Как работать с open graph
Содержание:
- Implementations
- Что такое Open Graph на практике
- Внедрение протокола Open Graph в Joomla 3
- Reviews
- Как общаться с технической поддержкой о мета-тегах
- Мета-теги
- Добавляем разметку с помощью плагинов
- Как сделать микроразметку статьи?
- Синтаксис разметки
- Особенности применения микроразметки
- Canonical Link
- Как использовать Open Graph
- Проблемы с повторяющимися тегами Open Graph
- Что такое микроразметка?
- Основные теги протокола Open Graph
- МЕТАтеги Open Graph
- Как с помощью расширения обнаружить статьи с мета-тегом?
- Сервисы для работы и плагины Open Graph
Implementations
The open source community has developed a number of parsers and publishing
tools. Let the Facebook group know if you’ve built something awesome too!
-
Facebook Object Debugger —
Facebook’s official parser and debugger - Google Rich Snippets Testing Tool — Open Graph protocol support in specific verticals and Search Engines.
- PHP Validator and Markup Generator — OGP 2011 input validator and markup generator in PHP5 objects
-
PHP Consumer —
a small library for accessing of Open Graph Protocol data in PHP -
—
a simple parser for PHP -
PyOpenGraph —
a library written in Python for parsing Open Graph protocol
information from web sites -
OpenGraph Ruby —
Ruby Gem which parses web pages and extracts Open Graph protocol markup -
OpenGraph for Java —
small Java class used to represent the Open Graph protocol -
RDF::RDFa::Parser —
Perl RDFa parser which understands the Open Graph protocol -
WordPress plugin —
Facebook’s official WordPress plugin, which adds Open Graph metadata to WordPress powered sites. -
Alternate WordPress OGP plugin —
A simple lightweight WordPress plugin which adds Open Graph metadata to WordPress powered sites.
Что такое Open Graph на практике
- og:title — название страницы (длина в Facebook — до 95 символов);
- og:type — тип контента на сайте (статья, фильм, песня или профиль человека);
- og:image — адрес изображения, используемого в качестве превью (на Facebook минимальный размер составляет 50 х 50px, максимальный вес 5 МБ);
- og:url — адрес страницы.
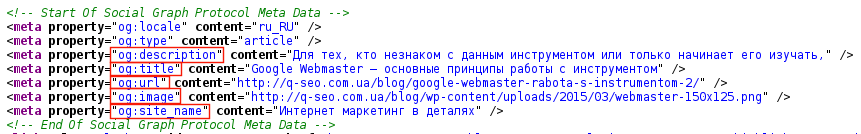
Open Graph мета-теги
В результате применения этих тегов расшаренная запись в Facebook будет отображаться так:
В дополнение к 4 обязательным мета-тегам Open Graph есть дополнительные:
- og:site_name — название сайта, на котором расположен сайт;
- og:description — краткое описание (максимальная длина Facebook — 297 символов);
- og:locale — язык, используемый на сайте и его местонахождение;
- og:locale:alternate — Другие языки, в которых доступна страница (для мультиязычных сайтов). Вы можете указать несколько дополнительных языков.
Геолокации: широта, долгота, высота над уровнем моря:
<meta property="place:location:latitude" content="37.416382/">
<meta property="business:contact_data:email" content="/">
Типы контента
На Facebook широкий спектр дополнительных типов данных, которые мы можем назначить для страницы (вы должны поместить их в тег «og:type»). Типы контента сгруппированы по категориям:
- Виды деятельности: activity, sport;
- Бизнес: bar, company, restaurant, cafe, hotel;
- Группы: sports_league, sports_team;
- Организации: band, government, non_profit, school, university;
- Люди: actor, athlete, author, director, musician, politician, public_figure;
- Места: city, country, landmark, state_province;
- Развлечения: album, book, drink, food, game, product, song, movie, tv_show;
- Веб-сайты: blog, website, article.
Для некоторых типов контента есть уникальные дополнительные маркеры. Например, тип «article» может определить дату публикации — «article:published_time» или категорию статьи «article:section». Для того, чтобы использовать это нужно немного магии в микро-разметке:
<meta property="og:type" content="article" /> <meta property="article:published_time" content="2015-05-20T10:31:27+00:00" /> <meta property="article:section" content="Алгоритм Google" />
Для получения дополнительной информации о дополнительных маркерах для типов контента нужно покопать документацию Open Graph (на русском).
