15 онлайн-сервисов для создания блок-схем
Содержание:
- Шаблоны и примеры блок-схем
- Добавление и редактирование текста элементов схем.
- Редактирование текста и форматирование блоков
- PartSim
- Динамический розыгрыш
- Лучшие онлайн сервисы для черчения
- Перечень элементов (BOM менеджер)
- Масштабирование и перемещение
- Draw.io
- Gliffy
- Autodesk Circuits
- BlockShem
- Что такое блок-схемы и где они используются
- Diagramming is different with DrakonHub
- Who uses DrakonHub?
- Cacoo
- Сохранение и загрузка блок-схем
- Онлайн конструктор блок схем draw io online, его возможности
- Онлайн конструктор блок схем draw io online, как пользоваться
- draw.io
- Как сделать схему в Ворде Онлайн
- Google Docs
- Canva
- Добавление и удаление фигур схемы
Шаблоны и примеры блок-схем
Шаблон пустой блок-схемы
Блок-схемы позволяют любому специалисту — от менеджера по продажам до разработчика или дизайнера — наглядно представить тот или иной процесс, проект или набор идей в понятной форме. Предлагаем вам взять за основу наш шаблон пустой блок-схемы и настроить его в соответствии со своим проектом.

Шаблон блок-схемы для принятия решений
Если вы стоите на пороге принятия важного решения, попробуйте взвесить возможные последствия и сценарии с помощью нашего шаблона. Эта блок-схема позволит вам наглядно показать варианты развития любой ситуации и составить ясную картину доступных решений
Шаблон блок-схемы для сайта
Создание сайта требует огромной работы по планированию и организации. Используйте наш шаблон на начальном этапе разработки. С его помощью вы сможете наглядно спланировать структуру и глубину страниц всего сайта и ясно представить, как пользователи будут перемещаться по нему и какой контент необходимо подготовить.
Шаблон блок-схемы коммуникационного процесса
Чтобы обеспечить эффективную коммуникацию, важно четко представлять, кто вовлечен в процесс, какую должность занимает каждый участник и что ожидать дальше. На данном примере показаны различные участники коммуникационного процесса в рамках гипотетического сценария кризиса в системе здравоохранения
Просто настройте наш шаблон согласно своему проекту.

Шаблон блок-схемы производственного процесса
Этот обобщенный шаблон пригодится производителям товаров и услуг и станет отличной отправной точкой для создания схемы их собственного процесса или проекта. Настроив его согласно своим нуждам, вы сможете не только повысить эффективность своего текущего процесса, но и сэкономить массу времени.
Шаблон блок-схемы системы
Блок-схемы этого типа показывают движение информационного потока по конкретной системе, а также другие доступные варианты в зависимости от направления потока. К примеру, на данной блок-схеме показан порядок выполнения входа в систему новым пользователем. Чтобы схематично представить перемещение пользователя по своей системе и спланировать максимально удобный интерфейс, просто внесите необходимые коррективы в наш шаблон.
Шаблон блок-схемы программы
В тонкостях программирования легко запутаться, однако наша блок-схема поможет вам представить даже самую сложную систему так, что ее запросто поймут и те, кто с кодом на «вы». Просто внесите необходимые изменения в наш шаблон: сейчас на нем показаны возможности, которые необходимо запрограммировать разработчику.
Добавление и редактирование текста элементов схем.
Свойства текста.
При добавлении в схему различных элементов, рядом с ними появляются некоторые текстовые пометки, например обозначение, номинал и т. д.
Для изменения свойств этого текста необходимо выделить данную текстовую пометку (выделяется зеленой пунктирной лентой), перейти в верхнее меню на вкладку «Font». Далее в кладке «Font» устанавливаются необходимые свойства текста (цвет, масштаб шрифта, стиль, выравнивание, обтекание).
Добавление текста к существующим символам.
Добавить текст к существующему символу можно щелкнув двойным щелчком левой клавишей мыши на изображении элемента. При этом откроется окно «Свойства компонента», в котором можно заполнить недостающие характеристики этого элемента.

Такие как «обозначение», «имя», «номинал» и др. Не забудьте для отображения данных характеристик на схеме поставить напротив них галочки.
Редактирование текста и форматирование блоков
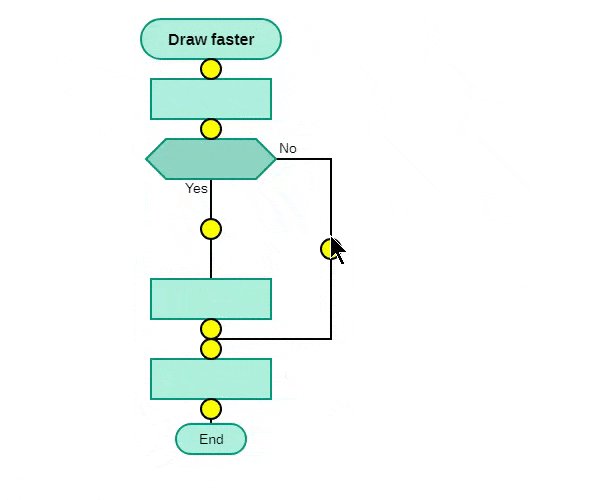
Редактирование текста и форматирование блоков (.gif)
Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
PartSim
PartSim – это бесплатный и простой в использовании симулятор схем, который работает в вашем веб-браузере. PartSim включает в себя полный механизм моделирования SPICE, сетевой инструмент для захвата схем и средство просмотра графических сигналов.

Преимущества PartSim:
- Эта платформа довольно аккуратная и простая в использовании
- Большое количество компонентов от поставщиков делает PartSim хорошим выбором для практических целей
- PartSim полностью бесплатен
Недостатки PartSim:
- Не очень мощный симулятор, но хорош для начинающих
- В библиотеке много операционных усилителей, но не хватает других микросхем
Динамический розыгрыш

Как следует из названия, Dynamic Draw действительно динамичный, поскольку он предлагает более 15 различных разновидностей типов блок-схем, некоторые из которых включают решение, коннектор, терминатор, процесс и многое другое. Помимо помощи в создании блок-схем, это бесплатное программное обеспечение с открытым исходным кодом также помогает создавать другие диаграммы.
Несмотря на то, что у него загадочный интерфейс, требующий некоторого обучения, результат в конечном итоге более чем удовлетворительный. Плата предлагает отличное руководство и инструкции, которые появляются на экране по мере продвижения. Используя горячую клавишу, вы можете быстро и плавно создавать графики.
Dynamic Draw, специально разработанный для бизнес-пользователей, помогает создавать действительно сложные блок-схемы, которые выглядят профессионально. Он позволяет экспортировать ваши творения в PNG, SVG, GIF, WMF и другие форматы. Он доступен как в портативной версии, так и в версии для установщика.
Цена : бесплатно с открытым исходным кодом.
Работает с : Windows XP и новее, Linux
Перейти на сайт : //www.dynamicdraw.com/
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
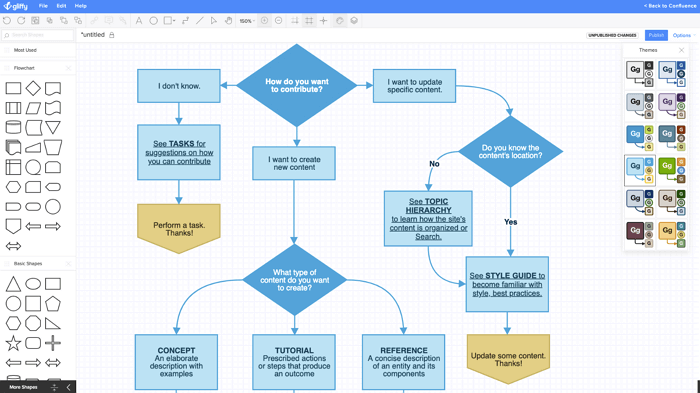
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.

Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.

Нажмите на «Create New Diagram» для создания нового чертежа
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.

Для сохранения созданного чертежа нажмите на «File» — «Save as».
Сервис drawisland.com
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.

Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
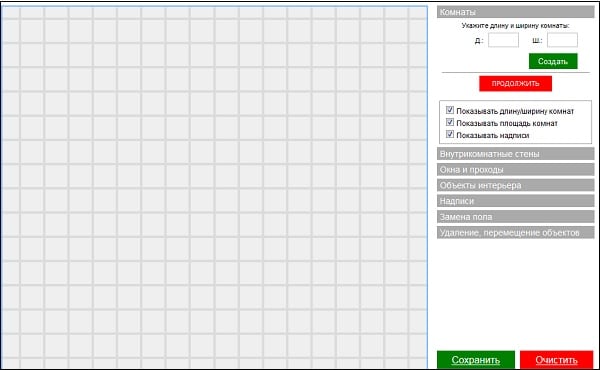
Сервис knin.com.ua
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.
- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.

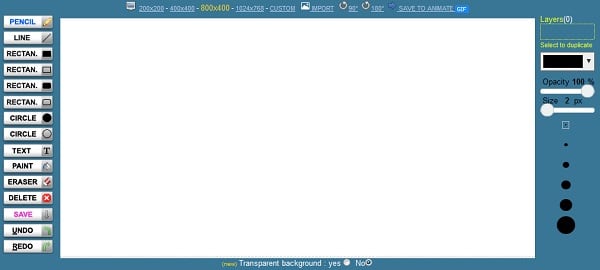
Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».

Перечень элементов (BOM менеджер)
Сервис для черчения схем он-лайн Scheme-it имеет инструмент — перечень элементов (спецификацию), в который автоматически добавляются все элементы схемы с их свойствами: обозначение, имя, номинал, номер детали, , описание и др.

