Программы для создания блок-схем
Содержание:
- Редактирование текста и форматирование блоков
- Масштабирование и перемещение
- Canva
- Lucidchart
- CIRCUIT LAB
- Начальная настройка программы
- Шаблоны и примеры блок-схем
- Дизайнер диаграмм
- Решение задач с блок-схемами
- Canva
- Что такое цикл с постусловием?
- Разветвляющиеся алгоритмы
- Онлайн конструктор блок схем draw io online, его возможности
- Примеры блок-схем
- Draw.io
- TINA-TI на русском
- draw.io
Редактирование текста и форматирование блоков

Редактирование текста и форматирование блоков (.gif)
Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2
при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора : стрелки, Home, End
- Перемещение курсора на очередное слово : Ctrl+Left, Ctrl+Right
- Удаление до очередного слова : Ctrl+Delete, Ctrl+Backspace
- Выделение текста : Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена : Ctrl+V
- Копирование в буфер обмена : Ctrl+C
- Жирный и курсивный шрифт : Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта : Ctrl+Plus и Ctrl+Minus соответственно
Масштабирование и перемещение

Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Lucidchart
Для тех, кого по каким-то причинам не устраивает Visio, есть вариант, являющийся полноценной его заменой в области создания диаграмм и флоучартов. В приложении есть множество элементов, шаблоны для создания блок-схем и диаграмм (впрочем, можно обойтись без них и создать схему с нуля), в платной версии их ещё больше. Интерфейс приложения интуитивно понятен и прост, с ним разберётся даже начинающий пользователь. Для работы необходим только выход в интернет, есть возможность командной работы (хотя и с ограничениями для бесплатных аккаунтов). Сервис поддерживает импорт файлов Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, а сохраняет результаты в JPG,PNG, SVG, PDF и Visio. Кроме того, есть приятная возможность сохранять промежуточные версии на облачном сервере.
Бесплатная версия Lucidchart функциональна, но если не хватает расширений – можно оплатить подписку. В их числе: больший объём виртуального хранилища, возможность создания неограниченного количества проектов, добавления ссылок на данные. Стоит платная версия от $5,95 до $20 в месяц.
CIRCUIT LAB
Circuit Lab – это многофункциональный онлайн-симулятор схем, но он не бесплатный. Он разработан с простым в использовании редактором и точным аналоговым / цифровым схемным симулятором.

Преимущества Circuit Lab:
- Эта платформа хорошо выполнена и имеет довольно обширную библиотеку, которая подходит как для начинающих, так и для опытных экспериментаторов
- Смоделированные графики и выходные результаты можно экспортировать в виде файла CSV для дальнейшего анализа
- Проектирование цепей выполняется легко, и доступны предварительно разработанные схемы
Недостатки Circuit Lab:
- Это не бесплатная платформа, но вы можете использовать демонстрационную версию бесплатно
- Моделирование могло бы быть лучше с интерактивными симуляциями кроме графического представления
- Больше цифровых микросхем следовало бы добавить в библиотеку
Начальная настройка программы
После запуска программы SPlan 7.0 выбираем в основном меню Опции – Основные параметры – Библиотеки – для Standard нажимаем кнопочку просмотра каталогов и выбираем в папке где установлена программа в папке “Library” нужную библиотеку (к примеру “Стандартная”) – Жмем кнопочку ОК и в программе станет доступна выбранная библиотека компонентов.
В корне папки “Library” также содержится библиотека компонентов. На рисунке ниже показан список доступных в архиве библиотек, выбрана библиотека “Стандартная”.

Всего доступно 8 разных библиотек, в настройках программы можно указать несколько разных библиотек, все категории и компоненты из них станут доступны в программе. Для подключения еще одной библиотеки нужно нажать кнопку “Создать”, потом указать путь к библиотеке и ее название.
