Как открыть консоль в браузере «яндекс» и других браузерах
Содержание:
- Account access levels
- Шаг 2. Выберите устройства, для которых будет доступна предварительная регистрация
- Производные console.log()
- Режим разработчика: что это и зачем нужен
- Как скопировать код html из панели в файлы сайта
- Работа с другими инструментами разработки
- Минимальные требования
- Панель Elements
- Поиск распространенных ошибок JavaScript
- Use the Play Console
- Какие вкладки есть в консоли и за что они отвечают
- Зачем нужна консоль Java Script?
- Работа с HTML-файлами
- Активация режима
- Как открыть консоль и инструменты разработчика в Яндекс браузере?
- Как можно открыть консоль в Яндексе?
- Панель Console
- Узнаем как открыть консоль в браузере Яндекс и других браузерах
- Пара трюков из консоли
Account access levels
| Type | Description |
|---|---|
| Account owner |
|
|
Admin |
|
| User |
|
Шаг 2. Выберите устройства, для которых будет доступна предварительная регистрация
Вы можете загрузить наборы App Bundle, чтобы указать устройства, на которых можно будет оформить предварительную регистрацию. Перечень поддерживаемых устройств определяется манифестом приложения.
Примечания
- Наборы App Bundle, которые вы загружаете при подготовке к предварительной регистрации, используются только для указания поддерживаемых устройств. Они не публикуются для пользователей.
- Если вы продаете контент в приложении, хотя бы один из загруженных наборов App Bundle должен содержать библиотеку Google Play Платежей.
Как указать устройства, пользователям которых будет доступна предварительная регистрация
Чтобы загрузить набор App Bundle со списком устройств, для которых поддерживается предварительная регистрация:
- Откройте Play Console.
- Выберите приложение или игру.
- В меню слева нажмите Выпуск > Тестирование > Предварительная регистрация.
- Откройте вкладку Поддерживаемые устройства.
- Чтобы загрузить наборы Android App Bundle (с расширением AAB), перетащите их в нужное поле или выберите Загрузить.
- Нажмите Сохранить.
Производные console.log()
Вызов console.log() позволяет отобразить в консоли сообщение.
Вызовы info() , warn() и error() позволяют сделать то же самое, визуально выделив сообщение соответствующим стилем. Бывает очень полезно, когда в процессе отладки накапливается большое количество сообщений и трудно выделить какие-то ключевые сообщения.
Результат работы console.info(), console.warn() и console.error().
Вторым параметром я передал переменную e , содержимое которой также отобразилось в консоли. Chrome позволяет передавать сколько угодно параметров, если вам требуется отобразить не только сообщение, но и состояние каких-либо переменных.
Режим разработчика: что это и зачем нужен
Первоначально режим разработчика присутствовал исключительно в специальных сборках, которые использовали для работы веб-мастера, создатели расширений и другие специалисты узкого направления. Но постепенно консоль стала появляться в обычных версиях Яндекс Браузера.
А вот для создателей расширений и сайтов консоль браузера Яндекса окажется полезной. С ее помощью можно просмотреть код, исправить ошибки, заменить свойства. Чтобы пользоваться возможностями режима разработчика, необходимы знания основ кодинга.
Консолью всегда пользуются тестировщики, когда проверяют новые функции браузера. Встроенные инструменты консоли будут полезны при верстке сайта, тем, кто регулярно размещает посты на сайтах.
Как скопировать код html из панели в файлы сайта
Идей для применения панели разработчика может быть много. Поэкспериментировав в панели, полученный результат нужно перенести в файлы сайта. И тут есть некоторая трудность. Дело в том, что в панели отображается html код, а большинство современных сайтов, в том числе и на платформе WordPress, созданы с помощью языка программирования PHP. А это, как небо и земля.
Итак, рассмотрим пример копирования баннера с моего блога и переноса его на другой сайт.
Для этого нужно открываю панель разработчика, исследуя нужный элемент. Определив начало блока ДИВ, нажимаете правую кнопку мушки и выбираете пункт меню «Копировать внешнийHTML» Код скопирован в буфер обмена, и теперь его нужно вставить в то место, где вы хотите видеть этот баннер.
