Как составить правильный h1
Содержание:
- Зачем нужны подзаголовки h2-h6
- Further HTML5 Elements to Employ
- Что такое заголовок H1?
- Использование горизонтальных разделителей
- Раздел HEAD.
- The декларация
- Что такое и что означает A и IMG
- H1 Tag SEO Best Practices
- Заголовок страницы H1
- Что такое заголовки H1 и H2?
- и
- ) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования
- Тег h1 или заголовок первого уровня
- Html тег h1 для главной страницы блога
- Как заполнять h-теги в WordPress
- Примеры CSS H1, H2
- Где работать с разметкой статьи (важно)
- Why is an H1 tag important for SEO?
Зачем нужны подзаголовки h2-h6
Теги от h2 до h6 располагаются уже в теле самой статьи, структурно разделяя ее на тематические абзацы, и в коде HTML-документа, выделяя его значимые элементы. Они также идентифицируются поисковыми роботами для семантического анализа страницы.
Нужны для того, чтобы иерархично обозначать все важное и стоящее внимания пользователя на странице. Такая структура помогает человеку быстрее сориентироваться в информации и оценить ее соответствие своим запросам
h2 – акцентирует внимание пользователей и поисковых систем на основном содержании статьи. Показывает самое значимое в тексте
h3 – является подпунктом для информации, идущей под H2, раскрывая ее еще глубже.
h4, h5, h6 – определяются, как вложенные подзаголовки (раскрывают детально суть H2 или H3) и используются в тексте, в качестве выделяющих мелкие пункты и значимые слова, а также в меню, сайдбаре и других составляющих веб-документа.
Длина всех h-тегов должна быть в пределах 50 символов.
Further HTML5 Elements to Employ
In this tutorial we’ve been focusing on tags in HTML5 and how the new document outlining algorithm works. For that reason I haven’t touched on any HTML5 elements that are not assessed by the document outlining algorithm.
However, I would be remiss if I did not point you in the right direction on a few of the most valuable HTML5 tags you can employ in your markup to make it even more semantically rich.
The <main> Element
The element should be used once per page to indicate the main content area of that page.
If you are displaying a group of articles, it would wrap around all those articles. For example:
More information:
The <header> Element
The element can be used at the beginning of any sectioning root, or content section, to group introductory content for that section.
You could use it to wrap your site title and tagline, or an article title and blog category. For example:
More information:
The element is basically the inverse of the element, in that it can be used at the end of any sectioning root, or content section, to group supplementary content for that section.
W3C recommends its use for items such as author information, links, copyright messages and so on. For example:
More information:
Что такое заголовок H1?
Это самый главный заголовок на странице, который задает тему для ее содержимого. Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице
В то же время заголовок привлекает внимание, цепляет и интригует читателя
Зачем нужны заголовки
Заголовки необходимы для выделения сути статьи или страницы. Они коротко отражают основную идею
И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал
Считается, что заголовки важны в рекламных текстах, письмах, новостных материалах и информационных статьях, привлекая целевую аудиторию.
Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:

Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Что такое и что означает A и IMG
От простого — к сложному. В техническом задании на статью не редко можно встретить требования по оформлению ссылок и картинок специальными тегами. Именно теги A и IMG служат для этого.
- Тег <a> — это тег указывающий что в нем находится ссылка;
- Тег <img> — указывает на картинку.
Как использовать тег A
Если предыдущие, рассмотренные нами, теги просто обрамляли какой-либо текст. То тег A не просто указывает на то, что текст — это ссылка, но и несет в себе определённые параметры;
- href — адрес ссылки;
- title — всплывающая подсказка ссылки.
Каждый параметр, после его написания внутри тега, должен иметь свое значение. Указываются значения в двойных кавычках и со знаком равенства.
Пример:

Оформление ссылки тегом A
Из примера видно, что в параметре href — указан адрес ссылки, а в параметре title — описание. Сам же тег обрамляет текст, который будет подсвечен как ссылка на странице.
Тег A, может встречаться в любом месте документа. В том числе и внутри тега абзаца, в самом тексте.
Стоит отметить что параметр title — не обязателен, но желателен. И описание ссылки должно соответствовать тематике сайта (на который ведет данная ссылка).
Как использовать тег IMG
Тег IMG также имеет свои параметры. Но в отличии от остальных, не имеет закрывающего тега, так как не обрамляет текст. Он является самостоятельной конструкцией для вставки изображений в документ.
Тег IMG имеет следующие параметры:
- src — ссылка на изображение;
- alt — альтернативное отображение изображения;
- title — всплывающая подсказка изображения.
Параметры src и alt — обязательны для использования, параметр title — желателен.
Стоит обратить внимание на параметр alt. Он предназначен для того, чтобы в него можно было внести текстовое описание изображения
Служит он для устройств, помогающим людям с ограниченными возможностями, понять, что изображено на картинке.
Пример:

Вставка изображения в статью
H1 Tag SEO Best Practices
Now that the theory of h1 tags is behind us, let’s see how to write good headings for your articles or page content in general.
The H1 tag should be the same or slightly different than the page title
In the majority of cases, the page title and h1 tag are the same. This is because CMS (like WordPress), are configured this way.
This is perfectly fine. It’s not an SEO mistake, to have the same text for the page title and h1 heading, on the contrary, it is recommended.
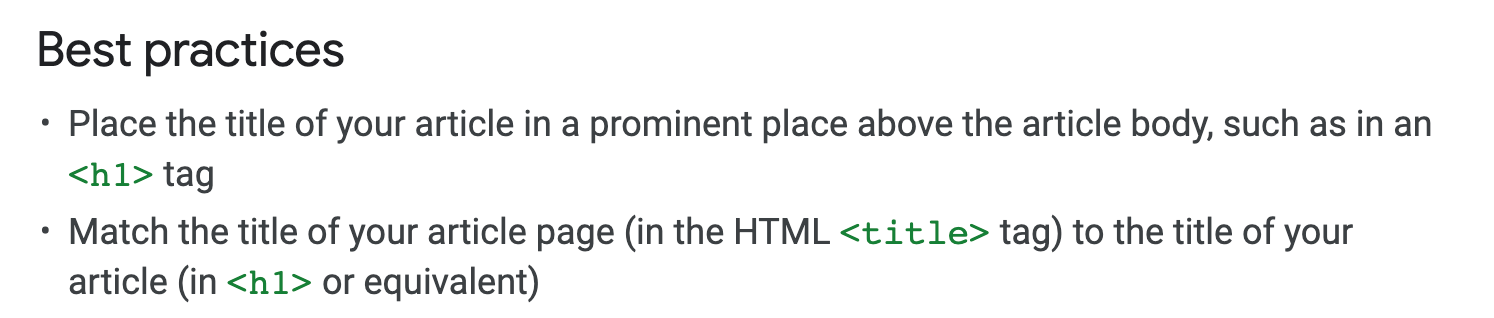
As a general guideline, keep the page title and H1 tag the same or closely related. Google recommends the following:

Page and H1 Best SEO Practices.
In the example shown at the beginning of this post, the page title is “On-Page SEO Techniques” while the H1 tag is “On-Page SEO”.
The page title is more descriptive because it is shown in the SERPS but for the page heading, I wanted something simpler.
How to provide for a different h1 and page title?
I mentioned above that most themes and web development platforms are configured to use the same value for the page title and h1 tag and this is usually what you specify as the title of a page or post.
If you want to change it and have different values then you can either edit your HTML code or if you are on WordPress to use a plugin such as Yoast SEO.
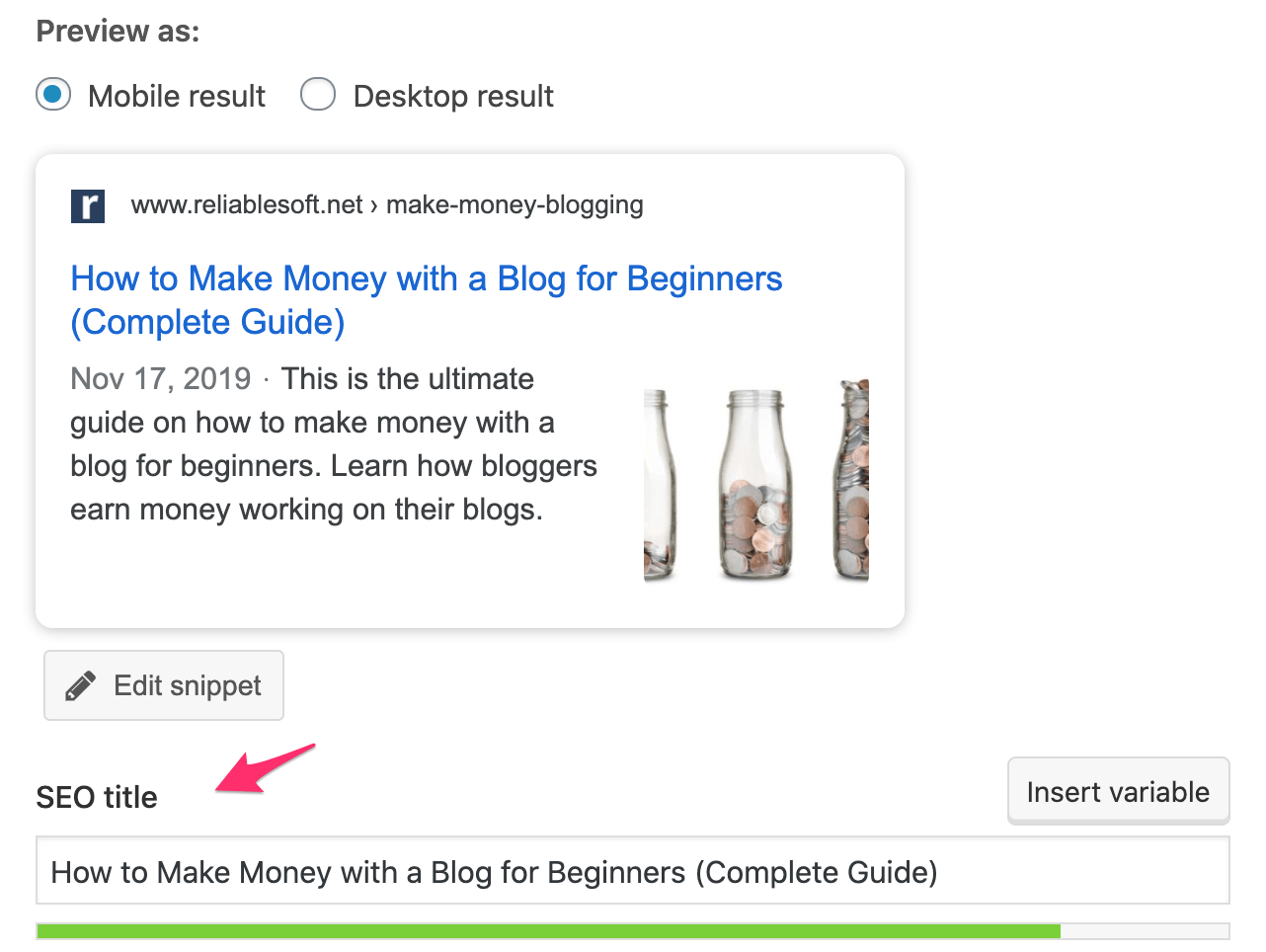
As you can see in the screenshot below, when you install Yoast SEO, there is an extra area below each page/post where you can set the page title.