Настройки сохранятся и при следующем запуске уже не требуют повторного указания папки с библиотекой компонентов. Также в программе присутствуют и другие настройки – попробуйте и настройте все под себя как вам нужно.
Шаблоны и примеры блок-схем
Шаблон пустой блок-схемы
Блок-схемы позволяют любому специалисту — от менеджера по продажам до разработчика или дизайнера — наглядно представить тот или иной процесс, проект или набор идей в понятной форме. Предлагаем вам взять за основу наш шаблон пустой блок-схемы и настроить его в соответствии со своим проектом.

Шаблон блок-схемы для принятия решений
Если вы стоите на пороге принятия важного решения, попробуйте взвесить возможные последствия и сценарии с помощью нашего шаблона. Эта блок-схема позволит вам наглядно показать варианты развития любой ситуации и составить ясную картину доступных решений
Шаблон блок-схемы для сайта
Создание сайта требует огромной работы по планированию и организации. Используйте наш шаблон на начальном этапе разработки. С его помощью вы сможете наглядно спланировать структуру и глубину страниц всего сайта и ясно представить, как пользователи будут перемещаться по нему и какой контент необходимо подготовить.
Шаблон блок-схемы коммуникационного процесса
Чтобы обеспечить эффективную коммуникацию, важно четко представлять, кто вовлечен в процесс, какую должность занимает каждый участник и что ожидать дальше. На данном примере показаны различные участники коммуникационного процесса в рамках гипотетического сценария кризиса в системе здравоохранения
Просто настройте наш шаблон согласно своему проекту.

Шаблон блок-схемы производственного процесса
Этот обобщенный шаблон пригодится производителям товаров и услуг и станет отличной отправной точкой для создания схемы их собственного процесса или проекта. Настроив его согласно своим нуждам, вы сможете не только повысить эффективность своего текущего процесса, но и сэкономить массу времени.
Шаблон блок-схемы системы
Блок-схемы этого типа показывают движение информационного потока по конкретной системе, а также другие доступные варианты в зависимости от направления потока. К примеру, на данной блок-схеме показан порядок выполнения входа в систему новым пользователем. Чтобы схематично представить перемещение пользователя по своей системе и спланировать максимально удобный интерфейс, просто внесите необходимые коррективы в наш шаблон.
Шаблон блок-схемы программы
В тонкостях программирования легко запутаться, однако наша блок-схема поможет вам представить даже самую сложную систему так, что ее запросто поймут и те, кто с кодом на «вы». Просто внесите необходимые изменения в наш шаблон: сейчас на нем показаны возможности, которые необходимо запрограммировать разработчику.
Дизайнер диаграмм

Diagram Designer поможет вам во всем: от блок-схем, класса UML, электрических схем до графического интерфейса пользователя. Приложение предоставляет более 25 символов для блок-схемы, а также есть раздел, в котором отображается полный список символов, используемых в блок-схемах. Для диаграмм и блок-схем используется редактор векторной графики.
Это компактный инструмент, который практически не занимает места на диске и может быть установлен за считанные секунды. Diagram Designer — это бесплатное и быстрое программное обеспечение, которое помогает вам создавать желаемые блок-схемы на лету. Вы можете просто перетащить необходимые элементы в интерфейс, вставить изображения, добавить текст, изменить фон, добавить цвет, удалить и так далее. Наконец, вы можете сохранить свои творения в различных форматах, таких как PNG, PDF, JPEG, или просто создать слайд-шоу.
Самое приятное в этом приложении то, что оно может помочь импортировать больше макетов шаблонов для большего количества полигонов, веб-сайтов, электронных символов, генограмм и т. Д.
Цена : Бесплатно
Работает с : Windows 98 / ME / 2000 / XP / Vista / 7/8
Перейти на веб-сайт : //www.fosshub.com/Diagram-Designer.html
Решение задач с блок-схемами
А теперь рассмотрим примеры задач с блок-схемами, которые могут попасться в учебниках информатики. Например, задана блок-схема, по которой решается какой-то алгоритм:
При этом пользователь самостоятельно вводит значения переменных. Допустим, х=16, а у=2. Процесс выполнения такой:
- Производится ввод значений х и у.
