[в закладки] работа с изображениями в веб
Содержание:
- Загружаем фото в ВК через телефон
- Как скопировать фото с помощью инструментов веб-разработчика
- ImageShack
- Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
- С помощью онлайн-сервисов
- Как загрузить фото в «Одноклассники» через мобильное приложение?
- Ссылка картинка
- Что происходит, когда вы делитесь фотографиями и видео
- Что происходит, когда вы добавляете фото или видео в общие альбомы или обсуждения
- Параметры ссылки
- Как сделать
- HTML — код картинки.
- Как загрузить фото в «Одноклассники» с компьютера?
- Добавляем фотографию в сообщество
- C помощью подручных средств браузера
- Как удалять пользователей и объекты из альбомов и обсуждений
- Как удалить пользователя из альбома
- Что происходит, когда вы делитесь фотографиями и видео
- Что происходит, когда вы добавляете фото или видео в общие альбомы или обсуждения
- Как загрузить фото в Instagram в полном размере без потери качества
- Список атрибутов тега img
- Подробно о ссылке на картинке/изображении.
- Как добавить фото в историю Инстаграм
Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Как скопировать фото с помощью инструментов веб-разработчика
Если не удалось извлечь изображение рассмотренными выше способами, попробуйте еще один – инструменты веб-разработчика, интегрированные в любой современный веб-браузер.
- На веб-странице с картинкой нажмите F12 или воспользуйтесь клавиатурной комбинацией Ctrl +Shift + I.
Или же вызовите инструменты разработчика через основное меню браузера.
- Воспользуйтесь клавиатурной комбинацией Ctrl + Shift + С для выбора элемента веб-страницы, с которым вы хотите поработать.
- Кликните по картинке.
Дальше придется немного разобраться в исходном коде. Единой инструкции для этого этапа нет, так как сайты не делаются по одному шаблону.
- В общем случае необходимо развернуть контейнер (блок), в котором находится изображение, и навести курсор мыши на ссылку, ведущую на фото. Необходимый URL-адрес располагается в теге src=”ссылка-на-фотографию.jpg”. После наведения на него в окне инспектора появится миниатюра картинки.
- Скопируйте ссылку и вставьте ее в адресную строку браузера. Она может быть очень длинной, состоять из набора символов и не всегда заканчивается расширением файла.
- Сохраните файл изображения на жесткий диск.
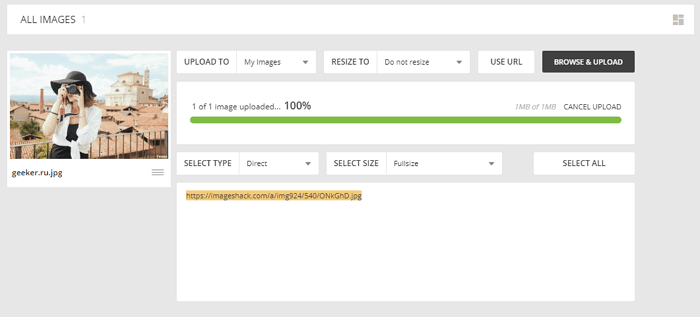
ImageShack

ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код, нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса.
Вот что нужно:
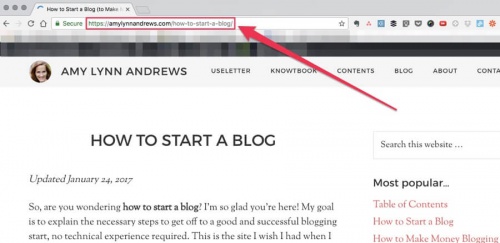
1. URL-адрес целевой страницы
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:

В моем случае URL-адрес целевой страницы:
https://amylynnandrews.com/how-to-start-a-blog/
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес.
2. URL-адрес изображения
Это URL-адрес, определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
Далее:
- Если вы пользователь Windows, кликните по изображению правой кнопкой мыши. После этого появится так называемое контекстное меню. В нем необходимо выбрать пункт «Скопировать URL-адрес изображения»;
- Если вы пользователь Mac, кликните по изображению, удерживая нажатой клавишу control. После этого появится небольшое меню, в котором нужно будет выбрать пункт «Скопировать адрес изображения».