При добавлении нового элемента в схему программа автоматически добавляет его в перечень элементов.
Для просмотра свойства элемента схемы и его атрибутов необходимо дважды щелкнуть на выбранном элементе, после этого откроется окно свойств элемента.
В этом окне можно менять любые атрибуты элемента схемы.
В правой части программы для рисования схем Scheme-it имеется панель, с помощью которой вы сможете осуществлять поиск по каталогу Digi-Key.
Это функция полезна для просмотра справочных данных по конкретному электрорадиоэлементу.
Достоинства сервиса:
- достаточно простой интерфейс программы (не смотря на английский язык);
- сервис-хорошая возможность для рисования схем на чужем компьютере без установки специальных программ (достаточно иметь интернет);
- возможность сохранения схем на сервере;
- публикация открытых ссылок на ваши схемы, находящиеся на сервере;
- экспорт в рисунок PNG или документ PDF;
Недостатки:
- отсутствие русского языка интерфейса и справки (однако можно воспользоваться встройннй в браузер переводчик!);
- библиотека компонентов выполнена не по отечественным стандартам;
- необходимость иметь постоянный интернет для работы сервиса.
Итак, поработав в программе я могу сделать следующие выводы:
Достаточно интересный сервис, хотя библиотека элементов схем выполнена не по ГОСТ, имеются интересные обозначения и значки. Рекомендую использовать для черчения не больших электрических схем, в том случае если нет возможности поработать с специальными программами для черчения схем (например чужой компьютер и т. д.). Имеющаяся библиотека достаточна для черчения базовых схем электроники.
P.S: Вариант использования сервиса для черчения электрических схем Scheme-it с помощью встроенного в браузер переводчика

Предлагаю посмотреть подробное видео о том как пользоватся онлайн сервисом для черчения электрических схем:
Масштабирование и перемещение
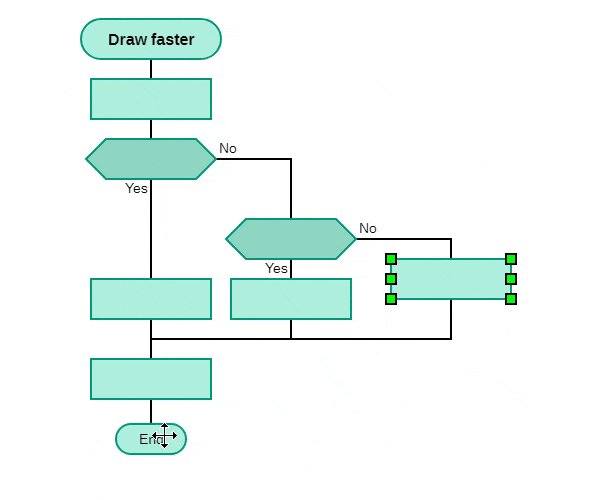
Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Draw.io

Draw.io — это облачная программа, которая бесплатно предлагает функции построения диаграмм. Это онлайн-инструмент, который позволяет создавать любые типы диаграмм и диаграмм, включая блок-схемы. Для начала он попросит вас выбрать расположение дизайна, которым может быть ваш локальный жесткий диск.
Уникальность draw.io заключается в том, что он позволяет создавать неограниченное количество блок-схем или любых диаграмм в широком доступном пространстве учетной записи облачного хранилища. Не только это, поскольку блок-схемы являются полностью конфиденциальными для вас, и они не накладывают ограничений на размер вводимого изображения. Кроме того, вы также получаете бесплатную функцию контроля версий с помощью draw.io.
Цена : Бесплатно
Gliffy

Если вам нужен простой инструмент для работы, то обратите внимание на сервис Gliffy. По сравнению с другими службами, Gliffy немного более схематичный
Это хороший вариант, когда вам нужно быстро построить блок-схему. Вы сможете создать хороший вариант всего за несколько кликов.
Есть встроенные базовые шаблоны, которые позволяют начать еще быстрей. Однако, когда вы начинаете настраивать свои блок-схемы, процесс редактирования уже не так прост, как, например, в Lucidchart. Есть несколько особенностей интерфейса, которые могут немного раздражать.
Gliffy предоставляет возможность поделиться и даже пригласить других людей просматривать, редактировать или оставлять комментарии. Но эти инструменты для совместной работы не такие эффективные, как у других сервисов. Gliffy предлагает тарифы, начинающиеся с $8 в месяц для обычных пользователей, и командный тариф за 60 долларов в год.
Autodesk Circuits
Autodesk Circuits – это инструмент для проектирования схем и печатных плат и симулятор, разработанный AutoDesk, позволяющий вам проектировать схему, видеть ее на макете, использовать знаменитую платформу Arduino, моделировать схему и в конечном итоге создавать печатную плату. Вы можете запрограммировать Arduino непосредственно из этой программной симуляции.

Преимущества Autodesk Circuits:
- Итоговый проект легче интерпретировать, и он будет удобной опорой при создании реального проекта
- Этот инструмент может симулировать Arduino
- В библиотеке много компонентов
Недостатки Autodesk Circuits:
- Разработка схемы немного сложнее, чем в других симуляторах
- Сложно быстро нарисовать схему
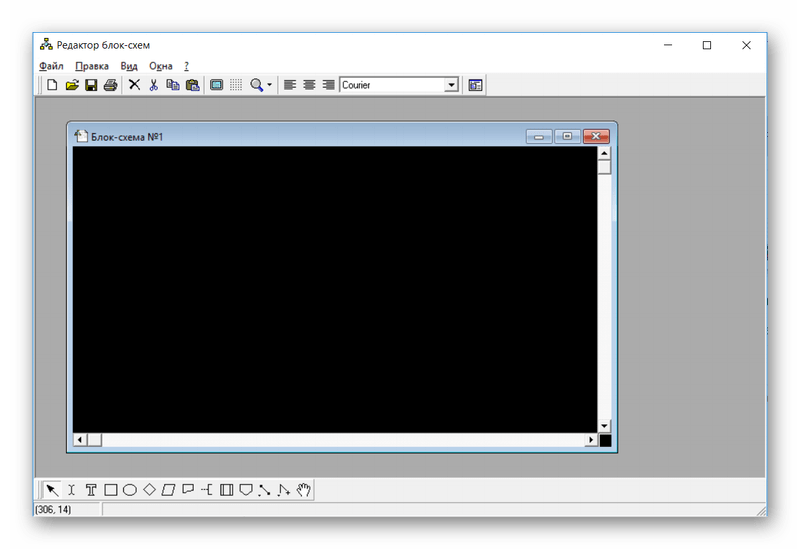
BlockShem
В программе BlockShem, к сожалению, представлено намного меньше функций и удобств для пользователей. Полностью отсутствует автоматизация процесса в любом виде. В БлокСхеме пользователь должен вручную рисовать фигуры, а после объединять их. Данный редактор скорее относится к графическим, нежели к объектным, предназначенным для создания схем.

