Что такое интерфейс простыми словами 💻
Содержание:
- Будущее здесь: нейроинтерфейсы
- Список использованной литературы
- Почему API важны для бизнеса
- Принципы разработки интерфейса мобильного веб приложения
- Множественная реализация интерфейсов
- Определение
- Не заставляйте запоминать много информации
- Интерфейсы в преобразованиях типов
- Облачный веб-интерфейс
- Правила и принципы разработки хорошего интерфейса
- 1.1. Понятия, характеризующие интерфейсы компьютера
- Общая теория¶
- Что значит API?
- Дизайнер интерфейсов — кто это простыми словами
- Зачем нужны интерфейсы?
Будущее здесь: нейроинтерфейсы
В конце концов, зачем нужен виртуальный секретарь, если можно передавать команды компьютеру силой мысли. Первые нейроинтерфейсы создавались для людей с ограниченными возможностями — ещё в 1970-х годах появились устройства, которые использовались как проводники информации и должны были компенсировать утраченные нейронные связи в организме человека.
Отважный невролог
Создателем первого вживлённого в мозг человека нейроинтерфейса стал невролог Филипп Кеннеди. Его мозговой имплант позволил парализованному пациенту управлять курсором мыши и вводить текст при помощи виртуальной клавиатуры. В следующем эксперименте Кеннеди установил в мозг другого пациента устройство, которое считывало мысленно произносимые звуки и воспроизводило простейшие слова.
Вскоре после этого министерство здравоохранения запретило Кеннеди проводить эксперименты на людях и прекратило финансирование. Тогда учёный решил на личном примере доказать государству, что такие операции безопасны — он установил электроды в собственный мозг и запустил эксперименты по совершенствованию звукового декодера. Но спустя несколько недель электроды пришлось удалить. На обе операции Кеннеди потратил около 100 тысяч долларов.
Сегодня технологии «мозг — компьютер» эволюционировали от инвазивных — то есть требующих непосредственной установки считывающих устройств в нервную систему человека — до неинвазивных. Например, шлемы с электродами, которые принимают сигналы мозга и преобразуют их в понятные компьютеру импульсы. Особенно футуристично выглядит нейроинтерфейс в сочетании с дополненной или виртуальной реальностью.
Благодаря нейроинтерфейсам время на передачу команды компьютеру можно сократить до доли секунды и при этом практически полностью исключить вероятность ошибки, когда вы случайно нажали не на ту кнопку или голосовой ассистент неверно распознал вашу речь. Это особенно актуально сейчас, когда все жизненные и рабочие процессы ускоряются, а пользователи закрывают сайт или приложение, если им приходится ждать отклика дольше пяти секунд.

Система «НейроЧат» использует нейроинтерфейс для общения и тренировки мозга, 2018 год.Фото: пресс-служба компании «НейроЧат»
Список использованной литературы
1. Информатика: Базовый курс: учебное пособие / под ред. С.В. Симоновича. – СПб.: Питер, 2009.
2. Информатика в экономике: учебное пособие / под ред. Б.Е. Одинцова, А.Н. Романова. – М.: Вузовский учебник, 2008.
3. Информатика для экономистов: учебник / под ред. В.М. Матюшка. – М.: ИНФРА-М, 2006.
4. Информатика: учебник для вузов/ под ред. Н. В. Макаровой. – М.: Финансы и статистика, 2000.
5. Колиснеченко О.В., Шишигин И.В. Аппаратные средства ПК. – Спб.: БХВ – Петербург, 2002.
6. Экономическая информатика: учебник для вузов / под ред. В.П. Косарева. – М.: Финансы и статистика, 2006.
7. http://ru.wikipedia.org/wiki/ (энциклопедия)
8. http://ru.wikiversity.org/wiki/ (учебные материалы)
9. http://slovari.yandex.ru/ (словарь)
Почему API важны для бизнеса
API-интерфейсы неуклонно улучшают качество и доставку программного обеспечения и услуг. Программное обеспечение, которое было специально разработано для определенной цели, теперь часто пишется для справочных API, которые предоставляют широко полезные функции. Это сокращает время и стоимость разработки, а также снижает риск ошибок.
Растущее количество веб-сервисов, предоставляемых через API-интерфейсы поставщиками облачных услуг, также поощряет создание приложений для облачных вычислений, усилия в области Интернета вещей (IoT) и приложений для поддержки мобильных устройств и пользователей.
