5 способов сделать текст ссылкой во вконтакте
Содержание:
- Атрибуты для ссылок
- Виды гиперссылок
- III тип: Отзовики
- Как добавить ссылку в описании профиля
- Зачем нужны временные и вечные ссылки?
- Рекомендации и советы по созданию ссылок
- Как скопировать ссылку на ролик
- Попасть в подборку материалов
- Как работать с внутренней перелинковкой
- Активное изучение: создание меню навигации
- Ссылка в HTML — ссылки на электронную почту
- Чек-лист по размещению вечных ссылок
- VIII тип: Саморазмещаемые издания
- Наиболее важные атрибуты
- пример
- Техническое состояние сайта
- Структура URL адреса
- Открытие ссылок в новом окне
- Краткое руководство по URL-адресам и путям
- Преимущества вечных ссылок
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Виды гиперссылок
А теперь попробуем классифицировать линки по тем или иным признакам.
По области их действия:
1. Внешние — ведут на страницы, располагающиеся вне сайта, на котором они проставлены;
2. Внутренние — связывают вебстраницы, находящиеся в пределах одного веб-ресурса.
По формату:
1. Текстовые — ссылки в виде слова, словосочетания или фрагмента текста
2. Графические — в этом случае анкором гиперссылки является изображение (в том числе миниатюра), баннер, кнопка и т.п.
По типу URL, выступающего в качестве значения атрибута href:
Такие линки чаще используют, когда ссылаются на страницы внешних ресурсов. В этом случае значение href будет включать в себя полный путь до нужного файла либо вебстраницы. Вот пример абсолютной гиперссылки:
2. Относительные, одним из вариантов создания которых будет путь, указанный относительно корневой папки веб-сайта (отсюда и название этого вида гиперссылок). При этом из URL адреса будет изъят протокол (HTTP) и домен сайта:
Относительные гиперссылки на web-странице могут обеспечить переходы на внутренние странички. В таком виде они короче, что облегчает HTML-код. Конечно, все не так просто, и тема относительных и абсолютных ссылок требует более широкого освещения, в чем вы сможете убедиться, ежели перейдете по предоставленной ссылке.
III тип: Отзовики
Очень коварный, но все же работающий метод получения бесплатной ссылки
В чем коварность? На таких площадках нужно размещаться осторожно. Вы должны быть готовы к реальным окликам о компании.
Советуем внимательно подойти к описанию вашей компании, максимально добавить контактных данных и визуального контента.
Обязательно подпишитесь на рассылку о новых комментариях, чтобы вовремя реагировать на все отклики посетителей.
Также было бы неплохо провести акцию по типу: “бонус за отзыв”. Это поможет вам получить свои первые реальные отклики относительно бесплатно (в зависимости от типа бонуса).
| Примеры отзовиков для добычи бесплатных ссылок |
| Irecommend.ru |
| Otzovik.com |
| Spr.ru |
| Flamp.ru |
| Ru.otzyv.com |
Как добавить ссылку в описании профиля
Все знают, как быстро можно раскрутиться в Tik Tok благодаря рекомендациям, в которые способен попасть практически любой старательный автор. Хорошо, если пользователь ведет блог и в других аккаунтах, ведь тогда любимый видеохостинг легко может помочь в их продвижении. Как добавить ссылку в Тик Ток на другой сервис?
Достаточно слегка отредактировать профиль, следуя простой инструкции:
- Авторизуйтесь в приложении. Кликните «Изменить профиль».
- Откроется окно, в котором выберите пункт «Описание». Все, теперь юзер полностью властен над информацией со стены. Туда и вставляйте адрес. Не забудьте сохранить изменения.
Зачем нужны временные и вечные ссылки?
Для начала хочу вкратце рассказать об арендованных (временных) и вечных ссылках. Арендованные ссылки существуют определенный период времени: пока ссылка находится на странице, с вашего счета ежедневно списывается определенная сумма. Вечные ссылки — это когда мы платим один раз; подразумевается, что ссылка будет жить на протяжении всего времени существования сайта.
