Работа с http в 1с 8.2 и 8.3
Содержание:
- Заменить имя GET параметра в запросе на другое в mod rewrite
- POST-запросы. Метод post
- PHP send GET request with Symfony HttpClient
- Go HTTP POST request FORM data
- Метод GET
- Go GET request
- Работа с данными JSON в Python
- Аутентификация
- POST-метод
- Реальные примеры использования cURL
- PHP GET request in Symfony
- Тестирование GET-запросов
- Как получить и отправить данные get запросом?
- Advantages of POST
- Какой метод использовать GET или POST, чем отличаются методы
- Example of AngularJS $http.get() Service
- PHP POST request in Laravel
- Убрать любые GET параметры в запросе в mod rewrite
- Использование fread для загрузки или получения файлов через интернет
- Conclusion
- Метод GET
- Разработка HTTP-запросов POST, PUT и DELETE
Заменить имя GET параметра в запросе на другое в mod rewrite
Пример запроса:
http://mysite.ru/vazniy-razdel.php?param1=value
нужно переадресовать на
http://mysite.ru/new-address.php?prm=value
# нам нужно извлечь значение старого параметра,
# чтобы потом его передать в RewriteRule
RewriteCond %{QUERY_STRING} ^param1=(.*)$
# теперь значение value находится у нас в щаблоне %1
RewriteRule ^vazniy-razdel\.php$ /new-address.php?prm=%1
|
1 |
# нам нужно извлечь значение старого параметра, RewriteCond%{QUERY_STRING}^param1=(.*)$NC # теперь значение value находится у нас в щаблоне %1 RewriteRule^vazniy-razdel\.php$/new-address.php?prm=%1R=301,L |
POST-запросы. Метод post
Последнее обновление: 1.11.2015
В отличие от GET-запросов данные POST-запросов передаются не в строке запроса, а в его теле. Распространенным примеров подобных запросов
является отправка данных формы на сервер.
Для отправки POST-запросов предназначен метод . Его объявление и использование в целом аналогично методу get. Он принимает
следующие параметры:
-
: обязательный параметр, содержащий адрес ресурса, к которому будет обращаться запрос
-
: необязательный параметр, содержащий простой объект javascript или строку, которые будут отправлены на сервер вместе с запросом
-
: необязательный параметр — функция обратного вызова, которая будет выполняться при
успешном выполнении запроса. Она может принимать три параметра: — данные, полученные с сервера, —
— статус запроса и — специальный объект jQuery, который представляет расширенный вариант объекта XMLHttpRequest. -
: необязательный параметр, содержащий тип данных в виде строки, например, «xml» или «json»
На выходе метод post возвращает объект .
Пример использования:
$.post('ajax.php', {'login':'1111', 'password' : '2222'},
function(data) {
$('#news').html(data);
});
В данном случае мы передаем в качестве данных пароль и логин. На сервере мы можем получить данные и отправить ответ пользователю:
<?php
$login=$_POST;
$pass=$_POST;
if($login=="1111" && $pass=="2222"){
echo "Авторизация прошла успешно";
}
else{
echo "Неверно введен логин или пароль";
}
?>
Поскольку наиболее часто запрос post используется при отправке данных формы, используем на стороне клиента форму:
<html>
<head>
<meta charset='utf-8'>
<script src="jquery-1.10.1.min.js"></script>
</head>
<body>
<form action="ajax.php" id="loginForm">
<input type="text" id="login" placeholder="Логин" /><br><br>
<input type="text" id="password" placeholder="Пароль" /><br><br>
<input type="submit" value="Войти" />
</form>
<div id="result"></div>
<script type="text/javascript">
$("#loginForm").submit(function(event) {
// Предотвращаем обычную отправку формы
event.preventDefault();
$.post('ajax.php', {'login':$('#login').val(), 'password' : $('#password').val()},
function(data) {
$('#result').html(data);
});
});
</script>
</body>
</html>
Итак, серверная часть, к которой будет обращаться форма — файл ajax.php — у нас остается той же. Только в данном случае теперь
для параметра в методе post мы данные берем из полей на этой форме.
Обратите внимание, что мы блокируем обычную отправку формы (), иначе у нас бы шла переадресация
Сериализация формы
Посколкьу нередко формы не ограничиваются двумя полями, то проще применять сериализацию формы. Сериализация производится посредством метода
и в качестве результата создает объект javascript, где свойствам соответствуют поля формы. И значения хранят эти свойства те же,
что имеют соответственные поля формы.
