Как настроить google search console
Содержание:
- Подтверждение с помощью записи DNS
- Общие сведения о связях ресурсов
- Инструмент Google Analytics
- Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
- Общие рекомендации
- Первичная настройка
- The Tools Publishers Need for Improving Page Experience
- Webmaster Tools Home
- Подтверждение прав при помощи тега HTML
- Подтверждение прав на ресурс
- Подтверждение с помощью Google Analytics
- Добавление сайта в Яндекс
- В качестве заключения
- Обновленный талисман робота Googlebot
- Сканирование и индексирование
- Отправка в Google запроса на первичное или повторное сканирование вашей страницы
- Временное исключение страниц и изображений из результатов поиска Google
- Отправка запроса на сканирование или повторное сканирование
- Отправка файлов Sitemap, отслеживание их статуса и проверка статуса URL из отдельного файла
- The Search Console Training lives on
- Описание настроек Инструментов для Вебмастеров от Гугла
- Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
- Добавляем сайт в панель вебмастера Google
- Какие предоставляет возможности Гугл для вебмастера
- Заключение
Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена». Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.
Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:
Общие сведения о связях ресурсов
Результат установления связи зависит от ее типа. Например, в ресурс Google Аналитики из Search Console будут передаваться показатели эффективности нужного сайта. А связь с приложением, размещенным в Google Play, позволит выполнять индексирование этого приложения (и показывать в Google Поиске ссылки на контент из него).
Подробные сведения о том, как установить связь и какие преимущества это дает, вы можете найти в документации по нужному продукту.
Типы связи
Что можно связать с ресурсом Search Console:
Чтобы узнать, на что влияет настройка связи, откройте страницу с информацией по этой теме в Справочном центре нужного сервиса.
Инструмент Google Analytics

Google Analytics является одним из наиболее широко используемых приложений для веб-аналитики поведения пользователей на сайте.
Google Analytics является бесплатным сервисом веб-аналитики, который предоставляет статистику и основные аналитические инструменты для поисковой оптимизации (SEO) и маркетинговых целей. Услуга доступна для тех, у кого есть зарегистрированный аккаунт Google. Вы можете использовать Google Analytics для блогов, веб-сайт малого бизнеса или крупных бизнес-сайтов.
Google Analytics предоставляет следующую информацию
Источники трафика на ваш сайт
Если Google Webmaster показывает вам только переходы из поисковой выдачи Google, то Google Analytics показывает вам все источника трафика на ваш сайт, как в количественном выражении, так и в относительном. И конечно можно получать эту информацию за разные периоды времени.
Сколько посетителей было у вас на сайте
- Сколько всего было посетителей, и сколько из них новых, а сколько вернувшихся — которые посещали ваш сайт ранее
- Количество времени, которые посетители провели у вас на сайте
- Количество и какие конкретные страницы просматривали ваши посетители
- Количество отказов от использования вашего сайта, т.е. таких посетителей, которые пришли на ваш сайт и тут же его покинули
- География посетителей вашего сайта
- С каких сайтов пришли ваши посетители
Ключевые слова, которые были использованы посетителями в поиске
- Ключевые слова, по которым посетители сайта наиболее часто используют для перехода на него из поисковой выдачи
- Если настроены цели, то можно отследить ключевые слова, которые наилучшее конвертируются в продажи
- Ключевые слова, по которым посетители наиболее долго задерживаются на вашем сайте
- Ключевые слова, которые приводят к самому большому числу отказов от использования сайта
Информацию о веб-страницах сайта и поведении посетителей на них
- Какие страницы просматривают наиболее часто
- Страницы, которые больше всего дают трафик на сайт
- Страницы, с которых посетители чаще всего покидают сайт
Конверсии на вашем сайте
Google Analytics позволяет настроить индивидуальные цели и отслеживать достижение этих целей. Более того, вы можете проставить стоимость достижения цели, изменять ее в зависимости от пути, который проделал пользователь, что бы достигнуть, и за счет таких приемов. очень быстро определять наиболее эффективные пути достижения требуемых конверсий на сайте.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Общие рекомендации
Помогите Google проанализировать ваш сайт
- Сделайте сайт полезным и информативным. Посетителям должно быть сразу понятно, какого рода контент представлен на нем.
- Подумайте, по каким ключевым словам пользователи будут искать ваши материалы, и включите эти термины в текст на сайте.
- Убедитесь, что элементы и атрибуты содержательны, точны и не содержат ошибок.