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control, так как я работаю на Mac
Обратите внимание, что я выбрала в меню пункт Copy Image Address:

Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg
Если вы являетесь пользователем WordPress, существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа. Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL.
С помощью онлайн-сервисов
Здесь ситуация как и с расширениями для браузеров – онлайн-сервисов много, а работает из них мало. Рассмотрим принцип на примере instap.ru.
Сервис создан специально для работы с аккаунтами Инстаграма. Перед первым использованием сервиса зарегистрируйтесь в нем.
Для добавления фотографии с компьютера введите в нужное окно Логин и Пароль от вашего Инстаграма и нажмите «Добавить». Далее «Загрузить с ПК»После выбора нужной картинки вам будет доступно окно настроек
Через сервис вы сможете добавить описание, отметить пользователей, опубликовать фото как в Ленте, так и в Историях. Но такие бесплатные сервисы имеют ошибки. Данный огорчит тем, что после применения фильтров к фотографии она публикуется без них.
Минусы сервиса: без премиум тарифа не более трех постов в сутки, нельзя сделать галерею фото и применить к фото настройки из Историй при публикации туда.
Как загрузить фото в «Одноклассники» через мобильное приложение?
Сначала рассмотрим алгоритм добавления новой аватарки в мобильном приложении.
Как добавить новое фото профиля в приложении?
Чтобы обновить фото своего профиля, нужно нажать на значок фотографии на аватарке.
Далее следует нажать на «выбрать фото».
В своей галерее следует выбрать подходящую фотографию.
После этого нужно отметить миниатюру аватарки, после чего нажать на «Сохранить».
Как добавить фото к заметке в приложении?
Фото можно добавить также и к заметке. Сразу при открытии приложения пользователь попадает на главную страницу, где он может добавить заметку, нажав на соответствующее поле.
Далее можно написать текст заметки и добавить картинку, нажав на «Добавить фото».
После этого в галерее нужно выбрать требуемые фото, причем можно добавлять сразу несколько картинок, нажав в конце на «Добавить».
Далее можно опубликовать заметку, нажав на соответствующую кнопку в правом верхнем углу экрана.
Получившаяся заметка с фотографиями будет выглядеть в профиле следующим образом.
Как добавить фото в альбом в приложении?
Чтобы загрузить фото в свой альбом, нужно перейти в раздел «Фото» в меню под аватаркой.
Здесь в разделе «Альбомы» нужно нажать на иконку в правом верхнем углу экрана.
Здесь нужно ввести название альбома, а также отметить настройки конфиденциальности. Чтобы все пользователи могли видеть снимки в этом альбоме, нужно выбрать пункт «Все пользователи», после чего можно нажать на «Создать».
Чтобы добавить фотографии в альбом, нужно просто нажать по его картинке.
В галерее нужно выбрать все подходящие фото, после чего можно нажать «Загрузить».
Ссылка картинка
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
«>
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
Что происходит, когда вы делитесь фотографиями и видео
Когда вы отправляете фотографию или видео пользователю из списка контактов через Google Фото:
- Пользователь получает уведомление в приложении и push-уведомление. Если вы делитесь новым альбомом или обсуждением, пользователь получает уведомление по электронной почте.
- Объекты, к которым пользователю предоставлен доступ, появляются на его странице «Общие альбомы».
- Значок профиля пользователя сразу появляется в альбоме или обсуждении, но отображается с приглушенными цветами до тех пор, пока пользователь не откроет альбом или обсуждение.
- Когда пользователь посмотрит альбом или обсуждение, значок его профиля появится в списке действий рядом с просмотренными им фотографиями, комментариями и лайками.
- Когда пользователь присоединится к общему альбому, поставит лайк, оставит комментарий или добавит фотографии в общий альбом или обсуждение, изображение профиля пользователя поменяется на значок профиля.
Что происходит, когда вы добавляете фото или видео в общие альбомы или обсуждения
- Ваш значок профиля появится рядом с последними добавленными вами фотографиями.
- Если вы делитесь видео, которое полностью или частично записано в режиме замедленной съемки, другие пользователи смогут смотреть любую часть этого видео в замедленном режиме в своем видеопроигрывателе.
Параметры ссылки
Итак, у вас перед глазами готовая картинка-ссылка. HTML позволяет значительно улучшить функциональность данного изображения – выделить на ней определенную область для ссылки. Все это задается посредством специальных параметров, о которых сейчас и пойдет речь.
