Canva — пошаговая инструкция, как сделать обложку
Содержание:
- Эти знания позволят вам работать с клиентами и аудиторией так, что вы станете получать больше выгодных предложений и внимания
- Разработка идеи
- Как создать обложку канала онлайн
- Видеокурс «Online обложка. Только для новичков»
- Создаем обложку с нуля с помощью «Google Презентаций»
- Создание 3D обложек — Для чего они нужны?
- Создание макета 3Д-коробки
- Создаем структуру обложки в InDesign
- Программа Insofta Cover Commander
- Дополнительные инструменты для создания 3D обложек
- Два фактора, которые сделают вас первоклассным дизайнером, даже если вы в этом ничего не смыслите
- Зачем нужна обложка для Reels?
- Преимущества 3D обложки
- Размеры обложки для Reels
Эти знания позволят вам работать с клиентами и аудиторией так, что вы станете получать больше выгодных предложений и внимания
Если вы новичок, то вас наверняка волнует вопрос хватит ли у вас таланта, понравится ли творение ваших рук аудитории. Скажу честно, можно быть 1000 раз талантливым и не понравиться читателю. Если вас терзают подобные сомнения, смело отложите их в сторону и приступайте к действиям.
Я, например, не особенно люблю творчество Пабло Пикассо. Вы тоже можете назвать с десяток «признанных гениев», которые вам не нравятся. Талант – это врожденный дар, особое видение, но задача рекламы и дизайна состоит лишь в том, чтобы ваш продукт не бесил как можно большее число людей.
Для того, чтобы ваш дизайн «работал» нужны знания аудитории.
Хотите зарабатывать больше, приготовьтесь вкладываться. Нашпиговывайте свои продукты незначительными, но крутыми элементами. Например, последнюю страницу торгового предложения украсьте оригинально оформленными отзывами. В договоре на разработку сайта выделите каждый заголовок простым, но оригинальным шрифтом. Пусть вместо названия на обложке книги будет кнопка с текстом. На однотонном фоне оно будет смотреться современно.
У вас есть шанс проявить себя, читатель купит вашу книгу, а заказчик никогда не станет приставать. Вы станете профессионалом, которого не учат работать и не заставляют по 100 000 раз все переделывать. У вас появится невероятно крутое портфолио и толпы клиентов будут готовы отдать все что угодно, только бы работать именно с вами. Так люди и достигают успеха. Пускают пыль в глаза и делают это просто.
Разработка идеи
Несомненно, важным аспектом в разработке обложки является идея. Можно найти много референсов и сделать работу похожей, но без идеи даже такой подход может не проявить нужного результата.
Первое, на что стоит обратить внимание, – это тематика канала. Необходимо четко обозначить ее и рассказать, что уникального есть на канале
Если же вы блогер, то на обложке лучше всего изобразить себя в наилучшем образе. Если же речь идет о компании, то это может быть логотип и инфографика, рассказывающая о деятельности бизнеса.
Помимо всего прочего, мы также можем разместить в шапке:
Пожалуй, самое важное – это соблюдать единый стиль. Он должен четко соответствовать тому стилю, который используется в видеороликах и на аватаре
Если у вас есть фирменный стиль, то не забывайте и о нем, чтобы увеличить узнаваемость бренда.
Как создать обложку канала онлайн
Онлайн-сервисов для разработки собственного баннера довольно много, но ни один из них не сможет сравниться с полноценными графическими редакторами. Несмотря на это, можно быстро создать красивую шапку с помощью готовых шаблонов. Только будьте готовы к тому, что подобные обложки вы можете встретить и на других Ютюб-каналах.
Также стоит обратить внимание и на доступность сервисов – чаще всего они предоставляют полный доступ к функционалу только тем пользователям, которые приобрели премиум-аккаунт. Но даже с урезанными опциями можно сделать что-то креативное
Давайте рассмотрим, как это работает в бесплатных сервисах Canva и Fotor.
Canva
- После того как мы зарегистрируемся, перед нами отобразится личный кабинет. В верхней правой части выбираем «Создать дизайн» и вводим запрос «YouTube». Затем нажимаем «Оформление канала YouTube».
- В левой части страницы вы можете выбрать подходящий для себя шаблон и отредактировать на нем возможные элементы. Для этого нажмите на картинку и используйте функции, доступные в верхнем меню: эффекты, фильтры, обрезку и так далее. Как только редактирование для шапки будет завершено, можете загрузить ее с помощью кнопки «Скачать».
Готово! Теперь вы можете разместить свою первую шапку на Youtube. А мы пока перейдем к следующему инструменту.
Fotor
Fotor – еще один бесплатный сервис, аналогичный предыдущему. Для работы в нем потребуется зарегистрировать аккаунт, после чего откроется доступ к различным шаблонам. Сервис предоставляет огромное количество всевозможных решений, но большинство из них доступно только для Pro-аккаунтов.
Для создания бесплатной обложки можно пойти следующим путем:
На главной странице выбираем любой из предложенных вариантов с названием «Youtube Channel Art».
Следующим шагом в левом меню выбираем подходящий шаблон
Обратите внимание на иконку, расположенную в правом верхнем углу миниатюры. Она символизирует о том, что шаблон доступен только для Pro-аккаунтов
На бесплатных шаблонах данный лейбл отсутствует.
Так же, как и в Canva, мы можем отредактировать шаблон, кликнув по одному из его элементов. Как только редактирование будет завершено, можно сохранить картинку – для этого достаточно кликнуть по кнопке «Export» в верхней части окна.
