Создание баннеров онлайн
Содержание:
- ТОП-1: Canva
- Как получить и скачать баннер с сайта bannerovich.ru
- Что такое Google Web Designer
- Создание баннера онлайн на бесплатных сервисах
- Размещение баннеров
- Как сделать баннер для сайта и сетей
- Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
- Adobe Spark
- Prezi
- Easel
- Создание баннера с помощью графических редакторов
- Создание рекламного баннера для сайта
- Теперь создавать баннеры стало невероятно просто
- PicMonkey
- Заключение
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.
Онлайн-сервис Canva
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google или страницу Facebook.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:


Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.

Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.

В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.

Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Что такое Google Web Designer
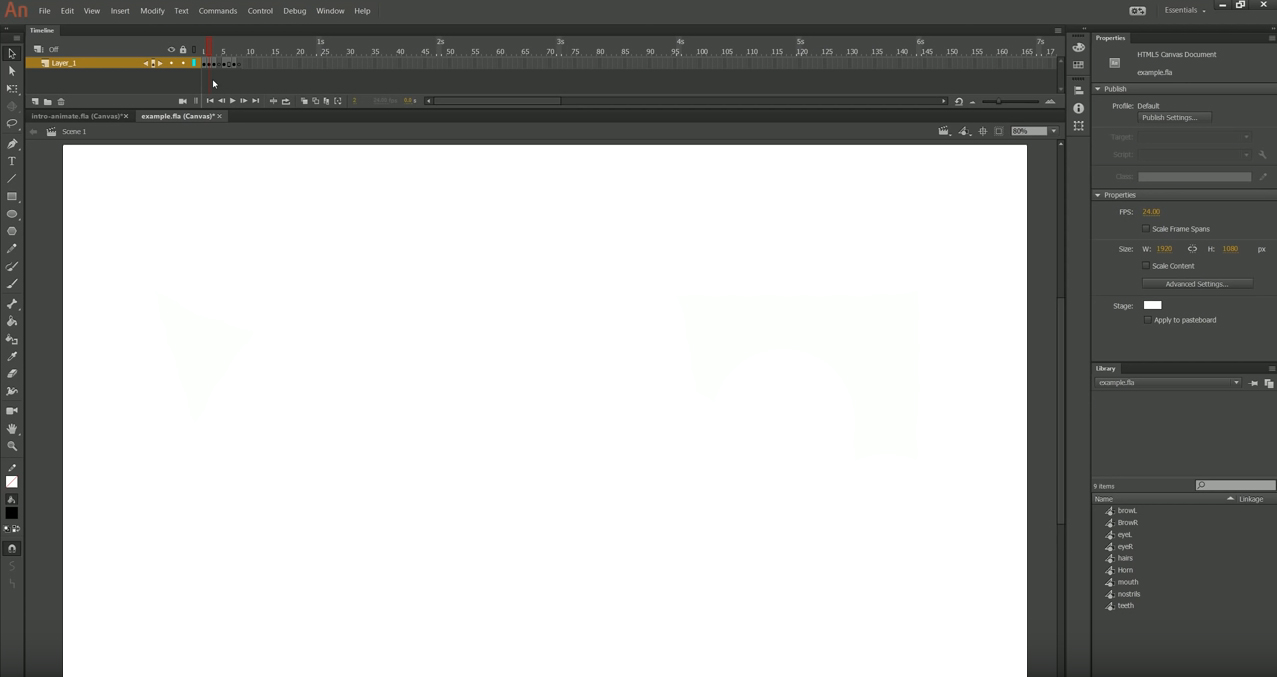
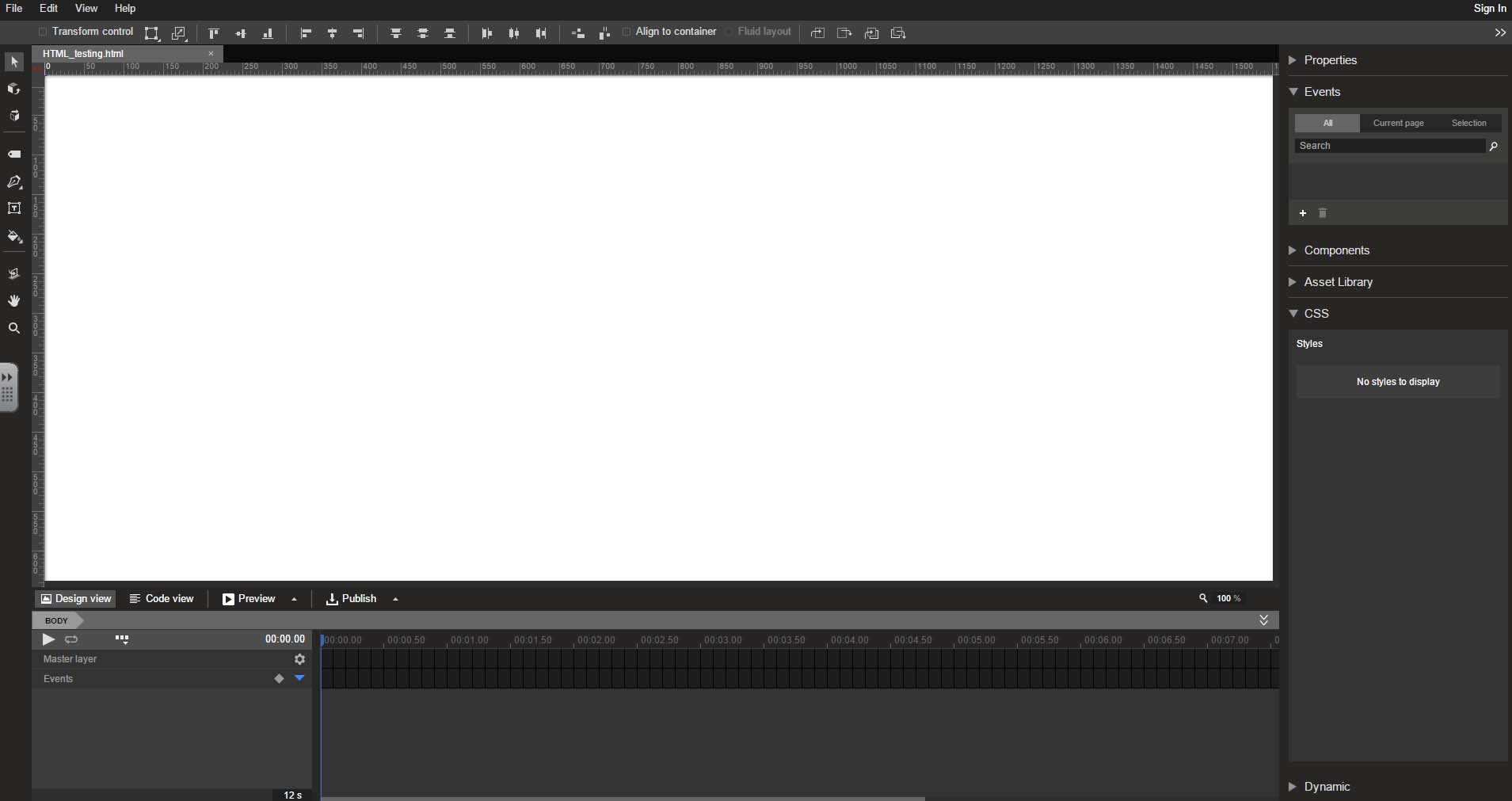
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich
2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Размещение баннеров
Если вы уже разобрались, как сделать хороший баннер, стоит задуматься, где его разместить и кому показывать. Существует несколько вариантов размещения таких рекламных блоков. Раньше всё можно было сделать только вручную: на странице создавался блок, где и размещалась будущая реклама. Сейчас этого не требуется. В интернете есть множество баннерных сетей, которые позволяют заливать контент рекламной платформы и показывать его посетителям. На этих ресурсах у рекламодателей есть личные кабинеты, через которые они загружают свои рекламные блоки.
В зависимости от того, к какой аудитории и потребительскому сегменту по ряду характеристик принадлежит посетитель вашей страницы, ему показывают определённые интернет-баннеры. Причём подбор их осуществляется автоматически и мгновенно. Только в последние секунды загрузки сайта ресурс определяет, что отобразится в этом блоке.
Каждая баннерная сеть имеет свои требования к креативам. Одни ресурсы дают широкий выбор форматов, другие ограничивают только определённым видом контента. Баннер на сайт, размеры которого также могут быть чётко определены платформой, желательно создавать уже после того, как вы выбрали площадки для его размещения и изучили их требования.
Например, сеть контекстной рекламы Яндекс.Директ предлагает загружать баннеры исключительно заданных форматов. Сайты, которые сотрудничают с поисковиком, подобраны таким образом, чтобы на их страницах было место именно для таких форматов. Наиболее распространённые из них: баннер 240 на 400 пикселей, 240 на 600, 300 на 250, 300 на 300.
Как сделать баннер для сайта и сетей
Начнём с того, что вам может понадобиться с наибольшей вероятностью.
Яндекс.Директ
Графическое объявление
Создаётся в меню Текстово-Графических объявлений. Загрузка креатива возможна с устройства, а также предусмотрено создание баннера с помощью конструктора.
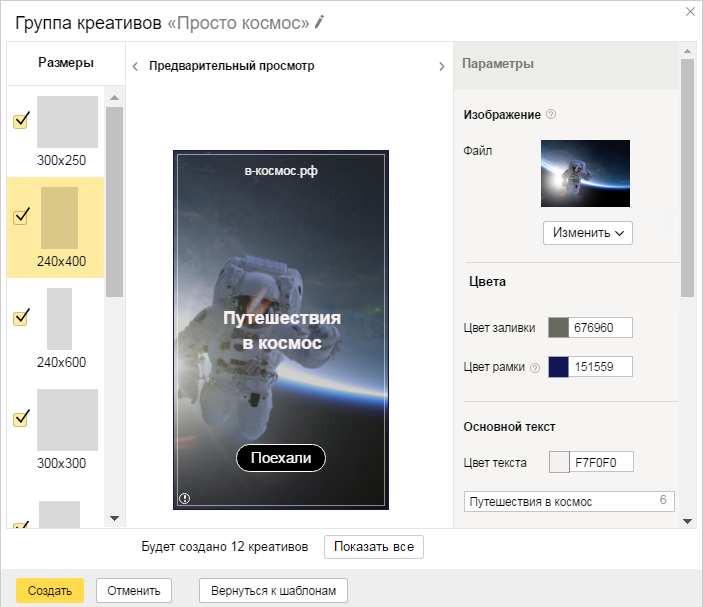
После задания настроек показов перейдите на шаг создания объявлений. Выберите вверху тип Графическое. В разделе Креатив появится выпадающий список. Из списка выберите подходящий вариант — например, Создать новые по шаблону.
Откроется редактор. В левой колонке пользователь отмечает необходимые размеры, а в правой изменяет дизайн и элементы баннера. В частности, можно загрузить изображение, изменить цвета заливки и рамки, цвет текста и многое другое.