API-интерфейсы добавляют цифровой уровень для представления данных и корпоративных активов компании через API-интерфейсы с необходимым управлением и безопасностью, и это может улучшить взаимодействие с клиентами, сотрудниками и партнерами. Большая функциональность и объем услуг увеличивают ценность, предоставляемую пользователям, и улучшают качество обслуживания клиентов – например, вышеупомянутый веб-сайт, который предвосхищает потребности клиентов, связанные с поиском недвижимости.
API-интерфейсы также создают новые возможности монетизации для бизнеса, такие как производство данных с помощью настраиваемых пакетов и планов для новых или существующих деловых партнеров.
Принципы разработки интерфейса мобильного веб приложения
- Приложение должно быть уникальным и выделяться среди конкурентов;
- энергосбережение, легкость в управлении, сохранение действий – все это показывает заботу о пользователе;
- учет пользовательского опыта, расположение элементов на удобном уровне, к примеру, кнопки «удалить» и «редактировать» должны быть на таком расстоянии, чтобы не задеть случайно одну из них;
- проработка отклика, пользователь должен понимать, что его запрос выполняется, происходят какие-то действия;
- легкий ввод текста с учетом особенностей мобильной клавиатуры;
- заметная и привлекательная иконка;
- упор на работу с сенсорным экраном, все элементы должны быть понятны и легко взаимодействовать;
- минимум всплывающих окон.
Множественная реализация интерфейсов
В C# нет поддержки множественного наследования — унаследовать класс можно только от одного класса. Благодаря тому, что в C# класс может реализовать сразу несколько интерфейсов (implement interface в C#), ограничение с невозможностью множественного наследования можно обойти.
Все интерфейсы в обычно указываются через запятую.
Например:
using System;
namespace HelloApp
{
interface IAccount
{
int CurrentSum { get; } // Текущая сумма на счету
void Put(int sum); // Положить деньги на счет
void Withdraw(int sum); // Взять со счета
}
interface IClient
{
string Name { get; set; }
}
class Client : IAccount, IClient
{
int _sum; // Переменная для хранения суммы
public string Name { get; set; }
public Client(string name, int sum)
{
Name = name;
_sum = sum;
}
public int CurrentSum { get { return _sum; } }
public void Put(int sum) { _sum += sum; }
public void Withdraw(int sum)
{
if (_sum >= sum)
{
_sum -= sum;
}
}
}
class Program
{
static void Main(string[] args)
{
Client client = new Client("Tom", 200);
client.Put(30);
Console.WriteLine(client.CurrentSum); //230
client.Withdraw(100);
Console.WriteLine(client.CurrentSum); //130
Console.Read();
}
}
}
Здесь реализованы интерфейсы (определяет свойство и методы — поступление суммы на счет, — изъятие суммы) и (определяет свойство ).
реализует оба интерфейса, после чего применяется в программе.
Определение
Интерфейсом принято называть некий «проводник», обеспечивающий взаимодействие людей с утилитами, операционными системами и техустройствами. Также описывают контактирование софта между собой. Юзер должен давать разнообразные команды, а технический объект их обрабатывает. Далее – проводит анализ и предоставляет тот или иной ответ. Видов интерфейсов очень много. И каждый имеет собственные особенности, о которых необходимо знать программистам и обычным среднестатистическим пользователям.
К главным задачам, которые решают с помощью интерфейсов относят:
- отображение и введение данных;
- осуществление управления теми или иными утилитами;
- контактирование с операционными системами.
Подразумевается, что виды interface обеспечивают связь не только человек-техника, но и ПК-утилита, приложение-приложение, компьютер-допустройство. Пример – к системному блоку подключают при помощи USB-разъема периферийные девайсы.
Внимание: все типы существующих интерфейсов тесно связаны с программированием
Что необходимо знать – терминология
Перед изучением рассматриваемой темы, необходимо обязательно изучить несколько терминов. Они помогут разобраться в видах интерфейсов более качественно, называя вещи «своими именами».
В программировании (без которого изучаемая тема немыслима) основополагающую роль играет объект. Представляет собой сущность цифрового пространства, наделенную тем или иным состоянием и поведением. Обладает определенными атрибутами (свойствами) и операциями над ними. Все объекты относятся к так называемым классам. Они определяют поведение объекта. Последний элемент также называют экземпляром класса.
