Местоимения every и each. правила употребления. разница в значении
Содержание:
- Приоритет операторов
- Пример JSON JQuery.each()
- Вставка новых элементов
- Добавление/удаление элементов
- Логическое И (&&)
- Присваивание
- forEach
- jQuery .each() XML Example
- reduce/reduceRight
- Синтаксис функции jQuery .each()
- 7. When to use forEach()
- Синтаксис функции jQuery .each()
- Основной пример использования функции jQuery .each ()
- Выбор элементов по содержанию
- jQuery .each() Arithmetic Addition Example
- Each
- Итерируемые объекты и псевдомассивы
- Предложения
- Выбор элементов по атрибуту
- Примеры циклов For Each… Next
- Заключение
Приоритет операторов
В том случае, если в выражении есть несколько операторов – порядок их выполнения определяется приоритетом, или, другими словами, существует определённый порядок выполнения операторов.
Из школы мы знаем, что умножение в выражении выполнится раньше сложения. Это как раз и есть «приоритет». Говорят, что умножение имеет более высокий приоритет, чем сложение.
Скобки важнее, чем приоритет, так что, если мы не удовлетворены порядком по умолчанию, мы можем использовать их, чтобы изменить приоритет. Например, написать .
В JavaScript много операторов. Каждый оператор имеет соответствующий номер приоритета. Тот, у кого это число больше, – выполнится раньше. Если приоритет одинаковый, то порядок выполнения – слева направо.
Отрывок из таблицы приоритетов (нет необходимости всё запоминать, обратите внимание, что приоритет унарных операторов выше, чем соответствующих бинарных):
| Приоритет | Название | Обозначение |
|---|---|---|
| … | … | … |
| 17 | унарный плюс | |
| 17 | унарный минус | |
| 16 | возведение в степень | |
| 15 | умножение | |
| 15 | деление | |
| 13 | сложение | |
| 13 | вычитание | |
| … | … | … |
| 3 | присваивание | |
| … | … | … |
Так как «унарный плюс» имеет приоритет , который выше, чем у «сложения» (бинарный плюс), то в выражении сначала выполнятся унарные плюсы, а затем сложение.
Пример JSON JQuery.each()
У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте рассмотрим, как jQuery find each может применяться в подобных сценариях:
var json = ;
$.each(json, function () {
$.each(this, function (name, value) {
console.log(name + '=' + value);
});
});
Результат выполнения кода: red=#f00, green=#0f0, blue=#00f.
Мы обрабатываем структуру с помощью вложенного вызова each(). Внешний вызов обрабатывает массив переменной JSON, внутренний вызов обрабатывает объекты. В этом примере каждый jQuery each element имеет только один ключ. Но с помощью представленного кода может быть присвоено любое количество ключей.
Вставка новых элементов
Метод Append предназначен для создания и вставки нового элемента в уже существующий контекст. Технически, новый элемент вставляется прямо перед закрывающимся тегом родителя.
Сначала мы хотим показать как это делается на чистом JavaScript, чтоб вы лучше прочувствовали, насколько jQuery упрощает работу.
В JavaScript перед тем как добавить какой-то элемент, нам нужно его создать при помощи метода .createElement(). В следующем примере, мы создаем элемент <div> и помещаем его в переменную.
var div = document.createElement('div');
Для того, чтобы вставить новый элемент на страницу, необходимо воспользоваться методом .appendChild(). В следующем примере, мы добавляем новый элемент в тело документа:
var div = document.createElement('div');
document.body.appendChild(div);
Если мы посмотрим на код страницы через Developer Tool, то увидим наш новый элемент сразу перед закрывающимся тегом </body>.
Теперь, давайте сделаем то же самое с помощью jQuery. Тут всё гораздо проще. Всё, что нам нужно, так это воспользоваться методом .append():
$('body').append('<div>');
Выполнив данный код, вы получите точно такой же результат. Новый элемент будет добавлен в тело документа. Только тут, нам это обошлось в одну строчку кода.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Логическое И (&&)
Логический оператор И выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным только в том случае, когда оба его операнда (выражения) являются истинными , во всех остальных случаях данное сложное выражение ложно .
Примеры:
Выполнить код »
Скрыть результаты
Часто оператор И используется совместно с двумя выражениями сравнения:
Выполнить код »
Скрыть результаты
Операторы сравнения, согласно , имеют более высокий приоритет, чем логические операторы и , поэтому приведенное выше выражение можно писать без скобок.