- Выполняется операция преобразования: х=√16=4.
- Выполняется условие: у=у 2 =4.
- Производится вычисление: х=(х+1)=(4+1)=5.
- Дальше вычисляется следующая переменная: у=(у+х)=(5+4)=9.
- Выводится решение: у=9.
На этом примере блок-схемы по информатике хорошо видно, как происходит решение алгоритма
Нужно обратить внимание на то, что значения х и у задаются на начальном этапе и они могут быть любыми
Схе́ма — графическое представление определения, анализа или метода решения задачи, в котором используются символы для отображения данных, потока, оборудования и т. д.
Блок-схема — распространенный тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой линиями, указывающими направление последовательности. Правила выполнения регламентируются ГОСТ 19.701-90 «Схемы алгоритмов, программ, данных и систем. Условные обозначения и правила выполнения» . Стандарт в частности регулирует способы построения схем и внешний вид их элементов.
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Что такое цикл с постусловием?
Если внимательно присмотреться, то этот вид циклов чем-то похож на предыдущий. Самостоятельно построить блок-схему, описывающую этот цикл, мы сейчас и попробуем. Особенность заключается в том, что неизвестно заранее число повторений. А условие задается уже после того, как произошел выход из тела. Отсюда видно, что тело, независимо от решения, будет выполняться как минимум один раз. Для наглядности взгляните на блок-схему, описывающую выполнение условия и операторов:
Ничего сложного в построении алгоритмов с циклами нет, достаточно в них только один раз разобраться. А теперь перейдем к более сложным конструкциям.