Важно: относятся соответствующие термины ООП. Среди их свойств выделяют инкапсуляции, полиморфизм и наследование:
- Экземпляр класса – характеристика конкретного объекта, находящегося в памяти. Описывает имеющиеся доступные у него свойства и методы, выстроенные по заложенному в классе принципу. Экземпляры используются при моделировании сущностей настоящего мира. В случае со стиральными машинами можно отнести к экземпляру соответствующего класса «старалку» конкретной модели. Его имя обязательно начинается со строчных букв, чего нельзя сказать о классах.
- Инстанцирование – создание объектов класса. В отличие от обычного «создания» здесь происходит применение не к непосредственным «предметам», а к классам. Подразумевается, что в виртуальной среде создаются экземпляры. Иначе это звучит как «инстанцировать класс».
- Анонимные объекты – принадлежащие к виду класса, но не имеющие имени.
- Инициализация – процесс присвоения начальных значений имеющимся полям «предмета».
- Жизнь объекта – промежуток от создания конструкции до его полного уничтожения.
На самом деле терминов больше. Но на первых порах достаточно этих.
Не заставляйте запоминать много информации
Информация, необходимая для работы в сервисе (например, метки полей или пункты меню), должна быть видимой или легко находимой. А для этого:
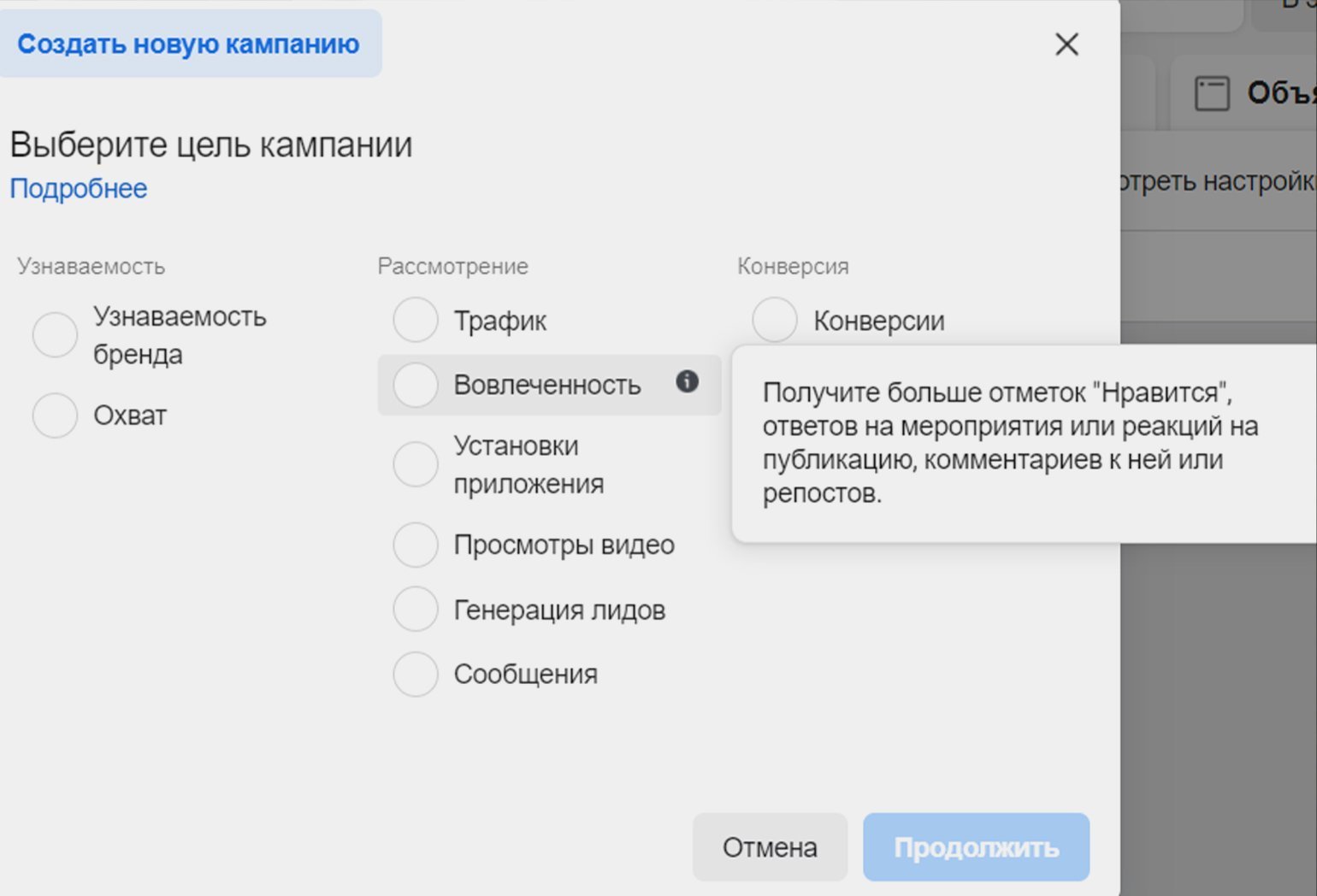
предлагайте помощь прямо здесь, в контексте, вместо того чтобы тренировать память пользователей;

Например в Facebook Ads Manager можно быстро разобраться с непонятными целями рекламы и установить нужную. Скриншот: Skillbox
сократите количество информации, которую нужно запомнить. Большинству людей легче узнавать предложенный вариант, чем самим вспоминать верный ответ. Вам скорее правильно ответят на вопрос: «Пномпень — это столица Камбоджи?», чем на: «Какая столица у Камбоджи?».
Интерфейсы в преобразованиях типов