Медийная кампания
Предусматривает те же шаги с той разницей, что в медийной кампании используются только графические объявления. В остальном, процесс загрузки и создания баннеров идентичен.
Для HTML-баннера необходимо подготовить zip-архив с кодом и креативами.
Смарт-баннеры
Необходимо пройти модерацию сайта, предварительно отправив документы: лицензии и сертификаты на продажу размещаемой и рекламируемой продукции.
Далее — загрузить фид — прайс-лист, составленный по шаблону.
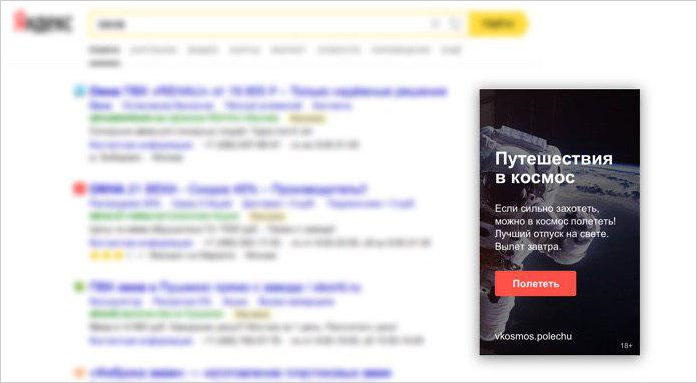
Баннер на поиске

Креатив создаётся предварительно пользователем. Требования:
- 120 Кб
- JPG, PNG или GIF
- 240×400 px
Google Ads
Создание адаптивного медийного объявления начинается с меню Объявления и расширения. В нём необходимо кликнуть иконку плюса и выбрать Адаптивное медийное объявление.
Можно загрузить до 15 изображений и до 5 логотипов. Требования:
- Горизонтальная ориентация. Соотношение сторон – 1,91:1; минимальный размер – 600 x 314. Не более 5 МБ.
- Квадрат. Соотношение сторон – 1:1 (квадрат), минимальный размер – 300 x 300. Не более 5 МБ.
- Логотип (необязательно). Соотношение сторон – 1:1 (квадрат), минимальный размер – 128 x 128 (рекомендуемый формат – 1200 x 1200). Не более 5 МБ.
- Избыточный текст. Не более 20 % изображения.

Сами объявления состоят из настраиваемых элементов:
- Короткий заголовок (как минимум один, до пяти; каждый — до 30 символов)
- Длинный заголовок (до 90 символов)
- Описание (как минимум одно, до пяти)
- Название компании или бренда
- Конечный URL
- Параметры отслеживания или специальные параметры (необязательно)
- Текст призыва к действию (необязательно)
- Рекламный текст и префикс цены
Баннер с нуля
Специалисты рекомендуют различный софт, который позволяет делать баннеры самостоятельно — в том числе, HTML-баннеры, в которых код генерируется самой программой.
Так, среди популярного программного обеспечения выделяют:
Adobe Animate CC