Я предпочитаю вечные ссылки, и вот почему: допустим, сайт X продает вечные и арендованные ссылки. Я хочу получить ссылку с этого сайта. 100 рублей стоит вечная и 1 рубль – арендованная. Хочется сэкономить и купить за рубль, но на 101-й день мы потратим уже больше, чем за вечную ссылку.
Преимущество временных ссылок состоит в том, что для больших проектов можно покупать их автоматически. Например, настроить возраст и тематику сайтов, а покупку доверить роботам. Но поскольку я привык все делать руками, для меня это преимущество сомнительно.
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят.
Как скопировать ссылку на ролик
Теперь понятно, как поделиться профилем, но как скопировать ссылку видео в Тик Ток? Здорово, что можно показать подруге крутой аккаунт, однако это не всегда удобно. Бывает так, что скинуть нужно один конкретный видеоролик.
В таком случае следуйте инструкции:
- Найдите интересный ролик и включите его. Для удобства тапните один раз по экрану, чтобы поставить воспроизведения клипа на паузу.
- Справа от клипа будет навигационная панель. Та самая, где еще отображаются лайки и комментарии. Там же есть пиктограмма в виде стрелочки.
- Появится окно действий, через которое видео можно отправить в любую социальную сеть. Чтобы скопировать ссылку, достаточно нажать на одноименную кнопку. Адрес будет сохранен в буфер обмена.
Попасть в подборку материалов
Некоторые издания собирают тематические подборки материалов из других источников. Это могут быть ежедневные, еженедельные или ежемесячные посты в блогах со ссылками на лучший контент по теме. К примеру, «10 статей от экспертов о продвижении», «Лучшие материалы по оптимизации сайта за март» и другие.
Попасть в такую подборку — отличный способ получить качественную ссылку. К тому же, ими охотно делятся в соцсетях и авторы остальных статей из списка, и читатели.
 Пример тематической подборки Seprstat
Пример тематической подборки Seprstat
Как попасть в тематическую подборку материалов:
- Найти тех, кто делает подборки в вашей сфере.
- Предложить свой материал представителям ресурса.
Если ваш пост покажется редактору подходящим, он добавит его в список статей, а вы получите ссылку.
 Пост от PR-CY в подборке
Пост от PR-CY в подборке
Обычно это бесплатно, некоторые ресурсы могут попросить, чтобы вы поделились подборкой в соцсетях.
Как работать с внутренней перелинковкой
Эффективная перелинковка: как работать с внутренними ссылками
Перелинковка — это связывание страниц ссылками. Бывает внешней с участием ссылок с других доменов и внутренней между страницами одного сайта.
Этот материал — руководство по внутренней перелинковке. Как правильно распределять ссылочный вес на сайте и ставить ссылки, чтобы от них был толк, как оформить сквозные ссылки и какая структура сайта выигрышная в плане потока PageRank.
В статье:
- Для чего нужна внутренняя перелинковка
- Как сделать перелинковку на сайте:
- Структура сайта
- Сквозные ссылки
- «Хлебные крошки»
- Блок с популярными или похожими материалами
- Контекстные ссылки
- Анкоры для ссылок
Как сделать футер на сайте полезным для SEO и юзабилити
Вся важная информация обычно находится в начале страницы, но футер или подвал сайта тоже может нести пользу, если знать, как его настроить. Он может помогать пользователям и влиять на поведенческие факторы, а сквозные ссылки могут участвовать в схеме внутренней перелинковки.
В статье собраны рекомендации для создания удобного и полезного футера на сайте, данные исследования пользовательских сценариев, примеры на разных сайтах и типичные ошибки.
В статье:
- По каким сценариям пользователи обычно взаимодействуют с футером — данные исследования
- Из каких элементов состоит полезный футер
- Какими способами можно отображать подвал на странице: примеры
- Частые проблемы с футером на сайтах

Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылка в HTML — ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:king_kong@example.com?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Чек-лист по размещению вечных ссылок
Следуя простым правилам размещения ссылок, вебмастера смогут получать стабильный доход, а оптимизаторы – успешно продвигать ресурсы в поисковых системах.
Сделали небольшой чек-лист о том, что нужно знать о вечных ссылках:
Они публикуются на все время работы сайта, оплата единоразовая. Обычно вечные бэклинки добавляются в текст материалов, поэтому выглядят естественно.
