Webp чем открыть
Содержание:
- Где используется WebP
- Как сохранить WebP в PNG с расширением Chrome
- Что необходимо знать о данных с таким расширением?
- Как использовать привязки libwebp Java в Android?
- WebP (78 Kb)
- Google спешит на помощь
- Резюме файла WEBP
- GIF
- PHP ломает WEBP
- Как открыть WebP-файл
- Преобразование изображений в формат WebP для WordPress
- Внедрение файлов изображений
- Конвертировать webp в png
- WEBP Инструмент анализа файлов™
- 6: Обслуживание изображений WebP с помощью mod_rewrite
- Как сохранить WebP в формате JPEG или PNG
- Что такое WebP
- Используйте ImageGlass или 123 Photo Viewer, чтобы открыть WebP в Windows 10
- Описание
Где используется WebP
С первого раза, посещая тот или иной сайт, сказать с уверенностью, используется WebP или нет — нельзя. Все дело в том, что изображения могут конвертироваться в JPEG. Но зато определить, где именно на странице есть WebP, а где — JPEG можно через консоль разработчика. Так, например, портал видеоигр Stevivor
конвертирует скриншоты, карты и большие изображения именно в WebP, для сохранения качества и небольшого размера. Видеигр много, гайдов для каждой единичной игры тоже, картинок еще больше — использование 100% оправдано.


Telegram
сохраняет в формате WebP картинки-стикеры, которые так популярны и на десктопном варианте соцсети, и на мобильном.
Главный писатель по вопросам технологий
Вам кто-то послал по электронной почте файл WEBP, и вы не знаете, как его открыть? Может быть, вы нашли файл WEBP на вашем компьютере и вас заинтересовало, что это за файл? Windows может сказать вам, что вы не можете открыть его, или, в худшем случае, вы можете столкнуться с соответствующим сообщением об ошибке, связанным с файлом WEBP.
До того, как вы сможете открыть файл WEBP, вам необходимо выяснить, к какому виду файла относится расширения файла WEBP.
Tip:
Incorrect WEBP file association errors can be a symptom of other underlying issues within your Windows operating system. These invalid entries can also produce associated symptoms such as slow Windows startups, computer freezes, and other PC performance issues. Therefore, it highly recommended that you scan your Windows registry for invalid file associations and other issues related to a fragmented registry.
Ответ:
Файлы WEBP имеют Файлы растровых изображений, который преимущественно ассоциирован с Web Browsers (Google).
Иные типы файлов также могут использовать расширение файла WEBP. Если вам известны любые другие форматы файлов, использующие расширение файла WEBP, пожалуйста, свяжитесь с нами , чтобы мы смогли соответствующим образом обновить нашу информацию.
Как сохранить WebP в PNG с расширением Chrome
Посмотрим правде в глаза, вы, вероятно, не захотите изменять URL-адрес каждый раз, когда хотите сохранить фотографию. Хотя это относительно простое решение для тех, кто в затруднительном положении, оно не совсем практично. Это особенно актуально для тех, кто работает с большим количеством изображений WebP. К счастью, есть легкое расширение для Google Chrome, которое упрощает работу.
После установки расширения вы сможете сохранить изображение в формате PNG без изменения URL-адреса. Для этого просто щелкните правой кнопкой мыши изображение, которое вы хотите загрузить. В появившемся окне меню должна быть опция «Сохранить изображение как PNG». Выберите это и попрощайтесь с возней с URL-адресом.
Что необходимо знать о данных с таким расширением?
Что за формат? Файл webp является расширением изображения в растровой форме. В области специализированных пользователей подобные пакеты данных получили название «Weppy-файл». Формат был создан еще в 2010 году компанией Google для разработки графики на основе Веб-приложений. Чтобы сократить размер растровых фрагментов расширения используется алгоритм сжатия, аналогичный JPEG. При этом качество остается на должном уровне. Основное достоинство формата заключается в возможности немедленной загрузки изображений на онлайн-ресурсах.
На данный момент формат не получил широкую популярность среди пользователей. Исходя из этого, разработчики программных обеспечений пока не спешат усовершенствовать обычные программы для просмотра изображений или выпускать новое обеспечение для работы с подомными расширениями.
Как использовать привязки libwebp Java в Android?