- Создайте продуманную и логичную иерархию страниц.
- Следуйте нашим рекомендациям по размещению изображений, видео и структурированных данных.
- Если используется система управления контентом (например, Wix или WordPress), убедитесь, что поисковые системы могут сканировать создаваемые ею страницы и ссылки.
- Чтобы робот Googlebot правильно распознавал содержание страниц, откройте ему доступ ко всем объектам сайта, от которых оно зависит, например файлам CSS и JavaScript. Наша система индексирования обрабатывает страницу со всеми ее элементами: изображениями, файлами CSS и JavaScript. Инструмент проверки URL позволит вам выявить объекты, которые недоступны роботу Google. Также вы можете воспользоваться инструментом проверки директив в файле robots.txt.
- Разрешите поисковым роботам сканировать ваш сайт без идентификаторов сеансов и без параметров URL, которые позволяют отслеживать пути их передвижения по сайту. Эти инструменты полезны, если вам нужно анализировать поведение посетителей, но Google обрабатывает страницы совершенно иначе. В результате сайт может быть проиндексирован неполно, поскольку роботам не всегда удается исключить URL, которые выглядят по-разному, но при этом ведут на одну и ту же страницу.
- Сделайте самые интересные и полезные материалы на сайте видимыми по умолчанию. Для наших роботов не составляет проблем обработать контент HTML в навигационных элементах, например вкладках или раскрывающихся разделах, однако Google может прийти к выводу, что посетителям затруднительно найти такое содержание. Поэтому мы рекомендуем размещать важную информацию на странице по умолчанию.
- Примите необходимые меры, чтобы реклама не влияла на рейтинг вашего сайта в поисковых системах. Используйте файл robots.txt или атрибуты и , чтобы запретить поисковым роботам переходить по рекламным ссылкам.
Сделайте сайт удобным для пользователей
- Имена и названия, а также другая важная информация и ссылки по возможности должны быть представлены текстом, а не изображениями. Если какой-то контент необходимо представить в графическом виде, добавьте к нему небольшое описание с помощью атрибута .
- Убедитесь, что все ссылки ведут на доступные страницы. Это можно сделать с помощью специального инструмента проверки.
- Оптимизируйте скорость загрузки. Быстро работающие сайты не раздражают пользователей и повышают удобство работы в Интернете. Это особенно актуально для посетителей с медленным подключением. Проверить скорость загрузки страниц можно с помощью инструментов PageSpeed Insights и WebPagetest.
- По возможности оптимизируйте сайт для устройств любого типа, будь то компьютеры, планшеты или смартфоны. Проверка оптимизации для мобильных устройств поможет узнать, правильно ли показываются страницы на маленьких экранах и что нужно изменить.
- Убедитесь, что ваш сайт корректно отображается в любых браузерах.
- Защитите свой сайт с помощью HTTPS. Так вы обеспечите безопасность при передаче данных между пользователем и вашими ресурсами.
- Убедитесь, что ваши страницы могут просматривать люди с нарушениями зрения, например с помощью программ для чтения с экрана.
Первичная настройка
Далее поэтапно рассмотрим действия, которые стоит выполнить после подключения сайта к Google Search Console. Эти шаги помогут лучше понять базовые принципы работы GSC, а также на старте избежать некоторых проблем, которые могут возникнуть у новых пользователей панели управления.