Внедрение протокола Open Graph в Joomla 3
Как всегда самым простым вариантом в решение данной, если можно так сказать, проблемы будет использование специальных плагинов (Easy Open Graph, Phoca Open Graph, Open Graph Tags, Global Open Graph). Но если честно ни один из множества плагинов, которые я тестировал, меня не впечатлили, поэтому я решил делать все самостоятельно, чего и Вам советую.
Как добавить данные в блок head документа Joomla 3? В этом нам поможет стандартный класс JDocument, при помощи которого мы сможем внедрить в блок head документа все что угодно. Чтобы не ходить вокруг да около, давайте сразу рассмотрим код, который необходимо добавить в файл отвечающий макет статьи /components/com_content/views/article/tmpl/default.php, но предварительно я советую вам создать переопределение (скопировать данный файл в папку /templates/имя_шаблона/html/com_content/article). Более подробная информация об этом содержится в статье «Переопределение в Joomla 3».
//Протокол Open Graph
$document =& JFactory :: getDocument();
if($this->item->metadesc == "") {$desc = strip_tags($this->item->introtext);} else {$desc = $this->item->metadesc;} //Описание публикации
$document -> addCustomTag( '
<meta property="og:title" content="'.$this -> escape($this -> item -> title).'" />
<meta property="og:description" content="'.$desc.'" />
<meta property="og:type" content="article" />
<meta property="og:url" content="'.JURI :: current().'" />
<meta property="og:image" content="http://joom4all.ru/'.$images -> image_fulltext.'" />
<meta property="article:published_time" content="'.$this->item->created.'" />
<meta property="article:modified_time" content="'.$this->item->modified.'" />
<meta property="fb:app_id" content="140756266603425" />
');
Код не сложный, изначально мы объявляем, что будем использовать класс JDocument, а затем при помощи метода addCustomTag мы можем добавлять что угодно в секцию head документа, в нашем случае это будут метатеги Open Graph.
Хочу обратить отдельное внимание на то, как формируется описание публикации, тут мы при помощи определенного условия проверяем наличие текста в метатеге description , если его нет, тогда в качестве краткого описания страницы будет использован вступительный текст материала. За это отвечает следующая строчка кода:
if($this->item->metadesc == "") {$desc = strip_tags($this->item->introtext);} else {$desc = $this->item->metadesc;} //Описание публикации
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
Doesn’t work for showing facebook or twitter images. And the developer has apparently abandoned this plug in, looking for someone to sell it to.
If you only need twitter and facebook cards for your articles, this is the plugin you need install, Yoas allow this function in premium version so it’s great have this function free. Thanks Webdados (Marco Almeida), great work!
This plugin failed to generate a Twitter card for my website.
I would have given it zero stars but I was not given that option.
Now have images and text loading in FB Share correctly.
Recommend pluggin
Love this plugin. It has everything you need, and is much simpler and far less bloated than Yoast.
Highly recommended!
Instantly solved my problem that the image of linked pages not showing up on Facebook share. Quick and easy!
Как общаться с технической поддержкой о мета-тегах
Чтобы не тратить зря время, не упоминайте расширение ПРОДЗЕН и термины «красная рожица», «грустная мордочка», «значок робота» и т.п.
Сотрудники ТП не могут комментировать то, как работает расширение, не знают и не должны знать, что оно показывает и т.п. Поэтому упомянув расширение, вы гарантированно получите отказ его обсуждать, иногда даже с советом его не использовать.
Не ссылайтесь только лишь на наличие самого мета-тега.
Если статья новая и не получает показов — так и напишите.
Если публикация опубликована больше суток назад, успешно набирала просмотры, а потом внезапно получила мета-тег, посмотрите график конкретной статьи в метрике — там будет видно, что в какой-то момент резко прекратились просмотры. Приведите скриншот этого графика.
Т.е. основным в вашем письме должно быть то, что возникли проблемы с публикацией. Про мета-тег можно вообще не упоминать, или упоминать в качестве дополнения.
К сожалению, это может не помочь. Если менеджеры, помогающие участникам программы Нирвана, ещё готовы разбираться с проблемами, то сотрудники обычной поддержки очень часто начинают писать стандартные отписки, не сильно вникая в их смысл.
Иногда можно подождать, пока ваше обращение будет отмечено как завершённое и написать ещё раз — если повезёт, вам ответит сотрудник, настроенный как-то помочь вам.
Так же можно обратиться за помощью в официальные группы Дзена в ВК или в телеграме.
