Как сделать обводку текста в css?
Содержание:
- Работа со старыми браузерами
- Обводка слоя в «Фотошопе»
- Как изменить текст в Фотошопе
- Использование text-shadow
- Как изменить цвет и текстуру обводки
- Объемная фоторамка на стену
- Коллажи — эффектное решение для современного интерьера
- Другое диалоговое окно «Обводка»
- Форматы задания цветов в CSS
- Инструменты управления обводкой
- Смело и нетривиально
- Как добавить обводку с помощью text-shadow
- Используем тесто в качестве основы
- Как сделать текст в редакторе Paint
- Новый инструмент для решения поставленной задачи
- Фоторамка из бумаги
- Идеи декорирования рамки для фото своими руками. Фото в интерьере
- Как выбрать цвет и размер текста в Фотошопе
- Использование text-shadow
- Как рисовать в ворде карандашом или маркером
- Оформление рамок и границ HTML-элементов с помощью CSS-свойств
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо. Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить» текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color:
#textContainer .outline {
color: #E6E8E6;
-webkit-text-fill-color: transparent;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
}
В этом случае текст будет отображаться сплошным цветом для старых свойств (с помощью свойства color). Если поддерживаются свойства -webkit-text, то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».

Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Использование text-shadow
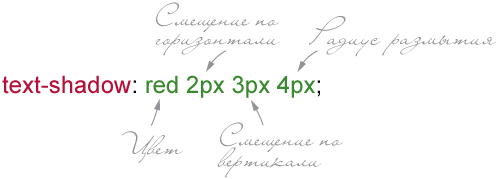
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).

Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Рис.7
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Рис.10
Объемная фоторамка на стену

Необходимые материалы:
- деревянная рамка;
- молоток;
- пила;
- наждачная бумага;
- гвозди;
- клей для дерева;
- угловые скобки;
- спрей-краска;
- деревянный отрезок.

Исходя из размера самой рамки, нарезаем четыре заготовки из дерева, как на фото.

Соединяем заготовки между собой гвоздями в коробочку. Обрабатываем поверхность наждачной бумагой. Покрываем спрей-краской с каждой стороны и оставляем до высыхания.

На коробочку наносим тонкий слой клея и сверху кладем рамку. Оставляем конструкцию на час до высыхания.

Для большей надежности можно соединить детали, используя угловые скобки.

Устанавливаем рамку на стену. В нее можно ставить различные статуэтки, распечатанные фото и многое другое.

Коллажи — эффектное решение для современного интерьера

Коллажи, наравне с картинами из нескольких частей, являются хорошей альтернативой обычным фоторамкам, где, как правило, используется один снимок. Для изготовления понадобится лист фанеры и электролобзик. Главным преимуществом создания таких крупных импроивизированных рамок для фото является возможность размещения на небольшой площади нескольких десятков снимков, расставленных в заданном порядке.

Можно выделить один центральный, к примеру, площадью побольше, а по периметру наклеить мелкие снимки. Здесь ваша фантазия ничем не ограничена: допускается как коллаж на свободную тему, так и узкий тематический концепт, посвященный, например, одному члену семьи.

Посмотрите, как красиво выглядят такие изделия в интерьере — свежо, современно, изобретательно.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».

Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
color: black;
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
color: #000000;
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
#ffffff – это код белого цвета
Его можно записать так: #fff
- 1. Задание цвета в формате rgb
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
сolor: rgb (0, 155, 0);
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
color: rgba (89, 107, 108, 0.5);
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Инструменты управления обводкой
Инструмент обводки Pen (Перо)
является скорее пультом управления диалогами. Выбрав его, вы увидите
всплывающую панель. Первая кнопка открывает окно свойств
обводки Outline Pen
(Атрибуты абриса), вторая — окно задания цвета
Outline Color (Цвет абриса).
Остальные кнопки — это часто используемые значения толщины контуров.
Отмена обводки. Нажатие кнопки удаляет
обводку выделенного объекта или устанавливает отсутствие обводки по
умолчанию.
Визирная линия. Задает для выделенного
объекта или по умолчанию линию обводки толщиной 0,216 пункта.
0,5 пт, 1 пт, 2 пт, 8 пт, 16пт, 24 пт.
Кнопки устанавливают соответствующую толщину обводки для выделенного
объекта или по умолчанию.
Смело и нетривиально
- В качестве рамки для фотографий у людей, ценящих оригинальность, может стать даже отслужившее свой век велосипедное колесо: отберите снимки общей тематики, продумайте сюжет, вставьте фото между спицами или зафиксируйте прищепками – оригинальный декор готов.
- Не стоит гадать, как отреагирует любитель охоты на подаренный ему портрет в рамке из стреляных гильз. Конечно же, с искренней благодарностью.
- Вариант для рыболовов: прикрепите к удочке крючки или кронштейны, с помощью бечевки или не толстого троса с оригинальными морскими узлами повесьте на них рамки с фотографиями, добавьте пару поплавков.
- Креативной рамкой для фотографии может стать даже обычная стеклянная банка: соответствующего размера фото поместите в выбранную емкость, пустое пространство в ней задекорируйте песком, ракушками, морскими звездами, светодиодными гирляндами или любым другим антуражем, близким сюжету снимка.