Процесс этот описывать достаточно сложно, поэтому предлагаю посмотреть видеоурок, в котором всё подробно рассказано и показано.
Работа с другими инструментами разработки
В данном разделе вы ознакомитесь с другими встроенными инструментами разработки, которые можно использовать в браузерах.
Инструмент DOM (Document Object Model)
Во время загрузки любой страницы браузер создает объектную модель документа, или DOM страницы.
DOM – это дерево объектов, которое отображает иерархию HTML-элементов страницы. Дерево DOM можно просмотреть в панели Inspector в Firefox и в панели Elements в Chrome.
Эти инструменты позволяют проверять и редактировать элементы DOM, а также искать объекты HTML, связанные с конкретной страницей. DOM может показать, имеет ли фрагмент текста или изображение атрибут ID, и может определить значение этого атрибута.
Кроме того, в боковой панели или под панелью DOM можно найти стили CSS, которые используются в документе HTML или таблице стилей.
Чтобы отредактировать DOM в реальном времени, дважды кликните по выбранному элементу. Для примера можете попробовать превратить тег <h1> в <h2>.
Опять же, после обновления страница примет прежний вид.
Вкладка Network
Вкладка Network позволяет мониторить и записывать сетевые запросы. В этой вкладке показаны сетевые запросы браузера, в том числе запросы для загрузки страницы, время обслуживания запросов и сведения о каждом из них. Эти данные можно использовать для оптимизации производительности загрузки страницы и отладки запросов.
Использовать вкладку Network можно вместе с консолью JavaScript. Например, вы можете начать отладку страницы с помощью консоли, а затем открыть вкладку Network и просмотреть сетевую активность, не перезагружая страницу.
Дополнительные рекомендации по работе с сетевыми данными вы найдете в мануалах браузеров:
- Firefox Network Monitor.
- Chrome DevTools.
Отзывчивый дизайн
Сайты с отзывчивым дизайном быстро адаптируют свой вид и функции на различных устройствах: мобильных телефонах, планшетах, настольных компьютерах и ноутбуках. Размер экрана, плотность пикселей и ответ на прикосновения – факторы, которые следует учитывать при разработке адаптивных сайтов
Также принципы отзывчивого дизайна важно учитывать для того, чтобы веб-сайт был доступным и производительным вне зависимости от устройства, на котором его открывают
Современные браузеры (в том числе Firefox и Chrome) предоставляют модели соблюдения принципов отзывчивого дизайна при разработке сайтов и приложений. Эти модели эмулируют поведение того или иного устройства, что позволяет протестировать и проанализировать все функции сайта.
Больше об этом можно узнать в руководствах браузеров:
- Responsive Design Mode в Firefox
- Device Mode в Chrome
Минимальные требования
По вопросам, связанным с работой приложений, пользователи должны обращаться напрямую к разработчикам. Команда Google Play не оказывает поддержку по отдельным приложениям.
По всем своим приложениям в Google Play Маркете вы должны оказывать следующую поддержку:
- Предоставлять адрес электронной почты, по которому с вами можно связаться.
- Отвечать на вопросы пользователей, связанные с платными приложениями или платным контентом, в течение трех рабочих дней. Если Google сообщит вам о проблеме, которую нужно срочно решить, вы должны ответить в течение 24 часов.
-
Возвращать деньги за покупки, от которых пользователи отказались. Google может вернуть средства от вашего имени, если они были списаны без согласия пользователя, в соответствии с Правилами возврата платежей Google Play или из вежливости в некоторых случаях. По вопросам, связанным с возвратом средств, клиенты могут обратиться к вам напрямую, и в некоторых случаях согласно законодательству вы будете обязаны вернуть им деньги. Вы должны возвращать средства в соответствии со своими правилами.
- Узнайте, как вернуть покупателю средства в Google Payments Merchant Center.
- Ознакомьтесь с правилами возврата, описанными в Соглашении о распространении программных продуктов.