Если ничего добиться не удастся, то остаётся только грустить вместе с грустным роботом.
Мета-теги
Каким образом разместить эти атрибуты? Например, при помощи мета тегов для HTML сайта. При публикации ссылки на ресурс и извлекают связанную веб-страницу и считывают ее meta-теги, что позволяет отображать соответствующую информацию.
использует meta-теги, используя протокол Open Graph. Это система классификации веб-страниц, которая на данный момент охватывает meta-теги, определенные в HTML5. Полный список доступных тегов можно просмотреть на сайте Open Graph. Но в работе пригодится всего четыре тега:
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm">
Как , так и дают рекомендации относительно использования упомянутых выше тегов. Учтите, что ссылается на публикуемую веб-страницу при помощи термина «объект» (object):
| Title (Заголовок). | Заголовок или название объекта. | Продуманный заголовок для связанного контента (максимально 70 символов). |
| Description (Описание). | Краткое описание или содержание объекта (2-4 предложения). | Описание, которое несет в себе всю необходимую информацию. Не следует использовать одинаковые заголовки и описания для нескольких страниц (длина до 200 символов). |
| Image (Картинка). | URL картинки объекта. Картинка должна быть как минимум 600 на 315 пикселей в размере, но лучше использовать 1200 на 630 и выше (объемом до 5Мб). Что касается соотношения сторон, то старайтесь укладываться в 1.91:1, чтобы избежать обрезки | Ссылка на картинку, прикрепленную к контенту. Не следует использовать случайные картинки типа логотипа сайта, фотографию автора или другие картинки, которые встречаются на других ресурсах. Картинка должна иметь минимум 280 пикселей в ширину и 150 – в высоту. Вес картинки не должен превышать 1 Мб. |
| URL | Канонический URL страницы. Ссылка должна быть прямой, без дополнительных параметров, переменных, данных идентификации пользователей и т. д. |
Добавляем разметку с помощью плагинов
Плагин All in One SEO Pack
Этим плагином пользуюсь я на своем блоге. Его можно скачать здесь. Он позволяет сразу оптимизировать блог для поисковиков и для Facebook. Я остановился на этом плагине, потому что мне надо оптимизировать не только статьи блога, но и отдельные страницы видеокурса «Фан-страница: запуск». Если оптимизировать и статьи, и страницы блога вручную, это занимает время и требует навыков работы с PHP. Но благодаря тому, что плагин All in One SEO Pack позволяет настроить картинку, заголовок и описание для каждой статьи и для каждой страницы отдельно, я могу полностью контролировать информацию и для поисковиков, и для Facebook.
Настройка этого плагина стандарта. Скачиваете его на компьютер, устанавливаете себе на блог (Плагины -> Добавить новый -> Загрузить), нажимаете «Активировать». Затем заходите в «Параметры» -> «All in One SEO Pack» и заполняете поля «Заголовок сайта», «Краткое описание», «Адрес WordPress (URL)», «Адрес сайта (URL)» — это стандартные настройки плагина. Затем обязательно внизу нажимаете кнопку «Сохранить»
Самое важное для нас — в настройках само́й статьи или страницы блога. Выглядят эти настройки вот так:
Если вы добавили новую страницу на блог, то для неё появится поле загрузки картинки чуть выше, чем поле «Title»
На сколько хорошо работает этот плагин, вы можете проверить, нажав на кнопку «Мне нравится» под этой статьёй. После этого на вашей стене Facebook появится первая картинка статьи и заголовок + описание, которые вы видели чуть выше на скриншоте. Переходим ко второму варианту.
Плагин Facebook Open Graph Meta
Этот вариант также прост как и предыдущий. Вы скачиваете этот плагин здесь(работу плагина я проверил, и также я знаю, что его автор — опытный разработчик, который ведёт свою страницу на Facebook), также как и в первом варианте загружаете на блог через панель управления и активируете. Я подробно остановлюсь на настройках этого плагина.
В панели управления слева заходите в «Настройки» -> «Facebook Open Graph». Вверху появится такая форма:
Первое поле «App Id» можете пропустить. Во второе поле «Admins» вставьте ваш личный id на Fаcebook. Чтобы узнать свой id, зайдите к себе в профиль и в адресной строке замените «www» на «graph». Например, в моём случае:
на
Скопируйте id и вставьте его в поле «Admins» плагина. Затем в третье поле «Image Url» вставьте ссылку на картинку, которая будет отображаться по умолчанию на тот случай, если в какой-то статье блога не будет изображений или если это главная страница блога, или любая другая страница (не статья).