Yoast SEO Title Settings
Use keywords in your headings
It is highly recommended to use keywords in your headings. As explained in my SEO tutorial for beginners, keywords should be included in both the title and headings.
If you choose to have a different title and a different heading then you can use your main keyword in the title and a related keyword in the H1.
Of course, that does not mean that you should cross the line and start creating keyword-stuffed headings. Based on the results of your keyword research, you can select which keywords to use.
As a rule of thumb, long-tail keywords are great candidates to use in your H1 and other headings.
Avoid very long headings
Don’t make your headings too long. Use short but descriptive headings. Use the same length guidelines as the page title i.e. less than 65 characters.
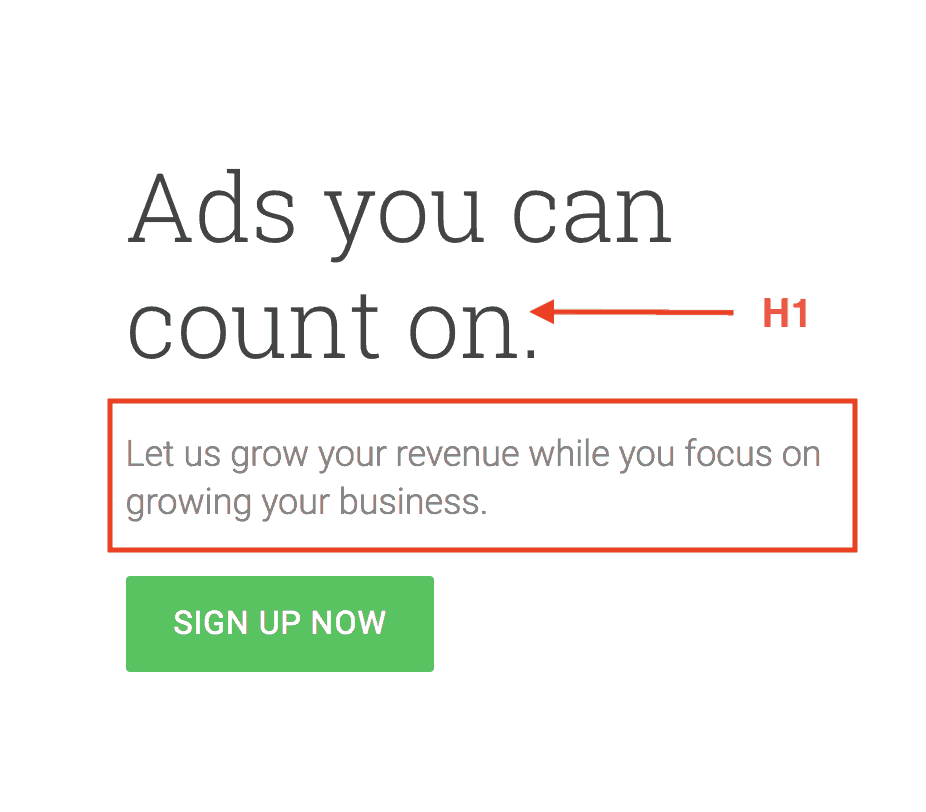
If you need to provide for a longer description then you can use a short heading and then bold text to give more information as shown in the example below from Google AdSense.

Heading 1 with Description
Many WordPress themes have the h1 tag in the HTML of the page but they hide it (using CSS) for users. This is not a good SEO practice.
Check that your theme outputs the H1 tag correctly and that is visible on the page.
The easiest way to do this is to view the source of a page (right-click and select VIEW SOURCE) and search for H1.
What you see enclosed in <h1></h1> should also be visible on the page.
Make your h1 stand out. Make the letters bigger than the rest of the text and headings.

Styling H1 Tag
Use headings in a hierarchical manner
I mentioned above that you should approach headings the same way as writing an outline for a book or long-form document.
What is important for SEO is to have your tags in a hierarchical manner otherwise you can confuse both search engines and users.
In other words, your <h1> should be on top of the HTML Code and the rest (h2, h3, etc) to follow in that order.