Как видно из примера в разделе «Множественная реализация интерфейсов», -интерфейс реализуется классом . Ссылка на объект может храниться в переменной :
// Все объекты Client являются объектами IAccount
IAccount account = new Client("Том", 200);
account.Put(200);
Console.WriteLine(account.CurrentSum); // 400
// Не все объекты IAccount являются объектами Client, необходимо явное приведение
Client client = (Client)account;
// IAccount интерфейс не имеет свойства Name, необходимо явное приведение
string clientName = ((Client)account).Name;
Преобразование от класса к интерфейсу выполняется автоматически и аналогично преобразованию от производного типа к базовому классу, поскольку любой объект может реализовать -интерфейс.
Преобразование от интерфейса к классу идентично превращению базового типа в производный, поскольку не каждый объект является объектом . Здесь нужна операция преобразования типов.
Облачный веб-интерфейс
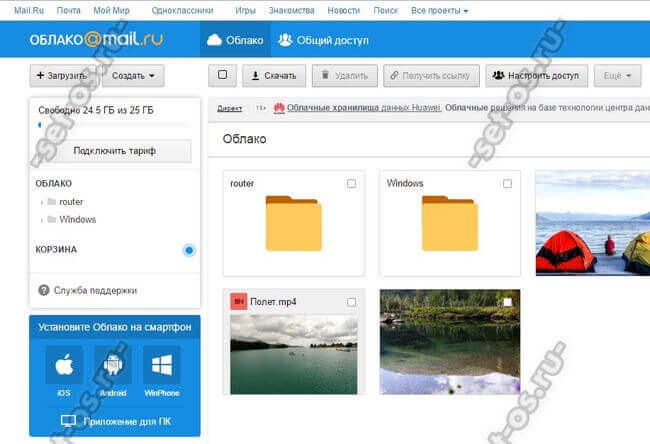
Последние несколько лет в глобальной паутине активно развиваются облачные хранилища данных, а проще говоря — облака. Каждый желающий при регистрации получает там определенный кусочек пространства бесплатно и хранить там информацию разного типа: программы, документы, видео, фото или музыку. Доступ к ней можнл получить из любого места в мире при условии что там есть выход в Интернет. Если предоставляемого бесплатного объёма мало — можно докупить еще. Это очень удобно и потому облака становятся всё популярнее и популярнее. Для работы с информацией у каждого пользователя есть личный кабинет с необходимым набором инструментов для манипуляций с файлами — создание, просмотр, редактирование, копирование и удаление. Это и есть веб-интерфейс облака. Вот наглядный пример — облако@mail.ru:

Так же, в числе популярных в России, можно выделить Google Drive, Яндекс Диск, DropBox.
Правила и принципы разработки хорошего интерфейса
Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: c 1987 до 2009 года. Эти принципы работают и сейчас.
