Выравнивание картинки по центру html и css
Содержание:
- Выравнивание по горизонтальному центру строчных (inline) и строчно-блочных (inline-block) элементов
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- Используем свойства Grid-модели
- Задача вертикального центрирования
- Свойство для вертикального выравнивания vertical-align
- Верхний и нижний регистр
- Центрирование в области просмотра в CSS уровня 3
- Как выровнять текст в Word по ширине или краям
- Вертикальное центрирование
- Как выровнять в html текст по центру?
- Параметры white-space и word-wrap, управляющие разрывом строк
- Центрируем DIV внутри DIV-элемента с помощью inline-block
- Основные свойства шрифтов в CSS
- Параметры тени у текста — свойство text-shadow
- Использование line-height для вертикального центрирования
- Выравнивание элементов формы
Выравнивание по горизонтальному центру строчных (inline) и строчно-блочных (inline-block) элементов
Как известно, у нас есть простые способы центрировать контент по горизонтали. Для этого мы используем для абзаца, div-а, заголовка, т.е. любого блочного элемента, внутри которого размещен текст или картинка, — и все работает. Например, код для изображения ниже будет таким:
Изображение внутри абзаца с text-align:center
<p style=»text-align: center»>
<img src=»images/cube.jpg» alt=»Центрированное изображение» width=»300″ height=»210″>
</p>
|
1 |
<pstyle=»text-align: center»> <img src=»images/cube.jpg»alt=»Центрированное изображение»width=»300″height=»210″> <p> |

Аналогично будет центрирован любой элемент, для которого свойство задано, как или .
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }
Используем свойства Grid-модели
Относительно новая система верстки Grid-модель также предоставляет набор свойств для центрирования контента в блоке не только по горизонтали, но и по вертикали. В примере ниже свойства очень похожи на те, что мы рассматривали для Flexbox-модели.
CSS
.banner{
display: grid;
justify-items: center;
align-items: center;
}
|
1 |
.banner{ displaygrid; justify-itemscenter; align-itemscenter; } |
Практический пример с баннером:
See the Pen Grid centered banner by Elen (@ambassador) on CodePen.dark
Можно заменить свойства одним , которое обеспечивает горизонтальное и вертикальное центрирование элементов.
Центрирование с помощью Grid
.banner{
display: grid;
place-items: center;
}
|
1 |
.banner{ displaygrid; place-itemscenter; } |
See the Pen Centered Grid property place-items: center by Elen (@ambassador) on CodePen.dark
Просмотров:
2 630
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align:, обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign, который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text-vertical-al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text-vertical-al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
Верхний и нижний регистр
CSS предоставляет возможность осуществить преобразование любого текста в верхний или нижний регистр, а также преобразовать первые буквы каждого слова в верхний регистр. Управляет регистром текста свойство text-transform, ниже в таблице приведены все его значения:
| Значение | Описание |
|---|---|
| none | Текст отображается как есть (регистр букв не изменяется). Это значение по умолчанию. |
| capitalize | Преобразует первые символы каждого слова в верхний регистр. |
| uppercase | Преобразует все символы в верхний регистр. |
| lowercase | Преобразует все символы в нижний регистр. |
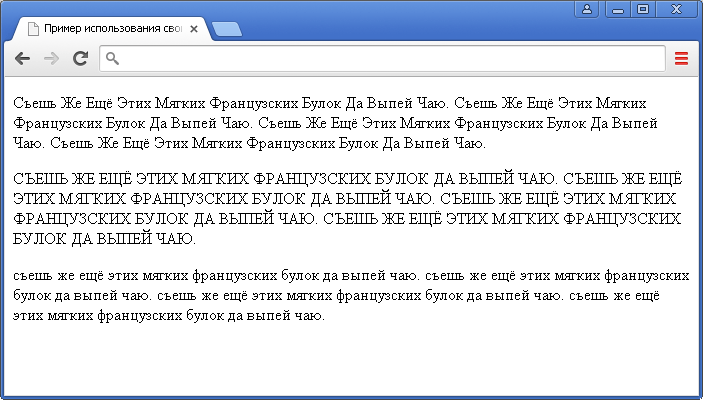
Давайте рассмотрим пример использования свойства text-transform в тексте:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-transform</title>
<style>
.test {
text-transform : capitalize; /* преобразуем первые символы каждого слова в верхний регистр */
}
.test2 {
text-transform : uppercase; /* преобразуем все символы в верхний регистр */
}
.test3 {
text-transform : lowercase; /* преобразуем все символы в нижний регистр */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
В данном примере мы создали три различных стиля и применили их поочередно к каждому абзацу. В первом абзаце первые символы каждого слова были преобразованы в верхний регистр (значение capitalize), во втором все символы в верхний регистр (значение uppercase), а в третьем в нижний регистр (значение lowercase).

