Основы стилизирования текста и шрифта
Содержание:
- CSS Properties
- Выравнивание текста. Свойство text-align
- Свойство letter-spacing — интервал между буквами.
- CSS Reference
- CSS Properties
- Свойства text-stroke и text-fill-color — контур и заливка символов текста
- Использование фонового цвета
- Тень для текста. Свойство text-shadow
- CSS Справочники
- CSS Свойства
- Подчеркивание без слов
- Resumo
- Оформление текста с помощью линий. Свойство text-decoration и другие
- Выворотка
- CSS Свойства
- Примеры с подчеркиваниями
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Выравнивание текста. Свойство text-align
В любом текстовом элементе вы можете выровнять текст по левому (), правому краю (), по центру () или по ширине ().
Свойство text-align
CSS
text-align: left (по умолчанию) | right| center | justify
| 1 | text-alignleft(поумолчанию)|right|center|justify |
Смотрим на варианты применения свойства в действии
Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde necessitatibus voluptas quasi odit, corrupti aut harum officiis molestiae delectus? Quos, quod natus. Quod expedita modi quos et numquam unde delectus maiores deleniti rem facere, optio beatae laboriosam maxime enim totam.
Свойство letter-spacing — интервал между буквами.
Свойство может изменять интервал между буквами (символами) в элементе. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Можно использовать положительные и отрицательное значения. Как правило, значение должно быть небольшим, чтобы буквы смотрелись цельно. Чаще всего его используют для заголовков или каких-либо выделений, как для блочных, так и для строчных элементов.
Значения лучше указывать в тех единицах измерений, которые связаны с размером шрифта.
Значения свойства letter-spacing
CSS
letter-spacing: значение в px, pt, em, ex, но не в %| normal (по умолчанию)
| 1 | letter-spacingзначениевpx,pt,em,ex,нонев%|normal(поумолчанию) |
В примере для тестирования значения изменяются от -6 до 10px.
Это тестовое предложение для проверки интервалов между буквами (символами).
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Fallback FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
image-rendering
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-wrap
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Свойства text-stroke и text-fill-color — контур и заливка символов текста
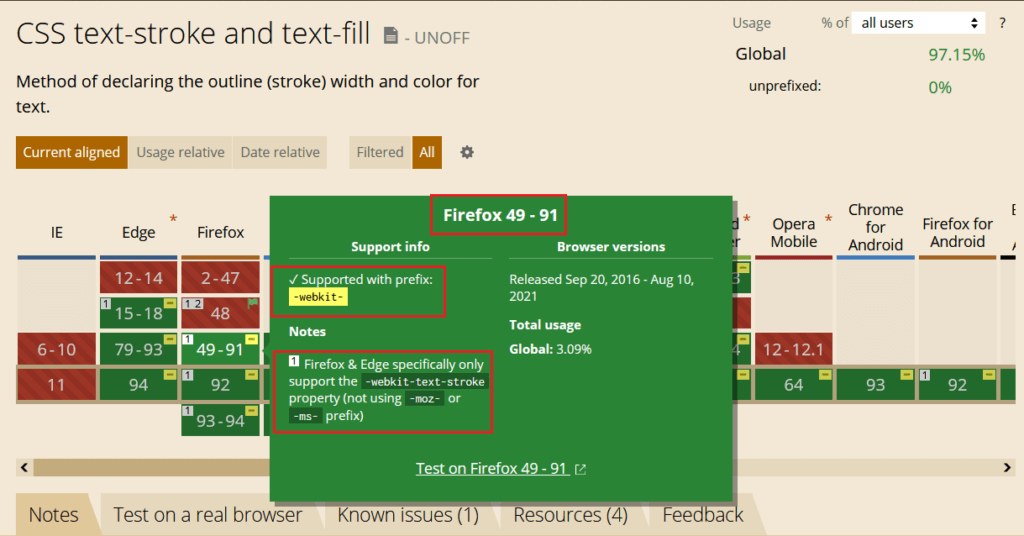
На данный момент свойство text-stroke является экспериментальным. В соответствии с названием оно позволяет задать контур для текста, который часто используют дизайнеры в таких программах, как Adobe Illustrator, Figma, Sketch или других приложениях для создания векторных изображений. В настоящее время свойство не включено ни в одну спецификацию W3C или WHATWG. При поиске этого свойства на MDN можно увидеть информацию только о свойстве , а также о составляющих его свойствах (ширина, или толщина контура) и (цвет контура), причем браузеры Mozilla Firefox, Opera и Microsoft Edge также поддерживают это свойство именно с префиксом , но не поддерживают пока без него.