WebP включает поддержку привязок JNI к простым интерфейсам кодировщика и декодера в каталоге.
Сборка библиотеки в Eclipse :
- Убедитесь, что у вас установлен плагин ADT вместе с инструментами NDK, и ваш путь к NDK задан правильно ( Настройки > Android > NDK ).
- Создайте новый проект: Файл > Создать > Проект > Проект приложения Android .
- Клонировать или распаковать libwebp в папку с именем в новом проекте.
- Добавить в список.
- Щелкните правой кнопкой мыши новый проект и выберите « Инструменты Android» > « Добавитьвстроенную поддержку» …, чтобы включить библиотеку в сборку.
- Откройте свойства проекта и перейдите в C / C ++ Build > Behavior . Добавьте в раздел, чтобы собрать libwebp как общую библиотеку.Примечание. Настройка в целом улучшит производительность 32-битной сборки.
- Добавьте в папку проекта.
- Создайте свой проект. Это создаст .
- Используйте для загрузки библиотеки во время выполнения.
Обратите внимание, что библиотека может быть собрана вручную с помощью и включенной. Некоторые из шагов, описанных выше, могут быть повторно использованы в этом случае
WebP (78 Kb)

Что касается поддержки браузеров, то с каждым годом, если не полугодием, в мире в целом старые версии уходят в прошлое, как и старые версии Windows. Почти уже не используется XP, Vista, 7-ка. Аналогично и устаревшие браузеры, тем более, что почти все они обновляются автоматически, если установлены. Соответственно, поддержки WebP нет в единичных случаях, которые могут быть для проекта не так критичны.
С другой стороны, ведь существуют библиотеки и возможность использования JPEG дубляжей и конвертации «налету».
Тем не менее, нужно помнить, что повсеместного использования данного формата нет, посему иметь под рукой вариации JPEG надо. И тут снова двоякость: если браузеры посетителей сайта имеют поддержку WebP, то почему бы не предложить им почти мгновенную загрузку того, что у других будет загружаться заметно дольше? Ведь в целом на конверсию сайта это только положительно будет влиять.
Еще один плюс — поддержка прозрачности (альфа-канал),
то есть аналогично PNG формату. И если в PNG картинка весит более 7 Mb, то в WebP около 700 Kb.



Google спешит на помощь
Решение проблемы сжатия изображений разнообразно и каждый человек выбирает для себя то, что ему удобнее. Существует огромное множество способов, как уменьшить размер изображение без явного ухудшения качества, но сегодня речь пойдет о формате WebP.
Создан он был Google еще в 2010 году специально для улучшенной оптимизации картинок. Работает же он со всеми известными уже форматами и на сегодняшний день в 2017 году является весьма хорошей альтернативой PNG или JPEG. Чтобы наглядно представить о чем мы вообще затеяли наш разговор, сравним качество картинки в JPEG и WebP при одинаковом проценте сжатия.

В приведенном выше примере визуальные различия практически отсутствуют, точнее они незаметны при сжатии на 70%. Но при этом версия JPEG весит 49,8 Kb, а версия WebP — 15 Kb
, соответственно, процент сжатия во втором случае можно увеличить, не опасаясь за большой размер файла. Не так уж и плохо, если учесть, что визуально они практически идентичны.
Возникает резонный вопрос: откроются и прогрузятся ли такие изображения на станице сайта в браузерах и каких именно. Поскольку формат WebP создан Google, то, соответственно, и поддержка в Chrome, Яндекс, Opera тоже есть. В целом же поддержка осуществляется в 90% браузерах, в том числе и мобильных версиях. Поддержки в IE и Edge по умолчанию, увы, нет.
При этом важно понимать, что WebP не является и его нельзя, ни в коем случае, воспринимать как 100% замену PNG и JPEG. Это формат только для браузеров , которые могут с ним работать, но иметь другой формат для других браузеров придется, несомненно
С другой стороны, всегда есть небольшие полифиллы, библиотеки, что позволяют браузерам работать с той или иной «фишкой». Но об этом ниже.
Резюме файла WEBP
У нас есть шесть существующие программные обеспечения, связанные с файлами WEBP (как правило это программное обеспечение от Adobe Systems Incorporated, известное как Adobe Photoshop), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Google Image File Format .
