Как вставить картинку в html-код веб-страницы + настройки атрибутов тега «img»; стилизация графики с помощью css: выравнивание, отступы, изображение фоном, ссылкой или в кнопках, а также эффекты при наведении
Содержание:
- Краткое содержание
- Другие решения
- Как создать CSS файл для HTML?
- 14.3 Внешние таблицы стилей
- ШАГ 2: изменяем цвета
- Встроенный стиль
- Для чего нужна каскадная таблица стилей
- Внешние ссылки
- Сведения о макете страницы CSS
- Ссылка на внешний CSS
- External CSS — Внешний стиль
- Работа с селекторами
- Встроенный стиль
- ШАГ 6: добавляем горизонтальные линии
- Внутренняя таблица стилей
- , который затем можно повсеместно использовать на данной веб-странице (рис. 1)Обратите внимание, что мы можем спокойно комбинировать со
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size для размера текста
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin для пространство снаружи границы
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
Другие решения
На этой странице у него, кажется, есть решение. В основном он ссылается на страницу php в качестве таблицы стилей
и в верхней части страницы php помещает заголовок, который устанавливает его обратно в css. Он сказал, что у него были проблемы с WordPress, поэтому ваш пробег может отличаться.
После дополнительных копаний, похоже, что лучший способ создать файл в PHP — это использовать tmpname и tmpfile. Я буду использовать tmpfile как место для написания своего CSS-кода. Затем я могу использовать sys_get_temp_dir, чтобы получить каталог. Это даст мне такую же гибкость, как и любой $ _FILE, отправленный из формы.
web-answers.ru
Как создать CSS файл для HTML?
Сегодня хочу рассказать о том, что такое стили, как создать файл стилей и как его использовать.
CSS – каскадные таблицы стилей. Специальный файл (или несколько файлов), который отвечает за оформление страницы. Имеет расширение *.css . В этот файл заносятся параметры, которые будут применяться к тем или иным элементам на странице.
Давайте по шагам создадим файл стилей и добавим в него несколько параметров, для веб-страницы.
1. Создадим страницу HTML.
Я поместил в нее такой код:
Вот как выглядит страница:
2. Вторым шагом создадим файл style.css
(делается это через блокнот: создаете файл, жмете «сохранить как», в параметре тип файла ставите все файлы, в имени ставите style.css). Пока что ничего в файл писать не будем. Просто сохраним. 3. Теперь, чтобы файл стилей работал, нам нужно присоединить его к странице HTML.
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
В нашей страничке пока еще ничего не изменилось:
4. Теперь можно начинать писать стили.
Откроем файл style.css с помощью блокнота и пропишем в нем правило для заголовка:
Обновляем страницу и видим, что ничего не изменилось.
Чтобы изменения вступили в силу, нужно в файле HTML придать нужному тегу атрибут >
Пропишем тегу h1 атрибут >
На самом деле стиль, который мы задаем через точку, как .h1, является универсальным. Мы этот стиль можем применить не только к h1, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
5. Теперь назначим стиль для простого параграфа. Сделаем это другим способом.
Пропишем в таблицу стилей следующее:
Обновим страницу. Как вы заметили, мы здесь не добавляли атрибут class, а параграфы изменились, причем оба. Дело в том, что мы ввели в стили «p» без точки. Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.
6. Сейчас рассмотрим еще один способ назначения стилей.
Давайте добавим в таблицу стилей следующую строку:
Как видите, второй параграф изменился. Если помните, мы назначили этому параграфу идентификатор >
7. Давайте приступим к списку.
Пропишем в таблицу стилей такие правила:
Как видите, вокруг нашего списка появилась рамка, фон стал серым, а пункты списка – красными и подчеркнутыми.
Вне зависимости от того, оформляете ли вы текст через CSS или форменные элементы, делается это одинаково. Главное – понять структуру правил CSS, а остальное – мелочи.
