Изображения: форматы и сжатие (1/3)
Содержание:
- Популярный формат изображения
- Описание популярных форматов изображения для сайта
- Преимущества WebP на другими форматами
- Размеры фотографий
- Формат RAW
- Основы растровой графики
- Подключаем WebP к HTML- и CSS-файлам
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Как открыть WebP-файл
- Какой формат использовать
- Фото на документы
- Недостатки WebP
- RAW против JPEG: сравнение динамического диапазона
- Соответствие фотоформатов классическим А3-А8 и их применение в жизни
- Должен ли я сканировать фотографии в формате JPEG или PDF?
- Формат TIFF
Популярный формат изображения
Поскольку мы живем в эпоху цифровых технологий, и вся окружающая нас информация непременно переносится в цифровой формат, благодаря использованию компьютерных устройств, мы можем фотографировать окружающий нас мир всякий раз, когда такая необходимость возникает. Все, что нам нужно сделать, это воспользоваться нашим смартфоном или цифровой камерой и снимок сразу готов.
Существует большое множество различных цифровых форматов изображения, однако одним из самых популярных, является «JPEG»
. Он представляет собой растровый графический способ записи информации, предназначенный для хранения снимков, фотографий и аналогичных изображений.
Файлы, содержащие «JPEG»
, могут иметь разные виды расширений, но«.jpg» является самым популярным из них. Наряду с«.jpg» большое распространение имеет и расширение«.jpeg» , главное отличие которого кроется в его названии (добавлена буква«е» ). Это обусловлено тем, что ранее возможности операционных систем не позволяли использовать в расширениях имен файлов более трех символов. Теперь же такого ограничения нет, и можно применять расширение, полностью совпадающее с названием формата«JPEG» .
Файл формата «JPEG»
состоит в основном из двух частей: заголовка и потока данных. Заголовок содержит сведения, которые требуются для корректного воссоздания изображения из потока данных и ряд других дополнительных параметров. Также, заголовок почти всегда содержит уменьшенные версии основного исходного изображения с более низким итоговым разрешением, и занимает крошечный объем общего файла. Оставшееся место файла используется под хранение потока данных, в котором непосредственно находиться изображение.
Алгори
позволяет производить сжатие изображения без потери его качества, и в большей степени, пригоден для фотографий и изображений, которые содержат окружающие нас реальные сцены. Поэтому он наиболее удобен для цифровых снимков, а также для хранения и передачи изображений в компьютерной информационной сети«Интернет» .
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.
Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
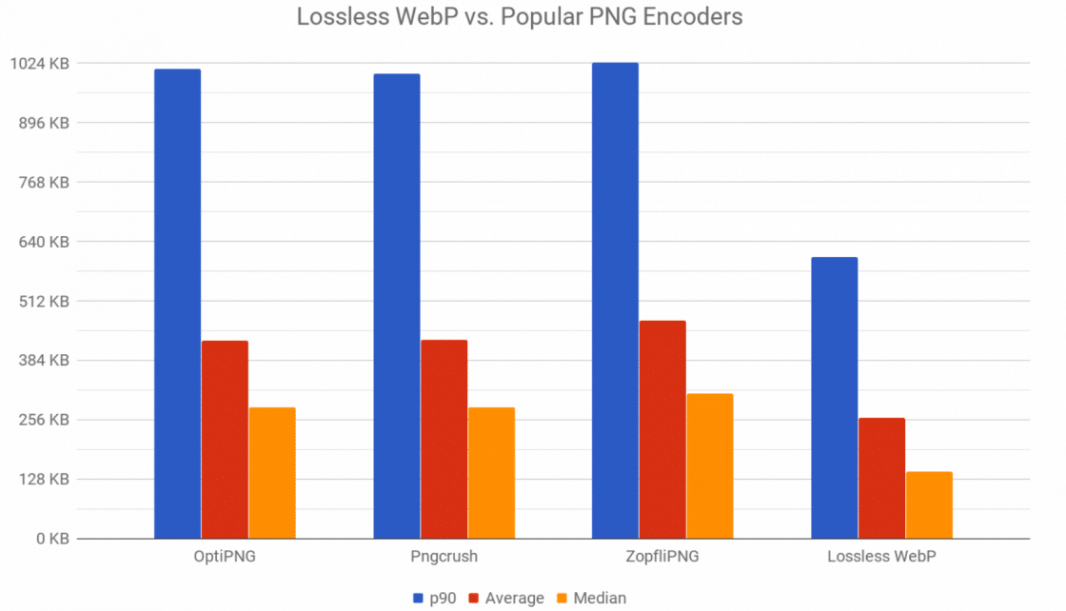
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.

Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).

WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Размеры фотографий
При сборе разнообразных документов каждый делал ту самую фотографию «три на четыре». Рассмотрим с примерами, что такое фото формат, от чего он зависит и на что влияет.
При подготовке снимка к «выпуску» следует учитывать его разрешение. Оно зависит от количества пикселей, из которых состоит изображение. Для печати обычно разрешение составляет 320 pdi. Но об этом мы поговорим в другой раз.
Из них, как из сот, строятся цифровые картинки и фотографии. Чем больше пикселей содержит изображение, чем больше его разрешение. Снимок с низким разрешением (малым количеством пикселей) можно распечатать сколько угодно большим, но его качество будет теряться с увеличением размера.
Поэтому при подготовке к печати большой фотографии важно учитывать ее разрешение, чтобы не получить «пиксельную», трудно читаемую картинку (см. пример ниже). Берем фотографию; в миниатюре кажется, что она хорошего качества
Растягиваем ее — выглядит уже не очень здорово. Эта картинка не подойдет для рекламного баннера или большого плаката. Даже просто в альбом ее не распечатаешь, потому что разрешение у нее низкое.
Далее важно определить линейные «габариты». От них зависит формат фотографии, которая будет выведена на печать
Он представляет собой численное значение ширины и высоты физического изображения на бумаге.
В большинстве фоторедакторов и графических программ можно задавать размер файла в пикселях, миллиметрах, сантиметрах и т.д. Там же указывается разрешение.
Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.
Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
https://youtube.com/watch?v=No_NAhHJyoU
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины
Разрешение — количество точек на единицу измерения.
dpi (dots per inch) — количество точек на дюйм.
ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку» type=”image/формат картинки»>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Формат WEBP, что это такое? Плюсы и минусы этих картинок
Здравствуйте, друзья! Формат WEBP – это формат изображений для веб-картинок. Он был разработан компанией Google в 2010 году. В данный момент он широко распространен в Интернете и постоянно обновляется разработчиками.
С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
- Можно скопировать ссылку на сайт с изображением в новом формате и вставить ее в Internet Explorer. Он не поддерживает новинку и поэтому загрузит картинку в другом расширении.
- Или скопировать изображение прямо с веб-страницы и вставить его в редактор изображений Microsoft Paint. А уже находясь в нем, одновременно нажать клавиши Ctrl + Shift + S, чтобы сохранить картинку на жестком диске и указать расширение (JPEG, TIFF и т.д.).
- Либо использовать команду в формате C:\Путь до файла dwebp.exe название файла.WebP — o название файла.png. По умолчанию декодер лежит в папке «Изображения», соответственно, в команде надо указать путь до нее.
Какой формат использовать
Это зависит от того, как вы собираетесь использовать изображения. Ниже будут описаны несколько рекомендаций, которые должны вам помочь.
JPG
Большинство цифровых фотоаппаратов по умолчанию сохраняет изображения в JPG. Как уже было сказано выше, JPG является довольно хорошим компромиссом между качеством изображения и размером файла. Но вы можете и не знать о том, что можно управлять степенью сжатия JPG-изображений в своем фотоаппарате, а следовательно, и их качеством. Внимательнее изучите настройки фотоаппарата , без сомнения, найдете где-нибудь средство настройки качества изображения. Оно может находиться в системе меню или представлять собой кнопку на корпусе фотоаппарата.
Заметьте, что понятие качества изображения весьма отличается от понятия разрешение. Разрешение — это количество пикселей, из которых состоит изображение, а качество изображения определяется количеством информации о цвете, которое может быть сохранено в каждом пикселе, и по этому параметру можно определить, сколько процентов качества изображения приносится в жертву.
Большинство фотоаппаратов имеет несколько настроек качества изображения, например высокое, среднее и низкое. Я рекомендую вам выбрать самое высокое качество изображения для формата JPG, так как при установке низкого качества вы будете получать совершенно неприемлемые изображения. С другой стороны, при установке самого высокого качества изображения и разрешения будет использовано больше.
Графические файлы без потерь
Многие цифровые фотоаппараты могут сохранять файлы еще в одном формате — TIF. Помните, что формат TIF, в отличие от JPG, используется, когда надо гарантировать сохранение изображения без потери данных.
Лучше всего использовать формат TIF, если фотография используется специально для того, чтобы ее потом можно было обрезать, увеличить и распечатать. Действительно, для профессиональной работы может быть необходим графический формат TIF, но даже в таких случаях может быть достаточно высокого разрешения и качества формата JPG. Помните, тем не менее, что точность, обеспечиваемая форматом TIF, серьезно отражается на объеме памяти, необходимой для сохранения одного снимка. Если вы хотите сохранить много снимков в формате TIF, то должны иметь карту памяти с наибольшим объемом, какую можете себе позволить.
Вообще, я предлагаю, чтобы вы забыли о TIF для цифрового фотоаппарата. Он не стоит никаких жертв, поскольку JPG с установкой максимальных качества изображения и разрешения более чем достаточно в 99,9% случаев. К тому же требуется долгое время, чтобы записать файл TIF на карту памяти.
RAW
Есть еще один формат файла, с которым вы можете столкнуться в некоторых цифровых фотоаппаратах. Формат RAW намного лучше, чем TIF. Как отмечалось выше, он сохраняет совершенно не сжатые данные о фотографии.
Файл RAW похож на цифровой негатив — полностью необработанный, неотфильтрованный и нетронутый. Некоторые профессиональные фотографы используют файлы RAW, потому что они дают больше творческих возможностей при последующей обработке изображения. Но не все цифровые фотоаппараты позволяют сохранять фотоснимки в RAW.
Многие графические редакторы не способны обрабатывать файлы формата RAW. Для того чтобы открыть такой файл RAW необходимо установить на компьютер специальное приложение, плагин для графического редактора. Однако компании поставляют камеры со специальным софтом, который понимает RAW.
Рекомендации
Цифровые изображения имеют широкий круг применения, и именно поэтому существует так много форматов файла. Ниже приведены несколько советов по выбору формата файла, которые могли бы пригодиться вам:
- Если вы хотите разместить изображение в Интернете, то JPG будет лучшим выбором. Но GIF-файлы хороши тем, что их удобно размещать в тексте, за счет прозрачного фона.
- Если вы собираетесь печатать фотографии большого размера, например 20х30 см или более, то наиболее подходящими являются форматы TIF и JPG.
- Для слайдшоу и большинства подобных проектов идеально подходит JPG.
- Для профессиональной работы и гибкости настроек фотографии используйте RAW
Почитайте так же урок о том, какой планшет выбрать фотографу
Фото на документы
Нередко люди предпочитают делать фото на документы самостоятельно, нежели фотографироваться в салоне. Такие изображения часто оказываются непривлекательными для обладателя, ведь фотограф снимает так, как того требуют правила, не задумываясь о том, что этот снимок человек может использовать многие годы. Но сфотографировать себя можно самостоятельно, не нарушая определенных требований, при этом подчеркнув лучшие очертания своего лица. После того, как фотография готова, остается только отдать ее на печать или сделать это самостоятельно, но тут возникает вопрос, какое соотношение сторон выбрать. Для различных документов могут понадобиться разные формфакторы, вот самые популярные из них:
- Для российского или заграничного паспорта соотношение сторон фотографии должно быть 35 на 45 мм;
- Фото на пенсионное и водительское удостоверения, медицинскую книжку, студенческий билет, разрешение на работу и т. п. имеет размеры 30 на 40 мм.;
- Параметры снимка для личного дела составляют 40 на 60 мм.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
RAW против JPEG: сравнение динамического диапазона
Вот пример, это оригинал.