Основную часть этих фацлов классифицируют, как Raster Image Files.
Файлы WEBP были обнаружены на платформах Windows, Mac и iOS. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности основного типа файла WEBP составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
GIF
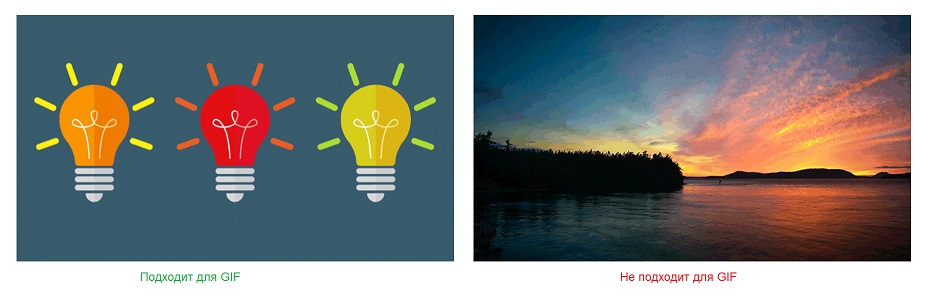
На заре зарождения интернета, если изображение не было формата JPEG, значит, оно было формата GIF. GIF использует для сжатия алгоритм LZW (Lempel-Ziv-Welch – алгоритм Лемпеля — Зива — Велча), который намного проще, чем технология сжатия JPEG. По сути, этот алгоритм сканирует данные изображения и создает короткий код для тех участков, которые повторяются. Поэтому GIF подходит для сжатия изображений, которые состоят из идентичных или повторяющихся частей. Это изображения с четкими формами, которые имеют всего несколько цветов с резкими границами между ними. Именно такие изображения удастся сжать при помощи GIF наиболее эффективно и без потерь.
Несмотря на то, что GIF достаточно простой формат, у него есть пара интересных характеристик – это прозрачность и анимация.
А вот для сжатия изображений с некоторым разнообразием оттенков GIF не подходит: этот формат поддерживает только 8-битный цвет, то есть максимум 256 цветов на одном изображении. Поэтому если вы решите сжать при помощи GIF изображение с широкой цветовой палитрой, то в итоге можете получить постеризованную картинку со значительным падением глубины цветности, которая будет выглядеть ужасно.
Пример изображений в формате GIF:
 Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
PHP ломает WEBP
Как и положено, у этого блога есть 2 сервера. На тесте стоит php 5.6.36, на проме php 5.6.37. Внеся все необходимые правки, я протестировал сайт на домашнем компьютере и обновил пром. Я был удивлен, изображения на проме не отображались, вообще, хотя на тестовом сервере работали без проблем.
В консоли хрома ошибок не было, более того Хром рапортовал о нормальной загрузке изображений.
 Консоль хрома рапортовала о успешной загрузке изображений.
Консоль хрома рапортовала о успешной загрузке изображений.
Я скачал сгенерированный WEBP-файл с блога и… файл отлично открылся в ACDSee. Сравнивая файлы прома и теста, я обнаружил несоответствие размеров для сгенерированных WEBP-файлов на сервере и на домашнем компьютере. Размер файлов отличался всего лишь в 1 байт.
 Изображение с теста и прома. Размер файлов не совпадает.
Изображение с теста и прома. Размер файлов не совпадает.
Вот эти 2 файла:
Скачать изображение с тестаjcup_gen.webp 157 КБ
Скачать изображение с промаjcup_ru.webp 157 КБ
Сдул пыль с HEX-редактора и полез смотреть, чего там не хватает. Оказалось, что промовкий PHP не дописывает 1 байт в конец файла, файл оказывается не валидным и Chrome не может его отобразить. Обновление пакетов php5.6 и php5.6-gd на проме не дало, ровным счётом, никаких результатов.
 В конце файла отсутствует байт x00 Проблема невалидности WEBP.
В конце файла отсутствует байт x00 Проблема невалидности WEBP.
Немного поисследовав структуру WEBP, я пришел к выводу, что все живые файлы всегда заканчиваются байтом x00, кроме того WEBP продолжает нормально работать, если добавить любое количество x00 в конец. Можете проверить сами, всё отлично работает:
Скачать webp с огромным кол-ом x00 в концеru_with_many_x00.webp 157.1 КБ
Так и появился на свет очередной костыль. Сразу после генерации изображения, дописываем x00 в конец файла.