Итак, применим сеиализацию формы:
<form action="ajax.php" id="loginForm">
<input type="text" name="login" placeholder="Логин" /><br><br>
<input type="text" name="password" placeholder="Пароль" /><br><br>
<input type="submit" value="Войти" />
</form>
<div id="result"></div>
<script type="text/javascript">
$("#loginForm").submit(function(event) {
// Предотвращаем обычную отправку формы
event.preventDefault();
$.post('ajax.php', $("#loginForm").serialize(),
function(data) {
$('#result').html(data);
});
});
</script>
В отличие от предыдущего примера у нас здесь два отличия
Во-первых, обратите внимание, что поля для ввода имеют атрибут. При указании параметра мы производим
сериализацию данных формы через метод :
В данном методе в тело запроса
передаются параметры. Причем имена параметров — это значения атрибутов name полей ввода. А значения параметров — соответственно введенные значения в текстовые поля.
И поэтому с помощью php мы можем извлечь эти значения: .
НазадВперед
PHP send GET request with Symfony HttpClient
Symfony provides the component which enables us to
create HTTP requests in PHP.
$ composer req symfony/http-client
We install the component.
send_get_req.php
<?php
require('vendor/autoload.php');
use Symfony\Component\HttpClient\HttpClient;
$httpClient = HttpClient::create();
$response = $httpClient->request('GET', 'http://localhost:8000',
]);
$content = $response->getContent();
echo $content . "\n";
The example sends a GET request with two query parameters to
.
$ php -S localhost:8000 get_req.php
We start the server.
$ php send_get_req.php Lucia says: Cau
We run the script.
Go HTTP POST request FORM data
The issues a POST to the specified URL, with data’s keys
and values URL-encoded as the request body. The Content-Type header is set to
application/x-www-form-urlencoded. The data is sent in the body of the request;
the keys and values are encoded in key-value tuples separated by ‘&’, with a
‘=’ between the key and the value.
post_req_form.go
package main
import (
"encoding/json"
"fmt"
"log"
"net/http"
"net/url"
)
func main() {
data := url.Values{
"name": {"John Doe"},
"occupation": {"gardener"},
}
resp, err := http.PostForm("https://httpbin.org/post", data)
if err != nil {
log.Fatal(err)
}
var res mapinterface{}
json.NewDecoder(resp.Body).Decode(&res)
fmt.Println(res)
}
We send a POST request to the page.
resp, err := http.PostForm("https://httpbin.org/post", data)
The data is sent with function.
var res mapinterface{}
json.NewDecoder(resp.Body).Decode(&res)
We decode the response body into a map.
fmt.Println(res)
We print the received data.
$ go run post_req_form.go map
Метод GET
В методе GET данные отправляются в виде параметров URL, которые обычно представляют собой наборы пар имен и значений, разделенных амперсандами (&). В общем, URL с данными GET будет выглядеть так:
http://www.example.com/action.php?name=vasya&age=33
Части, выделенные жирным шрифтом в URL, являются параметрами GET, а части, выделенные курсивом, являются значениями этих параметров. Более одного набора параметр=значение может быть встроено в URL путем объединения их с амперсандами (&). Методом GET можно отправлять только простые текстовые данные.
Преимущества и недостатки использования метода GET
- Поскольку данные, отправленные методом GET, отображаются в URL-адресе, можно добавить в избранное страницу с определенными значениями строки запроса.
- Метод GET не подходит для передачи конфиденциальной информации, такой как имя пользователя и пароль, потому что они полностью видны в строке запроса URL-адреса, а также потенциально могут храниться в памяти браузера клиента в качестве посещенной страницы.
- Поскольку метод GET назначает данные для переменной среды сервера, длина URL-адреса ограничена. Таким образом, существует ограничение на общее количество отправляемых данных.
PHP предоставляет суперглобальную переменную $_GET для доступа ко всей информации, отправляемой либо через URL, либо через HTML-форму с использованием method=»get».
<!DOCTYPE html>
<html lang="en">
<head>
<title>Пример отправки данных из формы методом GET</title>
</head>
<body>
<?php
if(isset($_GET)){
echo "<p>Привет, " . $_GET . "</p>";
}
?>
<form method="get" action="<?php echo $_SERVER;?>">
<label for="inputName">Имя:</label>
<input type="text" name="name" id="inputName">
<input type="submit" value="Отправить">
</form>
</body>
</html>
Go GET request
The following example creates a simple GET request in Go.
get_req.go
package main
import (
"fmt"
"io/ioutil"
"log"
"net/http"
)
func main() {
resp, err := http.Get("http://webcode.me")
if err != nil {
log.Fatal(err)
}
defer resp.Body.Close()
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
log.Fatal(err)
}
fmt.Println(string(body))
}
We create a GET request to the webpage.
resp, err := http.Get("http://webcode.me")
A get request is issued with the function.
if err != nil {
log.Fatal(err)
}
We check for the error.
defer resp.Body.Close()
The client must close the response body when finished.
body, err := ioutil.ReadAll(resp.Body)
We read the content of the body with .
fmt.Println(string(body))
We print the received data to the console.