Для оператора не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как , а 0 – как :
Выполнить код »
Скрыть результаты
Логическое И начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в (например, , , , , или ), значит, результат выражения равен или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор вычисляет и возвращает значение справа:
Выполнить код »
Скрыть результаты
Итак, оператор вычисляет операнды слева направо до первого ложного аргумента и возвращает его значение, а если все операнды истинные – то возвращается значение последнего. Если первый операнд – , то результат будет , и остальные значения игнорируются.
Такое поведение оператора , позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора :
Выполнить код »
Скрыть результаты
При выполнении логического И в этом коде возникает ошибка, потому что переменная не объявлена. Значение левого операнда – , поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на , ошибка не возникает:
Выполнить код »
Скрыть результаты
В этом примере переменная тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен и, следовательно, результатом данного кода тоже может быть только . Используя оператор И , помните о так называемой «сокращенной схеме его вычисления».
Присваивание
Давайте отметим, что в таблице приоритетов также есть оператор присваивания . У него один из самых низких приоритетов: .
Именно поэтому, когда переменной что-либо присваивают, например, , то сначала выполнится арифметика, а уже затем произойдёт присваивание с сохранением результата в .
Тот факт, что является оператором, а не «магической» конструкцией языка, имеет интересные последствия.
Большинство операторов в JavaScript возвращают значение. Для некоторых это очевидно, например сложение или умножение . Но и оператор присваивания не является исключением.
Вызов записывает в и возвращает его.
Благодаря этому присваивание можно использовать как часть более сложного выражения:
В примере выше результатом будет значение, которое присваивается переменной (то есть ). Потом оно используется для дальнейших вычислений.
Забавное применение присваивания, не так ли? Нам нужно понимать, как это работает, потому что иногда это можно увидеть в JavaScript-библиотеках.
Однако писать самим в таком стиле не рекомендуется. Такие трюки не сделают ваш код более понятным или читабельным.
Рассмотрим ещё одну интересную возможность: цепочку присваиваний.
Такое присваивание работает справа налево. Сначала вычисляется самое правое выражение , и затем результат присваивается переменным слева: , и . В конце у всех переменных будет одно значение.
Опять-таки, чтобы код читался легче, лучше разделять подобные конструкции на несколько строчек:
Польза от такого стиля особенно ощущается при быстром просмотре кода.
forEach
Метод позволяет пробежаться по каждому элементу массива и произвести с ним какое-либо действие.
Данный метод, в отличие от предыдущих, ничего не возвращает.
Я использую , когда, например, требуется выделить какие-либо элементы в дереве страницы и повесить на них обработчик событий.
1const buttons =document.querySelectorAll('button');
2buttons.forEach((button)=>{
3 button.addEventListener('click',function(){
4console.log('click!!');
5});
6});
Другой пример – на основании исходного массива создать новый массив из уникальных элементов.
1const fruits =
2'apples',
3'bananas',
4'oranges',
5'oranges',
6'apples',
7'kiwi',
8'kiwi',
9'apples',
10;
11const fruitsUnique ={};
12
13fruits.forEach((fruit)=>{
14 fruitsUniquefruit=true;
15});
16const newFruits =Object.keys(fruitsUnique);
17
jQuery .each() XML Example
jQuery .each() lets you to iterate over XML files too. Let us see an example.
I have an XML that contains countries and their capitals.
<?xml version="1.0" encoding="utf-8" ?>
<countries>
<country>
<name>US</name>
<capital>Washington DC</capital>
</country>
<country>
<name>India</name>
<capital>New Delhi</capital>
</country>
<country>
<name>China</name>
<capital>Beijing</capital>
</country>
<country>
<name>Japan</name>
<capital>Tokio</capital>
</country>
</countries>
To extract country names and their capitals from it, you use jQuery .each() method like this:
var xml = "<countries><country><name>US</name><capital>Washington DC</capital></country><country><name>India</name><capital>New Delhi</capital></country><country><name>China</name><capital>Beijing</capital></country><country><name>Japan</name><capital>Tokio</capital></country></countries>";
$(xml).find("country").each(function (index, value) {
console.log($(this).find("name").text()+ " :: " + $(this).find("capital").text());
});
In this example I have used .find() method to find the country node in the XML. Then I am iterating over each of them with .each() method. Inside the .each() block, I extracted the name and capital using .find() method.
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
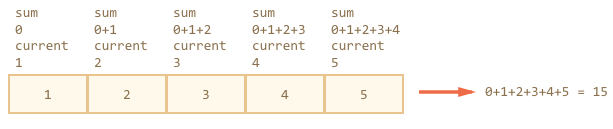
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Синтаксис функции jQuery .each()
Функция считается одной из самых используемых в jQuery. Она необходима для переборов элементов объекта.