После этих действий нажимаете серую кнопку «Save» (Сохранить). Плагин почти готов к работе.
Зачем плагину нужен ваш id Facebook? Чтобы подключить статистику Facebook к вашему блогу, которая будет доступна в вашем аккаунте по этому адресу . Благодаря этой статистике, вы увидите данные по всем Facebook-плагинам, установленным на вашем блоге: кто нажимал, сколько раз, когда, где чаще/реже и другие важные данные. Подробно о том, как пользоваться этой статистикой я рассказал в своём платном видеокурсе «Фан-страницы: результат за 27 дней».
Последний важный шаг. Вам необходимо вручную заменить тег <html> в файле header.php на этот код:
В противном случае ваш блог может не понять метатеги Facebook. Чтобы отредактировать файл header.php, в панели управления слева зайдите во «Внешний вид» -> «Редактор» и справа найдите и нажмите на ссылку «Заголовок (header.php)». В самом верху кода вы увидите тег <html> (на скриншоте ниже), который надо заменить и сохранить изменения.
После этих действий плагин полностью готов к работе. Проверьте его действие, зайдя у себя в любую статью и нажав «Мне нравится». Потом посмотрите, какая информация появилась на вашей стене в Facebook.
Как сделать микроразметку статьи?
Рассмотрим примеры применения микроразметки schema.org и Open Graph. Тут есть некоторое различие. В первом случае вся разметка прописывается рядом с телом статьи. При передаче же информации в соцсети описывается как должна выглядеть ссылка на страницу статьи.
Разметка с schema.org
Рассмотрим, как с помощью schema.org можно сделать микроразметку статьи.
Сначала посмотрим, как статья выглядит в HTML без разметки
А теперь этот пример с разметкой
Прежде всего, мы даем роботу знать, что используем в статье разметку schema.org. Это делается размещением в начале тега, включающего статью, следующей записи:
itemscope itemtype=”http://schema.org/Article” id=”main”.
В примере использованы следующие обязательные параметры:
- headline – наименование статьи;
- datePublished – дата публикации в формате ISO 8601;
- image – картинка;
- articleBody – тело статьи;
- author – имя автора;
- publisher – наименование сайта, публикующего статью.
Есть еще необязательные параметры, которые все же желательно указывать:
- dateModified – дата изменения статьи;
- mainEntityOfPage – ссылка на страницу со статьей.
В теге publisher использованы следующие параметры:
- logo — логотип;
- name — наименование организации;
- telephone – телефон;
- address — адрес.
Если статью публикует не организация, а частное лицо, то все равно publisher нужно заполнить, так как параметр обязателен. Иначе Гугл будет ругаться при проверке. Замена Organization на Person не поможет. Можно сознательно не заполнять этот блок и игнорировать предупреждение.
Разметка с Open Graph
Микроразметку Open Graph нужно разместить внутри тегов <html> и <head>.
В блоке <html> указываем роботу на использование разметки Open Graph.
<html xmlns:fb=”http://ogp.me/ns/fb#”>
Все остальное размещается внутри <head>
<meta property="og:title" content="Создание микроразметки статьи "> <meta property="og:type" content="article"> <meta property="og:description" content=" В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи."> <meta property="og:url" content="http://nashsite.com/microrazmetka "> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content=" http://nashsite.com/imgrazmetka.jpg "> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504"> <meta property="og: article:published_time" content="2019-01-22T16:20:30+00:00"> <meta property="og: article:modified_time" content="2019-01-22T17:30:40+00:00"> <meta property="og: article: author" content="Михаил Степанов">
Выглядит здесь все проще, чем с schema.org. Вот что значат использованные теги:
- og:title – название статьи и текст ссылки;
- og:description – описание статьи, которое показывается под заголовком;
- og:type – тип объекта, для статьи применяется article;
- og:locale – локализация, указывать не обязательно, но желательно;
- og:image – ссылка на картинку статьи;
- og:url – ссылка на статью.
Тег article использовать несложно:
- og:article:published_time – дата публикации статьи;
- og:article:modified_time – дата последнего изменения;
- og:article:author – автор статьи.
Синтаксис разметки
Open Graph базируется на синтаксисе RDFa, где в <head> прописываются мета-теги. Внутри <meta> прописывают атрибуты property и content.
Полную информацию по настройке разметки можно найти на сайтах ogp.me, ruogp.me и в справке Яндекс.Вебмастер.