Это были два популярных онлайн-сервиса для создания шаблонных обложек. Помимо этого, есть еще один способ сделать шапку для Ютюба без использования графического редактора – Google Презентации. Да, мы можем использовать сервис и для таких целей.
Видеокурс «Online обложка. Только для новичков»
А вот сложнее делать заготовки для обложки, если вы не умеете работать в Photoshop. Здесь я хочу вам порекомендовать свой видеокурс «Online обложка. Только для новичков».
Как видно из названия, видеокурс рассчитан исключительно на новичков, которые в первый раз откроют программу Photoshop. Даже больше вам скажу, именно в первом уроке я показываю, где найти платную и бесплатную версию этого графического редактора.
«Online обложка» состоит из 10 уроков, общей продолжительностью 1 час 57 минут. Здесь нет теории, все уроки построены на практике. Если вы решительно настроены научиться работать в программе Photoshop, без практики вам ну никак не обойтись!
Содержание видеокурса:
- 1 урок: как найти платную и бесплатную версию программы Photoshop
- 2 урок: знакомство с бесплатным сервисом для создания 3D обложек
- 3 урок: необходимые сервисы и сайты, которые будут полезны для работы в Photoshop
- 4 урок: знакомство с профессиональным сайтом Фотошоп-мастер
- 5 урок: как скачать и добавить шрифты и стили в графический редактор
- 6-10 урок: практика по созданию обложек (пять штук).
Изучайте уроки по порядку: они идут в той последовательности, необходимой для лучшего усвоения. Первые 5 уроков – это вводная практическая часть. Здесь только нужный материал, который вам понадобится при создании 3д обложек.
Последние 5 уроков – практика. Каждый урок посвящен созданию обложки: коробки или 3d книги.
В результате мы создадим пять обложек.
И если вы будете повторять за мной, используя свои картинки, на пятом уроке мои видео вам уже не понадобятся! Вы все сможете делать самостоятельно!
Создаем обложку с нуля с помощью «Google Презентаций»
Google Презентации – это лишь один из онлайн-примеров. Если у вас установлено на компьютере ПО для создания презентаций, то можете воспользоваться и им. А я рассмотрю, как создать обложку с помощью Гугла.
Первое, что нам потребуется, – это аккаунт Google. Если у вас его еще нет, то пройдите несложную регистрацию на официальном сайте. Если аккаунт уже есть, тогда сразу переходим к Презентациям. Для начала создадим «Пустой файл».
В отобразившемся окне открываем меню через кнопку «Файл» и выбираем «Настройки страницы».
Далее выбираем размер «Другой», указываем формат «Пиксели» и прописываем разрешение 2560 x 1440.
Для удобства добавим специальную картинку, на которой расписаны все разрешения для Ютюб-шапки. Вы можете скачать ее отсюда. Чтобы добавить фоновое изображение в Google Презентации, нажимаем на «Фон» и загружаем картинку через «Выбрать изображение».
Теперь переходим к добавлению основного изображения. Cделать это можно через меню программы – в верхней части нажимаем на кнопку в виде картины и выбираем опцию «Найти в Интернете». После этого в правой части перед нами отобразится список возможных фотографий по личному запросу. Например, вводим «Природа» и вставляем одно из изображений в проект
Важное замечание: все эти картинки берутся из разных источников, поэтому они могут быть запрещены для личного использования. Альтернативой этому лучше воспользоваться бесплатным сервисом Unsplash, где размещены миллионы фотографий для свободного использования.
В результате добавленное изображение перекроет ранее созданную разметку
Чтобы это исправить, достаточно добавить прозрачности к снимку. Для этого открываем «Формат» и выбираем «Параметры форматирования». В правой части заходим в подраздел «Коррекция» и регулируем ползунок «Прозрачность»
Теперь размещаем нужные элементы в свободной для нас области. Для этого воспользуемся специальными опциями в верхнем меню.
Осталось удалить фон, который мы добавили для разметки. Для этого нажимаем на пункт «Фон» и выбираем «Восстановить исходный фон».
Также возвращаемся в «Формат» -> «Параметры форматирования» и полностью убираем прозрачность.
Загружаем созданную обложку. Выбираем для этого «Файл» -> «Скачать» и указываем нужный формат: PNG или JPG.
Теперь мы можем использовать созданный баннер на своем канале.
Создать обложку в Google Презентациях реально, и у вас это может получиться гораздо лучше и креативнее, чем у меня. Единственный минус – это неудобное перемещение элементов в рабочей области. В Фотошопе работать будет все же удобнее.
Создание 3D обложек — Для чего они нужны?
Существует три главных назначения 3D обложки:
Интерес. Вызвать интерес у целевой аудитории гораздо проще при помощи красивой обложки. А если её сопроводить ещё и привлекательным описанием, то неподдельный интерес к продукту будет гарантирован;
Продажа
Недостаточно просто предложить товар потребителю, важно ещё грамотно его оформить и преподнести в том виде, в каком человек желает его увидеть. Объёмная обложка позволяет сделать это;
Авторитет
Красивое и запоминающееся оформление всех продуктов косвенно влияет на формирование имиджа и доверия целевой аудитории к автору.
Не упускайте этот шанс и используйте его в свою пользу. Можно долго ломать голову над тем как сделать такую обложку, а можно воспользоваться специальными сервисами, о которых мы и поговорим далее.
Создание макета 3Д-коробки
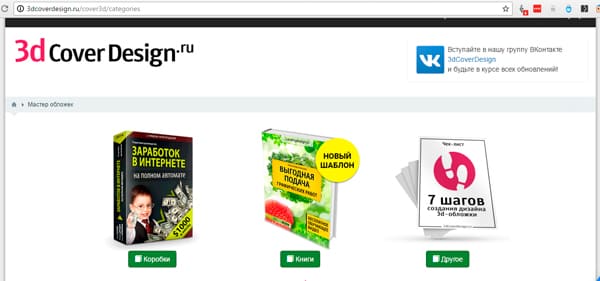
Чтобы нарисовать красивую объемную картинку для обложки нашего инфопродукта, нам понадобятся всего 2 сервиса: 3dCoverDesign и Canva (или ее аналоги – Crello и Desygner).

