Списки в css
Содержание:
Загадочные отступы
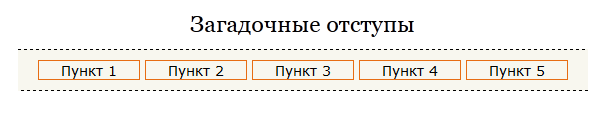
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block ;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.

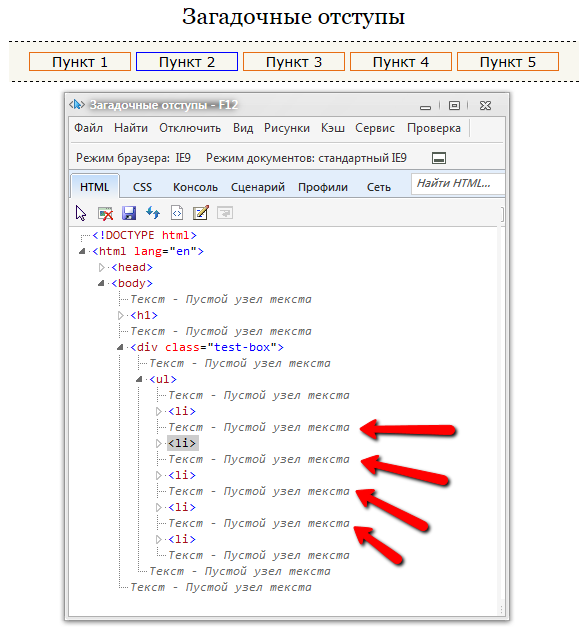
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили, inline-block ведет себя, как обычная буква, а значит так же, как и простой текст — имеет пробелы между словами. Эти пробелы можно отчётливо наблюдать в разных веб-инспекторах, например таких как «IE WebDeveloper» для Internet Explorer.

Как мы видим, браузер создаёт пустой текстовый узел, который, по сути, может являться переводом строки, пробелом или, например, табом. Все и эти перечисленные вещи превращаются в один единственный пробел и описывается следующей сущностью:  . Так же следует учитывать, что, так как пробел — это обычный символ, то, соответственно, и изменяться этот самый символ будет в зависимости от размера или семейства шрифта, т.е, по сути, вести себя точно также, как и обычная буква в строке. Всё это обязательно следует учитывать при вёрстке.
Как использовать tabindex
Атрибут tabindex может быть применен к любому элементу. Значение атрибута должно быть целым числом (отрицательным, положительным или равным нулю).
Отрицательные значения tabindex
Tabindex= -1 полностью исключит элемент из последовательности выделения фокусом ввода. Пользователь, перемещающийся по странице с помощью клавиатуры, не сможет получить доступ к элементу.
Любое отрицательное значение атрибута удалит элемент из последовательности выделения фокусом ввода.
Значение tabindex, равное нулю
Tabindex=0 добавит элемент в последовательность выделения фокусом ввода по умолчанию, определяемую его положением в HTML-коде. Это значение может быть применено к элементам, которые обычно не выделяются фокусом ввода.
Положительные значения tabindex
Положительный tabindex поместит элемент в последовательность выделения фокусом ввода. При этом его позиция будет определяться конкретным числом, начиная с 1 и больше. Элементы с положительным значением tabindex будут размещены перед элементами, которые не имеют атрибута tabindex.
Чтобы проверить это, кликните мышкой в адресной строке браузера, затем нажмите клавишу табуляции. Вы увидите, что первые два фокусируемых элементы – созданные нами кнопки. Даже если они находятся в середине исходного HTML-кода.
Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Стандартный вид
1.1
Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2
Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type
и задали его нашему маркированному списку:
|
html head title / body p ul li li li li li / / / |
Сразу смотрим как этот код будет выглядеть в браузере:
1.3
Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Важное замечание:
сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML
HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
Тип маркера
Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать
маркер списка CSS. Для этого есть свойство
list-style-type. У него достаточно много значений. Часть значений применяется для
маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc — в виде диска (по умолчанию)
list-style-type: circle — в виде круга
list-style-type: square — в виде квадрата
Для нумерованного списка
list-style-type: decimal — арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero — арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman — заглавные римские цифры
list-style-type: lower-roman — строчные римские цифры
list-style-type: upper-latin — заглавные латинские буквы
list-style-type: upper-alpha — то же, что и upper-latin
list-style-type: lower-latin — строчные латинские буквы
list-style-type: lower-alpha — то же, что и lower-latin
list-style-type: lower-greek — строчные греческие буквы
list-style-type: armenian — армянские числа
list-style-type: georgean — грузинские числа
list-style-type: none — позволяет убрать маркеры списка. Для обоих списков
list-style-type: inherit — значение принимается от родительского элемента.
Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Стиль:
+
| 78910 11121314 |
#nl1
{
list-style-type: circle;
}
#nl2
{
list-style-type: upper-latin;
}
|
HTML код:
| 18192021 22232425 |
<ul id="nl1"> <li>Первый пункт</li> <li>Второй пункт</li> </ul> <ol id="nl2"> <li>Первый пункт</li> <li>Второй пункт</li> </ol> |
Попробуйте установить другие типы маркера.
Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1
Как сделать список HTML в строку
4.2
Как сделать список HTML без значка
4.3
Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4
Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image
. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5
Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome
). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6
Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count
(свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
Позиция маркера
Маркер может занимать в списке две позиции. Он может находиться за пределами элемента списка и занимать
своё место на странице. А может находиться внутри элемента списка и быть частью текста. Это выгладит так:
- В этом пункте списка маркер находится за пределами элемента и
занимает своё место на странице. - В этом пункте списка маркер входит в элемент списка и является
частью текста
Позицию маркера устанавливает свойство list-style-position
. Оно принимает
значения:
list-style-position: outside
— за пределами элемента (по умолчанию)
list-style-position: inside
— внутри элемента
Добавим в маркерованный список ещё один пункт с длинным текстом и добавим селектору #nl1
свойство list-style-position
:
Стиль:
Селекторы class и id
В примере выше мы имеем 3 селектора – это p, div span, ul li. То есть весь наш файл стилей состоит из селекторов и их свойств. Наиболее удобно и наглядно, особенно новичкам, брать за селектор имя класса (class) тега или уникальный идентификатор (id) тега. Чтобы присвоить класс или идентификатор какому-либо тегу, мы должны указать их среди атрибутов этого тега. У конкретного тега может быть максимум 1 идентификатор и бесконечное число классов. Пример:
<div id="first">текст в первом диве</div> <div class="second">текст во втором диве</div> <div id="third" class="first second third">текст в третьем диве</div>
На что стоит обратить внимание:
- Классы и идентификаторы можно присваивать любым (всем) тегам.
- Каждый id уникален и не может повторяться в пределах одной страницы, в отличие от классов!
- Один и тот же класс может быть присвоен любым тегам и может повторяться любое количество раз на странице.
- Если мы хотим задать конкретному тегу несколько классов, мы просто задаём их через пробел.
- Имена классов и идентификаторов могут совпадать, при этом кроме имени, ничего общего между ними не будет.
Как обратиться к классу или id в файле стилей (CSS)?
Смотрим пример:
#first {color: red;} /* обращаемся к id с именем first */
.second {color: blue;} /* обращаемся к классу с именем second */
#first .second {color: orange;} /* обращаемся к классу с именем second, ТОЛЬКО если он находится ВНУТРИ тега с идентификатором first */
.first .third {color: grey;} /* обращаемся к классу с именем third, ТОЛЬКО если он находится ВНУТРИ тега с классом first */
В нашем случае последние две инструкции не сработают, так как у нас нет классов, вложенных внутрь тегов с заданными атрибутами. Как вы могли заметить, чтобы обозначить, что мы обращаемся именно к id, нужно перед его именем без пробелов поставить знак решётки (#), если мы обращаемся к классу, то перед именем класса должны поставить точку (.).
Использование классов и идентификаторов очень удобно, но оно увеличивает нашу HTML разметку, в идеале (которого никогда нет) мы вовсе не должны их использовать, вместо них мы будем использовать комбинации и группировки селекторов, о них и будет вся остальная часть статьи, но! Но это совсем не означает, что вы должны полностью отказаться от использования классов и идентификаторов, просто вы должны иметь ввиду, что очень часто вместо создания нового class или id можно обойтись приёмами, описанными ниже и они также могут быть вполне удобны.
