Быстрый совет: использование pen tool для настройки многоразовых выделений
Содержание:
- PSD-файл с упражнением
- Рисуем облако пером
- Курсор и его формы
- Уроки Фотошопа
- Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
- Инструменты группы Перо
- Что такое контуры и зачем они нужны
- Pen Tool Gestures
- Как в фотошопе выделить объект по контуру с помощью пера
- The Anatomy of a Vector Path
- Работаем с Pen Tool в фотошопе: Paths (Пути)
- More Pen Tool Practice
- When to Use the Pen Tool?
- Делаем обводку объекта
- Настройки
- Учимся работать с Pen Tool: Shape Layer (Форма)
- Что можно делать с контуром?
- Node Types
PSD-файл с упражнением
Прежде, чем начать, сохраните себе следующий PSD-файл, он нам пригодится для отработки изученных в процессе урока навыков. Если вы считаете, что все о Pen tool знаете и ничего нового здесь не прочтете, сразу открывайте этот файл и переходите к весьма полезной практике. Если же в процессе выполнения заданий вам встретится незнакомое сочетание клавиш или просто непонятный момент — возвращайтесь сюда и прочтите статью до конца.
Так, а мы с более прилежными учениками вкратце просмотрим немножко теории рисования пером в Photoshop. Вы узнаете, как влияет нажим пера графического планшета на создаваемый путь, как создавать сегменты пути под определенным углом и какие еще скрытые настройки прячет панель Pen tool.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Курсор и его формы
Pen tool принимает различные формы в зависимости от того, что вы делаете, когда его используете. Каждая из них поскажет вам на интуитивном уровне, что именно вы сможете сделать данной формой инструмента.
(Используйте Caps Lock для переключения между самим указателем и крестиком-мишенью, в указанных случаях)
— Готов начать путь
— Во время создания или редактирования пути
— При нажатии мышью
— Добавить опорную точку на путь
— Удалить опорную точку с пути
— Закрыть путь (появляется при наведении на стартовую точку пути)
— Изменить кривизну последующего сегмента (появляется при наведении на последнюю добавленную точку пути)
— Изменить опорную точку — готовность изменять существующую точку
— Свободное перо
— Магнитное перо
— Path Selection Tool (Выделение контура / Выбор элементов контура); Появляется, когда выбрано перо и зажат Ctrl+Alt. Позволяет скопировать путь и перенести его в нужное место.
Уроки Фотошопа
Глава №16. Контуры и фигуры
Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
Так же как
и инструмент Фотошопа Magnetic Lasso (Магнитное лассо), инструмент Freeform
Pen (Свободное перо) при включении опции Magnetic (Магнитный) автоматически
создает контур, когда вы ведете мышь вдоль области с контрастным изображением.
Контур будет выровнен по ближайшей границе тени или цвета изображения.
- Спрячьте слои, которые
не должны участвовать в данной операции. - Выберите инструмент
Freeform Pen Tool (клавиша Р или комбинация клавиш Shift+P).
- Отмените выделение
всех контуров на палитре Paths. На панели опций инструмента Freeform
Pen щелкните по кнопке Paths () и установите флажок Magnetic
(Магнитный). -
Далее щелкните по кнопке
Geometry options (Геометрические опции) на той же панели и задайте
во всплывающем окне Freeform Pen Options необходимые параметры (рис.
16.14).Рис.
16.14. Окно Freeform Pen Options -
Щелкните мышью в том
месте, где необходимо начать построение контура. Затем медленно двигайте курсор
— при этом не обязательно удерживать нажатой кнопку мыши — вдоль края фигуры,
где должен быть контур (рис. 16.15).Рис.
16.15. Начало построения контура вдоль заданного объектаКогда вы будете вести
мышь, контур будет выравниваться по краю фигуры. Если вы станете перемещать
мышь слишком быстро, то, возможно, инструмент не будет успевать фиксировать
ее перемещения.
-
Если программа выровняла
контур по каким-либо соседним фигурам, которые вы не хотите выделять, щелкните
кнопкой мыши по краю нужного объекта, чтобы вручную создать узловую точку.
Затем продолжайте перемещать мышь и завершите построение контура (рис. 16.16).Рис.