Создаем заготовки для лицевой и торцевой частей обложки в Canva
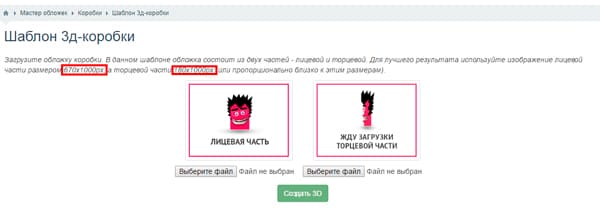
1. Сначала заходим на сайт 3dCoverDesign, выбираем вариант 3D-обложки и смотрим, какой размер должен быть у заготовок. В нашем случае 670х1000 px для фронтальной поверхности и 180х1000 px для торца.

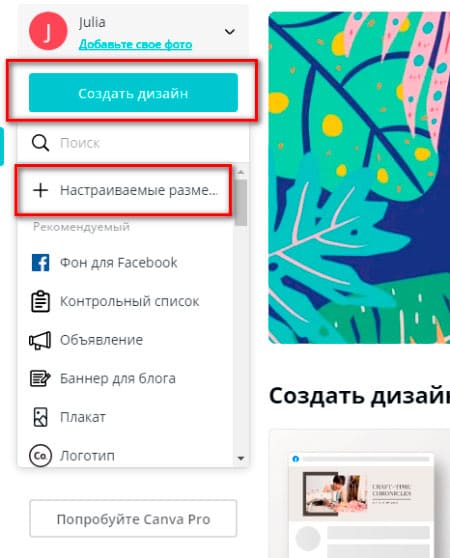
2. Отправляемся на онлайн-сервис Canva, который поможет нам создать заготовки. Регистрируемся – здесь все стандартно, так что без подробностей, вы без труда разберетесь и сами. После регистрации заходим в свой аккаунт, в настройки и включаем русский язык. Затем в левом меню выбираем зеленую кнопку «Создать дизайн» (Create a design, если вы оставили английский интерфейс) – «Настраиваемые размеры». Вводим 670×1000 px и нажимаем кнопку «Создать дизайн» (Create design). На соседней вкладке сразу открывается пустая страничка с белым фоном, которая будет основой для «лица» нашей трехмерной обложки.