$ go run get_req.go
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My html page</title>
</head>
<body>
<p>
Today is a beautiful day. We go swimming and fishing.
</p>
<p>
Hello there. How are you?
</p>
</body>
</html>
Instead of we can use the
function.
get_req2.go
package main
import (
"io"
"log"
"net/http"
"os"
)
func main() {
resp, err := http.Get("http://webcode.me")
if err != nil {
log.Fatal(err)
}
defer resp.Body.Close()
_, err = io.Copy(os.Stdout, resp.Body)
if err != nil {
log.Fatal(err)
}
}
The function copies from source to destination until either
EOF is reached on source or an error occurs. It returns the number of bytes
copied and the first error encountered while copying, if any.
In the next example, the page is written to a file.
get_req3.go
package main
import (
"log"
"net/http"
"os"
)
func main() {
r, err := http.Get("http://webcode.me")
if err != nil {
log.Fatal(err)
}
defer r.Body.Close()
f, err := os.Create("index.html")
if err != nil {
log.Fatal(err)
}
defer f.Close()
_, err = f.ReadFrom(r.Body)
if err != nil {
log.Fatal(err)
}
}
We create a new file with and write the contents to the
file with .
Работа с данными JSON в Python
JSON (JavaScript Object Notation) — это язык API. JSON — это способ кодирования структур данных, который простоту чтения данных машинами. JSON — это основной формат, в котором данные передаются туда и обратно в API, и большинство серверов API отправляют свои ответы в формате JSON.
JSON выглядит так, как будто он содержит словари, списки, строки и целые числа Python. Вы можете думать о JSON как о комбинации этих объектов, представленных в виде строк.
Рассмотрим пример:
Python имеет отличный инструментарий для работы с данными в формате JSON (пакет json — является частью стандартной библиотеки). Мы можем конвертировать списки и словари в JSON, а также конвертировать строки в списки и словари.
Библиотека JSON имеет две основные функции:
- — принимает объект Python и преобразует его в строку.
- — принимает строку JSON и преобразует (загружает) ее в объект Python.
Функция особенно полезна, поскольку мы можем использовать ее для печати отформатированной строки, которая облегчает понимание вывода JSON.
Рассмотрим пример:
# Импорт библиотеки requests
import requests
# Запрос GET (Отправка только URL без параметров)
response = requests.get("http://api.open-notify.org/astros.json")
# Вывод кода
print(response.status_code)
# Вывод ответа, полученного от сервера API
print(response.json())
Результат:
200
{'people': , 'message': 'success', 'number': 3}
Теперь попробуем применить функцию dump() — структура данных станет более наглядна:
# Импорт библиотеки requests
import requests
# Импорт библиотеки json
import json
def jprint(obj):
# create a formatted string of the Python JSON object
text = json.dumps(obj, sort_keys=True, indent=4)
print(text)
# Запрос GET (Отправка только URL без параметров)
response = requests.get("http://api.open-notify.org/astros.json")
# Вывод ответа, через пользовательскую функцию jprint
jprint(response.json())
Результат:
{
"message": "success",
"number": 3,
"people":
}
Аутентификация
curl умеет проводить аутентификацию на сервере, когда по URL-адресу нужен ввод пользовательских имени-пароля. В этом случае получает ожидаемые имя и пароль в формате и сопоставляет значения с введенными. Если эти данные не введены, получается следующее:
curl -X GET "https://httpbin.org/basic-auth/carlos/secret" \ -H "accept: application/json" \ -D result.headers
HTTP/2 401 date: Fri, 03 Sep 2021 04:08:44 GMT content-length: 0
То есть код 401 (не прошла авторизация).
Добавим в запрос логин и пароль:
curl -X GET "https://httpbin.org/basic-auth/carlos/secret" \ -u carlos:secret -H "accept: application/json" \ -D result.headers
HTTP/2 200 date: Fri, 03 Sep 2021 04:14:19 GMT content-type: application/json content-length: 48
{
"authenticated": true,
"user": "carlos"
}
Все хорошо, авторизация прошла успешно.
Curl позволяет авторизоваться и другими методами — например, с помощью токена. Токен просто отправляется в соответствующем заголовке.
POST-метод
Отправка простого текста
Сейчас попробуем отправить обычный текст (plaintext) на сервер, с помощью метода POST.
curl -X POST "https://httpbin.org/post" \ -H "accept: application/json" \ -H "Content-Type: text/plain" \ -H "Custom-Header: Testing" \ -d "I love hashnode" \ -D result.headers \ -o result.json
Как видим, в запрос включен кастомный заголовок . Он должен отображаться в теле ответа.
