Структура сайта
Содержание:
- Как строить структуру сайта онлайн в виде схемы
- Какую конкретную выгоду получают люди, воспользовавшись аудитом структуры сайта
- Как посмотреть и оценить структуру сайта конкурента
- Безопасность
- Иерархическая структура
- Почему так важна структура сайта?
- Семантическая структура сайта
- 4 вида структуры сайта
- Как проектируется и разрабатывается структура сайта
- Требования к структуре официальных сайтов
- Виды структуры
- Как выбрать идеальный цвет
- Виды структур сайта
- Разработка структуры сайта
- Критерии структуры
- Дублирующий контент
- Как проводить линии
- Общие советы
- Примеры удачной структуры сайтов
- Настройки
- Заключение о правильной структуре сайта
Как строить структуру сайта онлайн в виде схемы
Этот процесс называется прототипированием или созданием визуального сайтмапа. На данный момент известно несколько сервисов, предоставляющих возможность построить архитектуру интернет-проекта онлайн.
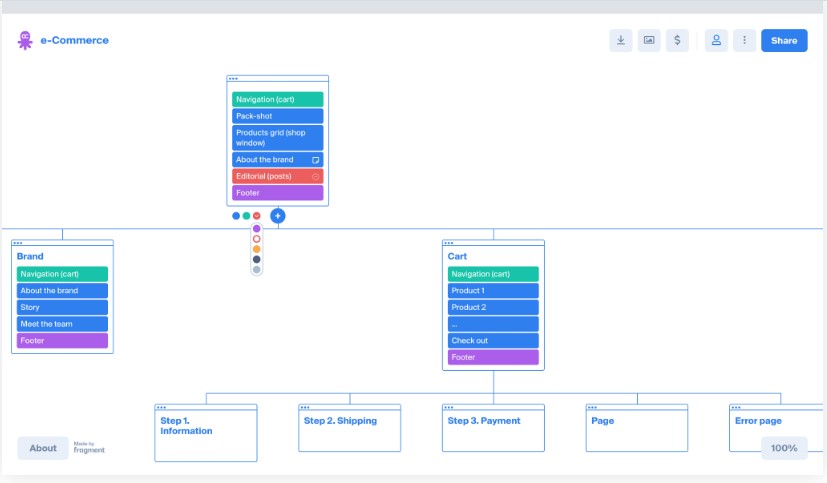
Octopus.do. Молниеносный визуальный конструктор для построения XML-карты в традиции минимализма, без лишних деталей. Работает быстро, формируя страницы из блоков и мокапов. Протестировать инструмент можно без регистрации, но дальше 8 долларов в месяц. Вот пример.

Интерфейс целиком понятен, не перегружен анимационными элементами. Отдельные пиктограммы недостаточно крупные. Зато можно оперативно создавать и добавлять секции (достаточно нажать значок «+» или Enter). Блокам можно придавать разные цвета и присваивать имена для удобства проектирования.

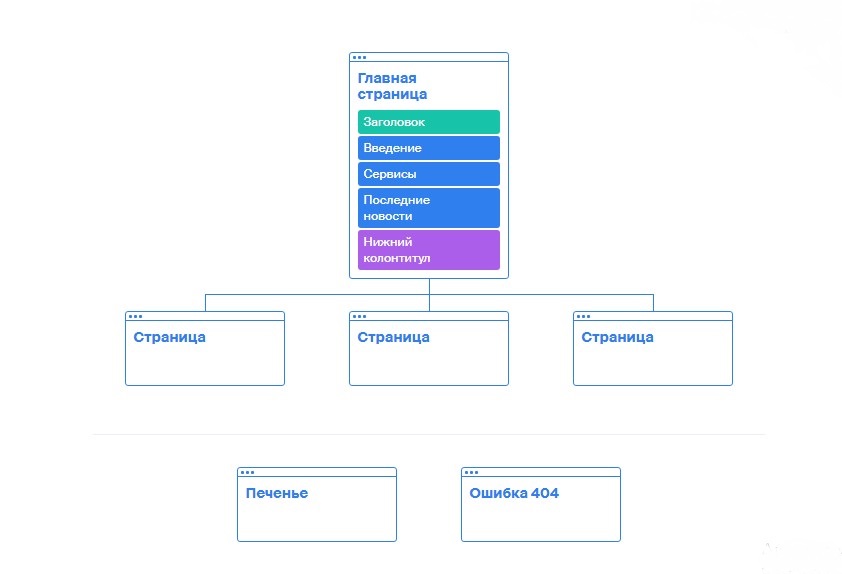
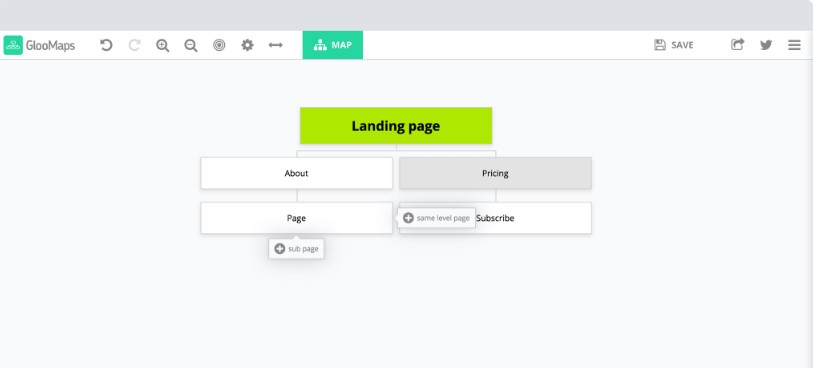
Gloomaps. Отличный инструмент для новичков, дающий возможность экспортировать спроектированную схему в PNG, XML, PDF. Здесь вообще не нужно регистрироваться. Пользователю мгновенно открывается рабочая панель, дающая возможность создать каркас будущего сайта. Вот так выглядит структура лендинг-пэйдж в стиле минимализм, сгенерированная на этом сервисе.

Также имеется возможность настраивать цвета, отмечать настройки, выбирать способ отображения sitemap.
Какую конкретную выгоду получают люди, воспользовавшись аудитом структуры сайта
В зависимости от цели: продать (коммерческий сайт); зарегистрироваться или подписаться (посадочная страница); собрать целевую аудиторию (блог), – можно получить выгоду от проведения аудита структуры сайта.
— Улучшение видимости в поисковых системах. То есть они начнут выводить ваш интернет-ресурс на первую страницу по различным поисковым запросам. Это приведёт дополнительных клиентов или читателей.
