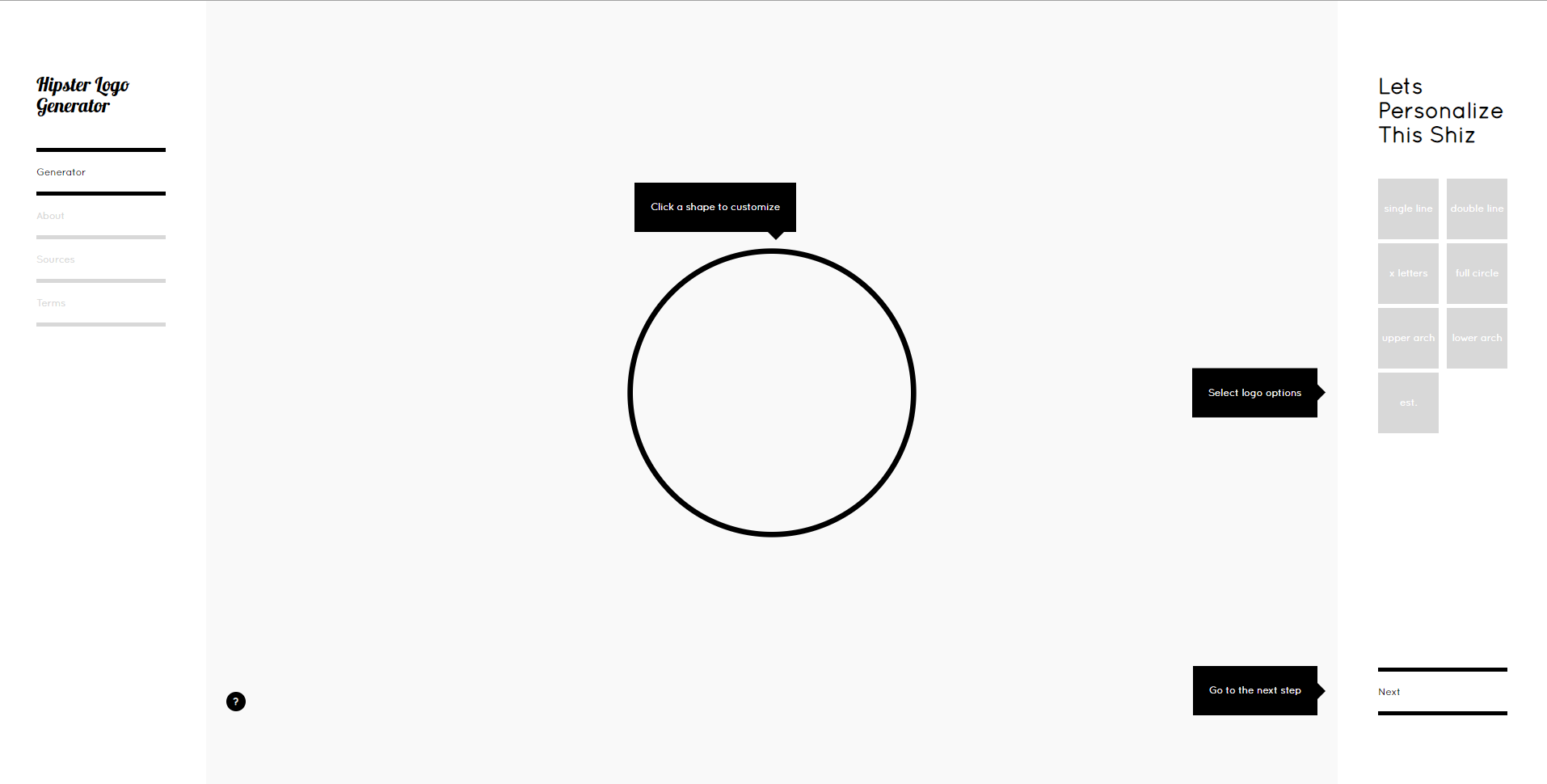
- https://www.hipsterlogogenerator.com. Еще один генератор, позволяющий создать простой, но достаточно эффектный логотип за пару минут.

Генераторы логотипов помогут придумать основу или создать временный логотип
- http://logotypes101.com. Подборка бесплатных векторных логотипов. Если у вас есть время и вы готовы его потратить, то сможете найти неплохой вариант.
- https://logobaker.ru. Сайт для тех, кто разрабатывает логотипы. Здесь есть неплохая подборка, а также возможность попросить совета или получить фидбек.
- https://www.logofury.com. В этом сервисе от вас требуется только ввести название компании, выбрать категорию и добавить слоган (при желании), все остальное генератор делает за вас, мгновенно создавая десятки вариантов.
- https://www.logomoose.com. Очень солидная подборка логотипов со всего мира. Что интересно, есть действительно много хороших вариантов, которые можно использовать для вдохновения.
- http://www.thelogomix.com. И снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике. Когда нужно что-то быстро придумать, очень выручает.
Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced.team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.

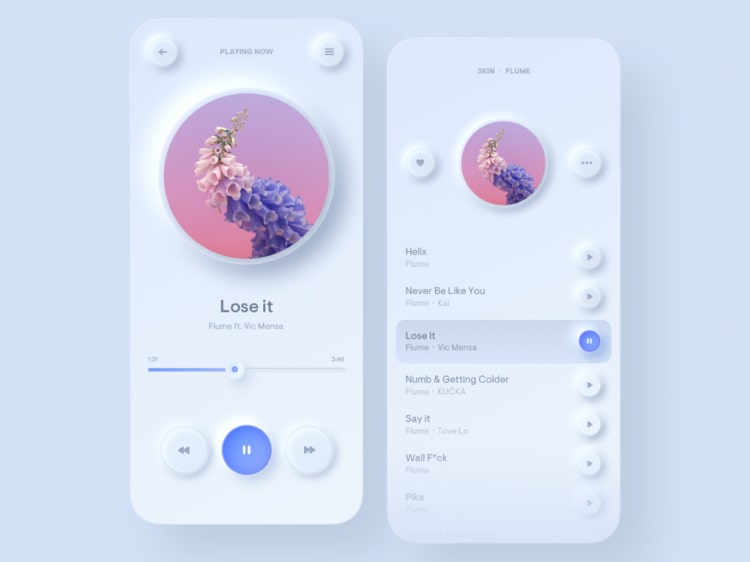
Неоморфизм в веб дизайне — все новое хорошо забытое старое
Здесь даже лучше сказать, что неоморфизм — это стиль UX UI дизайна, а не веб дизайна, потому что в основном его применяют в мобильных приложениях.
Неоморфизм — это трендовый стиль 2020 года, но по большому счету, это старый добрый скевоморфизм, только немного «осовременненый». Все те же выпуклые элементы дизайна, которые в какой-то степени повторяю объекты из реальной жизни.