В чём различие class и id?
Кроме приведённых выше различий, стоит ещё отметить, что у свойств заданных id приоритет выше, чем у свойств, заданных классу. То есть, если мы напишем:
<style>
#first {color: red;}
.blue {color: blue;}
</style>
<div id="first" class="blue">текст в диве</div>
То цвет текста станет красным, несмотря на то, что класс находится ниже по коду и если бы у них был равный приоритет текст стал бы синим.
По синтаксису: в случаи с классом мы можем выбрать, у какого именно тега должен находиться данный класс, для этого после имени тега БЕЗ пробела мы должны обратиться к классу. Пример:
.myclass {свойства} /* применятся ко всем тегам, которые содержат класс myclass */
div.myclass {свойства} /* применятся только к тегам div, которые содержат класс myclass */
Для id это тоже будет работать, но такая запись лишена всякого смысла, так как id не может повторяться на странице, а значит достаточно просто объявлять id, без тега к которому оно относится:
<style>
#super {свойства} /* правильно */
div#super {свойства} /* Неправильно, но работать будет */
</style>
<div id="super">текст</div>
Вроде бы осталось только одно неоговорённое отличие, и оно касается темы, которую в ближайшем будущем я не планировал затрагивать на этом блоге – Javascript. Но всё же обязан доложить вам о нём: если вы хотите обратиться к элементу с помощью Javascript, то для этой цели очень удобным будет наличие id у этого элемента. Чтобы обратиться к элементу по его классу в Javascript нет такой встроенной возможности, вам придётся использовать вспомогательные функции + это не всегда кроссбраузерно.
Итог: id и class используем, но в меру, при этом всегда спрашивая себя, а можно ли здесь обойтись без них и насколько это целесообразно.
Положение текста и маркера
Существует два способа размещения маркера относительно текста: маркер выносится за границу элементов списка или обтекается текстом (рис. 5).
 |
 |
| inside | outside |
Рис. 5. Размещение маркеров относительно текста
Чтобы управлять положением маркеров, применяется свойство list-style-position
. Оно имеет два значения: outside
— маркеры размещаются за пределами текстового блока (это значение по умолчанию) и inside
— маркеры являются частью текстового блока и отображаются в элементе списка (пример 5).
Пример 5. Изменение положения маркеров
Списки
Перед началом работы проверьте наличие оборудования, входящего
в комплект 3BM.
При отсутствии одного или нескольких периферийных устройств
следует сразу же обратиться к техническому персоналу ВЦ.
После осмотра визуальными методами своего рабочего места можно
осторожно включить питание 3BM.
Результат данного примера показан на рис. 6.

CSS дает возможность создавать маркированные и нумерованные списки, оформлять списки маркеров изображением, а также, если нужно, вообще убирать любые обозначения маркированного списка.
CSS стили списка маркера.
list-style-type
list-style-type:
disc
| circle
| square
| decimal
| lower-roman
| upper-roman
| lower-alpha
| upper-alpha
| none
;
Значение
:
disk –
маркированный список в виде закрашенного кружка
circle –
маркированный список в виде не закрашенного кружка
square –
маркированный список в виде закрашенного квадратика
decimal –
нумерованный список арабскими числами (1,2,3 и т.д.)
upper-roman –
нумерованный список большими римскими цифрами (I,II,III,IV и т.д.)
lower-roman –
нумерованный список маленькими римскими цифрами (i,ii,iii,iv и т.д.)
upper-alpha –
нумерованный список заглавными буквами (A,B,C и т.д.)
lower-alpha –
нумерованный список строчными буквами (a,b,c и т. д.)
none –
без маркера.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь, со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Бывают такие случаи, когда отображения маркера в списке нужно убрать. Для этого в коде CSS пропишите
list-style-type:
none;
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Никогда не говори никогда.