Обязательные свойства
В разметке должны присутствовать обязательные свойства:
- og:url – ссылка на сайт, которая добавляется в социальную сеть. В ней не должно быть лишнего и она должна отсылать на главную страницу сайта.
- og:type – вид страницы. Здесь указывается вид предоставляемой информации, например «Статья».
- og:title – заголовок страницы. Указывают название документа или страницы.
- og:image – ссылка на страницу с изображением. Без картинки сделать репост невозможно. Минимальные требования к размеру: Вконтакте — 160х160 пикселей, Facebook – 600х315 пикселей. Если подойдет только одно изображение, то оно само станет нужных размеров, если нет — отобразится серый квадрат. Изображения в разном размере можно указывать с помощью тегов с названием соцсетей (vk:image, fb:image, twitter:image). Они будут обрабатываться в первую очередь.
Опциональные свойства
Помимо основных свойств, есть еще и опциональные (дополнительные). Они не обязательны, но улучшают визуальное оформление разметки. Например:
- og:description – краткое описание текста. Здесь указывают анонс той информации, которую пользователь в итоге получит. Соцсеть не всегда его выводит. Будет показано примерно 60 символов и многоточие.
- og:site_name – раздел с названием сайта и краткой информацией о нем.
- og:video – ссылка на страницу с видео и др.
Структурированные метатеги
Мета-теги – часть кода страницы, заключенная между <head>…</head>. Мета-теги OG — это совокупность обязательных и опциональных свойств. В структуре кода они выглядят так.

Особенности применения микроразметки
Разметки статей schema.org и Open Graph не только можно, но и нужно совмещать. Первая предназначена для поисковиков, вторая для социальных сетей. Никакого конфликта разметок не будет. Поисковые системы понимают оба типа разметки.
После разметки статей, нужно проверить корректность внесенных данных.
Проверка Google
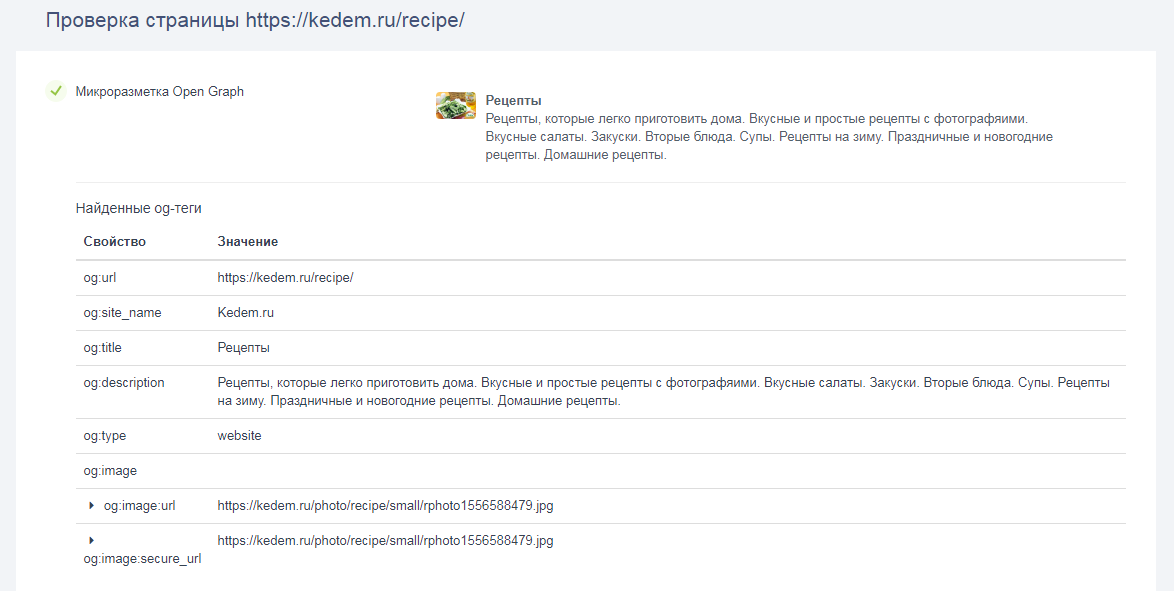
Валидатор Яндекс
Проверка Bing
Open Graph можно еще проверить отладчиком Facebook
Если на сайте используется CMS, то разметку можно прописывать как вручную, так и с помощью плагинов. Особенно много инструментов есть для WordPress: All in One SEO Pack, WP SEO by Yoast, WP Facebook Open Graph protocol.