Поддержка свойства современными браузерами очень хороша — 97% (проверьте сами на caniuse.com), но при наведении на любой из них вы увидите, что префикс должен быть именно : Синтаксис:
Синтаксис:
Синтаксис text-stroke
CSS
-webkit-text-stroke: -webkit-text-stroke-width | -webkit-text-stroke-color | initial | inherit;
text-stroke: text-stroke-width | text-stroke-color | initial | inherit;
Пример:
-webkit-text-stroke: 4px pink;
text-stroke: 4px pink;
|
1 |
-webkit-text-stroke-webkit-text-stroke-width|-webkit-text-stroke-color|initial|inherit; text-stroketext-stroke-width|text-stroke-color|initial|inherit; Пример -webkit-text-stroke4pxpink; text-stroke4pxpink; |
Составляющие свойства:
- () — толщина контура (в любых единицах CSS).
- () — цвет контура (любым доступным способом для ).
Пример использования :
See the Pen -webkit-text-stroke property by Elen (@ambassador)
on CodePen.0
В примере для указания размера шрифта и контура использованы css-единицы vmin, зависящие от минимальной ширины или высоты вьюпорта браузера, поэтому и шрифт, и контур будет изменяться вместе с размерами браузера.
В качестве дополняющего свойства для используется свойство , которое предназначено для заливки символов текста.
Значения задаются в виде всех доступных :
Значения text-fill-color
CSS
text-fill-color: color | initial | inherit;
| 1 | text-fill-colorcolor|initial|inherit; |
Если свойство не указано, используется значение свойства . По сути своей работы свойства и одинаковы, но имеет приоритет над , если они имеют разные значения. Это видно в примере выше, в которм свойство color имеет черный цвет (), а text-fill-color — темно-серый (). Мы видим, что символы текста залиты именно темно-серым цветом.
Оба свойства: и , и можно анимировать. Это сделано в примере при наведении на ссылки с помощью свойства .
Просмотров:
245
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
padding: 2px; /* Поля вокруг текста ссылки */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
background: #f73; /* Цвет фона при наведении на ссылку курсора */
color: yellow; /* Новый цвет текста */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).

Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Тень для текста. Свойство text-shadow
Для того чтобы назначить тень для символов (букв), составляющих текстовый блок, необходимо использовать свойство .
По умолчанию тени у текста нет (значение ). Когда вы ее назначаете, вы должны указать 2 обязательных параметра — (смещение по горизонтали) и (смещение по вертикали), а также размытие () и цвет ().
Тень для текста. Свойство text-shadow
CSS
text-shadow: none (по умолчанию) | dx dy blur color;
/*Теней может быть несколько */
text-shadow: none | <тень> , <тень>]
|
1 |
text-shadownone(поумолчанию)|dxdyblurcolor; text-shadownone|<тень>,<тень> |
Теней у текста может быть несколько. В этом случае все параметры каждой тени указываются через запятую.
В примере ниже вы найдете разные варианты назначения свойства для заголовков первого уровня . Увлекаться этим свойством для большого объема текста не стоит.
See the Pen CSS3 text-shadow effects by Elen (@ambassador)
on CodePen.0
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Подчеркивание без слов
Иногда нам нужно нарисовать черту снизу строчки, но ничего над ней пока не писать. Это актуально для всевозможных бланков, где мы оставляем пустое место для дальнейшего заполнения в электронном или распечатанном документе.