Рис. 66 Пример использования свойства text-transform (изменения регистра текста).
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h1>Красиво выровнен по центру</h1>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в )
Как выровнять текст в Word по ширине или краям
Выравнивание текста – это один из способов форматирования абзацев, именно выравнивание определяет то, как абзац будет выглядеть и насколько удобно будет читаться текст. Например, при выравнивании текста по ширине можно получить более красивую страницу с ровным и четким текстом, но такой текст может сложно читаться. При выравнивании по левому краю ситуация противоположная, в этом случае текст легко читается, но сама страница выглядит не так строго. Выбор выравнивания зависит от типа документа или конкретного отрывка текста.
В этом материале вы узнаете, как выровнять текст в Word по ширине, центру или по краям страницы. Статья будет актуальной как для современных версий Word (Word 2007, 2010, 2013, 2016, 2019) так и для классического Word 2003.
Выравнивание текста в Word с помощью кнопок
Самый простой способ выровнять текст в современной версии Word, это воспользоваться кнопками на панели инструментов
Для этого нужно перейти на вкладку «Главная» и обратить внимание на кнопки, которые доступны в блоке «Абзац». Здесь есть четыре кнопки, с помощью которых можно выровнять текст.
В Word 2003 кнопки выравнивания также всегда находятся на панели инструментов. Но, здесь нет вкладок, поэтому они всегда на виду. Вы можете найти эти кнопки чуть правее от выпадающего списка с шрифтами и кнопок жирного текста и курсива.
Для того чтобы выровнять текст достаточно выделить его мышкой и нажать на одну из этих кнопок:
Выравнивание текста по левому краю страницы . Данный тип выравнивания чаще всего применяется к основному тексту страницы. Текст, выравненный по левому краю, читается легче всего.
Выравнивание текста по центру страницы . Данный тип выравнивания используется для придания тексту официального вида
Также выравнивание по центру может применяться для титульных страниц, заголовков, цитат и другого важного текста.
Выравнивание текста по правому краю страницы. Этот тип выравнивания используется для выделения важных участков текста, цитат или колонтитулов.
Выравнивание текста по ширине страницы
Этот тип выравнивание равномерно разбередят текст на всю ширину страницы. Это позволяет сделать текст ровным и четким.
Если нужно применить выравнивание сразу ко всему документу Word, то можно воспользоваться комбинацией клавиш CTRL-A, которая выделяет сразу весь текст.
Комбинации клавиш для выравнивания текста в Word
Если вы привыкли делать все при помощи клавиатуры, то вы можете выравнивать текст с помощью специальных комбинаций клавиш:
- CTRL-L – комбинация клавиш для выравнивания по левому краю страницы.
- CTRL-E – комбинация клавиш для выравнивания по центру страницы.
- CTRL-R – комбинация клавиш для выравнивания по правому краю страницы.
- CTRL-J – комбинация клавиш для выравнивания по всей ширине страницы.
Выравнивание текста в таблице
Если вам нужно выровнять текст в таблице, то кроме описанных выше способов выравнивания, вы можете использовать выравнивание по горизонтали и вертикали. Это позволит разместить текст чуть выше или чуть ниже в ячейке таблицы. Для этого выделите текст в ячейке таблице или всю таблицу и перейдите на вкладку «Макет».
Здесь в блоке «Выравнивание» доступно 9 способов выравнивания текста в ячейках таблицы. Используя эти способы можно выровнять текст по горизонтали и вертикали.
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV class="container">
<P>Этот маленький абзац...
</DIV>
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
-
1.Тег <center>
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги <span>, <strong>, <b>, <gt;, <gt;, <input><select> и некоторые другие.
PHP
<center>
Текст, который нужно выровнять по центру.
</center>1
2
3<center>
Текст,которыйнужновыровнятьпоцентру.
<center>
-
2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег <div>, <p>, <h1> <h2>… <h6> <blockquote> <form> <section> и некоторые другие.PHP
<h2 align=»center»>Выравнивание текста по центру при помощи HTML</h2></li>
1 <h2 align=»center»>ВыравниваниетекстапоцентруприпомощиHTML<h2><li>
Если у вас не срабатывает выравнивание заданное при помощи HTML, то, скорее всего, для этого блока уже задано выравнивание в CSS.
Так же атрибут align имеет и другие значения:
- align=’»left’ — выравнивание текста по левому краю
- align=’right’ – выравнивание по правому краю
- align=’justify’ – выравнивание текста по ширине
Параметры white-space и word-wrap, управляющие разрывом строк
На очереди параметр white-space, который отвечает за отображение пробельных символов на html странице.
Как мы знаем, по умолчанию браузер объединяет все подряд идущие пробельные символы: пробелы, переносы строк и символы табуляции, — в один пробел. Исключение тег «pre», помещенный в него текст отображается как есть, со всеми пробелами.
Свойство white-space имеет следующий синтаксис:
Понятно, что значение normal используется по умолчанию и оставляет все как описывалось выше, все подряд идущие пробелы объединяются в один и перенос строк устанавливается автоматически.
Использование значения «pre», будет полной аналогией при применении тега «pre». Браузер будет отображать страницу с учетом всех лишних пробелов и переносов, как они были добавлены разработчиком. Если строка текста получиться слишком длинной, то будет добавлена горизонтальная полоса прокрутки.
Значение nowrap запрещает браузеру переносить строки и текст отображается одной строкой. Единственное, добавление тега «br» позволит перенести текст на новую строку.
Значение pre-wrap сохраняет все последовательности пробелов и переносов строк, но если строка не помещается в заданную область, то браузер автоматически переносит текст на новую строку.
Ну и значение pre-line преобразует пробелы в один пробел, переводы строк сохраняются и браузер может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
Пример использования:
Далее рассмотрим параметр word-wrap, который поваляет указать переносить или нет длинные слова, которые не помещаются в заданную область. Это свойство применяется не часто, но иногда без него не обойтись:
word-wrap: normal|break-word
Значение normal указывает браузеру, что текст можно разрывать только по пробелам и это обычное поведение браузера. А значение break-word разрешает браузеру вставлять разрывы строк внутри слов. Пример:
Центрируем DIV внутри DIV-элемента с помощью inline-block
В этом методе центрирования div внутри div необязательно указывать ширину внутреннего элемента. Он будет работать во всех современных браузерах, включая IE8.
CSS
.outer-div
{
padding: 30px;
text-align: center;
}
.inner-div
{
display: inline-block;
padding: 50px;
}
HTML
<div class="outer-div"><div class="inner-div"></div></div>
Свойство text-align работает только в inline-элементах. Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента, а также в качестве блока (inline-block). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div.
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.

Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).

Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}

Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.

Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.

Таким образом, возможности CSS позволяют изменить шрифт всего веб-сайта и его свойства всего за несколько минут, что существенно облегчает разработчику жизнь и экономит время.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
АМАнтон Малаховавтор
Параметры тени у текста — свойство text-shadow
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:
Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
Рассмотрим пример:
И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:
Использование line-height для вертикального центрирования
Для элементов, которые содержат одну строку текста/иконку, можно использовать вертикальное центрирование за счет указания свойства line-height такого же размера, как и высота элемента. Учтите, что — одно из немногих, для которого необязательно задавать единицы измерения, т.е. оно может быть выражено, как в px или в %, так и в виде цифры-коэффициента:
Сравнение значений line-height
CSS
.some { line-height: 160% }
равносильно
.some { line-height: 1.6 }
.some2 { line-height: 16 }
значительно больше, чем
.some2 { line-height: 16px }
|
1 |
.some {line-height160%} равносильно .some {line-height1.6} .some2 {line-height16} значительно больше, чем .some2 {line-height16px} |
В примере ниже для всех элементов с классом .icon заданы свойства и , за счет чего иконки размещаются по центру круга. Во второй иконке это свойство переопределено в классе .no-line-height в виде — и мы видим, что иконка «отправилась» к верху круга.
Вторая часть этого примера — это форматирование ссылки в виде кнопки. Здесь, наоборот, 2 кнопки имеют общий класс с высотой в 50px (), и текст в первой тоже размещен в верхней части кнопки. Зато ко второй кнопке добавлен класс .line-height со свойством — и текст в ней центрирован.
Поскольку все элементы в примере имеют свойство , то , заданный для контейнера, выравнивает весь текст внутри каждого из них по горизонтальному центру.
See the Pen line-height for vertical text centering by Elen (@ambassador) on CodePen.dark
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они
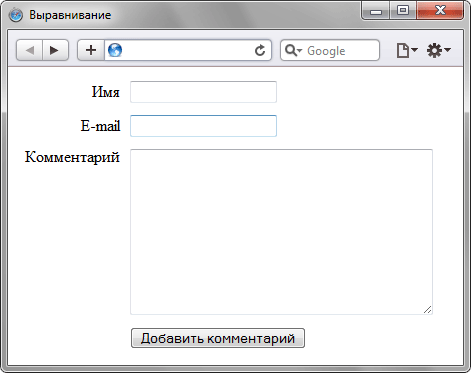
перемежаются с текстом. Один из вариантов оформления формы, которая предназначена
для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
Чтобы надпись «Комментарий» располагалась по верхней границе многострочного
текста, для соответствующей ячейки устанавливается выравнивание по верхнему
краю с помощью атрибута valign.