Разница лишь в том, что при создании неоморфизма используют исключительно тени. Все выпуклости — это работа с тенями. Безусловно, неоморфизм визуально выглядит намного «чище», чем скевоморфизм, но принципы примерно одни и те же.
Неоморфизм не является каким-то прорывным и уникальным стилем, потому что еще в начале 70-х годов, итальянский дизайнер Марио Беллини изобрел физический инструмент с похожим «интерфейсом».

Как видите, очень даже похож на современный неоморфизм. Все эти стили появляются лишь от того, что некоторым дизайнерам становится скучно и они дают волю своему креативу.
Можно ли применять неоморфизм в реальных проектах? На мой взгляд нет, потому что у него есть один существенный недостаток — слабый контраст. Это противоречит принципу доступного дизайна и принципу контраста и иерархии.
KIKK Festival
KIKK – это огромная бельгийская организация. В ее сфере находятся такие творческие области, как кинопроизводство, молодежные движения и другие. Главная цель – объединить науку и искусство, для этого компания организует образовательные мероприятия и проекты.
Некоторые разработчики считают сайт https://www.kikk.be/2019/en/home примером идеального веб-дизайна. Каждый год, перед новым фестивалем, компания обновляет внешний вид страницы. При этом KIKK применяет настолько новые технологии, что распространяются они лишь спустя пару лет. Даже компания Apple со своим необычным дизайном всегда отставала от этой бельгийской организации.
В 2019 на главной странице изображен океан с островом по центру. Если промотать страницу вниз, посетитель увидит огромную гориллу под водой с упомянутым островом на голове. Информация о KIKK Festival расположена в глубинах океана, по ходу чтения посетитель приближается ко дну.
Веб-страница тактильна, но не перегружена эффектами. Информация вызывает еще больший интерес благодаря современному и грамотному дизайну. Вот уже 8 лет KIKK – учитель как для начинающих, так и для профессиональных веб-дизайнеров.
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
Гранж
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Главная страница Studio P2MV
Перейти на главную страницу https://p2mv.studio/
В мире дизайна все, что сделано во Франции, приобрело славу творчески неординарного бренда. Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
- логотип из креативно выполненной типографики;
- многозначность презентационного экрана, в котором работы представлены не привычным прямоугольником видео, а как анимированная художественная инсталляция, гармонично сочетающаяся со слоганом;
- журнальная верстка, крупные благородные шрифты с засечками и все это — на чистой черном фоне;
- скроллинг с приятным “доезжающим” parallax-эффектом.

Okkapi
Русское дизайнерское агентство okkapi также постаралось над презентацией – http://okkapi.agency. Организация занимается созданием и дизайном сайтов. Она делает упор на анимацию и интерактивность. Вот почему при переходе на сайт перед глазами посетителя появляется гипнотический, сюрреалистический фон.
Сайт предлагает взглянуть на портфолио агентства. В разделе «работы» даны названия компаний, заказавших у агентства дизайн сайта, краткое описание деятельности заказчика. Рядом – внешний вид изготовленных сайтов и ссылки.
Перелистывание каталога происходит одним движением мыши. Красочные изображения и стильный веб-дизайн характеризуют компанию как профессионала в своей области.
7 сайтов про UX
- https://ux-journal.ru. Сравнительно новый журнал, в котором можно найти очень много полезного о самом востребованном направлении в веб-дизайне.
- https://www.dtelepathy.com/blog. Если вы уже начали изучать UX, то посоветуем вам блог команды из Сан-Диего.
- https://usabilla.com/blog. Еще один сайт про качественный UX и проектирование интерфейсов.
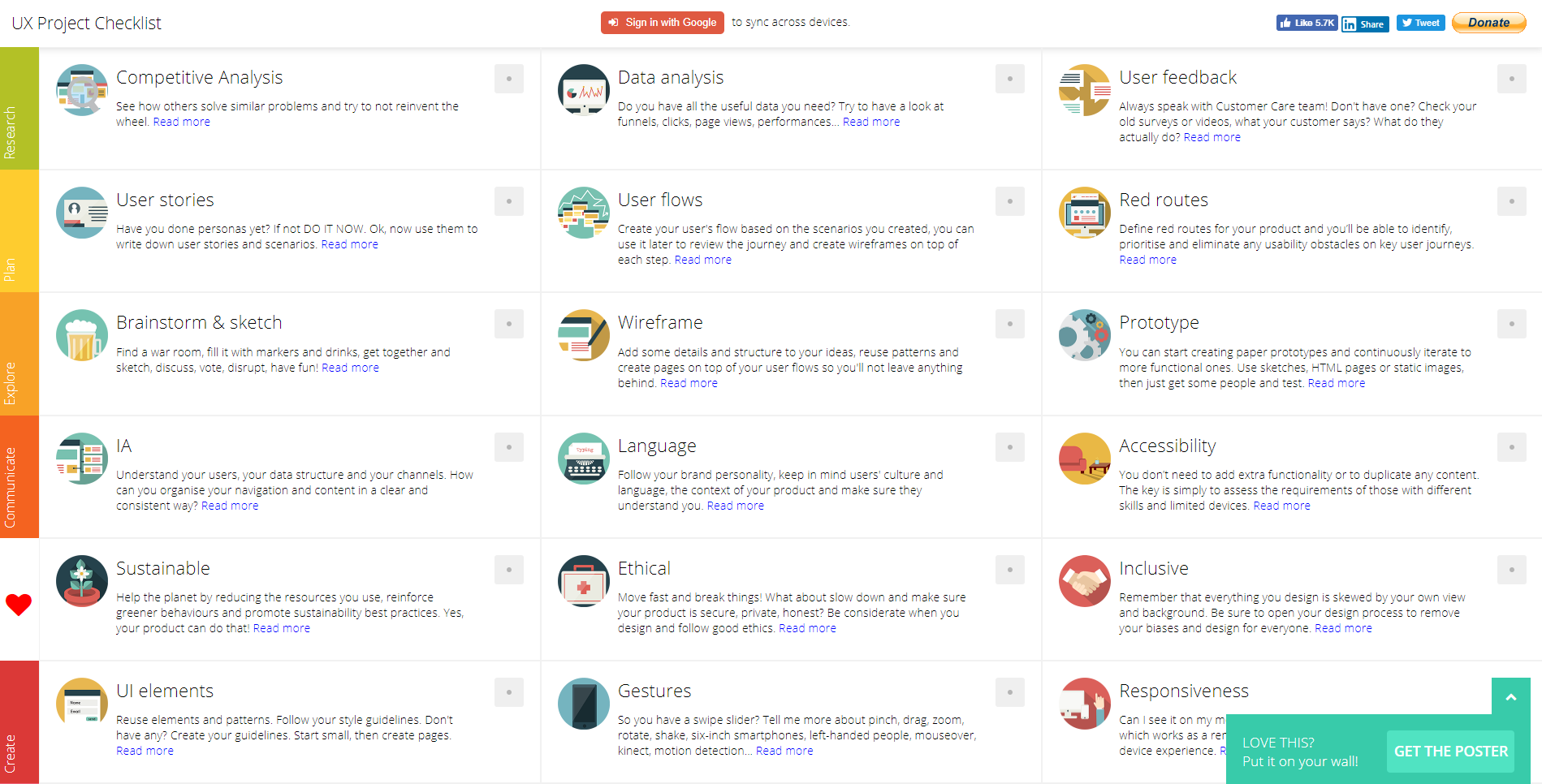
- http://uxchecklist.github.io. Суперполезный ресурс представляет из себя список действий по UX, с помощью которого можно пройти весь процесс от начала до конца и не забыть ни о чем.