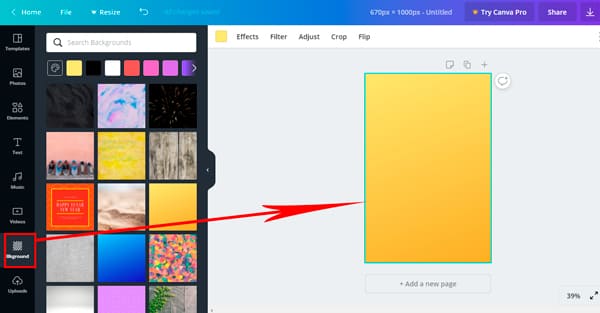
3. Слева находится панель инструментов. Находим вкладку «Фон» (Bkground) и выбираем фоновую картинку, которая нам нравится. Там есть платные фоны, но и бесплатных такое количество, что для ваших первых творений хватит за глаза. Если хотите, вместо изображения можно использовать заливку цветом. Тогда просто выбираете подходящий цвет из палитры.

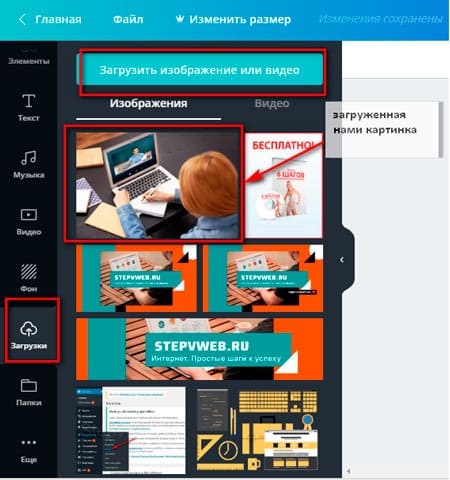
4. Далее нам нужно вставить картинку, которую мы сохранили в рабочей папке на своем устройстве. Закачиваем ее на Canva. Для этого находим раздел «Загрузки» (Uploads) в панели инструментов и нажимаем кнопку «Загрузить изображение или видео» (Upload an image or video). Да, видео тоже можно использовать в этом сервисе. Когда картинка загрузилась, кликаем по ней, и она добавляется в наш макет. После этого мы можем увеличить ее, уменьшить, переместить в нужное место.

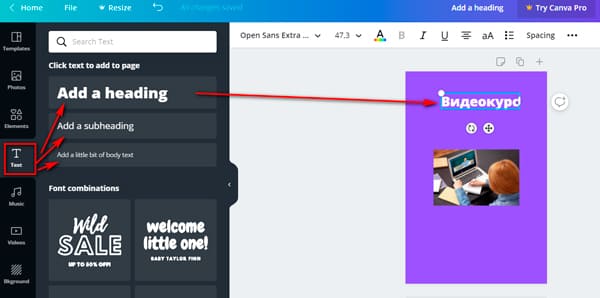
5. Следующий шаг – работа с текстом. Выбираем в панели управления раздел «Текст» (Text) и нужный вариант заголовка. Меняем цвет, шрифт, расположение и размер текста. Чтобы изменить порядок слоев, нужно навести курсор на элемент, нажать правую кнопку мыши и выбрать «На задний план» (Send to back), «Переместить назад» (Send Backward) и т. д. Если хочется заключить текст рамочкой, переходим во вкладку «Элементы» (Elements) и находим подходящий вариант оформления.