Библиотека фигур, к сожалению, в этой программе крайне бедна.
Как видите, существует большой выбор софта, предназначенного для построения блок-схем. Причем различаются приложения не только количеством функций — некоторые из них предполагают фундаментально другой принцип работы, отличимый от аналогов. Поэтому сложно посоветовать, каким редактором пользоваться — каждый может подобрать именно тот продукт, который ему необходим.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Что такое блок-схемы и где они используются
Здравствуйте, друзья! Блок-схема – это алгоритм действий в виде плана, который показывает сложные процессы пошагово в виде блоков. По-другому ее называют логической диаграммой, планировка, инструкция, план и так далее.
Где применяют блок-схемы? Они могут использоваться при разработке сложных алгоритмов в программировании, в инфобизнесе, в строительстве, монтаже и так далее. С помощью схем можно планировать разные виды работ, создавать общий план действий для развития бизнеса и другие варианты.
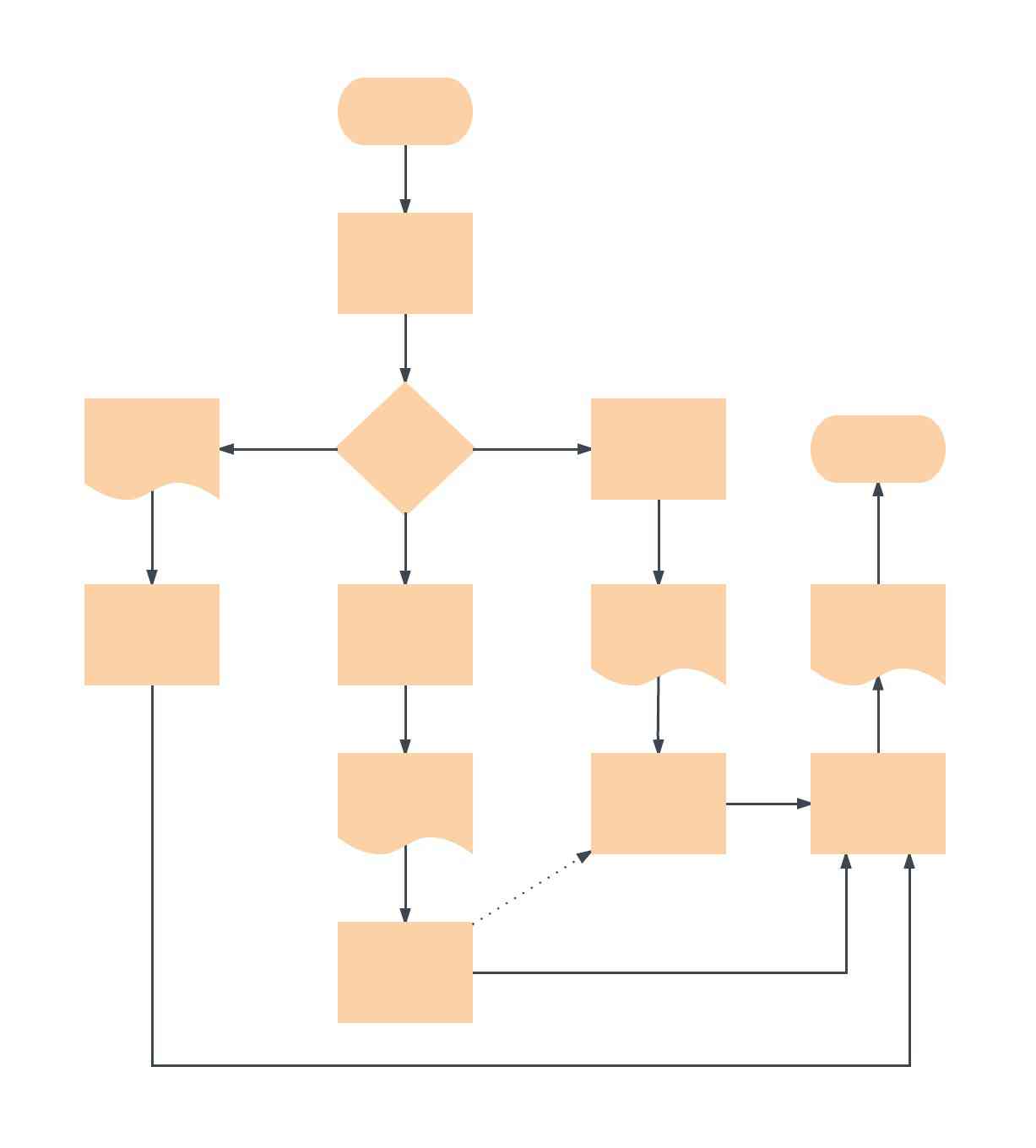
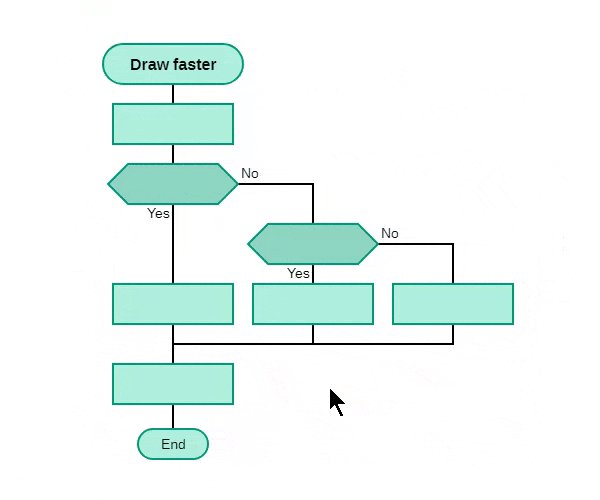
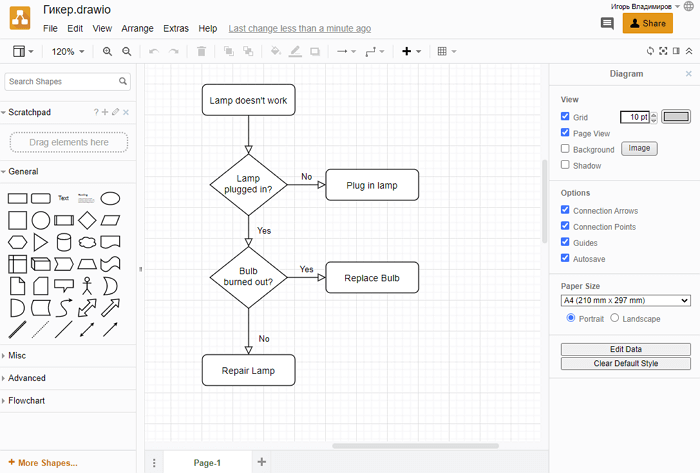
Рассмотрим пример необходимости блок-схем (скрин 1).
Допустим, нужно создать определенную программу по плану. Процесс ее разработки расписывается в качестве блок-схемы. То есть, в ней по блокам распределяется, как ее запускать, работать с ней или останавливать работу. По данной схеме разработчики будут ясно представлять суть работы с программой. Далее мы разберем, как создавать аналогичные блок-схемы.
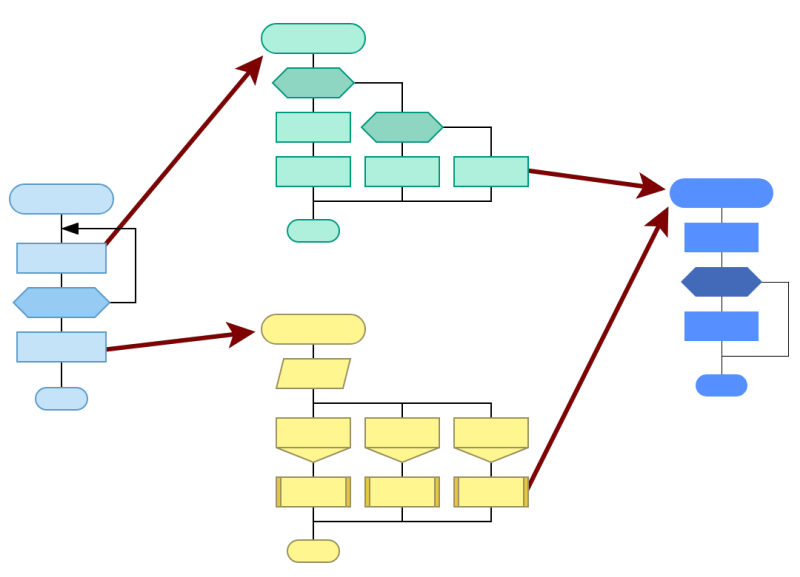
Diagramming is different with DrakonHub
Lean flowcharts
Flowcharts in DrakonHub follow the ergonomic standards from the aerospace industry.
These standards rid diagrams of the visual noise.
More expressive power
Show the happy path with the skewer. Break up the diagram into its logical parts with the silhouette.
Show implicit connections with the common fate.

Learn more
Try in the browser
Better mind maps
Add order to your mind maps. Make the structure of the diagram apparent at first glance.
A well-visible structure will help the reader see how each item relates to its parent, siblings, and children.
Learn more
Try in the browser
Who uses DrakonHub?
Businessmen
Dearth of order kills efficiency and destroys profit. Chaos in business annoys both the customers and employees.
Eliminate the pandemonium with business procedures.
Create visual business procedures in DRAKON. Your employees will know precisely what to do and when.
Software developers
Sketch the program before coding.
Update the sketch during development.
This sketch will give you the clarity that will accelerate your work.
In half a year, the sketch will help you recall all the subtleties and complications of the program.
Accumulate the records of your solutions to software problems.
Development managers
Get the developers to understand their tasks unambiguously.
A DRAKON flowchart is a simple way to explain how a complex system will work.
Diagrams document the knowledge about the project in a concise way.
Keep the ownership of this knowledge, don’t let the developers bury it in the source code.
Learn more
Those who learn new things
Even seasoned professionals have to learn new skills regularly.
A vast amount of information is hard to read and understand. Remembering it is even harder.
Visual summaries come to the rescue.
A visual summary is a condensed essence of complex text in the form of diagrams.
Such an essence shows the fundamental concepts and relations.
Draw visual summaries in DrakonHub, study efficiently.
A quick drawing process
Don’t worry about lines.
Add the boxes, and DrakonHub will draw the lines for you.
Besides, there is no need for pixel hunting.
Insert elements accurately with one click.
DrakonHub takes care of alignment, centering, and spacing.

Raymond Løberg, software developer
“It is one of the few editors that can compete with pen-and-paper
The biggest strength is how quickly I’m able to sketch out my thoughts in a diagram. I do not have to worry about formatting or alignment.
Markus G, CTO/CEO, industrial automation
“A real great and easy tool to describe your software graphically
Even quick and dirty drawings get a perfect shape in minutes. The tool is smoothly pushing you to sort your punch of ideas in well-ordered wired way.
Alan Lucero, product team lead
“It’s about being able to explain complex ideas to others
Fantastic tool for creating complex diagrams in just a couple of minutes. It saves me many hours.
More than just drawings
DrakonHub automatically creates links between diagrams. These links turn fragmented diagrams into an interconnected knowledge base.


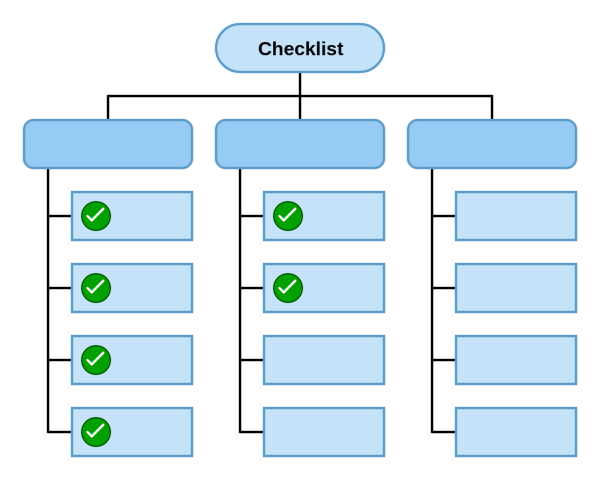
Checklists
DrakonHub will turn any diagram into a checklist.
Create either short or multi-part checklists.
Your attention to detail will scare your peers.
Forget what it means to forget to do something.
Collaboration
Send a link to your diagram. Better show once than tell a thousand times.
Edit diagrams with your colleagues in real-time.
Learn more
Support for phones and tablets
Draw diagrams on your phone everywhere and any time.
Get the most out of your iPad and Microsoft Surface.
DrakonHub runs in the browser, no need to install any app.
Create free account
Cacoo