Вот и итоговый результат нашей работы.
Задачи сделать это шедевром не было, поэтому прошу не ругать. Главное, чтобы вы поняли, как работает CSS. __ При поддержке everalp.ru — выполнение кровельных работ.
2 Responses to CSS. Как создать стили для веб-страницы
Что прописать надо. — Делается это так: В теге HEAD нужно прописать одну строчку: У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
столкнулся с такой же проблемой заработало частично когда прописал
gizn-biz.ru
14.3 Внешние таблицы стилей
Авторы могут отделять таблицы стилей от документов HTML. Это дает следующие преимущества:
- Авторы и менеджеры Web-сайтов могут совместно использовать таблицы стилей в ряде документов (и сайтов).
- Авторы могут изменять таблицы стилей без изменения документа.
- Агенты пользователей могут загружать таблицы стилей выборочно (в зависимости от описаний устройств).
14.3.1 Предпочитаемые и альтернативные таблицы стилей
HTML позволяет авторам связывать с документом любое число внешних таблиц стилей. Язык таблиц стилей определяет взаимодействие нескольких внешних таблиц стилей (например, правила «каскадов» CSS).
Авторы могут указать ряд взаимоисключающих таблиц стилей, называемых альтернативными. Пользователи могут выбирать таблицы, которые им больше нравятся. Например, автор может указать один стиль для небольших экранов, другой — для слабовидящих пользователей (например, с использованием крупного шрифта). Агенты пользователей должны предоставлять пользователям возможности выбора одной из альтернативных таблиц.
Автор может указать, что одна из альтернатив является предпочтительной. Агенты пользователей должны применять предпочитаемые автором таблицы стилей, если пользователь не выбрал другую альтернативу.
Авторы могут сгруппировать несколько альтернативных таблиц стилей (включая предпочитаемые автором) под одним именем стиля. Если пользователь выбирает именованный стиль, агент пользователя должен применять все таблицы стилей с этим именем. Агенты пользователей не должны применять альтернативные таблицы стилей с другим именем стиля. Как присвоить имя группе стилей, описано в разделе об .
При применении таблицы стилей агенты пользователей должны учитывать .
Агенты пользователей также должны позволять пользователям полностью отключать таблицы стилей автора; в этом случае агент пользователя не должен применять ни одну из таблиц стилей.
14.3.2
Указание внешних таблиц стилей
Авторы указывают внешние таблицы стилей с помощью атрибутов элемента :
- Установите в атрибуте местоположение файла таблицы стилей. Значением атрибута должен быть .
- Установите для атрибута type значение, указывающее язык связанного ресурса (таблицы стилей). Это позволяет агентам пользователей не загружать таблицы стилей, использующие неподдерживаемые языки.
- Укажите, является ли таблицы стилей постоянно, предпочитаемой или альтернативной:
- Чтобы таблицы была постоянной, установите для атрибута значение «stylesheet», и не устанавливайте атрибут .
- Чтобы таблица была предпочитаемой, установите для атрибута значение «stylesheet», и дайте таблице имя с помощью атрибута .
- Чтобы указать альтернативную таблицу, установите для атрибута значение «alternate stylesheet» а дайте таблице имя с помощью атрибута .
Агенты пользователей должны обеспечивать пользователям средства просмотра и выбора таблицы стилей из списка альтернатив. Для атрибута рекомендуется устанавливать значение, которое будет представлять эту таблицу в списке.