— Улучшение юзабилити сайта. Людям станет удобно и приятно им пользоваться, благодаря чему они начнут привязываться к вам.
Поэтому следующий раз, когда им будет нужно совершить покупку или найти какую-то информацию – они вернуться к вам.
— Стратегия дальнейшего развития
На основе собранных данных будет видна картина с теми моментами, на которые нужно обратить внимание и проработать. То есть у вас появится конкретная стратегия продвижения вперёд: к тому, чтобы терять меньше посетителей и клиентов
Как посмотреть и оценить структуру сайта конкурента
Не секрет, что владельцы интернет-проектов анализируют конкурентов для продвижения собственных сайтов. Тогда почему бы не оценить одновременно и схему других подобных ресурсов? Если вы поймете, каким образом соперник сумел достичь успеха, то сможете не только использовать его находки, но и избежать его ошибок.
Структуру стороннего ресурса можно проверить вручную.
Прежде всего, откройте проект конкурента и оцените его визуально. Посмотрите, какие записи и разделы там присутствуют
Обратите внимание на URL-адреса страниц, чтобы понять, имеют ли визуальные элементы какую-либо иерархию. Например, наличие у страницы «Двери» в меню подстраницы «Установка дверей» вовсе не означает, что вторая страница подчиняется первой. Визуальные элементы могут быть расположены любым образом и не являются показателем, хотя зачастую структура отображается в визуальной части ресурса
Визуальные элементы могут быть расположены любым образом и не являются показателем, хотя зачастую структура отображается в визуальной части ресурса.
В данном случае следует посмотреть на адрес страницы «Установка дверей». Если заметите в нем папку «Двери» (site.ru/dveri/ustanovka-dverei), то подчинение действительно есть. А URL типа site.ru/ ustanovka-dverei показывает, что рассматриваемая страница существует сама по себе. И это неправильно.
Помимо самостоятельного изучения структуры сайта можно пользоваться специальными программами и сервисами
Только делайте это осторожно, ведь не все из них работают корректно
Безопасность
Не стоит забывать и о надежности сайта. Перед запуском стоит позаботиться о защите вашей площадки от вредоносных ПО, а также предотвратить потерю данных.
- Проверяем работу скрипта или другого специализированного сервиса, с помощью которого можно проверить доступность сайта 24/7.
- Создание бекапа финальной версии сайта. Он станет «исходной точкой», к которой можно будет всегда вернуться, после неудачных правок и дополнений.