//x00 webp generation fix
$fpr=fopen($webpDestination, "a+");
fwrite($fpr, chr(0x00));
fclose($fpr);
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
- Можно скопировать ссылку на сайт с изображением в новом формате и вставить ее в Internet Explorer. Он не поддерживает новинку и поэтому загрузит картинку в другом расширении.
- Или скопировать изображение прямо с веб-страницы и вставить его в редактор изображений Microsoft Paint. А уже находясь в нем, одновременно нажать клавиши Ctrl + Shift + S, чтобы сохранить картинку на жестком диске и указать расширение (JPEG, TIFF и т.д.).
- Либо использовать команду в формате C:\Путь до файла dwebp.exe название файла.WebP — o название файла.png. По умолчанию декодер лежит в папке «Изображения», соответственно, в команде надо указать путь до нее.
Преобразование изображений в формат WebP для WordPress
Для преобразования можно использовать конвертер WebP. Например, этот. Просто загрузите файл в формате JPEG, PNG или GIF, а затем скачайте новое изображение.

Одно готово, осталась тысяча
Adobe Photoshop по умолчанию не экспортирует графические файлы в формат WebP. Но вы можете добавить эту функцию с помощью специального плагина. Его необходимо добавить в папку Adobe Photoshop, размещенную на компьютере.
Вы также можете использовать WebPonize для Mac или Webpconv для Windows. Оба этих плагина позволяют выполнять конвертации JPEG в WebP или PNG в WebP.
Также в WordPress можно использовать SFTP для прямой загрузки файлов WebP в папку uploads, минуя медиа-библиотеку.
Пакетное преобразование WebP-изображений для WordPress
Также можно использовать плагин Smush Pro для загрузки WebP-версий всех изображений сайта с помощью CDN. Данный плагин оставляет исходные изображения нетронутыми и выполняет преобразование форматов перед передачей. Это означает, что CDN Smush Pro не изменяет ваши изображения напрямую.
Если вы отключите опцию преобразования, то сервер не будет конвертировать изображения в формат WebP. В результате сайт вернется к исходным форматам изображений, которые использовались при загрузке.
Внедрение файлов изображений
Как мы говорили выше, почти все браузеры на текущий момент (середина мая 2017 года) поддерживают работу с WebP по умолчанию. Тем не менее, на компьютерах пользователей могут быть установлены старые версии браузеров или те, что не поддерживают формат. Существует два удобных варианта отображения картинок в WebP.
- WebPJS полифилл (библиотека), который будет обрабатывать версию используемого браузера и менять изображения. На странице автора показано и расписано, куда вставлять нужные блоки кода на страницы сайта.
- Picturefill , тоже маленькая библиотека, работающая уже по иному принципу.
В чем существенная разница обеих библиотек? В первом случае img-тег
на страницах не меняется, вы просто сами меняете расширение файлов с JPEG на WebP. Во втором случае, формат WebP используется для представления изображения, в случае, если он поддерживается, а если нет, то заменяется на JPEG. При таком варианте придется изменять img-теги
на странницах, Автоматическая конвертация форматов происходит «налету», поэтому сказать, какой из них лучше работает — сложно.
Также можно использовать и код для файла.htaccess , который проверит поддержку браузером WebP и в случае отрицательного ответа заменит изображение на JPEG. При этом все изображения должны быть в одной папке и одного размера (ширина + высота).

Таким образом, веб-дизайнер и разработчики использовать формат WebP могут, если проект, сайт, ориентируется на современные браузеры. Тогда он будет работать и отображаться на страницах.
Конвертировать webp в png
При работе с графикой нам часто нужны элементы каких-либо логотипов или других изображений в png с прозрачностью, чтобы наложить их на свою картинку. Но при загрузке подобных изображений из Картинок (или других источников) мы получаем webp. Легко поможет исправить положение этот сайт.
 Картинка в webp с возможной прозрачностью
Картинка в webp с возможной прозрачностью
Онлайн-конвертер не просто переделает изображение в png, а добавит прозрачность фону, если она была задумана создателем. Сайт работает по тому же принципу, что и предыдущий сервис.