Результат
:

Можно обычные маркеры в списке заменить собственными изображениями. Это можно сделать с помощью свойства list-style-image
.
list-style-image
list-style-image:
url(картинка.png);
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:

Можно также задать маркированному списку расстояние от текста. Это можно сделать с помощью свойства padding-left
для селектора li.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:

Следующая задача состоит в том, чтобы изменить цвет маркера, но при этом не изменять цвет текста. Как это возможно сделать? Цвет маркера можно изменить, если к тесту добавить тег .
Это выглядит вот так:
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
ol { padding-left: 0; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
li { border: 1px solid red; }
.class1 { list-style-position: outside; }
.class2 { list-style-position: inside; }
.class3 {
list-style-position: inside;
padding-left: 0;
}
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер для маркированного и нумерованного списков. Наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Ul {list-style-type: none;}
ul {list-style-type: square;}
ol {list-style-type: none;}
ol {list-style-type: lower-alpha;}
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки. Наследуется.
Синтаксис
Ul {list-style-image: url(«images/romb.png»);}
ul {list-style-image: linear-gradient(#FF7A2F 0, #FF7A2F 50%, #FFB214 50%);}
Рис. 2. Оформление маркированного списка с помощью изображения
Рис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка. Наследуется.
CSS дает возможность создавать маркированные и нумерованные списки, оформлять списки маркеров изображением, а также, если нужно, вообще убирать любые обозначения маркированного списка.
CSS стили списка маркера.
list-style-type
list-style-type:
disc
| circle
| square
| decimal
| lower-roman
| upper-roman
| lower-alpha
| upper-alpha
| none
;
Значение
:
disk –
маркированный список в виде закрашенного кружка
circle –
маркированный список в виде не закрашенного кружка
square –
маркированный список в виде закрашенного квадратика
decimal –
нумерованный список арабскими числами (1,2,3 и т.д.)
upper-roman –
нумерованный список большими римскими цифрами (I,II,III,IV и т.д.)
lower-roman –
нумерованный список маленькими римскими цифрами (i,ii,iii,iv и т.д.)
upper-alpha –
нумерованный список заглавными буквами (A,B,C и т.д.)
lower-alpha –
нумерованный список строчными буквами (a,b,c и т. д.)
none –
без маркера.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь, со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Бывают такие случаи, когда отображения маркера в списке нужно убрать. Для этого в коде CSS пропишите
list-style-type:
none;
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Никогда не говори никогда.
Результат
:
Можно обычные маркеры в списке заменить собственными изображениями. Это можно сделать с помощью свойства list-style-image
.
list-style-image
list-style-image:
url(картинка.png);
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Можно также задать маркированному списку расстояние от текста. Это можно сделать с помощью свойства padding-left
для селектора li.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Следующая задача состоит в том, чтобы изменить цвет маркера, но при этом не изменять цвет текста. Как это возможно сделать? Цвет маркера можно изменить, если к тесту добавить тег .
Это выглядит вот так:
текст
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Дополнение к общей теме.
Если вам нужно, по каким-либо причинам, задать нумерацию списка маркера не с нуля, а, допустим, с 8, вы можете сделать такой ход.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.Пункт 1
- Жизнь — это болезнь со смертельным исходом.Пункт 2
- Никогда не говори никогда.Пункт 3
- Это все что я знал. Пункт 4
Результат
:
Вот и подошла к завершению тема .
Управление интервалами списков
При оформлении списков, вам необходимо настроить их стили так, чтоб они сохраняли то же вертикальное расстояние, что и окружающие их элементы (такие как параграфы и изображения; иногда называемые вертикальным ритмом) и то же расстояние по горизонтали как и между собой (посмотреть законченный стилизированный пример на Github, а также найти исходный код.)
CSS, используемый для оформления текста и интервалов, выглядит следующим образом:
- Первое правило устанавливает шрифт сайта и основной размер шрифта 10px. Они наследуются всеми на этой странице.
- Правила 2 и 3 задают относительные размеры шрифтов заголовков, различных типов списков (их наследуют дочерние элементы списков) и параграфов. Это значит, что каждый параграф и список будут иметь одинаковый размер шрифта, а также верхний и нижний интервалы, помогая сохранить согласованность вертикального ритма.
