64 сайта для дизайнеров, которые нужно добавить в закладки
Содержание:
- Введение в профессию веб-дизайнера
- 7 сайтов про UX
- Востребованность профессии веб-дизайнера
- Где обучиться профессии веб-дизайнер?
- Перспективна ли профессия веб дизайнера
- Востребованность профессии
- Работа веб-дизайнера – где искать, и с чего начать?
- Обязанности веб-дизайнера
- Как стать веб-дизайнером и с чего начать?
- Что это, Веб- UX- и UI- дизайн простыми словами
- Описание профессии
- Следуйте вашему плану
- Сколько зарабатывает веб-дизайнер?
- 12 сайтов для вдохновения
- Как устроиться на работу
- Web Designer experience requirements
- Сколько получают веб-дизайнеры
- Если ещё не умеете, то учитесь рисовать
- Кто такой веб-дизайнер?
- Где учиться на веб-дизайнера
- Основные навыки и качества веб-дизайнера
Введение в профессию веб-дизайнера
Веб-дизайнер — это специалист, способный правильно определить задачи целевой аудитории и на основе полученных исследований спроектировать сайт с удобной структурой, интерфейсом и навигацией. Иными словами это дизайнер, умеющий пользоваться компьютерными технологиями.
На веб-дизайнера возлагается ответственность за каждый этап создаваемого проекта: начиная от концепции, и заканчивая адаптивностью сайта под все популярные гаджеты.
Именно поэтому должностная инструкция такого специалиста частично распространяется на представителей смежных интернет-профессий: аналитиков, разработчиков, верстальщиков, маркетологов, копирайтеров.
Отличия между веб-дизайнером и веб-разработчиком
Если бы умения веб-дизайнеров ограничивались знанием графических редакторов, то их услуги не пользовались столь высоким спросом.
| Основные места работы веб-дизайнеров | |||
|---|---|---|---|
| Студии дизайна | Студии разработки и продвижения сайтов | Компании, не связанные с дизайном и разработкой, но нуждающиеся в постоянном обновлении своего сайта | Фриланс |
А вот список личных качеств хорошего специалиста.
| Художественный вкус | Креативность | Повышенные уровень концентрации и умение быстро переключаться на новые проекты |
| Логическое мышление | Коммуникабельность | Развитое образное мышление |
| Системный подход к работе | Аккуратность | Терпеливость |
Теперь поговорим о том, что должен уметь веб-дизайнер.
7 сайтов про UX
- https://ux-journal.ru. Сравнительно новый журнал, в котором можно найти очень много полезного о самом востребованном направлении в веб-дизайне.
- https://www.dtelepathy.com/blog. Если вы уже начали изучать UX, то посоветуем вам блог команды из Сан-Диего.
- https://usabilla.com/blog. Еще один сайт про качественный UX и проектирование интерфейсов.
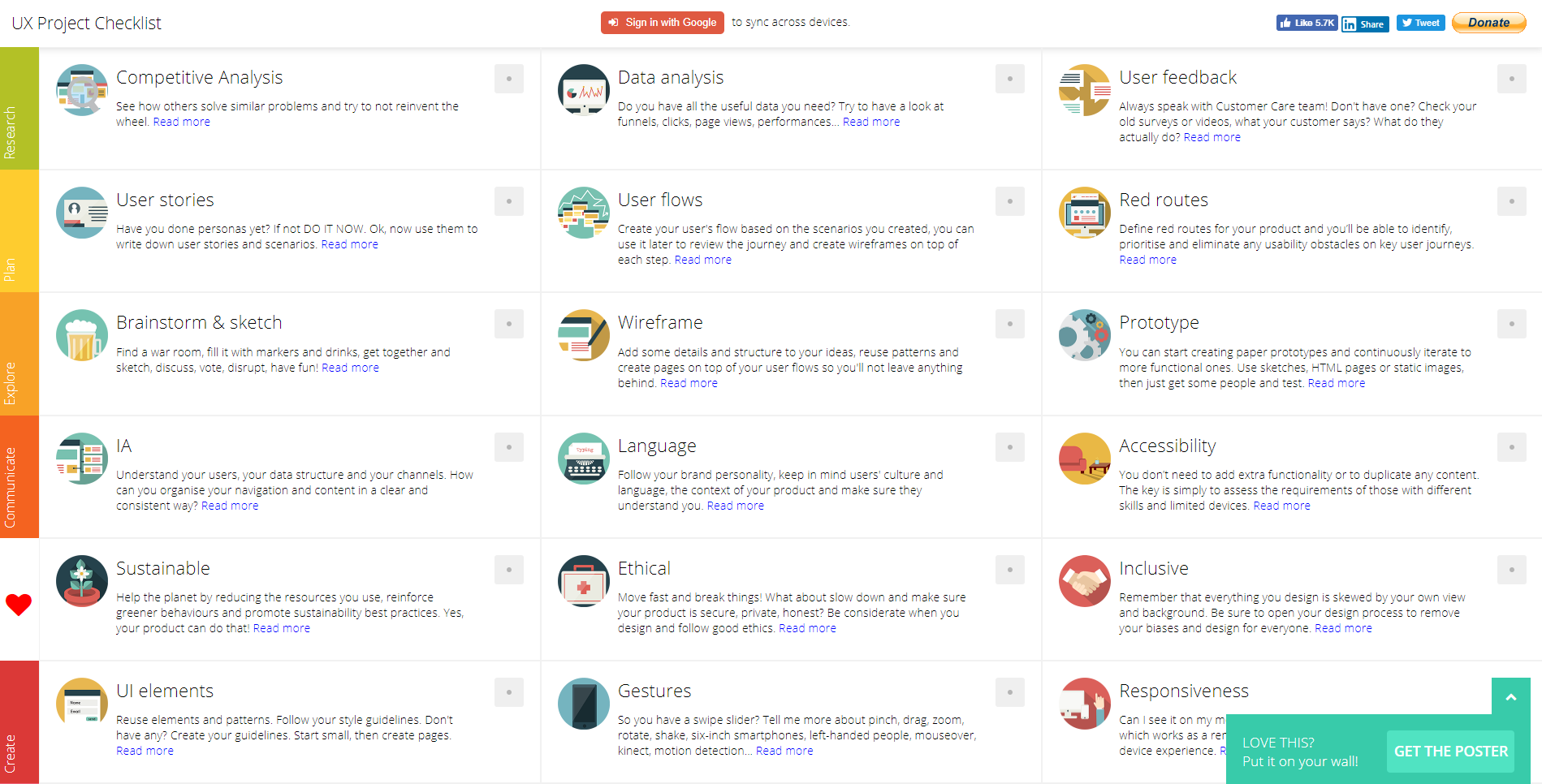
- http://uxchecklist.github.io. Суперполезный ресурс представляет из себя список действий по UX, с помощью которого можно пройти весь процесс от начала до конца и не забыть ни о чем.

Todo-лист по UX поможет не забыть ни об одной детали
Востребованность профессии веб-дизайнера