Внедрить микроразметку статей на сайте не так сложно, а эффект от этого можно получить значительный. Поисковикам и пользователям будет легче найти и полюбить ваши статьи. А любовь – это та энергия, которая позволит продвинуть сайт к самым вершинам выдачи.
Canonical Link
HTML пример
Что он делает?
Если на вашем веб-сайте имеется дублированный контент или страницы, которые очень похожи друг на друга, канонический метатег сообщает Google, какая страница является оригинальной, чтобы на нее был направлен трафик.
Действительно ли он необходим?
Google не принимает дубликаты контента. Но допустим, что ваша статья «5 способов повысить безопасность WordPress сегодня» – это рерайт статьи под названием «7 способов повышения безопасности WordPress» от 2015 года.
Вместо того, чтобы Google наказал вас за то, что вы разместили похожий контент на вашем веб-сайте, вы можете использовать этот метатег, чтобы показать Google, где находится оригинал.
Это также пригодится, если вы изменили структуру URL и хотите убедиться, что весь трафик идет по самой последней ссылке.
Как использовать Open Graph
С помощью тегов OG, потому что мы можем установить страницу:
- Подготовленное для пользователей броское название (согласитесь, наши сеошные тайтлы — не годятся для «желтой прессы» в 90% случаев);
- Адекватное описание (вместо куска текста);
- Графика (вместо случайного изображения со страницы).
Таким образом, мы будем улучшать CTR из соц. сетей и увеличим количество переходов.
Например, сервис Tumblr после реализации протокола Open Graph увеличил трафик с Facebook на 250%. Использование Open Graph особенно уместно на сайтах, связанных с таким темами, как:
- музыка;
- фильмы;
- телевидение;
- книги;
- спорт;
- общепит;
- приложения и игры;
- Кулинария;
- Женские порталы.
В общем любые тематики, где часто делают расшаривания контента, т.к. это даст более качественное представление вашего поста в любой соц. сети. Одним слово, Open Graph — полезняк, который нужно внедрять на сайты. Я проспал эту тему (откладывал постоянно), потому сейчас дописываю пост и иду пилить его на свои сайты
Проблемы с повторяющимися тегами Open Graph
Если вы используете некие плагины на сайте Joomla 3 то велика вероятность того что они вставляют собственные метаданные протокола Open Graph в head документа, даже если они не имеют никакого отношения к данному протоколу.
В частности мне удалось выяснить, что плагин для создания превьюшек изображений mAvik Thumbnails по умолчанию добавляет тег og:image в head документа, а в качестве значения берется самое первое изображение из тела статьи, причем его уменьшенная копия. В этом вы можете убедиться, посмотрев на скриншот результатов проверки микроразметки в валидаторе Яндекса (скриншот выше). Причем добавлять этот самый тег его об этом вроде никто и не просит, но, тем не менее, он это делает.
И все бы ничего, но так уж получается, что этот самый тег стоит первый в очереди и некоторые социальные сети которые не дают возможность выбора изображений берут для создания поста (когда вы жмете кнопку поделиться) именно его, а это в большинстве случаев как минимум не красиво.
Конечно это не ошибка разработчика плагина, ведь возможно кому то это будет полезно, но я все же предпочитаю от этого избавиться. Так вот, чтобы убрать повторяющийся метатег og:image, необходимо всего лишь внести небольшие изменения в настройки плагина mAvik Thumbnails. Для этого на вкладке «Контекст» необходимо поставить переключатель «Добавлять мета-тег og:image» в положение «Не добавлять», после чего дублирующийся метатег og:image будет удален:

На этом разметка страницы (в частности материала Joomla) при помощи протокола Open Graph закончена, как видите, тут нет ничего сложного и не нужно использовать какие либо дополнительные плагины, которые еще неизвестно что могут добавить в код страницы.
Что такое микроразметка?
Микроразметка – это специальные метки на странице сайта, которые указывают поисковым системам, где на странице находится та или иная информация. Эта разметка невидима для людей, но понятна для роботов.
Микроразметка состоит из словаря и синтаксиса. Словарь – это язык разметки, набор терминов и свойств, которые описывают содержимое страницы сайта. Синтаксис – это метод описания, т. е. то, как словарь будет использован.
