Html5 video player для браузера — лучшие варианты
Содержание:
- 1.VideoJS
- HTML Audio/Video Properties
- использование
- Почему видео лучше заливать на Youtube, а не на свой сайт
- Insert videos from Youtube using the tag¶
- HTML Tags
- Описание
- HTML Reference
- HTML Tags
- Video DownloadHelper — Plug-in to Grab HTML5 Video
- Media Element.js
- What is an HTML5 Video Player?
- Cases and Examples
- HTML Reference
- HTML Tags
- HTML Теги
- Соображения и ограничения
- Учимся добавлять на веб-ресурс видео
- Скрипты
- Easy Video Player with JavaScript & Html5
- Вставка видео в HTML5 без плеера
- Управление цифровыми правами (зашифрованные мультимедийные расширения)
- Overview
1.VideoJS

VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
HTML Audio/Video Properties
| Property | Description |
|---|---|
| audioTracks | Returns an AudioTrackList object representing available audio tracks |
| autoplay | Sets or returns whether the audio/video should start playing as soon as it is loaded |
| buffered | Returns a TimeRanges object representing the buffered parts of the audio/video |
| controller | Returns the MediaController object representing the current media controller of the audio/video |
| controls | Sets or returns whether the audio/video should display controls (like play/pause etc.) |
| crossOrigin | Sets or returns the CORS settings of the audio/video |
| currentSrc | Returns the URL of the current audio/video |
| currentTime | Sets or returns the current playback position in the audio/video (in seconds) |
| defaultMuted | Sets or returns whether the audio/video should be muted by default |
| defaultPlaybackRate | Sets or returns the default speed of the audio/video playback |
| duration | Returns the length of the current audio/video (in seconds) |
| ended | Returns whether the playback of the audio/video has ended or not |
| error | Returns a MediaError object representing the error state of the audio/video |
| loop | Sets or returns whether the audio/video should start over again when finished |
| mediaGroup | Sets or returns the group the audio/video belongs to (used to link multiple audio/video elements) |
| muted | Sets or returns whether the audio/video is muted or not |
| networkState | Returns the current network state of the audio/video |
| paused | Returns whether the audio/video is paused or not |
| playbackRate | Sets or returns the speed of the audio/video playback |
| played | Returns a TimeRanges object representing the played parts of the audio/video |
| preload | Sets or returns whether the audio/video should be loaded when the page loads |
| readyState | Returns the current ready state of the audio/video |
| seekable | Returns a TimeRanges object representing the seekable parts of the audio/video |
| seeking | Returns whether the user is currently seeking in the audio/video |
| src | Sets or returns the current source of the audio/video element |
| startDate | Returns a Date object representing the current time offset |
| textTracks | Returns a TextTrackList object representing the available text tracks |
| videoTracks | Returns a VideoTrackList object representing the available video tracks |
| volume | Sets or returns the volume of the audio/video |
использование
В 2010 году, после выпуска Apple iPad и после того, как Стив Джобс объявил, что мобильные устройства Apple не будут поддерживать Flash , ряд известных сайтов начали показывать видео H.264 HTML5 вместо Adobe Flash для пользовательских агентов, идентифицируемых как iPad. . Видео HTML5 не было так широко распространено, как Flash-видео, хотя были развернуты экспериментальные видеоплееры на основе HTML5 от DailyMotion (с использованием форматов Ogg Theora и Vorbis), YouTube (с использованием форматов H.264 и WebM) и Vimeo (с использованием H Формат .264).
Поддержка видео HTML5 неуклонно растет. В июне 2013 года Netflix добавил поддержку видео HTML5. В январе 2015 года YouTube по умолчанию перешел на использование видео HTML5 вместо Flash. В декабре 2015 года Facebook перешел с Flash на HTML5 для всего видеоконтента.