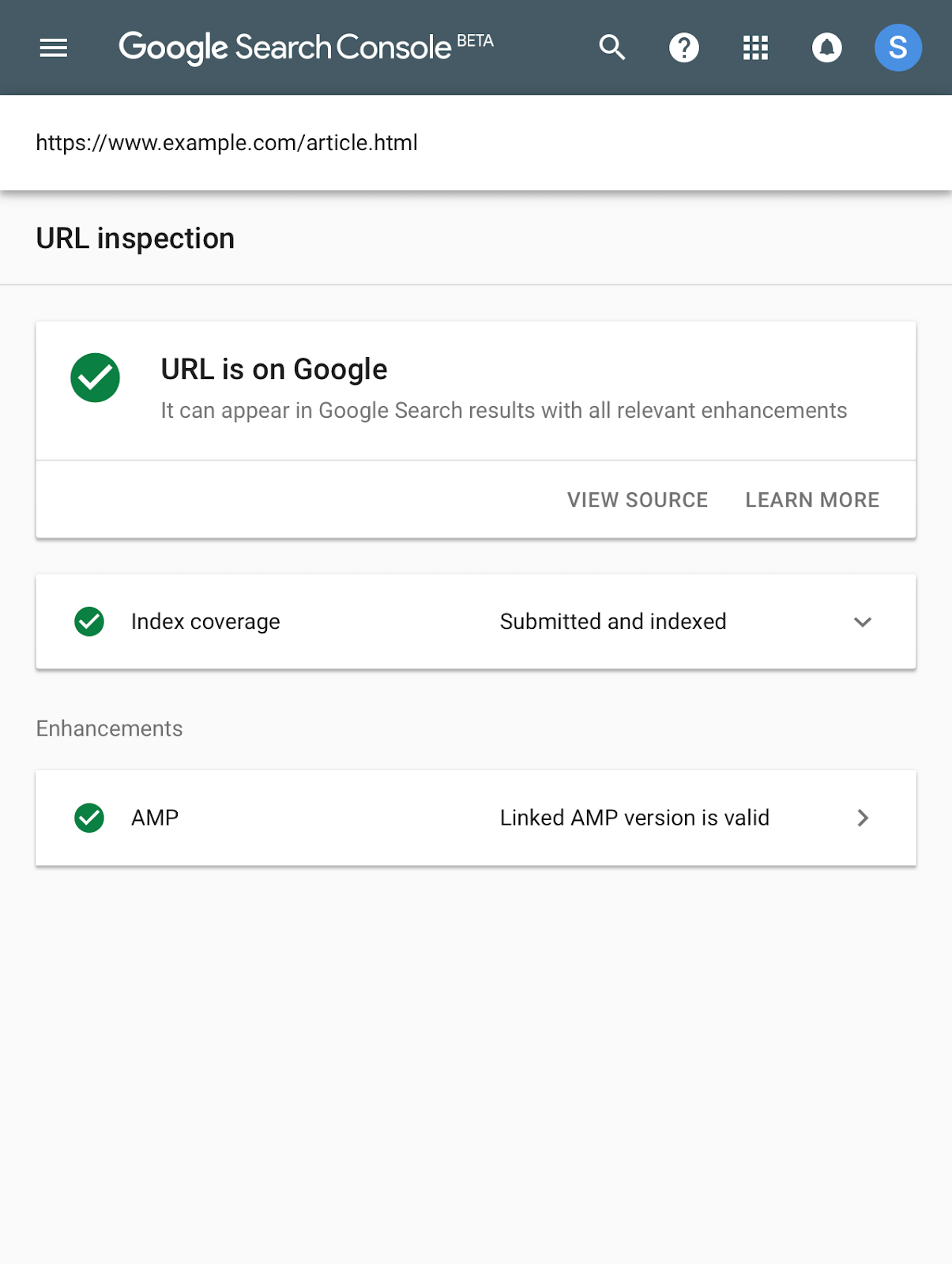
Проверка ссылок
Для начала стоит проверить страницы на сайте, индексируются ли они. И если индексируются, то не возникает ли у бота Google сложностей при анализе содержимого страницы.
Функция проверки закреплена в верхней части интерфейса GSC и доступна из любого окна панели управления. Достаточно кликнуть по поисковому полю справа от надписи «Google Search Console» и выбрать адрес для проверки.

Если нет ошибок, то все хорошо, можно запросить повторное индексирование, нажав на кнопку «Запросить индексирование». Если есть ошибки, то надо кликнуть по фразе «Результаты проверки» и посмотреть, что пошло не так. После исправления возникших проблем нужно повторно запросить индексацию.
Также стоит запросить скриншот от бота Google, чтобы узнать, все ли элементы страницы загружаются и может ли он без ошибок проиндексировать каждый компонент сайта.