Поговорим немного об основных параметрах парного тэга <map>. В первую очередь это name, который равен значению usemap. Так вы обозначаете, что данная карта пишется именно для данной картинки.
Далее внутри парного тэга <map> прописывается еще один тэг — <area>, который описывает области ссылки. Он не парный и, естественно, у него есть свои параметры.
Самый первый – shape. С его помощью веб-мастер задает вид области. Это может быть:
- окружность — circle;
- прямоугольник — rect;
- многоугольник — poly;
- остальная область картинки – default.
Следующий — coords. С его помощью задаются координаты области в пикселях. Начало отсчета в данной системе координат — верхний левый угол. Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Упомянем также довольно известный href, который задает адрес ссылки.
И последний параметр, который следует упомянуть, – nohref. Он показывает, что указанная область не является ссылкой.
Конечно, это далеко не полный перечень параметров, которые можно задавать картинке-ссылке или карте. Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.
Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">
А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />
О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>
Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как загрузить фото в «Одноклассники» с компьютера?
Для начала рассмотрим вариант с размещением новой аватарки на странице.
Как загрузить новое фото профиля с компьютера?
Чтобы изменить аватарку в компьютерной версии сайта, для начала нужно перейти на страницу со своим профилем, после чего нажать на «Добавить фото» в области со своей аватаркой.
В открывшемся окне нужно нажать на «Добавить фото с компьютера».
Далее нужно найти и выбрать на компьютере нужный снимок.
После этого сайт попросит выделить ту область, которая отобразиться на странице как аватарка. Далее нужно нажать на кнопку «Установить».
Теперь новое фото будет стоять как аватар профиля.
Как добавить фото к заметке с компьютера?
Чтобы добавить картинку к посту на своей стене, можно просто нажать на «Фото» под полем создания заметки.
Здесь тоже потребуется найти картинку на своем компьютере и выбрать ее.
Далее откроется новое окно, в котором можно ввести текст своей заметки к фото, кликнув в соответствующее поле.
Здесь нужно ввести текст, после чего можно нажать на кнопку «Поделиться», чтобы опубликовать запись.
Заметка будет выглядеть следующим образом.
Как добавить фото в альбом с компьютера?
Для добавления картинок в свой фотоальбом, нужно перейти с главной страницы в «Фото» в меню под аватаркой.
Важно!
Новые фотографии рекомендуется группировать по альбомам. Таким образом пользователь может разместить фотографии одной тематики, либо отсортировать их по периоду.. Чтобы создать новый альбом, нужно нажать на соответствующую кнопку
Чтобы создать новый альбом, нужно нажать на соответствующую кнопку.
В следующем окне нужно дать имя альбому и нажать «Сохранить».
Чтобы заполнить новый пустой альбом фотографиями, следует нажать на «Загрузить фотографии».
Далее нужно найти на своем компьютере и выбрать нужные фотографии, причем можно добавлять сразу несколько фото.
В следующем окне пользователь может дать описание своим фотографиям.
В разделе с фотографиями новый альбом будет выглядеть следующим образом.
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
C помощью подручных средств браузера
Этот способ подходит тем, кто хочет загружать редко и мало.
Как добавить фото в Инстаграм через Google Chrome
Чтобы начать загружать фотографию:
- Авторизуйтесь в Инстаграме через Google Chrome или его расширенную версию Cent Browser на компьютере.
- Нажмите F12 (или Shift+Ctrl+I, или правой кнопкой мыши на любом месте страницы, затем «Посмотреть код»).
- В появившемся окне разработчика справа нажмите значок телефона.
Значок называется Toggle device toolbar
Обновите страницу.
Окно разработчика не закрывайте!
Пользуйтесь.
Появившийся плюсик даст возможность опубликовать фотографию в Инстаграме
Как загрузить фото в Инстаграм через Mozilla Firefox
- Зайдите на свою страницу Инстаграма через Mozilla Firefox на компьютере.
- Нажмите F12 (или Shift+Ctrl+I, или правой кнопкой мыши на любом месте страницы, затем «Исследовать элемент»).
- В появившемся окне разработчика нажмите значок телефона.
В отличие от других браузеров, окно разработчика в Mozilla изначально открывается внизу страницы, а не справа
На появившейся строке Режима адаптивного дизайна выберите любую модель гаджета.