-
Вам нужно нажать на кнопку Выберите файл;
- Указать сайту файл с webp, из которого нужно сделать png;
-
Нажать на кнопку Начать конвертирование.
После завершения процесса сайт предложит сразу же загрузить файл. Укажите место для загрузки и нажмите на кнопку Ok.
WEBP Инструмент анализа файлов™
Вы не уверены, какой тип у файла WEBP? Хотите получить точную информацию о файле, его создателе и как его можно открыть?
Теперь можно мгновенно получить всю необходимую информацию о файле WEBP!
Революционный WEBP Инструмент анализа файлов сканирует, анализирует и сообщает подробную информацию о файле WEBP. Наш алгоритм (ожидается выдача патента) быстро проанализирует файл и через несколько секунд предоставит подробную информацию в наглядном и легко читаемом формате.†
Уже через несколько секунд вы точно узнаете тип вашего файла WEBP, приложение, сопоставленное с файлом, имя создавшего файл пользователя, статус защиты файла и другую полезную информацию.
Чтобы начать бесплатный анализ файла, просто перетащите ваш файл WEBP внутрь пунктирной линии ниже или нажмите «Просмотреть мой компьютер» и выберите файл. Отчет об анализе файла WEBP будет показан внизу, прямо в окне браузера.
Перетащите файл WEBP сюда для начала анализа
Просмотреть мой компьютер »
Пожалуйста, также проверьте мой файл на вирусы
Ваш файл анализируется… пожалуйста подождите.
Доброго времени суток друзья. Совсем недавно обнаружил, что у меня не получается сохранять картинки из браузера правой кнопкой мыши в стандартных графических форматах (JPG, PNG), но при этом происходит сохранение изображений в неизвестном для меня формате WebP
. Ну ладно, файл я скачал, а теперь вопрос, как открыть WebP
?. В какой программе? Вот об этом мы сегодня и поговорим.
6: Обслуживание изображений WebP с помощью mod_rewrite
Если вы хотите оптимизировать скорость загрузки сайта, но у вас очень много страниц или мало времени на редактирование HTML, вы можете использовать модуль mod_rewrite от Apache. Он позволяет автоматизировать процесс отображения файлов .webp в поддерживаемых браузерах.
Сначала создайте файл .htaccess в каталоге /var/www/html/webp с помощью следующей команды:
Директива ifModule проверяет, доступен ли модуль mod_rewrite; если он доступен, его можно активировать при помощи RewriteEngine On. Добавьте эти директивы в файл .htaccess:
Веб-сервер сделает несколько проверок, чтобы определить, когда показывать файлы .webp пользователю. Когда браузер делает запрос, он включает в него заголовок, который указывает серверу, что именно может обрабатывать браузер. В случае с WebP браузер отправляет заголовок Accept, содержащий image/webp. Давайте проверим, отправляет ли браузер этот заголовок, с помощью директивы RewriteCond; она определяет критерии, которым нужно отвечать для выполнения правила RewriteRule:
Необходимо отфильтровать все файлы, кроме изображений JPEG и PNG. Снова используйте RewriteCond, чтобы добавить регулярное выражение для соответствия запрошенной версии URI:
Модификатор (?i) сделает выражение нечувствительным к регистру.
Чтобы проверить наличие версии .webp, снова используйте RewriteCond.
Если все предыдущие условия выполнены, RewriteRule перенаправит запрошенный файл JPEG или PNG на соответствующий файл WebP
Обратите внимание, перенаправление происходит при помощи флага -R, а не перезаписи. Разница между перезаписью и перенаправлением заключается в том, что сервер будет направлять перезаписанный URI-адрес, не сообщая об этом браузеру
Например, URI-адрес будет показывать, что файл имеет расширение .png, но на самом деле это будет файл .webp. Добавьте RewriteRule в файл:
Теперь раздел mod_rewrite в файле .htaccess готов. Но что, если между вашим сервером и клиентом будет промежуточный сервер кэширования? Он может показать конечному пользователю неправильную версию файла. Именно поэтому стоит убедиться, что модуль mod_headers активирован, и отправить заголовок Vary: Accept. Заголовок Vary сообщает серверам кэширования (например, прокси-серверам), что тип контента документа варьируется в зависимости от возможностей браузера, запрашивающего этот документ. Ответ генерируется на основе заголовка Accept в запросе. Запрос с другим заголовком Accept получит другой ответ. Данный заголовок важен, поскольку не позволяет показывать кэшированные изображения WebP в неподдерживаемых браузерах:
Теперь в конце файла .htaccess задайте тип MIME изображений .webp как image/webp, используя директиву AddType. Это будет показывать изображения с правильным типом MIME:
В итоге получится такой файл:
Header append Vary Accept env=REDIRECT_accept
Примечание: Этот файл .htaccess можно объединить с другим файлом .htaccess (при наличии такового). Если вы используете WordPress, вам следует скопировать этот файл .htaccess и вставить его в начало существующего файла.