- Регулярность создания резервного архива (бекапа) с копиями страниц и их хранение по мере наполнения сайта.
- Создавать пароли, отличающиеся сложностью в целях защиты от хакеров.
- Хранение всех паролей и учетных записей в защищенной базе данных.
Иерархическая структура
Можно представить себе иерархический вид архитектуры сайта в виде генеалогического древа. Этот тип организации похож на отношения между родителем и ребенком — такие же связи существуют между различными частями контента. Также можно организовать контент радиально. Независимо от того, какую иерархическую схему вы используете, суть ее в том, что пользователи отталкиваются от общей идеи и сужают свой поиск, поскольку они ищут более подробную информацию:

Также можно представить ее, как структуру офиса. У нас есть менеджер, а от него исходят связи вниз. Одна общая идея разбита на две части, а затем эти две разные, но связанные друг с другом темы, разбиваются на подтемы, относящиеся исключительно к родительской теме. По мере того, как вы детализируете тему, дерево становится все более разветвленным.
В то же время в радиальной структуре у нас есть одна основная идея и из нее, как спицы велосипедного колеса, исходят более узкие идеи. Все они связаны друг с другом, но все же разделены. Одна подтема отличается от другой, но они являются равноправными, если можно так выразиться. Однако, поскольку они связаны с одной главной темой, все темы определенным образом объединены.
Радиальная иерархическая структура может быть немного более свободной формой, чем иерархия генеалогического древа.
Почему так важна структура сайта?
Структурирование сайта крайне важно и для удобства пользователей, и для доступности поиска. Многим сайтам не хватает нормальной структуры, чтобы привести пользователей к продуктам, которые те ищут
Наличие четкой структуры сайта позволяет лучше понять ваш сайт и поисковым системам, так что это крайне важно и для SEO
Важность для юзабилити
Структура сайта оказывает огромное влияние на пользовательский eXperience (UX). Если посетители могут найти нужные продукты и информацию, с большой долей вероятности они станут вашими клиентами.
Другими словами, вы должны помочь им перемещаться по сайту, а хорошая структура сайта в этом поможет.
Навигация должна быть легкой. Вам нужно систематизировать свои публикации и продукты так, чтобы их было легко найти, а новые посетители могли сразу догадаться, о чем вы пишете или что продаете.
Важность для SEO
Цельная структура сайта намного повышает шансы на высокие позиции при ранжировании поисковых систем. Есть три главные причины для этого:
1. Она помогает Google «понять» ваш сайт.
Структурирование веб-ресурса дает Google важные подсказки, где искать самый ценный контент. Структура сайта определяет, сможет ли поисковая машина понять, о чем он и что вы продаете.
Также от нее зависит, насколько быстро поисковый робот найдет и проиндексирует продукты. Поэтому хорошая структура приводит к более высоким позициям в выдаче Google.
2. Она не дает вашему сайту конкурировать с собой
На сайте могут быть публикации с весьма схожим содержанием. Например, если вы много пишете о поисковой оптимизации, у вас найдется множество текстов о структуре сайта, каждый из которых освещает новую сторону вопроса.
Следовательно, Google не сможет сообщить своим пользователям, какая из этих страниц важнее, и вы будете конкурировать со своим собственным контентом за более высокое место в поисковой выдаче.
Вы можете подсказать Google, какая страница, по вашему мнению, самая важная. Для этого нужно иметь хорошую систему внутренних ссылок и классификационную структуру, тогда вес страницы будут работать на вас, а не на оборот.
3. Она работает с изменениями на вашем сайте
Продукты, которые вы продаете в своем магазине, вероятно, будут видоизменяться со временем. То же самое может происходить с контентом, который вы пишете. Скорее всего, вы добавляете новые продуктовые линейки, так как старые запасы распроданы.
Или, возможно, вы решите, что информация из старых статей в блоге больше не должна присутствовать на сайте. Вы не хотите, чтобы Google показывал устаревшие предложения или удаленные статьи, поэтому придется иметь дело с этими изменениями в структуре сайта.
Семантическая структура сайта
Как сделать структуру сайта так, чтобы она способствовала его дальнейшему продвижению в поисковых системах?
После того, как вы наметили основные разделы и подразделы, категории товаров, услуг и прочее, необходимо приступать к сбору и анализу семантического ядра. Для автоматического сбора запросов вам поможет бесплатная программа Словоёб. Однако для более быстрой и эффективной работы лучше использовать платную, но очень полезную программу Key Collector.