По состоянию на 2016 год Flash по-прежнему широко используется на настольных компьютерах, но, как правило, не поддерживается на мобильных устройствах, таких как смартфоны. Широко распространено мнение, что подключаемый модуль Flash, в том числе Adobe, будет постепенно выведен из употребления, в результате чего видео HTML5 останется единственным широко поддерживаемым методом воспроизведения видео во всемирной паутине. Chrome, Firefox, Safari и Edge планируют сделать так, чтобы почти весь флеш-контент воспроизводился по щелчку мыши в 2017 году. Единственный крупный браузер, который не объявил о планах отказаться от Flash, — это Internet Explorer. Adobe объявила 25 июля 2017 года, что окончательно прекратит разработку Flash в 2020 году.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Insert videos from Youtube using the tag¶
The easiest way to play videos in HTML, is using YouTube as a source. First, you need to upload the video to YouTube or copy the embed code of an existing video, which will be inserted in the <iframe> element in your web page.
To have the embed link of the YouTube video, follow these simple steps:
- Open the video on YouTube and click the share button.
- Open the Embed code.
- Copy the Source link.
As you copy the embed link you can insert it into your HTML document as the src of your <iframe> element. Also, define the width and height for your video. Now, let’s see how it will look like.
Example of inserting a video from Youtube using the <iframe> tag:
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Описание
HTML тег <video> позволяет добавить на страницу видеофайл. Некоторые браузеры не поддерживают видеофайлы некоторых форматов, поэтому необходимо предоставить видеофайл в нескольких форматах одновременно, для этого используются теги <source>, которые должны располагаться внутри элемента <video>.
Любой текст внутри элемента <video> будет отображен браузером в том случае, когда сам элемент или формат используемого видеофайла не поддерживается браузером.
Примечание: атрибутам controls, autoplay и loop при использовании не обязательно должны быть присвоены значения, эти атрибуты являются атрибутами булева типа, то есть если атрибут указан, то данная функция считается включенной, если не указан — выключенной.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
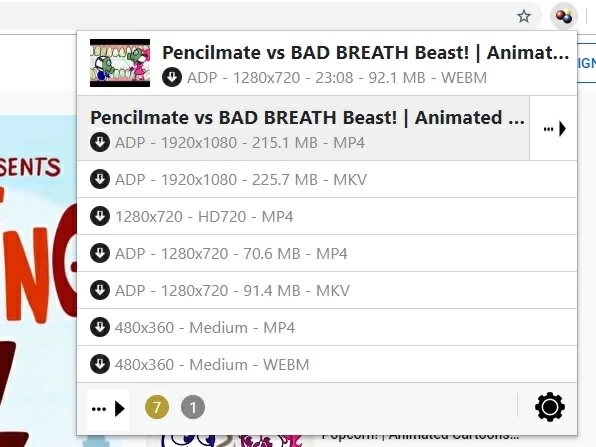
Video DownloadHelper — Plug-in to Grab HTML5 Video
The next YouTube HTML5 download tool that also acts as an internet browser extension is the Video DownloadHelper. The developer claims that it is one of the complete web video downloaders. This chrome extension can download YouTube videos and save them into the local disk without playing it on the webpage. Additionally, it works for both Chrome and Firefox browsers. However, its Chrome version could not download YouTube videos. Also, its browser extension version is only limited to download videos. It cannot do any additional activities like video conversion. Regarding this, users will need to download their desktop software for them to convert any videos.

How to Use Video DownloadHelper
- First, click the link located at the description above to access the browser’s web store. After that, click «Add to Chrome» then «Add extension» to save it into your browser.
- Next, open a new tab to visit any video streaming website then select any videos you want.
- After that, at the right side of the browser’s address bar, click the Video DownloadHelper logo to show the available video qualities.
- Then, select the video quality you wish to download. After that, the process will start automatically.
- Once downloaded, open the target folder to play the video and check it.
Media Element.js

MediaElement.js– это jQuery-плагин, который позволяет использовать тег video в сочетании с файлом, сохраненным в формате AVC. Если плеер не поддерживает видеоформаты html5, плагин заменяет его на Flash или Silverlight.
Плагин предоставляет стандартные кнопки управления воспроизведением, обложки и полноэкранное видео. А также позволяет добавлять уникальные опции: повторение воспроизведения, автоматический перевод (предоставленный Google Translate), демонстрация заставки после видео (отображает заданный HTML код). И даже виртуальную фоновую подсветку, которая обрамляет рамку видео подходящими цветами, взятыми из него во время воспроизведения (только в версии HTML5 видеоплеера).