Популярные словари микроразметки:
- schema.org – сделан по инициативе поисковых систем и рекомендуется ими к применению;
- Open Graph – придуман Facebook для эффективного взаимодействия сайтов с этой соцсетью, и поддерживается прочими социальными сетями;
- Микроформаты – основаны на использовании элементов языка HTML, что и позволило ему в свое время обрести большую популярность;
- Data Vocabulary – разработан компанией Google, но прекративший свое развития из-за активной поддержки schema.org;
- Dublin Core – специализированный словарь для библиотек;
- Good Relations – специализированный словарь для интернет торговли;
- FOAF – специальный социальный словарь для разных сообществ.
Наиболее распространенные синтаксисы:
- микроданные – часто применяются со словарями schema.org и Data Vocabulary;
- RDFa – применяется со словарями Open Graph и Data Vocabulary;
- микроформаты – являются как синтаксисом, так одновременно и словарем.
Какой формат семантической разметки выбрать? Если нет уже наработанной базы и начинать разметку нужно с нуля, то лучше всего для статей использовать микроданные с schema.org и RDFa с Open Graph. Их мы и рассмотрим на конкретном примере.
Основные теги протокола Open Graph

А теперь давайте разберем основные теги, использованные при описании статьи, которые необходимо добавлять исключительно между тегами head документа:
- og:title – при помощи данного тега мы можем передавать заголовок поста в социальные сети;
- og:description – как следует из названия, тег служит для передачи краткого описания поста, длина краткого описания не должна превышать 300 символов;
- og:type – указывает тип объекта, это может быть статья, музыка, видео и прочее. Подобных объектов в протоколе Open Graph не так уж и много и если на странице их несколько, то указывать стоит только один, который вы считаете основным;
- og:url – адрес страницы, который будет использован в качестве постоянного идентификатора;
- og:image – тег необходим для указания изображения, которое следует брать при формировании поста. Какими должны быть изображения, а точнее, какого размера достаточно интересный вопрос, который мы обсудим в следующий раз;
- og:site_name – имя сайта (его название) на котором размещена та самая информация об объекте.
МЕТАтеги Open Graph
Open Graph имеет свои метатеги и как остальные они добавляются в шапку сайта, а именно между <head>…</head>. Для начала, давайте я покажу как выглядят обычно метатеги Open Graph на сайте:
<meta property="og:type" content="article" /> <meta property="og:image" content="https://gnatkovsky.com.ua/image.png" /> <meta property="og:url" content="https://gnatkovsky.com.ua" /> <meta property="og:title" content="Заголовок страницы" /> <meta property="og:description" content="Краткое описание того что на странице" />
- og:type — указываем тип объекта, от него зависит то, какие дальше будут заданы свойства.
- og:image — указываем превью картинку нашей страницы.
- og:url — указываем ссылку на текущую страницу (ту где располагаются эти метатеги).
- og:title — указываем заголовок страницы.
- og:description — указываем краткое содержание страницы, статьи.
Еще часто добавляют тег og:site_name — в нем указывается название сайта.
Первые 4 метатегов являются основными и обязательными. Если вы решили добавлять протокол Open Graph, то они должны быть указанны в любом случаи. Последние og:description и og:site_name не обязателен, но наличие приветствуется, вы сами видели начале статьи примеры. Есть и другие теги которые можно добавлять к страницам сайта, более подробно о них можно узнать на сайте Ruogp.me.
К этой группе тегов можно добавить еще пару специальных метатегов для Facebook:
<meta property="fb:app_id" content="10000000001111"/> <meta property="fb:admins" content="10000000001111"/>
- fb:app_id — указывается айди приложения от Facebook.
- fb:admins — указывается айди администратора или администраторов через запятую.
Добавляется любой из этих тегов, нужны они для того чтобы вести статистику по взаимодействию с Facebook. Подробнее об этом можно узнать тут — Facebook developers. Если же это не надо то пропускайте.
Как с помощью расширения обнаружить статьи с мета-тегом?
Значок грустного робота на странице канала
При установленном расширении проверка главной страницы канала производится автоматически. Если канал отмечен как неиндексируемый, то в меню расширения пункт «Неиндексируемые» заменяется значением «Канал не индексируется».
Если в меню расширения в редакторе указано «Канал не индексируется», значит в коде страницы канала присутствует <meta property=»robots» content=»none» />
Ещё раз подчеркну, что наличие этого кода, а значит и соответствующего оповещения в меню — норма для новых каналов.
Значок «грустного робота» на странице публикации
При установленном расширении на странице публикации может отображаться значок грустного робота.