В этом примере мы сначала определяем постоянную таблицу стилей,
находящуюся в файле mystyle.css:
<LINK href="mystyle.css" rel="stylesheet" type="text/css">
Установка атрибута назначает ее предпочитаемой автором таблицей:
<LINK href="mystyle.css" title="Compact" rel="stylesheet" type="text/css">
Добавление ключевого слова «alternate» а атрибут сделает ее альтернативной таблицей стилей:
<LINK href="mystyle.css" title="Medium" rel="alternate stylesheet" type="text/css">
Подробнее о внешних таблицах стилей Вы можете узнать в разделе о
Авторы также могут использовать для установки предпочитаемой таблицы стилей элемент . Например, чтобы установить предпочитаемую таблицу стилей «compact» (см. предыдущий пример), авторы могут включить в элемент следующую строку:
<META http-equiv="Default-Style" content="compact">
Предпочитаемую таблицу стилей можно также указать с помощью заголовков HTTP. Объявление выше эквивалентно заголовку HTTP:
Default-Style: "compact"
Если предпочитаемая таблица стилей указывается двумя или более элементами или заголовками HTTP, преимущество имеет последнее объявление. Считается, что заголовки HTTP обрабатываются раньше, чем объявления .
Если предпочитаемая таблица стилей задается двумя или более элементами , преимущество имеет первая.
Предпочитаемые таблицы стилей, задаваемые с помощью или заголовков HTTP имеют преимущество над таблицами, задаваемыми элементом .
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь —
добавить цвета. (Оставьте окно браузера открытым — мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
-
селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; -
свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.

Теперь браузер показывает страницу к которой мы добавили цвет.
Встроенный стиль
Встроенный стиль является по существу расширением для одиночного элемента, используемого на текущей веб-странице. Для определения стиля элемента к нему добавляется атрибут style, а значением атрибута выступает набор стилевых правил (пример 4).
Пример 4. Использование атрибута style
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
</head>
<body>
<p style=»font-size: 1.2em; font-family: monospace; color: #cd66cc»>Пример текста</p>
</body>
</html>
В данном примере стиль элемента <p> меняется с помощью атрибута style, в котором через точку с запятой перечисляются стилевые свойства (рис. 2).

Рис. 2. Использование встроенного стиля для изменения вида текста
Встроенные стили не рекомендуется применять на сайте, поскольку это усложняет редактирование стилей и нарушает принцип разделения кода и оформления.
Все описанные методы добавления CSS могут быть задействованы как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет встроенный стиль, затем внутренняя таблица стилей и в последнюю очередь внешняя таблица стилей. В примере 5 применяется сразу два метода добавления стиля в документ.
Пример 5. Сочетание разных методов
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подключение стиля</title>
<style>
h1 {
font-size: 1.2em;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h1 style=»font-size: 36px; font-family: Times, serif; color: red»>Заголовок 1</h1>
<h1>Заголовок 2</h1>
</body>
</html>
В данном примере для первого заголовка задан красный цвет и размер 36 пикселей с помощью атрибута style, для второго заголовка — зелёный цвет через элемент <style> (рис. 3).

Рис. 3. Результат применения стилей
Для чего нужна каскадная таблица стилей
Вспомним, как все начиналось. Первая версия стандарта CSS опубликована 17 декабря 1996 года. Основной посыл — добавить оформление документа без программирования или сложной логики. Оформление — это цвета, шрифты, расположение отдельных блоков на странице и т.д.
В таблице стилей мы прописываем стили (правила) оформления. Каждое правило состоит из селектора и блока объявлений. Селектор определяет, на какие части документа распространяется правило. Блок объявлений помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. На самом деле это очень просто. Вот как выглядит простейшее правило с двумя свойствами для двух селекторов в таблице стилей:
Например, для назначения шрифта абзацу (HTML-элементу p) пишем такое правило:
Оно указывает использовать в абзацах данной веб-страницы шрифт Arial. Если он недоступен — использовать следующий по списку (Helvetica или Sans Serif).
А вот правило CSS, которое создает скругленные углы для картинки headerTiny.png.
Таблицу стилей можно хранить в отдельном файле .css и применять для многих страниц. Или прописать стили конкретно в коде HTML-страницы, обрамив тегами <style>.
