Online html editor
Содержание:
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- Что такое HTML-редактор и для чего он нужен?
- Can be used as a Text Editor
- The декларация
- Типы редакторов
- Писать HTML используя Блокнот или TextEdit
- Лучшие условно-бесплатные IDE
- Froala
- How To Use The HTML Editor?
- С чего начинать создание своего сайт
- What Is an HTML Editor?
- Maqetta
- Редактор исходного кода
Редактор кода онлайн — 7 лучших бесплатных сервисов
1. CodePen

Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
2. JSFiddle

Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
3. Liveweave

Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
4. Plunker

Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
5. JS Bin

Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
6. CSS Deck

Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
7. kodtest

kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Что такое HTML-редактор и для чего он нужен?
HTML (язык гипертекстового рынка), код, который заставляет любую веб-страницу работать , используя теги для определения каждого из составляющих его элементов. Это язык, разработанный для того, чтобы его было легко изучить и использовать, и его можно перевести на другие языки, такие как CSS, XML или JavaScript. В общем, любой пользователь, заинтересованный в разработке Интернета, начинает с изучения HTML, поскольку его легче выучить по сравнению с другими языками.
Для получения хороших результатов существуют программы редактирования кода, которые позволят нам получить дополнительные инструменты, которые помогут нам упростить любое программирование с большими объемами кода. Поэтому среди характеристик хорошего редактора HTML мы найдем такие функции, как подсветка синтаксиса, автозаполнение, обнаружение ошибок, поддержка FTP и другие.
Когда использовать HTML-редактор
Редактор HTML должен быть безошибочным инструментом как для новичков, так и для экспертов, поскольку, безусловно, нам нужно использовать профессиональную программу для выполнения нашей работы. Вот почему используйте всегда рекомендуется во всех случаях . С вашей помощью мы добьемся этого, приложив меньше усилий и получим более функциональный и чистый код. Хотя верно то, что такие инструменты, как WordPress, включают в себя собственный интерфейс HMTL, правда в том, что это может помочь нам редактировать существующий материал, но мы вряд ли сможем создавать новые элементы HTML, темы кода или плагины.
Различия между текстовыми редакторами HTML и редакторами WYSIWYG HTML
Также важно знать, что существует два типа текстовых редакторов. Мы можем найти текстовые редакторы HTML и редакторы WYSIWYG HTML
Текстовый редактор HTML
Как и следовало ожидать из его названия, текстовый редактор HTML основан на тексте, поэтому важно, чтобы мы знали HTML, чтобы иметь возможность его использовать. С этим типом редакторов мы получим большую свободу при его использовании, а также получим персонализированные параметры, достигая лучшей оптимизации страницы, чтобы ее могли найти поисковые системы
визуальный редактор
WYSIWYG — это аббревиатура от «What You See Is What You Get», что на испанском языке можно перевести как «То, что вы видите, то и получаете». Это означает, что мы сталкиваемся с редакторами, которые включают свой собственный визуальный интерфейс, очень похожий на текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей, шрифтов и других конфигураций. Поэтому для его использования не обязательно владеть HTML, поэтому он идеален для неопытных пользователей.
Возможно, нам понадобится редактор HTML, когда мы учимся кодировать в HTML или нам нужно отредактировать файл в HTML или CSS. Также, когда нам нужен профессиональный инструмент, который может помочь нам уменьшить количество ошибок при написании кода или когда текстового процессора или текстового редактора уже недостаточно. Напротив, если нам нужно быстро сгенерировать HTML, не касаясь кода, лучший вариант — это редактор WYSIWYG.
Can be used as a Text Editor
HTML editor online can be used as a text editor. Text editors are computer applications used for plain text editing. They are distinguished from the word processors because they do not manage advanced document functions such formatting or other features that are commonly used for publishing on the desktop. Some are small and very simple whereas others have a broad and very complex margin of functionalities. In Windows we have notepad which plays this critical role but most developers will prefer a more complete text editor like notepad++. Apple users are able to use TextEdit for this purpose.
There are actually many text editors in the market that users can choose from. Some are free others are commercial. The free text editors like notepad come mostly with your operating system and can be used to create and edit code. Most of these editors are limited in functions and hence most users will go an extra step to download a different and more advanced text editor. Some of these popular editors include Atom, Notepad++ and Sublime. The functioning of these editors is similar and they would all work for you in creating webpages.
Atom for example is a very popular text editor because of its many features. Whereas most text editors will allow users to search their files by typing in a search text box given, Atom on the other hand supports other features that can allow you to search and replace your content through the search text box in an automatic way. Atom will also allow you to customize your content according to your desire once you have installed the appropriate software packages. It is available on the MacOS.Sublime is also a very popular text editor which is downloadable from the web on any OS platform. It has most things that you as a developer will need to develop and manage your webpages. It is not as advanced as Atom and hence may not be customized to that extent.
Notepad++ is another great text editor that you can use to replace your standard text editor. It can do for you everything that you will get from Notepad, but also comes with a myriad of additional important features and other functions that may not be available with notepad.
The HTML Editor free works just like any of these text editors. You can compose your content and use the various commands to edit your content. As you change the text from the WYSIWYG HTML editor, the changes are visible within the HTML creator tool. If you are an experienced HTML user, you can make changes directly in the html editor and it will reflected in the other editor. Just like the text editors have the copy, cut, paste, undo and redo commands, the HTML5 Editor all has the same functionalities
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов — стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите ‘Обычный текст’.
Потом в разделе ‘Открыть и сохранить’ установите флажок ‘Показывать HTML-файлы как HTML-код вместо форматированного текста’.
Потом откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML код
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html><html><body><h1>My First Heading</h1>
<p>My first paragraph.</p></body></html>