Если мы попробуем сделать это по описанным выше алгоритмам, то ничего не получится. Просто так подчеркивать пробелы программа откажется. Поэтому придется прибегать к определенным хитростям.
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
Используем знак нижнего подчеркивания
На мой взгляд, это самый простой способ. Чтобы его применить, мы смотрим, где на клавиатуре находятся знаки дефиса и нижнего подчеркивания. Обычно они располагаются рядом с цифрой 0.
Теперь устанавливаем курсор в то место, где будет начинаться подчеркнутая область, и, зажимая клавишу Shift вместе с клавишей дефиса, делаем сплошную длинную полосу.
Такой способ хорошо подходит, когда нужно оставить пустое место в середине текста, потом распечатать документ и заполнить его вручную. Образец на скриншоте.
Если мы попытаемся писать на подчеркнутой строке в электронном виде, то полоса будет отодвигаться вправо, и придется ее удалять. Если вы готовите файл для себя, то ничего страшного в этом нет, а вот если его должны заполнять другие люди, то они могут запутаться и не понять, как именно поступать с подчеркнутым пустым местом.
Также данная комбинация клавиш позволяет делать сплошную длинную жирную черту. Для этого нужно нажать ее не менее 3 раз и затем перенести курсор на следующую строку при помощи клавиши Enter. Если такой эффект не нужен, то смещаться вниз или вверх придется двойным щелчком мыши.
Пустая строка при помощи табуляции
Кликаем по букве “Ч” в панели инструментов или нажимаем одновременно “Shift + U”, а затем несколько раз жмем на клавишу Tab.
Этот способ хорошо подходит, когда нужно вставить одинаковые черточки внизу строки для дальнейшего заполнения, как показано ниже.
Если мы захотим напечатать текст на отведенном месте в электронной версии файла, то подчеркивание продолжится дальше по строке, и его желательно будет убрать, чтобы сохранить аккуратный вид документа.
Применяем пробелы
Похожего эффекта можно добиться при помощи клавиши “Пробел”, но в этом способе есть одна тонкость. Если мы просто попытаемся печатать пробелы, включив подчеркивание на панели инструментов, то ничего не получится, на листе будут оставаться просто пустые места.
Чтобы получить желаемый результат, в конце будущей черты нужно написать букву, цифру или хотя бы поставить точку, тогда мы увидим подчеркивание.
Используем таблицы
Предыдущие варианты удобно использовать для дальнейшего распечатывания файлов и заполнения их вручную. Способ, который я сейчас покажу, более сложный, но, на мой взгляд, он лучше всего подходит, когда нужно вставить в текст сразу много пустых строк для электронного или ручного заполнения бланков.
Внимательно повторяйте действия за мной, чтобы не запутаться. Установите курсор в нужное место и добавьте таблицу в документ.
Выберите количество строк, которое необходимо оставить пустыми. Количество столбцов роли не играет.
Теперь выделяем только что созданный объект и во вкладке “Конструктор” находим опцию “Границы”.
Сначала я убираю все поля, а затем оставляю только горизонтальные линии.
Вот что у меня получилось.
Рисуем линии
Этот способ мне кажется не очень удобным, но в некоторых случаях он может пригодиться, поэтому его я тоже покажу. Идем во вкладку меню “Вставка”, “Фигуры”. Здесь нас интересует прямая линия.
Вместо курсора перед нами появляется черный крестик. Тянем его, зажав левую кнопку мыши, чтобы получить полоску в нужном месте. Чтобы она наверняка получилась горизонтальной, зажимаем Shift.
По умолчанию цвет линии синий. Чтобы изменить его, выберите другой стиль на панели инструментов во вкладке “Формат”.
Фишка такого подчеркивания в том, что можно применить разнообразные спецэффекты, например, подсветку, а также легко сделать верхнее надчеркивание над строкой.
Resumo
A propriedade do CSS é usada para definir a formatação de , , ou . As decorações underline e overline são posicionadas abaixo e acima do texto (respectivamente), e line-through cortando-o.