- Предоставляя свой контент или доступ к нему по подписке, вы можете установить более гибкие правила возврата платежей. Убедитесь, что эти правила не противоречат действующему законодательству, и обязательно сообщайте обо всех изменениях в них своим пользователям.
- Следуйте правилам программы Google Play.
Панель Elements
Панель Elements показывает разметку страницы точно так же, как она рендерится в браузере. Можно визуально менять наполнение сайта посредством изменения html/css кода в панели элементов. Как вы, наверное, заметили (а может и нет), в левом окошке отображается html–документ, в правом – css. Проводя нехитрые манипуляции с данными можно изменить наполнение и дизайн открытой страницы. Например, можно поменять текст в окне, если редактировать его в теле html, а также изменить шрифт страницы поменяв его значение в поле css. Но это не сохранит введенных данных, а поможет просто визуально оценить примененные изменения. Помимо этого, можно просмотреть код конкретного элемента страницы. Для этого нужно райткликнуть его и выбрать команду «Посмотреть код».
В панели Elements есть одна очень прекрасная функция. Можно посмотреть, как бы выглядела открытая страница на каком-нибудь девайсе с другим расширением экрана. Кликом по иконке телефона слева от вкладки Elements вызывается окно, в котором можно менять размер предполагаемого экрана, таким образом эмулируя тот или иной девайс и контролировать отображение страницы на нем. Выглядит это так:
При клике на кнопку Select Model выпадет дропдаун с огромнейшим выбором девайсов. Выбираете что вам нужно – и вуаля! Страница отображена так, как если бы это был девайс. Таким образом панель Elements можно использовать не только для просмотра или редактирования страницы, но и для эмуляции устройств отображения. Все унифицировано и доступно в Хроме!
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Use the Play Console
Once you’ve selected an app, here are the navigation items, categories, and pages you’ll find in each:
- Dashboard: Your app’s dashboard will guide you through all the most important steps to get your app available on Google Play, and show key metrics after you’ve launched.
- Inbox: All your messages from Google Play Console are shown here.
- Statistics: View customizable, detailed reports about the performance of your app.
- Publishing Overview: See an overview of the changes made to your app, and control when updates are published.
Release
- Releases overview: See an overview of all of your releases across different tracks.
- Production: Create and manage production releases to make your app available to all users in your chosen countries.
- Testing: View and manage your Open testing, Closed testing, Internal testing, Pre-registration
- Pre-launch report: Identify issues with your app before you launch, on a wide range of devices.
- Device catalog: View and manage the devices that are compatible with your app.
- App bundle explorer: Inspect each app version, download artifacts, and see what Google Play generates for delivery.
- Setup: Contains «App integrity,» «Internal app sharing,» and «Advanced settings.»
Grow
- Store presence: Main store listing, Custom store listings, Store listing experiments, LiveOps, Store settings, Translation service
- Store performance: Store analysis, Conversion analysis
Quality
- Ratings and reviews: Ratings, Reviews analysis, Reviews, Testing feedback
- Android vitals: Overview, Performance (Insights, Experiments), Crashes and ANRs, App size
Monetize
- Products: It contains «App pricing,» «In-app products,» and «Subscriptions.»
- Promo codes: Give users a paid app, in-app product, or subscription for free.
- Financial reports: View how much revenue your app is generating from different product types. It is categorized in the following: Overview, Subscriptions (Overview, Retention, Cancellations), Revenue, Buyers and Conversions.
- Monetization setup: Set up real-time event notifications and app licensing.
Policy
- Policy status: Check your app’s policy status and resolve policy issues.
- App content: Let us know about the content of your app to make sure it complies with Google Play policies.
- Teacher Approved: Help parents discover high-quality apps for kids on Google Play.
For more information on some of the most popular features, click the links below:
- Create and set up your app
- Set up prices
- Set up an open, closed, or internal test
- View reports, statistics, and reviews
- Learn about Android App Bundles and the app bundle explorer
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Зачем нужна консоль Java Script?
