20 советов и примеров для создания безукоризненного дизайнерского портфолио
Содержание:
- Насколько важно иметь хорошее портфолио
- В чем смысл UI-дизайнеру собирать портфолио?
- Wix: Emma Brewer
- Оформление портфолио дизайнера: какой способ выбрать?
- 8 полезных сайтов про иконки
- Adobe Portfolio: Marta
- Стефан Хийенурм: расскажите, чем полезны и расчехлите ваши лучшие работы
- Портфолио дизайнера продуктов (UX/UI) Веры Чен
- Немного о портфолио дизайнера
- Тарас Мигулько: демонстрация дизайн-концепций в движении
- Ключевые блоки Behance-кейса
- Как собрать портфолио студенту
- Портфолио в цифровом ПДФ-формате.
- Оформление портфолио: что нужно включить
- Как стать графическим дизайнером
- О чём расскажет ваше портфолио
- Где публиковать портфолио
- Как и в каком формате делать портфолио
- Рецепт успешного кейса
- Портфолио продуктовых дизайнеров (UX/UI) из Cuberto: выразите брендинг через анимацию
- Что учесть при создании UX-портфолио
- Вывод и рекомендация
Насколько важно иметь хорошее портфолио
Давайте рассмотрим ситуацию со стороны работодателя. Случился форс-мажор, возникла срочная потребность в графическом дизайнере. Претенденты, откликнувшиеся на ваше объявление, в один голос уверяют, что они настоящие профессионалы.
Как быть? Как выбрать подходящего вам мастера? Естественно, вы отдадите предпочтение тому, кто предоставит примеры работ, ведь так?

Из вышесказанного сам собой напрашивается вывод: если вы хотите получить хорошую работу, очень важно иметь грамотно составленное портфолио со своими проектами. Разумеется, их оформление должно понравиться работодателю настолько, чтобы из всех претендентов он выбрал именно вас
В чем смысл UI-дизайнеру собирать портфолио?
UI-портфолио — это гораздо больше, чем просто подборка любимых проектов и их аккуратная раскладка на behance или dribbble. В первую очередь — это возможность поделиться вашим подходом к работе, сделать акцент на сильных сторонах, раскрыть ваше дизайн-мышление, зацепить творческим чутьем, помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
UI-портфолио — это идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это история о развитии проекта и даже о развитии вас как профессионала в этом проекте, ваших принципов, увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Wix: Emma Brewer
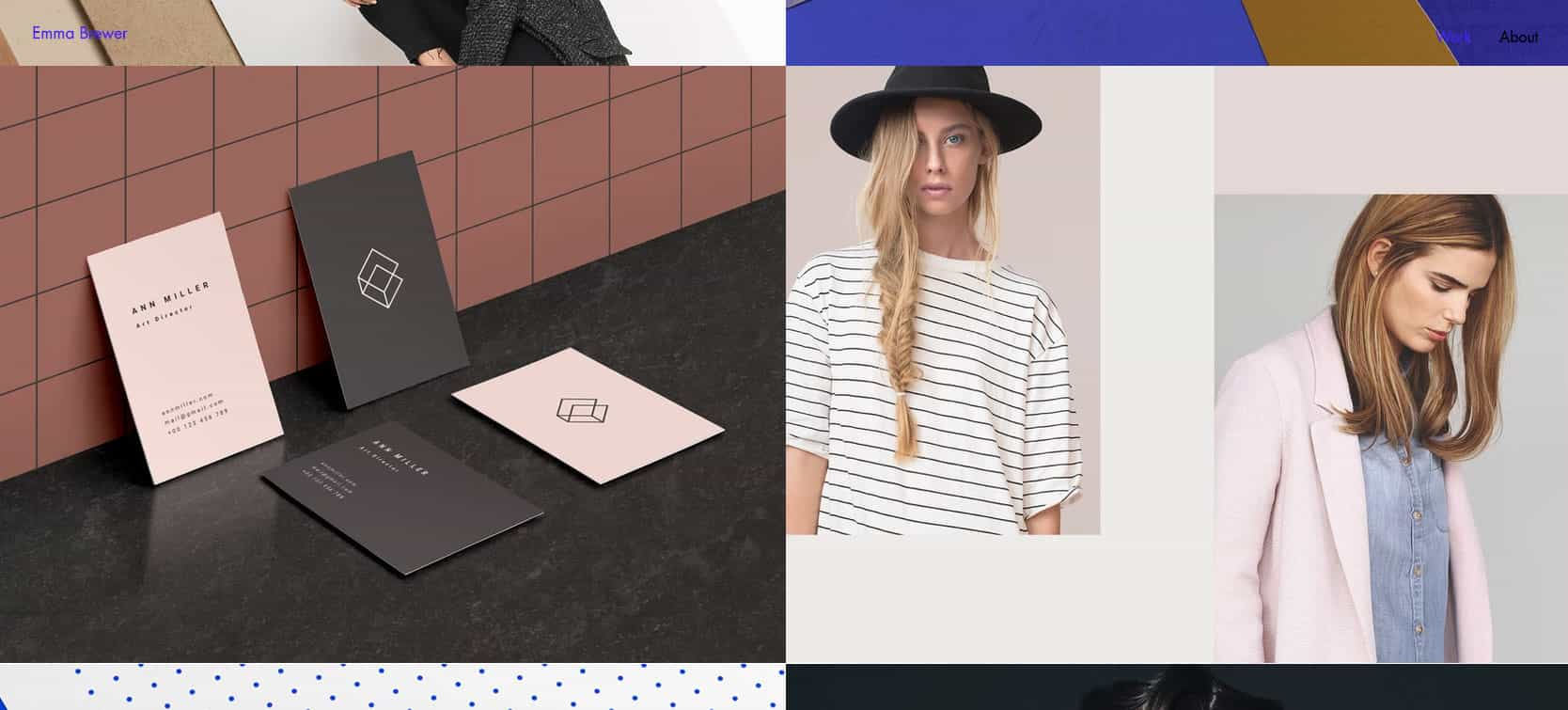
 Не менее стильный макет для портфолио от платформы Wix
Не менее стильный макет для портфолио от платформы Wix
Большинство макетов доступных на платформе Wix универсальны и могут использоваться для создания любого портфолио, вне зависимости от конкретного творческого направления. Но у каждого макета есть категория изображений, которые будут в нем смотреться лучше всего.
Тему Emma Brewer рекомендуется использовать арт-директорам и графическим дизайнерам. На главной странице макета размещены большие титульные изображения, при нажатии на которые вы попадете в галерею проекта.
Верху галереи находится главное изображение, занимающее всю ширину экрана, а ниже параграф для текстовой информации. Под этим разделом можно разместить дополнительные изображения. Такое размещение элементов дизайна идеально подойдет для демонстрации брендинга и дизайн проектов, выполненных в рамках одного стиля.
Оформление портфолио дизайнера: какой способ выбрать?
Существует несколько путей оформления портфолио. Конечно, работодателю будет гораздо удобнее просматривать работы потенциального сотрудника в электронном виде. К тому же современные технологии позволяют реализовать свои задумки по поводу того, как сделать портфолио дизайнера необычно и оригинально. Многие до сих пор ориентируются на печатный вариант. Для дизайнера в сфере полиграфии такой способ тоже может быть неплохим, поскольку он может показать свои настоящие работы вживую. Например, предоставить работодателю визитки, буклеты, книги, которые специалист разработал.
Создать портфолио дизайнера в электронном виде возможно несколькими способами. Можно создать сайт, видеоролик, презентацию или просто сделать pdf-файл, который легко отправить по электронной почте.
Теперь стоит подробнее рассмотреть все достоинства и недостатки перечисленных методов.
8 полезных сайтов про иконки
https://www.iconfinder.com. Один из самых популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG, так и в SVG-формате.
https://thenounproject.com. Очень приятный ресурс с большим выбором, легким дизайном и красивыми иконками. Для того, чтобы начать пользоваться, нужно лишь зарегистрироваться.
https://roundicons.com
Здесь можно найти очень необычные решения (обратите внимание на подборку doodle-иконок). Что самое приятное, небольшие наборы доступны для бесплатного скачивания.
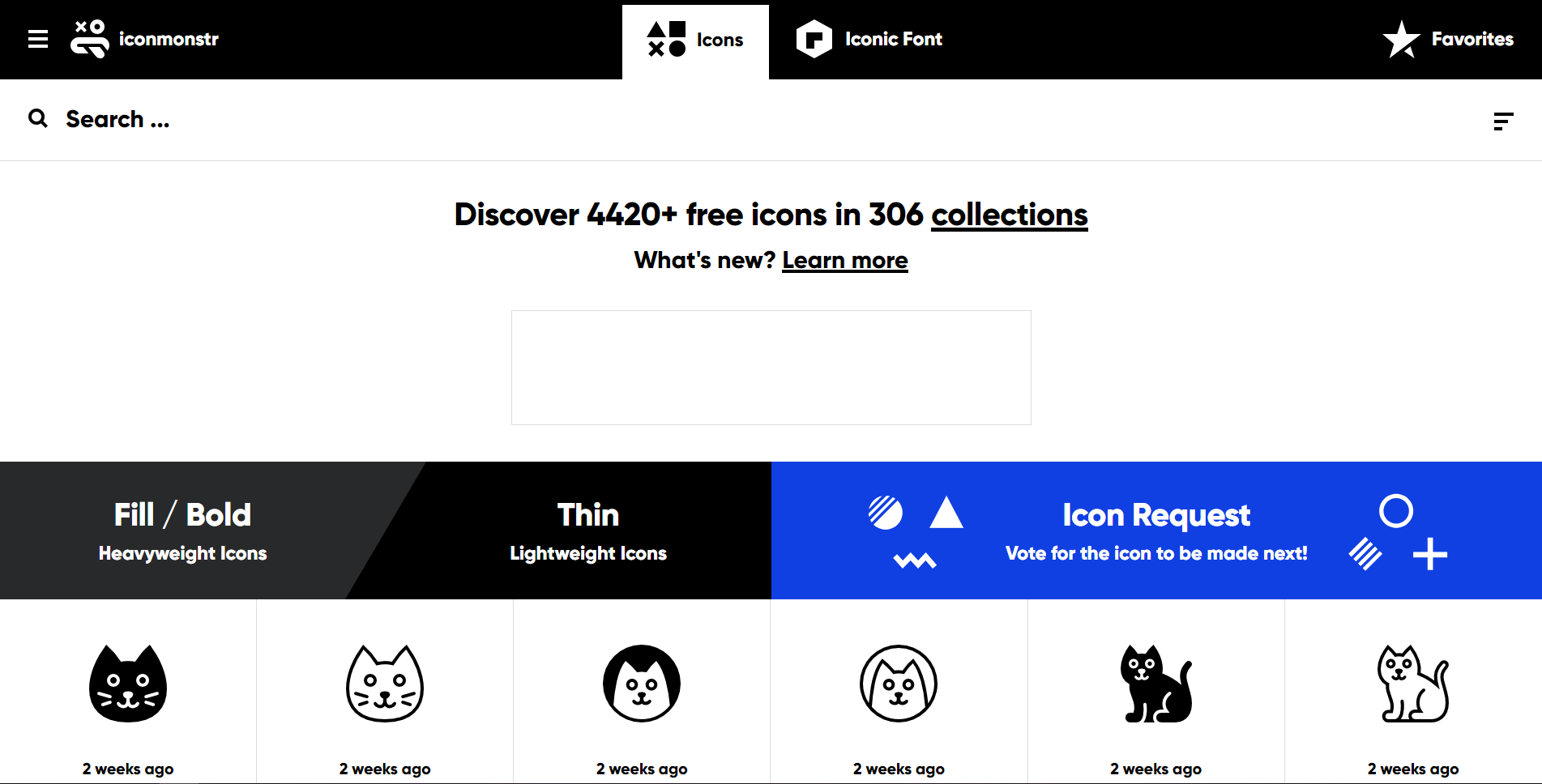
https://iconmonstr.com
Очень похожий на уже рассмотренные нами ресурсы — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

Не всегда стоит тратить время на создание уникальной иконки
Adobe Portfolio: Marta
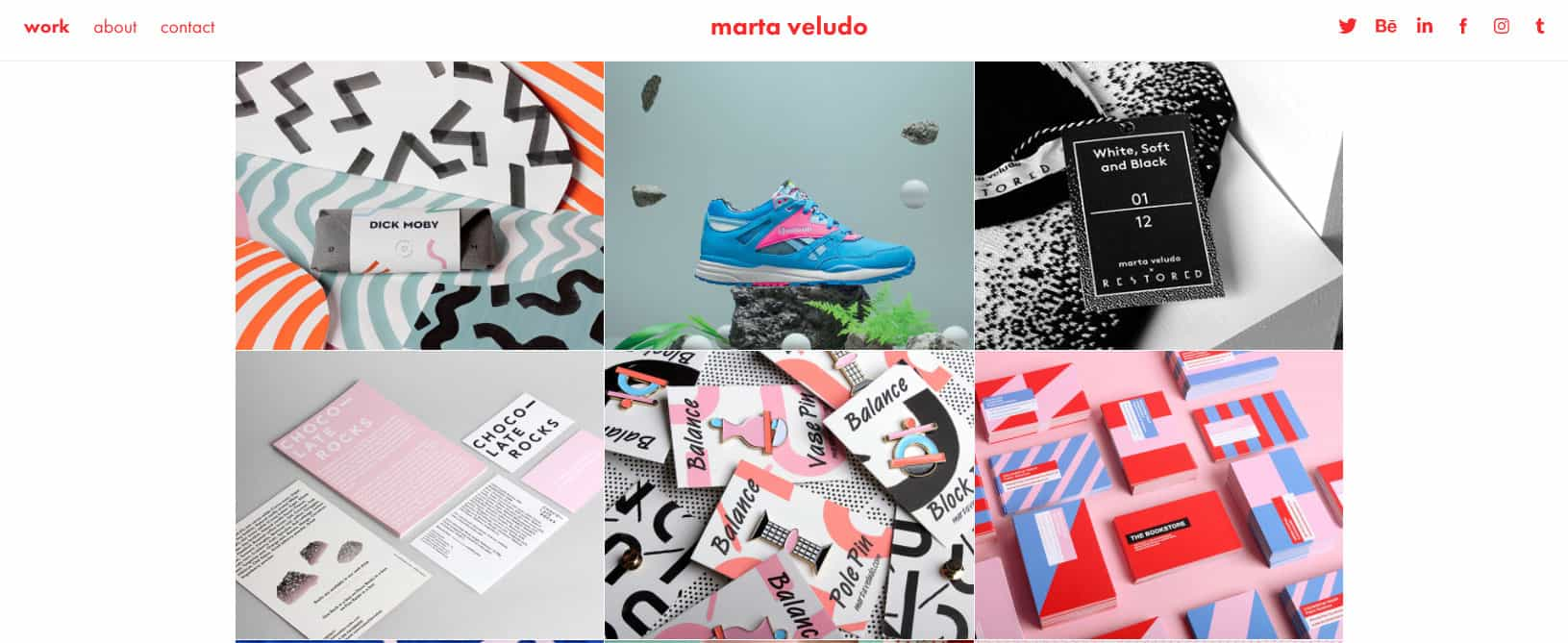
 Этот макет отличается большим количеством настроек (Изображение предоставлено: Мартой Велудо)
Этот макет отличается большим количеством настроек (Изображение предоставлено: Мартой Велудо)
Marta – стильная тема, которую создала дизайнер Марта Велудо на платформе Adobe Portfolio.
Этот макет имеет большое количество настроек. Например, чтобы ключевые детали на странице оставались выразительными, вы можете изменить цвет навигационной панели, закрепленной вверху.
Ваше лого будет расположено по центру навигационной панели, а навигационные опции слева от него. Весь сайт построен на адаптивной сетке с фиксированными межколоночными отступами. Такой плавный, яркий и привлекательный дизайн подойдет креативщику любой специализации.
Стефан Хийенурм: расскажите, чем полезны и расчехлите ваши лучшие работы
Кто такой Стефан Хийенурм?
Стефан Хийенурм — UI-дизайнер и дизайнер интерфейсов. Помогает по проектам Mastercard, American Express, Airbnb.
Почему портфолио Стефана клевое?
У Стефана небольшое количество выверенных проектов и каждый из них хорошо продуман.
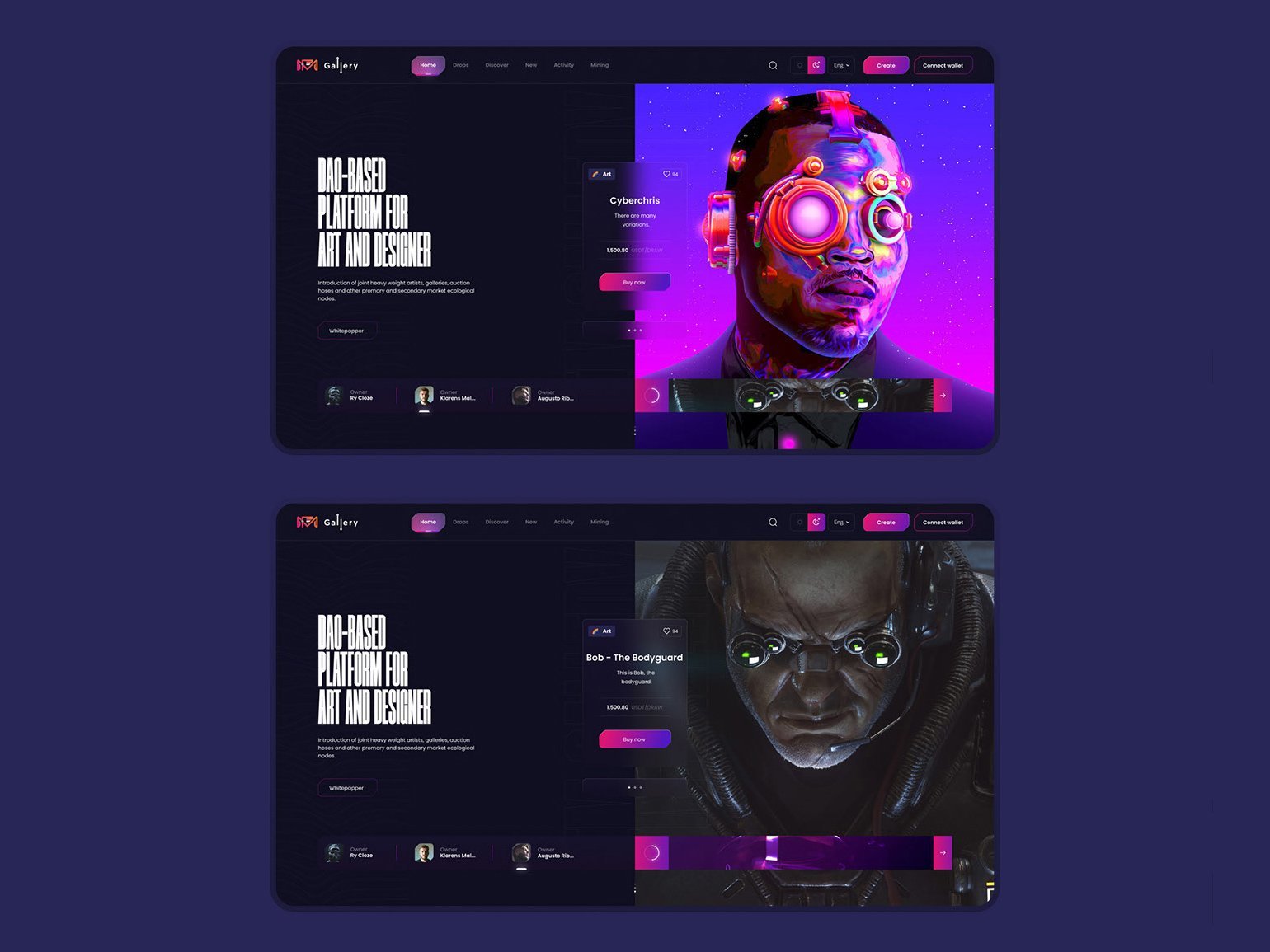
Пример подачи портфолио от UI-дизайнера Стефана Хийенурма
Чему стоит поучиться у Стефана Хийенурма?
Стефан смело работает с цветовыми схемами. Акценты расставлены очень грамотно, дополнительные цвета подобраны гармонично
Рекомендую расслабиться и изучить каждую работу и обратить пристальное внимание на логику работы с цветом
Что запомнить и взять на вооружение?
Лучше показать несколько потрясающих проектов, чем 20 некачественных. Качество всегда важнее количества.
Посмотреть пример портфолио →
Портфолио дизайнера продуктов (UX/UI) Веры Чен
Кто такая Вера Чен?Вера Чен — дизайнер продуктов в Microsoft. У нее степень магистра в области антропоцентрического дизайна и инженерии, также балуется пением и актерским мастерством.
Почему портфолио Веры клевое?Портфолио Веры — это не только красивая вещь (просто посмотрите на эти иллюстрации!); оно также подчеркивает важность контекста при презентации UX-решения
Вера в каждом кейсе погружает в формулировку проблемы через предысторию, описывает события, которые привели ее туда. Она также четко объясняет свою роль в каждом проекте, с кем она работала и какие инструменты и методы они использовали. Просто включив эти несколько дополнительных деталей, Вера рисует ясную картину того, что представлял из себя проект и как она внесла свой вклад. Еще один отличный пример — UX-сторителлинг!
Возьмем пример из свадебной библиотеки Веры. Смотрите:она посвящает целых два раздела описанию обстановки. Во-первых, есть описание истории проекта, которая определяет его масштаб. Также есть раздел контекста, подробный рассказ о молодоженах Мерфи и Диане и разочарованиях, с которыми они столкнулись, планируя две свадьбы.
Вера не просто говорит нам, в чем проблема. Она в подробностях показывает нам, как она возникла и в каком качестве Веру наняли, чтобы помочь решить эту проблему. К тому времени, когда мы прокручиваем вниз до процесса работы, легко увидеть, как каждый шаг вписывается в общий проект. Это немного похоже на чтение романа: вам нужно немного контекста, прежде чем вы у вас сформируется отношение к персонажам и сюжету.
Чему стоит поучиться у Веры Чен?Есть два очень простых, но эффективных вывода из портфолио Веры. Прежде всего, раскройте контекст происходящих событий — это сделает свое дело. Вера не начинает с постановки проблемы; она «расставляет декорации», описывает людей, события и окружающие их обстоятельства и затем подводит к конкретной проблеме в дизайне. Поставьте себе цель предварить изложение проблемы небольшим абзацем, посвященным « сцены».
Во-вторых, укажите свою роль в каждом проекте
Что вам поручили сделать? Как вы вписались в общую команду? Кстати, перечисление ваших товарищей по команде — это приятный штрих; UX-дизайн — это командная работа, поэтому важно продемонстрировать именно ваш вклад и при этом признать, что конечный результат был командным усилием
Что запомнить и взять на вооружение?Для каждого конкретного кейса в своем UX-портфолио предоставьте как можно больше контекста. Опишите обстановку с краткой предысторией, прежде чем приступать к постановке проблемы. Опишите свою роль в проекте и, если необходимо, расскажите, с кем вы работали.
Посмотреть пример портфолио →
Немного о портфолио дизайнера
Чтобы найти постоянную работу или просто взаимодействовать с заказчиком, дизайнер обязан предоставить свои работы. Конечно же, они должны быть оформлены таким способом, который позволит заинтересовать работодателя и подтолкнуть его к выбору именно этого исполнителя. Задача действительно не из легких, но существует множество образцов портфолио дизайнера. Примеры можно легко найти в специальной литературе, также стоит попросить совета у более опытных коллег.
Если вернуться к самому термину, «портфолио» обозначает подборку образцов работ, которая за короткий срок позволяет ознакомиться с возможностями и стилистикой творческой деятельности специалиста.
Тарас Мигулько: демонстрация дизайн-концепций в движении
Кто такой Тарас Мигулько?
Тарас Мигулько — UX/UI-дизайнер, иллюстратор, мошун- и 3D-дизайнер из Праги.
Почему портфолио у Тараса клевое?
Создает экспериментальные концепции и вытаскивают их в релизы — это вдохновляет.
Чему стоит поучиться у Тараса?
Приглядитесь к мягким анимациям и иллюстрациям в проектах Тараса. За каждым шотом стоит подробное описание и интересная история.
https://vk.com/video_ext.php
Что запомнить и взять на вооружение?Каждый может делать работу целой студии. Просто нужно учиться, экспериментировать и наращивать навыки через практику шаг за шагом с наглядной отдачей.
А еще у Тараса клевая экспресс-подача самых сочных объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Посмотреть пример портфолио →
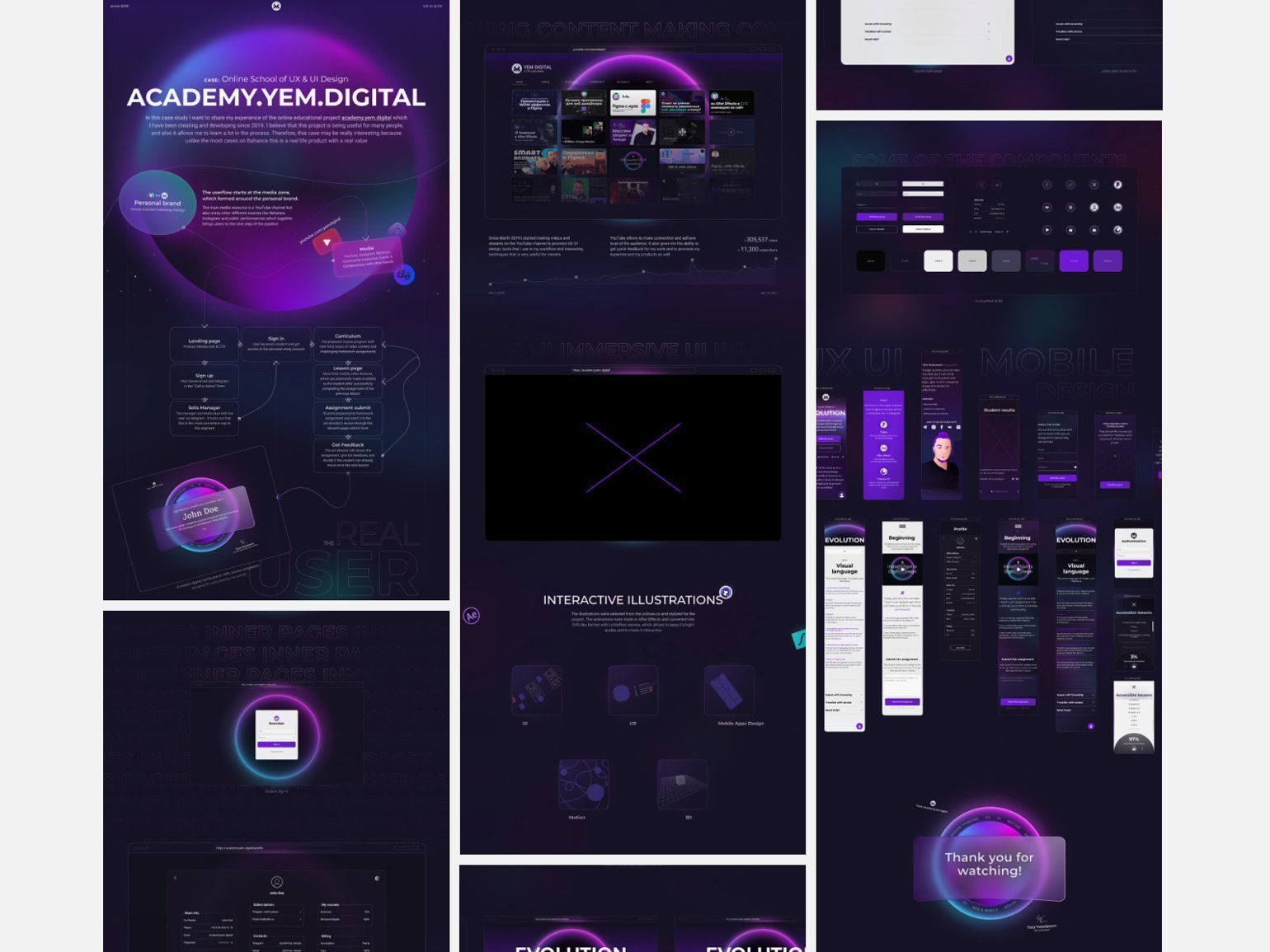
Ключевые блоки Behance-кейса
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.

Нарезка блоков Behance-кейса. Скриншот: Tony Yemelyanov / Behance
В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
1. Первый экран кейса
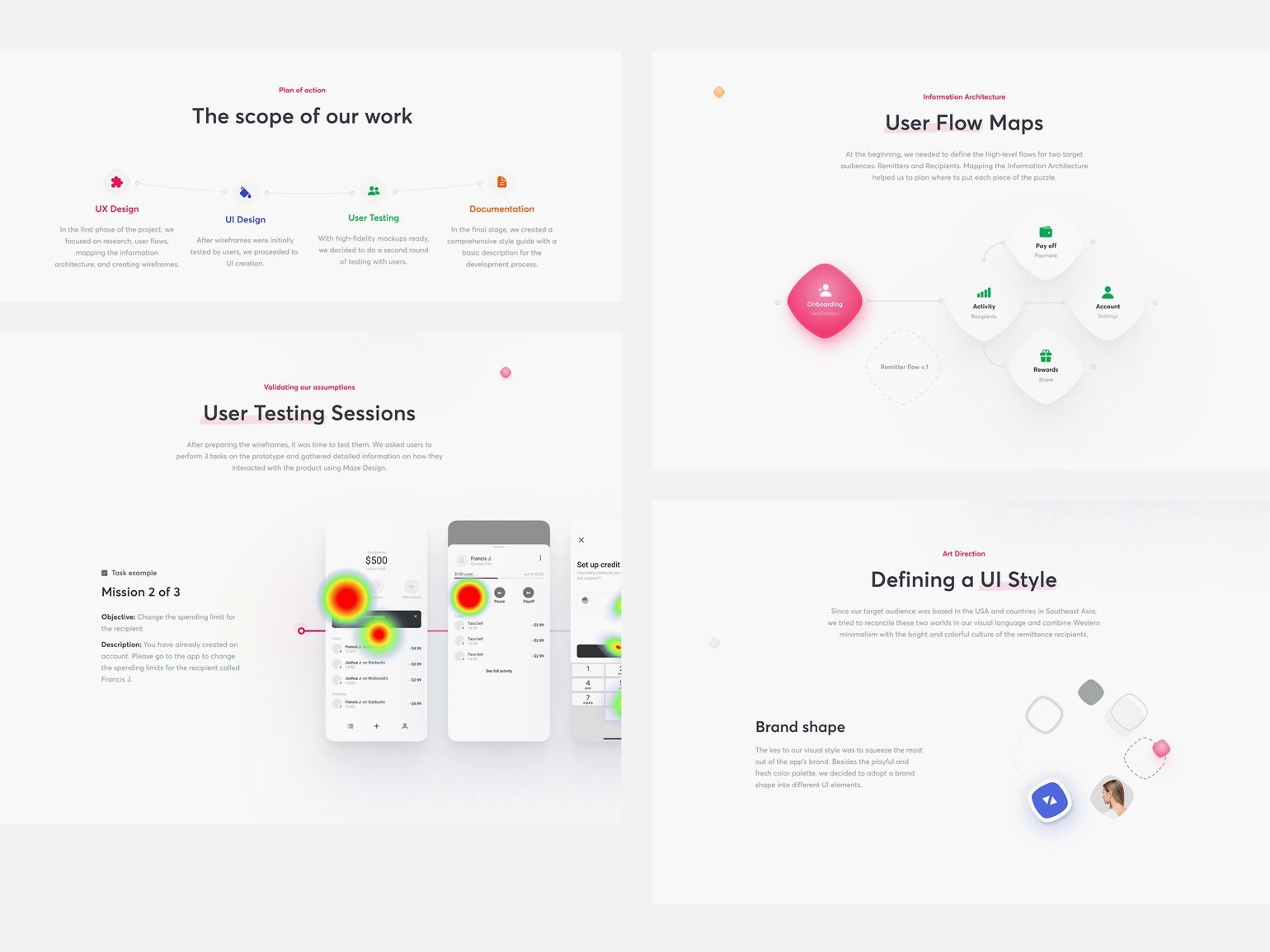
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс, хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана

Примеры первых экранов разных Behance-кейсов. Скриншот: сайт Behance
2. Описание проекта
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.

Примеры блоков описания проекта из разных Behance-кейсов. Скриншот: сайт Behance
3. Описание задачи и цели
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.

Блок описания задачи и цели в Behance-кейсе. Скриншот: Larry V. / Behance
4. Блоки подготовительной работы
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

Блоки Behance-кейса, описывающие процесс UX-проектирования. Скриншот: Netguru Team / Behance
5. Разные визуальные решения
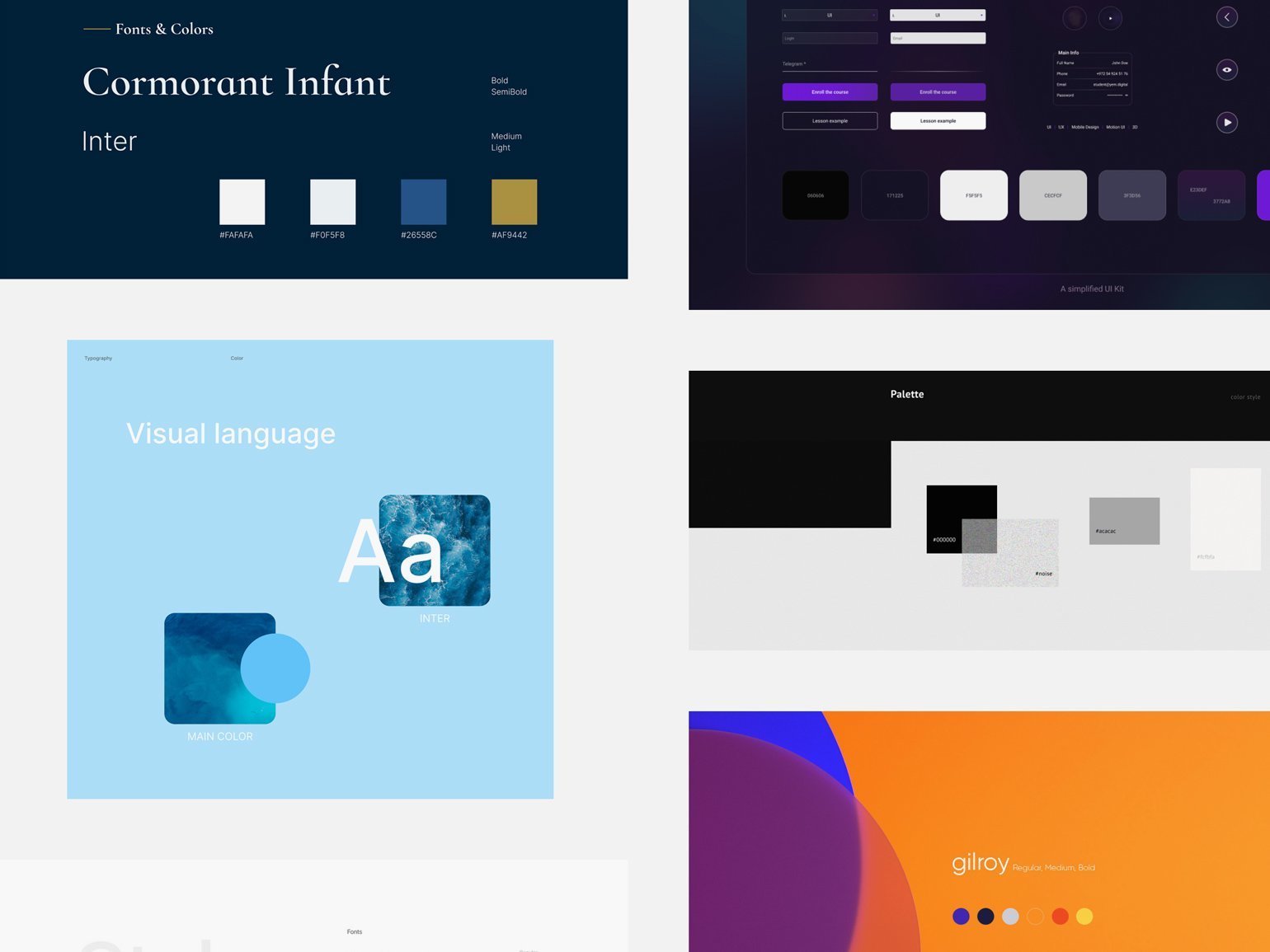
В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.

Примеры оформления UI-блоков в разных Behance-кейсах. Скриншот: сайт Behance
GIF-анимация UI-блока из Behance-кейса Скриншот: Tony Yemelyanov / Behance
6. Видео и GIF-анимации
Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
Пример видеопрезентации взаимодействия пользователя с сайтом
7. Результаты работы
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.

Пример блока результатов работы из Behance-кейса. Скриншот: jesus labarca / Behance
В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.

Пример блока макетов с мокапами в Behance-кейсе. Скриншот: Netguru Team / Behance
Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
8. Техническая информация
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
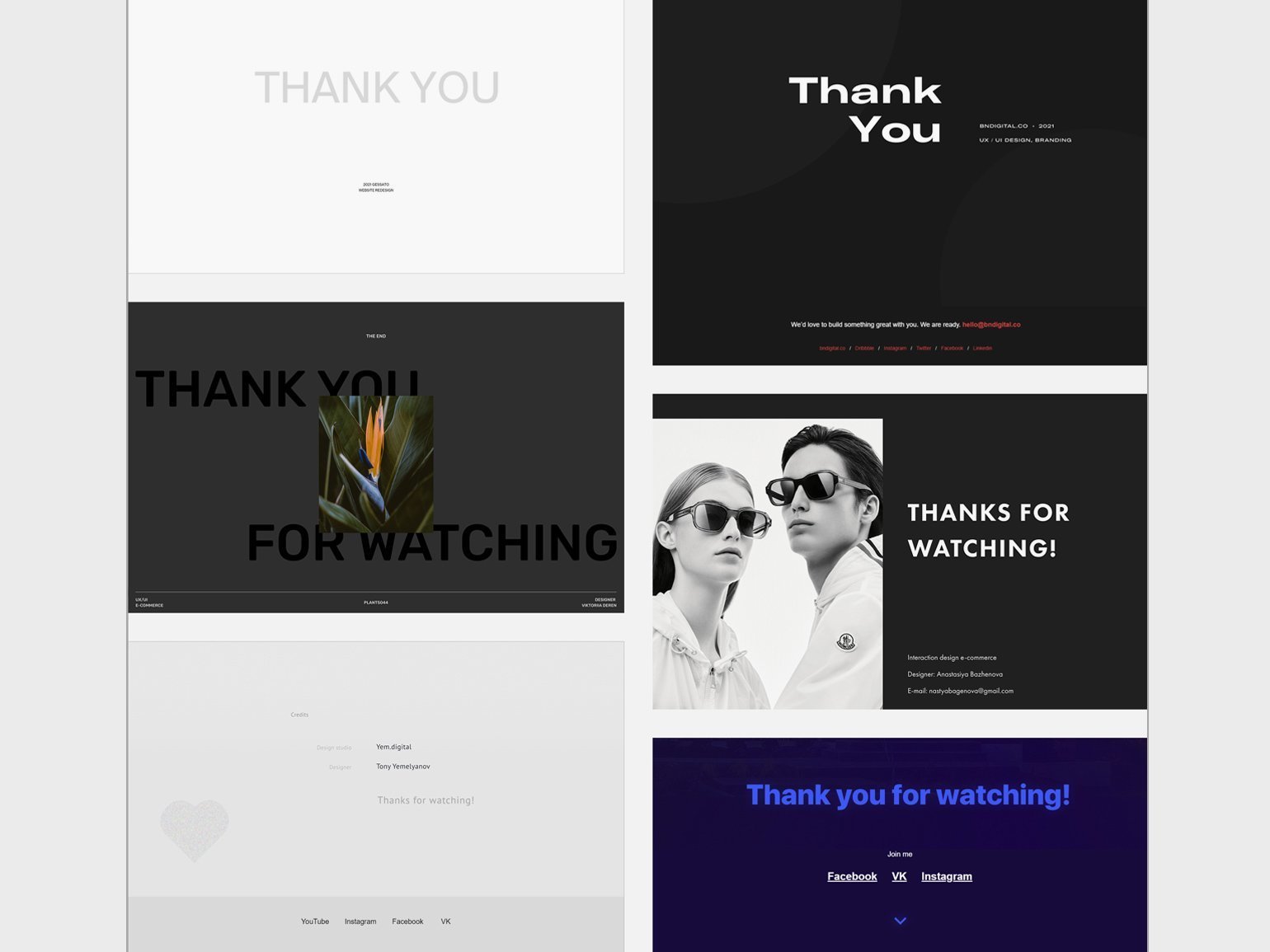
9. Благодарность за просмотр
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.

Примеры заключительных блоков из разных Behance-кейсов. Скриншот: сайт Behance
Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Как собрать портфолио студенту
Чтобы построить головокружительную карьеру, студенту уже с первого курса надо собирать портфолио. В идеале оно должно включать:
- документы, подтверждающие достижения – сертификаты, грамоты;
- сборник творческих, исследовательских, учебных работ;
- отзывы преподавателей, оценку успешности.
Бумажное портфолио состоит из 11 страниц, которые собраны в одной папке.
Страница 1. Титульный лист. Название вуза, Ф. И. О. студента, дата рождения и средний балл успеваемости.
Страница 2. Специальность, которую студент успел получить в другом институте, на курсах или обучается сейчас.
Страница 3. Где вы проходили практику и как долго.
Страница 4. Напишите, какие проекты делали во время учебы.
Страница 5. В каких олимпиадах участвовали, награждались ли.
Страница 6. Заполните список конференций, которые посещали.
Страница 7. На каких конкурсах выступали со своими проектами.
Страница 8. Попадали ли ваши работы в журналы. Если да, то укажите название издания, дату, количество страниц.
Страница 9. Сюда подходит любое занятие, которое проходит в стенах института, но прямого отношения к учебе не имеет. Спортивные соревнования, просмотр артхауса на встрече студентов, выступление в танцевальном коллективе и т. п.
Страница 10. Спортивные соревнования, в которых вы участвовали. Места, занятые на них. Если не дружите со спортом, то пропустите этот список.
Страница 11. Ваше творчество на конкурсах. Например, танцы, рисование и т. п.
Портфолио поможет молодому специалисту найти высокооплачиваемую работу еще на стадии обучения. Многие университеты увеличивают стипендию талантливым студентам, а показать это можно как раз с помощью сборника работ и достижений.
Портфолио в цифровом ПДФ-формате.
Плюсы этого цифрового формата конечно очевидны. Вы легко может отправлять его по электронной почте или сохранять на дискеты или флешки и презентовать даже при отсутствии интернета (хотя такое представить становиться всё труднее, как быть без интернета?).

Но я лично, никогда не делал себе портфолио в печатном виде, равно как и в цифровом ПДФе по одной простой причине. Портфолио должно быть живым, оно должно меняться постоянно. Когда вы запечатываете его в какие-то рамки, пусть даже это цифровые носители, объединенные одним файлом, оно теряет свою живость.
Мои работы хранятся в отдельных, джпегах на бирже фриланса. Периодически некоторые я перевёрстываю, доделываю или просто удаляю, заменяя новыми, более креативными и свежими.
По большому счёту, не важно, где хранятся ваши работы. Они могут быть размещены вконтакте или в одноклассниках, кстати, там они принесут не меньше клиентов, чем личный сайт, главное это внимательный подход и привлекательные, стильные работы
Оформление портфолио: что нужно включить
Думая, как лучше оформить творческое портфолио, руководствуйтесь необходимостью внесения в него эскизов, фотографий, образцов тканей, исследования цвета, рисунков, отражающих ваши способности. Не бойтесь добавлять экспериментальные или незавершенные материалы – они станут отличным дополнением к демонстрации того, как вы мыслите и творите.
Один из самых распространенных вопросов – сколько работ должно быть в портфолио. Здесь стоит отталкиваться от направленности вуза, его специализации и внутренних требований
Важно понимать, что небольшое количество работ не позволит полностью раскрыться для членов приемной комиссии, а их избыточность сместит фокус внимания с ключевых элементов. В качестве ориентира можно взять образец портфолио в вуз с пятью проектами
Если есть возможность, приложите блокнот с набросками или записи с важными идеями, которые вы делали во время решения какой-то творческой задачи. Стремитесь сохранять баланс в объеме предлагаемой к рассмотрению работы.
Как стать графическим дизайнером
Чтобы выучиться на графического дизайнера, можно пойти несколькими путями:
- закончить специализированный вуз;
- учиться на очных курсах;
- пройти онлайн-обучение.
Выбор того или иного варианта зависит от наличия или отсутствия базовой подготовки, времени и средств на обучение.
В каких вузах обучают графическому дизайну
Учиться на графического дизайнера в вузе после 11 класса нужно 6 лет. На бюджетные места большой конкурс. МГА художественный институт им. В.И. Сурикова принимает абитуриентов на факультет «Графика».
Московская художественно-промышленная академия имени С. Г. Строганова предлагает более широкий выбор факультетов для будущих дизайнеров, все они должны учиться работать в графических программах. Московский политехнический университет готовит специалистов по оформлению печатной продукции.
Московский государственный университет печати имени Ивана Федорова обучает графике и искусству книги. Кафедра графического дизайна Национального института дизайна готовит бакалавров.

Каждый тур вступительного экзамена в творческий вуз длится около 6 часов, так что готовиться надо серьезно, в том числе тренировать физическую выносливость
Поступление на графического дизайнера требует особой подготовки. В творческие вузы не принимают только по результатам ЕГЭ. Помимо литературы и русского языка, может потребоваться результат экзамена по истории, обществознанию, математике или иностранному языку (на усмотрение вуза). Также поступающим предстоит пройти собеседование и выполнить творческое задание из трех туров:
- рисунок;
- живопись;
- композиция.
В процессе обучения основными дисциплинами являются:
- графические элементы;
- компьютерная графика;
- колористика;
- рисунок и живопись;
- основы фотографии;
- реклама и маркетинг;
- принципы и основы графического дизайна.
Пойти учиться на графического дизайнера можно и в колледж на базе 9 классов, например, в Московский издательско-полиграфический колледж имени Ивана Федорова. Так что многие школьники еще будучи ребенком осваивают азы профессии в художественных школах и на элективных курсах по компьютерной графике.
Если человек уже имеет профессию, но хочет получить дополнительное образование, достаточно пройти специализированные курсы. Длительность обучения может составлять от нескольких месяцев до 2 лет.
На каких курсах учиться графическому дизайну
Если речь идет о профессиональной переподготовке, и человек уже получил высшее художественное образование, ему можно продолжить обучение дистанционно в онлайн-школе. Для освоения профессии с нуля также есть варианты обучающих курсов.
Обучение на офлайн-курсах
Такие курсы можно найти при образовательных учреждениях и центрах компьютерного обучения. Обучаться можно на очной или вечерней форме. Средняя стоимость курса длительностью 1 месяц составляет 15,5 тыс. рублей. В программу входит творческая и техническая часть, предполагающая изучение программного обеспечения.

По окончании обучения у слушателей будут портфолио из собственных проектов, выполненных за время учебы
Также некоторые учебные заведения помогают трудоустроиться и найти первых заказчиков своим выпускникам.
Обучение на онлайн-курсах
Курсы в Интернете рассчитаны как на новичков, так и на дизайнеров с опытом работы.

Преимущество некоторых онлайн-курсов — гарантированное трудоустройство
Занятия в сети позволяют уделять обучению несколько часов в неделю в любое удобное для слушателя время. Наработка опыта осуществляется на реальных проектах под руководством наставника. Разница между курсами с элементами практики и теоретическими занятиями заключается в цене и продолжительности обучения.
О чём расскажет ваше портфолио
Hard skills. Это то, что вы умеете делать непосредственно руками в профессии. Знание композиции, колористики, типографики наглядно проверяется как раз через макеты. Зрительно можно оценить также и владение инструментами, например, Photoshop или Figma.
Гибкость. Сегодня вам могут дать проект, связанный с гипсокартоном, а завтра — дизайн сайта для мастеров наращивания ресничек. Многогранность мысли специалиста является огромным плюсом при трудоустройстве, поэтому портфолио — отличный шанс её продемонстрировать.
Соответствие вакансии. Чтобы достичь успеха, нужно всегда идти в компанию с конкретными целями, и не только финансовыми. Ваш креативный джаз должен полностью быть созвучен тому, что уже звучит в студии. Поэтому если вы идёте в студию, где делают бьюти-проекты, а вы любите брутализм — дороги могут не сойтись. Тогда даже миллионы, заработанные на проектах, не будут радовать вашу сломанную психику.
Где публиковать портфолио
Сайт на своем сервере (статичный или на CMS)
Если вы веб-дизайнер, который умеет верстать, вы легко соберете себе симпатичный сайт-портфолио. Если верстать не умеете или лень, для вас есть тысячи готовых шаблонов стоимостью от 2 до 100 долларов, в которых нужно просто заменить картинки. Если в сайтах не понимаете вообще, попросите знакомого разработчика. Такая работа не займет много времени и не будет стоить дорого.
Если решите выбирать вариант на CMS, рекомендую выбирать самую популярную — ВордПресс. Для неё много шаблонов и плагинов. А на WordPress.com можно быстро создать сайт с минимальными затратами.
Свой сайт иметь нужно. Это положительно влияет на ваш образ в глазах клиента.

Дункед
Этот сервис создан дизайнерами для дизайнеров. Он выполняет одну функцию, но выполняет её хорошо. Там нет блога и кучи различных шаблонов (их всего 9 пока), зато то, что есть, работает идеально, удобно и просто. Есть доступ к CSS, можно прикрутить свой домен. Стоит от 6 долларов в месяц.

Тумблер
Отличный вариант для тех, кому нужно быстрое и простое решение. Вообще-то, это блог-платформа, но она заточена под публикацию медиа, поэтому и для портфолио подходит. Можно бесплатно привязать свой домен. Встроенная социальность поможет вам в продвижении.

Вебфлоу
Это инструмент для визуального создания статичных адаптивных сайтов. Внутри есть встроенный качественный хостинг с CDN. Публикация сайта происходит в 2 клика. Если вы веб-дизайнер и переходите на WYSIWYG-инструменты дизайна, Вебфлоу — хороший вариант. И работа и портфолио в одно месте. Есть готовые шаблоны, можно привязать свой домен. Стоит от 20$ в месяц.

Биханс / Про-сайт
Самая большая социальная сеть людей творческих профессий. Взаимодействие строится вокруг проектов, которые вы публикуете. Просайт — дополнительная услуга, которая позволяет создавать довольно профессиональные сайты-портфолио. Есть интеграция с самим Бихансом, с блогами на ВлордПрессе и Тумблере, с Гугл-аналитикс. Есть доступ к CSS, можно привязать свой домен. Главное преимущество — одновременная публикация проекта и на сайте и на Бихансе. И, если у вас есть подписка на программы серии Адоби Криэйтив Клауд, Про-сайт будет для вас бесплатным.

Рэдимаг
Это платформа для публикации интерактивных журналов, веб-зинов. С одной стороны, это накладывает ограничения — вы не можете убрать послайдовую навигацию (оказывается, можете). Но в остальном платформа позволяет создавать адаптивные и необычные сайты, и у вас есть практически неограниченная свобода действий. Размещение неограниченного количества сайтов обойдется в 20 долларов. Отличный вариант для веб-дизайнеров.
Кстати, для читателей этого блога есть скидка в 10% по кодовому слову «awdee_friends».

Сквэрспейс
Отличный хостинг сайтов. От 8 долларов в месяц. Удобное управление. Крутые шаблоны, можно сделать магазин и продавать свои товары. Триал на 14 дней. Кстати, у них есть забавный конструктор простецких логотипов.

Ревижн
Пожалуй, самое известное русское коммьюнити. Никакой возможности для кастомизации и устаревший дизайн, зато есть шанс получить качественную обратную связь.

FL.ru
Самый большой и популярный сайт для фрилансеров. Ориентирован на поиск работы, а портфолио — одна из функций сайта. Чтобы демонстрировать его более-менее нормально, придется покупать профессиональный аккаунт (790 рублей в месяц). Плюс в том, что сразу после размещения портфолио можно пойти искать себе работу. Но нужно иметь ввиду, что и специалисты и работодатели тут довольно специфичные. Придется конкурировать с большим количеством крикливых непрофессиональных людей. Более того, сайт замечен в неоднократной резкой смене политики по отношению к пользователям, иногда вызываюшей массовые протесты. В общем, рекомендую не использовать этот сайт в качестве основного хостинга портфолио, только как дубль.

Как и в каком формате делать портфолио
Достижения. Что писать: чего добились и какими средствами. Подкрепляйте слова грамотами, сертификатами, документами.
Кому подходит:
- няням,
- менеджерам,
- маркетологам,
- операторам,
- директорам.
Презентация. Универсально для всех профессий. Делайте краткий файл презентации, придерживаясь стандартной структуры:
- Титульный лист для файлов презентации. В Word достаточно написать имя, фамилию и специальность.
- Краткое описание заслуг, выполненных проектов. Опыт работы, если он больше года.
- С кем работали и как долго.
- Где учились, какие курсы проходили.
- Уникальное торговое предложение (УТП) + призыв к действию.
- Контакты.
Тематическое портфолио. Делите работу на виды. Например, копирайтер создает разделы для продающих, информационных текстов, слоганов и названий. Не подходит социальным работникам.
Смешанное. Здесь вы можете совмещать разные виды для привлечения своей целевой аудитории. Фрилансер делит работы на категории, но в то же время не упускает возможности презентовать себя как профи.
Фотоальбом. Скриншоты статей, макеты сайтов, грамоты учеников. Все достижения и проекты легко превращаются в картинку с описанием. Изображения делайте в хорошем качестве. Нанимать фотографа каждый раз дорого, поэтому придется научиться азам съемки самостоятельно.
Личный блог. Больше подходит фрилансерам, инфобизнесменам. С помощью сайта вы сможете произвести хорошее впечатление на потенциального работодателя.
Советую делать на WordPress. У платформы масса готовых дизайнов сайтов для фрилансеров, менеджеров. LiveJournal, Blogger или конструктор сайтов выглядят как-то не солидно. Позаботьтесь об удобной навигации, понятном описании и красивом оформлении.
Папка с файлами. Хороший вариант для копирайтеров, журналистов. Чтобы показать ее, скачайте на флешку или создайте в облаке.
PDF. Пролистать небольшую электронную книгу удобнее, чем искать в папке с кучей файлов. Портфолио из 20 работ лучше составлять в этом формате. Программа PDF Creator вам в помощь. Посмотрите пример портфолио веб-дизайнера.
YouTube-канал. Любое видео – это короткая презентация вашего проекта. Основной и лучший способ найти клиентов для рукодельниц, мастеров, дизайнеров. Снимайте процесс создания изделия, ремонта комнаты, оформления и выкладывайте.
Бумажное портфолио. Сделать его своими руками просто:
- Покупаете папку с файлами или твердую на кольцах.
- Правите и распечатываете свои работы. Рукописи смотрятся не солидно, да и ваш почерк могут не разобрать.
- Складываете распечатки в файлы.
- Подписываете папку или приклеиваете название.
Рецепт успешного кейса
Когда у вас грамотно оформлен профиль, пора готовить и публиковать свои кейсы.
В этой части материала мы расскажем:
- может погубить даже классный кейс,
- стоит оформлять в кейсы,
- как правильно разделять кейс на ,
- какие стоит учесть,
- как наполнить кейс .

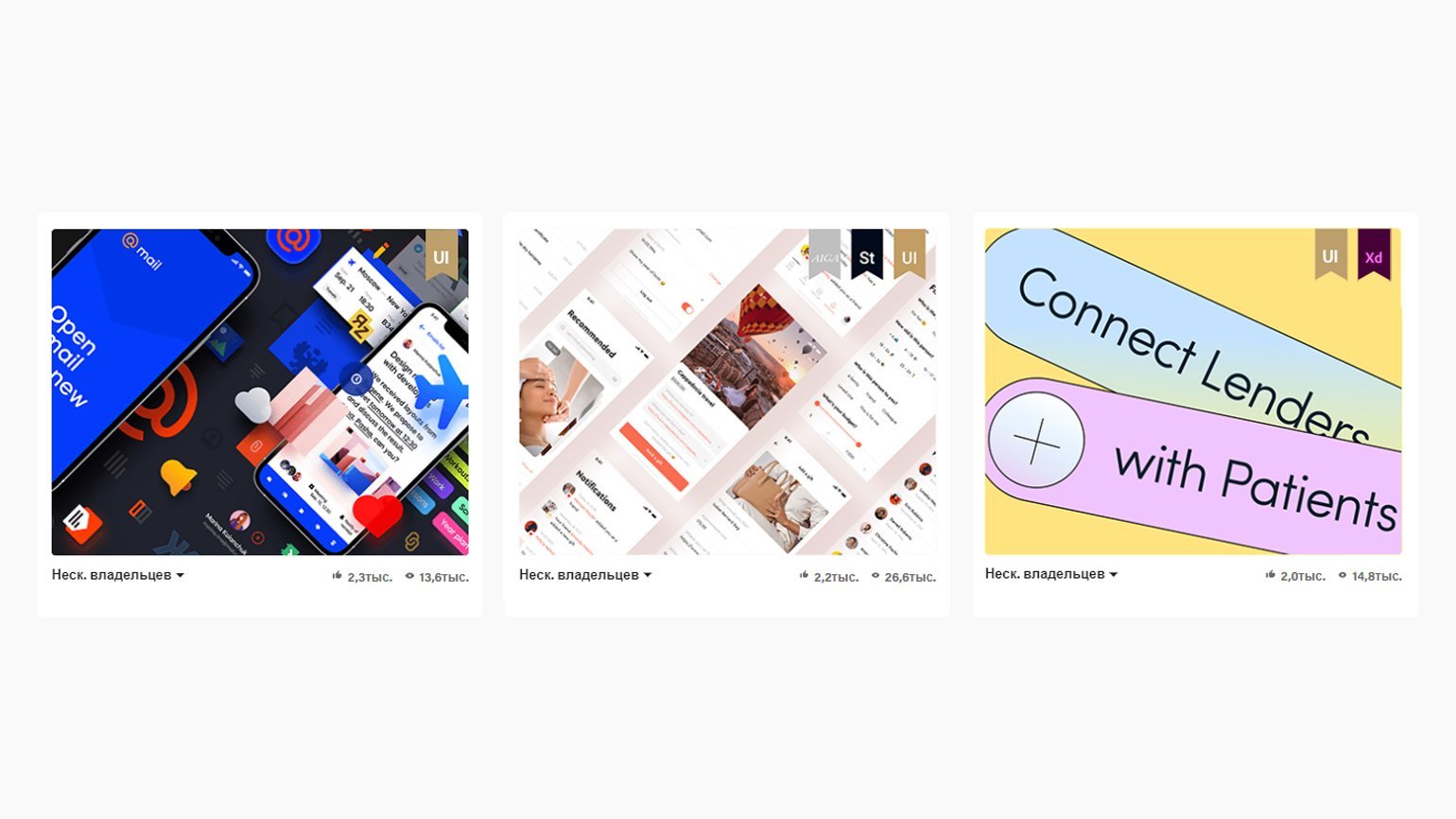
Обложки Behance-кейсов, получивших ленточки курируемых галерей. Скриншот: сайт Behance
Общие принципы
Основатель Behance Скотт Бельски создавал эту платформу, чтобы дизайнеры могли показать процесс решения задач и проблем. Не зная этого, многие допускают главную ошибку — демонстрируют только финальный результат.
Кейс можно считать целой историей выполнения работы, и если всё сделать грамотно, эту историю будет интересно изучать, а результат будет вызывать доверие потенциальных работодателей и уважение коллег.
Иногда создание кейса может занимать не меньше времени, чем работа над самим проектом. Вот простой лайфхак, который поможет упростить и ускорить процесс:
- Приступайте к подготовке и сбору материалов с самого начала работы над дизайн-проектом, и тогда к его завершению у вас уже будет готова основная часть содержимого кейса.
- Сохраняйте во время работы всё, что можно. Не обязательно потом это использовать, но многое может пригодиться, чтобы сделать кейс более плотным и захватывающим.

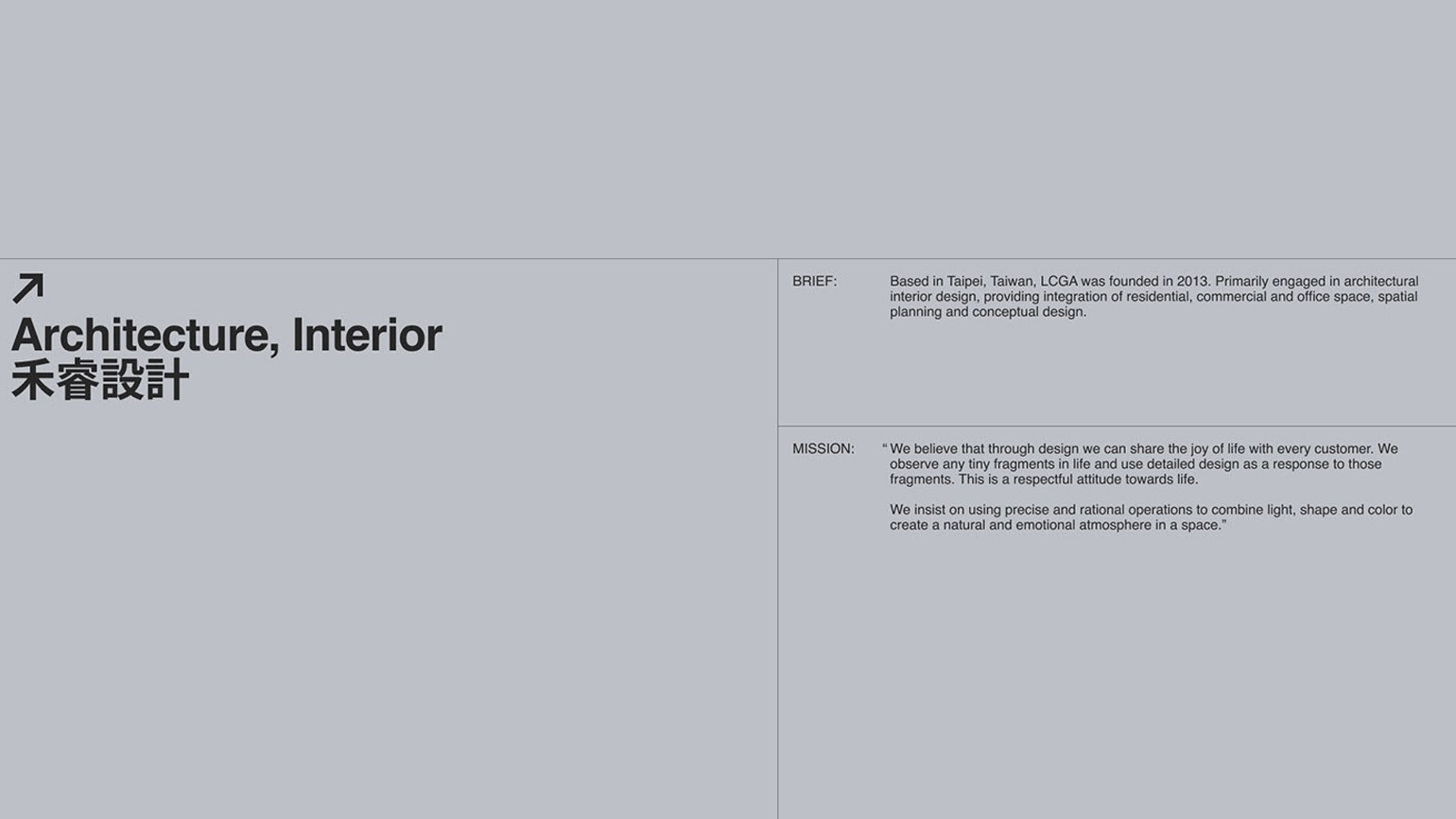
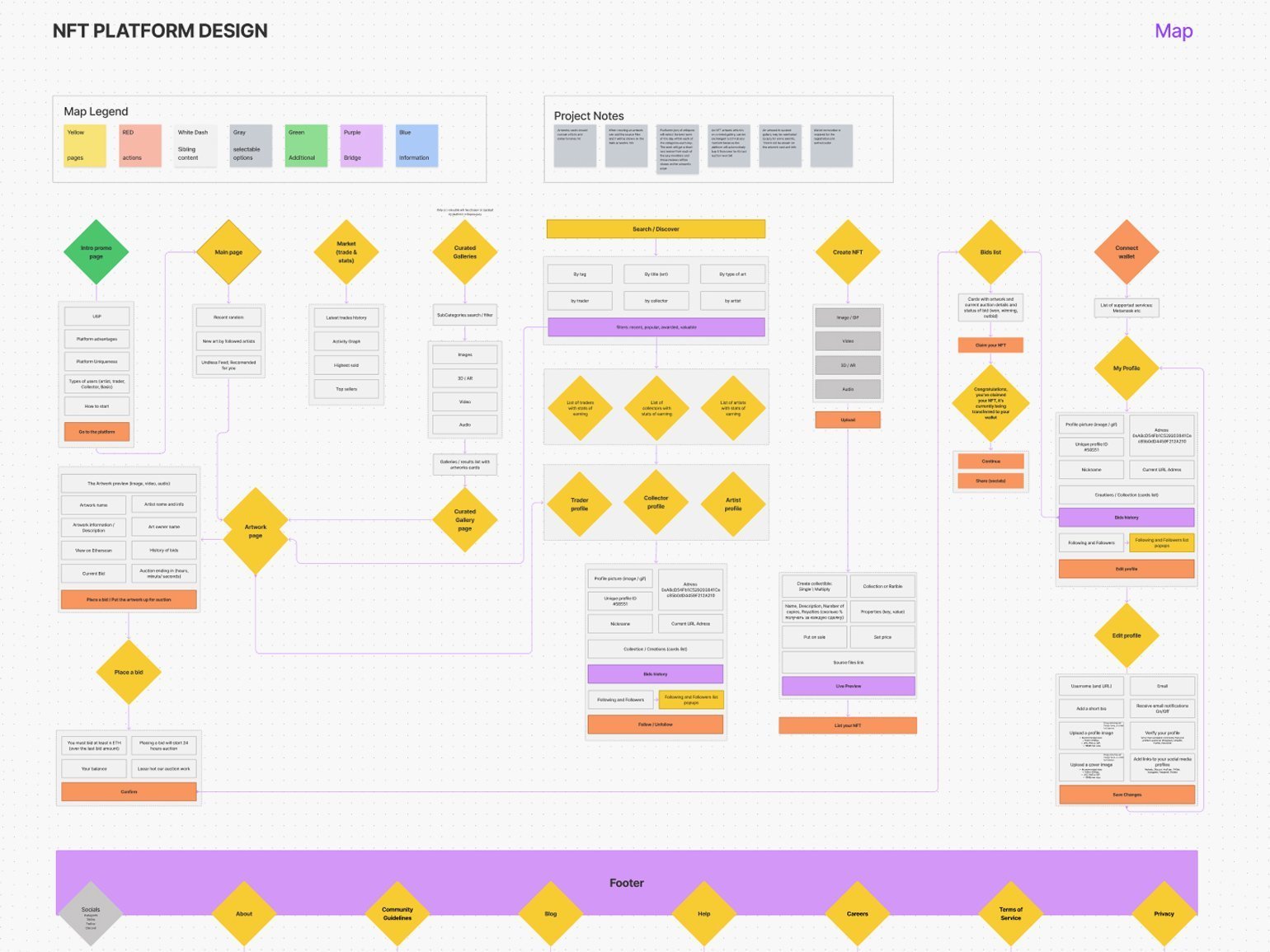
Пример информационной архитектуры проекта. Подобный скриншот может стать частью интересного кейса.
К примеру, если ваша работа связана с UX, можно сохранять в процессе такие составляющие:
описание проблемы и решения;

Скриншот UX-блока Behance-кейса. Скриншот: дизайн агентства AIC / Behance
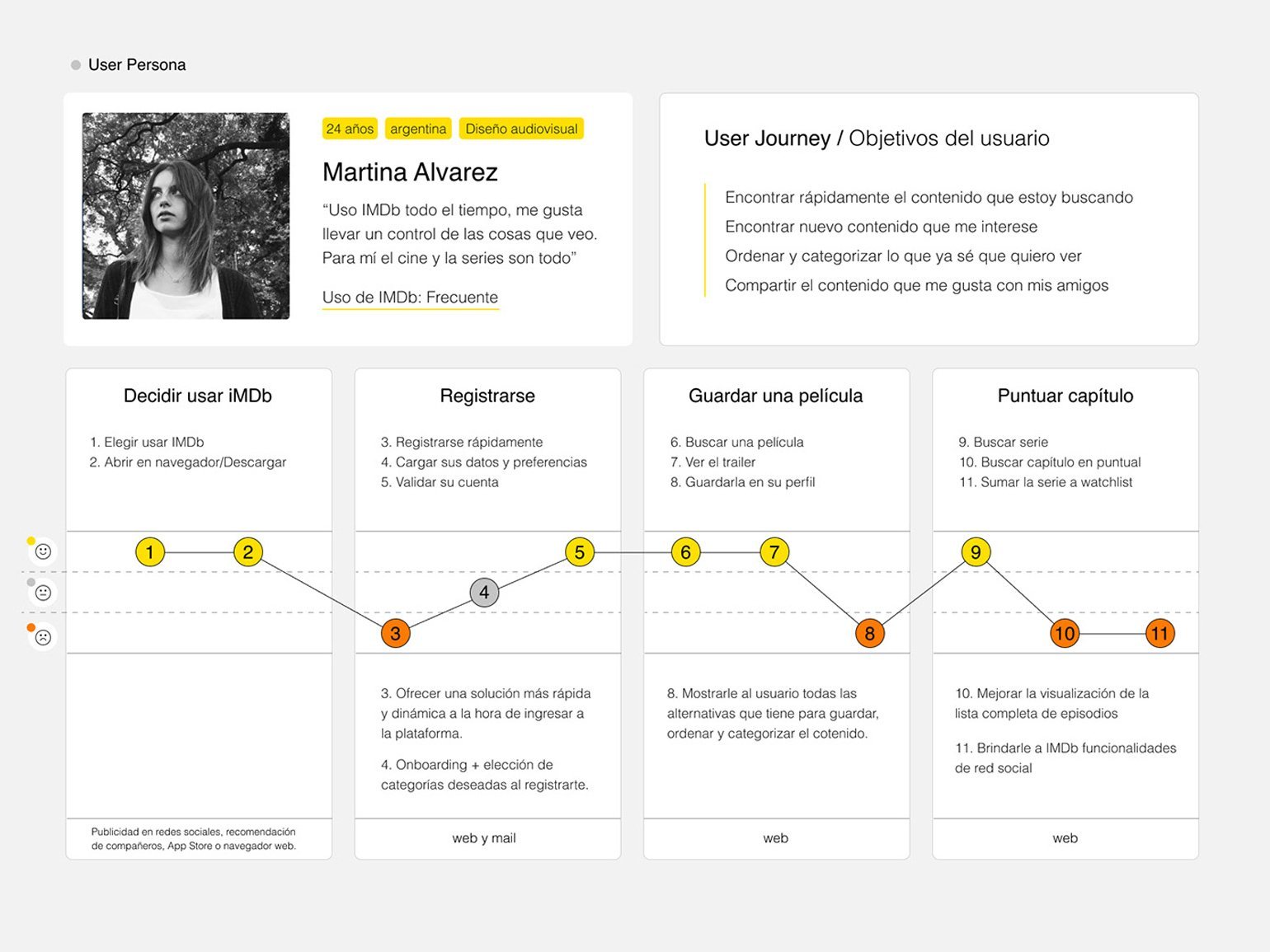
описание целевой аудитории, персон, карты пути пользователя;

Скриншот UX-блока Behance-кейса. Скриншот: Octavio Arboiro / Behance
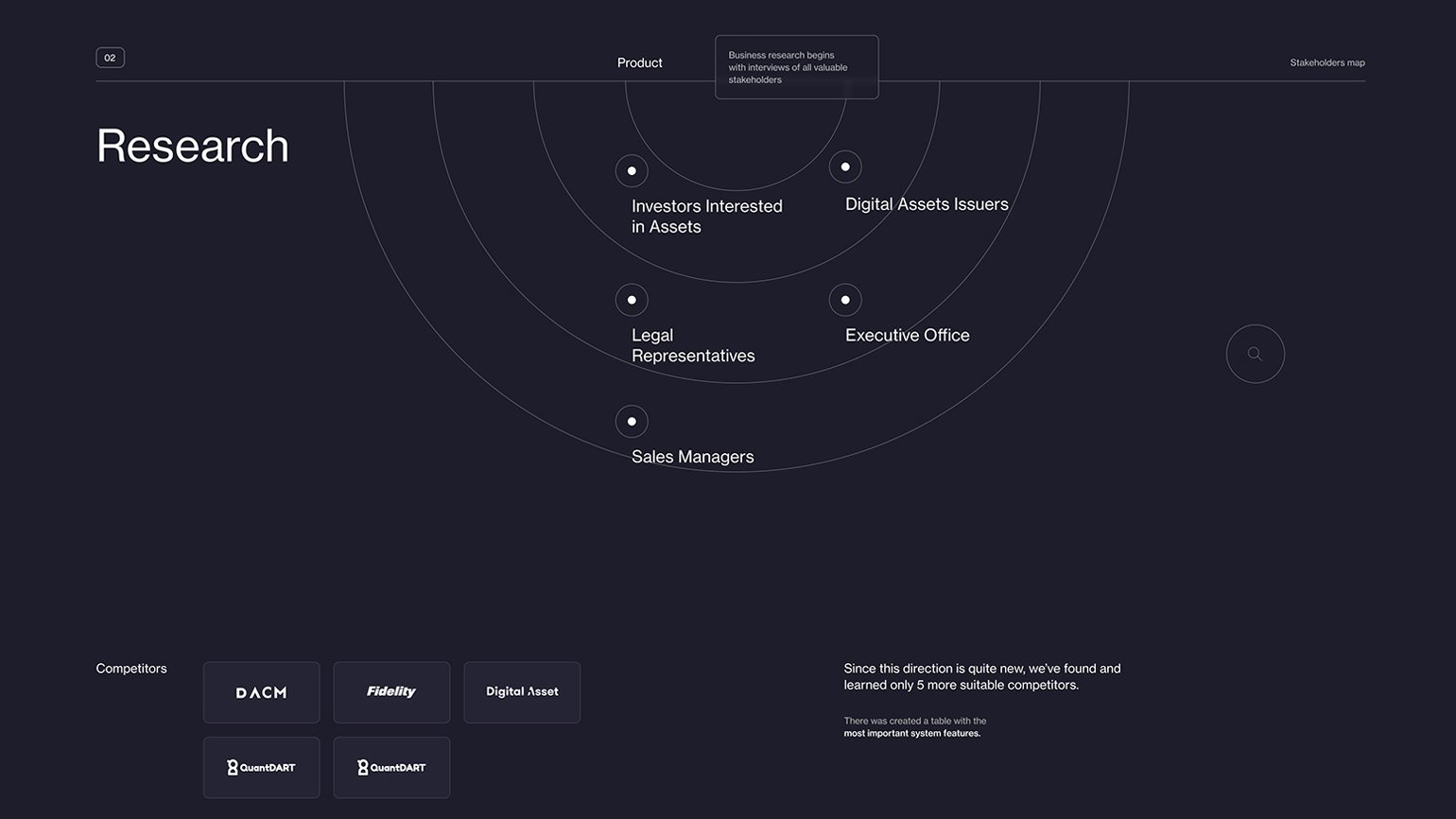
анализ рынка и аудит схожих продуктов;

Скриншот UX-блока Behance-кейса. Скриншот: Dmitry Plotnikov / Behance
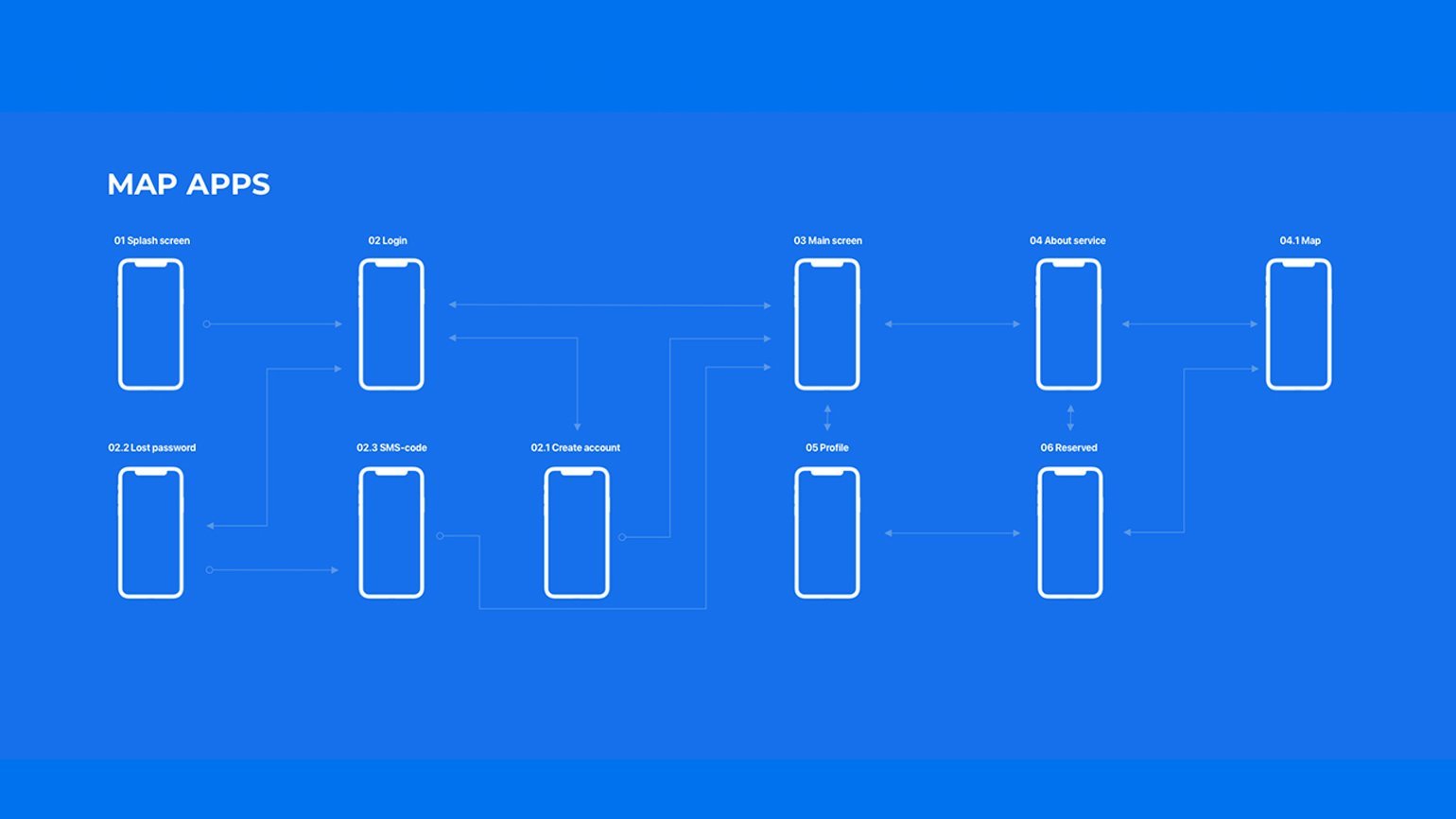
карты приложения;

Скриншот UX-блока Behance-кейса. Скриншот: Daniil Petrovichev / Oleg Tumakov / Anastasiya Pruss / Behance
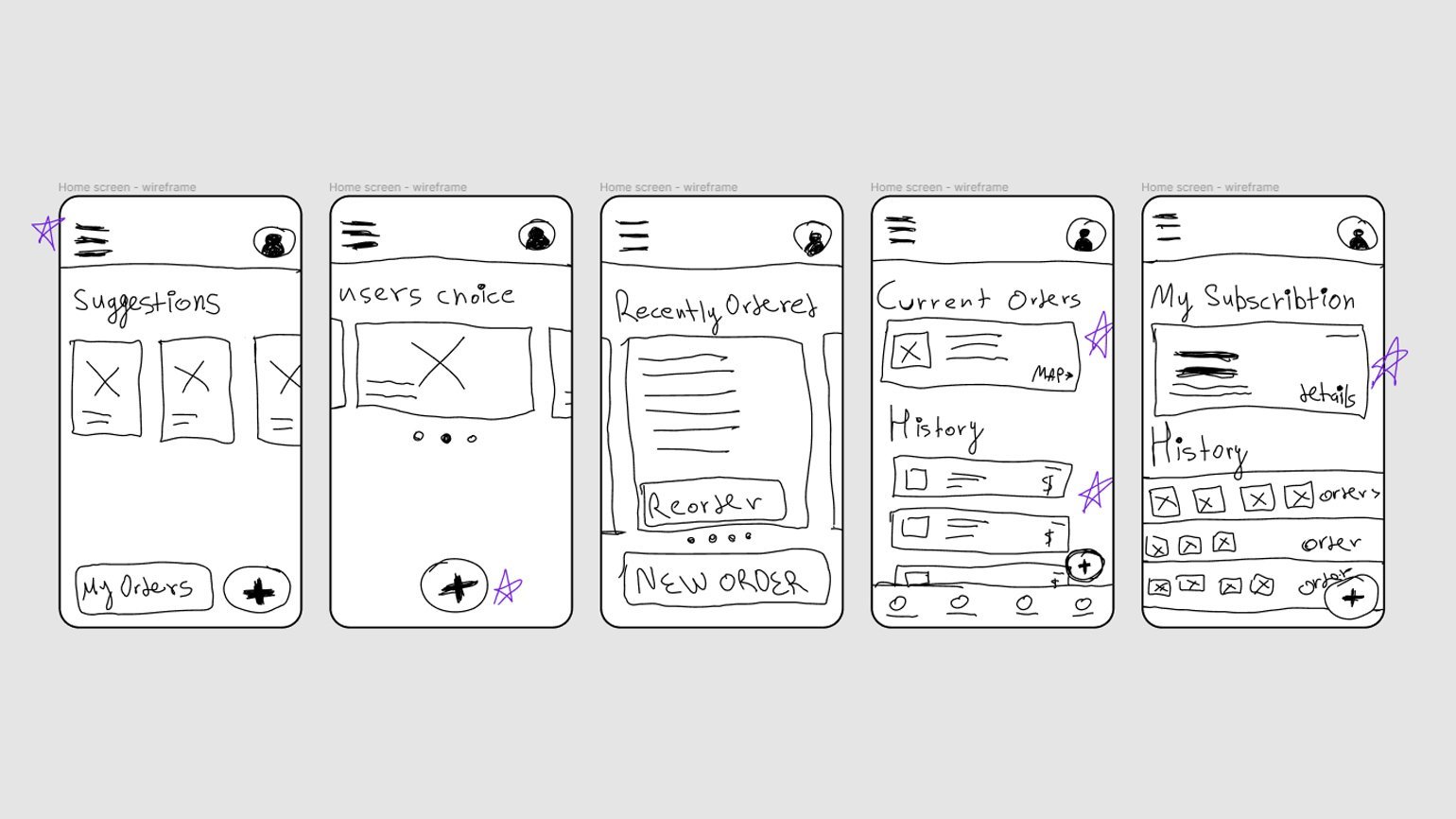
черновые наброски;

Пример черновых набросков будущего дизайна мобильного приложения. Изображение: Tony Yemelyanov
прототипы.

Скриншот UX-блока Behance-кейса. Скриншот: Adam Fard / Behance
Этот список может отличаться в зависимости от того, в каком направлении вы работаете и какие практики есть в вашем рабочем процессе.

Скриншот из Behance-кейса. Скриншот: Dmitry Plotnikov / Behance
После того как проект будет готов, самые значимые из этих материалов можно добавить в ваш кейс, чтобы продемонстрировать ключевые моменты работы.
Портфолио продуктовых дизайнеров (UX/UI) из Cuberto: выразите брендинг через анимацию
Кто такие Cuberto?
Cuberto — дизайн-агентство из Санкт-Петербурга c представительством в США. Помогают запускать проекты на Россию и мир. Ребята специализируются на проектировании, дизайне и разработке мобильных и веб-продуктов для стартапов.
Почему портфолио у Cuberto клевое?
На сайте в меню есть кнопочка «Our Showreel» — за ней находится клевый видеоролик с множеством дизайн-концепций и настоящих продуктов. Такой ролик помогает шустренько объяснить клиентам, на что вы способны, и мощно подать результаты.
https://vk.com/video_ext.php
Чему стоит поучиться Cuberto?
Экспресс-подаче самых ключевых объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Посмотреть пример портфолио →
Посмотреть пример портфолио →
Что учесть при создании UX-портфолио
Теперь, когда вы нашли вдохновение в работах других UX-дизайнеров и сделали из них правильные выводы, вы можете создать собственное представительство в сети
Примите во внимание все основные рекомендации по созданию UX-портфолио, которые вы узнали из этой статьи:
- Дайте сразу понять, кто вы и что вы делаете.
- Будьте доступны для связи.
- Укажите текущий статус занятости.
- Отразите свою индивидуальность.
- Сопроводите кейсы пояснениями и изображениями.
- Расскажите о процессе в целом, а не только о конечном продукте.
- Напишите полезные тексты с эмоциональной жилкой.
- Опишите полный комплект ваших умений и навыков.
- Укажите базовые сведения о каждом проекте.
- Включите в портфолио только лучшие работы и создайте шоурил.
- Усильте портфолио дизайн-концепциями и шоурилами.
- Покажите ваш рост.
Вывод и рекомендация
Портфолио — сильный плюс как в поиске клиентов, так и при трудоустройстве. Клиентам и работодателям важны уверенные и вкусно упакованные ребята, которые могут разложить поставленную задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — упаковываться.
Натренировать дополнительные навыки UX-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это поможет усилить ваше портфолио. Пробуйте!