В комплексе с другими работами по продвижению помогают повысить позиции сайта в выдаче и вывести его в ТОП по ключевым запросам.
Вечные бэклинки различаются в зависимости от типов материалов, в которых публикуются. Например, могут размещаться в статьях, новостях, обзорах, архиве на сайте, а также в соцсетях, на форумах и пр.
Такие ссылки можно размещать с помощью бирж
Например, PR.Sape, Webartex, Rotapost, «Блогун», Kwork и др.
Тексты, где публикуются бэклинки, должны быть уникальными, полезными и читабельными.
Важно, чтобы тематика ресурса-донора была релевантна тематике продвигаемого сайта. Кроме того, у донора должны быть высокие показатели ИКС, DR, большое количество проиндексированных страниц и высокая посещаемость.
Ожидаемый SEO-эффект от размещения вечных ссылок достигается через 3–4 месяца
Для этого нужно отслеживать такие показатели, как динамика реферального трафика, позиции страниц, на которые ведут вечные ссылки, глубина просмотра сайта, время посещения, конверсия и пр.
VIII тип: Саморазмещаемые издания
Это знакомый всем нам метод размещения гостевого поста с одним “но”. Доноры для материалов должны предоставлять возможность разместить статью со ссылкой бесплатно. Такой себе блог внутри блога.
Нормы к такому материалу такие же, как и для стандартного гест поста, но здесь можно дать волю ссылкам. Разместить линку на главную страницу, на статьи, инструменты, добавить видео, исследования и т.д.
Чем полноценней и интересней будет ваш материал, тем лучше.
| Саморазмещаемые издания, в которых можно проставить бесплатных ссылки |
| Vc.ru |
| Tjournal.ru |
| Medium.com |
| Livejournal.com |
| Telegra.ph |
Наиболее важные атрибуты
Для создания гиперссылок необходимы три атрибута: href, target и download.
Укажите цель гиперссылки: href
Атрибут href используется для указания цели или адресата для анкора. Он применяется для определения URL-адреса, к которому должен привязываться анкор.
В этом примере <a href="http://example.com"> текста анкора</a> ссылка ведет на URL-адрес <em> www.example.com </em>.
С помощью атрибута href можно сделать намного больше, чем просто указать ссылку на другой сайт. Например:
- Использовать для создания прямой ссылки на любой элемент веб-страницы, которому был присвоен идентификатор.
- Для связи с ресурсом, используя протокол, отличный от http.
- Для запуска скрипта.
Например:
<a href="#Specify_a_Hyperlink_Target_href">Этот первый элемент анкора</a> ссылается на заголовок этого раздела статьи. Используя <code>id</code>, мы можем назначить для раздела элемент заголовка. Мы можем использовать протокол <code>mailto</ code>, чтобы создать ссылку, которая будет пытаться запустить на вашем компьютере почтовую программу, используемую по умолчанию. Давайте попробуем! Нам бы хотелось, чтобы вы <a href="mailto:contact@html.com">связались</a> с нами! Если вы нажмете ссылку ниже, появится окно оповещения JavaScript. <a>Нажмите ссылку, чтобы увидеть, что произойдет </a>.
Элемент href прост в использовании. Но можно получить намного больше, познакомившись с атрибутом target.
Укажите место для открытия ссылки: target
Рассмотрим ссылку mailto, которую мы создали в предыдущем примере. Ее исходный код:
Нам бы хотелось, чтобы вы <a href="mailto:contact@html.com">связались</a> с нами!
Ссылка полезна, но способ ее открытия не идеален. В зависимости от настроек браузера и ПК гиперссылка может перенаправить пользователей на сайты таких почтовых сервисов, как Gmail или Yahoo! Mail. Но из-за этого они посетители покинут наш ресурс.
Чтобы решить эту проблему, используйте атрибут target со значением _blank.
Мы будем рады, если вы <a href="mailto:contact@html.com" target="_blank" rel="noopener">свяжетесь</a> с нами!
С его помощью мы заставляем браузер открывать ссылку в новой вкладке или новом окне браузера.