Консоль предоставляет пользователям яндекс браузера возможность наблюдения за качеством выполнения работы скриптами, которые размещаются на просматриваемых интернет-ресурсах. С помощью этой функции веб-разработчики отслеживают работу написанных скриптов, избавляются от возникающих ошибок. С консолью можно смотреть пошаговую работу скриптов, выполнение каждого пункта программного кода.
Google Chrome ,
HTML ,
JavaScript ,
Разработка веб-сайтов
Перевод
Как с помощью консоли разработчика превратить Google Chrome в подобие текстового редактора? Какой смысл в ней приобретает знакомый многим по jQuery значок $
? Как вывести в консоль набор значений, оформленный в виде вполне приличной таблицы? Если сходу ответы на эти вопросы в голову не приходят, значит вкладка Console
из инструментов разработчика Chrome ещё не раскрылась перед вами во всей красе.
На первый взгляд, перед нами – вполне обычная JavaScript-консоль, которая годится только на то, чтобы выводить в неё логи ответов серверов или значения переменных. Я, кстати, так ей и пользовался, когда только начал программировать. Однако, со временем набрался опыта, подучился, и неожиданно для себя обнаружил, что консоль Chrome умеет много такого, о чём я и не догадывался. Хочу об этом сегодня рассказать. Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.
Работа с HTML-файлами
В консоли можно работать в контексте HTML-файла или страницы с динамической визуализацией. Это дает возможность поэкспериментировать с кодом JavaScript в контексте HTML, CSS и JavaScript.
Имейте в виду: как только вы перезагрузите страницу, измененную в консоли, она вернется к прежнему состоянию, поэтому обязательно сохраняйте все изменения, которые нужно оставить.
Создайте простой HTML-файл index.html.
Сохраните файл и откройте его в браузере. На экране появится страница с заголовком Today’s Date.
Теперь откройте консоль и используйте JavaScript, чтобы изменить страницу. Вставьте в HTML заголовок.
В консоли появится:
Страница будет выглядеть так:
Затем можно изменить стиль страницы, например, цвет фона:
Также можно изменить цвет текста на странице:
Создайте новый элемент с помощью тега <p>:
Затем можно создать текст и добавить его в абзац:
Добавьте текст в переменную р:
Затем вставьте переменную р в элемент <p>.
Теперь страница выглядит так:
Консоль позволяет поэкспериментировать с отображением и внешним видом HTML-страниц
Однако при этом важно помнить, что сам документ HTML не меняется при работе с ним в консоли. Как только вы перезагрузите страницу, она примет свой прежний вид
Активация режима
Существует множество вариантов открытия консоли. Но каждый из них начинается с одной процедуры — нужно открыть Яндекс Браузер.
Открытие через настройки
Чтобы открыть консоль, вам нужно зайти в настройки своего веб-браузера и выполнить несколько простых шагов.
- Откройте контекстное меню для значка с изображением трех точек.
- Выбираем команду «Дополнительно».
- Щелкните по строке «Другие инструменты»).
- Пользователь может выбрать один из трех инструментов для работы с кодом: «Просмотр кода страницы», «Инструменты разработчика», «Консоль JavaScript». Выбирайте, что хотите.
Каждый из предложенных вариантов помогает выполнить конкретную задачу.
Из контекстного меню
Включить режим разработчика в Яндекс браузере можно всего несколькими щелчками мыши.
- Щелкните ПКМ в любом месте страницы сайта.
- Выберите команду «Element Explorer».
- В появившемся окне щелкните вкладку «Консоль».
И тогда специалист может работать с кодом страницы.
Использование горячих клавиш
Удобный вариант для пользователей, привыкших выполнять большинство команд и операций с помощью клавиатуры вместо мыши. Существует множество комбинаций, которые помогают не только активировать режим разработчика, но и выполнять в нем команды.
- Для выполнения команды «Просмотреть код страницы» используйте комбинацию «Ctrl + U». Чтобы внести изменения, нажмите кнопку «Редактировать».