Смотрим теперь в файл
HTTP/2 200 date: Fri, 03 Sep 2021 03:16:20 GMT content-type: application/json content-length: 182
и файл
{
"data": "I love hashnode",
"headers": {
"Accept": "application/json",
"Content-Length": "15",
"Content-Type": "text/plain",
"Custom-Header": "Testing"
}
}
Видим, что сервер получил plaintext-сообщение с тестовым заголовком и вернул его обратно без изменений.
Параметры строки запроса
В curl поддерживается не только простой текст, но и достаточно сложные параметры типа:
curl -X POST "https://httpbin.org/post?name=Carlos&last=Jasso" \ -H "accept: application/json" \ -D result.headers \ -o result.json
файл
HTTP/2 200 date: Fri, 03 Sep 2021 03:30:47 GMT content-type: application/json content-length: 120
файл
{
"args": {
"lastname": "Jasso",
"name": "Carlos"
},
"headers": {
"Accept": "application/json"
}
}
Сервер, как и предыдущем примере, правильно «зеркалит» параметры, которые curl отправил.
Отправка JSON-объекта
Поставим curl-у задачу посложнее, попытаемся отправить на сервер json-файл и посмотрим что получится:
curl -X POST "https://httpbin.org/post" \ -H "Content-Type: application/json; charset=utf-8" \ -d @data.json \ -o result.json
Тут мы добавили специальный заголовок , сообщающий серверу, что ему посылается json-файл. Путь к файлу с данными указывается флагом с собачкой , и далее путь к файлу (в нашем случае это будет текущая папка).
Вот содержимое файла , который надо создать:
{
"name": "Jane",
"last": "Doe"
}
И файл :
{
"data": "{ \"name\": \"Jane\", \"last\": \"Doe\"}",
"headers": {
"Accept": "*/*",
"Content-Length": "38",
"Content-Type": "application/json; charset=utf-8"
},
"json": {
"last": "Doe",
"name": "Jane"
}
}
И снова видим, как curl умеет корректно отправлять контент JSON-файлов на сервер.
Эмуляция отправки значений формы
Иногда может понадобиться имитировать отправку формы. Curl умеет и это:
curl -X POST "https://httpbin.org/post" \ -H "Content-Type: multipart/form-data" \ -F "FavoriteFood=Pizza" \ -F "FavoriteBeverage=Beer" \ -o result.json
Чтобы обозначить для сервера, что посылаются данные формы, добавляется заголовок с соответствующим MIME-типом (как показано выше), плюс параметр в каждом из полей и значений.
{
"form": {
"FavoriteBeverage": "Beer",
"FavoriteFood": "Pizza"
},
"headers": {
"Accept": "*/*",
"Content-Length": "261",
"Content-Type": "multipart/form-data;"
}
}
Видим, что сервер получил форму и правильно обработал все поля.
Отправка файла
Выше мы демонстрировали достаточно простые действия. А как насчет передачи файла? Файлы передаются таким же образом, как формы выше. Отправим изображение из текущей папки:
curl -X POST "https://httpbin.org/post" \ -H "Content-Type: multipart/form-data" \ -F "FileComment=This is a JPG file" \ -F "image=@image.jpg" \ -o result.json
{
"files": {
"image": "data:image/jpeg;base64,/9j/4AAQSkZJ..."
},
"form": {
"FileComment": "This is a JPG file"
},
"headers": {
"Accept": "*/*",
"Content-Length": "78592",
"Content-Type": "multipart/form-data;"
}
}
curl может потребоваться некоторое время чтобы отправить большой файл, а потом сервер вернет этот файл (причем закодированный в Base64). Curl должен правильно обработать такой запрос.
Реальные примеры использования cURL
Давайте рассмотрим реальный пример отправки cURL запроса на языке php. Предлагаю подключиться к публичному API приватбанка и узнать курс валют на сегодня:
Код для этого примера будет выглядеть примерно следующим образом:
$url = 'https://api.privatbank.ua/p24api/pubinfo?json&exchange&coursid=5';
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => $url,
CURLOPT_USERAGENT => 'ctrlv cURL Request',
));
$response = curl_exec($curl);
curl_close($curl);
// конвертируем ответ от сервера в обьекты php
// так с ними проще работать
$json_response = json_decode($response);
foreach ($json_response as $currency_obj) {
echo "Курс $currency_obj->base_ccy по отношению к $currency_obj->ccy: \n покупка - $currency_obj->buy \n продажа - $currency_obj->buy" . PHP_EOL . PHP_EOL;
}
В данном примере мы получили ответ $response и обработали на нашей стороне, выведя информацию о курсах в удобочитаемом формате.