- Правило 4 задаёт одинаковую высоту в параграфах и пунктах списка — так, что параграфы и каждый отдельный пункт списка будут иметь те же интервалы между строками. Это также поможет сохранить согласованность вертикального ритма.
- Правила 5 и 6 применяются к списку описаний — мы задаём одинаковую высоту между терминами и описаниями списке описаний как мы это делали с параграфами и пунктами списка. И снова, согласованность хорошая! Мы также делаем описание терминов жирным шрифтом, чтобы они визуально выделялись легче.
Стили специфичные для списков
Теперь, рассмотрев общие методы интервалов для списков, давайте изучим некоторые специфичные спискам свойства. Существует три свойства, с которых вам надо начать знакомство, которые могут быть установлены для элементов или :
- (en-US): задаёт тип маркеров для использования в списке, например, квадратные или круглые маркеры для неупорядоченного списка, или цифры, буквы или римские цифры для упорядоченного списка.
- (en-US): управляет будет ли маркер появляется внутри пунктов списка или вне их перед началом каждого элемента.
- : позволяет вам использовать пользовательские изображения в качестве маркеров, а не просто квадрат или круг.
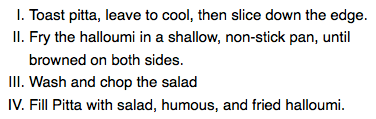
Как указано выше, свойство (en-US) позволяет вам устанавливать какой тип маркера использовать в качестве точек маркера. В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
Это даёт нам следующий вид:

Вы можете найти гораздо больше опций, заглянув на справочную страницу (en-US).
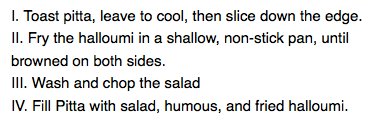
Свойство (en-US) устанавливает будет ли появляться маркер внутри пунктов списка или снаружи перед началом каждого пункта. Значение по умолчанию — , которое заставляет маркеры находится снаружи пунктов списка, как видно выше.
Если вы установите значение на , то маркеры будут находиться внутри строк:

Свойство позволяет вам использовать пользовательское изображение в качестве вашего маркера. Синтаксис довольно прост:
Однако это свойство немного ограничено с точки зрения управления позициями, размерами (и т.д.) маркеров. Вам лучше использовать семейство свойств , о которых вы узнаете намного больше в модуле Styling boxes. А пока вот вам образец для дегустации!
В нашем законченном примере мы оформили неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
Мы сделали следующее:
- Установили элемента с по умолчанию на , затем установили то же самое количество в пунктах списка. Это для того, чтобы все пункты списка продолжали выравниваться с порядком пунктов списка и описаний списка описаний, но пункты списка имеют некоторый padding для фоновых изображений чтобы сидеть внутри. Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо.
- Установили (en-US) на , для того чтобы маркеры не появлялись по умолчанию. Мы собираемся использовать свойства для управления маркерами.
- Вставили маркер в каждый пункт неупорядоченного списка. Соответствующие свойства, следующие:
- : Указывает путь к файлу изображения, который вы хотите использовать в качестве маркера.
- : Определяет где в фоне выбранного элемента появится изображение — в данном случае мы говорим , что значит что маркер будет появляться в самом верху слева каждого пункта списка.
- : Задаёт размер фонового изображения. В идеале мы хотим, чтоб маркеры были того же размера что и пункты списка (или самую малость меньше или крупнее). Мы используем размер (), что очень хорошо сочетается с отступом (padding) , который мы позволили разместить внутри маркера — 16px плюс 4px интервала между маркером и текстом пункта списка работают хорошо.
- : По умолчанию, фоновые изображения повторяются пока не заполнят доступное фоновое пространство. Мы хотим всего лишь одну копию вставленного изображения в каждом случае, поэтому мы установили значение .
Это даёт нам следующий результат:
Эти три свойства упомянутые выше могут все быть заданы, используя лишь одну короткую запись свойства, (en-US). Например, следующий CSS:
Может быть заменён этим:
Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два и все три (значения по умолчанию, использованные для свойств, которые не включены — , , и ). Если указаны и и , тип используется в качестве запасного варианта, если изображение по какой-либо причине не может быть загружено.