Google Web Designer

Если у вас есть навыки вёрстки, то лучше самостоятельно прописать компоненты на CSS, javascript и HTML.
А еще, размещая баннеры с переходом на ваш сайт на сторонних ресурсах, установите скрипт коллтрекинга – он помогает отслеживать эффективность.
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Открыть сайт Гифовина
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.
Как бесплатно сделать анимационный баннер по шагам
Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно так-же для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:
А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры
Зачем она мне, если есть онлайн сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30kb
Бесплатная программа для анимации баннера
Программа запустится и Вы увидите:
Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента. Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно! Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF. После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
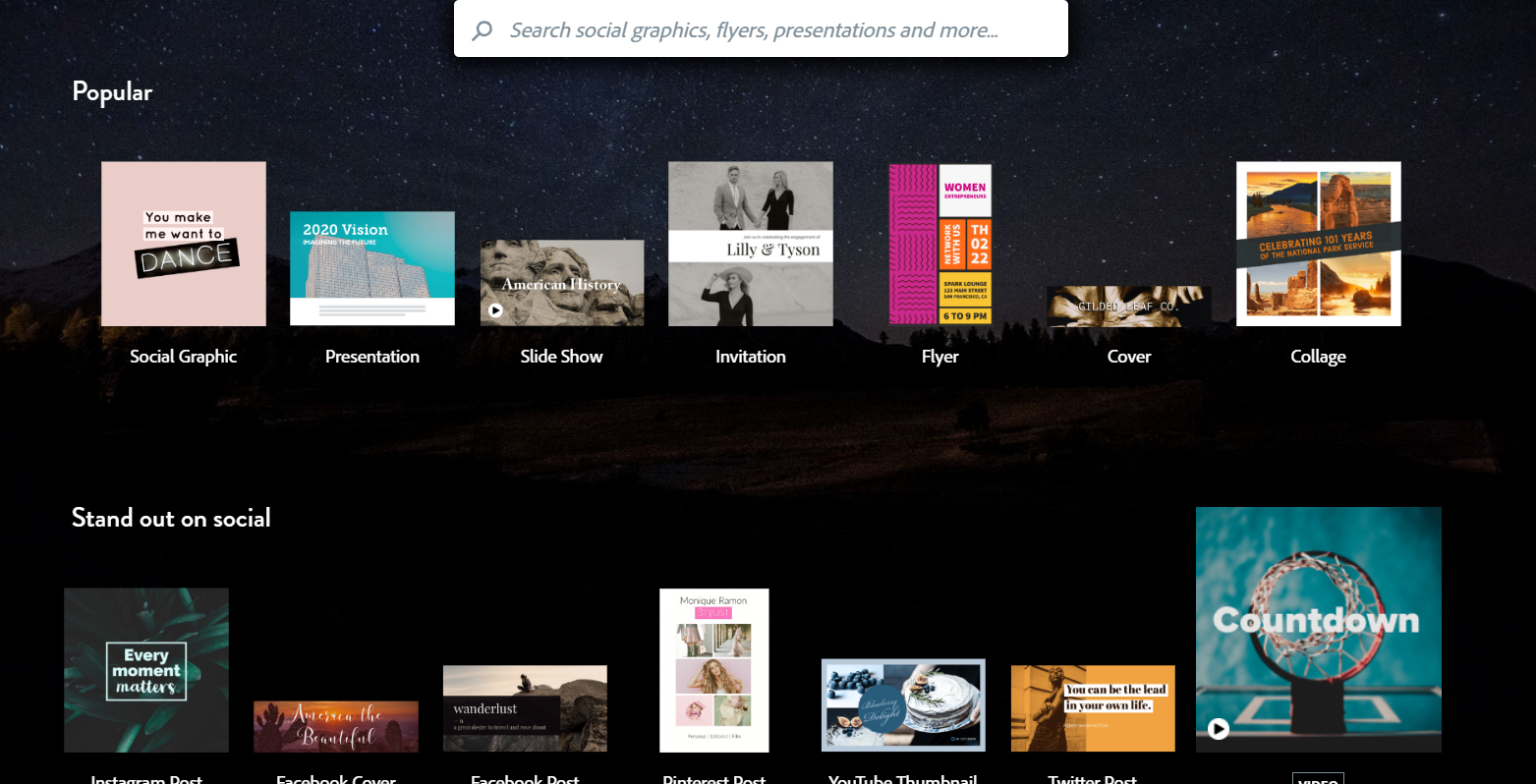
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.

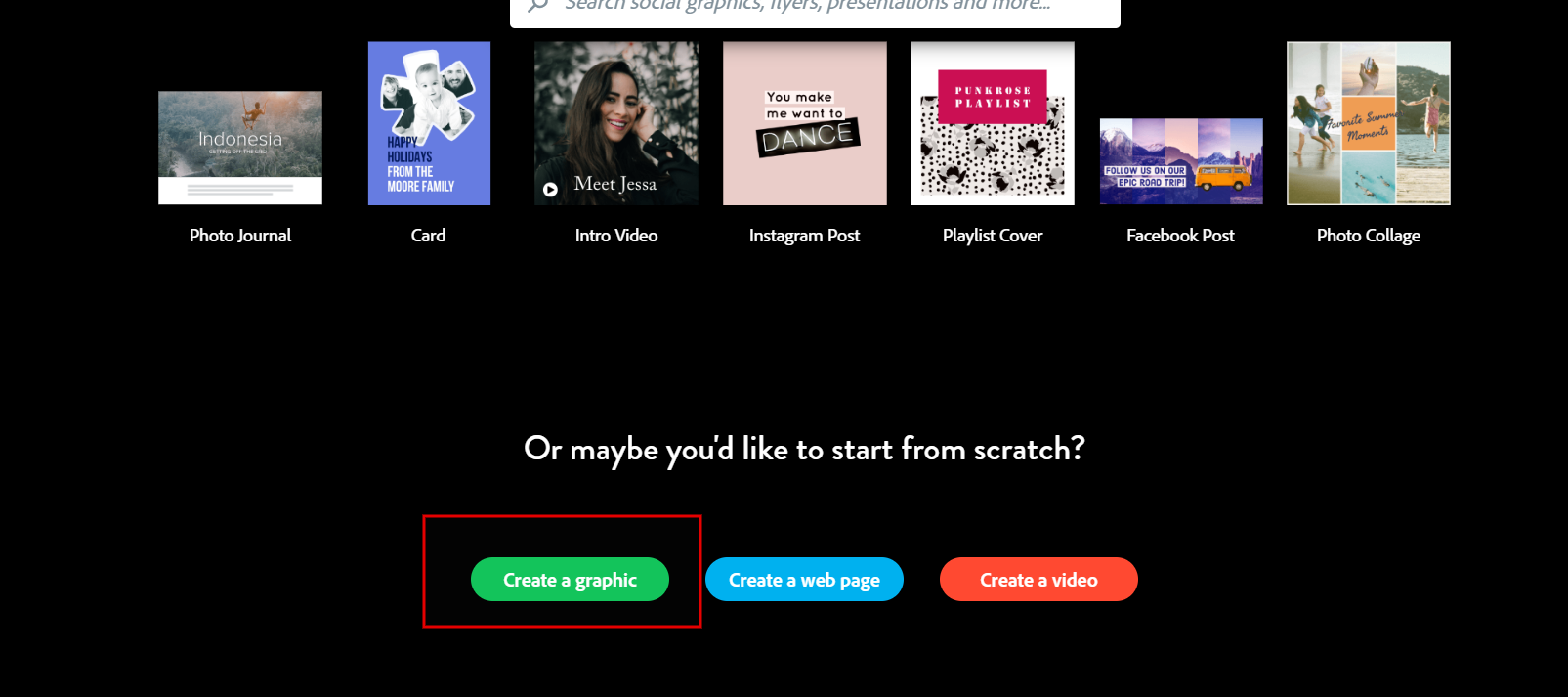
Спускаемся вниз страницы, нажимаем Create a graphic.

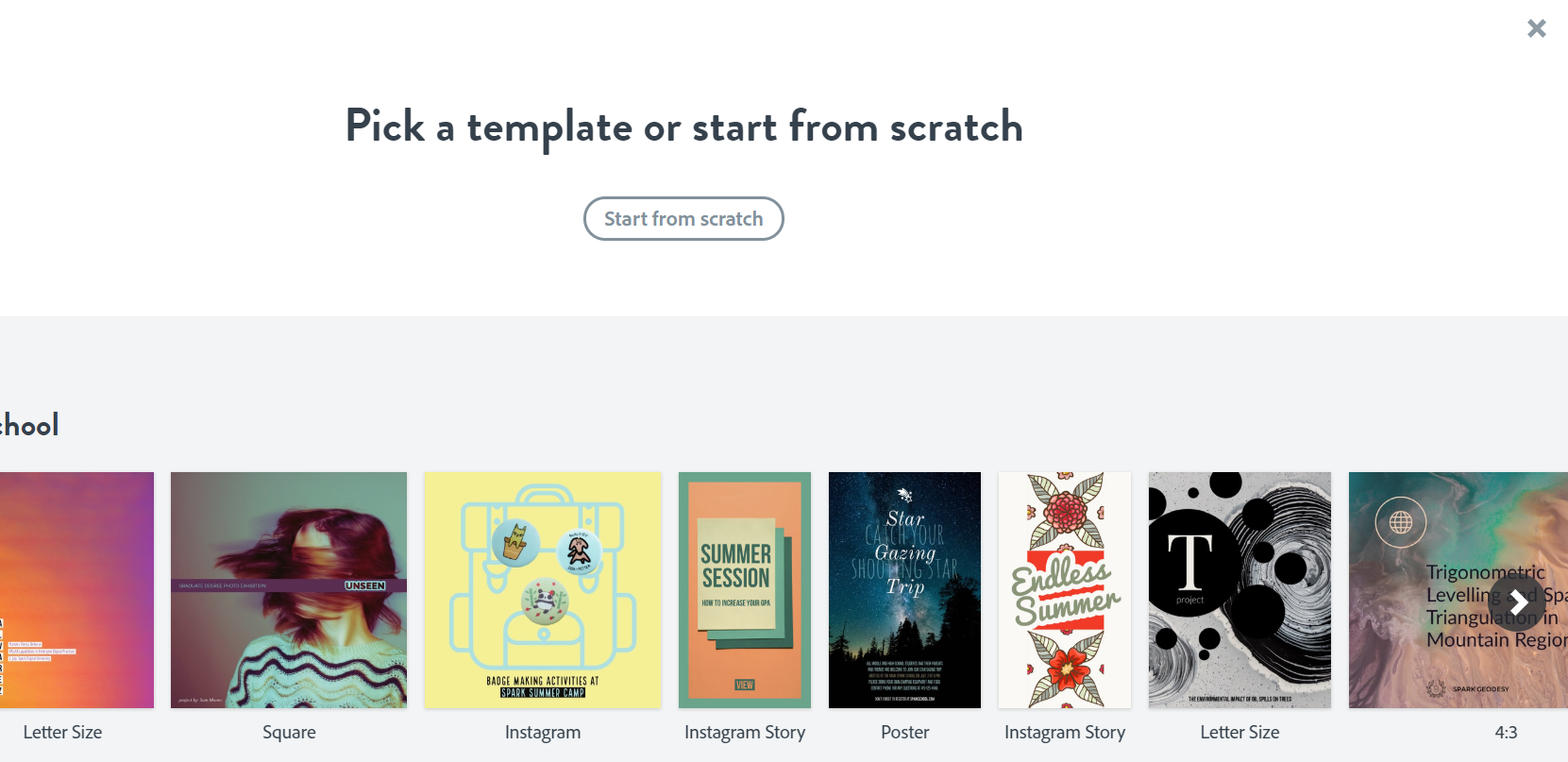
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.

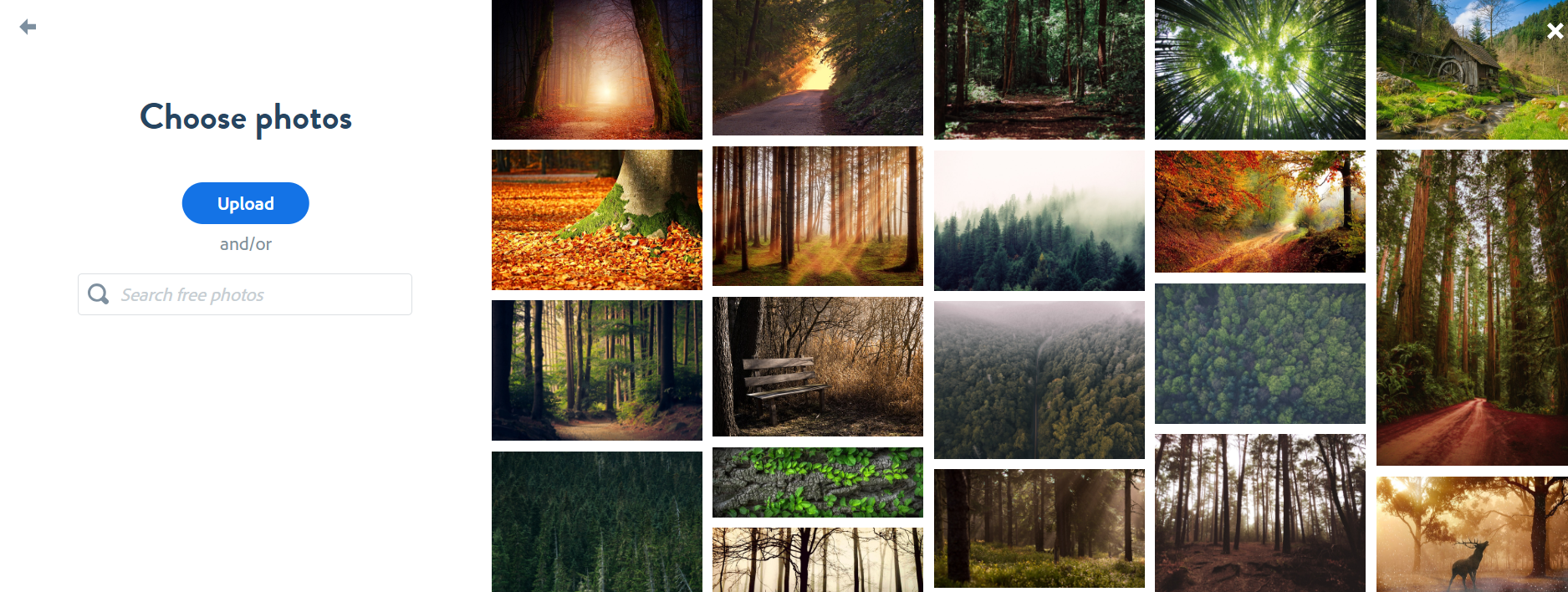
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.

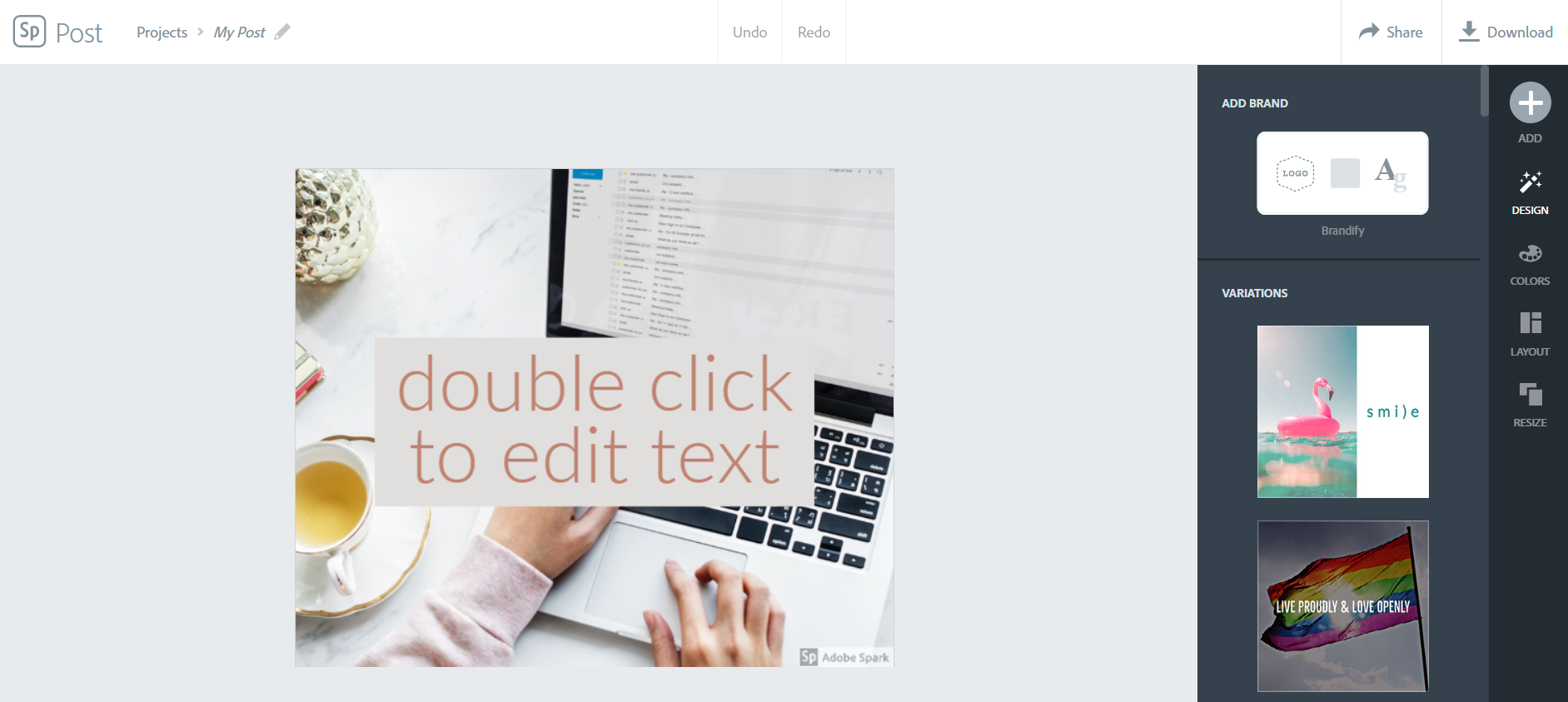
Переходим в редактор.