В отличие от других браузеров, без выбора модели Mozilla не даст нужного результата
Обновите страницу.
Окно разработчика не закрывайте при обновлении!
Готово! Опубликуйте свои новые фото в Инстаграме.
Загрузите фотографию через привычный плюсик
Если вам не нравится окно разработчика внизу страницы, переместите его на экране справа.
Нажмите три точки рядом со значком телефонов, и выберите в появившемся меню «Закрепить справа»
Как загружать фото в Инстаграм через Opera
Для публикации фотографии:
- Зайдите в свой профиль Инстаграма через браузер Opera на компьютере.
- Нажмите F12 (или Shift+Ctrl+I, или правой кнопкой мыши на любом месте страницы, затем «Посмотреть код элемента»).
- В появившемся окне нажмите значок телефона.
После нажатия вы увидите, как изменится вид отображаемой Инстаграм-страницы
Обновите страницу.
Не закрывайте окно разработчика при обновлении!
Начинайте загружать фотографии.
Нажмите на плюсик, выберите нужную фотографию с компьютера, чтобы опубликовать ее
Как выложить фото в Инстаграм через Яндекс.Браузер
Чтобы начать загружать фотографию:
- Авторизуйтесь в Инстаграме через браузер на компьютере.
- Нажмите F12 (или Shift+Ctrl+I, или правой кнопкой мыши на любом месте страницы, затем «Исследовать элемент»).
- В появившемся окне нажмите значок телефона.
Значок называется Toggle device toolbar
Обновите страницу.
Окошко с правой стороны не закрывайте!
Пользуйтесь.
Нажмите на плюс и загрузите фото
Как удалять пользователей и объекты из альбомов и обсуждений
Как удалить пользователя из альбома
Важно! Удалять пользователей из альбома может только его владелец
- Откройте альбом, из которого нужно удалить пользователя.
- Нажмите на значок «Ещё» Настройки.
- Найдите пользователя, которого нужно удалить.
- Нажмите на значок «Ещё» Удалить.
Что происходит, когда вы делитесь фотографиями и видео
Когда вы отправляете фотографию или видео пользователю из списка контактов через Google Фото:
- Пользователь получает уведомление в приложении и push-уведомление. Если вы делитесь новым альбомом или обсуждением, пользователь получает уведомление по электронной почте.
- Объекты, к которым пользователю предоставлен доступ, появляются на его странице «Общие альбомы».
- Значок профиля пользователя сразу появляется в альбоме или обсуждении, но отображается с приглушенными цветами до тех пор, пока пользователь не откроет альбом или обсуждение.
- Когда пользователь посмотрит альбом или обсуждение, значок его профиля появится в списке действий рядом с просмотренными им фотографиями, комментариями и лайками.
- Когда пользователь присоединится к общему альбому, поставит лайк, оставит комментарий или добавит фотографии в общий альбом или обсуждение, изображение профиля пользователя поменяется на значок профиля.
Что происходит, когда вы добавляете фото или видео в общие альбомы или обсуждения
- Ваш значок профиля появится рядом с последними добавленными вами фотографиями.
- Если вы делитесь видео, которое полностью или частично записано в режиме замедленной съемки, другие пользователи смогут смотреть любую часть этого видео в замедленном режиме в своем видеопроигрывателе.
Как загрузить фото в Instagram в полном размере без потери качества
В ранее выпускаемых вариантах социальной сети присутствовали опции, предназначенные для отключения операции сжатия. Позднее она была убрана. Это не вызывало сложностей.
Пользователь мог публиковать снимки в параметрах тех разрешений, что поддерживаются инстой. Кадры сжиматься не будут, потому не будет снижаться качество. Чтобы добиться положенного результата, потребуется при помощи утилит обработать кадр и потом решать, как загружать фото в Instagram в полном размере. Делается это так:
- Программа No Crop устанавливается на гаджет.
- Утилита запускается.
- Осуществляется переход в меню.
- Активируется пункт, связанный с сохранением размера.
- В меню выбирается первый пункт для инсты.
- Производится переход на главное окно приложения.
- Нажимается Edit. После этого снимок загружается.
- В рамке регулируется кадр так, как требуется. Необходимо задействовать жесты масштабирования.