What is an HTML5 Video Player?
 HTML5 video players have revolutionized the way we stream video.
HTML5 video players have revolutionized the way we stream video.
Until relatively recently, the main method of delivering video via the internet was Adobe’s Flash video technology. However, in recent years, this protocol has been largely replaced by video delivery protocols like HLS streaming and played in HTML5 video players.
Today, Flash is considered an outdated streaming protocol. In fact, Chrome completely killed support for Flash at the end of 2020, and other major browsers are following suit.
As described above, HTML5 video streaming provides more modern streaming solutions for streaming videos directly from a website. Before HTML5, sites relied on embedded flash players to display videos to users.
With the HTML5 video element, the streaming process has been streamlined and improved for viewers and broadcasters alike. Furthermore, HTML5 videos can stream on all types of devices. Many mobile streaming devices, on the other hand, cannot handle flash videos.
Overall, HTML5 video streaming provides a simpler way to use video on web pages. Before its publication as a markup language in 2014, videos could only play in a browser with plugins like Flash. By using HTML5, developers no longer worry about which browser or which extension their visitors use.
Additionally, HTML5 simplifies video delivery by providing support for various attributes, elements, and tags to assist with the structure of your webpage. These support features include article and section and multimedia tags that support adding video and audio formats to your content.
Cases and Examples
2.1 Include Various Formats
There are three video formats that work natively in some browsers. Unfortunately, no format works in all browsers, so you need to do at least two if you want meaningful HTML5 video support.
<!-- HTML SECTION --> <video controls> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
Notice we used the tag to add videos of different formats, and not inside the video tag as an attribute.
Minimally, you must use MP4 + H.264, with AAC or MP3. MP4 video plays natively in Safari, Chrome, and IE9 (Vista/Windows 7). It is also your best option for a Flash video fallback, and plays natively on many devices (iOS, Android, Blackberry, PSP, Xbox, PS3, etc.). Use H.264 High Profile for the best quality, or Baseline profile if you want the same video to be playable on mobile devices.
Beyond that, use either WebM + VP8 or Ogg + Theora with Vorbis audio for other browsers. WebM works in Firefox (4+), Chrome (6+ or Chromium), and Opera (10.60+), and Ogg works in Firefox (3.5+), Chrome (3+), and Opera (10.54+).
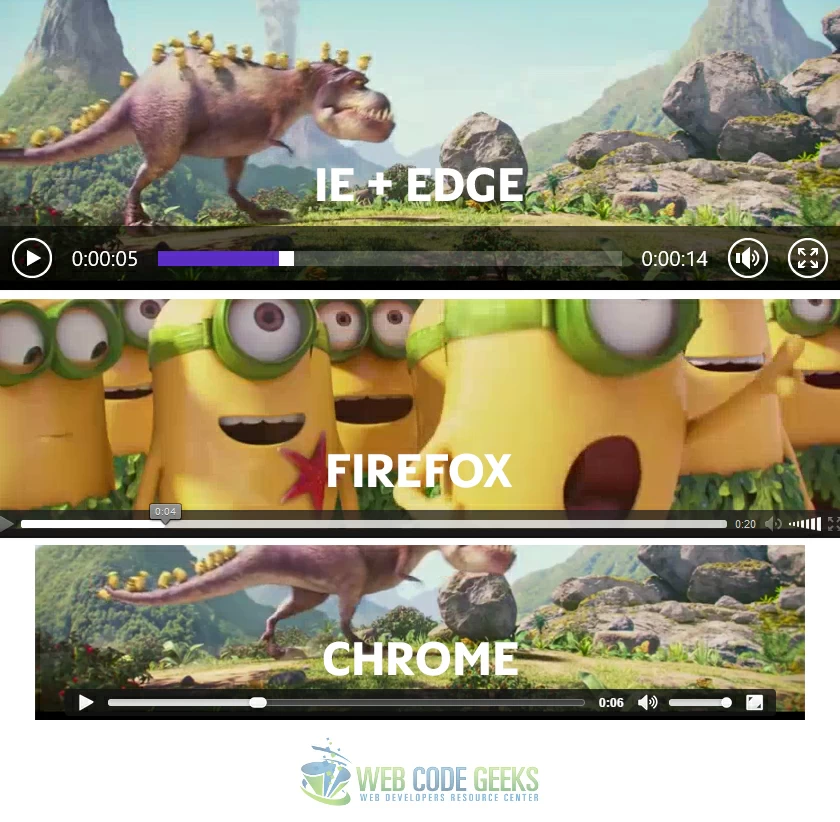
The result in the browser woulld be just the same video but compatible (able to be read) by all browsers.