- Чтобы открыть консоль JavaScript («консоль JavaScript»), нажмите «Ctrl + Shift + I». Для появления рабочих инструментов нужно перейти на вкладку «Консоль».
- Для выбора инструмента разработчика используйте комбинацию «Ctrl + Shift + J».
Вы также можете открыть инструмент разработчика, нажав функциональную клавишу «F12», а затем выбрав вкладку «Консоль».
Использование консоли при разработке расширений
Разработчики расширений также могут использовать консоль для добавления и настройки подключаемых модулей. Для этого выполните простую последовательность действий:
Чтобы включить скачанное расширение, зайдите в настройки в разделе «Дополнения». Там находят нужный плагин и включают его.
Как открыть консоль и инструменты разработчика в Яндекс браузере?
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов.
Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п.
Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как открыть консоль в Яндекс браузере?
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
Как открыть консоль разработчика в Яндекс браузере:
- Нажимаем на стек из трёх полос в правом верхнем углу.
- Наводим курсор мыши на пункт «Дополнительно», а затем — на элемент «Дополнительные инструменты».
- Кликаем на кнопку «Консоль JavaScript».
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
- Делаем клик ПКМ по любому месту на странице сайта.
- Выбираем «Исследовать элемент».
- В меню, в открывшейся панели, нажимаем на «Console».
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
- Ctrl + Shift + J – это горячие клавиши для открытия консоли JavaScript;
- Ctrl + Shift + I – эта комбинация открывает средства для разработки;
- Ctrl + U комбинация позволяет запросить новую страницу с HTML-кодом страницы.
Ещё один способ перейти в нужную панель – нажать клавишу F12.
Как можно открыть консоль в Яндексе?
Открыть консоль в Яндексе несложно. Чтобы сделать это, вам нужно выполнить следующие действия:
- Зайдите в браузер.
- Нажмите на меню быстрого доступа (кнопка «Настройки Яндекс.Браузера» в верхнем правом углу панели управления, иконка в виде трех горизонтальных параллельных полосок).
- Опуститесь до последнего пункта в открывшемся перечне под названием «Расширенные» или «Дополнительно» (на английском «Advanced»).
- Откроется новый перечень, найдите в нем пункт «Другие инструменты» (на английском «More tools»).
- Далее вам нужно сделать выбор между тремя функциями: «Показать код страницы», «Инструменты разработчика» и «Консоль JavaScript».

Панель Console
Самая популярная вкладка тестировщиков, поскольку именно здесь мы видим найденные при выполнении скрипта ошибки в коде. Также данная панель отображает различного рода предупреждения и рекомендации (как на картинке выше). Все выводимые во вкладке сообщения можно фильтровать. В ошибке также отображается ее расположение и кликнув по нему вы переместитесь во вкладку Sources, где ошибка будет выведена в общей конструкции страницы.
Очистить поле вкладки Console (в случае, если вам требуется удалить сообщения о предыдущих ошибках) можно кликнув иконку перечеркнутого круга. Фильтровать сообщения в консоли можно по типу — ошибки, предупреждения, инфо, стандартный вывод, сообщения отладчика, исправленные — выбрав одну из доступных опций консоли.
Узнаем как открыть консоль в браузере Яндекс и других браузерах

Многие пользуются браузерами, делающими нас одним целым с глобальной сетью интернет. Однако, как устроены интернет-странички, как их написать самому – это информация лишь для тех, кто хочет создавать что-нибудь новое. Все эти возможности скрываются для обычных пользователей, все из-за соображений простоты и интуитивности, однако в данной статье мы разберем тему того, как в браузере «Яндекс» открыть консоль, для чего она создавалась, какой язык поддерживает и многое другое. Статья рекомендуется пользователям не только «Яндекс»-браузера
Для чего нужна консоль в браузере

Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки – это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Как открыть консоль разработчика в «Яндексе»
Для открытий консоли потребуется специальное сочетание клавиш. Если почитать документацию к абсолютно любому браузеру, то можно обнаружить, что пользоваться мышкой даже не обязательно. Существует невероятное количество сочетаний клавиш, способных исполнить любое ваше желание.