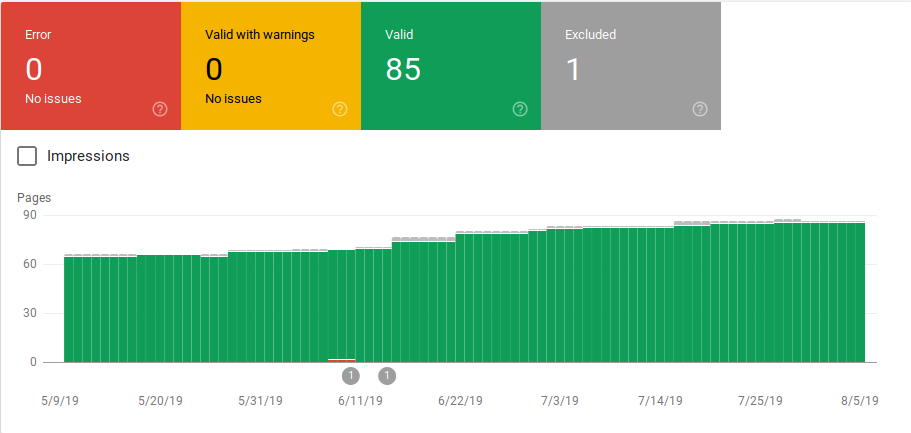
Настройка покрытия
Если открыть пункт «Покрытие», то первым, что вы увидите, будет таблица с информацией о состоянии страниц. Тут отобразятся ошибки, если они возникли или в работе каких-то ссылок возникли сбои.
В этом разделе нам нужно пройтись по всем ссылкам, которые помечены красным или желтым цветом. Открывая каждую из них вы увидите, как сервис объясняет, с чем связана проблема и как ее можно решить. Тут же появится кнопка для решения проблемы (она доступна не во всех случаях, но если доступна, то это лучший способ исправить все проблемы).

Например, в ситуациях, когда ошибка возникает из-за блокировки страницы через robots.txt, сервис предложит открыть его и отследить директиву, запрещающую индексацию «поломанного» сайта.
С другими ошибками Google Search Console тоже знаком. Он оповестит вас, но не всегда сможет предложить быстрое решение.
Файлы Sitemap
С помощью этой опции можно отправить поисковому боту карту сайта, по которой он должен ориентироваться при индексации страниц.
Ваша задача с самого начала создать эту карту и отправить ее на проверку в GSC. Для этого в разделе «Файлы Sitemap» надо указать адрес соответствующих документов, а потом нажать на кнопку «Отправить».
Здесь же можно посмотреть, имеются ли ошибки в одной или нескольких прикрепленных картах.
Важно исправлять ошибки, связанные с sitemap, в первую очередь.
Скрытие страниц от индексирования роботом Google
Если на сайте есть страница, вызывающая ошибку, но у вас пока нет возможности ее исправить, то можно попросить бота Google не индексировать ее в течение полугода. За это время можно разыскать метод устранения всех обнаруженных неисправностей.
Чтобы попросить Google удалить ссылку из анализа, надо нажать на кнопку «Создать запрос» в соответствующем меню.
Удаление бывает двух видов:
-
Временное. Выбранный адрес перестанет отображаться в поисковой выдаче.
-
Удаление кэшированной копии страницы. Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
По ходу удаления можно указать, будет ли изъята из индексации только выбранная ссылка или все адреса с указанными префиксом.
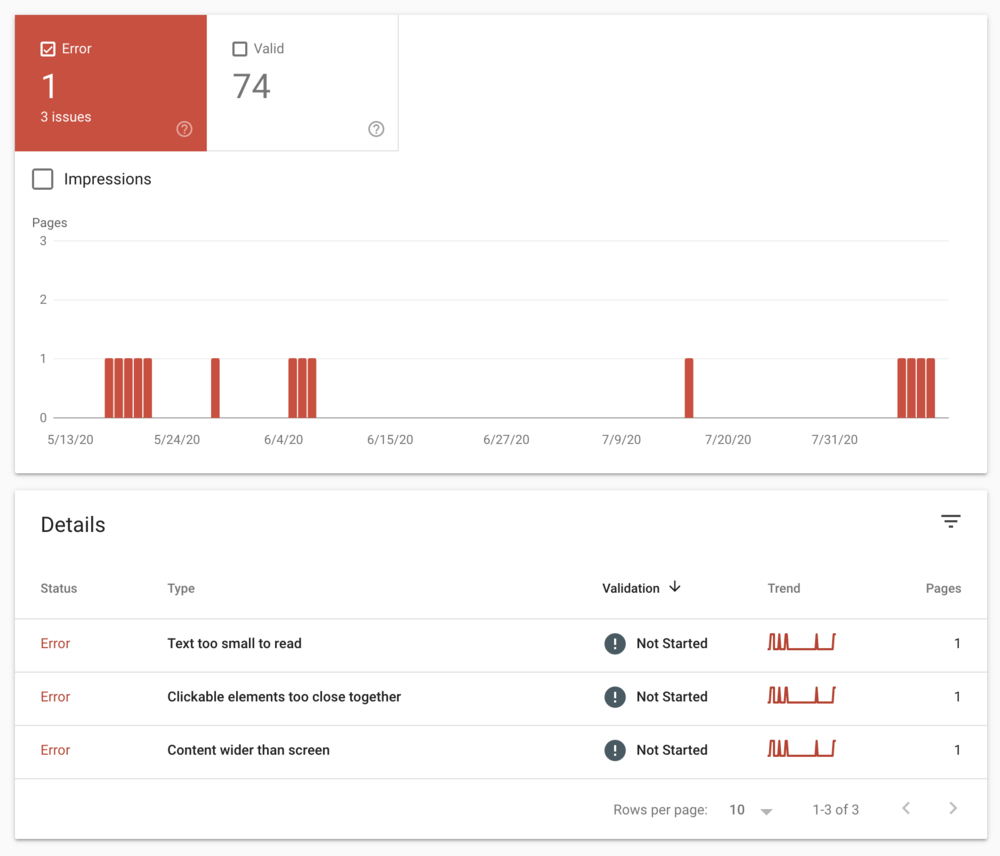
Оптимизация производительности и верстки
В следующем разделе отображается средняя скорость загрузки страниц. Если одна или несколько из них загружаются медленно, это послужит поисковому боту сигналом, что сайт плохо оптимизирован и не заслуживает высоких позиций в поисковой выдаче.
Придется провести работу над ошибками, а потом нажать на кнопку «Проверить исправления», чтобы повторно заставить GSC оценить скорость работы ресурса.

В таком же ключе стоит проделать работу над оптимизацией сайта под мобильные устройства. Поисковой бот Google умеет находить проблемы в адаптивной верстке и помечает их в разделе «Удобство для мобильных».
Эти параметры в дальнейшем будут влиять на общий рейтинг Core Web Vitals, который станет важной характеристикой при ранжировании страниц уже с мая 2021 года. Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.
The Tools Publishers Need for Improving Page Experience