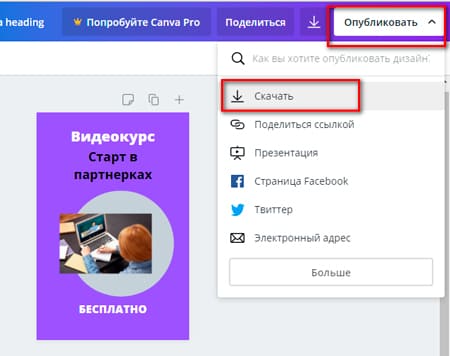
6. Когда заготовка для лицевой стороны 3D-коробки нас полностью устраивает, скачиваем ее на свой компьютер. Для этого нажимаем кнопку «Опубликовать» (Publish) в правом верхнем углу, а затем «Скачать» (Download) – «Тип файла» (File type). Нам нужен формат png или jpg.

Кстати, «Канва» предоставляет большой выбор картинок и элементов. Тематические изображения можно найти через поиск. Минус один – приличных бесплатных фото немного.
Далее аналогичным образом нам нужно создать заготовку для боковины нашей упаковки. Следуем тем же инструкциям, но размер проставляем 180х1000px, а текст растягиваем по размеру макета и располагаем вертикально (с помощью значка в виде двух полукруглых стрелок). Готовую боковину скачиваем в том же формате, что и лицевая часть.
Создаем структуру обложки в InDesign
Начнем урок с создания базовой структуры обложки на одной странице. Позже на панели слоев мы добавим остальные части шаблона, как показано ниже на схеме.
Каждая часть обложки будет создана на отдельной странице. При необходимости вы сможете менять размер обложки.
Шаг 1
Открываем InDesign и создаем новый файл File – New (Файл – Новый). Называем документ «Шаблон обложки» и устанавливаем следующие значения в окне создания нового документа:
- Width (Ширина) – 6.375 дюймов
- Height (Высота) – 9.25 дюймов
- Orientation (Ориентация) – Portrait (Книжная)
- Units (Единицы измерения) – Inches (Дюймы)
- Pages (Страницы) – 1
- Отключаем Facing Pages (Разворот страницы)
- Margins (Поля) – 0.5 дюймов
- Bleed (В обрез) – 0.125 дюймов (зависит от настроек принтера, на котором вы будете печатать)
Жмем на кнопку Create (Создать).
Шаг 2
На панели Window – Pages (Окно – Страницы) жмем на кнопку меню в правом верхнем углу и снимаем галочку с Allow Document Pages to Shuffle (Разрешить перемещение страниц документа). Этот параметр позволит нам быстрее и проще перемещать страницы на документе InDesign.
Шаг 3
На панели страниц добавляем четыре новые страницы. Для этого жмем на кнопку Create New Page (Создать новую страницу) в нижней части панели.
После этого размещаем все страницы горизонтально так, чтобы образовать из них один большой разворот.
Шаг 4
На панели инструментов слева активируем Page Tool (Страница) (Shift+P). Выбираем первую страницу слева и переходим на верхнюю панель. Устанавливаем Width (Ширину) на 3,5 дюймов.
Затем этим же инструментов выбираем последнюю страницу и устанавливаем ширину на 3,5 дюйма.
При необходимости с помощью Page Tool (Страница) (Shift+P) подвигаем страницы друг к другу.
Шаг 5
На панели слоев выбираем центральную страницу – корешок книги. Переходим Layout – Margins and Columns (Макет – Поля и колонки). Устанавливаем Margins (Поля) для всех сторон на 0,25 дюймов. Жмем ОК.
Активируем Page Tool (Страница) (Shift+P), выделяем корешок и устанавливаем его ширину на 1 дюйм.
Шаг 7
Перед тем, как мы начнем разрабатывать дизайн обложки нам нужно настроить поля для передней и задней обложек. Нам нужно вычесть по 0,375 дюймов, чтобы выровнять дизайн по центру.
На панели слоев выбираем страницу 2. Переходим в меню Layout – Margins and Columns (Макет – Поля и колонки) и устанавливаем отступ слева на 0,875 дюймов
Обратите внимание, чтобы у вас значок цепи был перечеркнут (выключен), иначе отступ применится для всех сторон.
Повторяем процесс для передней обложки шаблона. На панели страниц выбираем страницу 4, затем переходим Layout – Margins and Columns (Макет – Поля и колонки) и устанавливаем отступ справа на 0,875 дюймов.
Программа Insofta Cover Commander