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваше приложение впервые. Создавайте пользовательские интерфейсы приложений интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы пользовательского интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
Предусмотрите информативную обратную связь — интуитивный интерфейс реагирует на действия пользователя моментально. Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Обеспечивайте возможность легкой отмены действия — каким бы продуманным ни был интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены действия
Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
Пусть пользователи чувствуют, что контроль в их руках: интуитивный пользовательский интерфейс — как ложка. Всегда знаешь, чего ждать
Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
Минимизируйте нагрузку на кратковременную память — создайте ощущение «все под рукой». Тогда пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.
1.1. Понятия, характеризующие интерфейсы компьютера
В общем значении интерфейс (от англ. interface — поверхность раздела, перегородка) — это совокупность средств, методов и правил взаимодействия (управления, контроля и т. д.) между элементами системы. Мы же в нашей работе будем говорить о понятии “интерфейс” в информатике.
Интерфейс представляет собой совокупность стандартизованных аппаратных и программных средств, обеспечивающих обмен информацией между устройствами. В основе построения интерфейсов лежат унификация и стандартизация (использование единых способов кодирования данных, форматов данных, стандартизация соединительных элементов — разъемов и т.д.). Наличие стандартных интерфейсов позволяет унифицировать передачу информации между устройствами независимо от их особенностей. В настоящее время для разных классов ЭВМ применяются различные принципы построения системы ввода-вывода и структуры вычислительной машины. В персональном компьютере, как правило, используется структура с одним общим интерфейсом, называемым также системной шиной.
Таким образом, основной функцией интерфейсов компьютера является унификация внутрисистемных и межсистемных связей и устройств.
Различные типы интерфейсов обеспечивают разные скорости передачи информации между узлами машины, позволяют подключать разное количество внешних устройств и различные их виды.
Совокупность интерфейсов определяет архитектуру персонального компьютера.
К интерфейсам относятся: порты, шины, сетевые интерфейсы.
Порты — специализированные разъёмы в компьютере, предназначенные для подключения оборудования определённого типа.
Шины — наборы проводников, по которым происходит обмен сигналами между внутренними устройствами компьютера.
Сетевые интерфейсы — периферийные устройства, позволяющие компьютеру взаимодействовать с другими устройствами сети.
Далее мы рассмотрим более подробные классификации интерфейсов.
Общая теория¶
По факту интерфейс затрагивает сразу несколько аспектов создания программ относящихся к проектированию, реализации, конечной сборке. Поэтому, чтобы понять предназначение интерфейса, необходимо рассмотреть каждый аспект по отдельности.
Первый аспект (реализация) предлагает рассматривать создаваемые экземпляры как социальные объекты чья публичная часть инфраструктуры была оговорена в контракте, к коему относится интерфейс. Другими словами интерфейс это контракт реализация которого гарантирует наличие оговоренных в нем членов потребителю экземпляра. Поскольку интерфейс описывает исключительно типы членов объекта (поля, свойства, сигнатуры методов) они не могут гарантировать что сопряженная с ними логика будет соответствовать каким-либо критериям. Поэтому случаю была принята методология называемая контрактное программирование. Несмотря на то что данная методология вызывает непонимание у большинства начинающих разработчиков, в действительности она очень проста. За этим таинственным термином скрываются рекомендации придерживаться устной или письменной спецификации при реализации логики сопряженной с оговоренными в интерфейсе членами.
Второй аспект (проектирование) предлагает проектировать объекты менее независимыми за счет отказа от конкретных типов (классов) в пользу интерфейсов. Ведь пока тип переменной или параметра представляется классовым типом, невозможно будет присвоить значение соответствующее этому типу, но не совместимое с ним. Под соответствующим подразумевается соответствие по всем обязательным признакам, но не состоящим в отношениях наследования. И хотя в TypeScript из-за реализации номинативной типизации подобной проблемы не существует, по возможности рекомендуется придерживаться классических взглядов.
Третий аспект (сборка) вытекает из второго и предполагает уменьшение размера компилируемого пакета (bundle) за счет отказа от конкретных типов (классов). Фактически если какой-либо объект требуется пакету лишь для выполнения операций над ним, последнему вовсе не нужно содержать определение первого. Другими словами скомпелированный пакет не должен включать определение класса со всей его логикой только потому, что он указан в качестве типа. Для этого как нельзя лучше подходят типы представленные интерфейсами. Хотя нельзя не упомянуть, что данная проблема не имеет никакого практического отношения к разработчикам на языке TypeScript поскольку его (или точнее сказать JavaScript) модульная система лишена подобного недостатка.