Укажите ресурс для загрузки: download
Атрибут download используется для идентификации ссылки, которая должна инициировать загрузку. Значение, присвоенное атрибуту download , это имя загружаемого файла.
Атрибут href также применяется при создании анкора, который инициирует загрузку. Он указывает на место размещения загружаемого файла.
Пример реализации:
Чтобы создать ссылку, которая указывает браузеру <a href="http://example.com/file.ext" download="Example_File">скачать файл</a>, используйте атрибут <code>href</ code>, чтобы идентифицировать файл для скачивания и атрибут <code>download</code>, чтобы указать имя скачиваемого файла.
Атрибут href в приведенном выше примере указывает на реальный файл. Когда загрузка будет завершена, его имя будет Example_File.ext, где .ext — это формат файла. Нет необходимости включать расширение файла в значение, присваиваемое атрибуту download. Оно будет идентифицировано и добавлено к имени загруженного файла.
пример
Допустим, мы набираем «http://facebook.com» в адресной строке. Это простая простая ссылка или URL-адрес веб-сайта, на котором вы попадаете на веб-сайт «Facebook», если нажимаете, чтобы вы могли получить доступ ко всей информации или контенту веб-сайта. Ссылка просто ссылается на веб-адрес ресурса, к которому вы хотите получить доступ. Когда вы размещаете эту ссылку на своей веб-странице, чтобы любой пользователь мог перемещаться с вашего сайта на Facebook с помощью Facebook в качестве якорного текста, он становится гиперссылкой. Проще говоря, гиперссылки используются для навигации между веб-страницами на одном и том же или разных сайтах, тогда как ссылки – это просто веб-адреса.
Техническое состояние сайта
Возраст домена
16 лет
Молодые и новые домены плохо продвигаются в высококонкурентных тематиках. Также важна история домена и сайта. Старые домены с плохой историей сложно продвинуть. Поисковые системы любят старые, тематические домены с хорошей историей (без фильтров, спама, черного сео и т.п.).
Данные теста были получены 15.11.2021 07:55
Окончание домена
Домен продлен до 17.04.2022
Не забывайте продлевать доменное имя. Лучше включить автоматическое продление у своего регистратора. После окончания регистрации домена есть шанс потерять доступ к домену.
Данные теста были получены 15.11.2021 07:55
SSL-сертификат
Cайт доступен по HTTPS. Сертификат действителен до 16.12.2021.
Описание:
Для продвижения сайтов коммерческой направленности важна конфиденциальность обмена информацией междусервером и посетителями. Это повышает лояльность потенциальных клиентов к ресурсу, увеличивает уровеньдоверия, влияет на конверсию и рост позиций в выдаче практически по всем запросам.
Cтатьи по теме:
- Заявление Google
Данные теста были получены 15.11.2021 07:55
Технологии, которые используются на сайте
Статистика
Google Analytics
Yandex.Metrika
Код ответа сервера
-
http://habr.ru301 Moved Permanently
-
https://habr.com/302 Found
-
https://habr.com/en/all/200 OK
-
Успешный запрос ресурса.
Описание:
Для успешного индексирования страницы поисковыми ботами HTTP-код ответа сервера должен быть 200
Дополнительная информация:
- Проверка ответа сервера внутренних страниц сайта
- Список кодов состояния
- Коды ответов сервера — подробное описание
Данные теста были получены 15.11.2021 07:55
IP
82.192.95.175
Местоположение сервера
Нидерланды
Расположение сервера имеет значение для поисковых роботов. При ранжировании они отдают предпочтение сайтам, чьи серверы находятся в той же стране, что и целевая аудитория ресурса.
Данные теста были получены 15.11.2021 07:55
Датацентр
LeaseWeb Netherlands B.V.
Ошибки HTML кода
Найдено 62 ошибки и 4 предупреждения.
Описание:
Код без ошибок — это код, который соответствует стандартам W3C. Страницы с корректным кодом правильно отображаются в браузере, то есть имеют хорошие поведенческие факторы, и занимают более высокие позиции в выдаче.