Пример выше выведет на экран следующее:
Курс UAH по отношению к USD: покупка - 26.80000 продажа - 26.80000 Курс UAH по отношению к EUR: покупка - 30.30000 продажа - 30.30000 Курс UAH по отношению к RUR: покупка - 0.39000 продажа - 0.39000 Курс USD по отношению к BTC: покупка - 3638.3813 продажа - 3638.3813
PHP GET request in Symfony
In the following example, we process a GET request in a Symfony application.
$ symfony new symreq $ cd symreq
A new application is created.
$ composer req annot $ composer req maker --dev
We install the and components.
$ php bin/console make:controller HomeController
We create a new controller.
src/Controller/HomeController.php
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\Routing\Annotation\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\HttpFoundation\Request;
class HomeController extends AbstractController
{
/**
* @Route("/", name="home", methods={"GET"})
*/
public function index(Request $request): Response
{
$name = $request->query->get('name', 'guest');
$message = $request->query->get('message', 'hello there');
$output = "$name says: $message";
return new Response($output, Response::HTTP_OK,
['content-type' => 'text/plain']);
}
}
Inside the method,
we get the query parameters and create a response.
$name = $request->query->get('name', 'guest');
The GET parameter is retrieved with .
The second parameter of the method is a default value which is used when no
value was retrieved.
$ symfony serve
We start the server.
$ curl 'localhost:8000/?name=Lucia&message=Cau' Lucia says: Cau
We generate a GET request with curl.
Тестирование GET-запросов
Повторимся, GET-запросы используются для получения данных с сервера. GET-запросы не меняют состояние данных на сервере (не добавляют, не удаляют и не изменяют данные).
Для обучения мы будем использовать простой открытый API: http://dummy.restapiexample.com/api/v1/employees
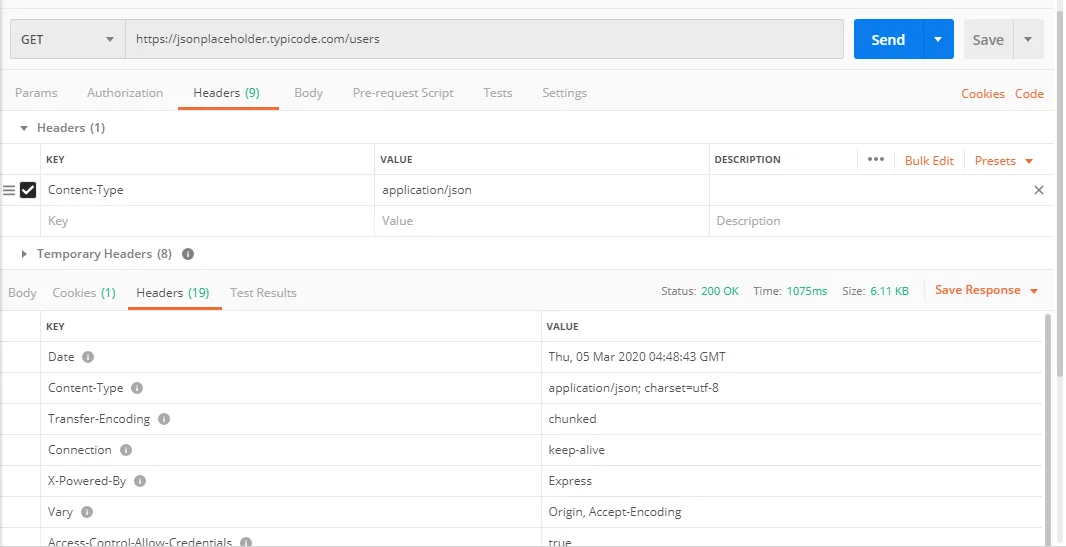
Давайте отправим GET-запрос с помощью Postman:
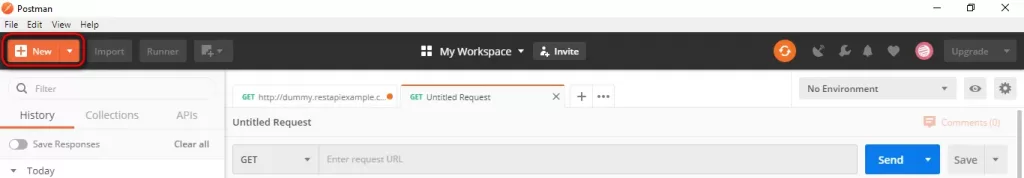
Открываем Postman
Мы рекомендуем завести аккаунт и использовать его для входа (чтобы сохранять запросы, коллекции и окружения для использования в будущем).