To get ready for these changes, we have released a variety of tools that publishers can use to start improving their page experience. The first step is doing a site-wide audit of your pages to see where there is room for improvement. Search Console’s report for Core Web Vitals gives you an overview of how your site is doing and a deepdive into issues. Once you’ve identified opportunities, and can help you as you iterate on fixing any issues that you’ve uncovered. Head over to web.dev/vitals-tools for a roundup of all the tools you need to get started.
Additionally, AMP is one of the easiest and cost-effective ways for publishers looking to achieve great page experience outcomes. Based on the analysis that the AMP team has done, the majority of the AMP pages achieve great page experiences. If you’re an AMP publisher, check out the recently launched AMP Page Experience Guide, a diagnostic tool that provides developers with actionable advice.
We continue to support AMP content in Google Search. If you publish an AMP version of your content, Google Search will link to that cache-optimized AMP version to help optimize delivery to users, just as is the case today.
Webmaster Tools Home
When you first login, you’ll see a list of all websites in your Google Webmaster tools account as well as few links to view all messages from Google, ‘Preferences’, ‘Author Stats’ (Labs), and a few miscellaneous links under ‘Other Resources’.

All Messages
Google used to rarely communicate with Webmasters through messages. This year some probably wish they communicated a little less with the amount of «love notes» many SEOs have received. You might see a message here if:
- Google thinks your site may have been hacked
- Google detected unnatural links pointing to your site
- Google thinks links pointing to your site are using techniques outside Google’s Webmaster Guidelines
See it: View All Your Messages
Labs — Author Stats

Since authorship isn’t tied to a single domain, Google shows authorship stats for all sites you write for as well as individual stats. You’ll need a valid author profile (go Google+!) to see stats here. The stats are interesting, and good for verifying which URLs are showing your ugly mug in the SERPs.
See it: View your Author Stats
Other Resources — Rich Snippets/Structured Data
 If you’ve never used the rich snippets testing tool, now known as «structured data», bookmark it now. It’s a one stop shop to test URLs to see if your author profile is linked correctly.
If you’ve never used the rich snippets testing tool, now known as «structured data», bookmark it now. It’s a one stop shop to test URLs to see if your author profile is linked correctly.
You can also use the tool to check if you’ve setup or verified your:
- Author Page
- Name
- Google+ Page as a Publisher
- Any structured data detected (reviews, products, song titles, etc) in the form of microdata, microformats, or RDFa
See it: Test Your URLs for Structured Data
Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.