Для совместной работы над блок-схемами рекомендуем воспользоваться сервисом Cacoo. Как и Lucidchart, он оснащен приятным для глаз понятным интерфейсом. Сервис предлагает широкий выбор всевозможных шаблонов для блок-схем, каркасов, диаграмм Венна и пр. Что касается блок-схем, то в Cacoo вы найдете различные варианты форм на выбор. Для того чтобы создать блок-схему, достаточно перетянуть нужные формы и стрелки и расположить соответствующим образом.
Лучшая функция в Cacoo – возможность совместной работы в режиме реального времени. Это значит, что множество людей могут работать над блок-схемой одновременно. Для обсуждения вносимых изменений предусмотрен чат. Cacoo также позволяет видеть, кто в настоящее время работает над проектом.
Cacoo изначально разрабатывался как сервис для коллективной работы, о чем свидетельствуют проектные папки и настройки безопасности для членов команды. Тем не менее, он отлично подходит для работы одного человека. В вашем распоряжении 1 тыс. страниц, неограниченные возможности для обмена, импорт и экспорт SVG и многое другое.
Стоит отметить, Cacoo полностью оправдывает свою стоимость. Для отдельных пользователей месячная плата начинается от $4,95 в месяц. Тарифный план Team для командной работы начинается от $18 в месяц (для троих пользователей). Cacoo для корпоративных пользователей (тарифный план Enterprise) позволяет устанавливать приложение на свой частный сервер. Его стоимость начинается от $600 в год для 10 пользователей. Для любой версии предусмотрен пробный период (14 дней), в течение которого сервисом можно пользоваться бесплатно.
Сохранение и загрузка блок-схем
Сохранение и загрузка схемы (.gif)
Для сохранения доступна не одна, а сразу три кнопки в меню, причём каждая делает своё действие, а именно:
- Сохранить схему (.json) — сохраняет блок-схему в виде json файла, который затем можно открыть в редакторе для изменения (сочетание клавиш — Ctrl+S)
- Сохранить схему (.png) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S)
- Сохранить области (.png) — находит связанные области (два и более блоков, соединённых стрелкой) и сохраняет каждую в виде изображения по отдельности (сочетание клавиш — Ctrl+Alt+S)
С загрузкой всё гораздо проще: одна кнопка, клик по которой позволяет выбрать json файл с блок-схемой (сочетание клавиш — Ctrl+O). При успешном открытии, текущая блок-схема будет заменена на новую, в противном случае останется прошлая схема, однако история изменений будет утеряна.
Онлайн конструктор блок схем draw io online, его возможности
Итак, draw io онлайн – это конструктор блок схем. Конструктором можно пользоваться в браузере, без скачивания на компьютер дополнительного ПО. Основная ссылка на данный ресурс – «app.diagrams.net». Перед работой с сервисом разберем его возможности:
- Умеет создавать разного типа блок-схем.
- Экспортирует созданные файлы в известные форматы – PNG, jpeg, SVG, PDF, и другие форматы.
- На сервисе есть десятки макетов для блок-схем.
- Здесь можно создать несколько страниц под блок-схемы.
- Удобная панель редактирования – есть возможность загрузки картинок, текста, ссылок и других файлов.
- Можно удалять файлы в сервисе, если они не нужны.
- Предусмотрена функция печати.
- Пользователи смогут добавлять цвета на блок схемы, использовать новые палитры цветов.
- Доступна синхронизация с такими сервисами, как Гугл Драйв, Dropbox, OneDrive и другие ресурсы.
Кроме перечисленных возможностей, вы можете установить на компьютер программу данного проекта. В таком случае, с ней можно работать без Интернета.
Онлайн конструктор блок схем draw io online, как пользоваться
Рассмотрим краткий обзор работы с сервисом draw io онлайн. Он бесплатный и доступен к работе без регистрации. Если набрать в поиске данный ресурс, можно попасть на такой сервис «app.diagrams.net». Название доменов отличаются, но он относится к ресурсу выше. После перехода на сервис, нажмите кнопку внизу «Decide later» (скрин 2).
Затем дождитесь загрузки сервиса. После чего следуйте инструкции по созданию блок-схем:
- Выберите слева в панели сервиса блок.
- Кликните по блоку левой кнопкой мыши два раза, чтобы написать текст.
- Далее нажмите в панели макетов на стрелку и установите ее, например, справа от блока.
- Затем нажимаете слева по другому дизайну, например, круг.
- Его устанавливаете выше стрелки и снова пишете текст.
- Когда закончите создание блок-схемы, нажмите «File», далее «Export As» и выберите формат. Затем кликните Export и «Download», чтобы ваша схема загрузилась на компьютер в виде изображения.
Как создать блок-схему в draw io online, выбираем макет и добавляем текст
Разберем инструкцию на практике. На сервисе вы увидите панель с макетами. Давайте нажмем по какому-нибудь квадрату левой кнопкой мыши, чтобы он установился в поле на сервисе (скрин 3).
Далее в середине квадрата кликните два раза мышью, чтобы появился курсор для написания текста (скрин 4).
При необходимости можете выделить левой кнопкой мыши текст и вверху установить размер, если он небольшой.
Добавляем в блок-схему стрелку и цвета
Для того, чтобы соединить блоки схемы с другими, необходимо добавить стрелки. Нажмите по одной из них слева и перенесите в нужное направление (скрин 5).
После чего выбираете другой дизайн, например, овал и устанавливаете его рядом со стрелкой (скрин 6).
Теперь, добавим цвет на блоки схемы. Сначала кликните левой клавишей мыши по блоку, далее вверху нажмите на значок «Fill Color» (скрин 7).
После этого устанавливаете в палитре цвет и нажимаете кнопку «Apply». Изменения автоматически сохранятся.
Создание блок-схем чем-то напоминает интеллект карту. В статье можете узнать, «что такое интеллект карта и как ее составить».
Как сохранить блок-схему на компьютер
На сервисе нажмите кнопку «Fill», «Export As» и установите нужный формат (скрин 8).
Далее в окне нажимаете «Export» (скрин 9).
После чего сохраняете блок-схему через кнопку «Download». В некоторых браузерах потребуется нажать по кнопке «Сохранить файл», чтобы запросить загрузку файла.
draw.io