Вот эти несколько строк описывающие оговоренные в самом начале аспекты заключают в себе ответы на все возможные вопросы которые только могут возникнуть относительно темы сопряженной с интерфейсами. Если ещё более доступно, то интерфейсы нужны для снижения зависимости и наложения обязательств на реализующие их классы. Интерфейсы стоит применять всегда и везде, где это возможно. Это не только повысит семантическую привлекательность кода, но и сделает его более поддерживаемым.
Не лишним будет добавить что интерфейсы являются фундаментальной составляющей идеологии как типизированных языков, так и объектно-ориентированного программирования.
Такая известная группа программистов, как “Банда четырех” (Gang of Four, сокращённо GoF), в своей книге, положившей начало популяризации шаблонов проектирования, описывали интерфейс как ключевую концепцию объектно-ориентированного программирования (ооп). Понятие интерфейса является настолько важным, что в книге был сформулирован принцип объектно-ориентированного проектирования, который звучит так: Программируйте в соответствии с интерфейсом, а не с реализацией.
Другими словами, авторы советуют создавать систему, которой вообще ничего не будет известно о реализации. Проще говоря, создаваемая система должна быть построена на типах, определяемых интерфейсами, а не на типах, определяемых классами.
С теорией закончено. Осталось подробно рассмотреть реализацию интерфейсов в TypeScript.
Что значит API?
Этот термин расшифровывается как Application Programming Interface, что в переводе на русский значит «Программный Интерфейс Приложения». Аббревиатура API используется часто и на слуху у многих пользователей, взаимодействующих с компьютерами (даже далеких от программирования). Правда, популярность термина не сделала его особо понятнее. Для многих это все еще набор символов без четкого значения. В лучшем случае пользователи в ответ на вопрос «Что такое API» скажут, что это инструмент для взаимодействия нескольких программ, в худшем – не скажут ничего.
И первые будут правы, потому что программный интерфейс включает в себя функции, классы, методы и структуры, помогающие одному приложению взаимодействовать с другим. API содержит в себе некие «мостики», позволяющие программе А получить доступ к данным из программы Б или к некоторым ее возможностям. Таким образом, программисты могут расширять функциональность своего продукта и связывать его с чужими разработками.
Все это с разрешения создателей программы А и с соблюдением всех мер безопасности, чтобы разработчики, желающие использовать API, не смогли получить доступ к конфиденциальной информации.
Главный принцип работы API. Почему его называют интерфейсом
Простыми словами, интерфейс – это «прослойка» между приложением А и приложением Б. В ней происходят процессы, которые позволяют двум программам обмениваться информацией и выполнять функции, связанные с обеими сторонами, скрывая «внутреннее строение» программ. Знакомо? Только что таким же образом мы описали API.
Такой подход позволяет наладить взаимодействие между несколькими утилитами, не задумываясь о том, как они устроены, какая программная логика ими движет и каким образом обрабатываются передаваемые данные. Интерфейсы упрощают работу как для простых пользователей, так и для программистов. Первым не приходится задумываться о том, что стоит за привычными функциями в их гаджетах, а разработчикам не нужно изучать код других программистов, чтобы подключить чужой продукт к своему.
Это называется инкапсуляцией. Сокрытием части функций ради упрощения работы в целом и минимизации участков программного обеспечения, где один из разработчиков мог бы допустить ошибку.
Дизайнер интерфейсов — кто это простыми словами
Для начала давайте определимся с понятием «интерфейс». Интерфейс — это некий «посредник», через которого 2 системы взаимодействуют друг с другом. В дизайне под «системами» обычно подразумевают человека и компьютер. То есть интерфейс «помогает» человеку взаимодействовать с компьютером. Это если говорить совсем простым языком.
Самый простой пример интерфейса — это сайт с элементами управления. Например, всем известный сайт Avito. На нем присутствует поиск, фильтрация по нужным параметрам, добавление в «Избранное» и многое другое. Всё это и есть интерфейс сайта Avito.