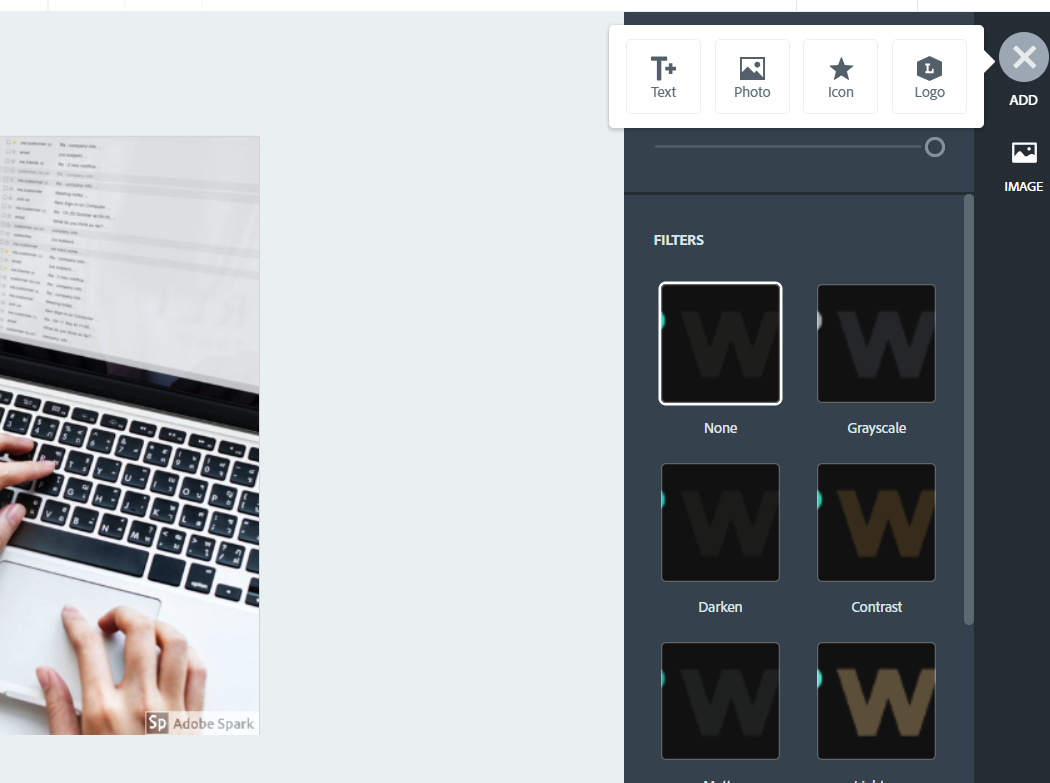
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.

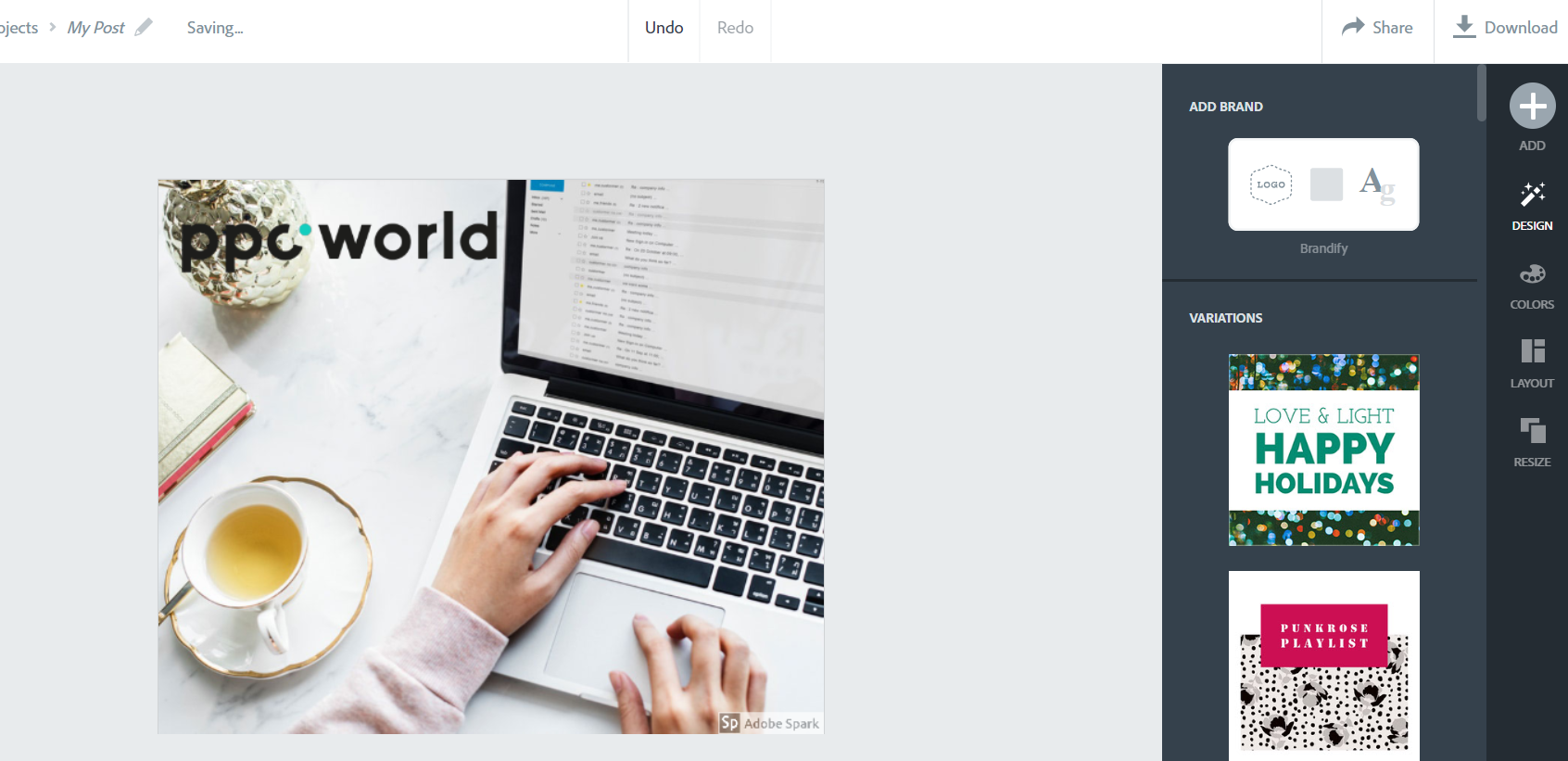
Затем выбираем расположение логотипа и корректируем размер.