Далее система предложит вам метатег, который необходимо добавить в шаблон сайта в разделе head. Для этого:
- Создаем новое подключение.Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».
- Добавляем наш ресурс.Заполняем поля: FTP-протокол соединение, хост, имя пользователя и пароль.
- Соединяемся по FTP-протоколу.После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
- Добавляем метатег.Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш метатег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
После завершения всех действий необходимо подтвердить операцию.
Важно! В случае удаления метатега с сайта, подтверждение прав о владении сайтом также будет утеряно.
Подтверждение прав на ресурс
Основным способом является загрузка на ПК специального файла HTML-подтверждения и его дальнейшее открытие с помощью служебного интерфейса сайта (back-office). Для этого используются разделы меню «Добавить файл» и «Файлы». Если вы все сделали верно, система отправит поздравительное уведомление. В ином случае нужно повторить этап подтверждения прав на ресурс, учитывая замечания сервиса. Альтернативным вариантом загрузки HTML-файла считается резервный способ, подразумевающий добавление метатега на главную страницу ресурса. Для упрощения задачи сервис может предложить понятный пример внесения кода. Дальше нажмите кнопку «Подтвердить». Даже после того, как вы успешно завершили процедуру, не удаляйте метатег. Это нужно для того, чтобы подтверждение прав всегда было в силе.
Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.
Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.
Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
- Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
- Добавляем наш ресурс.В появившемся окне нужно заполнить поля: FTP-протокол соединение, хост, имя пользователя и пароль.
- Нажимаем на кнопку «Соединиться» и видим следующие файлы.
- Выбираем wp-content/themes/название темы и находим файл header.Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
- Копируем код отслеживания.
- Размещаем код в разделе head своей страницы.
Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
Добавление сайта в Яндекс
Первым делом нужно зарегистрировать аккаунт в Яндексе и авторизоваться через него в сервисе Яндекс.Вебмастер. После авторизации перед вами будет такое окно:

Нажимаем на кнопку «Добавить сайт» и попадаем на страницу ввода адреса сайта. Вставляем сайт точно так, как он прописан в адресной строке браузера. Если сайт на https, то вставляем вместе в ним и нажимаем «Добавить»:

Следующим этапом является подтверждение прав на владение сайтом.
Как видно из скриншота ниже, сделать это можно тремя способами:
- С помощью метатега
- Через HTML-файл
- Используя DNS-запись

Рассмотрим подробнее каждый из способов.
В качестве заключения
Мы не ставили за цель в этой статье научить вас пользоваться обоими инструментами — Google Webmaster и Google Analytics. Мы просто хотели дать понимание зачем эти инструменты, зону их применимости. Без описания конкретных примеров использования.
Невозможно наращивать рейтинг ранжирования сайта, без оптимизации внутреннего поведения посетителей на сайте. Аналогично невозможно улучшить поведение пользователей на сайте, не получив улучшения ранжирования по ряду специфических дял конкретного сайта ключевых слов. Это как левая и правая ноги эффективности сайта. Поверьте — хорошо идти вперед на одной ноге вряд ли получится.
Технические характеристики двигателей ЯМЗ 238Ф http://ladamaster.com/tekhnicheskie-kharakteristiki-dvigatel
Обновленный талисман робота Googlebot
Помимо прочего, мы обновили талисман робота Googlebot. Нашему роботу больше не придется блуждать по Всемирной паутине в одиночестве, ведь у него появился помощник.

Впервые увидев это любопытное существо, мы задались вопросом: «А действительно ли это паук?». Понаблюдав за ним, мы заметили, что этот малыш, обладающий признаками паука и робота, может прыжками преодолевать большие расстояния и лучше всего видит в зеленом свете. Мы предполагаем, что новый приятель робота Googlebot относится к роду Phidippus, хотя у него также есть признаки робота. Googlebot придумал для паучка несколько имен, но ни одно из них пока не прижилось. Возможно, вы сможете помочь?
Рекомендуем вам обновить закладки. Задать нам вопросы или оставить комментарии вы можете в Твиттере или в Сообществе Google Search Central.
Сканирование и индексирование
Отправка в Google запроса на первичное или повторное сканирование вашей страницы
Если вы недавно изменяли свой сайт, то можете запросить повторное индексирование страниц перечисленными ниже способами.