Давайте на практике проверим, как это работает. Если вы следовали инструкциям в предыдущих разделах, у вас должны быть изображения logo.png и logo.webp в /var/www/html/webp. Сейчас мы используем простой элемент <img>, чтобы добавить изображение logo.png на страницу сайта. Создайте новый файл HTML:
Вставьте такой код:
Сохраните и закройте файл.
При посещении страницы http://your_server_ip/webp/img.html в Chrome вы увидите, что изображение имеет формат .webp (чтобы убедиться в этом, откройте его в новой вкладке). В Firefox в автоматически получите версию .png.
Как сохранить WebP в формате JPEG или PNG
К счастью, можно вручную преобразовать изображения WebP в их исходные форматы JPEG или PNG. Чтобы этот небольшой трюк сработал, вы должны использовать в качестве браузера Chromium или Opera. Когда вы сталкиваетесь с изображением WebP, которое хотите сохранить, щелкните его правой кнопкой мыши и выберите «Открыть изображение в новой вкладке».
Теперь, когда изображение находится на отдельной вкладке, наведите курсор на адресную строку. В поле URL удалите последние три символа «-rw» URL-адреса и нажмите Enter. Это отобразит изображение в исходном формате (обычно JPEG или PNG). Чтобы сохранить изображение, просто щелкните правой кнопкой мыши и выберите «Сохранить изображение как». В поле «Тип файла» изображение должно быть в формате JPEG или PNG. Конечно, это может быть немного утомительно, но это довольно простой обходной путь.
Что такое WebP
WebP — это новый формат изображений который пришел на смену jpg и png которые используются повсеместно на всех сайтах. Самое главное отличие данного формата это меньший размер при аналогичном качестве изображения. Все благодаря новой системе сжатия которая состоит из двух этапов:
- На первом делается попытка «предсказать» содержимое одних блоков по уже декодированным (три блока над текущим и один блок слева от него)
- на втором кодируется ошибка предсказания. В результате чего изображение получается легче и без потерь в качестве
WebP позволяет уменьшать файлы изображений без значимой потери в качестве.
Результаты сравнения WebP к PNG и JPG
- В сравнении с PNG при сжатии без потерь файл по размеру меньше на 24%;
- В сравнении JPEG при сжатии с потерями файл по размеру меньше на 25-34%.
Чтобы наглядно показать разницу между форматами есть инструмент под названием Squoosh
Squoosh — инструмент разработанный компанией Google который предоставляет возможность не только оптимизировать ваши изображения под самые современные форматы изображений, но и наглядно сравнить разницу сжатий между форматами:
- сравнение формата jpeg и webP
- сравнение уровня сжатия между avif и webP
- сравнение форматов png и webP
Как видите в этом примере мы сравниваем какой формат лучше сжимаем avif и webP где avif сжимает на 6% лучше!
- с левой стороны видим что наша картинка JPG при конвертировании в формат avif уменьшит ее размер на 83%
- с правой стороны видим что картинка JPG при конвертировании в формат webP уменьшит ее размер на 76%
А теперь представьте масштаб вашего сайта или интернет магазина, где тысячи картинок и как все это можно уменьшить! у меня средний интернет магазин занимает на хостинге порядка 5 гигабайт фотоданных, т.к. многие сайты при загрузки картинки создает еще дополнительные картинки разных размеров в целях оптимизации и скорости сайта и 1 загруженная фотография создает еще таких же 5 фотографий разных форматов!
В чем плюсы от перехода сайта на WebP
- Улучшение скорости сайта — значит увеличивается шанс конверсии!
- Улучшения поведенческих факторов — за счет быстрой загрузки страницы
- Уменьшение нагрузки на сервер сайта и дисковое пространство хостинга
Напомню, что с 2020 года Гугл и Яндекс очень сильно акцентируют внимание на скорости загрузки сайта и если скорость будет плохой, можете забыть о хороших позициях в мобильной выдаче (читайте о нововведениях гугла с мая 2012 года когда будет внедрен web core vitals )
Кстати на данный момент мой блог крутится на одном из лучших хостингов в России, да я о компании Beget (как выбрать хостинг для сайта я уже писал статью) и один из пунктов второй части по ускорению загрузки будет подключение дополнительных услуг на хостинге которые подключают дополнительное кеширование, но это в другой статье расскажу.
На чем сделан Ваш сайт?
WordPress 51.25%
Joomla 8.75%
OpenCart 10%
Bitrix 10%
Drupal 1.25%
Другие 18.75%
Проголосовало: 80
Используйте ImageGlass или 123 Photo Viewer, чтобы открыть WebP в Windows 10
Если вы не хотите включать и использовать Windows Photo Viewer для открытия изображений WebP, вы можете использовать 123 Photo Viewer, доступный в Магазине, или ImageGlass с открытым исходным кодом.
ImageGlass, вероятно, лучший бесплатный просмотрщик изображений для Windows 10. Он поддерживает более 70 форматов изображений, включая WebP. Пользовательский интерфейс довольно аккуратный.

123 Photo Viewer, как следует из названия, является средством просмотра изображений для Windows 10. Помимо других популярных форматов изображений, он также поддерживает форматы WebP. Пользовательский интерфейс не только отличный, но и функциональный. Вы можете скачать этот инструмент из Магазина Windows 10.

IrfanView — еще одна популярная программа для просмотра изображений с поддержкой WebP.
Описание
Ускорьте свой сайт, предоставляя изображения WebP. Заменив файлы в стандартных форматах JPEG, PNG и GIF на формат WebP, вы можете сэкономить более половины веса страницы без потери качества.
После установки плагина вам больше ничего не нужно делать. Ваши текущие изображения будут преобразованы в новый формат. По окончании сжатия изображений пользователи автоматически получат новые, гораздо более светлые изображения, чем исходные.
На сегодняшний день почти 80% пользователей используют браузеры, которые поддерживают формат WebP. Время загрузки вашего сайта во многом зависит от его веса. Теперь вы можете ускорить его за несколько секунд без особых усилий!
Это будет выгодно как для ваших пользователей, которым не нужно загружать так много данных, так и для сервера, который будет загружен меньше. Помните, что оптимизированный веб-сайт также влияет на ваш рейтинг в Google.
Как это работает?
- Если вы только что установили плагин, вы можете конвертировать все существующие изображения одним щелчком мыши.
- New images that will be added to the Media Library will be converted automatically.
- Our plugin does not modify your original images in any way. This means security for you and your files.
- When the browser loads an image, our plugin checks if it supports the WebP format. If so, the image in WebP format is loaded.
- The plugin does not make redirects in default mode, so the URL is always the same. Only the MIME type of the image changes to .
- No redirects means no cache issues, faster and trouble-free operation of your website. If you want to know more about how it works, check out below.
- It does not matter if the image display as an HTML tag or you use . It works always!
- In case rewriting by rules from .htaccess file is blocked, a mode is available which loads images via PHP file. Then image URLs are changed, but the logic of operation is the same as in the case of the default mode.
- В результате пользователи загружают менее половины данных, а сам сайт загружается быстрее!
- You lose nothing — if you had to remove the plugin, it will remove everything after itself. It does not leave any trace, so you can check it with ease.
Convert WebP — it is the future!
Поднимите свой сайт на новый уровень сейчас! Установите плагин и наслаждайтесь сайтом, который загружается быстрее. Конечно, вы и ваши пользователи это оценят.
Поддержка разработки плагина
Мы часами работаем над разработкой этого плагина. Техническая поддержка также требует много времени, но мы делаем это, потому что хотим предложить вам лучший плагин. Мы наслаждаемся каждой новой установкой плагина.
If you would like to appreciate it, you can provide us a coffee. If every user bought at least one, we could work on the plugin 24 hours a day!