Все, что вам нужно сделать, чтобы начать работу, это один раз выбрать место для сохранения файлов, которое в дальнейшем запоминается и используется по умолчанию. Можно выбрать отдельную папку в Google Drive, Dropbox, OneDrive (сервис будет иметь доступ только к указанной папке) или место на жестком диске компьютера. Если вам нужно работать с другими людьми, Google Drive будет лучшим вариантом.
Сервис draw.io поддерживает импорт файлов формата JPEG, PNG, SVG, сторонних сервисов Gliffy, Lucidchart и VSDX. Диаграммы, которые вы создаете можно экспортировать в HTML, JPEG, PDF, PNG, SVG и XML.
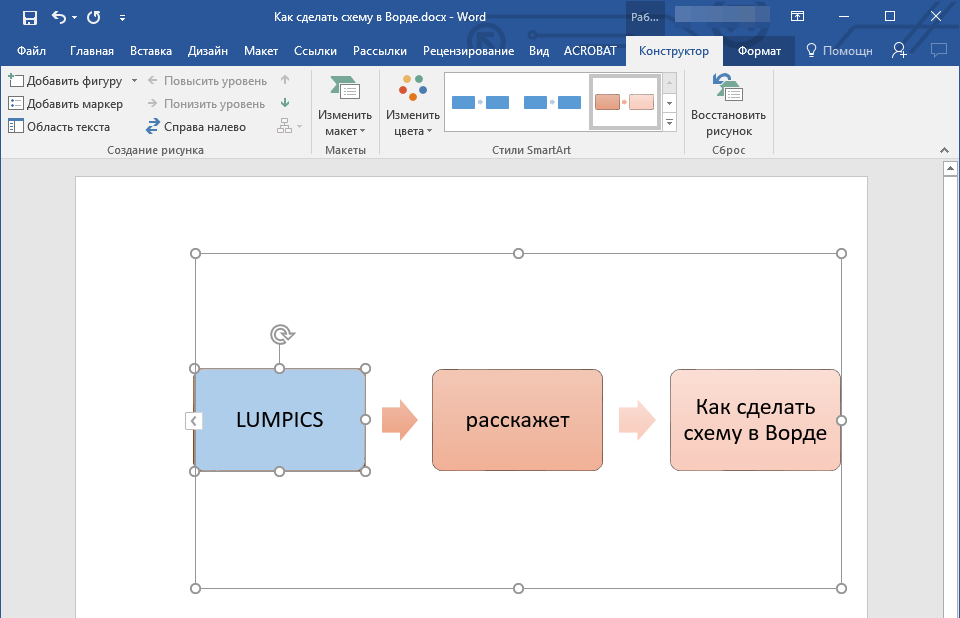
Как сделать схему в Ворде Онлайн
Наглядная демонстрация различной информации сегодня пользуется большой популярностью. Можно создать презентацию, но есть и более простые способы решения таких вопросов. Для этого можно воспользоваться блок-схемами. Найти их можно через вкладку «Вставка».
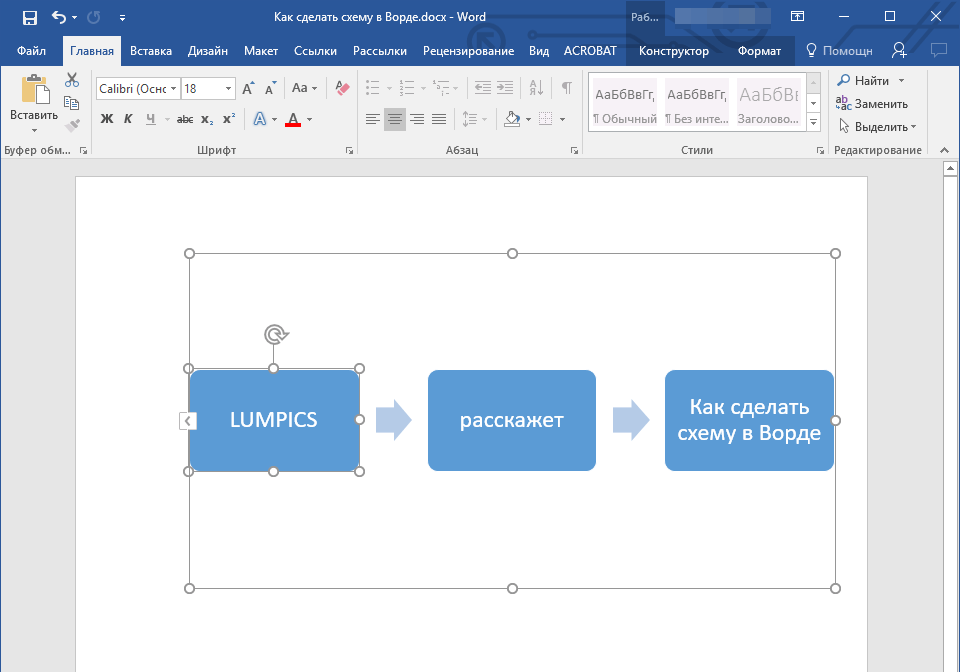
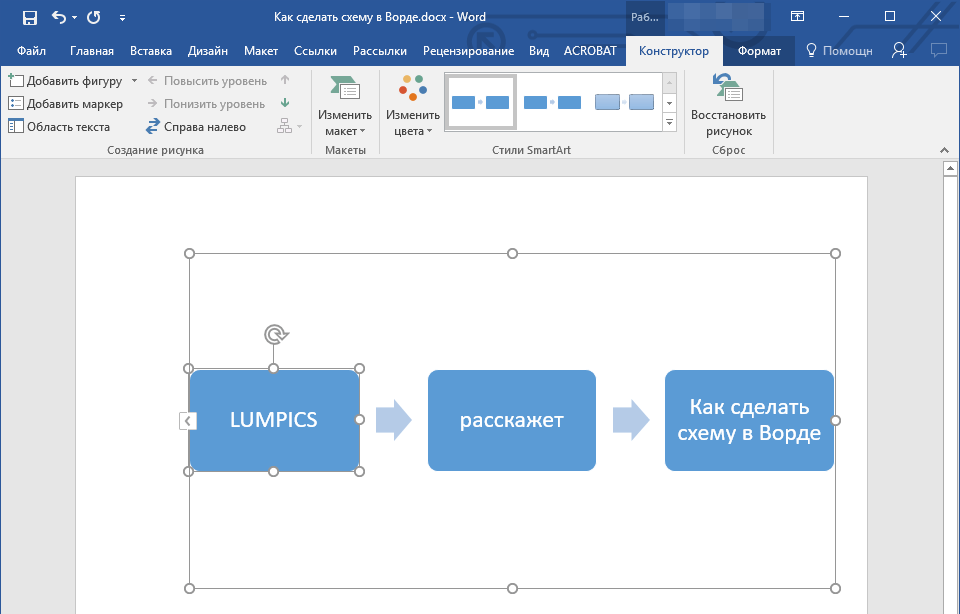
Однако есть и более высококлассный инструмент, который появился в последних версиях Microsoft Word. Он называется «SmartArt», а вызывается на монитор через панель инструментов в разделе «Иллюстрации». Чтобы сделать схему с его помощью используйте следующий алгоритм:
- В окне выбора графических элементов найдите подходящий из предложенных готовых макетов.
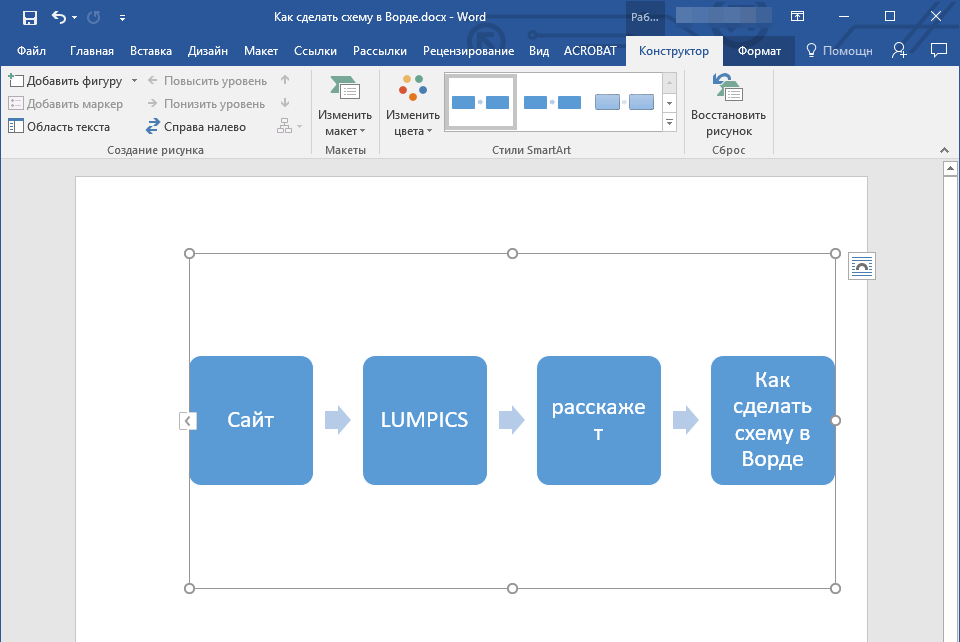
- Для внесения дополнительного блока используйте кнопку «Добавить фигуру».
- Чтобы внести текстовую информацию внутрь ячейки, используйте окно «Область текста». Необходимо просто ввести символы вручную.
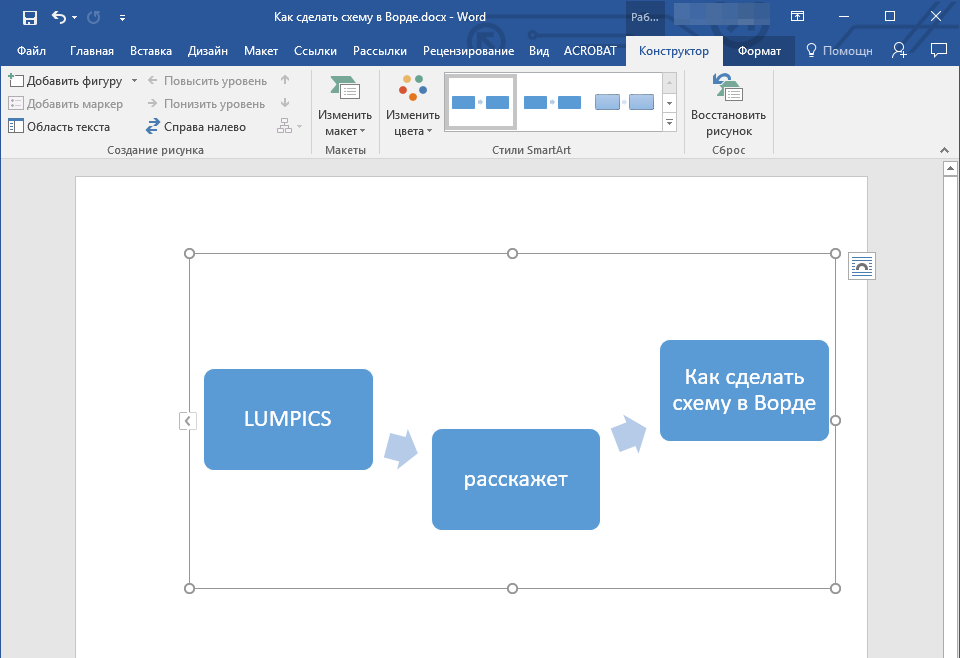
- Следующий шаг позволит изменить размер схемы. Для этого откройте раздел «Формат», справа в панели инструментов нажмите «Размер».
- В открывшемся окне введите высоту и ширину. Кстати, поменять можно весь документ, а также отдельные его ячейки.
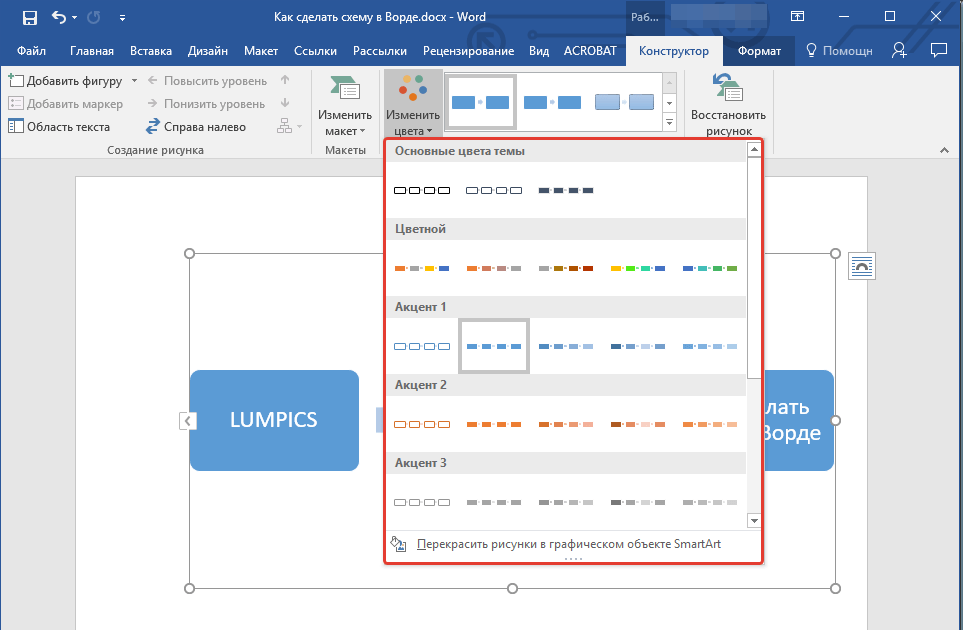
А еще вы сможете поменять стиль вашей схемы полностью. Это доступно на вкладке «Конструктор» в подразделе «Стили SmartArt». Здесь предложены готовые решения, в числе которых есть вариации с наложением теней и даже 3D форматы.
Обратите внимание! Вы можете снова вернуться к выбору макета, но тогда все примененные параметры будут сброшены, и их придется установить повторно
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Добавление и удаление фигур схемы
Добавляем поле
1. Кликните по графическому элементу SmartArt (любой блок схемы), чтобы активировать раздел работы с рисунками.