Объект обладает элементами DOM и предоставляет функции jQuery. Также jQuery предлагает вспомогательную функцию с таким же именем () : ее особенность в том, что ее можно вызывать без предварительного выбора или создания DOM.
Например, с помощью можно осуществлять итерацию по массиву объектов с некоторыми данными. Это очень удобно. В этом случае код будет выглядеть так:
var obj=
$.each(obj, function (index, value) {
var first_name=value.FirstName;
var last_name=value.LastName;
console.log(first_name+""+last_name);
});
Давайте посмотрим на результат, который отображает FirstName и LastName из объектной переменной:
- Andrea Ely
- John Shaw
- Leslie Mac
- David Miller
- Rehana Rewa
7. When to use forEach()
is best used to iterate array items, without breaking, and having simultaneously some side-effect.
Side-effects examples are a mutation of an outer scope variable, I/O operations (HTTP requests), DOM manipulations, and alike.
For example, let’s select all input elements from the DOM and use to clear them:
javascript
The side effect in the callback function is clearing the value of the input field.
Keep in mind that you cannot normally break the iteration of (other than a tricky way to throw an error to stop the iteration, which is a cheap hack). The method will always iterate over all the items.
If your case requires an early break from the cycle, a better option is the classic for or for..of.
When the array iteration computes a result, without side-effects, a better alternative is to select an array method like:
- array.map()
- array.reduce()
- array.every()
- array.some()
For example, let’s determine whether all numbers of an array are even.
The first solution involves method:
javascript
The code determines correctly if all numbers are even. The problem is the impossibility to break after finding the first odd number .
For this situation, a better alternative is method:
javascript
doesn’t only make the code shorter. It is also optimal, because method breaks iterating after finding the first odd number.
Синтаксис функции jQuery .each()
В следующем примере мы выбираем на веб-странице все элементы div и выводим индекс и идентификатор каждого из них. Возможный результат: “div0:header”, “div1:body”, “div2:footer”. В примере используется функция jQuery each(), а не вспомогательная:
// Элементы DOM
$('div').each(function (index, value) {
console.log('div' + index + ':' + $(this).attr('id'));
});
В следующем примере продемонстрировано использование вспомогательной функции. В данном случае объект, для которого выполняется цикл, задается в качестве первого аргумента. В этом примере я покажу, как перебрать массив через цикл с помощью jQuery each function:
// Массивы
var arr = ;
$.each(arr, function (index, value) {
console.log(value);
// Выполнение останавливается после "три"
return (value !== 'три');
});
// Результат: один два три
В последнем jQuery each примере я хочу представить циклы через свойства объекта:
// Объекты
var obj = {
one: 1,
two: 2,
three: 3,
four: 4,
five: 5
};
$.each(obj, function (index, value) {
console.log(value);
});
// Результат: 1 2 3 4 5
Все это сводится к формированию надлежащего обратного вызова. Контекст обратного вызова this будет равен второму аргументу, который является текущим значением. Но поскольку контекст всегда будет объектом, то простые значения должны быть «обернуты». Поэтому строгое равенство между значением и контекстом не может быть задано. Первый аргумент — текущий индекс, который является числом для jQuery each array или строкой (для объектов).
Основной пример использования функции jQuery .each ()
Давайте посмотрим, как функция each() применяется в сочетании с объектом jQuery. В первом примере выбираются все элементы a на странице, и выводится их атрибут href:
$('a').each(function (index, value){
console.log($(this).attr('href'));
});
Во втором примере использования jQuery each object выводятся все внешние href на веб-странице (при условии, что используется протокол HTTP):
$('a').each(function (index, value){
var link = $(this).attr('href');
if (link.indexOf('http://') === 0) {
console.log(link);
}
});
Предположим, что на странице есть следующие ссылки:
<a href="http://www.jquery4u.com">JQUERY4U</a> <a href="http://www.phpscripts4u.com">PHP4U</a> <a href="http://www.blogoola.com">BLOGOOLA</a>
Второй код выдаст:
http://jquery4u.com http://www.phpscripts4u.com http://www.blogoola.com
Элементы DOM из объекта jQuery при использовании внутри each() необходимо снова «обернуть». Потому что сам jQuery — это фактически контейнер для массива элементов DOM. С помощью jQuery each function этот массив обрабатывается так же, как и обычный. Поэтому мы не получаем обернутые элементы сразу после обработки.