Стало быть, дизайнер интерфейсов — это специалист, занимающийся разработкой дизайна всех этих элементов управления (интерфейса). Но что есть понятие «Дизайн» в этой профессии? Если вы подумали, что дизайн — это про красоту, то вы ошибаетесь. Точнее сказать это НЕ ТОЛЬКО про красоту, но и про УДОБСТВО и ПРОСТОТУ.

Если вы хотя бы раз заходили на Avito, то могли заметить, что сайт достаточно удобен в использовании. Там все интуитивно понятно и просто. Таким образом мы подобрались к более глубокому определению профессии.
Дизайнер интерфейсов — это специалист, который разрабатывает УДОБНЫЕ И ПОНЯТНЫЕ интерфейсы для конкретных площадок, при этом ПРЕДУГАДЫВАЯ поведение пользователей на них. Это тот человек, который обеспечивает простую и понятную навигацию, благодаря которой вы быстро можете найти нужную вам информацию.
Чтобы разрабатывать понятные и удобные интерфейсы необходимо анализировать нишу, конкурентов и целевую аудиторию, и на основе анализа проектировать будущий интерфейс. То есть дизайнер интерфейсов — это больше инженерная специальность нежели творческая.

Конечно, для творчества в ней тоже есть место, поскольку интерфейсы должны быть эстетически привлекательными. Но все же львиная доля работы связана с аналитикой и проектированием.
Если говорить глобально, то дизайнер интерфейсов — это специалист, который в какой-то степени упрощает всем жизнь Ведь интерфейсы есть не только на сайтах. Они присутствуют и за пределами интернета. Например, дисплей телевизора или банкомата. Это тоже интерфейсы и их тоже кто-то разрабатывает, делая их более понятными и удобными.
Став специалистом в этой области, вы можете влиять на удобство жизни для себя и других людей, принимая участие в создании востребованных и удобных продуктов. Звучит немного пафосно, но доля правды в этом все же есть.
Зачем нужны интерфейсы?
Тут у вас может возникнуть вполне резонный вопрос: зачем мне создавать интерфейс ISpeakable, если я могу объявить функцию Say прямо в классе и без всяких интерфейсов? Давайте разбираться.
Проблема
Допустим у нас есть 2 класса, которые содержат поле Name и метод Move.
У них отличается реализация метода Move: в одном движется человек, в другом — животное.
И, допустим, нам нужно создать функцию, которая будет отвечать за движение человека или животного до какой-то точки. Проще говоря, в этой функции человек или животное будут куда-то ходить. В параметры мы хотим передавать наш объект и он будет куда-то идти. Например:
Но есть проблема. Нам придется создавать отдельный метод под каждый класс. Нам придется создать еще и метод под класс Animal.
А если данные классы увеличатся? Если у нас появится, к примеру, еще и класс Fish? Ведь она тоже движется (хоть и плавает) и может дойти доплыть до какой-то точки. Нам придется создать еще один метод. Это вообще не классно и код у нас будет раздуваться так же, как и живот от кока-колы.
Давайте попробуем сделать иначе. Давайте возьмем и создадим интерфейс IMovable, который будет в себе хранить свойство Name и метод Move
И теперь пускай наши 2 класса будут реализовывать данный интерфейс
Вроде бы, что изменилось? А теперь смотрите, что можно сделать. Мы можем в параметры функции, которая отвечает за движение до какой-то точки передать не конкретный класс, а наш интерфейс.
То есть мы передали туда наш интерфейс. Что это значит? Теперь при вызове функции мы можем передать туда любой класс, который реализует данный интерфейс. Можно провести аналогию с наследованием: если в параметрах функции указан родительский класс, то мы можем туда передать все его дочерние классы.
Мы можем создавать на основе интерфейса объект Person и передать его в функцию. Так как объект Person реализует данный интерфейс, мы спокойно можем это сделать. Однако, если бы класс Person не реализовал данный интерфейс, мы бы такого сделать не смогли. Кстати, нам не обязательно создавать класс от имени интерфейса. Мы можем просто создать объект класса Person и передать в функцию.
В результате мы получаем огромную гибкость. Смотрите, при добавлении класса Fish нам не нужно будет создавать отдельный метод под него. Достаточно будет классу Fish реализовать интерфейс IMovable. Затем мы можем в параметры функции передать объект класса Fish.



