Javascript: window location
Содержание:
- JavaScript
- Методы переадресации JavaScript
- Window Object Methods
- JavaScript
- JavaScript Redirect Methods
- JavaScript
- # window.location Properties
- JavaScript
- # window.location Methods
- JavaScript
- Document Object Properties and Methods
- # Location Object
- JavaScript Redirect: Redirect the Page After an Event or User Action
- # How to Do a Page Redirect
- JavaScript
- Переадресация JavaScript: перенаправление со страницы после события или действия пользователя
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Методы переадресации JavaScript
В JavaScript window location или объект location используется, чтобы получить информацию о местоположении текущей веб-страницы (документа), а также для его изменения. Ниже приведен список способов, которые могут быть использованы для реализации переадресации JavaScript:
//Устанавливает новое местоположение текущего окна.
window.location = "http://www.example.com";
//Устанавливает новую гиперссылку (URL) для текущего окна.
window.location.href = "http://www.example.com";
// Присваивает новый URL текущему окну.
window.location.assign("http://www.example.com");
//Заменяет положение текущего окна на новое.
window.location.replace("http://www.example.com");
//Задает местоположение самого текущего окна.
self.location = "http://www.example.com";
// Задает положение самого верхнего окна относительно текущего.
top.location = "http://www.example.com";
Хотя приведенные выше строки JavaScript кода выполняют схожую работу, у них есть небольшие отличия. Например, если вы используете перенаправление top.location внутри элемента iframe, то это принудительно перенаправит на главное окно. Еще один момент, о котором стоит помнить: location.replace() заменяет текущий документ, удаляя его из истории и делая его недоступным с помощью кнопки «Назад» в браузере.
Для реализации кроссбраузерности мы рекомендуем использовать следующий код JavaScript windows location:
window.location.href = "http://www.example.com";
Также вы можете зайти на эту страницу, чтобы подробнее узнать, как работает window.location.
Window Object Methods
| Method | Description |
|---|---|
| alert() | Displays an alert box with a message and an OK button |
| atob() | Decodes a base-64 encoded string |
| blur() | Removes focus from the current window |
| btoa() | Encodes a string in base-64 |
| clearInterval() | Clears a timer set with setInterval() |
| clearTimeout() | Clears a timer set with setTimeout() |
| close() | Closes the current window |
| confirm() | Displays a dialog box with a message and an OK and a Cancel button |
| focus() | Sets focus to the current window |
| getComputedStyle() | Gets the current computed CSS styles applied to an element |
| getSelection() | Returns a Selection object representing the range of text selected by the user |
| matchMedia() | Returns a MediaQueryList object representing the specified CSS media query string |
| moveBy() | Moves a window relative to its current position |
| moveTo() | Moves a window to the specified position |
| open() | Opens a new browser window |
| print() | Prints the content of the current window |
| prompt() | Displays a dialog box that prompts the visitor for input |
| requestAnimationFrame() | Requests the browser to call a function to update an animation before the next repaint |
| resizeBy() | Resizes the window by the specified pixels |
| resizeTo() | Resizes the window to the specified width and height |
| scroll() | Deprecated. This method has been replaced by the scrollTo() method. |
| scrollBy() | Scrolls the document by the specified number of pixels |
| scrollTo() | Scrolls the document to the specified coordinates |
| setInterval() | Calls a function or evaluates an expression at specified intervals (in milliseconds) |
| setTimeout() | Calls a function or evaluates an expression after a specified number of milliseconds |
| stop() | Stops the window from loading |
❮ Previous
Next ❯
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript Redirect Methods
You can redirect a web page via JavaScript using a number of methods. We will quickly list them and conclude with the recommended one.
In JavaScript, window.location or simply location object is used to get information about the location of the current web page (document) and also to modify it. The following is a list of possible ways that can be used as a JavaScript redirect:
// Sets the new location of the current window.
window.location = "https://www.example.com";
// Sets the new href (URL) for the current window.
window.location.href = "https://www.example.com";
// Assigns a new URL to the current window.
window.location.assign("https://www.example.com");
// Replaces the location of the current window with the new one.
window.location.replace("https://www.example.com");
// Sets the location of the current window itself.
self.location = "https://www.example.com";
// Sets the location of the topmost window of the current window.
top.location = "https://www.example.com";
Though the above lines of JS code accomplish a similar job in terms of redirection, they have slight differences in their usage. For example, if you use top.location redirect within an iframe, it will force the main window to be redirected. Another point to keep in mind is that location.replace() replaces the current document by moving it from the history, hence making it unavailable via the Back button of the browser.
It is better to know your alternatives but if you want a cross-browser compliant JavaScript redirect script, our recommendation will be to use the following in your projects:
window.location.href = "https://www.example.com";
Simply insert your target URL that you want to redirect to in the above code. You can also check this page to read more about how window.location works. Now, let’s continue with our examples.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
# window.location Properties
| Returns | |
|---|---|
| Base URL (Protocol + hostname + port number) | |
| Protocol Schema (: or ) | |
| Domain name + port | |
| Domain name | |
| Port Number | |
| The initial ‘/’ followed by the Path | |
| followed by Query String | |
| followed by the Anchor or Fragment identifier | |
| Full URL |
Difference between vs
In my above example, you will notice that and returns the value. So why do these properties. Well, it has do with the port number. Let’s take a look.
URL without Port
URL with Port
So will include the port number, whereas will only return the host name.
How to change URL properties
Not only can you call these location properties to retrieve the URL information. You can use it to set new properties and change the URL. Let’s see what I mean.
Here’s the complete list of properties that you can change:
The only property you can’t set is . This property is read-only.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
# window.location Methods
| Navigates to the given URL | |
| Navigates to given URL & removes current page from the session history | |
| Reload the current page | |
| Returns the URL |
window.location.toString
Here’s the definition from MDN
In other words, you can use it to get the value from the
As to which to use, I couldn’t find much information as to which is better; but if you do, please submit a PR on this . But I did find a performance test on the difference.
One thing I want to note about these speed tests is that it is browser specific. Different browser and versions will render different outcome. I’m using Chrome, so the came out faster then the rest. So that’s one I’ll use. Also I think it reads more explicit then . It is very obvious that will provide the URL whereas seems like something it being converted to a string
assign vs replace
Both of these methods will help you redirect or navigate to another URL. The difference is will save your current page in history, so your user can use the «back» button to navigate to it. Whereas with method, it doesn’t save it. Confused? No problem, I was too. Let’s walk through an example.
Assign
Replace
Current Page
I just need to emphasize the «current page» in the definition. It is the page right before you call or .
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Document Object Properties and Methods
The following properties and methods can be used on HTML documents:
| Property / Method | Description |
|---|---|
| activeElement | Returns the currently focused element in the document |
| addEventListener() | Attaches an event handler to the document |
| adoptNode() | Adopts a node from another document |
| anchors | Returns a collection of all <a> elements in the document that have a name attribute |
| applets | Returns a collection of all <applet> elements in the document |
| baseURI | Returns the absolute base URI of a document |
| body | Sets or returns the document’s body (the <body> element) |
| close() | Closes the output stream previously opened with document.open() |
| cookie | Returns all name/value pairs of cookies in the document |
| charset | Deprecated. Use characterSet instead. Returns the character encoding for the document |
| characterSet | Returns the character encoding for the document |
| createAttribute() | Creates an attribute node |
| createComment() | Creates a Comment node with the specified text |
| createDocumentFragment() | Creates an empty DocumentFragment node |
| createElement() | Creates an Element node |
| createEvent() | Creates a new event |
| createTextNode() | Creates a Text node |
| defaultView | Returns the window object associated with a document, or null if none is available. |
| designMode | Controls whether the entire document should be editable or not. |
| doctype | Returns the Document Type Declaration associated with the document |
| documentElement | Returns the Document Element of the document (the <html> element) |
| documentMode | Returns the mode used by the browser to render the document |
| documentURI | Sets or returns the location of the document |
| domain | Returns the domain name of the server that loaded the document |
| domConfig | Obsolete. Returns the DOM configuration of the document |
| embeds | Returns a collection of all <embed> elements the document |
| execCommand() | Invokes the specified clipboard operation on the element currently having focus. |
| forms | Returns a collection of all <form> elements in the document |
| fullscreenElement | Returns the current element that is displayed in fullscreen mode |
| fullscreenEnabled() | Returns a Boolean value indicating whether the document can be viewed in fullscreen mode |
| getElementById() | Returns the element that has the ID attribute with the specified value |
| getElementsByClassName() | Returns a HTMLCollection containing all elements with the specified class name |
| getElementsByName() | Returns a HTMLCollection containing all elements with a specified name |
| getElementsByTagName() | Returns a HTMLCollection containing all elements with the specified tag name |
| hasFocus() | Returns a Boolean value indicating whether the document has focus |
| head | Returns the <head> element of the document |
| images | Returns a collection of all <img> elements in the document |
| implementation | Returns the DOMImplementation object that handles this document |
| importNode() | Imports a node from another document |
| inputEncoding | Returns the encoding, character set, used for the document |
| lastModified | Returns the date and time the document was last modified |
| links | Returns a collection of all <a> and <area> elements in the document that have a href attribute |
| normalize() | Removes empty Text nodes, and joins adjacent nodes |
| normalizeDocument() | Removes empty Text nodes, and joins adjacent nodes |
| open() | Opens an HTML output stream to collect output from document.write() |
| querySelector() | Returns the first element that matches a specified CSS selector(s) in the document |
| querySelectorAll() | Returns a static NodeList containing all elements that matches a specified CSS selector(s) in the document |
| readyState | Returns the (loading) status of the document |
| referrer | Returns the URL of the document that loaded the current document |
| removeEventListener() | Removes an event handler from the document (that has been attached with the addEventListener() method) |
| renameNode() | Renames the specified node |
| scripts | Returns a collection of <script> elements in the document |
| strictErrorChecking | Sets or returns whether error-checking is enforced or not |
| title | Sets or returns the title of the document |
| URL | Returns the full URL of the HTML document |
| write() | Writes HTML expressions or JavaScript code to a document |
| writeln() | Same as write(), but adds a newline character after each statement |
❮ Previous
Next ❯
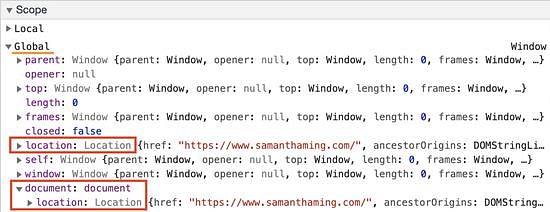
# Location Object
The returns a object. Which gives you information about the current location of the page. But you can also access the object in several ways.
The reason we can do this is because these are global variables in our browser.

window.location vs location
All 4 of these properties point at the same object. I personally prefer and would actually avoid using . Mainly because reads more like a generic term and someone might accidentally name their variable that, which would override the global variable. Take for example:
I think that most developer is aware that is a global variable. So you’re less likely to cause confusion. To be honest, I had no idea was a global variable until I wrote this post . So my recommendation is to be more explicit and use instead
Here’s my personal order of preference:
Of course, this is just my preference. You’re the expert of your codebase, there is no best way, the best way is always the one that works best for you and your team
JavaScript Redirect: Redirect the Page After an Event or User Action
Sometimes, you may want to send the user to another page after a certain event or action takes place, such as a button click, an option selection, a layout change, a form submission, a file upload, an image drag, a countdown timer expiration or things like that. In such cases, you can either use a condition check or assign an event to an element for performing the redirect. You can use the following two examples to give you a basic idea:
<script>
// Check if the condition is true and then redirect.
if ( ... ) {
window.location.href = "https://www.example.com";
}
</script>
The above code will do the redirection if the condition is true.
<script>
// onclick event is assigned to the #button element.
document.getElementById("button").onclick = function() {
window.location.href = "https://www.example.com";
};
</script>
The above code will do the redirection when the user clicks the #button element.
This is how JavaScript redirect basically works. We hope that the above examples will help you while handling your web page redirects.
# How to Do a Page Redirect
By now, you know we can change the properties of the by assigning a value using . Similarly, there are methods we can access to do some actions. So in regards to «how to redirect to another page», well there are 3 ways.
replace vs assign vs href
All three does redirect, the difference has to do with browser history. and are the same here. It will save your current page in history, whereas won’t. So if you prefer creating an experience where the navigation can’t press back to the originating page, then use
So the question now is vs . I guess this will come to personal preference. I like the better because it’s a method so it feels like I’m performing some action. Also there’s an added bonus of it being easier to test. I’ve been writing a lot of Jest tests, so by using a method, it makes it way easier to mock.
Credit StackOverflow: @kieranroneill:
But for that that are rooting for to do a page redirect. I found a performance test and running in my version of Chrome, it was faster. Again performance test ranges with browser and different versions, it may be faster now, but perhaps in future browsers, the places might be swapped.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Переадресация JavaScript: перенаправление со страницы после события или действия пользователя
Иногда нужно отправить пользователя на другую страницу после определенного события или совершенного действия. В таких случаях можно использовать проверку условия или закрепить за элементом событие для выполнения переадресации. Рассмотрим два следующих примера:
<script>
// Проверяем, верно ли условие, и затем перенаправляем.
if ( ... ) {
window.location.href = "http://www.example.com";
}
</script>
Приведенный выше код JavaScript document location href выполнит перенаправление, если условие верно:
<script>
// событие onclick присвоено элементу #button.
document.getElementById("button").onclick = function() {
window.location.href = "http://www.example.com";
};
</script>
Приведенный выше код выполнит перенаправление, когда пользователь нажмет на элемент #button.
Так работает переадресация в JavaScript. Надеемся, эти примеры помогут вам в организации переадресации веб-страниц.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. За комментарии, отклики, дизлайки, лайки, подписки огромное вам спасибо!
МЛМария Логутенкоавтор-переводчик статьи «JavaScript Redirect: How to Redirect a Web Page with JavaScript»