Если в публикации есть такой значок, значит в коде страницы есть <meta name=»robots» content=»noindex» />
Соответственно, для того чтобы его увидеть нужно зайти на страницу публикации. Но зато не нужно изучать исходный код страницы.
Поиск публикаций с мета-тегом
Если вы решите проверить не одну, а десяток публикаций, то придётся заходить в каждую и проверять наличие мета-тега в каждой из них. Вручную это неудобно, поэтому в расширении предусмотрена возможность автоматической проверки.
Для того чтобы начать поиск нужно выбрать пункт меню «Неиндексируемые».
Правда, этот пункт меню будет недоступен, если весь канал отмечен, как неиндексируемый — нет смысла запускать проверку, теги будут обнаружены на всех публикациях.
При первом запуске будет отображено большое страшное предупреждение о том, что процедура поиска производится на страх и риск пользователя.
Дело в том, что стандартной процедуры поиска публикаций с мета-тегом в Дзене не предусмотрено, и расширению приходится буквально открывать каждую проверяемую публикацию и заглядывать в код страницы.
Теоретически это может быть воспринято как DDOS-атака или как попытка накрутить просмотры. На практике с этим проблем не было, но предупредить я вас обязан.
Можно проверить все публикации на канале, а можно проверить лишь 20 последних.
Процедура поиска может занять продолжительное время, по завершении вы получите список публикаций, на которых обнаружен мета-тег.
На моём канале только на одной публикации есть этот мета-тег.
Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
 Пример работы сервиса
Пример работы сервиса
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:
 Пример работы парсера
Пример работы парсера
Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
- «Open Graph» или «Yoast SEO» для WordPress;
- «Phoca Open Graph» для Joomla;
- «Open Graph Meta» для Opencart.
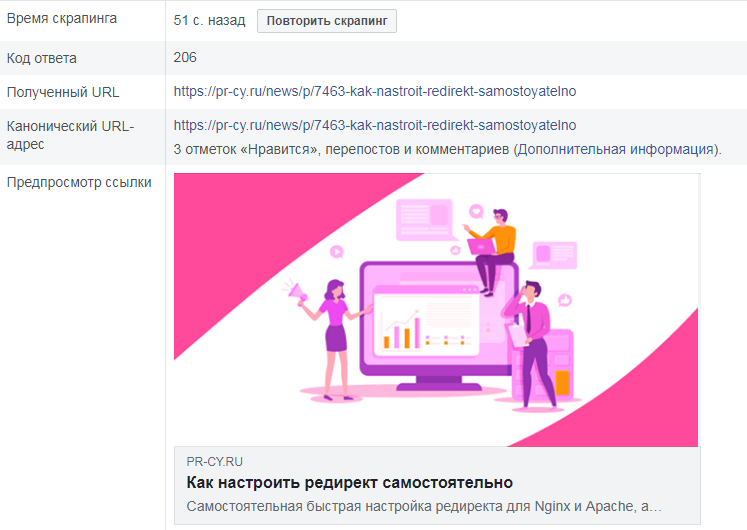
Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.
 Фрагмент работы инструмента
Фрагмент работы инструмента
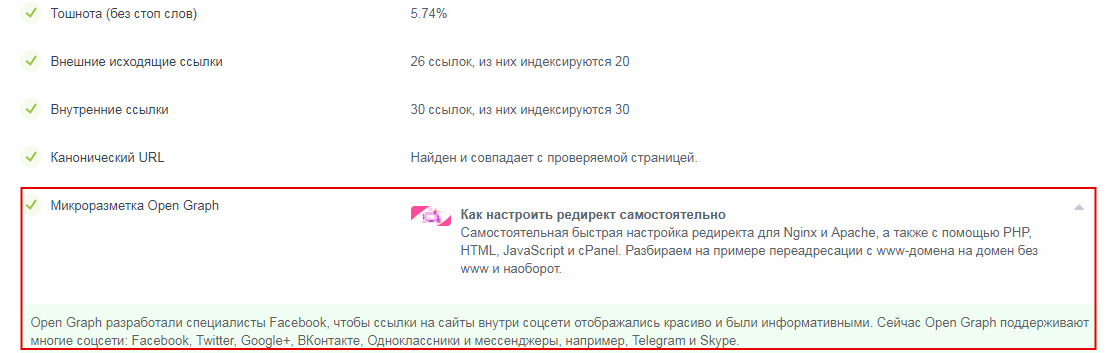
Наличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.
 Фрагмент анализа инструментом
Фрагмент анализа инструментом