Инструкция о том, как в браузере «Яндекс» открыть консоль:
Запустите браузер от «Яндекса», после чего дождитесь его полной загрузки в оперативную память, это займет всего лишь несколько секунд.
Теперь откройте любую интернет-страничку, например, Google, но это совсем неважно, подойдет любая.
Для открытия инструментов «Яндекс» нажмите следующие клавиши: «Ctrl + Shift + I»
Если вы хотите работать именно с JavaScript – это такой язык программирования, то необходимо будет зажать следующие клавиши: «Ctrl + Shift + J»
Однако, в разных браузерах отличаются способы открытия консоли, поэтому в следующем пункте мы пройдем по самым популярным браузерам.
Открытие консоли в других браузерах
Для начала стоит сообщить: не пытайтесь использовать одни и те же комбинации клавиш на разных браузерах. Было немало случаев, когда пользователи по ошибке удаляли все свои закладки, а вернуть их бывает достаточно проблематично, а иногда и невозможно. Поэтому ниже будут приведены примеры того, как открывать консоли правильно.

- Google Chrome. Есть два варианта: зайти в настройки, где будет кнопка открытия консоли, либо нажать сочетание клавиш «Ctrl + Shift + I».
- Opera. В меню «Средства разработки» будет кнопка «Исходный код», либо же сочетание клавиш «Ctrl+ U».
- Firefox. В настройках браузера, либо «Ctrl + Shift + J».
- Safari. F12, или зайти в «Дополнения», где будет «Показывать меню для разработчика»
В заключение
Надеемся, что данная статья помогла вам понять то, как открыть в браузере «Яндекс» консоль. Данные знания особенно помогут студентам, молодым разработчикам, а также обычным пользователям, желающим узнать про компьютерные технологии чуточку больше, ведь они — будущее нашего мира.
Пара трюков из консоли
Теперь рассмотрим пару трюков, которые сможет выполнить любой владелец интернет магазина, даже без знаний HTML, JavaScript. Я дам уже готовые примеры.
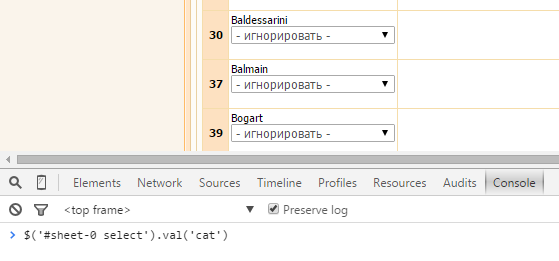
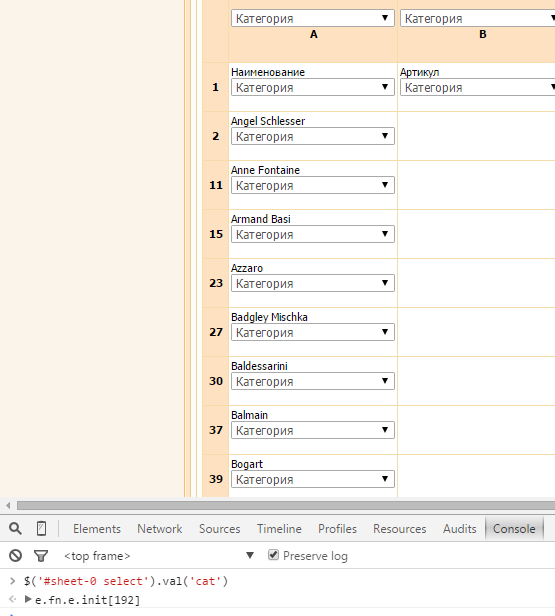
Быстро установить все селекты в «Категории» у обработчика
Когда вы работаете с большими прайсами, то наверняка замечаете, как это муторно для каждой категории вручную выбрать из списка значение «Категория», вот я о чем:

Их могут быть сотни и даже тысячи. Если прикинуть, что на каждую категорию нужно потратить хотя бы пару секунд чтобы найти ее в списке и секунду, чтобы нажат по списку и выбрать значение, то получится, что мы потратим 3 секунды на каждый select и суммарно это может составить целый час, если сидеть непрерывно и выбирать-выбирать-выбирать. Это не наш случай.