Опишу в общих чертах, как ее использовать для сбора ключевых фраз и распределения их по разделам и категориям. Т.е. после всех действий, которые будут описаны ниже, структура вашего веб-сайта может несколько видоизмениться, дополниться или расшириться. Потому как теперь мы проверим актуальность, реальную заинтересованность пользователей тем или иным вопросом.
Допустим, мы собираемся продавать туры в разные страны. По аналогии со Словоебом, собираем ключевые фразы со словом «туры».
Получим мы несколько тысяч результатов. Теперь, чтобы их обработать и распределить по группам воспользуемся функцией «Анализ групп» в закладке «Данные».
Смотрим, что у нас сформировались группы фраз, в которых повторяются те или иные слова. Например, «горящие туры» можно выделить в отдельную группу, а впоследствии в отдельный раздел или подраздел на сайте.
Перенесем весь набор выделенных фраз в отдельную группу в Кей Коллекторе. Нажимаем «Перенести в другую группу».
Можно здесь задать название группы:
Справа, в столбце «Управление группами» у нас появится новая группа под названием «Горящие туры». Ее таким же образом можно разделить на подгруппы по разным странам.
Также сортировка по группам позволяет быстро удалять ненужные слова. Например, в список со словом «туры» попало много фраз связанных со спортом, футболом. Можно перенести их в отдельную группу для удаления.
После того, как вы почистите список от лишних слов, соберите частотности фраз вида «» и удалите ключи с низкими показателями. Также вы можете собрать данные по конкурентности фраз.
Анализируя, таким образом, весь список ключевых слов можно довольно эффективно и быстро распределить их по группам. А, впоследствии, соотнести их с разделами сайта.
После того, как вы собрали семантическое ядро и распределили его должным образом, используйте собранные вами группы ключевых слов в оптимизации и написании сео-текстов для страниц разделов.
Таким образом, вы сможете составить правильную структуру сайта, которая в дальнейшем станет отличным фундаментом для начала его продвижения.
Напоследок посмотрите видео о правильной внутренней перелинковке:
4 вида структуры сайта
-
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу.
-
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна.
-
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов.
-
Древовидная
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
Как проектируется и разрабатывается структура сайта
Вот как примерно рекомендуется начинать создавать карту для будущего интернет-проекта:
- чётко сформулировать идею веб-ресурса, отталкиваясь от смысла тематики;
- выявить свою целевую аудиторию, учесть приоритетность их запросов;
- обозначить базовые направления сайта;
- назвать главную страницу.
А дальше построить навигацию. Добавить разделы/подкатегории
Важно сразу определить (пусть и примерно), сколько статичных и динамичных записей будет. Всё это с учётом обратной связи с посетителями: кнопки для заказа, видео, мотивационные фишки и т
д. Так создаётся костяк — графическое отображение архитектуры.

Структура должна быть тщательно продумана и сформирована ещё на стадии проектирования интернет-площадки. Это позволит избежать переделывания базы уже сформированных URL — рутинной и большой работы. Придётся делать описания к новым рубрикам/категориям, подготавливать редиректы, менять всю внутреннюю перелинковку. На это уйдёт не меньше месяца, если не больше.
Конечно, можно нанять фрилансера на стороне, но сколько он запросит за свои услуги — приходится лишь гадать. И самое неприятное — реконструкция грозит падением позиций, уже набравшего какой-то вес сайта.
Требования к структуре официальных сайтов
Требования к структуре официальных порталов описаны в следующих нормативных актах:
- Приказ Рособрнадзора от 29.05.2014 №785 «Об утверждении требований к структуре … сайта образовательной организации».
- Приказ Минздрава от 30.12.2014 №956н «Об информации,… размещаемой на официальных ресурсах».
- Приказ Минкультуры от 20.02.2015 № 277 «Об утверждении требований к содержанию и форме предоставления информации…».
- ФЗ от 09.02.2009 №8-ФЗ «Об обеспечении доступа к информации о деятельности государственных органов…».
Требования к структуре сайта от Яндекс
Базовые требования:
- Четкая структура. Каждая страница «привязывается» к конкретному разделу. Также должна быть ссылка с другой страницы.
- Использование карты сайта (xml).
- Наличие файла robots.txt.
- Уникальный URL-адрес для каждой страницы.
- Тестовые ссылки на иные разделы (страницы) портала.
- Проверка корректности symlink-ов.