Во всплывающем при первом запуске окне приветствия программы можно сначала выбрать пункт Пример использования программы, чтобы ознакомиться с ее возможностями. Но, в принципе, и без этого все интуитивно понятно.
Все, что нужно для работы — предварительно подготовленные изображения для фронтальной части обложки, задника книги и корешка. Для лицевой части обложки изображение было взято с сайта автора книги, изображения же для корешка и задника были вырезаны из лицевой части и сохранены в виде отдельных файлов. Сделать это можно даже в простейшем графическом редакторе Paint, поставляемом с операционной системой Windows — он должен быть по умолчанию в каждом персональном компьютере.

Встроенный в программу Мастер проектов позволяет выбрать любой из шаблонов, соответствующих задачам. Так как нас интересует создание 3D обложки для книги, выбираем пункт Книга. Затем, на следующем шаге, выбираем один из вариантов изображения, которое впоследствии можно будет подредактировать в случае необходимости.

Затем загружаем имеющиеся изображения. Для этого необходимо показать программе путь к папке, где они лежат и выбрать их. Если нужно, чтобы на корешке книги тоже отображалось название книги, нанести его на подготовленное изображение следует заранее.

Получившийся результат можно сразу же сохранить в одном из популярных растровых графических форматов (BMP, JPG, GIF, PNG) или продолжить редактирование. Тут же, во вкладке Дизайн можно выбрать, какой фон будет у изображения — цветной или прозрачный.

В оставшихся четырех вкладках опций настраиваются: положение и наклон книги, падающий на нее свет из двух источников, отсутствие/наличие тени и ее характеристики (угол наклона, размеры, степень прозрачности и размытия), а в последней вкладке — аналогичные характеристики отражения. Вот что в результате несложных манипуляций у меня получилось:

Подобная достаточно привлекательная объемная модель книги, руководства или инфокурса с успехом может быть использована для размещения на сайте автора, странице описания инфотовара в онлайн-магазине или каталоге, на одностраничнике-лендинге. Такой вариант «упаковки» работает с воображением посетителя напрямую, зачастую заставляя представлять то, чего на самом деле нет ) И чем интереснее 3D обложка товара, тем больше продаж.
Программа позволяет, кроме статических 3D обложек, создавать анимированные изображения нажатием одной кнопки. Эта возможность Insofta Cover Commander уникальная. Чтобы добиться подобного в том же Фотошопе, придется немало попотеть. Здесь же в открывающемся по кнопке Сохранить анимацию окне настраиваются все опции, которых не слишком много.
Первая треть настроек отвечает за направление вращения объекта или камеры, вторая часть — за размер итоговой анимимации и количество кадров (общее и в секунду), в последнем блоке производится выбор формата сохранения файла (SWF — флэш-анимация, GIF — анимированная картинка, AVI — видеофайл) и пути его сохранения. Ничего сложного, за несколько минут можно проверить несколько вариантов и выбрать подходящий. Мне лично приглянулся GIF-формат, безусловно поддерживаемый всеми браузерами.
3D обложка для инфопродуктов (различные коробки и CD/DVD боксы) в Insofta Cover Commander делаются в считанные минуты. Кроме того, данная программа отлично походит для представления скриншотов сайтов на экранах смартфона, планшета, ЖК-монитора.