Выбор элементов по содержанию
Если нет возможности сузить область выбора по основным селекторам и по атрибутам, то можно «покопаться» в содержании элемента для определения, подходит он для выбора или нет. jQuery имеет 4 селектора для данного назначения:
| Селектор | Описание | Пример |
|---|---|---|
| Выбирает элемент(ы), которые содержат заданный текст. Текст может быть в самом элементе, так и в любом элементе внутри в выбранного элемента. Примечание: чувствительно к регистру — не соответствует . | ||
| Выбирает элемент(ы), которые содержат 1 или более элементов, соответствующих заданной строке. Селектор просматривает на соответствие все элементы внутри заданного элемента. | ||
| Выбирает элемент(ы), которые содержат другие элементы или текстовые узлы. | ||
| Выбирает элемент(ы), которые не содержат других элементов или текстовых узлов. |
Следующий пример показывает, как использовать , наряду с селектором класса для выбора параграфов, которые имеют определенный класс, дополнительным условием служит условие содержания определенной строки (или строк):
// Выбираем все параграфы,которые имеют класс "intro"
// и также содержат текст "MegaWidget"
var selectedElements = $("p.intro:contains('MegaWidget')");
// Выбираем все параграфы, которые имеют класс "intro"
// и содержат и "MegaWidget" и "WonderWidget"
var selectedElements = $("p.intro:contains('MegaWidget'):contains('WonderWidget')");
jQuery .each() Arithmetic Addition Example
Addition of numbers in an array can be performed with jQuery .each method like:
var sum=0;
var numbers = ;
$.each(numbers , function (index, value){
sum=sum+value;
});
Console.log(sum);
I took a sum variable, then iterated over the numbers array and kept on adding them to the sum variable. Finally outputting the sum at the end.
jQuery Each Break to stop loop early
It is not necessary to wait for the whole loop to execute. You can break out of the loop by using the return false; statement.
Suppose you are searching for a name in an array of strings. You use the jQuery Each method for looping, once you find your name you can get out of the loop with return false;.
var search = "michael";
var loopValue = "";
var names = ;
$.each(names, function (index, value) {
loopValue += "Index: " + index + " :: " + "Value: " + value + "<br/>";
if (search == value)
return false;
});
I am searching name ‘michael’, for this, I am checking each name with an if statement. When found, I am coming breaking out of the loop through the return false; statement.
The output which I get here is given below:
It clearly shown the loop is executing till the index number 3 and then coming out.
jQuery Each – My Final Words
The jQuery Each method is such a valuable method and you can use it to make your code much shorter and smarter.
Remember: $.each() and $(selector).each() are two different methods defined in two different ways.
Do you have any question? Use the comments section to reach out to me. Let your friends know about this method so kindly share this tutorial on your social accounts, sharing links given below.
Each
Применяется в случаях, когда речь идет об ограниченном количестве предметов (или людей). При переводе по смыслу соответствует значению «каждый из ограниченного количества, каждый из этих предметов». Each как бы подчеркивает значение каждого отдельного предмета, а не просто сообщает о них.
Пример:
Each tree in this garden was brought from different countries of the world. – Каждое дерево из этого сада было привезено из разных стран мира. (Имеются в виду не все деревья мира, а только деревья одного конкретного сада. То есть количество предметов ограничено.)
Случаи употребления:
- Когда речь идет об ограниченном количестве предметов (людей): Each puppy of our dog is very furry. – Каждый из щенков нашей собаки очень пушистый.
- Если речь только о двух предметах (или лицах): She had an apple in each hand. – В каждой руке у нее было по яблоку.
- В значении «каждый в отдельности»: Each member of our party has a right to vote for his candidate. – Каждый представитель нашей партии имеет право голосовать за своего кандидата.
- В устойчивых сочетаниях: each other – друг друга, each and all – все без разбора.
- В словосочетании each one, за которым не следует существительное: They have 3 cats. Each one was taken from the street. – У них трое котов. Каждый был подобран на улице.
- Во фразах «каждый из» (each + предлог of): Each of these vases was brought from China. – Каждая из этих ваз была привезена из Китая.
Таким образом разница each и every заключается в отношении к кругу предметов или лиц (ограниченному – each, неограниченному – every), а также в ряде случаев употребления, включая устойчивые выражения.
Итерируемые объекты и псевдомассивы
Есть два официальных термина, которые очень похожи, но в то же время сильно различаются. Поэтому убедитесь, что вы как следует поняли их, чтобы избежать путаницы.