Todo-лист по UX поможет не забыть ни об одной детали
Примеры интернет-магазинов с лучшим дизайном
Завершая тему дизайна, предлагаем вашему вниманию лучшие дизайны интернет магазинов. Конечно, не все разделят наше мнение. Помним, что восприятие визуального оформления часто субъективно.
Примеры дизайна интернет магазинов:
- Виртуальный магазин косметики
 Прозрачный, легкий, понятный. Главная страница отлично структурирована и сразу направляет пользователя в тот блок, который нужно.
Прозрачный, легкий, понятный. Главная страница отлично структурирована и сразу направляет пользователя в тот блок, который нужно.
- Интернет магазин обуви
 Яркий и логичный. Потеряться невозможно.
Яркий и логичный. Потеряться невозможно.
- Магазин известного спортивного бренда

С грамотно структурированным каталогом и привлекательным предложением прямо на главной.
Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!

Этапы разработки дизайн-концепции сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи
У каждого есть свои особенности, которые важно учитывать
Создание брифа
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Изучение целевой аудитории
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов
Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Подготовка мудборда
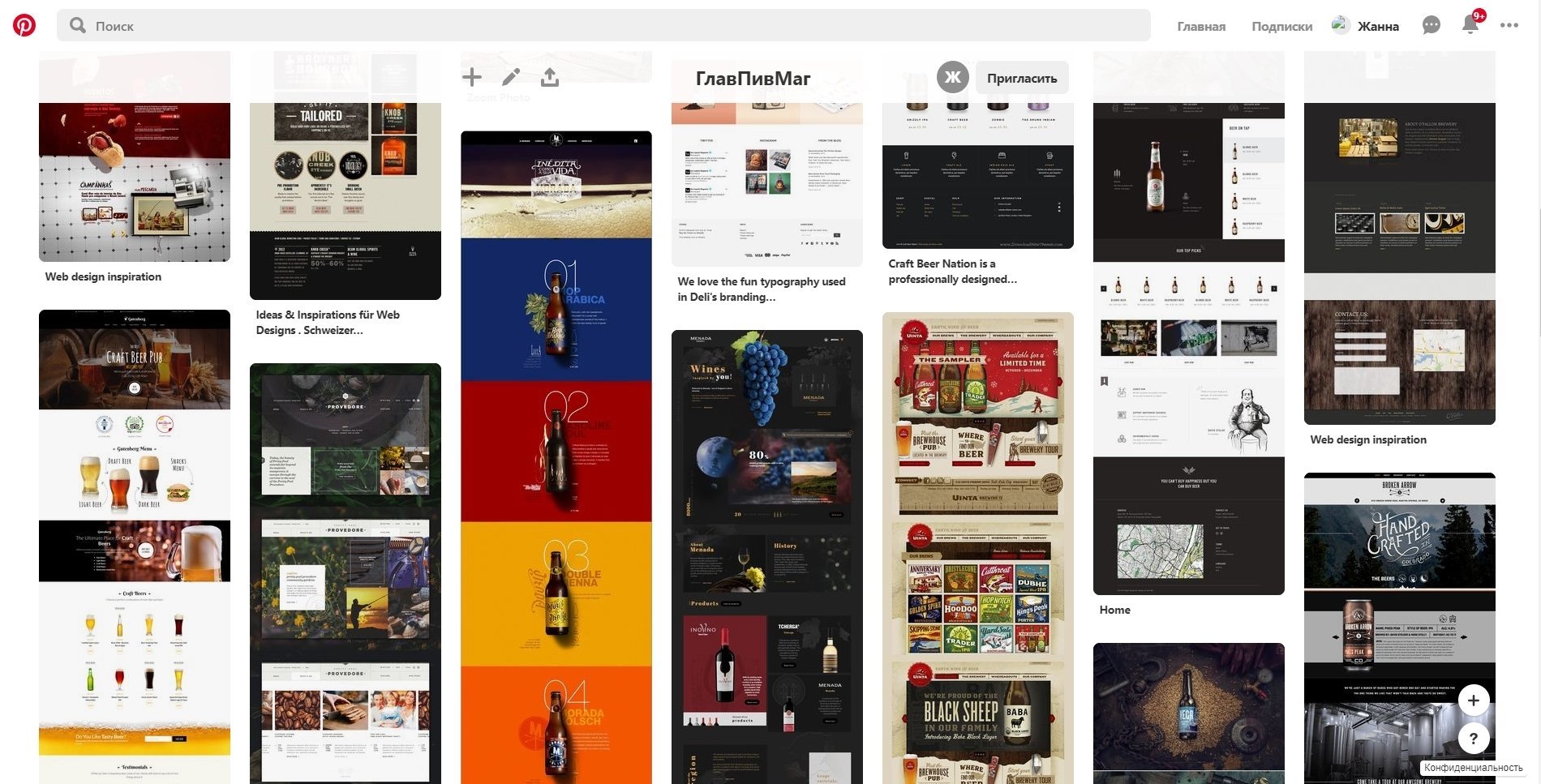
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.