Требования к структуре сайта от Google
Базовые требования:
- простая структура;
- понятное строение url;
- слова вместо идентификаторов;
- наличие в url знаков пунктуации (лучше дефис «-»);
- не слишком длинные url.
Виды структуры
Можно выделить несколько типовых структур, которые чаще всего используются при создании ресурсов.
Линейная
Самый простой вид, который характеризуется последовательным расположением элементов. Пример линейного вида можно углядеть в малостраничниках, визитках, простых лендингах.
Такой вид схемы плохо индексируется поисковыми роботами. Как правило, они отдают предпочтение содержимому главной страницы – все, что находится на следующих уровнях, уже не так интересно.
Поэтому все те же малостраничники, визитки и лендинги размещают основной контент на главной странице. На нее же чаще всего они делают акцент при рекламном продвижении.
Сложная линейная
Все та же линейная, но уже с некоторыми дополнительными элементами, отходящими от основной цепочки. Ее еще называют “линейная с ответвлениями”.
Блочная
Все элементы равны между собой. Представляет собой набор нескольких блоков, которые расположены рядом друг с другом.
Со стороны поискового продвижения такой вариант является более выгодным. Перелинковка и равнозначное положение очень хорошо влияет на индексацию.
Поэтому такую схему очень часто используют на более сложных лендингах или сайтах, которые рассказывают о каком-то конкретном продукте, человеке или событии.
Древовидная
Самый основной вариант, который используется на большинстве проектов. Это иерархическая структура – значит, что каждый элемент может являться составной частью другого. Они разделены по уровням. Самый верхний – главная страница. Далее могут идти рубрики, подрубрики, страницы и записи. Все они распределены по уровням, это и есть иерархия.
В WordPress используется древовидный тип. Страницы, разделы, подразделы, метки и посты – все это можно представить в виде древовидной иерархии, где от одного элемента может идти более десятка различных “ветвей”, а от них тоже могут идти ветви и так до бесконечности.
Как выбрать идеальный цвет
Если верить исследованиям, большинство людей принимают подсознательное решение о покупке продукта в течение 90 секунд. Причем это решение чаще всего основывается на восприятии цветов, которые видит человек. Наверняка вы заметили, что большинство luxury-брендов делают ставку на черный, а за экомарками прочно закрепился зеленый и его оттенки.
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придется потратить немало времени на самообучение. Если времени на это нет, а к работе нужно приступать, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов или обратите внимание на оттенки, используемые в смежной отрасли. Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет
Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет.
Виды структур сайта
Чтобы понять, какую структуру использовать, необходимо понимать преимущества и недостатки каждой из них. Существуют такие виды структур:
Линейная — схема расположения страниц в виде цепочки. Пользователь попадает на главную страницу, а все последующие листает, как книгу. В данной структуре нет иерархии и все страницы равноправны. Они просматриваются друг за другом, начиная с первой и заканчивая последней
Важно, чтобы на страницах стояли ссылки друг на друга
Для привлечения пользователей такая структура не очень подходит, так как продвигать можно только главную страницу. Ссылочный вес перетекает от главной страницы, передавая его всем последующим и заканчивая последней страницей.
Линейную структуру лучше всего использовать для сайтов-визиток, сайтов-презентаций, лендингов и других.
Линейная структура с ответвлениями. Тот же принцип, что и у линейной, только здесь присутствуют ответвления в пределах цепочки.
Такая структура, как правило, у небольших корпоративных сайтов, авторских блогов, онлайн-книг, у лендингов, сайтов-визиток и других.
Блочная (решетчатая) структура сайта. В данной структуре все страницы равноправны, за исключением главной. Все блоки расположены рядом друг с другом и ссылаются на несколько других. Ссылочный вес распределяется равномерно. Такой вариант расположения страниц хорошо влияет на индексацию сайта.
Блочную структуру обычно используют для конкретной услуги или продукта, где каждая страница описывает характеристики или вид услуги.
Эту схему не часто можно увидеть, так как она подходит не для каждого сайта и сложна в реализации.
Древовидная (иерархическая) структура сайта. Самый популярный и оптимальный вариант для большинства сайтов. Каждая последующая страница — часть предыдущей.
Это лучший вариант для SEO, так как многоуровневая структура позволяет выделить более важные страницы для продвижения.
Разработка структуры сайта
Структура сайта – это зачастую иерархическая система его разделов, подразделов и страниц. Предположим, что вы определились с тематикой своего ресурса. Немаловажным фактором при первоначальном составлении иерархии будет уровень ваших знаний о предмете сайта. То, насколько четко и полно вы можете распределить и структурировать информацию по вашей тематике, будет определять эффективность вашей системы.