Запустим консоль и введем в нее следующий код на странице обработчика прайсов XLS:

Нажмем Enter и посмотрим результат:

Все селекты установились в значение «Категория». И вместо того, чтобы 192 раза выбирать из списка, я потратил на это несколько секунд
Правда есть небольшое уточнение, если вы обратите внимание, то увидите, что абсолютно все списки списки в окне обработчика установились в значение «Категория», их нужно вернуть обратно. Но потратить 30 секунд на это вместо часа ведь лучше?
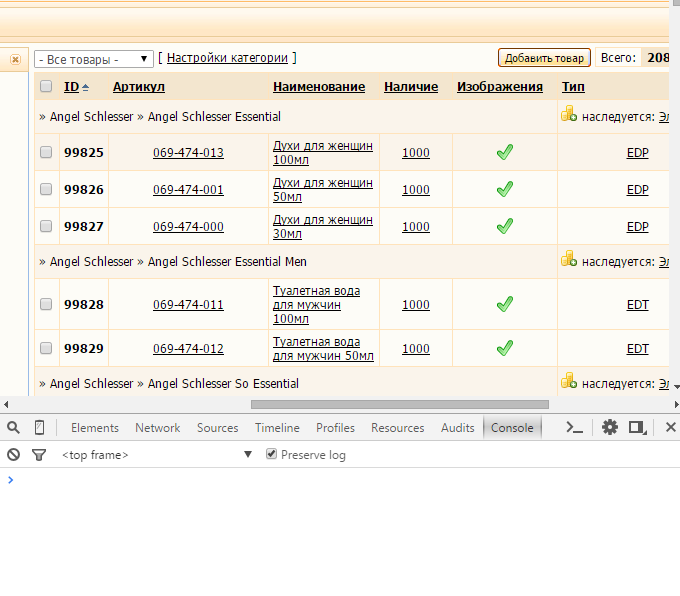
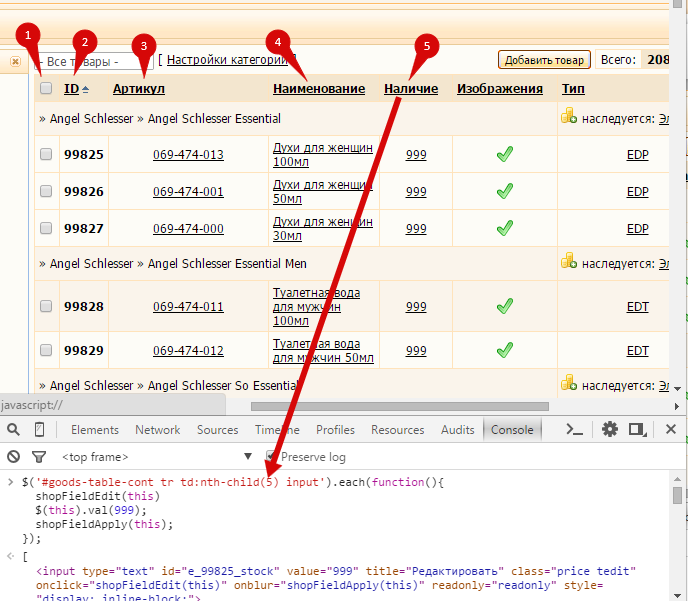
Массово заполнить остатки для товаров
Еще одна задача, это быстро заполнить остатки у товаров какими-либо значениями, в этом случае нам опять на помощь приходит консоль. Введем следующий код на странице управления товарами в панели управления:


Важно! В скрипте присутствует цифра «5». Она обозначает номер столбца с «Наличием» в таблице, нумерация идет с единицы
Что касается самого количества, которое нужно записать, то оно в данном примере равно 999. Вот несколько фишек по работе с остатками:
голоса
Рейтинг статьи