Веб-дизайнер нужен везде: сегодня сложно найти успешную компанию, у которой нет сайта. Времена, когда спросом пользовались простые однотипные ресурсы, созданные на основе конструкторов и шаблонов, уходят в прошлое, поэтому при необходимости создать сайт, который будет работать и приносить прибыль, без услуг веб-дизайнера не обойтись.
У веб-дизайнера есть несколько вариантов трудоустройства:
Компании
Крупные компании, имеющие внушительные онлайн-ресурсы, предпочитают иметь в штате своего веб-дизайнера. Такой вариант трудоустройства оптимален для тех, кто ищет стабильную работу у серьёзного работодателя.
Веб-агентства
Ещё одна возможность найти работу — стать сотрудником агентства, занимающегося веб-разработкой. В таком случае можно рассчитывать на стабильный поток заказов и постоянный доход.
Фриланс
Для желающих работать на себя всегда открыты двери фриланса. Навыки веб-дизайна широко востребованы, поэтому можно регулярно получать заказы на биржах фриланса или создать портфолио и вести страницы в соцсетях для поиска клиентов.
Веб-дизайнер может работать как в команде с коллегами, так и самостоятельно. Специалист, работающий в одиночку, реализует небольшие проекты: начинает с разработки концепции, заканчивает написанием кода и сдачей функционирующего ресурса. При командной работе одни специалисты занимаются созданием графической части, а другие — программированием. Безусловно, эти сотрудники обладают навыками в обеих сферах, что позволяет им успешно взаимодействовать.
Где обучиться профессии веб-дизайнер?

На данный момент есть 4 основных способа изучения этой профессии:
- Вузы, институты и колледжи.
- Оффлайн курсы.
- Онлайн-обучение.
- Самостоятельное обучение.
Предлагаю здесь рассмотреть каждый способ более подробно.
Вузы, институты и колледжи
Этот вариант подходит больше всего людям, которые заканчивают школу и грезят стать веб-дизайнерами. Вполне годный вариант, если вам это действительно интересно, поскольку учиться вы будете от 3 до 5 лет, то согласитесь, будет не очень приятно, если вы поймете, что это «не ваше» через год после поступления.
Для того чтобы найти подходящее учебное заведение, вам нужно убедиться, что в нем имеется факультете веб-дизайна, это можно узнать либо на сайте учебного заведения, либо позвонив им по телефону.
Обычно, среди экзаменов для поступления на этот факультет встречаются:
- русский язык;
- математика;
- история;
- литература.
Проходной бал ЕГЭ зависит от каждого конкретного ВУЗа.
Оффлайн курсы
В каждом городе есть специальные курсы и интенсивы по обучению новы профессиями и повышению квалификации. Вы можете записаться на подобный курс, оплатить обучение и начать учиться.
Но скорей всего на таких курсах вы получите только поверхностную информацию об этой профессии и никак не станете профессионалом.
Поэтому я бы не советовал этот вариант обучения.
Онлайн-обучение
На мой взгляд, это самый действенный способ обучения веб-дизайну. Давайте рассмотрим основные плюсы этого обучения:
- Обучение у профессионалов. Как правило, здесь вас будут обучать действующие веб-дизайнеры, которые познакомят вас со всеми фишками, которые работают в данный момент.