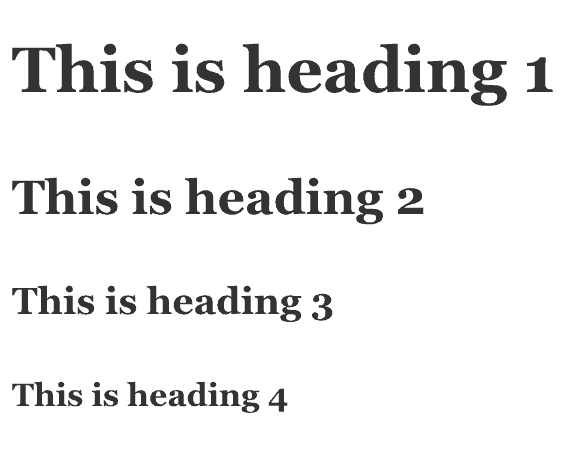
Headings Hierarchy
Notice in the example above how the font size changes as you move down the hierarchy.
Use only one H1 tag per page
Best SEO practices indicate that there should be only ONE h1 tag per page. This is because it makes more sense and this is what you should aim for.
In cases though that you end up having multiple h1 tags on a page, this is not the end of the world. If you can correct the situation then do it, otherwise, leave it as it is.
Here is a video from Google about the use of multiple h1 tags per page.
Don’t forget about the user intent when writing your h1. If this does not match with the user expectations then they may leave your website without even reading the content.
If this happens you are not only losing customers or potential readers, it’s also bad for your SEO.
This behavior of users visiting a website and then returning back to the search results because they were not happy is known as pogo-sticking and can negatively affect your rankings in the long term.
Make sure that your h1 gives users what they expect to see on the page.
Заголовок страницы H1
Заголовок страницы H1 – располагается уже на самой странице, как правило, в самом его начале и представляет с собой заголовок статьи в классическом понимании.
Кроме того, этот заголовок фигурирует в тизерах статей внутри сайта, и читая его, человек должен понимать о чем статья и насколько его интересно будет прочитать.
Задачей же владельца сайта является обеспечение как можно большего количества просмотра страниц на каждого уникального посетителя. Кроме этой цели этот тип заголовка тоже должен содержать ключевое слово. Как правило, здесь используется либо разбавочное вхождение основного ключевого слова, смотрите пример.
Если основной ключевой запрос «Антидепрессанты без рецепта», то заголовок H1 может быть «Лучшие антидепрессанты без рецепта врача».
Также можно и изменить ключевое слово более значительно «ТОП 10 безопасных антидепрессантов», то есть тут слово «врач» исключили вовсе. Но с этим приемом лучше пользоваться осторожнее.
Далее, если в Title не использовали вопрос, то тут мы можем раскрыть ключевое слово и тему статьи в виде вопроса. «Какие антидепрессанты продаются без рецепта врача?».
Но иногда можно включить и основной ключ без изменений. «Антидепрессанты без рецепта: лучшие безопасные препараты».
К тому же, тут позволяется использовать и синоним основного ключевого слова вместо него самого. Синоним слова «препарат» — «успокоительные». Синоним подбирается из контекста. Вместо синонима можно внедрить и обобщение – «препарат». А можно использовать и синоним/обобщение, и основной запрос.
Это не все приемы, здесь также нужно смотреть конкурентов и отстраиваться от них.
Что такое заголовки H1 и H2?
Заголовками называются слова, словосочетания или фразы, обобщающие смысл информации, следующей после них. Нам вовсе необязательно перечитывать весь текст статьи в журнале или газете, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли ее читать. Если мы открываем учебник или инструкцию, то с помощью заголовков нам легко найти именно ту информацию, которая нам нужна. Словом, заголовки не только привлекают читателей, но и служат их удобству.
Тексты на сайтах также должны иметь заголовки. Этому существует как минимум 2 причины:
1. Заголовки структурируют текст, делают его более удобным для чтения. Сплошной текст (часто его называют «простыней») труден для восприятия, читать его не хочется. А так как поведенческие факторы (совокупность действий посетителей на сайте) сегодня учитываются поисковыми системами, вы заинтересованы в том, чтобы пользователь прочел текст на вашем ресурсе, а не закрыл страницу, испугавшись «простыни».
2. Заголовки дают понять поисковым системам, какая информация содержится в той или иной части текста. Опираясь на заголовки, поисковики оценивают, насколько данная информация соответствует ожиданиям пользователей. Именно поэтому они так важны при оптимизации текстов.
Теперь вы понимаете, что пренебрегать использованием заголовков в текстах на страницах сайта не стоит? Тогда следуем дальше!
Что же обозначают термины H1 и H2? Нам придется немного затронуть вопросы, касающиеся html-верстки
Н1 и H2 (а, точнее,
и
) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования
В html-документе это выглядит так:
На веб-странице такие заголовки по умолчанию имеют разное форматирование:
Вообще-то, существует 6 уровней заголовков: от H1 до H6. Соответственно, наибольший вес имеет заголовок H1, заголовок H2 является второстепенным, а заголовок шестого уровня H6 наименее значим. Однако для сео продвижения наиболее важны заголовки H1 и H2. О правилах их использования для оптимизации текстов мы и поговорим.
Тег h1 или заголовок первого уровня
Тег H1 или как его еще называют заголовок h1 – это обычный заголовок первого уровня, самый важный, если его сравнивать с другими заголовками.
Этот тег должен быть применен единожды на странице и прописан выше остальных заголовков. К тому же этот он должен иметь наибольший размер шрифта относительно других заголовков.
Html тег h1 является самым важным для пользователей, а также поисковых систем.
Значение заголовка h1 для продвижения
Поисковики применяют слова и фразы, используемые в этом заголовке для того, чтобы определить релевантность страниц конкретному ключевому запросу. Этот заголовок один из важнейших составляющих релевантности.
Однако в процессе осуществления оптимизации текста статьи поисковые системы воспринимают тег title важнее заголовка h1.
Если говорить простым языком, то хочу заметить, что этот тег лучше всего стоит применять на сайтах и блогах для заголовков страниц и записей. В этих заголовках должны быть прописаны ключевые слова, которые будут способствовать продвижению в поисковиках по этим словам.
Релевантность страниц и хорошие показатели статистики посещений вашего веб-ресурса являются основой будущего доверия поисковиков к вашему ресурсу.
Html тег h1 для главной страницы блога
На главной странице блога тег H1 должен быть прописан в заголовке или описании блога, а H2 в заголовках статей.
Но как это осуществить? У нас ведь в записях главный тег используется для заголовков статей.
Открывает файл index.php для редактирования и находим строчку вида:
У вас она может отображаться несколько иначе, но смысл один и тот же
Здесь важно проследить, чтобы в этой строке был прописан тег h2, как на скриншоте вверху
Если выводится через другой тег, — пропишите h2 и обновите файл.
Теперь про H1
Но это не всё.
Если мы просто пропишем заголовок или описание блога через тег h1, то он будет отображаться на всех страницах многочисленных статей блога.
Это приведёт к дублированию тега h1, что не есть хорошо! Поисковики это не любят… Поэтому предлагаю своё решение.
Необходимо добавить условие в виде кода php, при котором этот тег будет прописываться в заголовке блога только на главной странице, а на других страницах в статьях будет отсутствовать.
А вот и само условие:
<?php if (is_home() ) {
?><h1>ваш заголовок или описание блога</h1><?
} else {
?>< >заголовок или описание блога</ ><?
}
?>
Итак, открываем файл блога header.php и прописываем это условие в шапке блога.
У меня это выглядит таким образом:
Как вы можете заметить, для своего ресурса я заключил в тег h1 на главной странице описание блога «продвижение блога и заработок в интернете».
Вот в принципе и всё. Мы удачно произвели редактирование недоработок в бесплатном шаблоне.
Надеюсь, вы поняли, как нужно правильно использовать тег h1 на своём блоге, чтобы угодить поисковым системам.
В своих следующих уроках я расскажу о том, как правильно использовать теги h1, h2, h3 и h4 на своём веб-ресурсе. Так что подписывайтесь на обновления, чтобы не пропустить этот полезный материал.
До новых встреч. Пока!
Как заполнять h-теги в WordPress
h1 по умолчанию заполняется в поле над статьей:
Чтобы сделать подзаголовки h2-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.
Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h1, h2, h3, h4, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h1-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит
Заголовки могут как поднять, так и опустить сайт.
Примеры CSS H1, H2
Все примеры будут реализованы по принципу стилизации
заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация H1 заголовка
В данном пункте остановимся на реальных примерах стилизации h1 заголовка. Примеры, громко
сказано, так как, у каждого сайта уникальный дизайн. Приведу один,
универсальный пример стилизации H1.
Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность,
которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h1 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h1 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}
Исходные картинки:

HTML код:
<div class="heading"> <h1><strong>Текст h1 заголовка</strong></h1> </div>
Как видите исходные картинки имеют полупрозрачность, а в
классе heading, меняя
значение background, можно
добиться следующих результатов:

CSS h1 + h2 (совместная стилизация)
Стилизировать h1 и h2 вместе,
уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h2.
Например:
H1 – Стилизация
h1, h2 заголовков;
H2 – Учимся оформлять h1, h2 заголовки на css.
Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта.
Пример css h1 +
h2, схож с пред идущим,
рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h1 {color:#FFF; font-size:18px; padding:15px;}
h2 {color:#CCC; font-size:16px; padding:5px;}
Исходные картинки:

HTML код:
<div class="left"> <div class="right"> <h1>Текст H1 заголовка</h1> <h2>Маленькое вступление, или описание статьи, заключенное в H2 тег.</h2> </div> </div>
Отображение:

Суть совместной (h1 + h2) стилизации
заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация H2 заголовка
Стилизация h2
заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h1 и h2 заголовков, мы рассмотрим все до
конца.
Как правило, тег h2, используют для выделения подпунктов статьи или другого
материала на сайте. Например, как на сайте sitear.ru.
Я бы советовал создавать, скромные, неброские, но удобные h2 заголовки. Мне очень нравится идея,
как организовано на Википедии. Советую и вам создать подобно. Это просто и
удобно. Например:
<style>
h2 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h2>Пример стилизации h2 заголовка</h2>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h2>Еще подраздел вашей статьи</h2>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
Отображение:

Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы
или предложения по поводу css стилизации h1, h2 заголовков,
пишите в комментарии.
Дальше: Конвертация трафика сайта
Где работать с разметкой статьи (важно)
Многие авторы используют для написания статей текстовые редакторы, аналогичные Word или непосредственно его.
В таких редакторах заниматься разметкой текста — нет смысла. Во-первых, эти программы сами по себе используют HTML для разметки документов. Во-вторых, даже если пытаться в них что-то сделать — редактор превратит это все, в итоге, в абракадабру, которая совершенно не подойдет для заказчика.
В техническом задании просят использовать разметку лишь для того, чтобы быстро вставить текст на сайт. А испорченный Вордом материал, редактировать никто не будет и гарантированно вернут на доработку.
Именно поэтому, для разметки следует использовать специализированные редакторы. Саму статью можно написать где угодно, но работать с тегами следует в правильном редакторе.
Я советую использовать Sublime Text. Удобный и бесплатный редактор, который заточен именно под работу с кодом.
Кстати, для разметки текста, который будет вставлен в визуальный редактор на сайте, можно использовать стандартные стили Word. Которые, в свою очередь, соответствуют HTML тегам.
Why is an H1 tag important for SEO?
One of the most complicated tasks of search engines is to understand the meaning (context) of a page.
To be able to do that in the most efficient and fastest way, they use data from different signals.
One of those signals is the page title and another one is the H1 Tag.
When crawling the content of a page, search engine spiders read the HTML code and they try to identify which sentences are enclosed in heading tags (h1, h2, etc.).
They consider these as indicative of the page content.
So, by using keywords in your H1 tag, you help search engines understand what your page is all about.
Another reason why headings are important for SEO is that they make it easier for users to navigate through the page.
The user can see at a glance what the page is all about by looking at the H1 tag. The rest of the headings provide a big hint to users as to what to expect in each section.
Take for example the post you are reading now, I have marked all important points as an h2 and also added a table of contents at the top which makes navigation easier.