Вот так может выглядеть типичный стиль для базового оформления документа HTML:
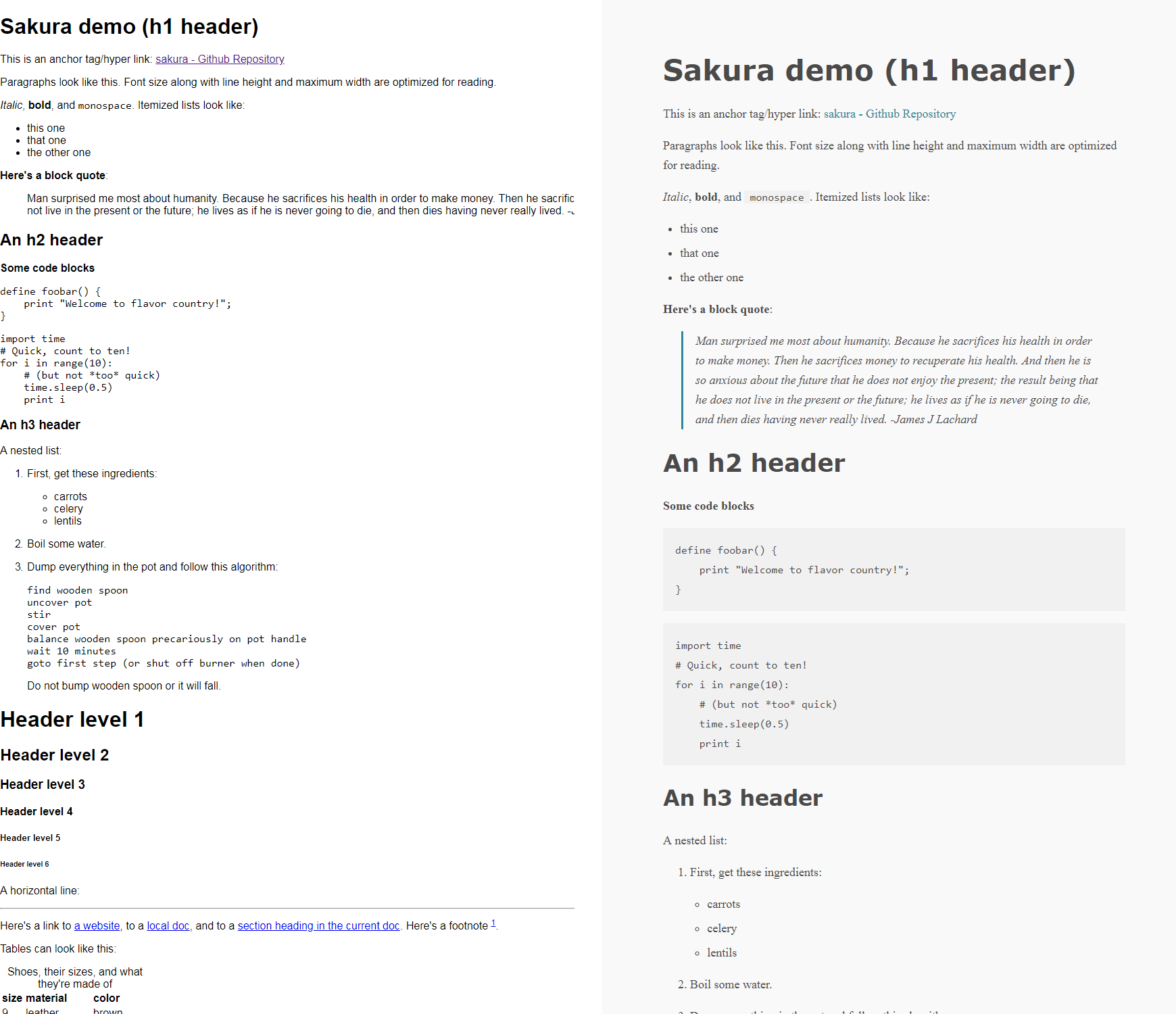
В этом примере используется стиль минималистического фреймворка/темы Sakura для оформления CSS без классов. На демо-странице показано, как выглядит HTML-документ без оформления и с оформлением CSS.