- Стоимость. Цена за обучение будет ниже, чем, если бы вы обучались в ВУЗе или колледже.
- Время. Здесь не нужно тратить годы, на обучение, все происходит на много быстрее.
- Онлайн. Не нужно никуда ходить, вы будете обучаться через интернет в удобное для вас время.
- Стажировка. Некоторые курсы предоставляют вам после обучение возможность стажировки с последующим устройством на работу.
Различных онлайн обучений, по этой профессии, сейчас просто кучи, поэтому я отобрал для вас самые топовые курсы по обучению веб-дизайну.
GeekBrains: Курс по веб-дизайну с нуля

На этом курсе вы получите все необходимые знания и опыт, научитесь «видеть», как веб-дизайнер и, конечно же, начнете формировать свое портфолио. Успешно окончив обучение, вы сможете работать как на фрилансе, так и устраиваться на официальную работу в студию.
Стоимость: 49800 руб.Срок обучения: 8 месяцев.Документ по окончанию обучения: удостоверение о повышении квалификации.Помощь: выпускники проходят стажировку в проектах Mail.ru Group.
LoftSchool: Интенсивный курс Веб-дизайн

Во время прохождения курса вы изучите все, что необходимо знать современному веб-дизайнеру, от брифа проекта до полной реализации. Узнаете основные hard-skills веб-дизайнера: типографика и работа со шрифтами, создание прототипов, работа в Photoshop, Sketch и Figma.
Стоимость: 13000 руб.Срок обучения: 6 недель.Документ по окончанию обучения: сертификат loftschool.Помощь: лучшим ученикам предоставляются тестовые задания от крупных IT-компаний, при успешном прохождение — приглашение на собеседование.
Netology: Веб-дизайн с нуля до middle

Основное преимущества этого курса в том, что они готовят middle-специалистов с нуля, т.е. вы можете претендовать на работу с более высокой оплатой. Изучите не только базовые веб-дизайнерские технологии, но и основные 3D-графики.
Стоимость: 40140 руб.Срок обучения: 4,5 месяцаДокумент по окончанию обучения: удостоверение о повышении квалификацииПомощь: стажировка в проектах Нетологии, рассылка вакансий от компаний-партнеров, помощь в прохождении собеседования.
SkillBox: Веб-дизайн с нуля до PRO

Изучите необходимые для веб-дизайнера программы, научитесь с нуля создавать правильные и красивые макеты не только для сайтов, но и для мобильных приложений.
Стоимость: 57200 руб.Срок обучения: 8 месяцевДокумент по окончанию обучения: Диплом SkillboxПомощь: стажировка и помощь в последующем трудоустройстве.
Самостоятельное обучение
Как видите, курсы довольно прилично стоят, но что делать, если желание обучаться веб-дизайну есть, а денег нет? Выход прост — начните самостоятельное обучение.
Сейчас доступно огромное количество информации по дизайну в публичном доступе, на том же Ютубе сотни каналов и тысячи видеороликов, которые помогу вам.
Плюс к этому вы можете даже пройтись по торрентам и там поискать курсы, которые продают за деньги, скачать их и начать обучаться самостоятельно и уже потом, когда у вас будут первые заказы и деньги, сможете пройти профессиональное обучение.
Очень многие веб-дизайнеры начинали свой путь именно так.
Перспективна ли профессия веб дизайнера
Безусловно да, потому что любой крупный проект начинается с дизайна. Сфера IT продолжает развиваться и постоянно требуются талантливые веб дизайнеры. Но здесь я бы хотел сделать небольшую ремарку.
Веб дизайн (то есть работа ТОЛЬКО с сайтами) — потихоньку себя изживает. Его место занимает UX UI дизайн. Он включает в себя как работу с сайтами, так и работу с любыми другими интерфейсами (мобильные приложения, веб-приложения и другое).
Соответственно UX UI дизайнеры (дизайнеры интерфейсов) являются более востребованными специалистами, нежели обычные веб дизайнеры. Это тонкая грань и ее очень сложно понять (разницу), но она есть, хоть и минимальна.

Многие говорят, что всех дизайнеров скоро заменит искусственный интеллект. Но здесь я могу сказать следующее — если искусственный интеллект дойдет до такого уровня, то он заменит абсолютно все работы, а не только веб дизайнеров.
Раньше говорили, что конструкторы сайтов заменят веб дизайнеров, но этого не произошло. Поэтому все эти сплетни только в пользу бедных.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Профессия
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
Подробнее о курсе
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
Работа веб-дизайнера – где искать, и с чего начать?
Многие новички в сфере ИТ не знают, с чего начать работу в сфере веб-дизайна. А стартовать нужно, прежде всего, со сбора портфолио, по которому вас смогут оценить потенциальные работодатели. Как только вы это сделаете, можете смело отправлять резюме на рассмотрение заказчиков.