На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
После подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Разработка дизайн-концепции сайта
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.

Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Если прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


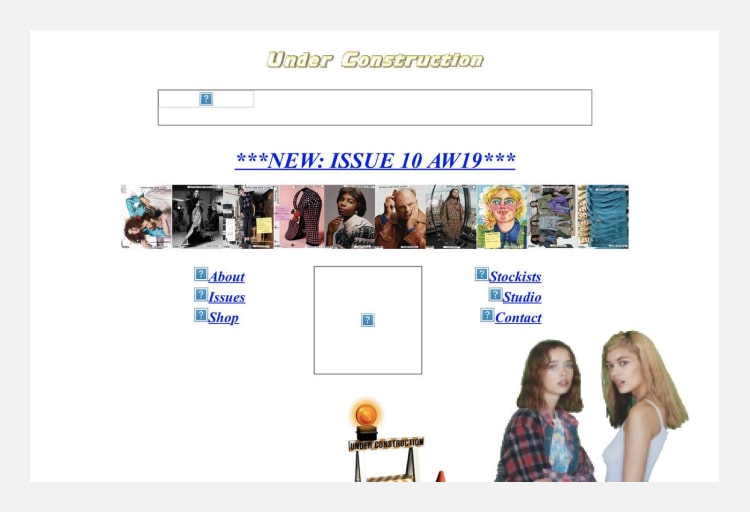
Брутализм в веб дизайне — стиль со своими странностями
Вообще брутализм существует давно, но мейнстримом он стал совсем недавно. Если взять любой сайт начала 2000-х годов, то в какой-то мере можно сказать, что большинство из них было выполнено в стиле брутализма.


Основные принципы:
- Вызывающий дизайн
- Отсутствие логики построения композиции
- Большие шрифты и нечитабельные надписи
- Отсутствие смысла повествования
- Безбашенные дизайн-решения
- Отсутствие выравниваний и визуальной привлекательности
Да да, все это и есть брутализм. Конечно, всерьез его воспринимать нельзя, потому что если вы сделаете сайт или приложения для больших масс в подобном стиле, то никто не будет им пользоваться. Просто потому, что там полностью будут отсутствовать элементы удобства.
Этот стиль используют дизайнеры просто ради потехи и выражения своего «креатива». Ведь иногда бывает скучно делать однотипные проекты. Поэтому душа просит самовыражения и ухода от границ и рамок.
В веб дизайн этот стиль пришел из архитектуры. Там это целое направление, которое зародилось в 50-х годах прошлого века, сразу после Второй Мировой Войны. Брутализм отличался простотой, примитивностью форм и материалов. Оно и понятно, потому что после войны не было сил, времени и ресурсов на архитектурные изыски.

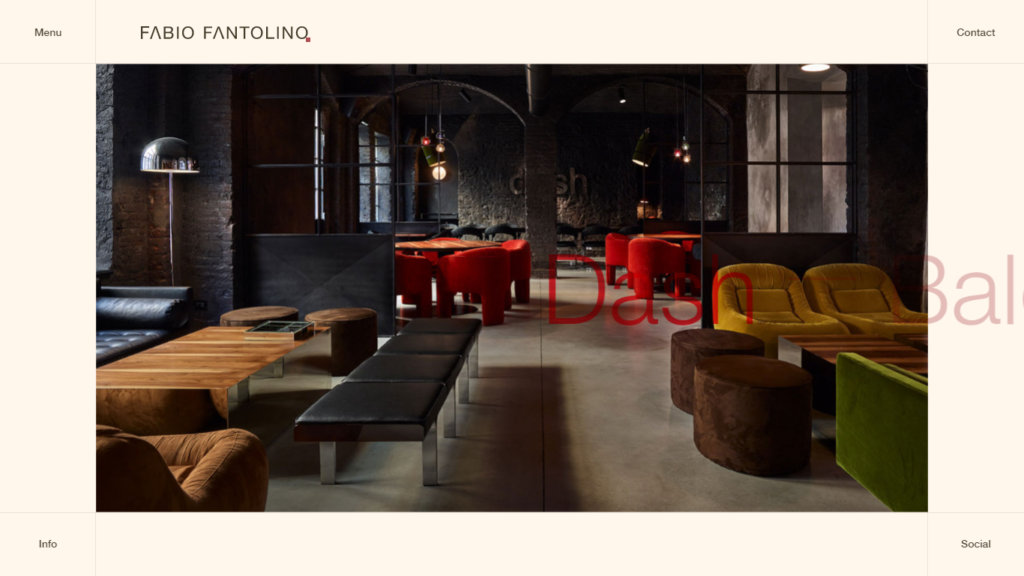
Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.

Сочетание стилей
Рассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.
Вот несколько примеров таких сайтов.
Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 3 421 times, 4 visits today)
Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.

Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
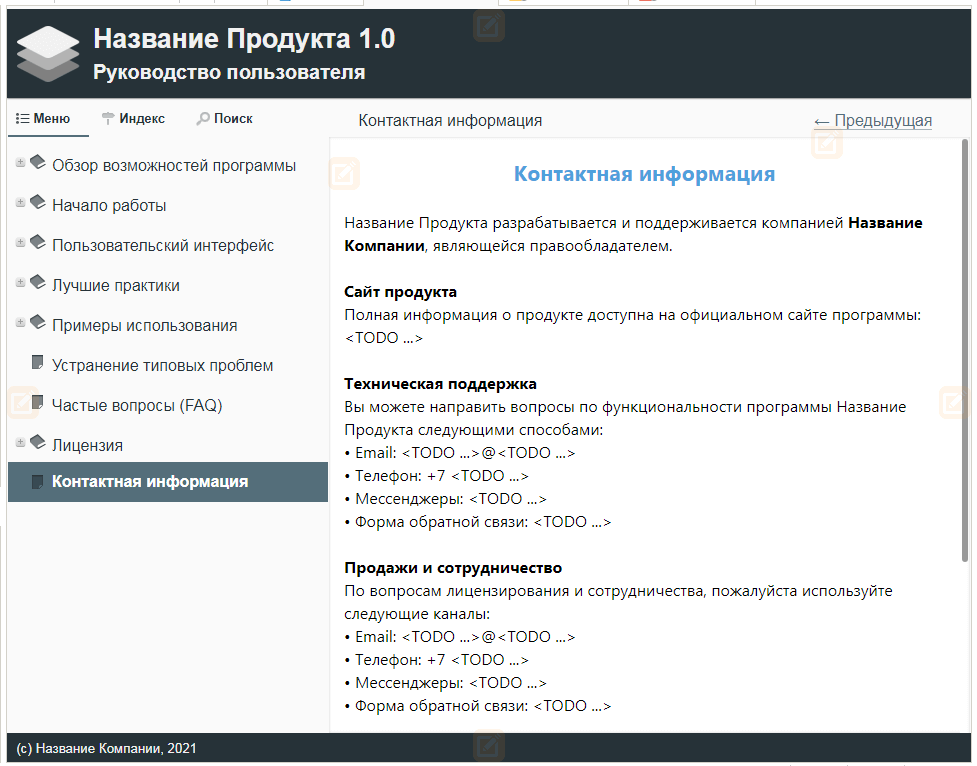
В чем удобство создания руководства пользователя по образцу
Экономия времени.
Используя готовый шаблон документации, вы значительно экономите время на создание структуры проекта с нуля и на поиск и изучение информации о том, как это делается. Шаблон содержит не только готовую структуру в виде дерева типовых разделов.
Фокус на вашем продукте, а не на структуре документации.
Само содержание разделов уже частично заполнено текстовым и графическим контентом, предлагая вам сразу приступить к вводу информации именно о вашем продукте, а не думать о форме ее подачи.

Практическая демонстрация приемов работы в Dr.Explain.
Примеры и шаблоны руководств пользователя созданы и с использованием текстовых переменных и преднастроенных стилей оформления. Это позволит вам сразу понять, как можно использовать эти механизмы для быстрой разработки пользовательской и справочной документации в Dr.Explain.

Бесплатность.
Шаблоны руководств пользователя и базы знаний, встроенные в Dr.Explain можно свободно использовать даже в бесплатном режиме программы. Вы можете модифицировать и дорабатывать свой проект сколь угодно долго без функциональных ограничений. При использовании бесплатной лицензии на имеющиеся изображения при финальном экспорте будет добавлен водяной знак, но даже с ним ваша документация может быть использована в демонстрационных и даже рабочих целях.
Возможность модификации под специфику своего проекта.
Предлагаемые шаблоны руководств пользователя в программе Dr.Explain являются лишь экспертной рекомендацией, обобщающей наш многолетний опыт работы области технического писательства. Структура и содержание разделов в шаблонах не являются абсолютными или строго обязательными по какому либо утвержденному стандарту. Вы можете свободно модифицировать шаблоны под специфику вашего программного продукта. Это позволяет использовать образцы в различных бизнес-направлениях — от инженерных областей, до образования, медицины, науки, сферы финансовых и потребительских услуг.

Особенности дизайна страниц интернет-магазина
Главная страница
Или лицо вашего бизнеса. Она должна быть простой, но вместе с тем привлекательной для клиента. Как этого добиться и заставить дизайн интернет магазина работать на привлечение лидов и повышение конверсии? Следовать при разработке веб-ресурса нескольким советам:
- Лаконичное и логичное меню: разделы, подразделы, категории. Все четко разделено, понятно с первого взгляда. Структурируйте товары по брендам, популярности, типам, возрастанию/убыванию цены.

Хорошо, если пользователь сам сможет выбрать удобный ему вид ранжирования. Особенно, это актуально для магазинов одежды:

- Помните о правиле 3-х кликов. Оно заключается в том, чтобы пользователь смог дойти до совершения покупки, кликнув мышкой не более трех раз. Например, Мужские головные уборы — Бейсболка — Купить. На помощь придут фильтры по материалу, цвету, размеру.
- Выжимайте из рекламных баннеров максимум возможностей. Используйте динамичные и атмосферные иллюстрации, формулируйте посыл ярче и четче, предлагайте специальные условия.

Если распродаж в обозримой перспективе не планируется, смело выносите эти позиции в раздел «Хит продаж» или «Популярное».