16.16. Готовый контур, созданный в режиме Magnetic - Замкнуть контур можно
тремя способами.Во-первых, дважды щелкнуть вне изображения, чтобы замкнуть
контур с помощью «магнитных» сегментов, или сделать то же самое
при нажатой клавише Alt, чтобы сегменты были прямолинейными. Во-вторых,
щелкнуть по первой узловой точке (при этом рядом с указателем появится маленький
кружочек). Наконец, можно нажать клавишу Ctrl и щелкнуть мышью где-либо
вне изображения.Чтобы закончить работу
с контуром, но оставить его незамкнутым, нажмите клавишу Enter. Затем
можно начать построение другого контура в этом же рабочем поле с помощью
инструмента Реn.
Чтобы
при работе с Freeform Pen Tool на время активизировать инструмент Реn
Tool и создать прямолинейные сегменты, нажмите клавишу Alt и можете рисовать.
Для возврата к инструменту Freeform Pen Tool отпустите нажатую ранее
клавишу Alt.
Нажмите
клавишу Esc, если хотите удалить незаконченный контур.
Инструменты группы Перо
Инструмент панели инструментов фотошоп Pen Tool (Перо) включает несколько инструментов:
инструмент Pen Tool (Перо) — предназначен для вычерчивания векторного контура (контур задается набором его узловых точек);
инструмент Freeform Pen Tool (Свободное перо) — предназначен для вычерчивания векторного контура (контур задается набором нарисованных от руки линий);
инструмент Add Anchop Point Tool (Добавить опорную точку) — предназначен для добавления новых узловых точек к имеющемуся векторному контуру, с его помощью можно изменить форму контура, переместить узлы или направляющие;
инструмент Delete Anchop Point Tool (Удалить опорную точку) — предназначен для удаления существующих узловых точек из векторного контура, с его помощью также можно изменить форму контура, переместить узлы или направляющие;
инструмент Convert Point Tool(Угол) — предназначен для изменения типа узловых точек и формы существующих векторных контуров.
По умолчанию в группе «Перо активен инструмент Pen Tool (Перо), для выбора другого инструмента этой группы нужно нажать правую клавишу мыши на кнопке группы (не отпускать ее несколько секунд), а затем щелкнуть название требуемого инструмента в появившемся на экране меню.
Для вызова инструментов группы «Перо» служит также «горячая» клавиша «Р». При нажатии этой клавиши активизируется последний использованный инструмент группы . Для переключения между инструментами группы нужно одновременно нажать клавишу «Р» и клавишу «Shift» (в результате каждого нажатия активизируется следующий по списку инструмент).
Что такое контуры и зачем они нужны
Контуры — это векторные объекты-линии, служебные обьекты, которые позволяют легко и быстро создавать интересные изображения. В общем случае контур состоит из одного или более прямых или криволинейных сегментов. Узловые точки отмечают положение конечных точек сегментов контура. Форма сегментов контура определяется направляющими, выходящими из узловых точек.
Контуры сами по себе в Photoshop не имеют ни толщины, ни цвета. Они являются вспомогательным инструментом для выполнения различных действий: выделений сложной формы, построения изображений, для криволинейного расположения текста (вдоль какой-то кривой) и т.д.
Контур может быть замкнутым, не имеющим ни начала, ни конца (к таким контурам относятся эллипсы и произвольные многоугольники),
или открытым, имеющим отдельные конечные точки (например, зигзаг или волнообразная линия).
Контуры сохраняются в текущем документе совместно с растровыми объектами. Все имеющиеся в документе контуры доступны на палитре Paths (Контуры).
Pen Tool Gestures
Here are some cool additional features. To make your life easier, here’s how you can achieve different kinds of anchor points and paths without having to use the menu:
#1 — Hold one (more) finger
While drawing a new line with the Pen Tool, hold a (second) finger onto the canvas to change the previous node to a Disconnected Type (4). With a disconnected node, you can control handles independently and change the direction and arc of the next curve.