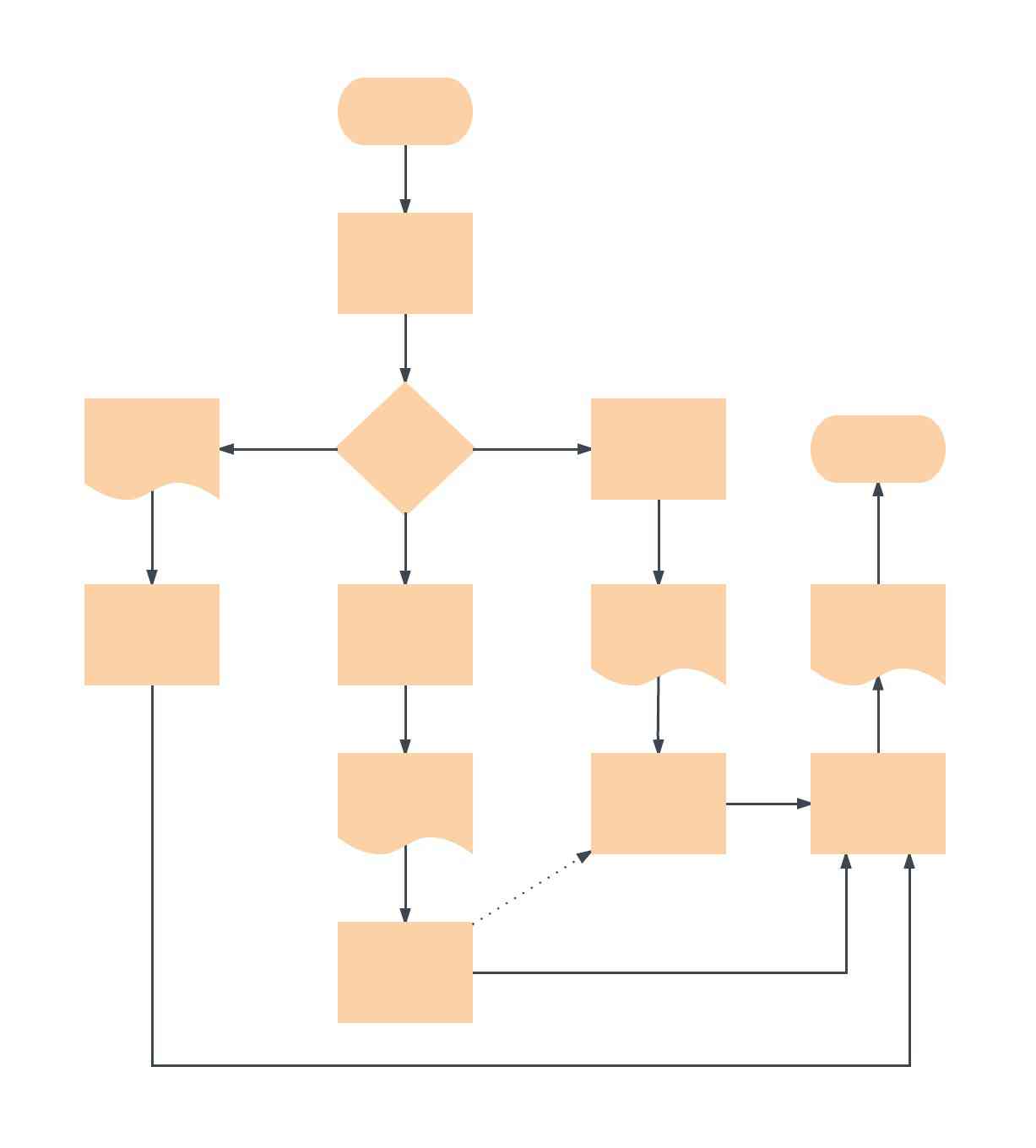
Разветвляющиеся алгоритмы
Блок-схемы, построенные по таким алгоритмам, являются более сложными, нежели линейные. Но суть не меняется. Разветвляющийся алгоритм – это процесс, в котором дальнейшее действие зависит от того, как выполняется условие и какое получается решение. Каждое направление действия – это ветвь.
На схемах изображаются блоки, которые называются «Решение». У него имеется два выхода, а внутри прописывается логическое условие. Именно от того, как оно будет выполнено, зависит дальнейшее движение по схеме алгоритма. Можно разделить разветвляющиеся алгоритмы на три группы:
- «Обход» – при этом одна из веток не имеет операторов. Другими словами, происходит обход нескольких действий другой ветки.
- «Разветвление» – каждая ветка имеет определенный набор выполняемых действий.
- «Множественный выбор» – это разветвление, в котором есть несколько веток и каждая содержит в себе определенный набор выполняемых действий. Причем есть одна особенность – выбор направления напрямую зависит от того, какие заданы значения выражений, входящих в алгоритм.
Это простые алгоритмы, которые решаются очень просто. Теперь давайте перейдем к более сложным.
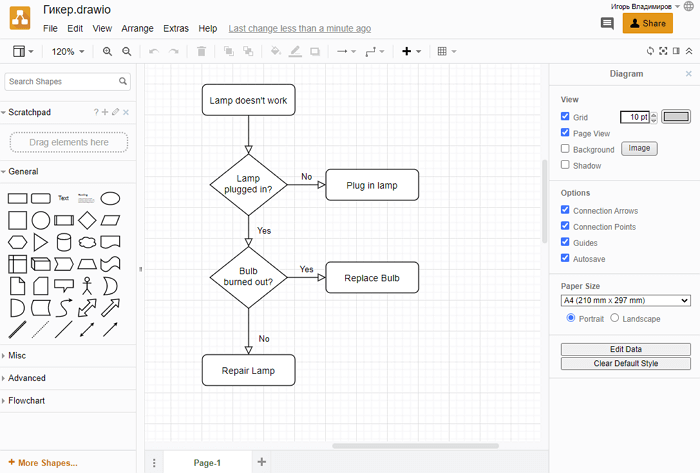
Онлайн конструктор блок схем draw io online, его возможности
Итак, draw io онлайн – это конструктор блок схем. Конструктором можно пользоваться в браузере, без скачивания на компьютер дополнительного ПО. Основная ссылка на данный ресурс – «app.diagrams.net». Перед работой с сервисом разберем его возможности:
- Умеет создавать разного типа блок-схем.
- Экспортирует созданные файлы в известные форматы – PNG, jpeg, SVG, PDF, и другие форматы.
- На сервисе есть десятки макетов для блок-схем.
- Здесь можно создать несколько страниц под блок-схемы.
- Удобная панель редактирования – есть возможность загрузки картинок, текста, ссылок и других файлов.
- Можно удалять файлы в сервисе, если они не нужны.
- Предусмотрена функция печати.
- Пользователи смогут добавлять цвета на блок схемы, использовать новые палитры цветов.
- Доступна синхронизация с такими сервисами, как Гугл Драйв, Dropbox, OneDrive и другие ресурсы.
Кроме перечисленных возможностей, вы можете установить на компьютер программу данного проекта. В таком случае, с ней можно работать без Интернета.
Примеры блок-схем
В качестве примеров, построены блок-схемы очень простых алгоритмов сортировки, при этом акцент сделан на различные реализации циклов, т.к. у студенты делают наибольшее число ошибок именно в этой части.
Сортировка вставками
Массив в алгоритме сортировки вставками разделяется на отсортированную и еще не обработанную части. Изначально отсортированная часть состоит из одного элемента, и постепенно увеличивается.
На каждом шаге алгоритма выбирается первый элемент необработанной части массива и вставляется в отсортированную так, чтобы в ней сохранялся требуемый порядок следования элементов. Вставка может выполняться как в конец массива, так и в середину. При вставке в середину необходимо сдвинуть все элементы, расположенные «правее» позиции вставки на один элемент вправо. В алгоритме используется два цикла — в первом выбираются элементы необработанной части, а во втором осуществляется вставка.
Блок-схема алгоритма сортировки вставками
В приведенной блок-схеме для организации цикла используется символ ветвления. В главном цикле (i < n) перебираются элементы необработанной части массива. Если все элементы обработаны — алгоритм завершает работу, в противном случае выполняется поиск позиции для вставки i-того элемента. Искомая позиция будет сохранена в переменной j в результате выполнения внутреннего цикла, осуществляющем сдвиг элементов до тех пор, пока не будет найден элемент, значение которого меньше i-того.
На блок-схеме показано каким образом может использоваться символ перехода — его можно использовать не только для соединения частей схем, размещенных на разных листах, но и для сокращения количества линий. В ряде случаев это позволяет избежать пересечения линий и упрощает восприятие алгоритма.
Сортировка пузырьком
Сортировка пузырьком, как и сортировка вставками, использует два цикла. Во вложенном цикле выполняется попарное сравнение элементов и, в случае нарушения порядка их следования, перестановка. В результате выполнения одной итерации внутреннего цикла, максимальный элемент гарантированно будет смещен в конец массива. Внешний цикл выполняется до тех пор, пока весь массив не будет отсортирован.
Блок-схема алгоритма сортировки пузырьком
На блок-схеме показано использование символов начала и конца цикла. Условие внешнего цикла (А) проверяется в конце (с постусловием), он работает до тех пор, пока переменная hasSwapped имеет значение true. Внутренний цикл использует предусловие для перебора пар сравниваемых элементов. В случае, если элементы расположены в неправильном порядке, выполняется их перестановка посредством вызова внешней процедуры (swap). Для того, чтобы было понятно назначение внешней процедуры и порядок следования ее аргументов, необходимо писать комментарии. В случае, если функция возвращает значение, комментарий может быть написан к символу терминатору конца.
Сортировка выбором
В сортировке выбором массив разделяется на отсортированную и необработанную части. Изначально отсортированная часть пустая, но постепенно она увеличивается. Алгоритм производит поиск минимального элемента необработанной части и меняет его местами с первым элементом той же части, после чего считается, что первый элемент обработан (отсортированная часть увеличивается).
Блок-схема сортировки выбором
На блок-схеме приведен пример использования блока «подготовка», а также показано, что в ряде случаев можно описывать алгоритм более «укрупнённо» (не вдаваясь в детали). К сортировке выбором не имеют отношения детали реализации поиска индекса минимального элемента массива, поэтому они могут быть описаны символом вызова внешней процедуры. Если блок-схема алгоритма внешней процедуры отсутствует, не помешает написать к символу вызова комментарий, исключением могут быть функции с говорящими названиями типа swap, sort, … .
На блоге можно найти другие примеры блок-схем:
- блок-схема проверки правильности расстановки скобок арифметического выражения ;
- блок-схемы алгоритмов быстрой сортировки и сортировки слиянием .
Часть студентов традиционно пытается рисовать блок-схемы в Microsoft Word, но это оказывается сложно и не удобно. Например, в MS Word нет стандартного блока для терминатора начала и конца алгоритма (прямоугольник со скругленными краями, а не овал). Наиболее удобными, на мой взгляд, являются утилиты MS Visio и yEd , обе они позволяют гораздо больше, чем строить блок-схемы (например рисовать диаграммы UML), но первая является платной и работает только под Windows, вторая бесплатная и кроссплатфомренная. Все блок-схемы в этой статье выполнены с использованием yEd.
Draw.io
Draw.io – браузерная программа для рисования блок-схем. В этом и её преимущество – не нужно ничего устанавливать. Приложения намного функциональнее, чем кажется на первый взгляд. В повседневной жизни мы часто действуем в соответствии с определённым планом. Даже при приготовлении ужина многие пользуются кулинарными рецептами. Инструкции, описанные в них, – не что иное, как алгоритмы. А для того чтобы представить алгоритмы в графической форме, и используются блок-схемы, которые мы можем создать в draw.io. В дополнение к вышеупомянутым схемам, инструмент также даёт возможность разрабатывать различные типы диаграмм – от общепринятой, полезной во многих ситуациях офисной работы и бизнеса, до специализированных, полезных, например, в разработке программного обеспечения.
Как и подобает расширению браузера, draw.io предлагает хранение данных в облаке. Независимо от того, на каком устройстве мы работаем, мы можем продолжить ранее начатую работу или представить её результаты в любое удобное время. Для построения блок-схем и сохранения файлов в облаке необходимо выполнить следующее:
- Сразу после запуска инструмента отображается окно, в котором можно выбрать место сохранения созданной нами диаграммы. У нас есть Google Диск, Dropbox и OneDrive.
- В том же окне можно изменить язык программы. Для этого нажмите на значок планеты и выберите нужный язык из списка. Изменения будут сделаны после обновления страницы. Если на этом этапе вы не хотите решать, где сохранять проект, просто выберите вариант «Решить позже».
Создание блок-схемы из шаблонов
- После выбора места хранения блок-схемы предлагается возможность выбрать между запуском нового проекта и загрузкой уже существующего.
- При создании блок-схем можно использовать шаблоны, которые сортируются по тематике в раскрывающемся списке.
- После нажатия на кнопку «Создать» появится блок-схема, содержащая готовые элементы. Все они доступны для редактирования. Можно изменить их размер, перетаскивая маркеры по краям, а также поворачивать – перемещая кнопку с круглой стрелкой.
- Двойной щелчок левой кнопкой мыши на выбранном объекте позволит добавить к нему текст. Введённый текст будет автоматически сопоставляться с углом поворота объекта.
- Текстовые поля также можно добавлять вне объектов – с помощью двойного щелчка левой кнопки мыши или с помощью комбинации клавиш Ctrl+Shift+X.
- Если на диаграмме не хватает необходимых элементов, их можно добавить из меню слева. Выбранный объект добавляется щелчком по нему или перетаскиванием его в нужное место в области работы.
- После выбора объекта можно придать ему правильный вид. Для этого используется меню справа. Оно разделено на три вкладки, соответствующие различным аспектам отображения объекта.
Составление новой блок-схемы:
Если ни один из доступных шаблонов не соответствует потребностям, можно создать собственную блок-схему. Для этого нужно создать новый проект.
- Чтобы создать диаграмму без помощи шаблона, выберите параметр «Пустая диаграмма» из группы базовых шаблонов.
- Запущенный проект не будет содержать автоматически вставленных элементов. В нём нужно разместить блоки самостоятельно – так же, как и при редактировании существующего шаблона. Чтобы получить доступ к большему количеству элементов, которые можно добавить в проект, выберите «Другие фигуры» в меню слева.
- Откроется окно, в котором можно выбрать, какие группы фигур будут помещены в боковое меню. Выберите интересующие вас группы. Выбрать дополнительные фигуры можно и при использовании проекта на основе шаблона.
- При добавлении нового элемента его нужно комбинировать с другими. Вокруг будут отображаться характерные синие стрелки.
- Щелчок по стрелке скопирует выбранный элемент и объединит оригинал с его копией тонкой стрелкой.
- Если нажать на стрелку и перетащить курсор в другое место, будет создана линия, которой можно объединить выбранный элемент с любым другим на блок-схеме.
Помимо поддержки популярных облачных сервисов, Draw.io также даёт возможность хранить диаграммы на дисках наших компьютеров.
Сохранение диаграммы в виде XML-файла:
- Чтобы сохранить проект на диске компьютера, при создании новой диаграммы выберите опцию «Устройство».
- Созданный проект будет сохранен в формате .xml.
- Каждый щелчок на кнопке «Сохранить», доступной на вкладке «Файл» в верхнем меню, приводит к загрузке нового XML-файла. Аналогичный эффект даёт сочетание клавиш Ctrl+S.
Инструмент также даёт возможность загружать диаграммы, созданные нами в различных форматах.
TINA-TI на русском
SPICE-симулятор для серьезных разработок, имитации работы и отладки схем для продвинутых радиолюбителей.
Программа позиционируется как SPICE-симулятор с доброжелательным и доступным интерфейсом, не требующим значительных усилий для усвоения навыков работы по проектированию и симуляции электронных устройств. Количество устройств и узлов неограниченно, подходит для масштабных проектов, фишка программы — конструирование аналоговых схем и импульсных источников питания.
В симуляторе 6 категорий устройств: базовые пассивные радиодетали, ключи, полупроводники, измерительные приборы, макромодели сложных устройств и источники. Несколько схем включены в комплект в качестве примеров.
TINA-TI предоставляет хорошие возможности симуляции и анализа. Разработки перед апробированием проверяются на ошибки (ERC) и выводится перечень найденных ошибок схемы. Ошибки выделяются маркерами.
Конструктор работает в английской и русскоязычной версиях.
draw.io

Все, что вам нужно сделать, чтобы начать работу, это один раз выбрать место для сохранения файлов, которое в дальнейшем запоминается и используется по умолчанию. Можно выбрать отдельную папку в Google Drive, Dropbox, OneDrive (сервис будет иметь доступ только к указанной папке) или место на жестком диске компьютера. Если вам нужно работать с другими людьми, Google Drive будет лучшим вариантом.
Сервис draw.io поддерживает импорт файлов формата JPEG, PNG, SVG, сторонних сервисов Gliffy, Lucidchart и VSDX. Диаграммы, которые вы создаете можно экспортировать в HTML, JPEG, PDF, PNG, SVG и XML.