Одним из вариантов получения первых заказов и пополнения своего портфолио, являются форумы для веб-мастеров. В специальных разделах «Работа для дизайнера» можно создать личную тему для поиска потенциальных заказчиков. Если у вас совсем нет примеров работ, предложите сделать первые заказы со скидкой, например 50%, и обязательным развернутым отзывом о вашей работе. На первых порах, ваша задача обзавестись примерами качественных работ и положительными отзывами от довольных заказчиков.
Еще одно место, где можно найти работу начинающему веб-дизайнеру — сайты удаленной работы. Удобность бирж фриланса заключается в том, что вы можете оформлять портфолио на странице своего профиля. Здесь же довольные заказчики будут оставлять положительные отзывы, повышая ваш рейтинг на сайте.
Имея хорошее портфолио и положительную репутацию, вам не нужно будет бегать за заказчиками. Они сами будут вам писать и предлагаться взяться за их заказ. Пока вы новичок, вам придется бороться, в прямом смысле этого слова, за первые заказы.
Если Вам сложно браться за рисование полноценного макета для сайта, начните с мелких работ. Это может быть прорисовка лого, создание шапки, баннеров, иконок, кнопок и прочих отдельных графических элементов сайта.
Кому нужны веб-дизайнеры, и где искать работу новичку в этой сфере интернет бизнеса? Прежде всего, обратите внимание на:
Обязанности веб-дизайнера
Теперь расскажу, чем на работе занимается веб-дизайнер.
Вот его обязанности:
-
Придумывать и отрисовывать макеты сайтов, составляющие элементы страниц.
-
Прорабатывать визуальный стиль веб-сайтов.
-
Создавать прототипы будущих сайтов.
-
Разрабатывать навигацию сайтов.
-
Создавать рекламные баннеры, формы, иконки, графические элементы, анимацию и иллюстрации.
-
Придумывать и отрисовывать логотипы компаний.
-
Анализировать сайты конкурентов, подмечать интересные решения и находить плохие.
-
Анализировать поведение пользователей и покупателей, придумывать как сделать сайт удобнее для них, как решить их задачи.
-
Готовить макет сайта к верстке.
-
Разрабатывать техническое задание для верстальщика, который будет работать с визуальным макетом будущего сайта.
-
Вносить правки клиентов и дорабатывать макеты.
-
Проверять готовый сайт после верстки.
Иногда этот список пополняется. Некоторые веб-дизайнеры самостоятельно верстают макеты, не сотрудничая с верстальщиками.
Обязанности веб-дизайнера
Как стать веб-дизайнером и с чего начать?

С чего начать, какую программу для работы выбрать PhotoShop или Figma, какие видео о веб-дизайне стоит смотреть, а на какие не стоит тратить время, какие курсы для обучения выбрать? В голове новичка, который решил заняться веб-дизайном, крутятся сотни подобных вопросов. Здесь мы разберем, с чего стоит начинать, для плавного и уверенного погружения в профессию.
- Начните видеть дизайн.
Старайтесь ежедневно смотреть на самые крутые работы веб-дизайнеров, самые топовые работы вы сможете найти на таких сайтах, как Behance и Awwwards. Вы прямо можете выделить на это дело по 30 минут в день, чтобы просто листать работы дизайнеров на этих сайтах и смотреть, как они сделаны, подмечать для себя интересные моменты, вдохновляться и т.п.
Это поможет вам быстрее влиться в среду веб-дизайна и видеть новые тренды.
- Изучите базу.
Для того, чтобы стать действительно крутым веб-дизайнером, вы должны не просто круто рисовать или применять чужие фишки, которые находите. Вы должны понимать, что вы делаете и как можно делать лучше. А для этого необходимо изучить следующий дизайнерский базис:
- Графические редакторы.
- Свет и композиция.
- Сетка и верстка.
- Типографика.
Информации по всем этим вопросам в Интернете просто тьма, на любой вопрос вы сможете найти ответ, если будете заинтересованы.
Для начала вы можете найти различные бесплатные интенсивы, которые проводят именитые веб-дизайнеры и студии. Конечно, на них вы не получите полный багаж знаний, но понять подходит ли это вам, интересно ли, точно хватит.
Далее вы можете искать уже специализированные курсы по нужным вопросам и проходить их. Дальше в статье вы узнаете, где можно найти полноценное обучение прямо с нуля.
После того, как вы изучите все выше перечисленное и начнете уже делать свои первые макеты можно переходить к следующему пункту.
- Создайте портфолио.
Без этого не обходится ни один веб-дизайнер, поскольку при приеме на работу у вас обязательно будут спрашивать о вашем опыте, вам необходимо будет продемонстрировать свое портфолио. Даже если вы будете работать на фрилансе, то заказчик обязательно сначала изучит прошлые работы автора в его портфолио и только потом предложит свой заказ.
Как же я смогу наполнить портфолио, если у меня еще не было заказов? А очень просто, выдайте заказ самому себе и отрисуйте его, это и будет макет для вашего портфолио. Также вы можете делать редизайны уже работающих сайтов.
После того, как в вашем портфолио будут работы, которые не стыдно показать — можно начинать искать реальные заказы на биржах фриланса или же откликаться на вакансии для работы в студиях.