Шаг 1: Открываем новую вкладку, чтобы создать запрос (нажимаем на «+»):

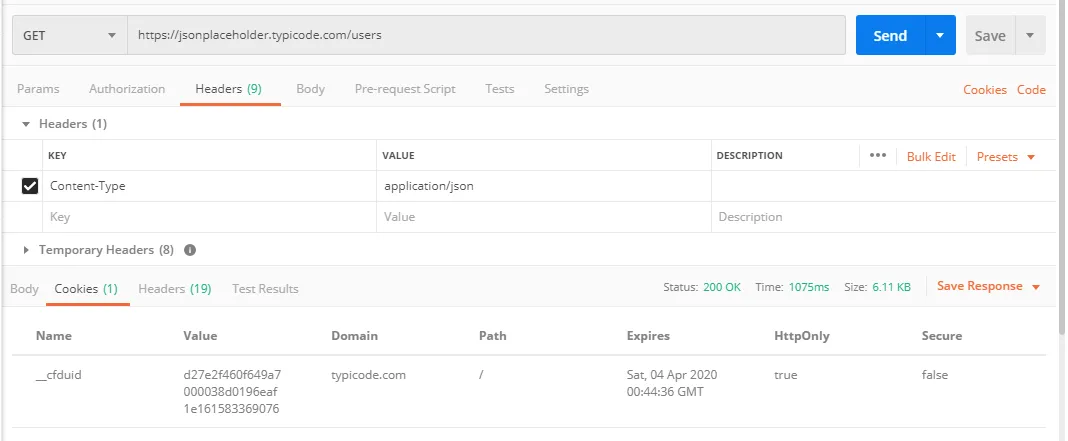
Шаг 2: Создаем GET-запрос:
- Задаем тип запроса — GET
- Задаем request URL — https://jsonplaceholder.typicode.com/users
- Нажимаем на кнопку SEND, чтобы выполнить запрос.
- Вы увидите 200 OK в результате, если запрос выполнится успешно. Бывают случаи, когда GET-запросы выполняются с ошибками (например, при неправильном URL, некорректными авторизационными данными или из-за ошибок на стороне сервера)
После выполнения запроса вы должны будете увидеть данные от сервера во вкладке Body.
На скриншоте ниже вы видите код ответа сервера (Status: 200 OK), время выполнения запроса (Time: 1700ms) и размер ответа (Size: 1.62 KB)
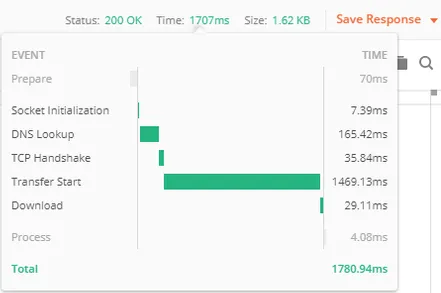
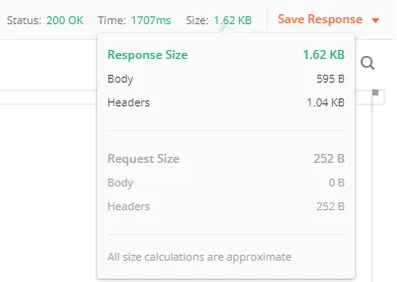
По наведению на Time и Size появляется всплывающее окно с подробной информацией.
Время ответа сервера (Response Time)

Размер ответа (Response Size)

Куки (Cookies): Здесь можно увидеть информацию о куках, возвращаемых сервером

Хедеры ответа от сервера (Response headers)

Как получить и отправить данные get запросом?
Форма уже готова! Теперь получим данные из этой формы!
Для получения данных используется условие по значению атрибута «name»(см форму).
if($_GET)
Далее просто выводим результат гет запроса:
<?
if($_GET) { echo $_GET ;}
?>
Помните про якорь, который я говорил в одном из пунктов, чтобы нам вернуться прямо к результату!? Если у вас не нужно перемещаться по странице, то использовать якорь не нужно.Размещаем его тоже здесь:
<a name=»primer_1_0″></a>
Соберем форму, код и вывод в одно целое
<a name=»primer_1_0″></a>
<?
if($_GET) { echo «отправленные данные: «. strip_tags($_GET) ;}
?>
<form action=»#primer_1_0″ method=»get»>
<input type=»text» name=»name_example» value=»Значение_1″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Advantages of POST
Here, are benefits/ pros of using POST:
- This method helps you to determine resource URI.
- Specifying a new resource location header is very easy using location header.
- You can send a request to accept the entity as a new resource, which is identified by the URI.
- You can send user-generated data to the web server.
- It is very useful when you do not have any idea about the resource you have to keep in the URL.
- Use POST when you need the server, which controls URL generation of your resources.