Надеюсь, что теперь вопрос о том, как сделать 3D обложку для книги у вас не возникнет, ведь ничего сложного в этом нет, главное — использовать правильные инструменты.
Расскажите об этой статье в соцсетях:
Дополнительные инструменты для создания 3D обложек
Дополнительные инструменты, которые могут вам пригодиться в процессе.
Piktochart
Piktochart. Незаменимый помощник при обработке фотографий. Его можно использовать при создании красочной инфографики, которая так важна при оформлении обложек.

Используя этот сервис в качестве вспомогательного инструмента, вы сможете эффектно дополнить свою обложку и сделать её ещё более запоминающейся для своей целевой аудитории.
Snappa
Snappa. Этот сервис позволяет создавать не только красочные обложки, но и не менее привлекательную графику. Воспользуйтесь им, и вам не придётся думать над тем, как лучше оформить вашу книгу, курс или тренинг.

Сервис даёт возможность экспериментировать с цветом, шрифтом, размерами, отступами в соответствии с назначением получившегося шедевра.
Crello
Crello. Аналогичный сервис, помогающий в оформлении обложки. Содержит несколько вариантов презентации, которые вы можете использовать по своему усмотрению.

Сайт заточен под создание визуальных материалов и вполне подойдёт для реализации смелых затей.
EnvatoElements
EnvatoElements. Бесплатный сервис, где можно скачать фотографии в большом разрешении, а после использовать их для обложки. Или создать обложку прямо в онлайн режиме.

Здесь вы найдёте уникальные картинки любого размера и сможете использовать их в своих целях.
Myecovermaker
Myecovermaker. Бесплатный сервис, где можно создавать красивые обложки в разных форматах. Обязательно загляните туда, быть может, там есть что-то и для вас?