HTML-документ без оформления CSS (слева) и с оформлением CSS (справа)
Как видите, CSS просто указывает стиль оформления для элементов HTML и всего документа в целом. Это поля, особые шрифты для заголовка, подзаголовков и основного текста, цвет фона и так далее. Непросто подобрать все эти значения, чтобы было красиво. Но зато здесь открывается простор для творчества.
Сам язык CSS очень простой. Точнее, он был достаточно прост в начале. Предполагалось, что владелец существующего сайта просто подключит стиль — и получит «конфетку» HTML+CSS с красивым оформлением. Затем при необходимости легко и быстро изменит оформление сайта, немного отредактировав файл CSS. Но потом начались сложности.
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Сведения о макете страницы CSS
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
Ссылка на внешний CSS
Внешние таблицы стилей могут указать полный URL адрес или относительный путь к текущей веб странице.
Пример
В этом примере используется полный URL адрес для ссылки на таблицу стилей:
<link rel=»stylesheet» href=»https://schoolsw3.com/html/styles.css»>
Пример
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб сайте:
<link rel=»stylesheet» href=»/html/styles.css»>
Пример
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
<link rel=»stylesheet» href=»styles.css»>
Подробнее о путях к файлам вы можете прочитать в главе HTML Путь к файлу.
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
External CSS — Внешний стиль
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив лишь один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на неё в разделе HTML страницы:
Пример
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»styles.css»>
</head><body><h1>Это заголовок</h1><p>Это параграф.</p></body></html>
Внешнюю таблицу стилей также, как и HTML-код, можно написать в любом редакторе кода. Файл не должен содержать HTML-код и должен быть сохранен с расширением .css.
Вот как выглядит файл «styles.css»:
body { background-color: powderblue;}h1 { color: blue;}p { color: red;}
Примечание: Подробнее о редакторах кода вы можете прочитать в разделе HTML Редакторы на нашем сайте.
Работа с селекторами
Селекторы, как уже упоминалось ранее, указывают, какие элементы HTML будут стилизованы
Важно полностью понимать как использовать селекторы и как они действуют. Первым шагом должно стать знакомство с различными типами селекторов
Мы начнём с самых основных селекторов: селекторы типа, классы и идентификаторы.
Селекторы типа
Селекторы типа нацелены на элементы по их типу. Например, если мы хотим ориентироваться на все элементы <div> мы должны использовать селектор div. Следующий код показывает селектор типа для элементов <div>, а также соответствующий HTML.
CSS
HTML
Классы
Классы позволяют выбрать элемент на основе значения атрибута class. Селекторы классов немного более конкретны, чем селекторы типа, так как они выбирают определённую группу элементов, а не все элементы одного типа.
Классы позволяют применять одинаковые стили сразу к разным элементам, используя то же значение атрибута class для нескольких элементов.
В CSS классы обозначаются с точкой впереди, за которой следует значение атрибута класса. Ниже селектор класса выбирает все элементы, содержащие значение awesome атрибута class, включая элементы <div> и <p>.
CSS
HTML
Идентификаторы
Идентификаторы ещё точнее, чем классы, так как они нацелены только на один уникальный элемент за раз. Подобно тому, как селекторы классов используют значение атрибута class, идентификаторы используют значение атрибута id в качестве селектора.
Независимо от типа отображаемого элемента, значение атрибута id может быть использовано только один раз на странице. Если id присутствуют, то они должны быть зарезервированы для важных элементов.
В CSS идентификаторы обозначаются с символом решётки впереди, после чего идёт значение атрибута id. Здесь идентификатор выберет только элемент, содержащий атрибут id со значением shayhowe.