Описать все способы декорирования своими руками фоторамок невозможно: каждый день пополняются ряды любителей этого демократичного вида рукоделия, рождаются новые идеи, которые, в свою очередь, становятся стимулом для дальнейших задумок. Процесс творчества никогда не останавливается.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke
Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow
Свойство принимает четыре значения:
- вертикальное смещение по оси X;
- второе – это Y-координата, отвечающае за смещение по горизонтали;
- третье значение – это величина радиуса размытия и чем он меньше, тем четче становится тень и наоборот;
- последняя величина задает цвет.
В HTML-документе стили записываются следующим образом:
Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.
Используем тесто в качестве основы

Голь на выдумку хитра — и порой классную рамку для фото можно изготовить из такого подручного материала, как соленое тесто. Все, что вам понадобится:
- мука;
- мелкая соль без примеси йода;
- вода;
- растительное масло;
- пищевые красители на выбор либо гуашь.
К сухим ингредиентам добавляется вода с нужным вам красителем и масло. Можно обойтись и без красителя, но зато потом придется своими руками разукрашивать тесто гуашью, что отнимет немало времени. Тесто тщательно вымешивается, а после нужно дать ему немного времени — пару часов — для того, чтобы после было удобно работать. Следующий этап — отделка декором. Можно добавить любой элемент по вашему вкусу: пуговицы, ракушки, бусины или стразы

Финальный штрих — просушка. Избегайте слишком высокой температуры, помещая рамочку для фото в духовку, чтобы избежать растрескивания теста. После можно основательно пролакировать полученную рамку — так она будет выглядеть еще интереснее, особенно если повесить ее на выгодно подсвеченную стену.

Как сделать текст в редакторе Paint
По мере роста версий Windows практически все её службы, процессы, функции совершенствовались и изменялись. На удивление мало изменений оказалось в растровом графическом редакторе «Microsoft Paint», хотя его история насчитывает без малого 40 лет – случай, согласитесь, беспрецедентный. Только в Windows 7 разработчики решились на серьёзную переделку интерфейса, но собственно графические возможности программы остались примерно на том же уровне.
С выходом «десятки» у Paint появился близнец, ориентированный на несколько более сложную обработку изображений – Paint3D. Но раз мы рассматриваем возможности добавления и редактирования текста, то стоит отметить, что в обеих программах они отличаются ненамного.
Итак, для начала рассмотрим, как вставлять текст в картинку в Paint.
Поскольку функционал редактора можно назвать минималистическим, все основные инструменты без труда помещаются на рабочем поле, то есть находятся всегда под рукой – их не нужно искать в многочисленных вложенных меню и вкладках.
Для добавления текстовой надписи в Паинте нужно придерживаться следующей последовательности действий:
- запускаем программу (она находится во вкладке «Все программы/Стандартные»);
- в старых версиях кликаем на вкладке «Файл» и выбираем нужное действие – создаём новый рисунок или открываем существующий (начиная с Виндовс 7, меню переработано, для открытия существующего рисунка/фотографии необходимо нажать кнопку «Вставить»);
- теперь в панели инструментов ищем пиктограмму в виде буквы «А», наведя на этот инструмент мышкой, мы увидим, что он отвечает за вставку в изображение текстового фрагмента;
- кликаем на этом инструменте, форма курсора на области изображения изменится;
- для вставки текста перемещаем мышку в область, где мы хотим разместить наш текст, кликаем левой кнопкой и, удерживая её, перемещаем курсор, чтобы получился нужный нам по размерам прямоугольный блок для ввода текста;
- верху редактора появится панель с дополнительными инструментами для форматирования. Здесь имеется возможность выбора шрифта, его размера и формы (курсив, полужирный, перечёркнутый), прозрачности фона и, разумеется, цвета букв и фона вокруг них. Хотя цветовая палитра небольшая, имеется возможность градуировки цвета в соответствии с возможностями вашей видеокарты;
- выбираем требуемые параметры и вводим текст, если он не помещается, растягиваем блок до нужных размеров.
Поскольку многие пользователи мигрировали на Windows 10, для них будет интересно, как написать текст в Паинте3D. Этот графический редактор обладает более продвинутыми возможностями, в том числе в части оформления изображений текстовыми блоками. Его графические возможности мы рассматривать не будем, а что касается вставки текста в этот Paint, то начальные действия мало чем отличаются от предыдущих:
- запускаем программу (ищем её в том же разделе – «Стандартные программы»);
- если требуется вставить текст в готовое изображение, например, в открытку, кликаем на кнопку «Вставить из» и указываем путь к графическому файлу;
- здесь панель инструментов также расположена в верхней части редактора, а сам инструмент так и подписан – «Текст»;
- кликаем на нём, как и в предыдущем случае, размечаем область изображения, в которой планируем поместить текстовый блок;
- панель форматирования для двумерного текста содержит те же функции, но добавлена кнопка «Трёхмерное представление», и эта панель уже отличается тем, что появилась возможность сделать текстовую составляющую объёмной, почти как в Фотошопе;
- кликаем на ней и печатаем текст в Паинте в выделенной области, меняя её размеры в случае необходимости;
- пока файл не сохранён, мы можем манипулировать с этим текстом, меняя его характеристики, поворачивая, растягивая или сжимая для достижения лучшего эффекта.
Отметим, что все создаваемые этим редактором файлы сохраняются в каталоге «Объёмные объекты», который можно найти в «Проводнике». А теперь перейдём к рассмотрению вопроса, как изменить текст на рисунке.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke. Названное свойство работает только в браузерах, созданных на движке Webkit. А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border. Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang="en">
<head>
<title>Пример реализации яркого контура </title>
<meta charset="utf-8">
<style>
body {
background: #7FFFD4;
}
h1{
text-align: center;
font-size: 46px;
-webkit-text-stroke-width: 3px;
-webkit-text-stroke-color: #000080;
font-family: Arial;
color:#fff;
}
</style>
</head>
<body>
<h1>Мега-супер-пупер заголовок</h1>
</body>
</html>
|
Как вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.
Фоторамка из бумаги
Есть желание заняться рукоделием, но нет идей, из чего материализовать мечту? Оглянитесь вокруг. Наверняка в доме найдутся остатки обоев от ремонта. Из них можно соорудить великолепную объемную рамку под фото.
Владеете искусством оригами? Тогда вам под силу сделать и более сложные варианты изделий, которые собираются из нескольких секций. К такому увлекательному занятию стоит привлечь детей. Устройте им домашний мастер-класс создания фоторамки. Для оригами можно взять самую невзрачную бумагу и впоследствии разукрасить ее по своему усмотрению.