Browser’s interface for HTML5 Video
2.2 Custom Video Size
Attributes (most of which we mentioned and explained in the first section) are very useful when considering a customized video element that fits your needs inside the page. So in this section, we’ll have a look at how we can use the various attributes offered for the video element to enhance our content.
<!-- HTML SECTION --> <!-- added a custom width and height for the video size and also autoplay --> <video width="640px" height="320px" autoplay controls> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
The result would be a scaled video size that would automatically play as soon as the webpage is opened.

Autoplay is ON and the video is in a custom size!
2.3 Using a Custom Poster for the Video
Attributes also provide us a very cool feature called the . It gives the video an inital default image to display before being played.
<!-- HTML SECTION --> <!-- added a 'poster' attribute and specified the location of the poster image --> <video width="856px" height="480px" poster="image.jpg" controls> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
The result would be a poster image overlaying our video.

Poster Image over a HTML5 Video
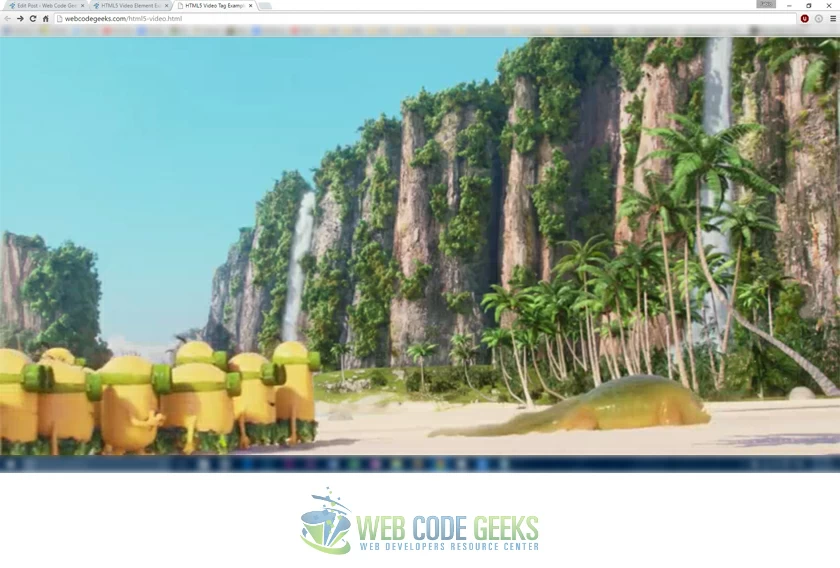
2.4 Fullscreen HTML5 Video
When talking about fullscreen video of HTML5, it all comes down to CSS (unless you want to use javascript). You can actually override any attributes regarding the size of the video and force a video to display fullscreen like this:
<!-- HTML SECTION --> <video width="856px" height="480px" autoplay> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
Applying this CSS snippet will make it possible:
<!-- STYLE SECTION -->
<style type="text/css">
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
</style>

Fullscreen HTML5 Video
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Соображения и ограничения
При реализации необходимо учесть несколько факторов:
- Автоматическое воспроизведение видео и звука должно быть отключено. Можно создать кнопку включения звука с помощью JavaScript.
- Видео должно иметь изображение-заполнитель для браузеров, которые не поддерживают HTML5. Оно также отображается на мобильных устройствах. Многие смартфоны и планшеты не поддерживают атрибут autoplay.