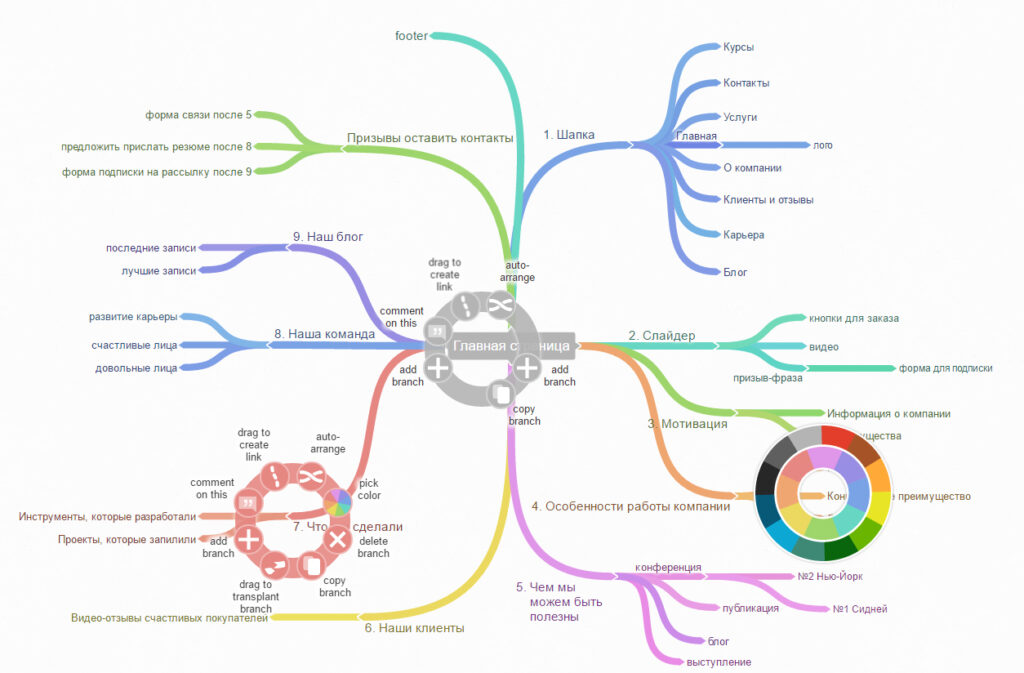
Для составления схематической иерархии сайта можно использовать специальные программы, типа Mingjet, или любые другие удобные вам способы.
Вот набросок, пример структуры сайта туристической фирмы, сделанной в Mindjet:
Это, так называемая логическая структура web-сайта
В ее составлении важно учитывать доступность и удобство навигации для пользователя. Желательно, чтобы каждый раздел был разбит на более-менее равное количество подразделов
Ваше главное меню должно включать самые основные разделы, убирайте всю лишнюю информацию. Постарайтесь максимально упростить структуру. Каждый раздел должен быть логически связан с подразделами, которые в него включены. После создания логической правильной структуры сайта, вам потребуется создать также его url-систему, которая будет соответствовать иерархии ресурса. Используйте для этого ЧПУ (человеко-понятный url) при создании структуры сайта на WordPress или другой CMS.
Критерии структуры
Требования к схеме сайта предъявляют поисковые роботы. Работая над созданием веб-сайта, в первую очередь необходимо думать о будущих посетителях, а во вторую очередь о поисковых роботах.
Требования Яндекс:
- Ссылки требуется расположить в строгом порядке. Каждая должна относиться к своему разделу. Позаботьтесь о том, чтобы на каждую страницу ссылалась, хотя бы, одна другая страница вашего проекта;
- Создайте карту сайту для ускорения индексации поисковыми системами;
- Одна страница — один URL-адрес.
Требования Google:
- Простая и понятная каждому пользователю схема — залог успеха;
- Читаемые URL приветствуются;
- В ссылках должны быть слова, а не цифровые номера;
- Простые и короткие URL ценятся роботами больше, чем длинные и сложные.
Вы хотите, чтобы ваш сайт ценился поисковыми системами и находился на первой странице выдачи? Тогда проверьте вашу структуру на эти требования. Их выполнение является основой успешного продвижения.
Дублирующий контент
Один и тот же контент может встречаться в разных местах на сайте. С точки зрения читателя, это не проблема, так как он получает тот контент, который искал. Но поисковая машина оказывается перед выбором, какую из страниц показывать в результатах поиска, так как она не будет выдавать один и тот же контент дважды.