Фоторамка – оригами
В доме нет ничего, кроме газет? Но они тоже вполне могут быть пущены в ход. Кстати, из такого материала проще всего создаются необычные фоторамки. Работать с газетами можно самыми различными техниками. Например, их можно сворачивать в трубочки, из которых потом сплетутся каркасы для фотографий.

Фоторамка из газетных трубочек
Идеи декорирования рамки для фото своими руками. Фото в интерьере
У каждого из нас когда-либо возникала идея создания коллажа из фотографий семейного архива или даже оформления целой стены фотографиями. И это естественно. Сейчас можно без проблем сделать фотосессию на любую тему в любом антураже у профессионального фотографа и получить красивые качественные фотографии. Использование бумажных фотоальбомов осталось в прошлом, зато современные технологии позволяют напечатать фото любого размера на фотобумаге или даже на холсте.
Можно разместить фотографии на стене без оформления в рамы:
Довольно интересно и не слишком затратно, но чаще всего в оформлении интерьера фотографиями используются рамы.
Фото в рамках могут висеть на стене:

Стоять на полках:

Или все фото могут быть объединены в одной раме:

Но так или иначе рамка для фото нам нужна. Хочу вам в одном месте перечислить и напомнить основные варианты декора рамки для фото своими руками, все они простые и практически бесплатные! Можно, конечно, просто купить рамки для фото в магазине, но мы все люди творческие, нам интересен и процесс, и результат в виде уникального интерьера, который будет отражать нашу индивидуальность и соответствовать нашим вкусам. Возможно, во время просмотра у вас появятся еще какие-то интересные идеи или вы вспомните о забытом материале, который может пойти в дело и воплотить ваши фантазии в уникальные предметы интерьера!
За основу можно взять дешевую покупную раму или вырезать любую форму из плотного картона.
Самый распространенный вариант декора рамки для фото: что-нибудь на нее наклеить.
Очень стильно и интересно могут смотреться рамы для фото с пуговицами, особенно если они в одном цвете:
А вот эко-варианты с чечевицей, кофе, желудями, пробками и просто палочками:
Можно наклеить бусины, бисер, жемчуг, какие-нибудь стеклышки, осколки посуды или мозаику:

Можно раму обмотать чем-то, например, бечевкой, тесьмой, кружевом, нитками или пряжей, задекорировать тканью, а можно связать или сшить для нее «чехольчик»:
Очень интересные получаются рамки для фото, задекорированные трубочками из газет или журналов, сделанными своими руками:

Нежными и женственными получатся рамки для фото с цветами, сделанными своими руками, из бумаги или ткани:
Надеюсь что-то из идей вам приглянулось! Комбинируйте, преобразуйте, фантазируйте и у вас получится своя неповторимая стена с любимыми родными людьми и чудными моментами вашей жизни!
Будет очень интересно, если вы поделитесь своими задумками или может уже воплощенными в интерьере идеями!
P.S. Фотографии взяты на просторах Интернета.
P.P.S. У меня пока руки так и не дошли до своего коллажа из фотографий!
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow
является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow
, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
Текст
Контурный текст
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5
CSS3
IE 9
IE 10+
Cr
Op
Sa
Fx
Текст
Контурный текст
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5
CSS3
IE 9
IE 10+
Cr
Op
Sa
Fx
Текст
Как рисовать в ворде карандашом или маркером
Раздел «Перья» позволяет выбрать линию, которой будет осуществляться рисование, также можно выбрать цвет и толщину границы.
Представленная инструкция подходит только для Microsoft word 2016.
Фигуры
Нарисовать примитивные изображения можно посредством фигур, которые содержатся во всех версиях Майкрософт ворд по умолчанию. Найти необходимый инструмент можно во вкладке «Вставка».
Чтобы сделать рисунок, следует открыть раздел «Фигуры» и выбрать пункт «Новое полотно».
После выполнения описанных действий на рабочем поле появится окно, внутри которого можно создавать рисунок.
Посредством представленных инструментом можно создавать объемные фигуры, графики и различные конструкции, например, диаграммы. При необходимости можно заполнять фон различными цветами.
Раздел «Вставка фигур» скрывает в себе множество различных штампов, которые можно применять как поодиночке, так и одновременно. В этом же списке можно выбрать стрелку или другие примитивные изображения, которыми можно дополнять текст.
В разделе «Стили фигур» можно найти все необходимые инструменты для заливки фона и изменения цвета фигур.
В разделе «Упорядочивание» содержатся функции позволяющие настроить расположение картинки на рабочем поле. Изображение в статье может находиться:
- за текстом;
- перед текстом;
- внутри текста (информация располагается вокруг изображения).
Расположение информации относительно картинки можно настроить более детально. Майкрософт ворд предлагает следующие варианты в разделе «Обтекание текстом»:
- в тексте;
- квадрат;
- по контуру;
- сквозное;
- сверху и снизу.
Выбрав пункт «Изменить контур обтекания» можно вручную задать произвольную форму изображения, чтобы текст располагался уникальным способом, например, как на картинке ниже.
Описанную схему действий можно применять для текстовых редакторов 2007,2010 и 2013 годов выпуска. В текстовом редакторе более ранних версий, также можно создавать изображения посредством фигур, только их расположение в программе несколько отличается от представленных.
Найти фигуры в Майкрософт 2003 можно во вкладке «Вставка», открыв раздел «Рисунок» и выбрав пункт «Автофигуры». Полотно для размещения картинки появится автоматически.
Представленная информация поможет дополнить информационный блок различными графическими объектами. Это улучшит восприятие информации. Несмотря на затраченное время на создание картинок, статьи, дополненные изображениями, всегда воспринимаются читателями легче.
Жми «Нравится» и получай только лучшие посты в Facebook ↓
В документы Microsoft Word можно вставить множество различных фигур и объектов. В данной статье мы рассмотрим поэтапное создание круга в Ворде, а именно: как нарисовать круг в Ворде, а затем в центре написать любой текст.
Как нарисовать круг в Ворде
1. Для рисования круга откроем Microsoft Word, после чего перейдем во вкладку «Вставка» .
2. В разделе «Иллюстрации» необходимо выбрать «Фигуры» , в выпадающем списке нажмем на значок «Овал» .
3. С помощью данной фигуры мы можем нарисовать круг в любом месте документа.
4. На вкладке «Формат» нам необходимо настроить высоту и ширину фигуры, зададим им значение — 5 см.
5. Чтобы внутри написать любой текст. Выделите круг, а затем с помощью клавиатуры наберите ваше сообщение. Шрифт и размер текста можно менять на вкладке «Главная» .
Вот такими простыми способами мы научились рисовать круг с текстом в Microsoft Word.
Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none . |
| dotted |
dotted
dashed
solid
double
groove
ridge
inset
outset
Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:
initial
inherit
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .
Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например:
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы. Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right .
6. Внешний контур outline
Свойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей.
Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком.
Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius .
Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию.
6.3. Толщина внешнего контура outline-width
Толщина линии внешнего контура задается аналогично с толщиной рамки элемента. Не наследуется.
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:



