Как создать слайдер изображений или слайд-шоу
Содержание:
Creating a Range Slider
Step 1) Add HTML:
<div class=»slidecontainer»> <input type=»range» min=»1″ max=»100″
value=»50″ class=»slider» id=»myRange»></div>
Step 2) Add CSS:
.slidecontainer { width: 100%; /* Width of the outside
container */}/* The slider itself */.slider
{ -webkit-appearance: none; /* Override default
CSS styles */ appearance: none; width:
100%; /* Full-width */ height: 25px; /* Specified height
*/ background: #d3d3d3; /* Grey background */ outline:
none; /* Remove outline */ opacity: 0.7; /* Set
transparency (for mouse-over effects on hover) */ -webkit-transition:
.2s; /* 0.2 seconds transition on hover */ transition: opacity .2s;}/* Mouse-over
effects */.slider:hover
{ opacity: 1; /* Fully shown on mouse-over */}/* The slider handle (use -webkit- (Chrome, Opera, Safari,
Edge) and -moz- (Firefox) to override default look) */ .slider::-webkit-slider-thumb {
-webkit-appearance: none; /* Override default look */ appearance: none;
width: 25px; /* Set a specific slider handle width */ height: 25px;
/* Slider handle height */ background: #04AA6D; /* Green
background */
cursor: pointer; /* Cursor on hover */}.slider::-moz-range-thumb
{
width: 25px; /* Set a specific slider handle width */ height: 25px;
/* Slider handle height */
background: #04AA6D; /* Green background */ cursor: pointer;
/* Cursor on hover */}
Step 3) Add JavaScript:
Create a dynamic range slider to display the current value, with JavaScript:
var slider = document.getElementById(«myRange»);var output =
document.getElementById(«demo»);output.innerHTML = slider.value;
// Display the default slider value// Update the current slider
value (each time you drag the slider handle)
slider.oninput = function() { output.innerHTML =
this.value;}
Краткое описание исходных кодов и принципа работы
HTML структура слайдера:
<div class="slider">
<div class="slider__wrapper">
<div class="slider__items">
<div class="slider__item">
...
</div>
<div class="slider__item">
...
</div>
<div class="slider__item">
...
</div>
<div class="slider__item">
...
</div>
</div>
</div>
<a class="slider__control slider__control_prev" href="#" role="button"></a>
<a class="slider__control slider__control_next" href="#" role="button"></a>
</div>
В разметке корневой элемент — это тег с классом .
Внутри него находятся:
- — wrapper (обёртка для слайдов);
- 2 элемента — ссылки, оформленные в виде кнопок для перехода соответственно к предыдущему и следующему слайду;
- точки или другими словами индикаторы — добавляются динамически посредством JavaScript кода;
Обертка содержит внутри , а он в свою уже очередь непосредственно сами item (слайды). Это элементы — .
Индикаторы () выполнены в виде нумерованного списка. Каждый элемент внутри него содержит атрибутом . В нём содержится индекс слайда. Он используется в JavaScript коде и определяет слайд на который нужно перейти в случае нажатия на него. Активный индикатор отмечается посредством класса .
Кнопки «назад» и «вперед» размечены с помощью элемента .
В определённый момент времени в слайдере отображается только один item, который не сдвинут относительно . Все другие слайды сдвинуты. Скрытие слайдов выходящих за пределы осуществляется с помощью свойства .
.slider__wrapper {
overflow: hidden;
}
Перемещение item выполняется с помощью CSS трансформации. Для этого к и в нужные моменты времени добавляется CSS-свойство с нужным значением.
Например, когда к добавляется со значением , то браузер осуществляет переход к следующему слайду, а если наоборот, — то к предыдущему.
Анимация переход осуществляется помощью CSS свойства transition:
.slider__items {
transition: transform 0.5s ease;
}
Скрипт слайдера написан на «чистом» JavaScript без использования jQuery и других каких-либо библиотек.
Он имеет следующую укрупнённую структуру:
Пример 2: Слайдер, стилизованный под рамку картины
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет.
Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото.
Radio кнопки для прокрутки изображений появляются при наведении мышки.
Скачать пример 2
CSS оформление
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em}
.slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1}
.slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1}
.slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute}
.slider_picture input{display:none}
.slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10}
.slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em}
.slider_picture:hover label{opacity:1;visibility:visible}
.slider_picture input:checked + label{background-color:#fff}
.slider_picture:hover li:nth-child(1) label{left:.5em}
.slider_picture:hover li:nth-child(2) label{left:2em}
.slider_picture:hover li:nth-child(3) label{left:3.5em}
.slider_picture:hover li:nth-child(4) label{left:5em}
.slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden}
.slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10}
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
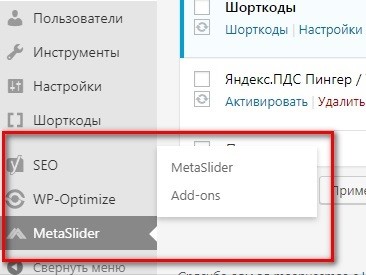
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:

- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.

Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.

В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.

Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:

Описание
Slide Anything allows you to create a carousel/slider where the content for each slide can be anything you want — images, text, HTML, and even shortcodes. This plugin uses the Owl Carousel 2 jQuery plugin, and lets you create beautiful, touch enabled, responsive carousels and sliders.
Slide Anything provides many Owl Carousel 2 features, which include:
- Touch and Drag Support — Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
- Fully Responsive — You can define the number of slides to display for various breakpoint settings, e.g. 4 slides on desktop, 3 slides on tablet and 2 slides on mobile.
- Modern Browsers — Owl uses hardware acceleration with CSS3 Translate3d transitions. Its fast and works like a charm! It also supports CSS2 fallbacks to cater for older browsers.
- New Lazy Load Images — with this feature enabled, slide images ( tags) are only loaded when the relevant slides are displayed (all of the slider’s images are NOT loaded up-front).
- Infinite Looping — introduced with Owl Carousel 2, this feature means that the first slide is now seamlessly displayed after the last slide without any carousel rewind.
- New Transition Effects — New Owl Carousel transitions include Slide, Fade, Zoom In, Zoom Out, Flip Out X/Y, Rotate Left/Right, Bounce Out, Roll Out and Slide Down.
- Slide Link Feature — A feature which allows you to create a hover-over link button for any slide within your carousels.
- Re-Order Slides Facility — Now you can use a ‘drag-and-drop’ interface to easily re-order your slides within the sliders you create.
Slide Anything PRO
SLIDE ANYTHING PRO adds the following extra features:
- MODAL POPUPS — Each slide can now open a MODAL POPUP, which can be an IMAGE popup, a VIDEO EMBED popup (YouTube/Vimeo), a HTML CODE popup or a popup displaying a WordPress SHORTCODE.
- HERO SLIDER — A Hero Slider is a slider that always is 100% of the width/height of the device it’s being viewed on (or 100% of the window width/height if on a desktop device).
- THUMBNAIL PAGINATION — Allows you to add an area of small clickable thumb images, with each image representing a single slide that can be clicked to navigate to that slide.
- SHOWCASE CAROUSEL — A Carousel with a width exceeding the width of the container that it’s placed in, which results in the left/rightmost visible slides becoming partially visible.
Owl Carousel
Owl Carousel is an extremely powerful and flexible carousel/slider JQuery plugin, and it is also free to use! Unfortunately, it’s not easy to integrate Owl Carousel into a WordPress site if you are a non-developer, and requires JQuery and PHP coding skills. That is why I developed this plugin.
I use Owl Carousel a in various WordPress sites I develop, specifically where I need the additional flexibility to develop a carousel with a more complex layout, or use a layout not catered for by any existing carousel plugin product.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).

Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.

Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.

Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Шаг 3 – CSS3 Стиль
Теперь мы добавим Стили CSS3, чтобы слайдер выглядел лучше. Здесь мы будем использовать такие CSS3 свойства, как тени, закругленные углы и т.д
Обратите внимание, мы будем использовать различные префиксы для каждого браузера. Это необходимо потому, что эти свойства всё ещё в разработке в некоторых браузерах, и мы должны добавить префиксы, чтобы охватить их
ul.s-thumbs li {
float: left;
margin-bottom: 10px;
margin-right: 11px;
}
ul.s-thumbs li:last-child {
margin-left: 1px;
margin-right: 0;
}
ul.s-thumbs a {
display: block;
position: relative;
width: 55px;
height: 55px;
border: 4px solid transparent;
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
font: bold 12px/25px Arial, sans-serif;
color: #515151;
text-decoration: none;
text-shadow: 1px 1px 0px rgba(255,255,255,.25), inset 1px 1px 0px rgba(0,0,0,.15);
}
ul.s-thumbs img {
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
}
ul.s-thumbs a:hover,
ul.s-slides {
border: 4px solid #141517;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
box-shadow: 0px 1px 0px rgba(255,255,255,.05);
}
Анимируем слайдер на css
Теперь давайте поговорим об
анимации. Мы будем, как мы раньше говорили, изменять состояние слайда когда кнопка или другие будут получать состояние фокус. Так
вот у слайда будут меняться свойства прозрачности с 0 на 1 и от 1 до 15 для того что бы слайд был поверх других. Происходить
это будет плавно за 2 секунды. Про реализацию действия мы поговорим ниже.
Продолжая разбирать тему анимации давайте опишем автоматическую анимацию наших слайдов. До этого мы разбирались с реализацией анимации
при клике по кнопке. Освежить память по свойствам анимации можно здесь.
.img1{
/*вся анимация для блоков img длится 30с*/
/*и повторяется бесконечно*/
animation: imgAnim 30s linear infinite;
-webkit-animation: imgAnim 30s linear infinite;
-moz-animation: imgAnim 30s linear infinite;
-o-animation: imgAnim 30s linear infinite;
}
.img2{
/*--задержка 6 сек----*/
animation: imgAnim 30s linear 6s infinite;
/*правила с браузерными префиксами*/
}
.img3{
/*----12 сек-----*/
animation: imgAnim 30s linear 12s infinite;
/*правила с браузерными префиксами*/
}
.img4{
animation: imgAnim 30s linear 18s infinite;
/*правила с браузерными префиксами*/
}
.img5{
animation: imgAnim 30s linear 24s infinite;
/*правила с браузерными префиксами*/
}
Описанная в листинге выше анимация бесконечна и запускается при загрузке страницы.
Каждая картинка у нас будет показываться и исчезать за счёт изменения её прозрачности. Что бы это не было одновременно
для всех создадим задержку в анимации для определённой картинки. Так как у нас общая анимация 30 сек картинок 5 30/5=6сек.
Такая вот будет у нас задержка перед показом 2й картинки, 12 сек перед показом третьей и тд.
@keyframes imgAnim {
0% { opacity: 0; z-index: 5; }
8% { opacity: 1; z-index: 5; }
17% { opacity: 1; z-index: 5;}
25% { opacity: 0; z-index: 5; }
100% { opacity: 0; z-index: 5; }
}
@-webkit-keyframes imgAnim {
/*------------------*/
}
@-o-keyframes imgAnim {
/*------------------*/
}
@-moz-keyframes imgAnim {
/*------------------*/
}
В листинге выше описаны шаги анимации. Давайте разберёмся как мы их рассчитали. Шаги у нас задаются в % от всего времени анимации. Определим
какое время показывается наша картинка. 5/30=0.1666 17% столько процентов от общего времени показывается один слайд. Чтобы картинка
появлялась плавнее зададим её появление
например (17/2=9) с 9%. Для ие 10 нужно задавать в анимации Z-индекс, если его не задать, то перемещение слайдов видно не будет так как
они все будут закрываться первым слайдом. Теперь давайте напишем css код и для дивов с плашками описания.
.discript1, .discript2, .discript3, .discript4, .discript5{
position: absolute;
width: 35%;
background-color: rgba(0, 0, 0, 0.56);
bottom: 15px;
padding: 10px;
}
.tank h3{
color: #fff;
margin: 0;
margin-bottom: 3px;
font-family: Times New Roman;
}
.tank p{
color: #fff;
margin: 0;
font-size: 14px;
font-family: Times New Roman;
}
Тут я думаю всё просто и комментарии не нужны. Для полноты картины нам осталось только реализовать паузы в анимации при наведении на слайдер.
Сss код ниже.
.slider:hover .tank{
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Вот у нас уже начинает получаться задуманный нами слайдер. На данном этапе если мы сделали всё правильно, слайдер будет
автоматически прокручивать картинки и становиться на паузу при наведении на слайд. Давайте теперь научимся управлять этим процессом вручную.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
HTML:
<div class=»slider-content»>
<div class=»header»>
<div class=»logo»>Пошаговый <span>слайдер</span></div>
</div>
<div class=»slider-wrapper»>
<div class=»slider-container»>
<div class=»control-nav»>
<ul></ul>
</div>
<div class=»next-button»>
<svg class=»arrow-right-5″ viewBox=»0 0 154 109″>
<symbol id=»Arrow» viewBox=»-73.9 -55.3 135.9 85.4″>
<g>
<polygon points=»-73.9,29.1 -6,-9.2 61.9,30.1 61.9,14.2 -6,-25.1 -73.9,14.2 «/>
</g>
<g>
<polygon points=»-73.9,-1 -6,-39.3 61.9,0 61.9,-16 -6,-55.3 -73.9,-16 «/>
</g>
</symbol>
<use xlink:href=»#Arrow» width=»135.9″ height=»85.4″ id=»XMLID_1_» x=»-73.9″ y=»-55.3″ transform=»matrix(1.007 0 0 -1.007 83.0005 42)» />
</svg>
</div>
<div class=»slide active»>
<div class=»slide-content «>
<div class=»clip-svg»>
<img class=»» src=»slide-1.jpg» alt=»» />
<div class=»title-wrapper»>
<div class=»title-1″>заголовок</div>
<div class=»title-2″>текст</div>
</div>
</div>
</div>
</div>
<!— еще слайды —>
<div class=»slide»>
<div class=»slide-content «>
<div class=»clip-svg»>
<img class=»» src=»slide-n.jpg» alt=»» />
<div class=»title-wrapper»>
<div class=»title-1″>заголовок</div>
<div class=»title-2″>текст</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class=»footer-wrapper»>
<ul>
<li><a href=»#link»>ссылка</a></li>
<li><a href=»#link»>ссылка</a></li>
</ul>
</div>
</div>
|
1 |
<div class=»slider-content»> <div class=»header»> <div class=»logo»>Пошаговый <span>слайдер</span></div> </div> <div class=»slider-wrapper»> <div class=»slider-container»> <div class=»control-nav»> <ul></ul> </div> <div class=»next-button»> <svg class=»arrow-right-5″viewBox=»0 0 154 109″> <symbol id=»Arrow»viewBox=»-73.9 -55.3 135.9 85.4″> <g> <polygon points=»-73.9,29.1 -6,-9.2 61.9,30.1 61.9,14.2 -6,-25.1 -73.9,14.2 «/> </g> <g> <polygon points=»-73.9,-1 -6,-39.3 61.9,0 61.9,-16 -6,-55.3 -73.9,-16 «/> </g> </symbol> <use xlinkhref=»#Arrow»width=»135.9″height=»85.4″id=»XMLID_1_»x=»-73.9″y=»-55.3″transform=»matrix(1.007 0 0 -1.007 83.0005 42)» /> </svg> </div> <div class=»slide active»> <div class=»slide-content «> <div class=»clip-svg»> <img class=»»src=»slide-1.jpg»alt=»» /> <div class=»title-wrapper»> <div class=»title-1″>заголовок</div> <div class=»title-2″>текст</div> </div> </div> </div> </div> <!— еще слайды —> <div class=»slide»> <div class=»slide-content «> <div class=»clip-svg»> <img class=»»src=»slide-n.jpg»alt=»» /> <div class=»title-wrapper»> <div class=»title-1″>заголовок</div> <div class=»title-2″>текст</div> </div> </div> </div> </div> </div> </div> <div class=»footer-wrapper»> <ul> <li><a href=»#link»>ссылка</a></li> <li><a href=»#link»>ссылка</a></li> </ul> </div> </div> |