- POST is a secure method as its requests do not remain in browser history.
- You can effortlessly transmit a large amount of data using post.
- You can keep the data private.
- This method can be used to send binary as well as ASCII data.
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса (подробно показано в примерах ниже). Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Страница, созданная методом GET, может быть открыта повторно множество раз. Такая страница может быть кэширована браузерами, проиндексирована поисковыми системами и добавлена в закладки пользователем. Из этого следует, что метод GET следует использовать для получения данных от сервера и не желательно в запросах, предполагающих внесений изменений в ресурс.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
Запрос, выполненный методом POST, напротив следует использовать в случаях, когда нужно вносить изменение в ресурс (выполнить авторизацию, отправить форму оформления заказа, форму обратной связи, форму онлайн заявки). Повторный переход по конечной ссылке не вызовет повторную обработку запроса, так как не будет содержать переданных ранее параметров. Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального ПО, что дает методу преимущество при пересылке конфиденциальных данных, например в формах авторизации.
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
Example of AngularJS $http.get() Service
Following is the example of using angularjs $http.get service in application.
<!DOCTYPE html>
<html>
<head>
<title>
AngularJs $http.get() Service Response Example
</title>
<script src=»http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js»></script>
<script type=»text/javascript»>
var app = angular.module(‘serviceApp’, []);
app.controller(‘serviceCtrl’, function ($scope, $http) {
$http({
method: ‘GET’,
url: ‘sample.html’
}).then(function success(response) {
$scope.myWelcome = response.data;
$scope.statusval = response.status;
$scope.statustext = response.statusText;
$scope.headers = response.headers();
}, function error(response) {
});
});
</script>
</head>
<body>
<div ng-app=»serviceApp» ng-controller=»serviceCtrl»>
<p>Hi, Guest</p>
<h1>`myWelcome`</h1>
<p>StatusCode: `statusval`</p>
<p>Status: `statustext`</p>
<p>Response Headers: `headers`</p>
</div>
</body>
</html>
If you observe above code we mentioned url as ‘sample.html’ in $http.get service. For that create one new html file in your application and give name as ‘sample.html’.
Now open ‘sample.html’ file and remove complete default code from the file and write the code like as shown below
Welcome to Tutlane.com
Now we will run and see the output of above angularjs $http.get method that would be like as shown following.
PHP POST request in Laravel
In the following example, we send a POST request from an HTML form.
resources/views/home.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home page</title>
<style>
.alert { color: red}
</style>
</head>
<body>
@if ($errors->any())
<div class="alert">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="process_form" method="post">
@csrf
<label for="name">Name</label> <input id="name"
value="{{old('name')}}"type="text" name="name">
<label for="message">Message</label> <input id="message"
value="{{old('message')}}" type="text" name="message">
<button type="submit">Submit</button>
</form>
</body>
</html>
We have a POST form in a Blade template. Laravel requires CSRF protection for
POST requests. We enable CSRF protection with .
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use Illuminate\Http\Request;
Route::get('/', function () {
return view('home');
});
Route::post('/process_form', function (Request $request) {
$request->validate();
$name = $request->input('name');
$message = $request->input('message');
$output = "$name says: $message";
return $output;
});
We validate and retrieve the POST parameters and send them in the response.
This example should be tested in a browser.
In this tutorial, we have worked with GET and POST requests in plain PHP,
Symfony, Slim, and Laravel.
List tutorials.
Убрать любые GET параметры в запросе в mod rewrite
Пример запроса:
http://mysite.ru/vazniy-razdel.php?param1=value
нужно переадресовать на
http://mysite.ru/new-address.php
# обратите внимание, что условие — это регулярное выражение,
# т.е. нужно экранировать спец символы в нем, если такие используются
# а флаг — no case, означает,
# что выражение не чувствительно к регистру
RewriteCond %{QUERY_STRING} ^param1=value$
# тот факт, что GET параметры передавать не надо
# указывается знаком ? без задания параметров
RewriteRule ^vazniy-razdel\.php$ /new-address.php?
1
2
3
4
5
6
7
8
# обратите внимание, что условие — это регулярное выражение,
# т.е. нужно экранировать спец символы в нем, если такие используются
# а флаг — no case, означает,
# что выражение не чувствительно к регистру
RewriteCond%{QUERY_STRING}^param1=value$NC
# тот факт, что GET параметры передавать не надо
# указывается знаком ? без задания параметров
RewriteRule^vazniy-razdel\.php$/new-address.php?R=301,L. Так мы переадресуем только запрос, где есть param1=value. Если надо убрать параметры GET и выполнить редирект для любых вариантов запроса скрипта vazniy-razdel.php, то правило будет выглядеть вот так:
Так мы переадресуем только запрос, где есть param1=value. Если надо убрать параметры GET и выполнить редирект для любых вариантов запроса скрипта vazniy-razdel.php, то правило будет выглядеть вот так:
RewriteRule ^vazniy-razdel\.php$ /new-address.php?
| 1 | RewriteRule^vazniy-razdel\.php$/new-address.php?R=301,L |
Теперь любые запросы на /vazniy-razdel.php переадресуются в новый раздел, при этом параметры GET будут убраны.