Дополнительная информация:
Сервис W3C — проверка страниц на ошибки кода
Данные теста были получены 15.11.2021 07:55
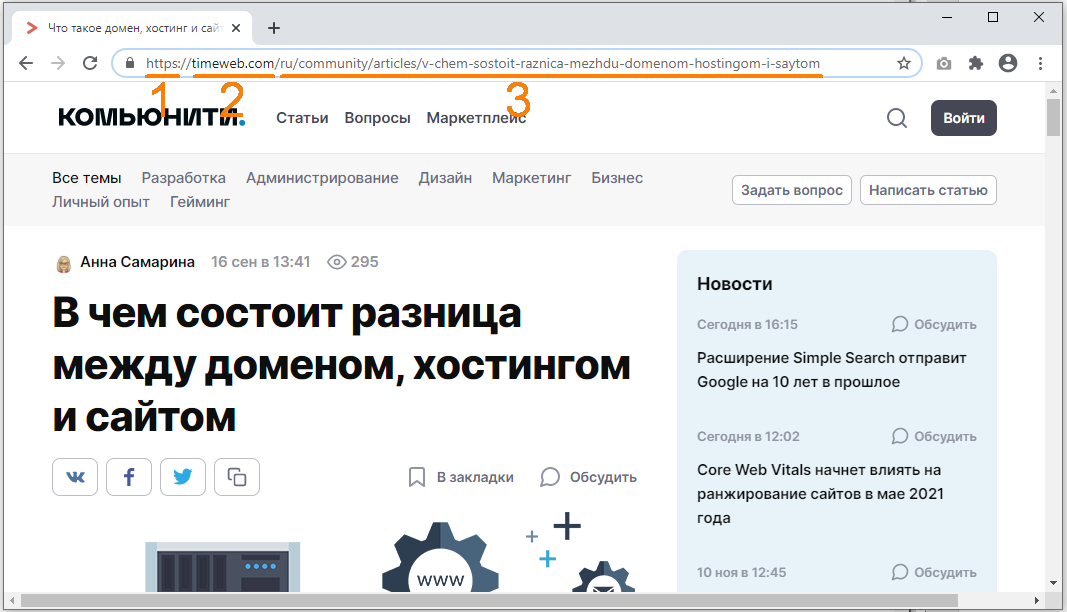
Структура URL адреса
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:

В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
https://ru.wikipedia.org/wiki/URL#Структура_URL
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Краткое руководство по URL-адресам и путям
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Затем, чтобы связаться с этим конкретным , вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p> <a href=#Почтовый_адрес>Почтовый адрес кампании</a> можно найти в нижней части этой страницы. </p>
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая и . Например, если страница загружается в каталог, называемый , который находится внутри корня веб-сервера, а домен веб-сайта — , страница будет доступна по адресу (или даже просто ), так как большинство веб-серверов просто ищет целевую страницу, такую как , для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы на PDF файл, находящийся в той же директории, наш URL может быть просто названием файла — — никакой дополнительной информации не требуется. Если PDF расположен в поддиректории внутри каталога , относительная ссылка будет (аналогичный абсолютный URL был бы .).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл из каталога в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL будет вести на , а не на .
Преимущества вечных ссылок
- Естественность. Вечные ссылки обычно располагаются в тексте материалов на тематических площадках, а околоссылочный контент релевантен анкору, содержащему ключевую фразу (вечные ссылки также могут быть безанкорными). За счет этого бэклинки выглядят более естественно в глазах поисковых систем.
- Высокая скорость индексирования. Вечные ссылки быстрее индексируются поисковыми системами и, как следствие, быстрее обеспечивают SEO-результат. Это происходит в том числе за счет того, что они не мигают для роботов Яндекса и не вызываются сторонними php-кодами. Т. е. ссылки напрямую вставляются в исходник. Другие же бэклинки можно вызывать с помощью php-кода, но в этом случае код может сработать, а может не сработать. Если он не сработает, робот Яндекса не обнаружит ссылку на странице, что негативно скажется на ранжировании ресурса.
- Долгосрочность. Со временем вес, который передают вечные ссылки, только увеличивается. Это связано с повышением траста площадки-донора.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”. Затем вам нужно будет просто вставить ссылку в соответствующем поле.