Клиенты часто продолжают следовать примеру большинства.
Карточка товара
Мы неоднократно рассказывали о корректном составлении карточек товаров. Но для закрепления материала напомним три главных правила:
- Фото товара должно быть информативное и качественное. Гаджет показан в деле, одежда на модели.
- Информация о товаре: размерная сетка, материал, цвета, срок годности, страна-производитель. Нужное подчеркнуть и использовать при составлении текста описания товара. В зависимости от специфики бизнеса.
- Цена обозначена ярко. Если со скидкой — показать контраст изначальной стоимости товара и акционной. Крупно и читабельно.
Кнопка СТА
- Цвет должен быть привлекательным, но вписывающимся в основную стилистику сайта. Буквы в меру крупными. Можно поиграть с посылами, попробовать пообщаться с клиентом: «Решайся прямо сейчас», «Жми скорее». Но для этого нужно понимать специфику своей ЦА, чтоб не дать маху. Некоторые клиенты могут воспринять такое обращение некорректно.
- Кнопка и окно оформления заказа или обратной связи должны быть удобными в использовании. Кстати, этот шаг один из самых частых, где происходит разрыв цепочки действий клиентов. Казалось бы, нужно только сделать заказ и нажать кнопку. Но это не всегда происходит. Причин — превеликое множество. Множество ненужных полей для заполнения, хитрые каптчи. Все это заставляет клиента напрягаться. Проще уйти на сайт к конкурентам, где все быстро и понятно. Никаких многоступенчатых регистраций, бесконечных подтверждений аккаунта и переходов по ссылкам туда-обратно.
Корзина
И еще один важнейший элемент юзабилити и дизайна — раздел «Корзина». От него напрямую зависит объем продаж, конверсии, рост прибыльности компании. Потому берите на заметку:
Что такое дизайн-концепция сайта и для чего она нужна
Дизайн-концепция — это тщательно подобранная система изображений, текстур, типографики и цветов для передачи определенного внешнего вида веб-сайта. Дизайн-концепция также известны как Stylescapes / Moodboards 2.0.
Дизайн-концепция — это ключевой образ сайта, на который можно опираться при создании визуального облика. Подход к работе здесь следующий: представьте сайт как «персонажа» — с характером, внешностью, своими особенностями, стилем общения и поведением. Этот «персонаж» и будет предлагать клиентам и пользователям продукты или услуги бизнеса
Поэтому важно не забывать про Целевую аудиторию и Конкурентов: какой характер и способ общения лучше «зайдёт» клиентам? Или каким должен быть образ, чтобы отличиться на фоне конкурентов?
Дизайн-концепцию сайта можно представить в формате Stylescapes — ландшафты стиля. Вот пример такой подачи в трех вариациях для сайта. Первая (спокойный) — открытый, жизнерадостный, находчивый; вторая (средний) — разборчивый, успешный; третий (активный) — уверенный в себе, неповторимый, смелый.
Пример дизайн-концепции в формате Stylescapes / Moodboards 2.0.
Говоря простыми словами, дизайн-концепция — это метафора или образ, который упрощает восприятие продукта, компании и делает фирстиль узнаваемым не только на сайте, но и во всех digital-каналах.
Использовать дизайн-концепцию следует по следующим причинам:
- Во-первых, дизайн-концепция помогает определить основные идеи и направления развития дизайна и согласовать их с клиентом. Клиенты хотят знать, в каком направлении движется дизайн. И именно благодаря дизайн-концепции вы можете на старте зафиксировать что стоит за фразами: «Мне нравится минималистский стиль» или «Мне нравится такой-то бренд».
- Во-вторых, дизайн-концепция помогает оценить, подходит ли выбранное направление для решения поставленной задачи по созданию уникального образа с характером. Ее можно применять, чтобы получить оценку от потенциальных пользователей.
- В-третьих, помогает наглядно продемонстрировать клиентам и команде идеи по развитию. По-сути, формирует идеологическую базу, единое видение проекта у всех участников.
Дизайн-концепция — помогает сформировать единое пространство, в котором все понимают друг друга и эффективно сотрудничают для достижения целей.
Анализ seo продвижения
3.1. Внешние факторы
Сайт в данный момент продвигается, ссылающихся доменов около 3000, среди которых большинство SEO ссылки. Качество ссылок среднего качества, возможно использован агрегатор, это видно по качества анкор листа (примеры «питьевая вода программы на сайте», «список доставка питьевой воды», скорее всего использованы автогенераторы).По основным запросам продвигается главная страница, именно на неё сконцентрирована ссылочная масса.
Также встречаются ссылки на виды воды: http://www.ddd.ru/about/brands/pitevaja-voda-uvin.php с анкором «вода украинская жемчужина».
Примерная оценочная стоимость ссылочной массы ежемесячно около 10000-15000р., т. е. примерный бюджет на продвижение с которым проходят работы около 30000р. (Данные расчёты сделаны примерно, так как много ссылающихся партнёрских сайтов, которые тяжело оценить).
3.2. Тексты
SEO текст есть не во всех категориях. К примеру в категории «Вода 19л.» (http://ddd.ru/catalog/furniture/voda5l19l/) есть текст, а категории «Элитная вода» (http://ddd.ru/catalog/furniture/elite_water/) текста нет.
Определитесь с типом сайта
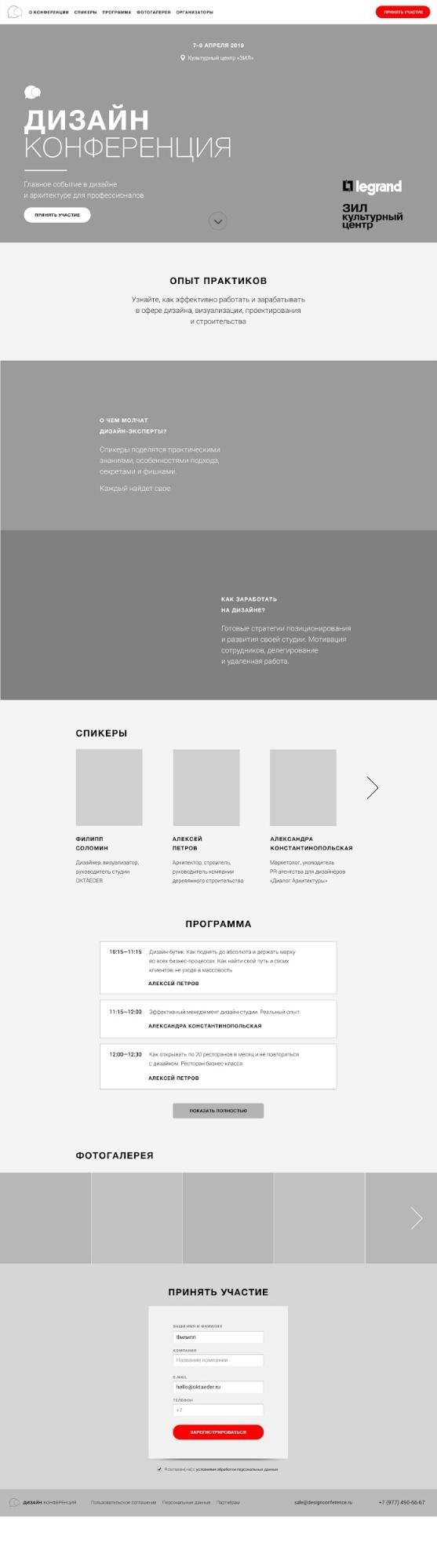
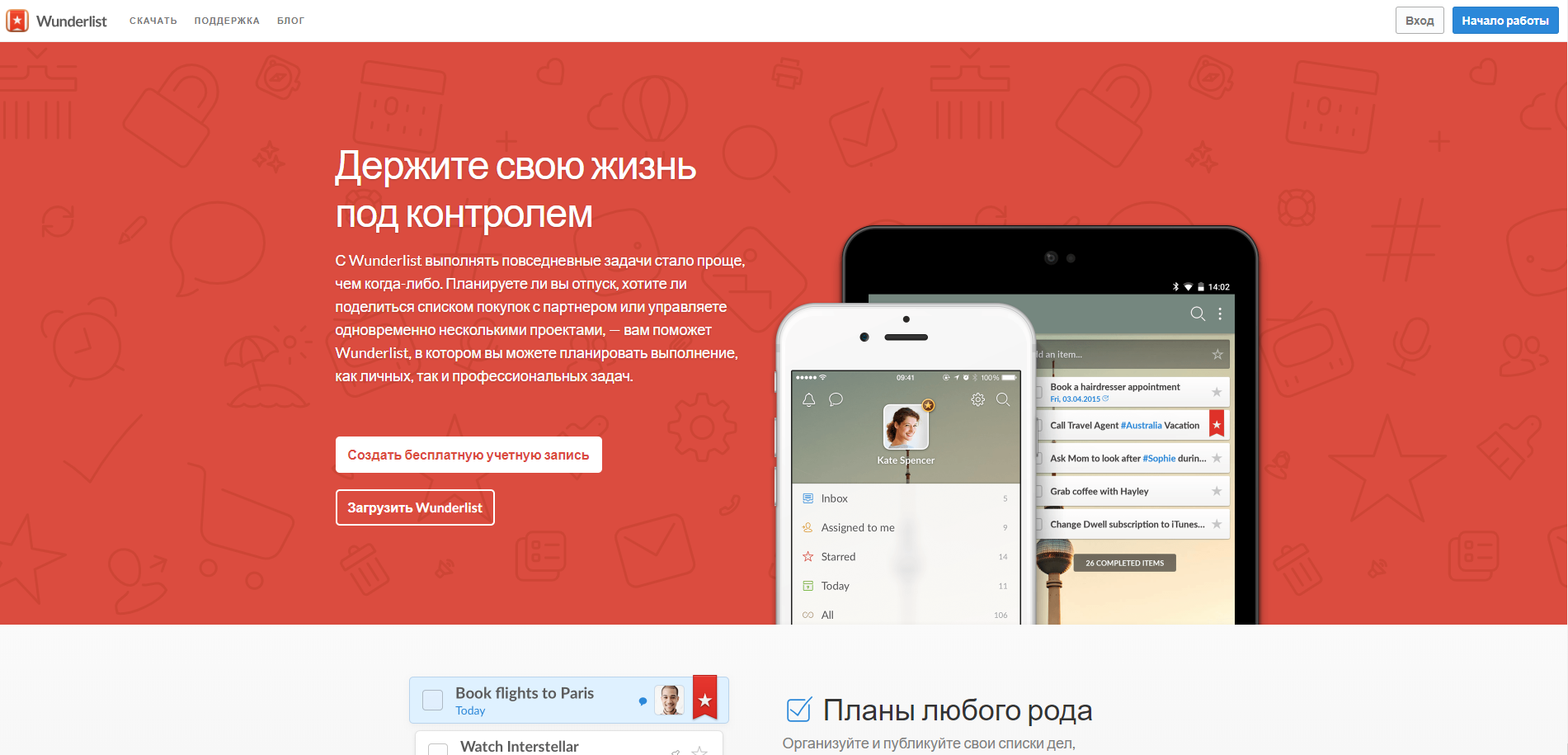
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.