#2 Hold two (more) fingers
Hold two (more) fingers onto the canvas to enable 45º snapping on both of your node handles. This can help you achieve a Mirrored Node (2).

Hold three (more) fingers onto the canvas to enable 45º snapping on only one handle.

Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.

Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.
The Anatomy of a Vector Path
The Pen Tool draws paths.
Anatomically, paths are defined by a mathematical formula that characterizes how the line or curve looks. They are also known as Bézier Curves.
There are many types of Bézier Curves, differentiated by how the curve is controlled, but “cubic-Bézier” is the most commonly used in graphics software. And Vectornator is no exception. What does that mean?
Bézier Curves are created by the handles that extend from any vector point, also known as a node. At the end of each handle, there is an adjustment point and if you pull on it, the handles seem as if they magnetically pull the path outward into a curve.
If you want to geek out on what actually happens «Under the hood» of a Bezier curve, watch this video:
A path can be either open, like a simple arc, or closed, like a circle. For an open path, the anchor points at the start and at the end of the path are called its endpoints.
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:

Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):

Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:

Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:

Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:

По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:

Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:


Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
More Pen Tool Practice
1. Combine a Straight Segment with Curved Segment
This is a typical Pen Tool exercise that looks difficult on the surface. But we have a super-easy way for you to do it.
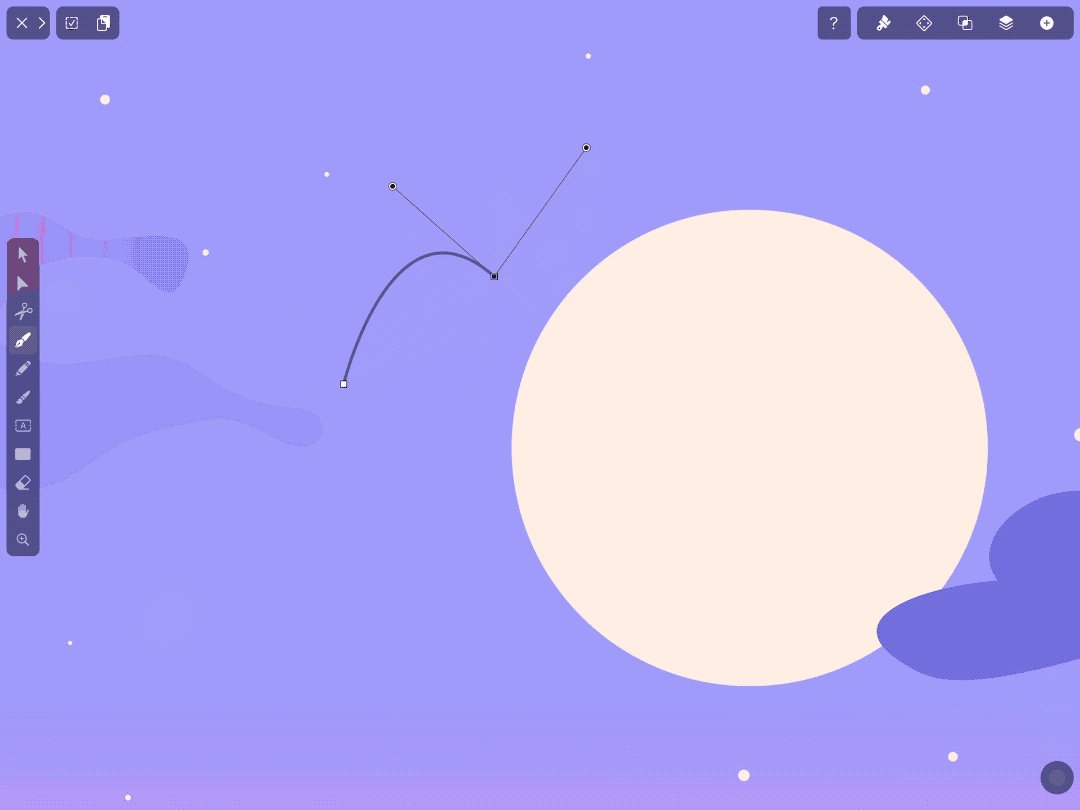
Start with a simple straight path segment. This is easy. Just take your Pen Tool and tap once, then tap again in a straight line horizontally. Continue tapping to create the highest point of your curve, then tap again to define where the curve ends. We know what you’re thinking — you just created a very sharp shape that does not look anything like a curve. But this is where the magic happens.
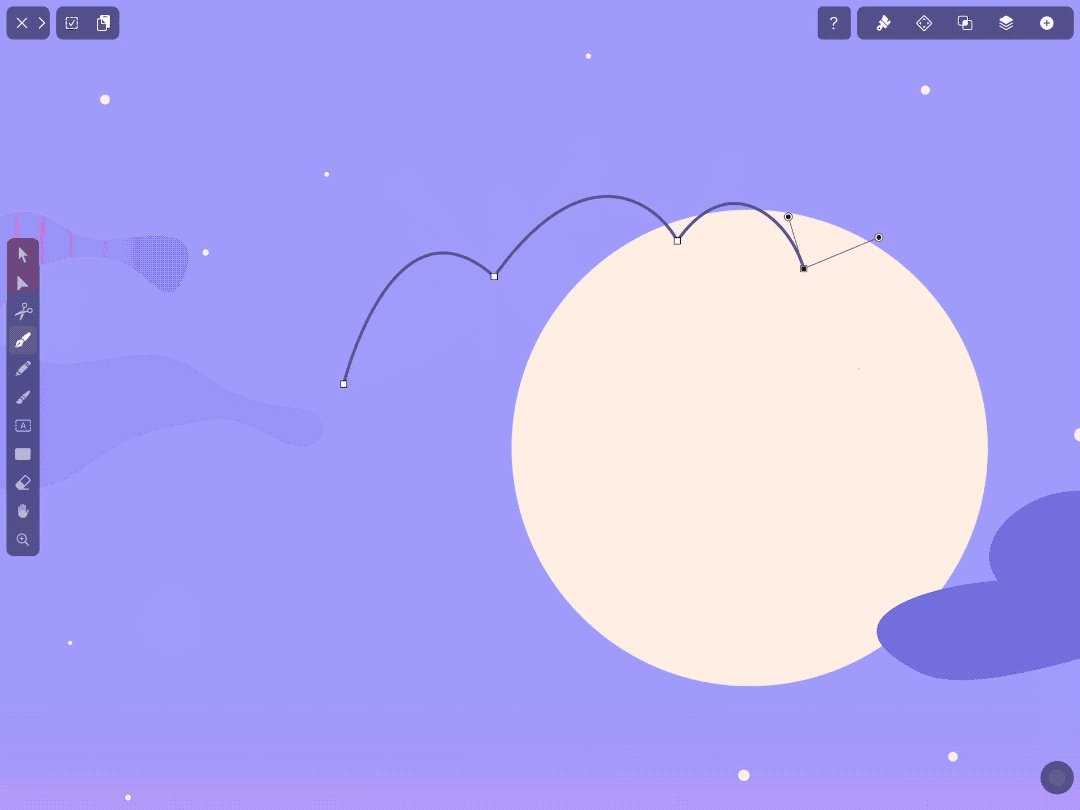
Tap twice on your highest node. Now your Node Type changed from Single to Asymmetrical. Change the node again from Asymmetrical to Symmetrical in the Style Tab. Then pull on the handles horizontally until you achieved your desired shape. If you drag them until the maximum, you create a c-shaped curve or perfect semi-circle.
Now do the same for the second semi-circle.
Check our short video that explains the above in just 19 seconds:
This combination of straight and curved paths is a great way to learn how the Pen Tool works.
2. The Bézier Game — a fun way to practice your Pen Tool skills
If you want to further practice working with the Pen Tool, you should definitely check out The Bézier Game. It’s a free online game that helps you master the Pen Tool by creating freeform curves.
Especially for beginners, this is great practice and a much easier way to learn the basics.