Использование fread для загрузки или получения файлов через интернет
Помните, что считывание веб-страницы ограничивается доступной частью пакета. Так что нужно использовать функцию stream_get_contents (аналогичную file_get_contents) или цикл while, чтобы считывать содержимое меньшими фрагментами до тех пор, пока не будет достигнут конец файла:
<?php
$handle = fopen("http://brugbart.com/", "rb");
$contents = stream_get_contents($handle);
fclose($handle);
?>
<?php
$handle = fopen("http://brugbart.com/", "rb");
$contents = '';
while (!feof($handle)) {
$contents .= fread($handle, 8192);
}
fclose($handle);
echo $contents;
?>
В данном случае обработки POST запроса PHP последний аргумент функции fread равен размеру фрагмента. Он, как правило, не должен быть больше, чем 8192 (8*1024).
Имейте в виду, что он может быть больше или меньше, а также может быть ограничен настройками системы, на которой запускается PHP.
Conclusion
Conditional requests are a key feature of HTTP, and allow the building of efficient and complex applications. For caching or resuming downloads, the only work required for webmasters is to configure the server correctly; setting correct etags in some environments can be tricky. Once achieved, the browser will serve the expected conditional requests.
For locking mechanisms, it is the opposite: Web developers need to issue a request with the proper headers, while webmasters can mostly rely on the application to carry out the checks for them.
In both cases it’s clear, conditional requests are a fundamental feature behind the Web.
Метод GET
Метод GET отправляет закодированную пользовательскую информацию, добавленную к запросу страницы. Страницы и кодированной информации отделены друг от друга ? знаком вопроса.
- Метод GET создает длинную строку, которая отображается в ваших журналах сервера, в поле «Расположение» браузера.
- Метод GET ограничивается отправить ДО только 1024 символов.
- Никогда не используйте метод GET, если у вас есть пароль или другая конфиденциальная информация для отправки на сервер.
- GET не может быть использован для передачи двоичных данных, например , изображения или текстовые документы, на сервер.
- Доступ к данным, отправленным методом GET, можно получить с помощью переменной окружения QUERY_STRING.
- PHP предоставляет ассоциативный массив $ _GET для доступа ко всей отправляемой информации с использованием метода GET.
Попробуйте следующий пример, поместив исходный код в скрипт test.php .
if( $_GET || $_GET ) {
echo "Welcome ". $_GET;
echo "You are ". $_GET. " years old.";
exit();
}
<form action = "php $_PHP_SELF " method = "GET">
Name: <input type = "text" name = "name" >
Age: <input type = "text" name = "age" >
<input type = "submit" >
</form>
Разработка HTTP-запросов POST, PUT и DELETE
С помощью запросов POST, PUT и DELETE методы HTTP обеспечивают дополнительную функциональность данных. Метод POST-запроса создает новые данные на вашем сервере, а метод PUT обновляет существующую информацию. Метод запроса DELETE удаляет указанные данные.
POST-запрос
Чтобы создать новые данные в массиве accounts, вы можете интегрировать метод POST-запроса.
В файле index.js к переменной app добавьте метод .post() и включите маршрут ‘/accounts’ в качестве первого аргумента:
Мы будем добавлять много входящих данных из POST-запроса в массив accounts и отправлять ответы как объекты JSON.
Сейчас массив accounts содержит нового пользователя:
{
PUT-запрос
Вы можете редактировать и обновлять конкретную учетную запись с помощью запроса PUT.
Откройте файл index.js и добавьте к переменной app метод .put(), а затем укажите маршрут ‘/accounts/:id’ в качестве первого аргумента. Вы сможете искать учетные записи по ID и устанавливать условия для обновления значений:
Теперь вы можете обновлять данные в массиве accounts. Допустим, пользователь меняет “role”:
DELETE-запрос
Вы можете удалять пользователей и данные, используя метод DELETE-запроса.
В файл index.js добавьте к переменной app метод .delete() и включите ‘/accounts/:id’ в качестве первого аргумента. Это отфильтрует массив accounts и вернет запись, которую нужно удалить.
Если вы отправите запрос DELETE по адресу http://localhost:3000/accounts/1, он удалит запись с /:id 1 из массива accounts.