A propriedade text-decoration desenha em elementos descendentes. Isso significa que não é possivel desabilitar em um descendente uma decoração que foi especificada em um de seus antecessores. Por exemplo, no markup , a regra de estilo faria com que todo o parágrafo fosse sublinhado. A regra não causaria qualquer mudanca; o parágrafo inteiro ainda estaria sublinhado. Entretanto, a regra iria decorar o trecho «alguns elementos enfatizados».
Nota: CSS 3 transformou a propriedade Text-Decoration para forma reduzida, usando as seguintes propriedades: (en-US), (en-US), e . Como em outras propriedades reduzidas, isso significa que ele reseta o valor de cada uma para padrão se não for explicitamente especificada na forma reduzida.
| Initial value | as each of the properties of the shorthand:
|
|---|---|
| Aplica-se a | all elements. It also applies to and . |
| Inherited | não |
| Computed value | as each of the properties of the shorthand:
|
| Animation type | as each of the properties of the shorthand:
|
Оформление текста с помощью линий. Свойство text-decoration и другие
Свойство со значением является обязательным для ссылок, т.к. они по умолчанию подчеркнуты. В том случае, когда ссылки нужно лишить подчеркивания, это свойство имеет значение . Остальные его варианты встречаются реже, хотя знать их тоже надо. В отличие от других свойств, применяется как к блочным, так и к строчным () или строчно-блочным () тегам.
Значения свойства text-decoration
CSS
text-decoration: none | underline | overline | line-through
| 1 | text-decorationnone|underline|overline|line-through |
Значения означают:
- — подчеркнутый текст.
- — линия над текстом (надчеркивание).
- — перечеркнутый текст;
- — подчеркивание, перечеркивание или надчеркивание отсутствует (значение по умолчанию для всех элементов, кроме ссылок)
В этом свойстве на самом деле можно выделить 3 отдельных свойства:
- , т.е. вид линии, с такими же значениями, что и у ;
- , т.е. стиль декоративной линии, значения которого очень похожи на значения для + (волнистая линия).
- — цвет линии, значения которого можно задать в виде любых доступных в CSS значений цвета: и др.
Давайте протестируем на примере свойство вместе с дополнительными свойствами для оформления линий.
Quibusdam autem aperiam, dolore magnam cum, dicta facere maiores dolor consequuntur eum reprehenderit sed assumenda fugit dolorum impedit sequi ratione iure at suscipit ipsum recusandae mollitia adipisci. Deleniti, ab harum. Deleniti quos tenetur reprehenderit beatae qui debitis praesentium obcaecati totam?
text-decoration
text-decoration-line
text-decoration-style
text-decoration-color
Вы также можете использовать 3 свойства вместе в виде составного свойства text-decorati0n:
Составное свойство text-decoration
CSS
text-decoration: text-decoration-line text-decoration-color text-decoration-style;
Например,
text-decoration: underline red dashed;
|
1 |
text-decorationtext-decoration-linetext-decoration-colortext-decoration-style; text-decorationunderlinereddashed; |
Пример в реальном виде:
Текст для подчеркивания
Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Выворотка</title>
<style>
.invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span class=»invert»>Выворотка</span></p>
</body>
</html>
Стиль для выворотки лучше применять не к блочным элементам, а к строчным, вроде <span>, тогда фон будет совпадать с размером самого текста.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Примеры с подчеркиваниями
Обычный текст.
Нижнее подчеркивание
Верхнее подчеркивание
Верхнее и нижнее подчеркивание
Вот как это выглядит на странице:
Обычный текст. Зачеркнутый текст
Пример 3. Меняем цвет и тип подчеркивания
Вот как это выглядит на странице:
Обычный текст.
Красное подчеркивание с пунктирной линией
Если вы не видите каких-то изменений в последнем примере, то можно попробовать использовать проверенный способ с помощью свойства border-bottom
:
Для обращения к text-decoration
из JavaScript нужно писать следующую конструкцию:
Подчёркивание бывает разного вида, соответственно, различаются методы его создания. Ниже перечислены несколько популярных.