3. Create Your Own Typography (Advanced)
Once you’ve got the hang of the Pen Tool, an amazing way to practice is by creating your very own custom typography. While lettering, you will really dig deep into the different node types and interesting ways to curve paths.
Be sure to watch this video tutorial from Will Paterson in which he shows you exactly how to create your next font by using the Pen Tool in Vectornator:
Working with the Pen Tool is not an inherently intuitive process. But it does help you to make incredible designs. If you put all our tips into practice, you will learn it in no time.
Vectornator is one of the easiest and more intuitive ways to learn the Pen Tool. Unlike Adobe Illustrator, Vectornator has a unique native feeling, a much cleaner interface, and a load of assistive features that will help you tremendously in your learning process.
When to Use the Pen Tool?
Before you start using the Pen Tool, there are some things you need to understand about its uses.
The Pen Tool does not draw wherever you drag your pencil, finger, or mouse, just like a Brush or a Pencil Tool would. If you tap and drag your pencil on the canvas, all that happens is that one anchor point appears with two handles that you rotate around it. As you let go, a curve path appears that is not connected to anything until you tap the canvas again. It’s a strange behavior if you’re not used to it!
Also, you won’t need the Pen Tool to create perfect shapes like circles, rectangles, or even stars. We have the Shape Tool for that. Vectornator’s Shape Tool allows you to create any default shape you can imagine, such as rectangles, circles, polygons, or straight segments. It’s much easier to draw them this way.
However, the Pen Tool is fantastic for gaining complete precision when drawing curves. There are many tools and techniques that need to be learned in order to master the art of vector illustration, but none may be more important than knowing how to manually create a freehand path or shape.
The Pen Tool is particularly useful when it comes to things like tracing precise paths for images and turning raster graphics into vectors; or for background removal. But it also comes in handy for manually creating custom shapes that cannot be recreated using any of the other tools.
As an example, you can create polished lettering pieces that can be translated into logos or a custom typeface.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.
Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.

Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).
Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.

Результат выделения выглядит так:

Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Настройки
Панель настроек (включается через Window — Options / Окно — Настройки) обычно расположена в верхней части экрана, она обеспечивает доступ к наиболее важным параметры какого-либо инструмента. Это относится и к семейству Pen tool. Просмотрите следующие параметры:
1. Presets — Выбор заготовок/пресетов
Позволяет сохранять настройки инструмента. Выставьте нужные вам параметры и сохраните в качестве пресета, чтобы быстрее вернуться к этим настройкам впоследствии.2. Shape Layers — Формы
При выборе данной иконки, пути создаются в виде форм, видимых как в палитре Paths (Пути), так и в палитре Layers (Слои) в качестве векторных маскок.3. Paths — Пути
при выборе данной иконки, создаваемые пути отображаются в палитре Paths (Пути).4. Заполнение контура
третья иконка становится активной, если выбран один из инструментов формы. При этом параметре создаваемый путь становится заполненной областью. Этот параметр — отдельная история, его мы впоследствии рассмотрим подробнее.5. Pen Tool -Выбор пера6. Freehand Pen Tool — Свободное перо7. Rubber Band — Резиновая нить
Этот параметр появляется в выпадающем меню настроек пера, если активирован именно Pen tool. Этот чертовски удобный параметр позволяет вам видеть кривизну создаваемого сегмента еще до того, как вы поставили очередную точку.8. Curve fit — Настройка кривой
Появляется в выпадающем меню настроек пера, если активирован Freehand Pen Tool. Введите здесь значение, определяеющее погрешность, с которой на ваш путь будут добавляться точки. Допустимое значение — от 0,5 до 10 пикселей. Чем больше значение, тем меньше точек получится.9. Magnetic — Магнитное перо
Появляется в виде галочки на панели настроек пера, если активирован Freehand Pen Tool. Если включить, ваш путь будет «прилипать» к пикселям. В выпадающем меню можно установить уровень прилипания: Width — расстояние, на которое может отклониться путь, Contrast — уровень контрастности, который может повлиять на путь, Frequency — частота опорных точек на создаваемом пути (чем выше значение, тем быстрее контур привязывается к месту).
Pen Pressure — учитывать или нет силу нажима при использовании планшета. Влияет на частоту расстановки точек.10. Auto Add/Delete — Автоматически добавлять/удалять
Появляется на панели настроек пера, если активирован Pen Tool. Позволяет добавлять и удалять точки на пути обычным пером (смотрите выше, Действия второго уровня).11. Pathfinder Tools
Позволяют, соответственно, добавлять, вычитать, вычленять и исключать пересекающиеся области создаваемых вами путей.12. Layer Style — Стили
Появляется, когда выбран Shape Layer (Форма). Выбранный стиль применится к выбранной форме, если включена цепочка-связь, и к последующей созданной форме, если связь отключена.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:

Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:

Дайте форме имя, и нажмите ОК. Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):

Этим же способом вы можете сохранять формы, созданные в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Add to shape area (Добавить к форме) — Работает с формой на текущем слое:

Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:

Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:

Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:

Что можно делать с контуром?
1.Построить какой-либо контур, обвести его (команда Stroke Pass, нажимаете на контуре правой кнопкой — выбираете из меню), чтобы образовалась линия (указать инструмент для обводки, выбрав предварительно цвет, толщину и другие параметры);
2.Если контур замкнутый можно окрасить внутреннюю область в какой-либо цвет (команда Fill Pass, нажимаете на контуре правой кнопкой — выбираете из меню)или преобразовать контур в выделение (команда Make Selection, нажимаете на контуре правой кнопкой — выбираете из меню).
Рисование фигур (прямоугольников, эллипсов и т.д.) по своей сути представляет собой рисование встроенных контуров определенной формы, внутренняя область которых окрашивается в выбранный цвет.
Node Types
In Vectornator, depending on your Node Type, your path will take a specific shape.
There are the four types of nodes:

A Single Node Type (1) is when your path abruptly changes direction. It is very useful for creating sharp edges or sharp shapes. Bear in mind that this Node type does not have handles since you are not creating a curve with it.
A Symmetrical Node (2) defines a smooth curve that is symmetrical on each side of the point.
Conversely, a path defined by an Asymmetrical Node (3) is not.
With a Disconnected Node (4), you can control each of the handles surrounding a node independently from each other. And it’s a fantastic way to create complex shapes with as few nodes as possible.