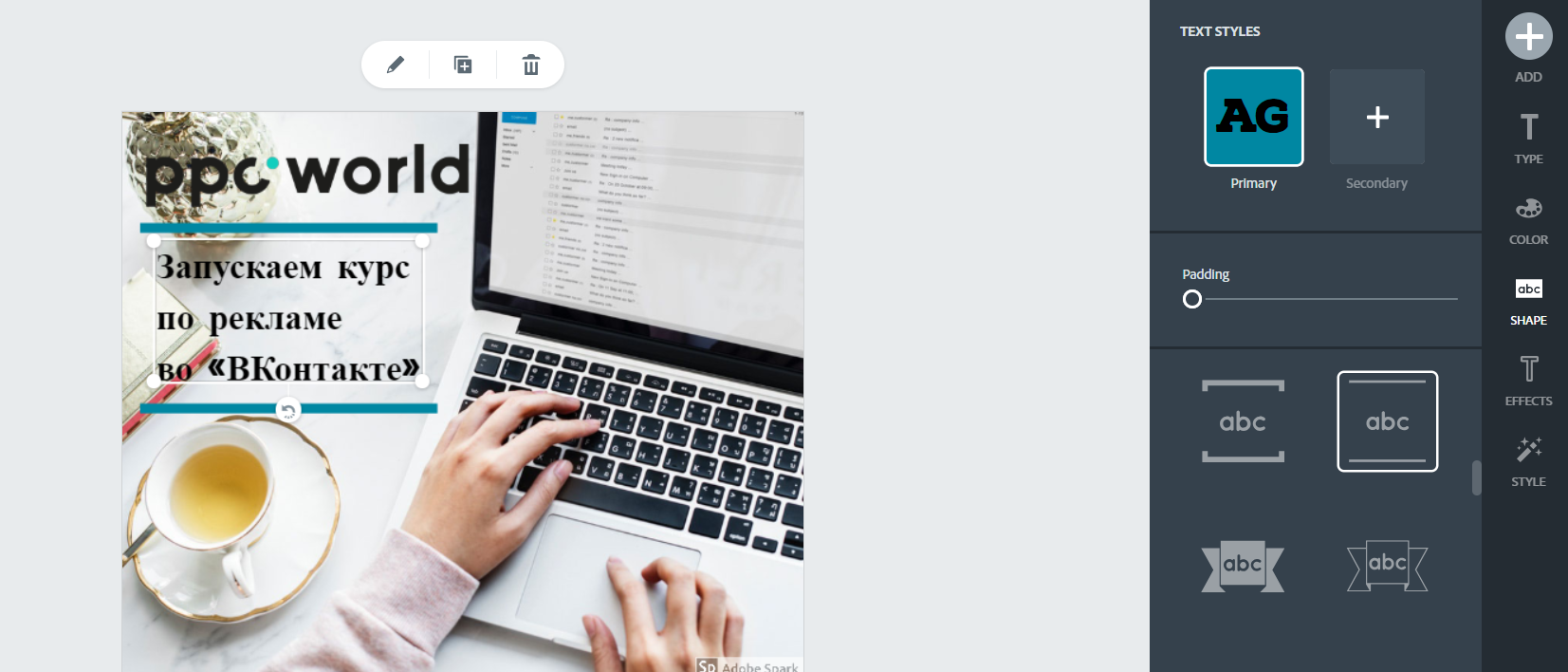
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.

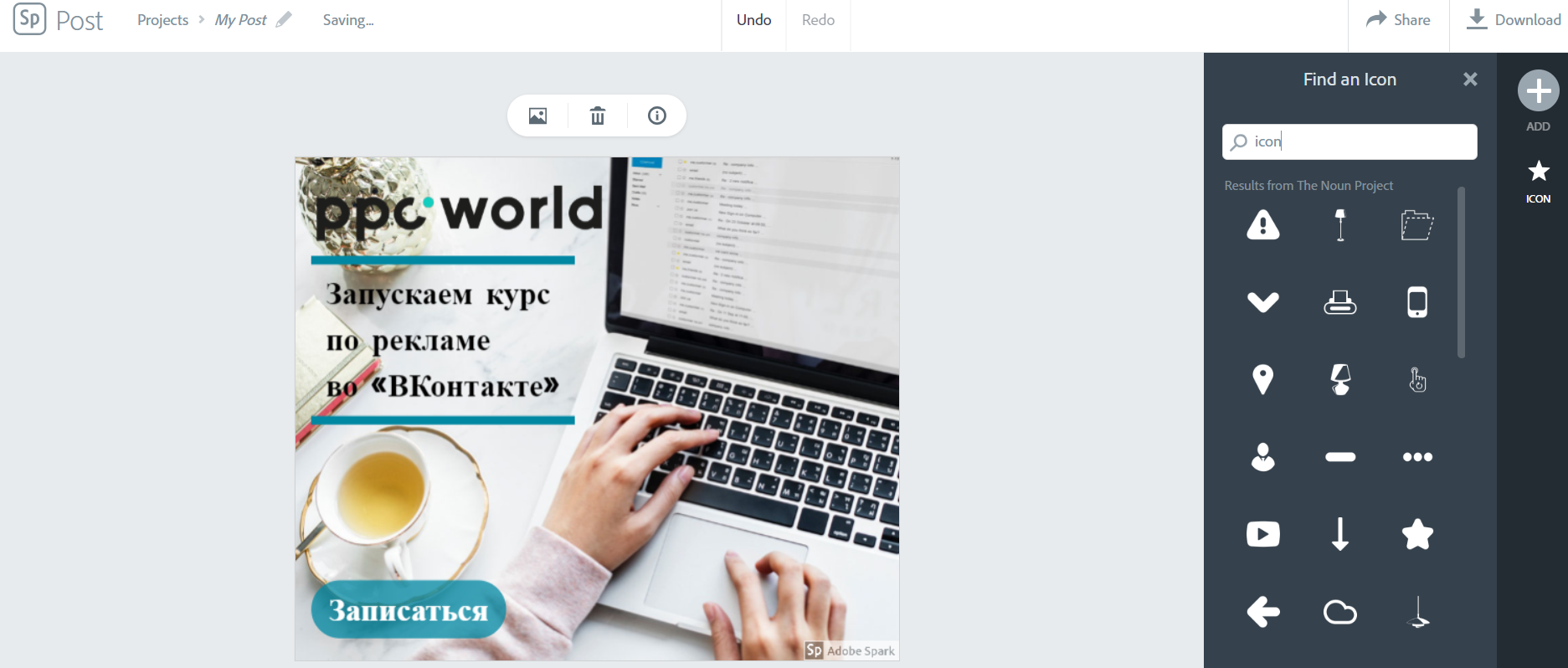
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.