А вот что получилось после обработки. Первое фото восстановлено из RAW путем экспокоррекции в +5 ступеней. Второе фото было снято в JPG и так же претерпело экспокоррекцию в +5 ступеней.

RAW

JPG
Это радикальная разница в способности восстанавливать цвета и детали!
В любом случае, вот мой вывод о дебатах RAW против JPEG: если вы серьезно относитесь к фотографии, вы всегда должны снимать в формате RAW. Если вы просто фотографируете свою семью для удовольствия, и не занимаетесь постобработкой, тогда обязательно снимайте в формате JPEG.

Перевод: profotovideo.ru
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.
А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
Формат и размер тетрадного листаДетальная информация.
А8
(52×74 мм) — совсем маленькие фоторамки.
Должен ли я сканировать фотографии в формате JPEG или PDF?
Как сканировать в PDF или JPEG? PDF-файл является одним из наиболее часто используемых типов файлов и может использоваться для изображений, поскольку они включают автоматическое сжатие изображений. С другой стороны, JPEG отлично подходит для изображений, потому что они могут сжимать очень большие файлы до небольшого размера.
Источники
- https://leonov-do.ru/info-material/formaty-izobrazhenij-jpeg-tiff-png-gif-kakoj-ispolzovat.html
- https://vellisa.ru/scan-photos
- https://amma-dnr.ru/v-kakom-formate-nuzhno-skanirovat-fotografii/
- https://rsbset.ru/kakoy-format-luchshe-vsego-skanirovat/
- https://kalina-2.ru/remont-vaz/v-kakom-formate-luchshe-skanirovat-dokumenty
- https://ichip.ru/sovety/ekspluataciya/kak-otskanirovat-starye-fotografii-3-prostyh-sposoba-498312
- https://qna.habr.com/q/311451
- https://PoPrinteram.ru/kak-skanirovat-foto.html
Формат TIFF
TIFF (Tagged Image File Format) также является распространенным форматом изображений. Он использует алгоритмы сжатия без потерь, а также может сохранять данные и без сжатия. Файлы формата TIFF по объему значительно больше, чем файлы JPEG. Так как сжатие происходит без потерь либо не происходит вовсе, данный формат обеспечивает более высокое качество изображения и часто применяется для качественной подготовки изображений к печати, особенно большим форматом.
Достоинства формата: высокое качество изображения, использование сжатия данных без потерь
Недостатки формата: очень большой объем файлов, в 8-10 раз больше, чем изображений в формате JPEG. Если используется глубина цвета 16 бит, объем файла увеличивается еще вдвое.