Временное исключение страниц и изображений из результатов поиска Google
Чтобы временно (на шесть месяцев) исключить из Google Поиска страницы или изображения, которые находятся на принадлежащем вам сайте, используйте инструмент удаления URL.
Отправка запроса на сканирование или повторное сканирование
Запросить сканирование отдельной страницы проще всего с помощью инструмента проверки URL:
- Откройте инструмент.
- Укажите полный URL страницы и нажмите клавишу «Ввод».
- Нажмите кнопку Запросить индексирование. Если страница окажется недоступной, запрос сразу будет отклонен. Если вы отправите запрос сверх квоты, он будет отклонен без каких-либо явных предупреждений.
Чтобы запросить сканирование нескольких страниц, .
Отправка файлов Sitemap, отслеживание их статуса и проверка статуса URL из отдельного файла
Добавить файл Sitemap и посмотреть, удалось ли Google обработать уже отправленные файлы, можно в предназначенном для этого отчете.
Обратите внимание, что отчет содержит данные только о тех файлах Sitemap, которые были отправлены с помощью этого отчета. Файлы, полученные Google по другим каналам, показываться в отчете не будут
Однако вы можете отправить файл Sitemap через Search Console, даже если Google уже о нем известно. Это позволит вам отслеживать попытки сканирования.
Чтобы запретить сканирование файла Sitemap, нужно либо удалить его, либо заблокировать доступ к нему в файле robots.txt. Других способов нет.
Чтобы проверить статус индексирования URL, которые включены в определенный файл Sitemap, выберите этот файл в раскрывающемся списке на странице отчета об индексировании.
The Search Console Training lives on
Friday, October 02, 2020
In November 2019 we announced the Search Console Training YouTube series and started publishing videos regularly. The goal of the series was to create updated video content to be used alongside Search documentation, for example in the Help Center and in the Developers site.
The wonderful Google Developer Studio team (the engine behind those videos!) put together this fun blooper reel for the first wave of videos that we recorded in the Google London studio.
So far we’ve published twelve episodes in the series, each focusing on a different part of the tool. We’ve seen it’s helping lots of people to learn how to use Search Console — so we decided to continue recording videos… at home! Please bear with the trucks, ambulances, neighbors, passing clouds, and of course the doorbell. ¯\_(ツ)_/¯
In addition to the location change, we’re also changing the scope of the new videos. Instead of focusing on one report at a time, we’ll discuss how Search Console can help YOUR business. In each episode we’ll focus on types of website, like ecommerce, and job roles, like developers.
To hear about new videos as soon as they’re published, subscribe to our YouTube channel, and feel free to leave feedback on Twitter.
Stay tuned!
Daniel Waisberg, Search Advocate
Описание настроек Инструментов для Вебмастеров от Гугла
Для того чтобы настроить уведомления присылаемых сообщений, привязать других владельцев сайта, изменить адрес площадки и другое достаточно нажать на заначек шестеренки в правом верхнем углу.
Настройки сайта — здесь предстоит указать основное доменное имя для сайта с www или без.
Это нужно для того, чтобы Google понимал, какой адрес надо использовать для индексации страниц.
Если у вас слабенький хостинг (рекомендую использовать Mchost) и запросы от роботов поиска будут замедлять работу сервера, на этой странице есть возможность ограничить максимальную скорость сканирования страниц сайта.
Изменение адреса — если вы решили поменять доменное имя и для этого настроили переадресацию со старого сайта на новый, используя 301 редирект, то нелишним будет сообщить об этому поиску Гугл по средствам данного инструмента.
Ресурс Google Analytics — этот раздел служит для связи аккаунта Аналитики от Гугла с Инструментами для Вебмастера, что позволит просматривать отчеты и данные по сайту прямо из Analytics .
Пользователи и владельцы сайта — функции этой настройки предназначены для добавления новых пользователей, которым будет предоставлен полный или ограниченный доступ к панели сайта.
Информация о подтверждении — на этой странице отображается информация о последних подтверждениях владельцев площадки.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку «Войти» справа вверху. Далее нажимайте «Добавить ресурс» и вводите название сайта с префиксами типа https:// или https:// и нажав кнопку «Добавить».
Вводите сразу с нужным префиксом — http или https (что такое https и почему google его рекомендует)
- Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще — подтверждение прав на сайт — это самый сложный этап для новичка. Но я попробую его пояснить детально.
Итак, ваша задача — каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
Тег HTML
Первый способ «Тег HTML» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.

Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен «DNS записи» при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте — в секции
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов — тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ — это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог («корень» сайта)
Добавить файл с компьютера на сайт — не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать).
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или «корень сайта» выглядит на WordPress вот так:. / wp-admin/ / wp-content/ / wp-includes/ и другие каталоги
/ wp-admin/ / wp-content/ / wp-includes/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/ /catalog/ /image/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место — супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.

Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится — то вы молодец
Когда всё пройдет успешно, то вы увидите примерно такое окно:

После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
Внимание!
По аналогии нужно добавить вариант вашего сайта с www. Для этого нужно просто опять добавить ваш сайт, только уже начинающийся с www префикса, и сразу нажать на подтвердить (ведь все нужные файлы у вас уже будут добавлены).
Какие предоставляет возможности Гугл для вебмастера
Какой владелиц веб-ресурса не хочет видеть в статистике посещений четырехзначные числа (я для этого использую счетчик от Liveinternet), а на первых местах выдачи поиска Гугл продвигаемые запросы?
Уверен таких людей нет и поэтому важно постоянно отслеживать всю подноготную сайта: ошибки, переходы, индексацию, ссылки, микроданные и другие элементы, чтобы быть на приемлемом уровне для роботов ПС и занимать достойные места в SERP (выдаче). На начальном этапе ведения этого блога я думал, что моей главной задачей является только сообщить роботом поисковых систем о существовании моего проекта и больше ничего не нужно делать
Дальше сайт должен жить своей жизнью, а от меня требуется всего лишь писать интересный и полезный контент и покупать ссылки
На начальном этапе ведения этого блога я думал, что моей главной задачей является только сообщить роботом поисковых систем о существовании моего проекта и больше ничего не нужно делать. Дальше сайт должен жить своей жизнью, а от меня требуется всего лишь писать интересный и полезный контент и покупать ссылки.
Увы, я ошибся, так как изо дня в день конструкция движка wordpress (на этой cms работает seoslim.ru), автоматически создавала сотни дублированных страниц, а неграмотные методы получения внешней ссылочной массы привели к тому, что на блог стали ссылаться сотни некачественных внешних ссылок, зачастую с прямым вхождением продвигаемого запроса.
Все это вылилось к ряду фильтров и пессимизации площадки в зарубежном поиске.
Для того чтобы вовремя определить все проблемы в плане продвижения и структуры сайта существует ряд специальных сервисов, позволяющих анализировать данные параметры.
Но зачем к ним прибегать, тем более половина из них будет еще и платная, когда поиск Google пошел на встречу оптимизаторам и создал собственный инструмент под названием Google Webmaster Tools.
Раз этот поисковик сам диктует правила ранжирования и индексации площадок, тогда почему бы не использовать его арсенал средств для вебмастера, которые на все 100% покажут, как роботы ПС Гугл видят содержимое анализируемых сайтов и укажут на ошибки, если таковы имеются.
С помощью списка инструментов можно будет задавать и корректировать на какие элементы стоит обратить внимание, а что надо исключить им из виду. Ниже вы все сами увидите и поймете мощь этой панели
Возможности панели инструментов от Гугл:
- Загрузка файлов Sitemap;
- Проверка запретов в robots.txt;
- Правильность написания Title и Description к статьям;
- Отчет об ошибках;
- Работа с микроразметкой страниц;
- Определение главного зеркала сайта;
- Быстрая индексация страниц по средствам Googlebot;
- Сообщения о присутствии вирусов и мер принятых вручную;
- Статистика поисковых запросов;
- Запрет учета внешних ссылок.
Конечно это далеко не весь перечень, подробнее об остальных вы узнаете дочитав пост до конца.
Заключение
Недавно обновленная консоль Google поможет вам по-новому взглянуть на свой сайт — увидеть, насколько быстро вы улучшаете показатели с помощью новых отчетов «Эффективность» и «Качество». Имея еще больше данных, вы можете легко оценить, какие страницы работают хорошо, а какие нуждаются в оптимизации, тем самым создав хорошо продуманную стратегию продвижения.
Просмотры:
2 502
Дарья Четвертак
Даша — контент-маркетолог и редактор в SE Ranking. Пишет статьи о SEO и диджитал-маркетинге. Любит разбираться в сложных вещах и описывать их просто и доступно. В свободное от блога время Даша путешествует, изучает искусство фотографии и посещает картинные галереи.