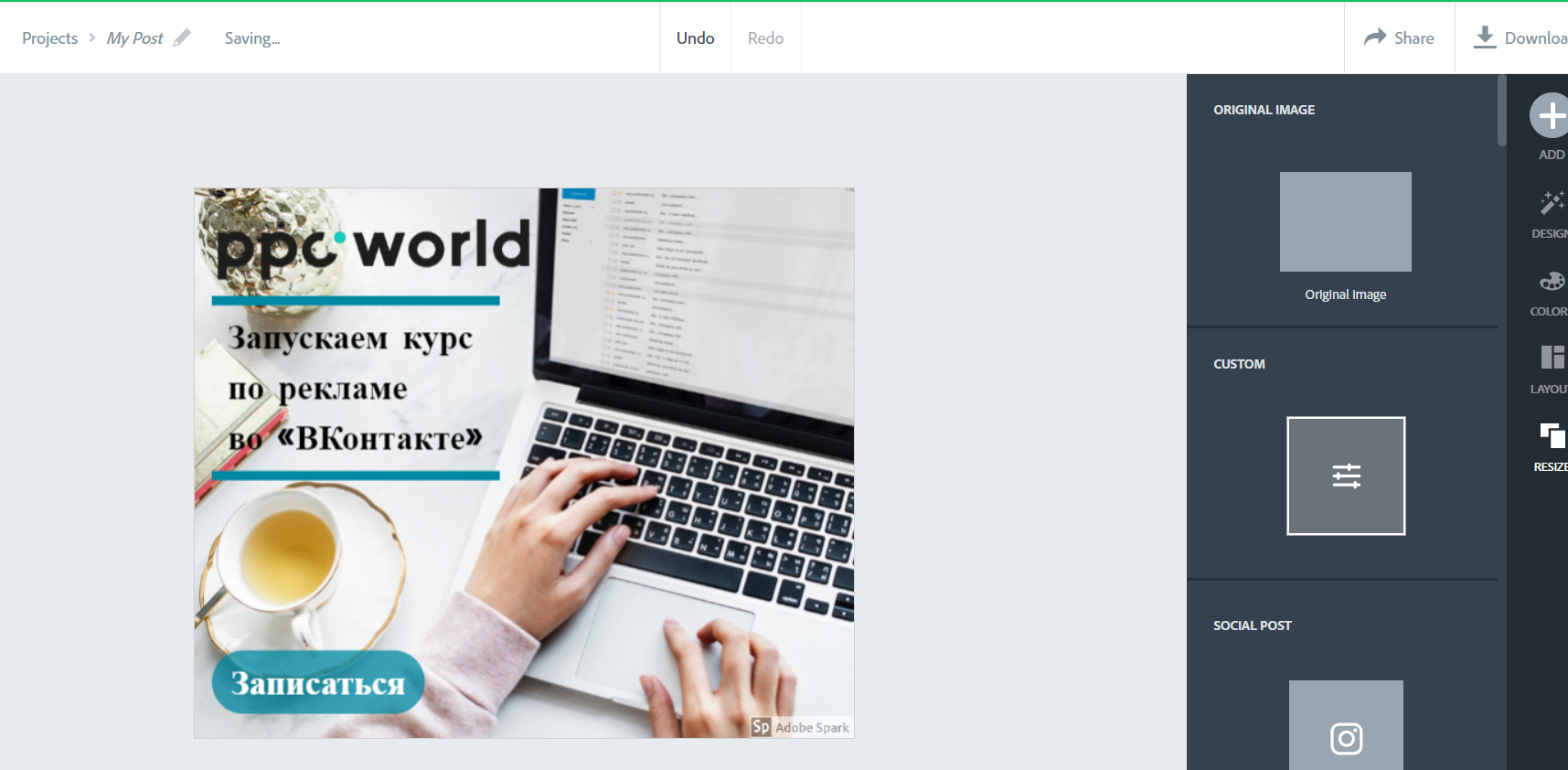
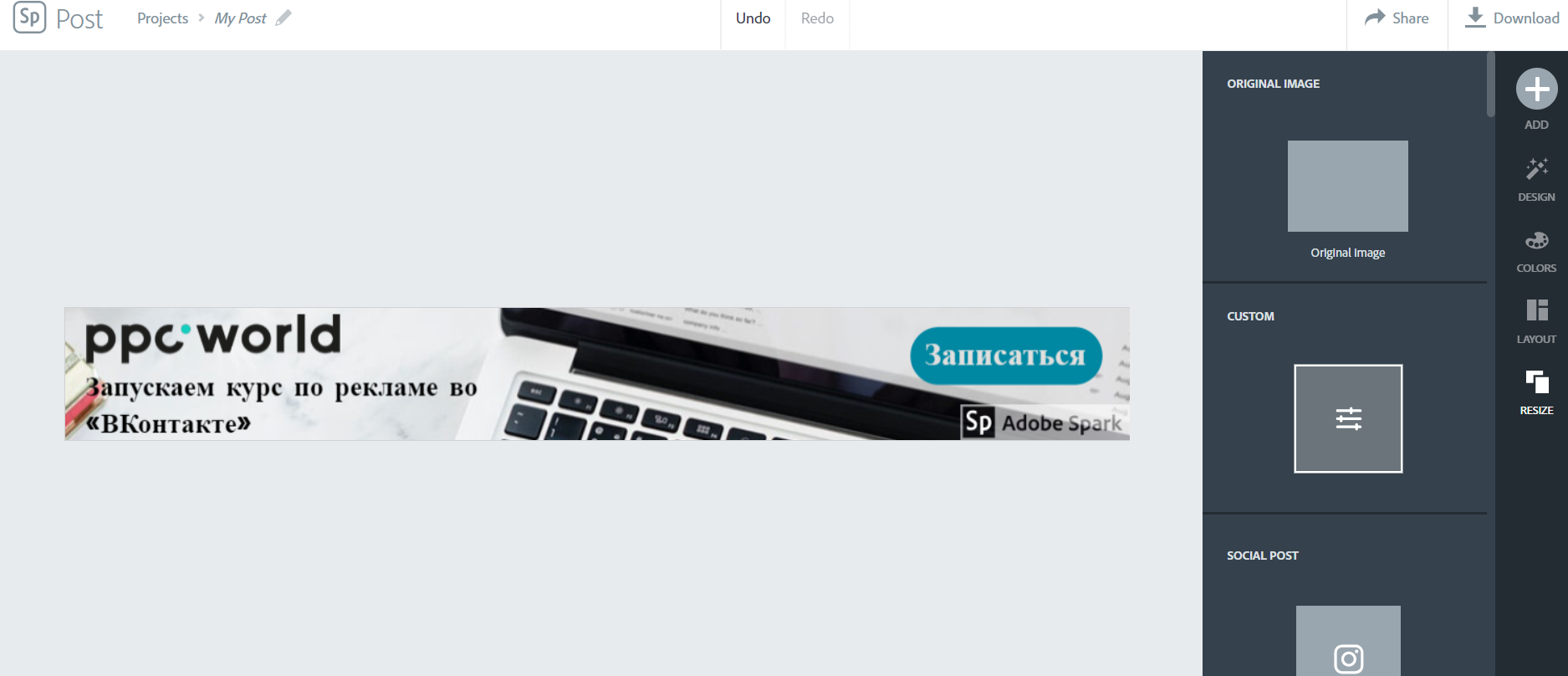
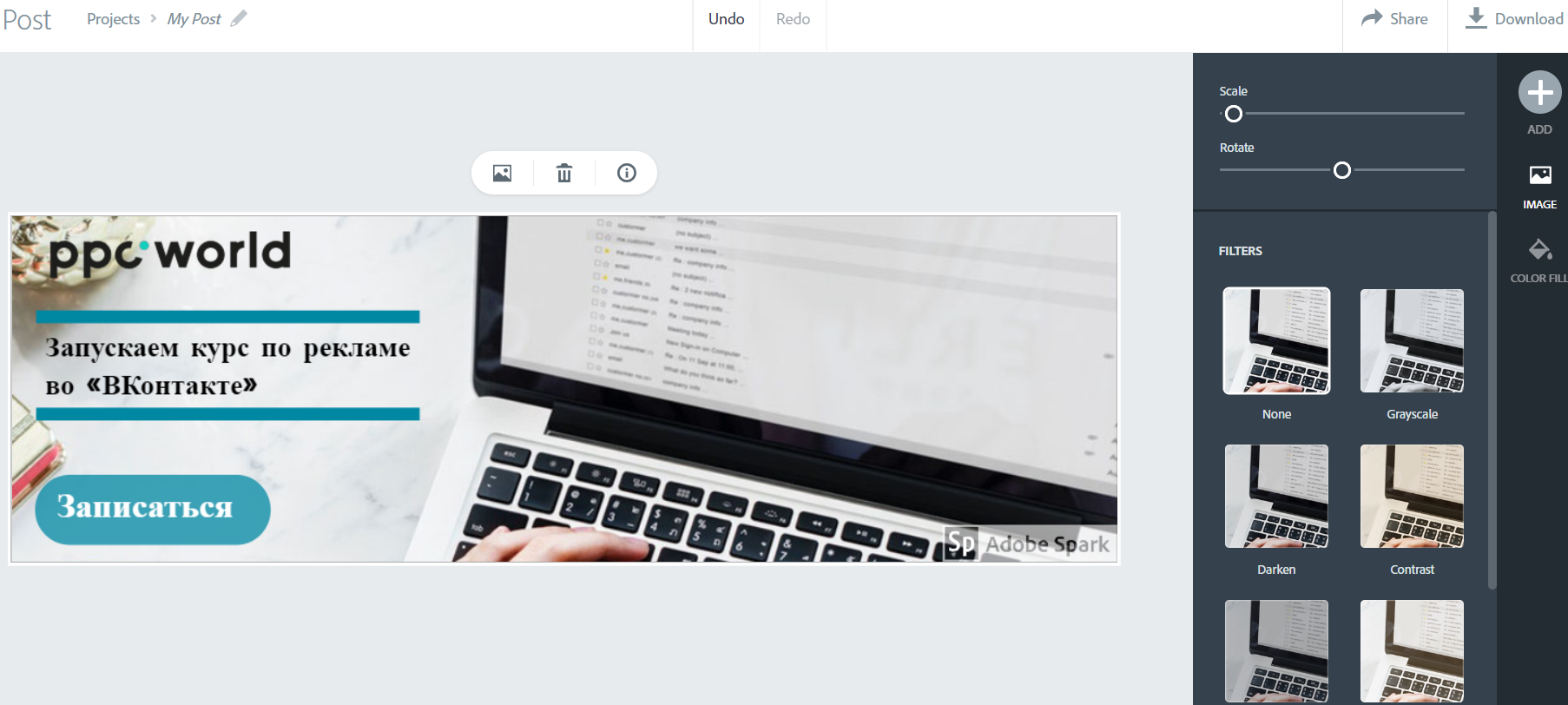
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Prezi
Цена: Бесплатный пробный период.
Начнем с того, что работать с онлайн-сервисом Prezi удобно как с компьютера, так и с любого смартфона. В первую очередь редактор предназначен для создания презентаций и баннеров – для этого есть все необходимые инструменты, начиная с шаблонов и заканчивая диаграммами. Не будем забывать и про встроенные фильтры, которые позволяют обрабатывать загруженные изображения.
Но нужно отметить, что возможности бесплатной версии платформы слишком ограничены. Мы можем создать только один проект, а также сохранить результат в предложенном системой формате. Однако расширить функционал всегда позволяет PRO-подписка, стоимость которой колеблется от 5$ до 59$ в месяц. Тогда уже получится работать с несколькими заданиями одновременно и применять изначально закрытые инструменты.
Easel
Цена: Бесплатный тестовый период.
Easel – подойдет для создания красивой инфографики
А для любителей создавать инфографику, такую как диаграммы, визуализированные отчеты и сравнения, подойдет удобный и интуитивно-понятный сервис Easel. Изначально русского языка нет, однако с помощью встроенного в браузер переводчика получится комфортно работать с платформой (такая технология есть и в Google Chrome, и в Яндекс Браузере, и даже в Opera). Также было отмечено, что сайт хорошо отображается как на мониторе компьютера, так и на небольшом экране смартфона.
С помощью возможностей редактора получится сделать качественное дополнение к своей презентации, структурировать отчет в формате списка с красивой графикой, а также разработать уникальный баннер для собственного бизнеса. В верхней панели аккуратно расположились все полезные инструменты (фигуры, диаграммы, картинки, текст и фон). Вам будет достаточно просто выделить понравившийся объект, а затем переместить его на готовый шаблон.
При этом, что самое важное, в бесплатной версии редактора изначально доступно целых 25 фотографий и 65 графических изображений, 10 современных шрифтов и столько же шаблонов, а также небольшой каталог из четырех диаграмм. Такого функционала недостаточно? Тогда вы можете приобрести платную подписку, стоимость которой – всего 4 доллара в месяц
Это откроет возможность применять все графические элементы, доступные в онлайн-сервисе.
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.

Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Теперь создавать баннеры стало невероятно просто

Акцент на удобстве
Мы сделали за нашу карьеру тысячи баннеров
Мы знаем, как важно оптимизировать процессы и делать все быстро. Поэтому мы упростили интерфейс и сделали процесс создания баннера максимально интуитивным и удобным
Теперь, чтобы сделать статический или анимированный баннер, вам понадобится всего несколько минут
Удобная панель инструментов
Все необходимые инструменты для управления элементами баннера собраны в одной панеле. Переключайтесь быстро между редактированием текстов и добавлением фотографий, выбирайте готовые шейпы и анимированные иконки. Клик по панели инструментов расширяет ее, а повторный клик прячет обратно, освобождая пространство для творчества

Все собрано в одном месте
С нашим конструктором каждому по силе создать профессиональный баннер для сайта или для соцсети. Теперь не нужно искать фото или иконки на стоках, все необходимое собрано в одном месте. Используйте уже готовые шаблоны баннеров или делайте свой с нуля — для этого у нас есть библиотека изображений, клипарты, цветовые наборы, шейпы, текстуры, кнопки, анимированные иконки и многое другое
PicMonkey
Цена: Бесплатная пробная версия. Далее от $7,99 в месяц.
А какие еще редакторы позволяют не только создавать инфографику, но и параллельно обрабатывать готовые изображения? Знакомьтесь, PicMonkey – это удобный онлайн-сервис, совмещающий в себе как множество современных шаблонов, так и инструменты, предназначенные для редактирования фотографий. Начать работать с платформой вы сможете даже без дополнительных вложений – на это есть пробный тестовый период.
Для регистрации на сайте подойдет почта от Google или страница Facebook, вручную вводить личные данные не потребуется. И после успешной авторизации в личном кабинете нас встречает красочный интерфейс с большим количеством интересных вкладок. Например, мы можем делать коллажи из фотографий, редактировать и обрезать изображения, применять доступные фильтры и эффекты, а также работать с графикой.
И на последнем остановимся немного подробнее. Предположим, вам нужно сделать красивый баннер для своего сайта, а нужных дизайнерских навыков нет. Как же поступить в такой ситуации? Очень просто – выбираем понравившийся макет, удаляем исходный текст, а после наносим необходимые слова. Это же касается и картинок – их можно найти как самостоятельно, так и воспользоваться встроенной библиотекой сервиса.
Заключение
Как видите онлайн конструктор баннеров для сайта crello довольно прост в использовании. Конечно, часть функций недоступна без дополнительных вложений, но, чтобы создать пару простых статичных баннеров начального функционала должно хватить с избытком. И еще, по моим скромным прикидкам в конструкторе баннерной рекламы BannerBoo халявных функций будет побольше. НО! Он предназначен исключительно для создания рекламы, а вот в crello можно сделать обложки для соц. сетей, фоны, изображения для электронных писем и прочую полезную графику необходимую для создания, продвижения и монетизации своего сайта. Эдакий узкоспециализированный фотошоп. Исходя из всего вышеперечисленного, советую изучить и опробовать оба конструктора и тогда уже определиться, на каком остановиться.
А я на этом прощаюсь с вами, удачи и до новых встреч в других статьях!