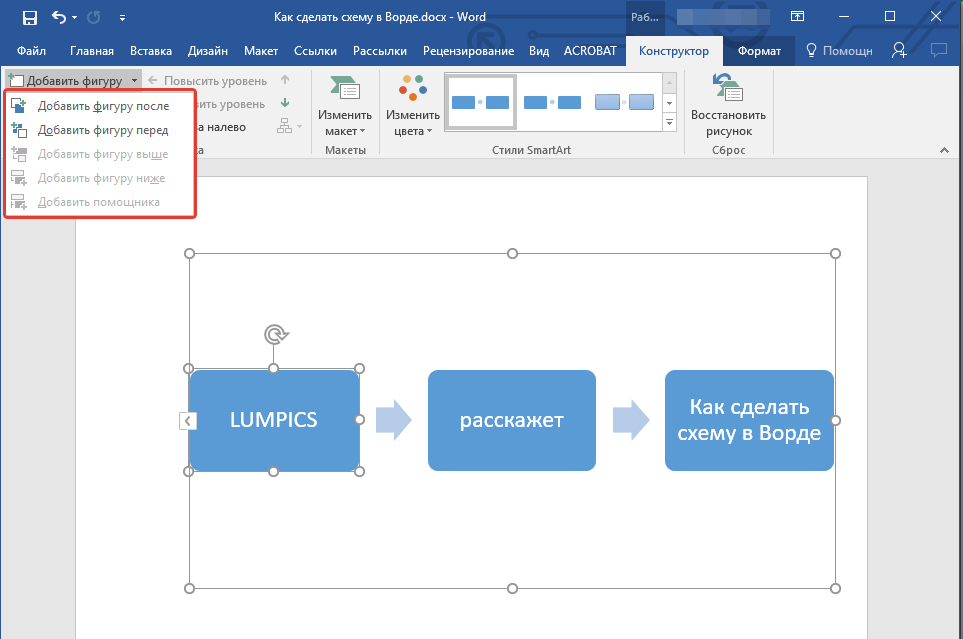
2. В появившейся вкладке “Конструктор” в группе “Создание рисунка” нажмите на треугольник, расположенный возле пункта “Добавить фигуру”.

3. Выберите один из предложенных вариантов:
- “Добавить фигуру после” — поле будет добавлено на том же уровне, что и текущее, но после него.
- “Добавить фигуру перед” — поле будет добавлено на том же уровне, что и уже существующее, но перед ним.

Удаляем поле
Для удаления поля, как и для удаления большинства символов и элементов в MS Word, выделите необходимый объект, кликнув по нему левой кнопкой мышки, и нажмите клавишу “Delete”.

Перемещаем фигуры блок-схемы
1. Кликните левой кнопкой мышки по фигуре, которую хотите переместить.
2. Используйте для перемещения выделенного объекта стрелки на клавиатуре.

Изменяем цвет блок-схемы
Отнюдь не обязательно, чтобы элементы созданной вами схемы выглядели шаблонно. Вы можете изменить не только их цвет, но и стиль SmartArt (представлены в одноименной группе на панели управления во вкладке “Конструктор”).
1. Кликните по элементу схемы, цвет которого вы хотите изменить.
2. На панели управления во вкладке “Конструктор” нажмите кнопку “Изменить цвета”.

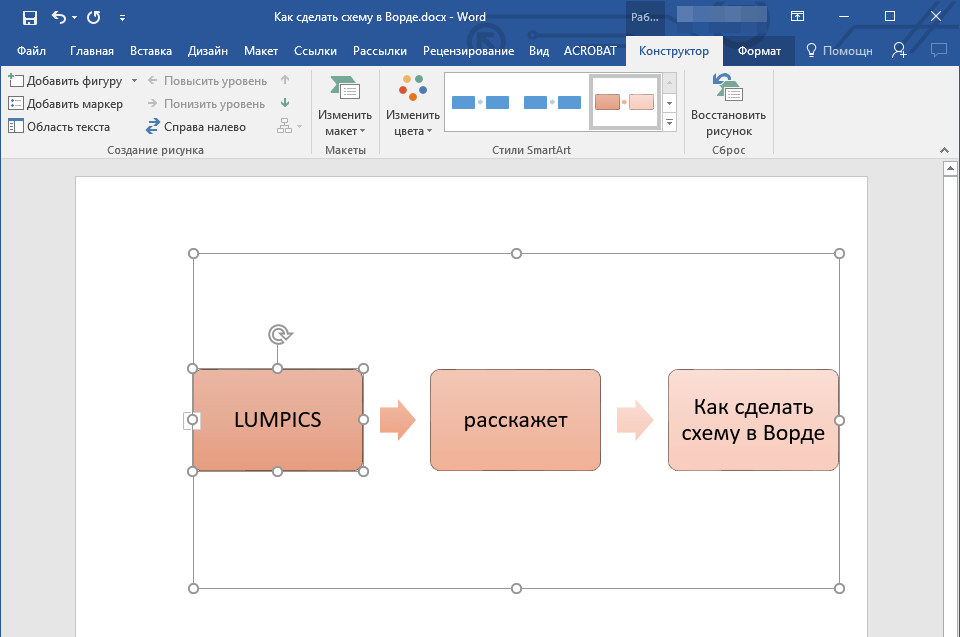
3. Выберите понравившийся цвет и нажмите на него.
4. Цвет блок-схемы сразу же изменится.

Изменяем цвет линий или тип границы фигуры
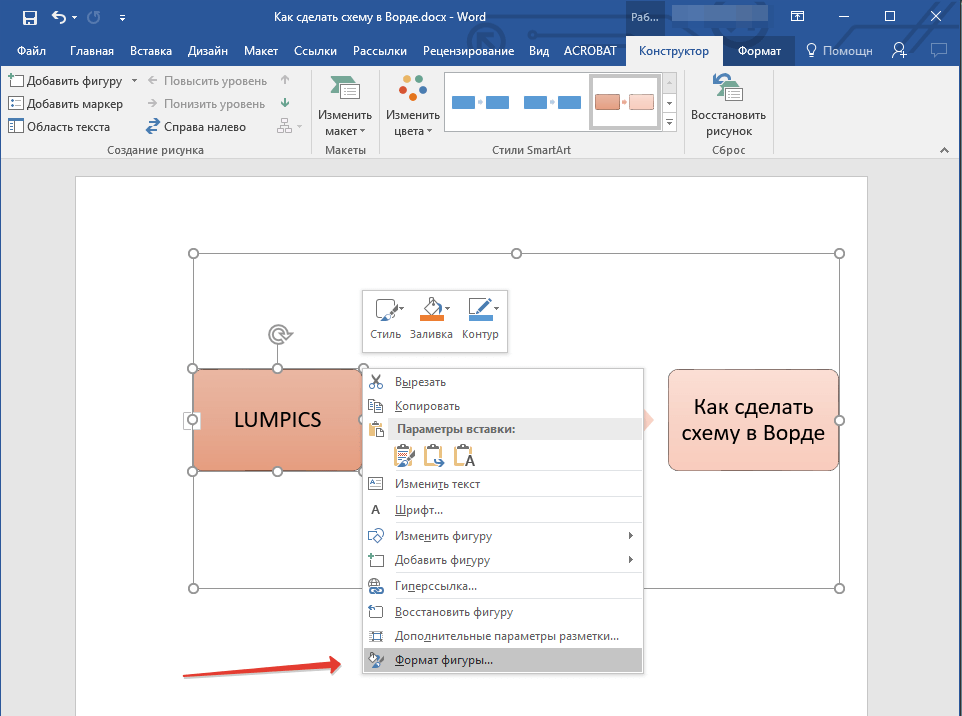
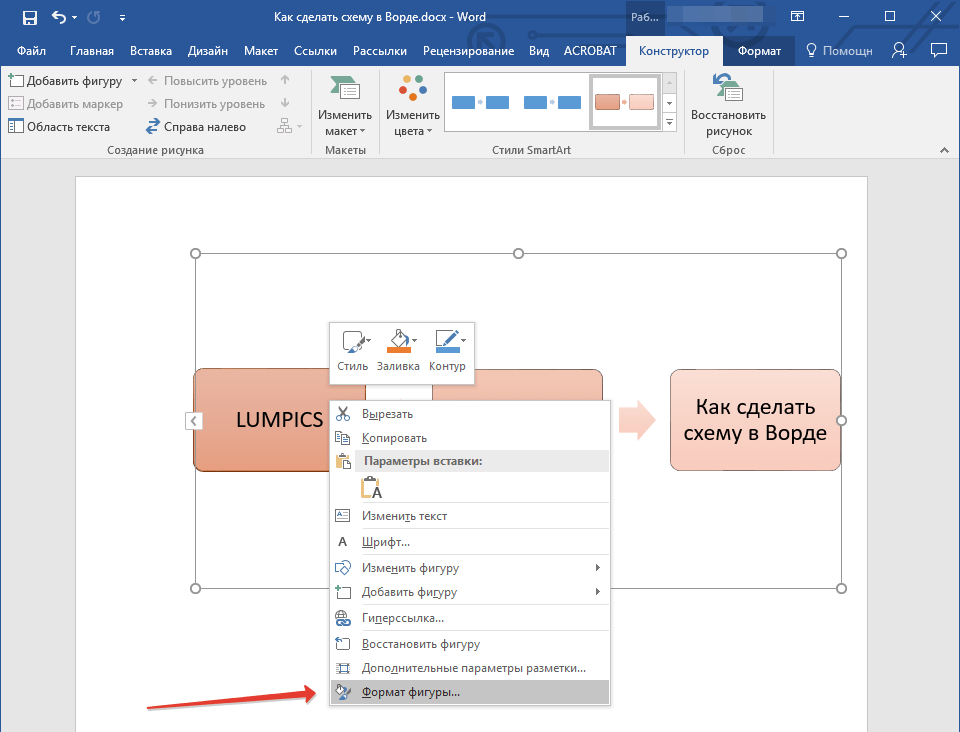
1. Кликните правой кнопкой мышки на границе элемента SmartArt , цвет которого вы хотите изменить.