CSS
HTML
Дополнительные селекторы
Селекторы чрезвычайно мощная штука и описанные выше относятся к наиболее распространённым селекторам, которые нам попадаются. Эти селекторы только начало. Существует много продвинутых селекторов и они легко доступны. Когда освоитесь с ними, не бойтесь посмотреть и некоторые более прогрессивные.
Ладно, начинаем собирать всё вместе. Мы добавляем элементы на страницу внутри нашего HTML, затем можем выбрать эти элементы и применить к ним стили с помощью CSS. Теперь давайте соединим точки между HTML и CSS, чтобы эти два языка работали вместе.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными.
Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
- Результат
- HTML-код
- Попробуй сам »
| Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет
горизонтальная полоса для разделения текста и подписи снизу. Мы
используем свойство ‘border-top’ для того чтобы добавить
прерывистую линию над элементом <address>
(строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
Внутренняя таблица стилей
Стили пишутся в самом HTML-документе внутри элемента <style>, который в свою очередь располагается внутри <head>. По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но часто применяется в ситуациях, когда речь идёт об одной веб-странице (пример 3).
Пример 3. Использование <style>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
<link rel=»stylesheet» href=»https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic»>
<style>
h1 {
font-family: ‘Lobster’, cursive;
color: green;
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Текст</p>
</body>
</html>
В данном примере задан стиль элемента
, который затем можно повсеместно использовать на данной веб-странице (рис. 1)Обратите внимание, что мы можем спокойно комбинировать со

Рис. 1. Вид заголовка, оформленного с помощью стилей
О концепции деления контента и его оформления
Сама идея разделить контент и его оформление на две части появилась в связи с необходимостью создавать сайты более сложных форматов – с уникальными стилевыми решениями, красивыми шрифтами, анимациями, произвольным порядком блоков и кучей других деталей, вынуждающих верстальщиков искать новые пути взаимодействия с HTML-документами.
Постепенно вебмастеры и разработчики отказались от стандартного оформления страниц с помощью таблиц (это встроенный в HTML синтаксис, не требующий дополнительных инструментов для оформления), потому что это усложняло структуру страниц. HTML-файлы сильно раздувались, ими было сложно управлять, а способов оформить хотя бы текст больше не становилось. Но всех спас CSS.
Правда, даже CSS может заметно увеличить размеры HTML и сделать его трудночитаемым, если применять каскадные таблицы прямо в основном документе. Поэтому за правило взято оформление CSS-разметки в отдельном файле, который затем подключается к условному index.html, а тот уже подтягивает нужные стили.

Т.е. файлы HTML и CSS живут раздельно.
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.

При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Начинаем писать CSS
Давайте напишем несколько CSS-правил для нашей HTML-страницы (разметка страницы находится вначале статьи).
Я, как бы, говорю себе: «хочу чтобы:
— на серо-голубом фоне страницы, посередине, располагался блок с содержимым страницы,
— ширина этого блока должна быть не более 1000 пикселей,
— фон блока белый,
— размер шрифта 16 пикселей,
— шрифт Open Sans,
— отступы текста от границ блока 30 пикселей».
Далее я решаю, что основной заголовок
<h1> : «должен располагаться по центру и иметь размер шрифта в 3 раза больший, чем размер текста».