Вдобавок к этому, когда другие веб-сайты ссылаются на ваш продукт, кто-то даст ссылку на одну адресную страницу, а кто-то – на другую. Если бы эти дубли ссылались на одну и ту же страницу, ваши шансы попасть в ТОП-10 поисковой выдачи при ранжировании по соответствующим ключевым словам были бы намного выше.
Как проводить линии

В основе любого рисунка — прямые линии. Все базовые элементы сайта нарисованы с помощью них. Если линии рисовать ровными, то скетч будет выглядеть аккуратным.
Научиться проводить ровные линии без линейки можно с помощью специальных упражнений. Поэтому стоит потратить несколько часов на освоение этого навыка, он потом пригодится.
Упражнение 1. Отметьте на листе две точки и соедините их линией. Ведите руку плавно и ровно в среднем темпе. Делайте так, чтобы рука не дрожала, а линия не провисала и была достаточно ровной.
Упражнение 2. Рисуйте линии одну под другой или рядом друг с другом. Старайтесь, чтобы они были параллельны друг другу. Не нажимайте на маркер слишком сильно. Легко касайтесь листа, намечая траекторию.
Общие советы
Чем аккуратнее нарисован сайт, тем больше он понравится заказчику. А это значит, что обсуждать структуру и вносить правки будет легче.
Схемы сайтов, нарисованные быстро и небрежно, не хочется рассматривать и изучать.
Расскажем, как делать скетчи сайтов так, чтобы они были понятными и аккуратными.
Ровно рисовать линии
Не использовать линейку. Когда фрагмент нарисован от руки, он кажется живым и настоящим. А идеально ровные линии делают рисунок скучным.
Упрощать элементы
Скетч — это схема будущего сайта. Поэтому не стоит тратить время на детали и прорисовывать каждый элемент. Не нужно подробно рисовать иконки, писать текст и заголовки.
Подбирать оптимальный размер рисунка
Скетч не должен быть слишком большим. Если рисуете на листе формата А4, то его можно визуально разделить две части. В первой нарисовать сайт, а вторую оставить для комментариев.
Примеры удачной структуры сайтов
Сайт house-stroy.ru
Идеальная структура с множеством посадочных страниц и простой навигацией, в которой легко ориентироваться.
.png)
.png)
.png)
Раздел с проектами, информацией об особенностях строительства, каталогом проектов и построенных объектов, калькулятор расчета услуг, подробности о компании — на сайте есть все, чтобы ответить на любой вопрос потенциального клиента. И все это так глобально перелинковано, что можно в несколько кликов перейти с одной страницы сайта на любую другую.
В результате сайт занимает топовые позиции по большинству целевых запросов, под которые заточены его посадочные страницы:
.png)
Запросы, по которым house-stroy занимает топовые позиции
Глобально меню подразделяется на несколько вложенных уровней, по аналогии с подкатегориями на основе общих пунктов:
.png)
Меню и подкатегории
В качестве основных трафикогенерирующих посадочных под поисковые запросы, помимо классических товарных групп, используются страницы брендов:
.png)
И кластеризация по свойствам:
.png)
Многие покупатели ищут обувь по цвету, сезону или материалу. «Ламода» это учитывает
Опять же, все это глобально перелинковано:
.png)
Сайт сам предлагает популярные бренды и теги, в зависимости от сезона
Оценочный трафик на уровне 18 миллионов посетителей в месяц по SimilarWeb подтверждает правильность такого подхода к проектированию структуры:
.png)
Настройки
Когда браузер установится, то сразу откроется и предложит перейти к настройкам. Можно воспользоваться этим предложением или сразу начать использовать программу, а настроить ее позже. Мы займемся этим сейчас и пройдемся по основным параметрам.
Первоначальные установки
Первым делом заботливый Яндекс.Браузер предлагает нам перенести вкладки из другого веб-обозревателя, которым мы пользовались ранее. Это довольно удобно и может сэкономить время. Нажмите “Хорошо”, если согласны с таким шагом, и “Не переносить”, если вам это не нужно.
После этого программа может перезапуститься. Затем нам предлагают залогиниться в аккаунте на Яндексе. Если у вас его нет, и вы пока не планируете его заводить, пропустите этот шаг.