Яркий пример Landing Page — вся основная информация на одной странице
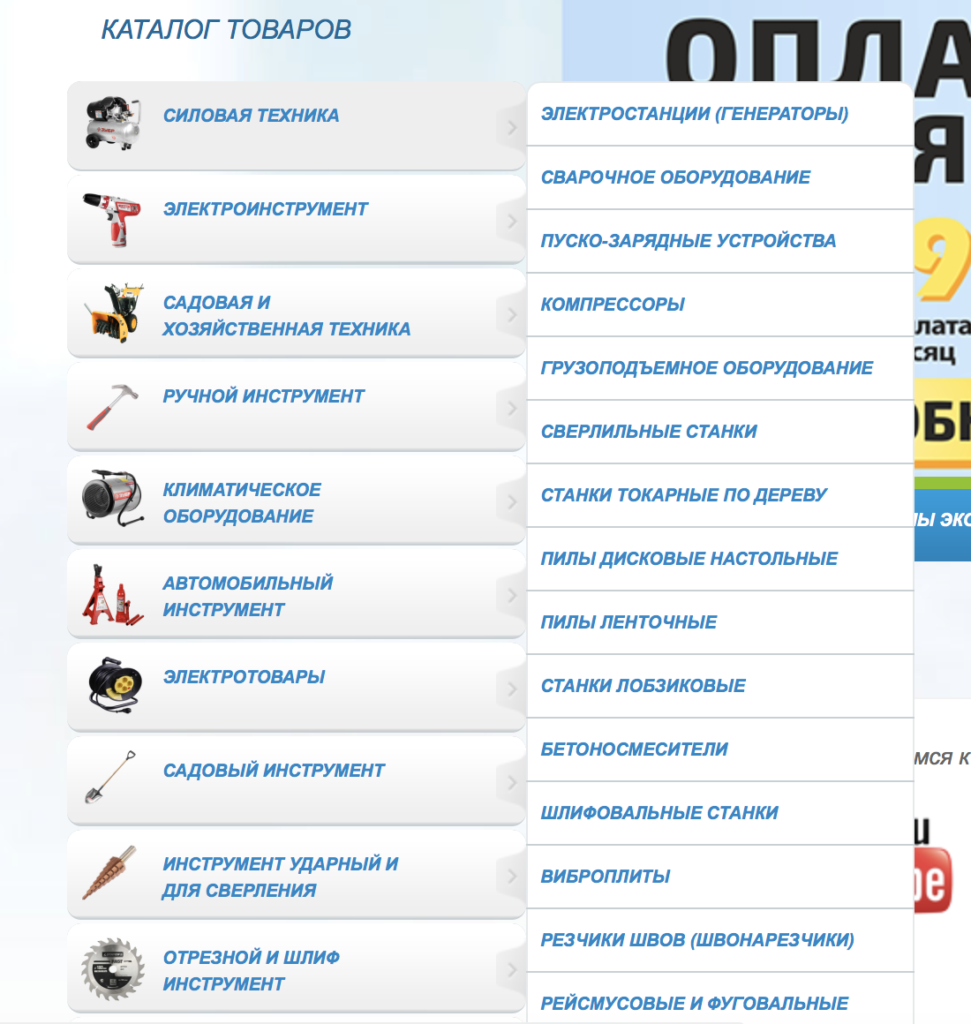
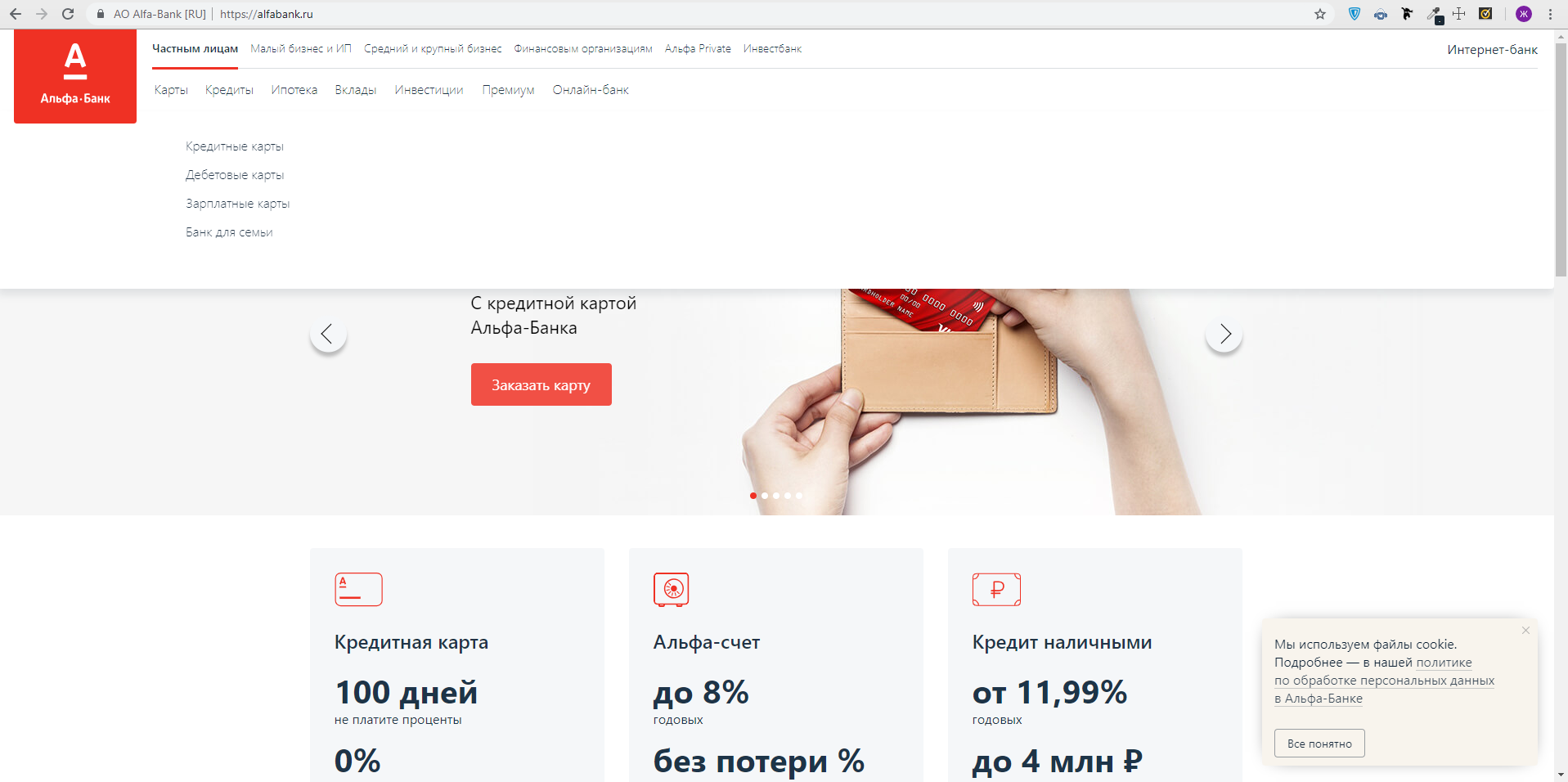
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов

Сайты банков — классический пример корпоративных сайтов
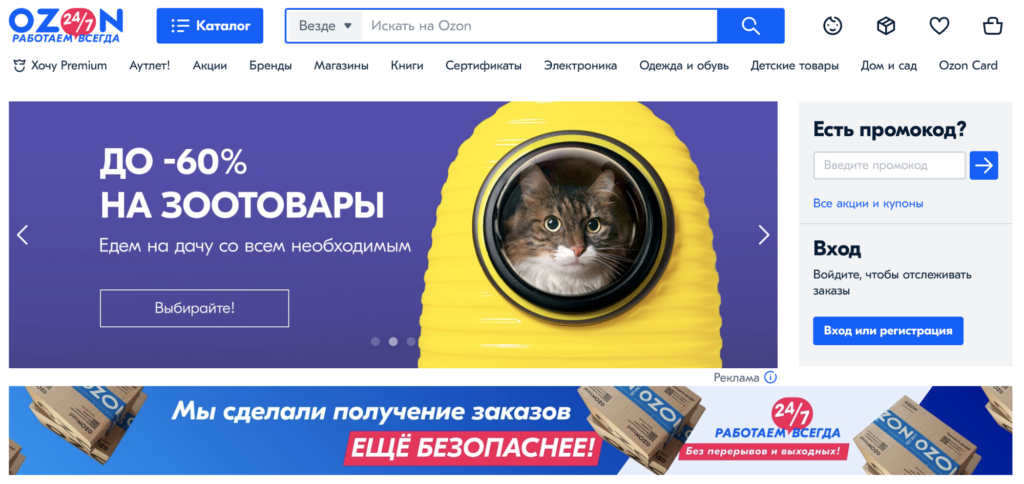
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.