После выполнения подобных манипуляций изображение сохраняется. Его можно публиковать в социальной сети Instagram с телефона.
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Подробно о ссылке на картинке/изображении.
-
Только сегодня я написал немного похожую тему, только ключевое слово отличалось!
Поэтому… мы с этой страницы возьмем изображение, которое и будем делать ссылкой!
<img src=»https://dwweb.ru/__a-data/img/knopka.png» style=»width:100px»>
Поставим код картинки без ссылки прямо здесь:
Следующим шагом обернем нашу картинку в ссылку:
<a href=»»>
<img src=»https://dwweb.ru/__a-data/img/knopka.png» style=»width:100px»>
</a>Как видим, после того, как мы обернули картинку ссылкой, то у анс у картинки появился бордюр(border)
Удалим у картинки-ссылки и «border» и text-decoration
a.example {
border: unset !important;
text-decoration: unset !important;
}
-
Кроме выше описанного способа — если ещё способ поставить ссылку на картинке.
Вообще…
Если очень захотеть, то картинку можно сделать ссылкой просто огромным количеством вариантов!
И некоторое количество вариантов сделать картинку ссылкой можно почерпнуть из оглавления!
Для данного примера «сделать картинку ссылкой» нам понадобится:
Возьмем картинку с адресом src + добавим attribute style с шириной width =100px
<img src=»https://dwweb.ru/__a-data/img/knopka.png» style=»width:100px»>
Далее нам понадобится onclick +
Теперь соберем всю нашу картинку с ссылкой внутри…
<img src=»https://dwweb.ru/__a-data/img/knopka.png» style=»width:100px» onclick=»javascript:document.location.href=’ссылка куда пойдем'»>
Ну и далее выведенный код картинки-ссылки поместим ниже на странице, как один из примеров создания ссылки на картинке:
И можно добавить… например, признак ссылки : cursor: pointer
-
Какая собственно разница между :
ссылкой на картинке «html»
и
ссылкой в почте?
Законы html в почте уже не работают?
Повторяем всё, что я делал в пункте №1.
И будет у вас «картинка ссылкой в почте»
Пользуйтесь на здоровье! Не забудьте сказать
Теги :ссылка на картинку
как сделать картинку ссылкой
как вставить ссылку в картинку
картинка ссылка в почте
код картинки ссылки
картинка ссылка в письме
ссылка на картинку в html
текст картинка ссылка
как сделать картинку ссылкой в html
картинки со ссылками
ссылка через картинку
картинка ссылка css
создать ссылку на картинку
картинка ссылка на страницу
картинка в виде ссылки
картинка под ссылку
как отправить картинку ссылкой
как вставить картинку ссылкой в почту
как добавить ссылку на картинку
Как добавить фото в историю Инстаграм
В Инстаграмм есть такая функция, как истории (stories). Особенностью этой опции является недолгое существование публикации. По прошествии 24 часов она автоматически исчезает. Тем не менее, сторис можно сохранить, для этого ее необходимо добавить в подраздел «Актуальное».
Инстаграм истории позволяют добавлять много публикаций. Создать их несложно, это займет немного времени. Как это сделать рассмотрим далее:
- Для начала нужно прикоснуться к символу с изображением камеры, которой находится в верхней части экрана в углу слева.
- Затем необходимо нажать на белый круг, находящийся внизу экрана. Так вы сделаете фото.
- Если вам нужно добавить изображение из галереи, проведите пальцем наверх в любой части дисплея.
- Для историй в Инстаграме разработаны множество дополнительных опций. К ним относятся: ввод текста, добавление наклеек, смайликов, рисунков, можно отметить людей на фото, поставить хэштег.
- Для того чтобы удалить какую-либо опцию, необходимо перетащить символ в «корзину», расположенную снизу.
- После редактирования stories, кликните на «Ваша история» внизу экрана слева.
Если вы хотите добавить сторис из нескольких снимков, просто загрузите несколько stories, они будут показываться поочередно. Также можно создать историю не из снимков, находящихся в устройстве, а непосредственно сфотографироваться и сразу добавить изображение.
Теперь вы знаете, как добавить фото из галереи и приложения в Инстаграм, как загрузить сразу несколько изображений и создать сторис. Это поможет вам стать активным пользователем приложения, и делиться различными событиями из жизни в самой популярной соцсети мира.