Для того, чтобы стать хорошим веб-дизайнером необходимо много учиться, практиковаться и думать. В начале вашего пути будет очень сложно, но если вы сможете все понять и начать делать, то вас обязательно будет ждать успех, поскольку хороших веб-дизайнеров действительно очень мало.
Что это, Веб- UX- и UI- дизайн простыми словами
UI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UX (англ. user experience — пользовательский опыт). UX-дизайнер в первую очередь архитектор и исследователь пользовательского опыта: он изучает реальность пользователей и их цели, подмечает барьеры и добивается их устранения с помощью технологий (в том числе приложений). Результаты исследований помогают ему спроектировать и собрать прототип решения, которое в результате тестирования может оказаться эффективнее, чем-то, что уже есть у клиентов на руках.
Описание профессии
Начнем с самого понятия веб-дизайна (также используется слово web). Итак, веб-дизайн — это одна из отраслей веб-разработки и ответвление от дизайна. Поэтому основная обязанность веб-дизайнера — работать над визуальным оформлением сайта или приложения. Что это означает?
Веб-дизайнер придумывает макет сайта, представляя конечный вид проекта. От него зависит, как будет выглядеть сайт. И речь не только об интерфейсе, расположении визуальных элементов, выставлении изображений, подборе шрифтов, расположении текста и прочего
Важно, чтобы все выглядело красиво и соответствовало единому стилю. А сам стиль в свою очередь должен гармонично сочетаться с тематикой проекта
На плечи веб-дизайнера ложится и оптимизация. Сайт должен быстро загружаться на различных устройствах, поэтому нельзя перегружать страницы множеством визуальных элементов. Также под оптимизацией может подразумеваться работа над юзабилити
Важно, чтобы сайт был удобный и интуитивно понятный в управлении
Уникальные визуальные элементы, такие как логотипы, баннеры и инфографика, разрабатываются веб-дизайнером. Другие элементы либо создаются вручную, либо берутся с различных стоков. Естественно, с покупкой прав.
Профессионалы в области веб-дизайна отлично знают язык разметки HTML и каскадные таблицы CSS. Некоторые из них даже умеют программировать на JavaScript.
Помимо сайтов, веб-дизайнер работает над лендингами, приложениями, промо-страницами и электронными презентациями.
Обычно работа данного специалиста начинается с требований, идей и концепций, которые есть у заказчика. Но веб-дизайнер должен предлагать и свои решения. Поняв предпочтения по проекту, дизайнер приступает к разработке стилевого оформления.
Из чего может состоять работа веб-дизайнера:
- придумывание наиболее эффективных методов подачи информации;
- подбор цветовой гаммы сайта и отдельных страниц, ориентируясь на тематику, контент, целевую аудиторию и бренд;
- компоновка страниц (оформление, общий стиль, фоновое изображение/цвет);
- создание и/или поиск необходимых визуальных элементов (логотипы, изображения, части интерфейса и прочее);
- обработка визуальных элементов в графических редакторах;
- техническая оптимизация для одинакового отображения и быстрой загрузки сайта;
- создание интерактивных веб-элементов;
- работа над общей визуальной гармоничностью и разработка наиболее простой навигации.
Бывают заказы, в которых необходимо сделать несколько вариантов одного и того же сайта. Учитывая, что макет всех страниц сайта может исчисляться десятками и даже сотнями, несколько вариаций проекта могут включать в себя до тысячи внутренних макетов разных страниц.
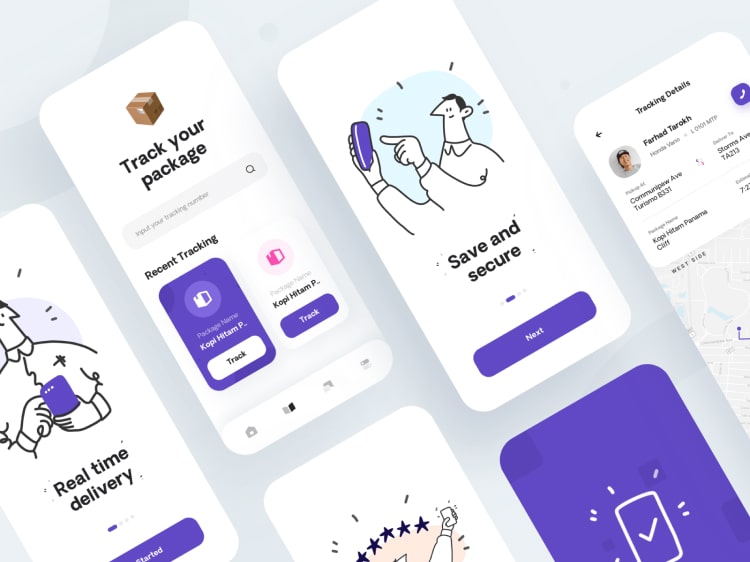
Вот пример разработки двух страниц для сайта бизнес журнала:
Дизайн и веб-дизайн — одно и то же?
С веб-дизайном разобрались, но является ли это тем же самым, что и дизайн? Нет. Чаще всего под словом “дизайн” подразумевается работа над чем-то физическим, что можно почувствовать тактильно. Например, дизайн одежды или архитектурный дизайн. Ну а веб-дизайн ограничен областью работы в сфере веб (то есть только в интернете).
Следуйте вашему плану
Это самое сложное, но постарайтесь заниматься регулярно — в то время, которое вы запланировали.
Однако все мы ошибаемся, когда строим планы, поэтому будьте и гибки тоже. Вы не на переправе, и лошадей менять можно. Если стало понятно, что вам нужно больше времени, — добавьте его или перераспределите. Если какие-то книги или курсы оказались неудачными — замените их на другие. Но, сделав это, вновь придерживайтесь плана — уже нового.
Постарайтесь не делать долгие перерывы в занятиях: пока вы новичок, незакреплённые навыки быстро теряются. И тогда вы не только не развиваетесь, но даже идёте вспять.
Сколько зарабатывает веб-дизайнер?

Здесь, как и везде нельзя назвать точную цифру, поскольку на заработок веб-дизайнера влияет огромное количество факторов: какой опыт, какие навыки и знания? Также на его зарплату будет влиять и то, в какой области он работает — создание баннеров и рекламных креативов стоит дешевле, чем создание дизайна для лендингов и обычного сайта. Плюс к этому на заработок будет влиять и то, где работает веб-дизайнер — в студии или на фрилансе.
Давайте рассмотрим здесь примерные цифры, чтобы примерно понимать, на что можно ориентироваться.
- Работа в студии. В зависимости от известности студии и опыта веб-дизайнера, примерный заработок будет от 20000 до 150000 рублей.
Примеры опубликованных вакансии на момент написания статьи:




- Работа на фрилансе. В зависимости от опыта веб-дизайнера и его портфолио, заработок с 1 проекта от 3000 до 50000 рублей. На фрилансе веб-дизайнер может брать в работу несколько проектов в месяц, в зависимости от их сложности и текущей загруженности, поэтому средний месячный заработок будет выходить примерно такой же, как и у офисных коллег.
Примеры заказов для веб-дизайнеров на фрилансе:




12 сайтов для вдохновения

Pinterest поможет найти идею для дизайна
- https://www.behance.net. Дизайнеры традиционно публикуют свое портфолио Behance, поэтому сайт можно смело назвать самой большой коллекцией удачных примеров в любой сфере дизайна. Следите за новыми проектами, подпишитесь на дизайнеров и студии, на работы которых вам бы хотелось равняться.
- https://www.awwwards.com. Ресурс посвящен самым лучшим работам в веб-дизайне, на Awwwards можно найти подборки лучших сайтов за день, неделю, месяц или год. Вдохновляйтесь лучшими!
- https://dribbble.com. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
- https://www.designspiration.net. На сайте вы встретите сотни примеров хорошего дизайна для вдохновения.
- https://synapticstimuli.com. Галерея самых разнообразных проектов. Развивает чувство прекрасного.
- http://www.designmadeingermany.de/sites-we-like/. Можно найти авторские подборки красивых сайтов разнообразных стилей. Кстати, в подборку можно предложить и свой сайт.
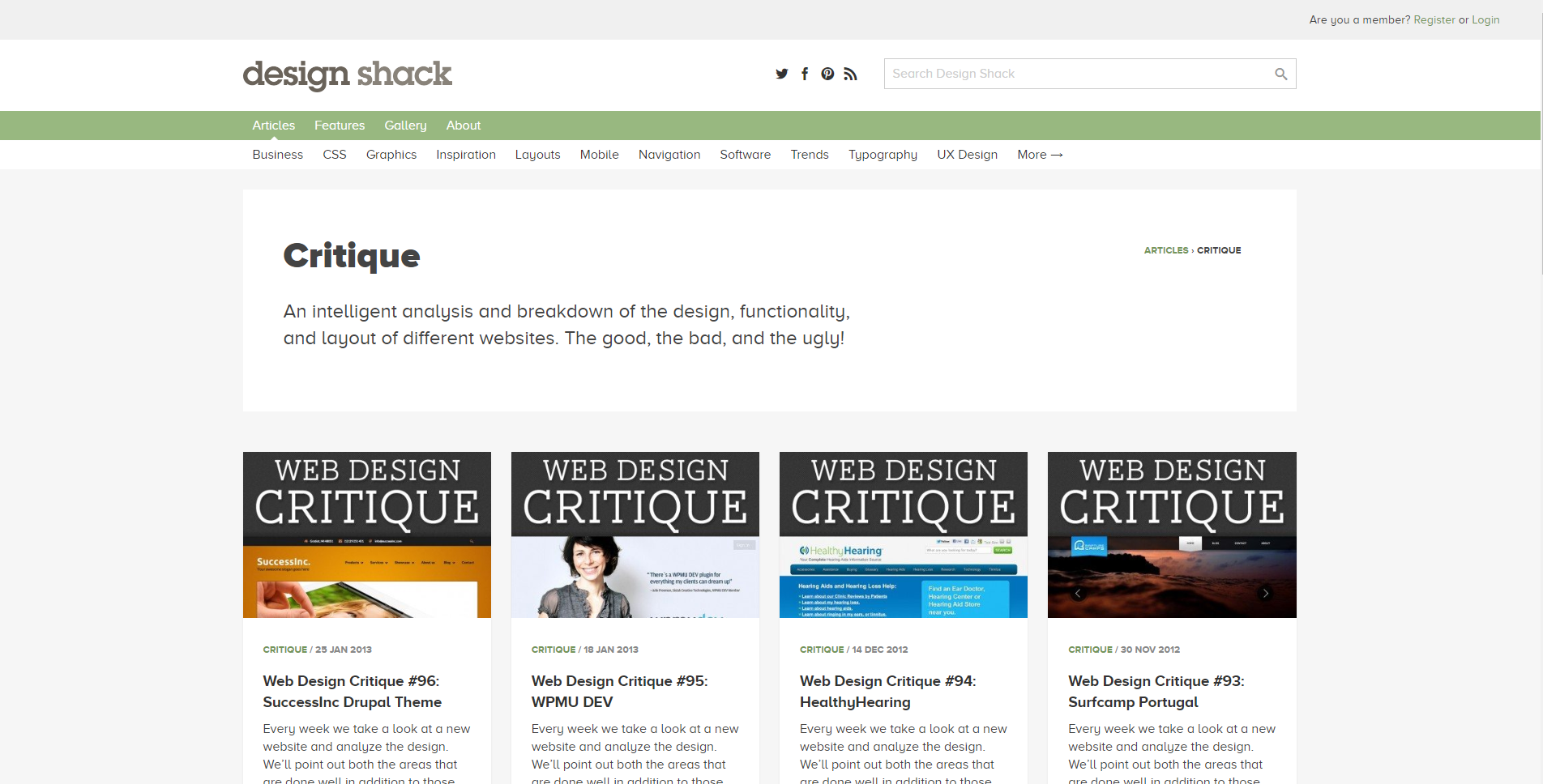
- https://designshack.net/category/articles/critique-articles. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.

Design Shack поможет увидеть ошибки в дизайне сайтов
- https://siiimple.com. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте просто огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
- https://onepagelove.com. Отличный ресурс с подборкой одностраничных сайтов. Всем, кто занимается лендингами, смотреть обязательно.
- https://mediaqueri.es. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого еще не было опыта в создании таких макетов.
- http://bookcoverarchive.com. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
Как устроиться на работу
Для начала следует определиться, как специалист хочет работать:
- В некой фирме выполнять производственные задачи и получать за это зарплату.
- Уйти в свободное плаванье и быть самому себе начальником.
Допустим, соискатель определился и решил найти работу в организации. То здесь лучше всего найти известные фирмы и отправить им своё резюме. Есть вариант оставить своё резюме на сайтах по поиску работы, но в любом случае надо быть готовым, что потребуют портфолио, которого у начинающих веб-дизайнеров нет.
Читайте подробнее: Что такое портфолио и как его оформить
Специалист предпочитает работать сам по себе. Отличная идея, Для работы потребуется самостоятельно искать клиентов в интернете. Сегодня существует масса площадок для фрилансеров, где предлагается разовая работа или краткосрочное сотрудничество. На первых порах придётся работать за копейки. Ни кто не предложит неопытному веб-дизайнеру хороший проект с большим бюджетом.
Web Designer experience requirements
Web Designer candidates that have completed a degree in a relevant field will have experience working on projects as part of their promgramme. Any experience in website creation, graphic design or web development will be an advantage. Experience requirements for a Junior Web Designer may be met by candidates who have a degree or have completed an internship or apprenticeship programme.
Mid-level Web Designers often need a few years’ experience and Senior Web Designers will usually need several years of experience working on a range of different projects. Industry insight can be a plus for companies operating in sectors where Web Designers may need some knowledge of industry best practice or accessibility requirements.
Сколько получают веб-дизайнеры
Как и во многих других профессиях, зарплата веб-дизайнера зависит от его стажа. Если смотреть на объявления с сервисов по поиску работы, то в России начинающие специалисты или стажеры могут рассчитывать на зарплату от ₽40 тыс. Профессионалы среднего уровня, со стажем от года, получают от ₽60 тыс., а старшим специалистам с многолетним опытом обещают от ₽100 тыс. и выше. При этом на уровень зарплаты влияет не только опыт, но и знания, навыки, репутация и количество клиентов.
В веб-дизайне широко распространен фриланс, поскольку профессия завязана на компьютере и, при желании, с ним под рукой можно работать из любой точки мира. При фриланс-занятости на первый план вместо стажа выходят портфолио, а также скорость и качество работы. Для удаленных специалистов важны и навыки работы с клиентами, поскольку каждый раз придется договариваться самостоятельно. Зарплата утверждается по договоренности или за каждый отдельный элемент. Например, за главную страницу сайта и за добавление новой рубрики гонорар может различаться. При таком подходе оплата варьируется в среднем от ₽5 тыс. до ₽8 тыс. за задачу. Если работать на зарубежный рынок, то, согласно анализу портала Kinsta, средняя зарплата веб-дизайнера в год будет $57 тыс. в год или около ₽350 тыс. в месяц.

Экономика образования
Какой язык программирования учить прямо сейчас: 9 самых востребованных
Если ещё не умеете, то учитесь рисовать
Есть дизайнеры, которые вполне справляются со своей работой и не умеют рисовать. Но с рисованием многое проще. В большинстве направлений дизайна не нужен академический или высокий уровень рисования. Зато пригодится навык уверенно делать наброски, нарисовать выразительный скетч — это поможет быстро и понятно донести свои идеи до коллег и заказчика.
По рисованию есть много видео и курсов, а ещё обратите внимание на книги. Например, вот эти:
- Дмитрий Горелышев. «Простое рисование»;
- Марк Кистлер. «Вы сможете рисовать через 30 дней. Простая пошаговая система, проверенная практикой».
Кто такой веб-дизайнер?
С веб-дизайна начинается создание любого сайта. Веб-дизайнер разрабатывает визуальный макет — то есть картинку того, как будет выглядеть будущая веб-страница. Именно он определяет, как будет выглядеть меню, формы и кнопки, какого цвета они будут, какой шрифт подойдет для текста и т.д. Внешний вид сайта — и есть работа веб-дизайнера.
Для веб-дизайнера важна не только красивая картинка, но и удобство расположения элементов на странице.
Веб-дизайнер — одновременно художник, маркетолог и программист.
Профессия зародилась не так давно. Потребность в ней возникла, когда появился интернет и веб-сайты. Сначала они были простенькими и примитивными, но т.к. спрос на них увеличился, требования к визуальному оформлению возросли
В наше время клепать однообразные сайты не получится — никто не обратит на них внимание, они не будут пользоваться спросом и вряд ли поднимутся на первые позиции в поисковиках.
Кто такой веб-дизайнер
Где учиться на веб-дизайнера
Если прочитали предыдущие пункты и решили связать жизнь с веб-дизайном, пора сделать следующий шаг — подумать об обучении.
Веб-дизайн — одна из тех профессий, которые не требуют наличие высшего образования. Конечно, диплом в сфере маркетинга, программирования или дизайна будет только плюсом. Однако это не обязательно. Обучиться веб-дизайну можно самостоятельно, постепенно набивая руку. Или же выбрать более легкий путь — пойти на курсы.
Вы можете учиться онлайн или оффлайн. Если хотите стать настоящим специалистом, стоит выбирать известную школу веб-дизайна. Отнеситесь серьезно к подбору школы. Не стоит доверять доморощенным спецам, о которых никто не слышал. Курсов веб-дизайна действительно много, но не все из них стоящие, многие состоят лишь из капли полезной информации и кучи бесполезной воды, которая вряд ли пригодится в работе.
Важно выбирать такую школу, которая не просто будет давать ученикам теоретические уроки, но и практические задания. Тем, кто собирается принимать заказы на разработку дизайна сайтов, нужно набить руку — большинство умений вы получите на практике, без нее теория в веб-дизайне бесполезна.. Если выбрали онлайн обучение, заниматься можно в любое время, не выходя из дома
Но если хотите учиться, общаясь с преподавателями и другими учениками лично, подберите оффлайн школу. В крупных городах можно найти отличные варианты, а вот в маленьких не всегда.
Если выбрали онлайн обучение, заниматься можно в любое время, не выходя из дома. Но если хотите учиться, общаясь с преподавателями и другими учениками лично, подберите оффлайн школу. В крупных городах можно найти отличные варианты, а вот в маленьких не всегда.
Одни из самых известных школ, предлагающих онлайн обучение — SkillBox и GeekBrains.
Где учиться на веб-дизайнера
Основные навыки и качества веб-дизайнера
1. Профессиональные умения:
- работа с графическими редакторами (Adobe PhotoShop, Corel DRAW, Adobe Illustrator), инструментами для создания элементов сайта (Adobe Flash, GIF Animator),
- профессиональными программами;
- знание основ программирования, основных принципов верстки, а также языков HTML, CSS;
- знание основ интернет-маркетинга – чтобы делать настоящие продающие сайты;
- знание основ юзабилити, UX и UI дизайна (полезного для пользователя).
2. Готовность развиваться и следовать трендам. Мода на веб-дизайн постоянно меняется: 10 лет назад сайты делали совсем по-другому, нежели сейчас.
Вот например, теперь в моде минимализм, стильность и простота – это если в целом. А подробнее:
- простая структура, понятные разделы, удобное меню;
- строгий дизайн, много воздушного пространства, крупные читаемые шрифты;
- адаптивная версия – обязательно!
- анимация, инфографика, видео как необходимые элементы сайта.
Новые тренды появляются как грибы после дождя. Поэтому хороший веб-дизайнер следит за новостями профессионального сообщества, читает специальную литературу, общается с коллегами, изучает все последние тенденции и воплощает их в жизнь (конечно, согласовывая с заказчиком).
3. Личностные качества:
- наличие художественного вкуса и чувства стиля;
- креативное мышление, готовность к экспериментам;
- внимательность к деталям, усидчивость;
- аналитический склад ума, способность видеть будущий сайт в целом и раскладывать его элементы по полочкам.