- Короткое видео может казаться повторяющимся (большинство роликов будет воспроизводиться циклически). Слишком длинное заслуживает того, чтобы стать отдельным элементом дизайна. Оптимальная продолжительность фонового видео составляет 12- 30 секунд.
- Видео должно быть небольшим и сжатым. В то же время оно должно масштабироваться на разных устройствах и экранах. Можно использовать медиазапросы или matchmedia для отправки версий видео разного качества на пользовательские устройства с экранами различных размеров. При этом размер ролика не должен превышать 5 МБ, а в идеале – менее 500 КБ.
Учимся добавлять на веб-ресурс видео
На сегодняшний день существует множество разных лазеек, вариантов и даже костылей. Я хочу рассказать о трех самых простых и удобных вариантах вставки видео.
Итак, я научу вас вставлять видеодокументы тремя способами:
- используя ссылку с YouTube;
- загружая клипы с локального компьютера;
- пользуясь стандартными механизмами html5.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка видео из разных источников</title>
<style>
body {
background:#FFFAF0;
color:#A52A2A;
width:100%;
margin:0;
text-align:center;
}
h1{
font-style: oblique;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Способ 1: добавление видео с веб-сервиса YouTube</h1>
<h1>Способ 2: добавление видео с помощью плеера</h1>
<h1>Способ 3: добавление видео при помощи тегов html5</h1>
</body>
</html>
|
Сохраните заготовку программы. При запуске файла в окне браузера откроется веб-страница с тремя стилизованными заголовками.
Скрипты
Для вставки видео на страницы можно использовать и специальные плеера — написанные, в основном, на JavaScript с использованием библиотеки JQuery, приложения. К минусам их эксплуатации относится относительная сложность установки, к плюсам — обилие настроек.
В общем случае процесс подготовки веб-проигрывателей к работе выглядит так.
- Вы выбираете и скачиваете плеер.
- Загружаете библиотеки, которые необходимы ему для работы.
- Подключаете скрипты.
- Прописываете код вывода проигрывателя на экран.
К сожалению, подробное описание работы с Web-плеерами — тема отдельной статьи, поэтому дальше задерживаться на нём не буду, а опишу лучше третий метод.
Easy Video Player with JavaScript & Html5
March 17, 2014
|
Core Java Script, HTML5, Premium, Responsive, Video & Audio
Easy Video Player is a powerful responsive video player that can play local videos, streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Easy Video Player, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Packed with a huge amount of features like responsive layout, multiple instances manager, flexible skin, facebook share etc
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video width="400" height="300" controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Управление цифровыми правами (зашифрованные мультимедийные расширения)
HTML поддерживает управление цифровыми правами (DRM, ограничение использования контента) через HTML5 Encrypted Media Extensions (EME). Добавление DRM вызывает споры, потому что оно позволяет ограничить свободу пользователей использовать носители, ограниченные DRM, даже если добросовестное использование дает пользователям законное право на это. Главный аргумент в одобрении W3C EME заключался в том, что видеоконтент в противном случае доставлялся бы в плагинах и приложениях, а не в веб-браузере.
В 2013 году Netflix добавила поддержку видео HTML5 с использованием EME, помимо старого метода доставки с использованием плагина Silverlight (также с DRM).
Overview
HTML5 is the fastest growing web development trend and
HTML5 video as a part of HTML5 becomes the new natural way to show video online.
iPad, iPhone, Android, all new browsers declare the support for HTML5 video.
It’s great, but what is the usual route to create HTML5 video?
First you need to find converters and make three versions of your
video — .OGG, MP4, WebM. Then, to provide the compatibility with IE and old browsers
you add a fallback Flash version of your video with Flash video player. And finally,
you extract an image for poster and write batch lines of code to combine all of it…
Quite complicated?
Forget about it with EasyHTML5Video!
All it takes is 3 easy steps to convert any of your video to HTML5:
1. Drag-n-drop video file to Easy HTML5 Video;
2. Set poster image, select codecs, tune settings;
3. Press «Start».
As a result you’ll get an html page with all necessary code, images, and videos.
EasyHTML5Video makes your life easier with HTML5 video!