- Итерируемые объекты – это объекты, которые реализуют метод , как было описано выше.
- Псевдомассивы – это объекты, у которых есть индексы и свойство , то есть, они выглядят как массивы.
При использовании JavaScript в браузере или других окружениях мы можем встретить объекты, которые являются итерируемыми или псевдомассивами, или и тем, и другим.
Например, строки итерируемы (для них работает ) и являются псевдомассивами (они индексированы и есть ).
Но итерируемый объект может не быть псевдомассивом. И наоборот: псевдомассив может не быть итерируемым.
Например, объект из примера выше – итерируемый, но не является псевдомассивом, потому что у него нет индексированных свойств и .
А вот объект, который является псевдомассивом, но его нельзя итерировать:
Что у них общего? И итерируемые объекты, и псевдомассивы – это обычно не массивы, у них нет методов , и т.д. Довольно неудобно, если у нас есть такой объект и мы хотим работать с ним как с массивом. Например, мы хотели бы работать с , используя методы массивов. Как этого достичь?
Предложения
These elevators are each capable of carrying ten persons.Каждый из этих лифтов может поднять десять человек.
Tom and Mary waved to each other.Том и Мэри помахали друг другу рукой.
Each passing car threw up a cloud of dust.Каждая проезжавшая машина оставляла после себя облако пыли.
Each of the three boys won a prize.Каждый из трёх мальчиков получил приз.
They lived in harmony with each other.Они жили в гармонии друг с другом.
You have to take this powder after each meal.Вам надо принимать этот порошок после каждого приёма пищи.
To each his own.Каждому своё.
Each child has his own room.У каждого ребенка своя отдельная комната.
Tom and Mary usually speak French to each other.Том и Мэри обычно говорят друг с другом по-французски.
Each of them has a bicycle.У каждого был велосипед.
Isn’t it a pity that Tom and Mary can’t get along with each other?Какая жалость, что Том и Мэри не могут ужиться!
We should talk calmly to each other.Нам следует говорить друг с другом спокойно.
Have you and Tom ever kissed each other?Вы с Томом когда-нибудь целовались?
I’m glad we understand each other.Я рад, что мы понимаем друг друга.
They are talking past each other.Они говорят, как слепой с глухим.
They chatted with each other to pass the time.Они болтали друг с другом, чтобы скоротать время.
Tom and Mary could learn a lot from each other.Том и Мэри могли многому научиться друг у друга.
How much wheat does each field yield?Какой урожай пшеницы приносит каждое поле?
Why do people envy each other?Почему люди друг другу завидуют?
Each time I see Mary, I learn something new and important from her.Каждый раз, когда вижу Мэри, я узнаю что-то новое и важное от неё. John and Mary loved each other.Джон и Мэри любили друг друга
John and Mary loved each other.Джон и Мэри любили друг друга.
Tom and Mary insult each other all the time.Том и Мэри постоянно друг друга оскорбляют.
They seem to be in love with each other.Кажется, они влюблены друг в друга.
Have we understood each other?Мы друг друга поняли?
We’re not speaking to each other.Мы друг с другом не разговариваем.
Each of them was given a prize.Каждый из них удостоился награды.
Wait, don’t shoot at each other!Погодите, не стреляйтесь!
«We haven’t seen each other in a long time, Tom! Have you put on a little weight?» «Yes, lately I haven’t been able to get myself to move around at all.»»Мы давно не виделись, Том! Ты прибавил немного веса?» «Да, недавно я не мог заставить себя хоть как-то двигаться».
Did they already know each other?Они уже знали друг друга?
I bought them each a present.Я им всем купил по подарку.
Выбор элементов по атрибуту
Основные селекторы отлично подходят в случаях, если нужно выбрать все параграфы на странице или элемент, который нужно выбрать имеет класс CSS или ID.
Однако, иногда нужно выбрать определенный элемент, у которого нет класса или ID, и нет возможности просто добавить класс или ID к данному элементу в разметке. Такая ситуация может сложиться при использовании CMS с фиксированным шаблоном HTML или при работе с контентом, созданным пользователем.