2. В появившемся контекстном меню выберите пункт “Формат фигуры”.

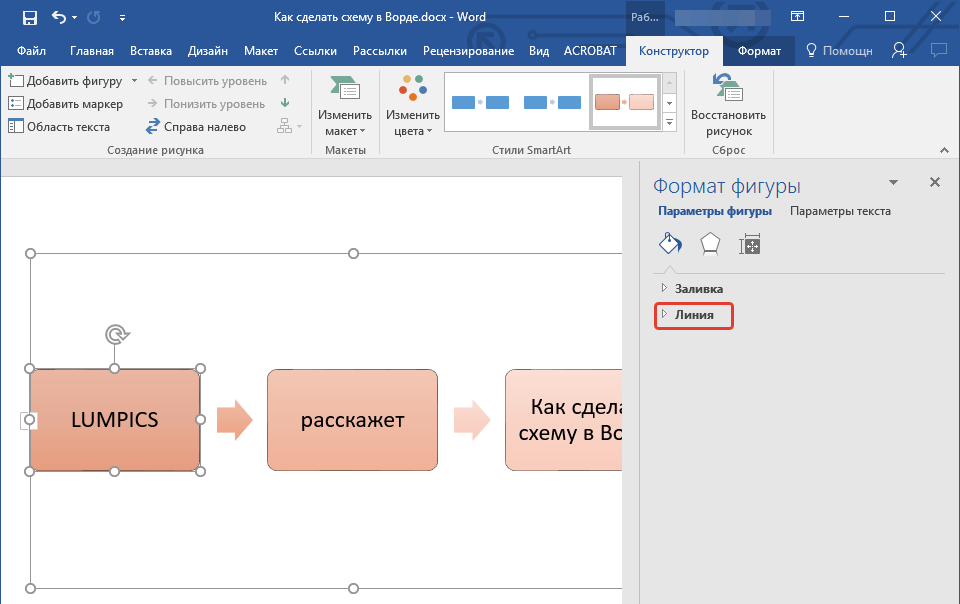
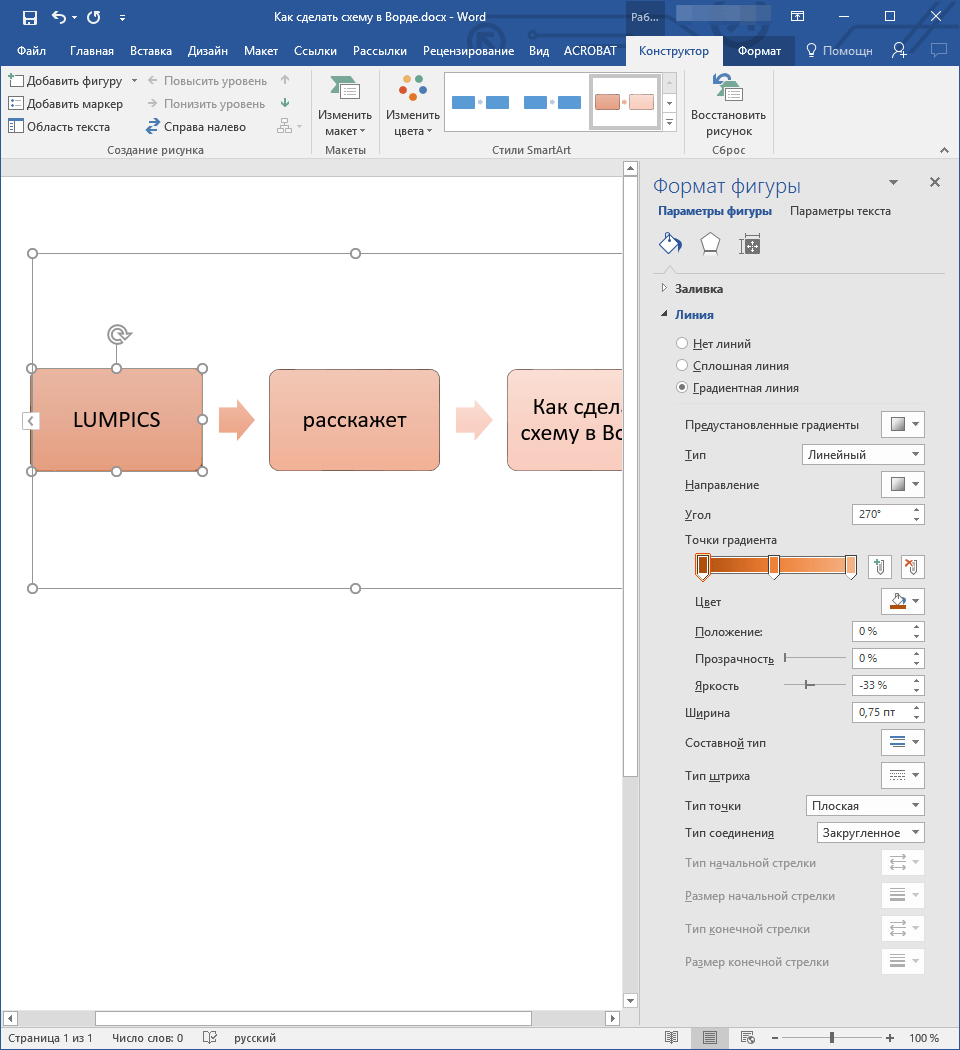
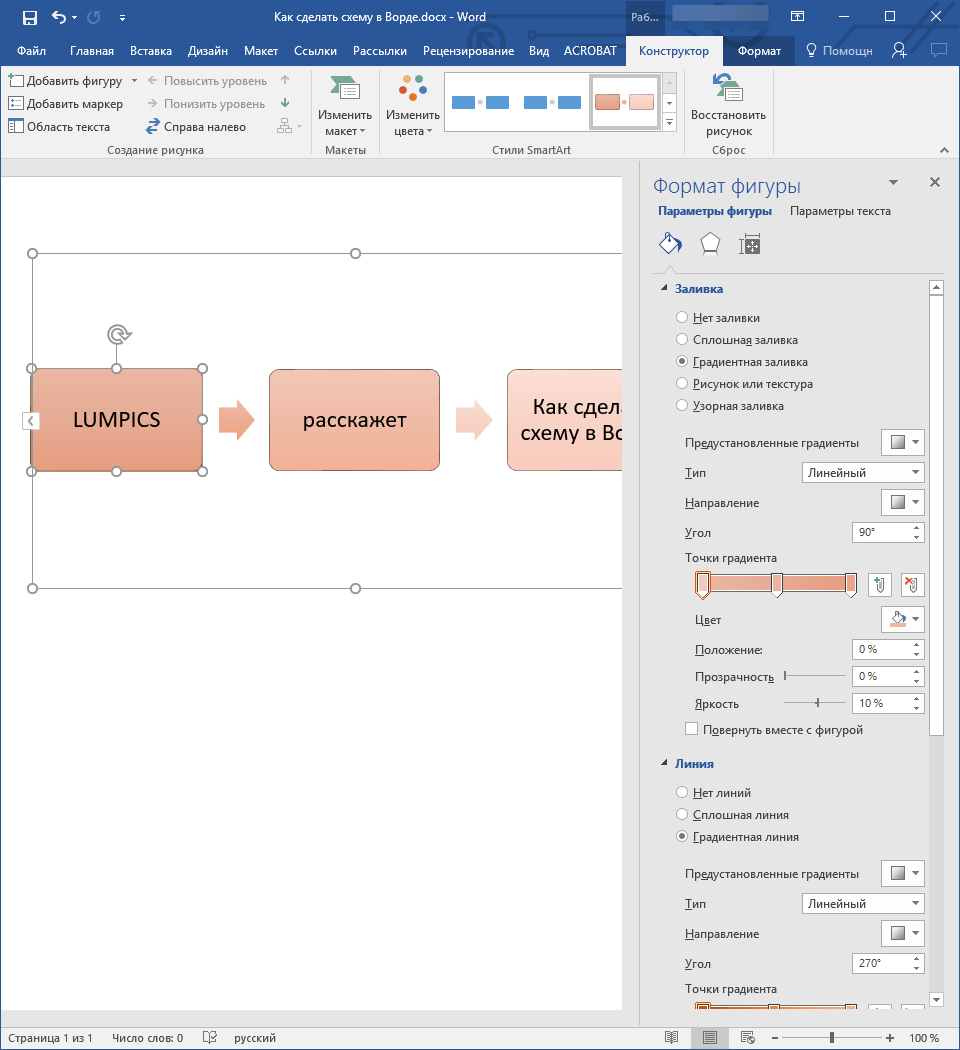
3. В окне, которое появится справа, выберите пункт “Линия”, выполните необходимые настройки в развернувшемся окне. Здесь вы можете изменить:
цвет линии и оттенки;
тип линии;
направление;
ширину;
тип соединения;
другие параметры.