Вы сможете вдохновиться идеями для оформления и конечно же создать что-то своё.
Пожалуй, это основные сервисы, которые могут вам пригодиться при создании красивых обложек
При оформлении книг или курсов важно помнить основополагающие правила для инфобизнеса. Без них вы не сможете зацепить свою целевую аудиторию
К примеру, для того чтобы показать уникальность курса по похудению, необходимо отобразить на обложке результаты в виде стройных фигур. А вот тренинг по ведению бизнеса может украсить успешный предприниматель.
ЗАКАЗАТЬ ГОТОВЫЕ 3D ОБЛОЖКИ
Уникальность обложки заключается в уникальном предложении. Не стесняйтесь показывать оригинальность своего продукта. Так вы быстрее завоюете авторитет у своей целевой аудитории и вызовете интерес у тех, кто пока ещё не знаком с вашими продуктами.
На этом всё, дорогие друзья. Теперь вы знаете как, зачем и главное где можно создать красивые 3D обложки для инфопродуктов. Пользуйтесь этими сервисами и удивляйте своих подписчиков. А чтобы всегда оставаться в курсе новых идей, добавте мой блог к себе в закладки. До встречи!
Два фактора, которые сделают вас первоклассным дизайнером, даже если вы в этом ничего не смыслите
Еще лет 15 назад практически в каждом городке России можно было увидеть вот такую картину.
Такой дизайн всем казался нормальным. В итоге мы получили миллионы людей с отвратительным вкусом. Никто и никогда не заморачивался, что можно сделать рекламный продукт красивым, поменять шрифт, сделать вывеску оригинальной.
У россиян не было возможности воспитывать в себе чувство прекрасного. Никому и в голову не приходило воспринимать рекламу, как искусство. Помните миллионы сайтов в кислотных тонах с нечитаемым текстом? Это была первая волна «творчества» людей, воспитанных в условиях полного отсутствия красивого и рукотворного. Вспомните все, что нас окружало еще несколько десятилетний назад: игрушки, посуда, вывески… что угодно!
Мы и привыкли ассоциировать стиль с чем-то пестрым, насыщенным, вычурным, непонятным или стандартизированным до безобразия!
Даже сейчас можно увидеть отвратительную рекламу по телевизору: «Да плевать, — думают рекламодатели, — все равно у потребителя нет возможности от нее отказаться. Будут смотреть то, что мы им предлагаем и никуда не денутся!».
Чтобы вы лучше понимали, покажу вам американский аналог «рекламного дома». Эта фотография снята в какой-то деревушке, но согласитесь, она значительно выигрывает, если сравнивать с нашими реалиями.
Видите разницу? Сколько приемов, вариаций вы можете здесь наблюдать. Вроде бы все просто, но как красиво! Шрифт, несколько изящных элементов и фантазия может творить чудеса!
Мы привыкли ассоциировать стиль с чем-то пестрым, насыщенным, вычурным, непонятным или стандартизированным до безобразия!
Красивые элементы воздействуют на восприятие человека и выставляют вас в выгодном свете. Даже привычные вещи можно делать красивыми, они от этого только выиграют. Посмотрите, как делают обложки для книг за рубежом.
Уделяйте внимание мелочам, простота и незначительные моменты рулят. Пусть небольшой, но красивый элемент дизайна позволяет выделиться из общей массы, перестать быть стандартным до безобразия
Но нельзя и перегружать картинку. Если вы помните и о простоте, то привлечете много людей!
Зачем нужна обложка для Reels?
Рилс показываются в основной сетке (если выбрать эту опцию при публикации) вместе с постами и в отдельной вкладке Reels на странице профиля. Также для роликов есть своя кнопка в Инстаграм (с рекомендациями) + ролики могут попадать в общую ленту постов и в ленту рекомендаций Reels.
В разделе Reels и в общей ленте видео запускаются автоматом, а в сетке с постами пользователь должен нажать на видео, чтобы его просмотреть.
Чтобы это выглядело красиво — лучше делать обложки. Кроме красоты важную роль играет кликабельность. Если на кадре непонятно что (например, смазанный кадр), пользователь вряд ли нажмет на видео.
Пример аккаунта с обложками — слева горизонтальные обложки во вкладке Reels, а справа они же, но в сетке профиля (обрезанные):
Пример без специальных обложек — просто кадры из видео.
Первый вариант более предпочтителен, так как даёт пользователям дополнительную информацию.
Это интересно: 30 игр для подписчиков в Инстаграм
Преимущества 3D обложки
У таких обложек есть несколько преимуществ:
Удобство. Посетитель и потенциальный покупатель гораздо быстрее найдёт для себя необходимый товар, если будет ориентироваться на обложки;
Объёмность
Красочная и объёмная оболочка заостряет внимание посетителя, заставляя его поверить в высокое качество продукта;
Информативность. Обложка не только даст представление о товаре, но и окончательно убедит потребителя в его покупке;
Доступность
Человек может до последнего момента сомневаться в приобретении продукта, но именно обложка повлияет на его решение, ведь продукт можно купить прямо сейчас;
Гарантии. Теперь клиентам не надо доказывать, что этот товар действительно хороший, достаточно отразить его преимущества на картинке, и всё будет понятно без слов.
Ещё одним дополнительным стимулом для использования 3D обложек становится сокращение времени на консультации клиентов. Потенциальные покупатели, сомневаясь, могут задавать много вопросов касательно продукта. Таких вопросов станет в разы меньше, если у продукта будет качественная обложка.
Размеры обложки для Reels
Размер отображения обложки зависит от того, где будем размещать Reels — в основной ленте или во вкладке Reels.
Как отображается обложка в зависимости от размещения:
- В сетке постов: соотношение сторон 1:1, размер 1 080 х 1 080 рх.
- Во вкладке Reels: соотношение сторон: 9:16, размер 1 080 х 1 920 рх (максимум), 600 х 1 067 рх (минимум). Лучше брать максимальный размер, так как на аккаунт могут заходить с компьютера.
- В общей ленте (если попадает туда): соотношение сторон 4:5, размер 1 080 х 1 350 рх.
В основном стоит ориентироваться на размер обложки для сетки постов и вкладки Reels. Чтобы не переживать за то, как она будет выглядеть в ленте Инстаграм, просто не размещайте важные элементы слишком быстро к краям квадрата.
Тут важно определиться — будут ли Reels в основной сетке с постами или нет. Если будут, то все основное содержание делаем по центру, так как при публикации обложка обрезается
Пример, как выглядит обложка во вкладке Reels (вертикальная):
А вот она же в общей сетке постов профиля (квадрат):
Резюмируем: общий размер можно сделать 1 080 х 1 920 рх, но главные элементы размещаем так, чтобы при публикации в ленте самые важные детали не вышли за границы квадрата.