Ну и еще: «картинка должна находиться справа и обтекаться текстом по левой стороне»
Вот CSS-правила, которые выполняют то, что я задумал (поместите их в файл style.css, который разместите в той же папке, что и html страницу):
/* подключаем шрифт Open sans */
@import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’);
html {
background-color: lightsteelblue /* фон всей страницы светло-серый-голубой */
}
body {
width: 100%; /* ширина блока с контентом 100% от ширины страницы*/
max-width: 1000px; /* но не более 1000 пикселей */
margin: 30px auto; /* внешние отступы сверху и снизу по 30 пикселей, по бокам auto — для выравнивания по центру */
background-color: white; /* фон белый */
padding: 30px; /* внутненние отступы по 30 пикселей со всех сторон */
font-size: 16px; /* размер шрифта 16 пикселей */
font-family: ‘Open Sans’, sans-serif; /* Шрифт Open sans */
}
h1 {
text-align: center; /* текст заголовка выровнен по центру */
font-size: 3em; /* размер шрифта в 3 раза больше размера текста на странице */
}
img {
float: right; /* картинка располагается справа */
margin-left: 15px; /* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */
}
|
1 |
/* подключаем шрифт Open sans */ @import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’); html { background-colorlightsteelblue/* фон всей страницы светло-серый-голубой */ } body { width100%;/* ширина блока с контентом 100% от ширины страницы*/ max-width1000px;/* но не более 1000 пикселей */ margin30pxauto;/* внешние отступы сверху и снизу по 30 пикселей, по бокам auto — для выравнивания по центру */ background-colorwhite;/* фон белый */ padding30px;/* внутненние отступы по 30 пикселей со всех сторон */ font-size16px;/* размер шрифта 16 пикселей */ font-family’Open Sans’,sans-serif;/* Шрифт Open sans */ } h1 { text-aligncenter;/* текст заголовка выровнен по центру */ font-size3em;/* размер шрифта в 3 раза больше размера текста на странице */ } img { floatright;/* картинка располагается справа */ margin-left15px;/* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */ } |
Теперь страница выглядит вот так, согласитесь уже лучше:
External CSS
With an
external style sheet, you can change the look of an entire website by changing
just one file!
Each HTML page must include a reference to the external style sheet file inside
the <link> element, inside the head section.
Example
External styles are defined within the <link> element, inside the <head> section of an HTML page:
<!DOCTYPE html><html><head><link rel=»stylesheet» href=»mystyle.css»></head><body><h1>This is a heading</h1>
<p>This is a paragraph.</p></body></html>
An external style sheet can be written in any text editor, and must be saved with a .css extension.
The external .css file should not contain any HTML tags.
Here is how the «mystyle.css» file looks:
«mystyle.css»
body { background-color: lightblue;}h1 { color: navy; margin-left: 20px;}
Note: Do not add a space between the property value and the unit (such as ). The correct way is:
Что такое CSS?
- CSS — Каскадные Таблицы Стилей(Cascading Style Sheets)
- Стиль — правило, описывающее форматирование отдельного элемента на странице
- Стили были добавлены для решения проблемы оформления веб-страниц
- Стили можно хранить в отдельных документах, что уменьшает размер HTML-кода
Чем полезны таблицы стилей помещенные в отдельный документ? Ответ очень прост, можно собрать все стили, которые используются на сайте, в один внешний файл с расширением .css и связать его со всеми страницами сайта. После этого, когда вы будете редактировать стиль, изменения моментально затрагивают все элементы на страницах сайта, где есть ссылка на данный внешний файл со стилями. Таким образом, вы можете полностью изменить внешний вид путем редактирования единственного файла таблицы стилей, что существенно упрощает работу, нежели редактировать стили на каждой странице в отдельности.
Стили по умолчанию
Когда браузер обрабатывает HTML-код, он использует встроенный по умолчанию стиль представления HTML-элементов на веб-странице. Чтобы понять, что такое «стиль по умолчанию» рассмотрим в качестве примера элементы <h1> — <h6>: заголовки являются блочными элементами, занимают всю доступную ширину в родительском элементе, имеют разрыв строки до и после элемента, текст заголовка отображается жирным начертанием и имеет определённый размер, в зависимости от уровня заголовка, всё это вместе является встроенным стилем для заголовков.
С помощью CSS можно переопределить установленный для элементов стиль по умолчанию на свой собственный, создав тем самым уникальный стиль оформления для элементов веб-страницы, например изменить цвет текста заголовка и размер шрифта, выделить изображение красной рамкой и т.д.
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML