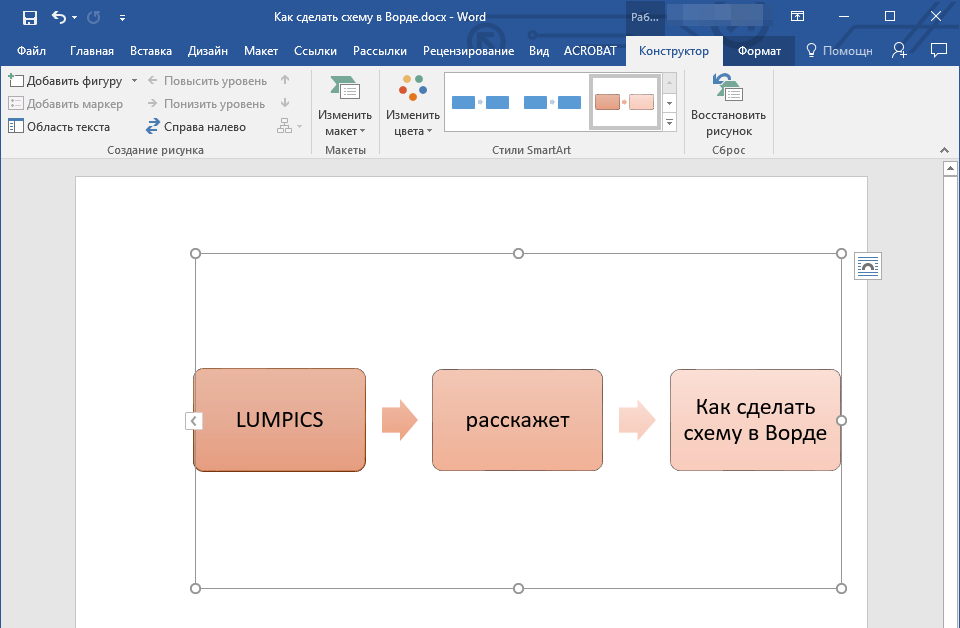
4. Выбрав желаемый цвет и/или тип линии, закройте окно “Формат фигуры”.
5. Внешний вид линии блок-схемы изменится.

Изменяем цвет фона элементов блок-схемы
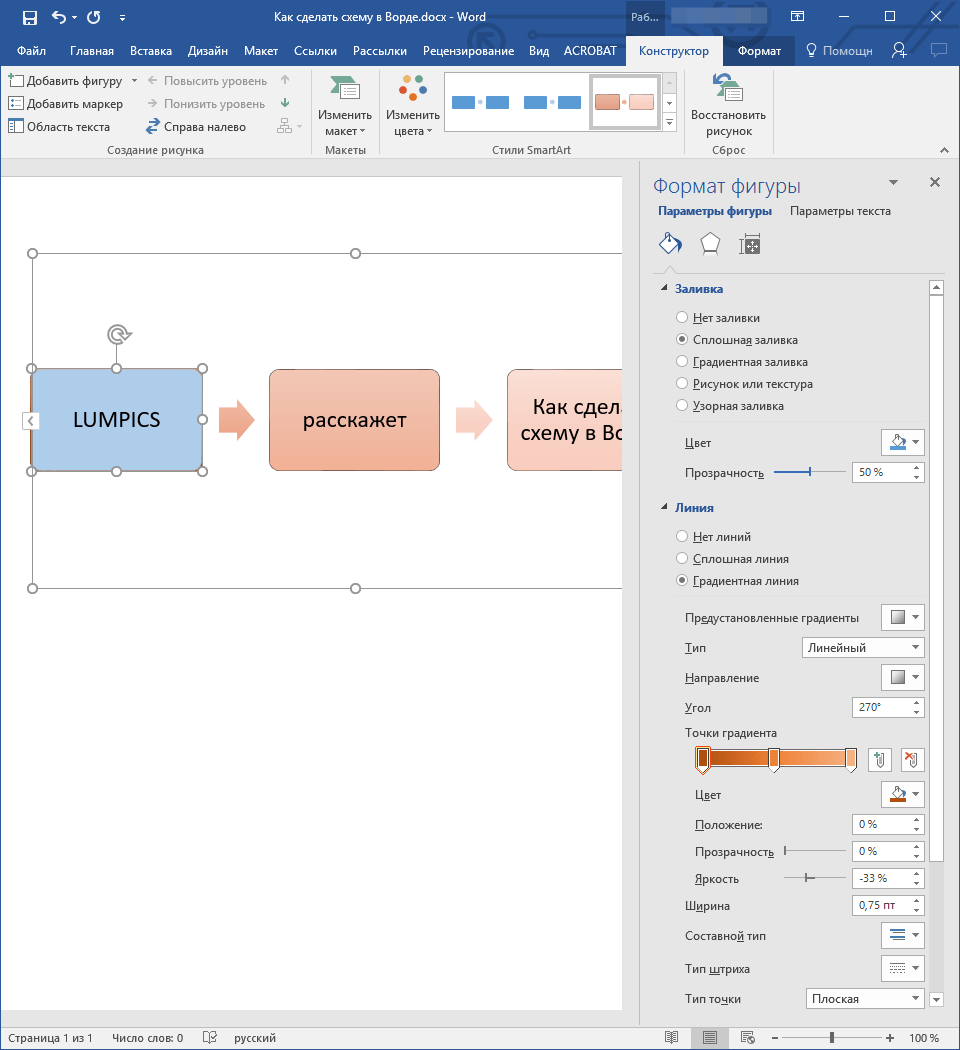
1. Кликнув правой кнопкой мышки по элементу схемы, выберите в контекстном меню пункт “Формат фигуры”.

2. В открывшемся справа окне выберите элемент “Заливка”.

3. В развернувшемся меню выберите пункт “Сплошная заливка”.

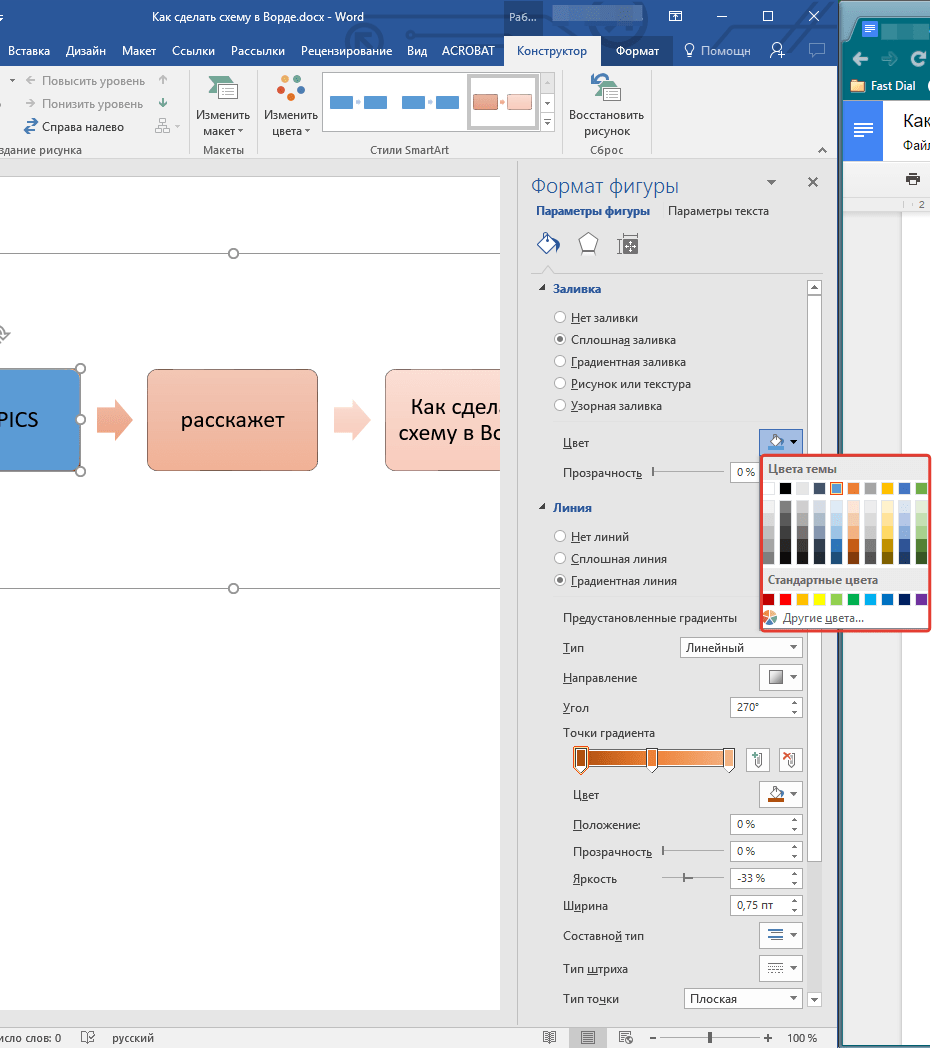
4. Нажав на значок “Цвет”, выберите желаемый цвет фигуры.

5. Кроме цвета вы также можете отрегулировать и уровень прозрачности объекта.
6. После того, как вы внесете необходимые изменения, окно “Формат фигуры” можно закрыть.
7. Цвет элемента блок-схемы будет изменен.

На этом все, ведь теперь вы знаете, как сделать схему в Ворде 2010 — 2016, а также и в более ранних версиях этой многофункциональной программы. Инструкция, описанная в данной статье является универсальной, и подойдет к любой версии офисного продукта от Microsoft. Желаем вам высокой продуктивности в работе и достижения только положительных результатов.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.