В ином случае войдите в аккаунт или нажмите “Регистрация”, чтобы создать почту и пользоваться другими сервисами компании. Затем система предлагает нам установить Яндекс.Диск. Этот шаг тоже можно сейчас пропустить. Переходим на стартовую или, как ее еще называют, домашнюю страницу.
Важные параметры
В любое время можно зайти в меню браузера и изменить установки. Для этого нужно нажать на 3 полосы в самом верху экрана справа, здесь находятся все основные опции. В выпавшем списке выбираем “Настройки”.
Теперь пролистываем экран вниз и меняем нужные параметры программы.
У каждого из нас свои приоритеты, но в первую очередь я рекомендую пройтись по таким опциям:
- Добавить пользователей, если у вас есть несколько аккаунтов, или компьютером пользуется еще кто-то.
- Синхронизировать систему с одной из учетных записей, чтобы легко пользоваться различными сервисами и функциями на всех своих устройствах, а также сохранять информацию на сервере компании, чтобы в случае чего не потерять ее.
- Определить место закачки файлов. Я обычно прошу браузер каждый раз уточнять, в какую папку нужно сохранять конкретный документ. Меня это устраивает больше, чем складирование материалов в загрузках.
Теперь переключитесь на вкладку “Пароли и карты” и перейдите в настройки
Если компьютером пользуется несколько человек, можно установить мастер-пароль для доступа к важной информации
Также я советую внимательно проверить установки в этом пункте. Вы можете хранить пароли от разных сайтов и пользоваться автозаполнением форм, но я не рекомендую это делать. Лучше храните учетные данные в блокноте или специальных программах.
Дополнительные настройки
Есть опции, которые не так важны для работы, но могут значительно ускорить, облегчить ее и сделать приятнее. По желанию вы можете:
- импортировать, то есть скопировать все необходимые данные из других установленных на компьютере веб-обозревателей;
- сделать программу от Яндекса браузером по умолчанию, если планируете открывать им все ссылки;
- настроить поисковую систему, чтобы она показывала подсказки и исправляла ошибки при вводе запроса, а также ускоряла загрузку страниц;
- изменить внешний вид программы, добавляя или убирая панели и виджеты;
- применить темный и светлый интерфейс, чтобы было приятнее работать, и меньше уставали глаза;
- настроить голосового помощника “Алису”;
- отредактировать свойства вкладок и умной строки;
- запретить или разрешить запуск программы вместе с загрузкой Windows, автозапуск иногда бывает очень удобным;
- применить автозаполнение форм и т. д.
На самом деле, браузер дает довольно широкие возможности для адаптации функций и интерфейса под себя. Я рекомендую вам попробовать разные опции, чтобы создать комфортные условия для работы. Не бойтесь, вы всегда сможете зайти в меню и изменить или сбросить настройки, если вас что-то не устроит.
Также иногда программа предлагает оценить экспериментальные функции. Для этого нужно перейти в бета-версию веб-обозревателя. Это занятие интересное, но не вполне безопасное, поэтому будьте осторожны с такими экспериментами.
Внешний вид новой страницы
Чтобы быстро открывать сайты, которыми вы часто пользуетесь, не обязательно хранить их в закладках или держать открытыми вкладки. Можно также настроить вид стартовой страницы. Для этого нажмите на плюсик в самом верху экрана рядом с последней открытой вкладкой.
Тут вы можете добавить сайт в панель быстрого доступа и изменить фон.
Заключение о правильной структуре сайта
Хаос в «фундаменте» значительно усложняет создание коммерческого сайта, удобного как для сотрудников компании, так и для клиентов. Устаревшую базу данных часто переносят на проект без каких-либо изменений, из-за чего у продавца и посетителя возникают неудобства.
Структура сайта определяет всю дальнейшую работу по его созданию, а также число переделок и эффективность будущего продвижения
Поэтому очень важно уделять внимание схеме ресурса еще до того, как вы приступите к его созданию, ориентируясь на желаемые, но реальные задачи и цели
В процессе планирования план-схемы проекта обязательно учитывайте потребности своих целевых клиентов. Если в будущем вы планируете расширить интернет-площадку, то её конструкция должна быть гибкой. Старайтесь размесить контент так, чтобы посетитель смог быстро сориентироваться и найти нужный ему материал, а поисковики вывели необходимые страницы на первые позиции запросов.
Как мы видим, структура сайта – это довольно сложная, и при этом логичная вещь. Разработка схемы элементов на стадии планирования проекта позволяет сформировать общее представление обо всех составляющих ресурса и выбрать правильное направление поисковой оптимизации.