В данной ситуации возможно сузить область выбора с помощью атрибута HTML элемента, который надо выбрать. Например, можно выбрать:
- Изображение по атрибуту
- Ссылку по атрибуту
- Все поля формы, которые имеют атрибут
…и так далее.
jQuery имеет много селекторов, которые можно использовать для выбора элементов по атрибуту:
| Селектор | Описание | Пример |
|---|---|---|
| Атрибут | Выбирает элемент(ы), которые содержат определенный атрибут вне зависимости от значения атрибута. | |
| Атрибут равен | Выбирает элемент(ы), которые содержат заданный атрибут с заданным значением. | |
| Атрибут не равен | Выбирает элемент(ы), которые не содержат заданного атрибута или сожержат заданный атрибут, но его значение не соответствует заданному. | |
| Атрибут начинается с | Выбирает элемент(ы), которые содержат заданный атрибут, у которого значение начинается с заданной строки. | |
| Атрибут заканчивается | Выбирает элемент(ы), которые содержат атрибут, у которого значение заканчивается заданной строкой. | |
| Атрибут содержит | Выбирает элемент(ы), который содержит атрибут, у которого значение содержит заданную строку. | |
| Атрибут содержит слово | Выбирает элемент(ы), который содержит атрибут, у которого значение содержит заданное слово. «Слово» — это последовательность символов без пробелов. | |
| Атрибут содержит префикс | Выбирает элемент(ы), который содержит атрибут, у которого значение либо равно заданной строке, либо начинается с заданной строки с последующим дефисом. |
Вы можете комбинировать селекторы атрибутов для сужения области выбора. Например:
// Выбираем только те изображения, которые имеют ширину 300 px и высоту 200 px
var selectedImages = $("img");
Селектор «Атрибут содержит префикс» выглядит неэффективно, но он сделан для обработки атрибутов языка, таких как и .
Примеры циклов For Each… Next
Цикл для диапазона ячеек
На активном листе рабочей книги Excel выделите диапазон ячеек и запустите на выполнение следующую процедуру:
|
1 |
Subtest1() Dimelement AsRange,aAsString a=»Данные, полученные с помощью цикла For Each… Next:» ForEachelement InSelection a=a&vbNewLine&»Ячейка «&element.Address&_ » содержит значение: «&CStr(element.Value) Next MsgBoxa EndSub |
Информационное окно MsgBox выведет адреса выделенных ячеек и их содержимое, если оно есть. Если будет выбрано много ячеек, то полностью информация по всем ячейкам выведена не будет, так как максимальная длина параметра Prompt функции MsgBox составляет примерно 1024 знака.
Цикл для коллекции листов
Скопируйте следующую процедуру VBA в стандартный модуль книги Excel:
|
1 |
Subtest2() Dimelement AsWorksheet,aAsString a=»Список листов, содержащихся в этой книге:» ForEachelement InWorksheets a=a&vbNewLine&element.Index_ &») «&element.Name Next MsgBoxa EndSub |
Информационное окно MsgBox выведет список наименований всех листов рабочей книги Excel по порядковому номеру их ярлычков, соответствующих их индексам.
Цикл для массива
Присвоим массиву список наименований животных и в цикле For Each… Next запишем их в переменную a. Информационное окно MsgBox выведет список наименований животных из переменной a.
|
1 |
Subtest3() Dimelement AsVariant,aAsString,group AsVariant group=Array(«бегемот»,»слон»,»кенгуру»,»тигр»,»мышь») ‘или можно присвоить массиву значения диапазона ячеек a=»Массив содержит следующие значения:»&vbNewLine ForEachelement Ingroup a=a&vbNewLine&element Next MsgBoxa EndSub |
Повторим ту же процедуру VBA, но всем элементам массива в цикле For Each… Next присвоим значение «Попугай». Информационное окно MsgBox выведет список наименований животных, состоящий только из попугаев, что доказывает возможность редактирования значений элементов массива в цикле For Each… Next.
|
1 |
Subtest4() Dimelement AsVariant,aAsString,group AsVariant group=Array(«бегемот»,»слон»,»кенгуру»,»тигр»,»мышь») ‘или можно присвоить массиву значения диапазона ячеек a=»Массив содержит следующие значения:»&vbNewLine ForEachelement Ingroup element=»Попугай» a=a&vbNewLine&element Next MsgBoxa EndSub |
Этот код, как и все остальные в этой статье, тестировался в Excel 2016.
Заключение
Рекомендуется использовать jQuery each function, когда это только возможно. Это позволяет решить множество проблем! Вне jQuery разработки лучше использовать функцию forEach() любого массива ECMAScript 5.
Помните: $.each() и $(selector).each() — это два разных метода, определяемых по-разному.
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Пожалуйста, оставьте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, лайки, подписки!
Вадим Дворниковавтор-переводчик статьи «5 jQuery each() Function Examples»