Шаг 3: Сохраните HTML страницу
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу «index.htm» и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).

Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:

Лучшие условно-бесплатные IDE
Microsoft Visual Studio

Платформы: Windows/macOS (для Linux есть только редактор кода)
Поддерживаемые языки: Ajax, ASP.NET, DHTML, ASP.NET, JavaScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Стоимость: от 45$ в месяц. Есть бесплатная версия (Community) для частного использования, студентов и создателей опенсорсовых проектов.
Microsoft Visual Studio – это премиум IDE, стоимость которой зависит от редакции и типа подписки. Она позволяет создавать самые разные проекты, начиная с мобильных и веб-приложений и заканчивая видеоиграми. Microsoft Visual Studio включает в себя множество инструментов для тестирования совместимости – вы сможете проверить свое приложение на более чем 300 устройствах и браузерах. Благодаря своей гибкости, эта IDE отлично подойдет как для студентов, так и для профессионалов.
Особенности:
- Огромная коллекция всевозможных расширений, которая постоянно пополняется.
- Технология автодополнения IntelliSense.
- Возможность кастомизировать рабочую панель.
- Поддержка разделенного экрана (split screen).
Из недостатков можно выделить тяжеловесность этой IDE. Для выполнения даже небольших правок могут потребоваться значительные ресурсы, поэтому если нужно выполнить какую-то простую и быструю задачу, удобнее использовать более легкий редактор.
PyCharm

Платформы: Windows/Linux/macOS
Поддерживаемые языки: Python, Jython, Cython, IronPython, PyPy, AngularJS, Coffee Script, HTML/CSS, Django/Jinja2 templates, Gql, LESS/SASS/SCSS/HAML, Mako, Puppet, RegExp, Rest, SQL, XML, YAML и т.д.
Стоимость: от 199$ в год. Есть бесплатная версия, но она работает только с Python.
Это интегрированная среда разработки на языке Python, которая была разработана международной компанией JetBrains (да, и снова эти ребята). Эта IDE распространяется под несколькими лицензиями, в том числе как Community Edition, где чуть урезан функционал. Сами разработчики характеризуют свой продукт как «самую интеллектуальную Python IDE с полным набором средств для эффективной разработки на языке Python».
Преимущества
- Поддержка Google App Engine; IronPython, Jython, Cython, PyPy wxPython, PyQt, PyGTK и др.
- Поддержка Flask-фреймворка и языков Mako и Jinja2.
- Редактор Javascript, Coffescript, HTML/CSS, SASS, LESS, HAML.
- Интеграция с системами контроля версий (VCS).
- UML диаграммы классов, диаграммы моделей Django и Google App Engine.
Недостатки
Иногда встречаются баги, которые, как правило, не вызывают сильных неудобств.
IntelliJ IDEA

Платформы: Windows/Linux/macOS
Поддерживаемые языки: Java, AngularJS, Scala, Groovy, AspectJ, CoffeeScript, HTML, Kotlin, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass,TypeScript, SQL и другие.
Стоимость: от 499$ в год. Бесплатная версия работает только с Java и Android.
Еще одна IDE, разработанная компанией Jet Brains. Здесь тоже есть возможность использовать бесплатную версию Community Edition, а у платной версии есть тестовый 30-дневный период. Изначально IntelliJ IDEA создавалась как среда разработки для Java, но сейчас разработчики определяют эту IDE как «самую умную и удобную среду разработки для Java, включающую поддержку всех последних технологий и фреймворков». Используя плагины, эту IDE можно использовать для работы с другими языками.
Преимущества
- Инструменты для анализа качества кода, удобная навигация, расширенные рефакторинги и форматирование для Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML и многих других языков.
- Интеграция с серверами приложений, включая Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty и Virgo.
- Инструменты для работы с базами данных и SQL файлами.
- Интеграция с коммерческими системами управления версиями Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Инструменты для запуска тестов и анализа покрытия кода, включая поддержку всех популярных фреймворков для тестирования.
Недостатки
Придется потратить время для того, чтобы разобраться в этой IDE, поэтому начинающим программистам она может показаться сложноватой.
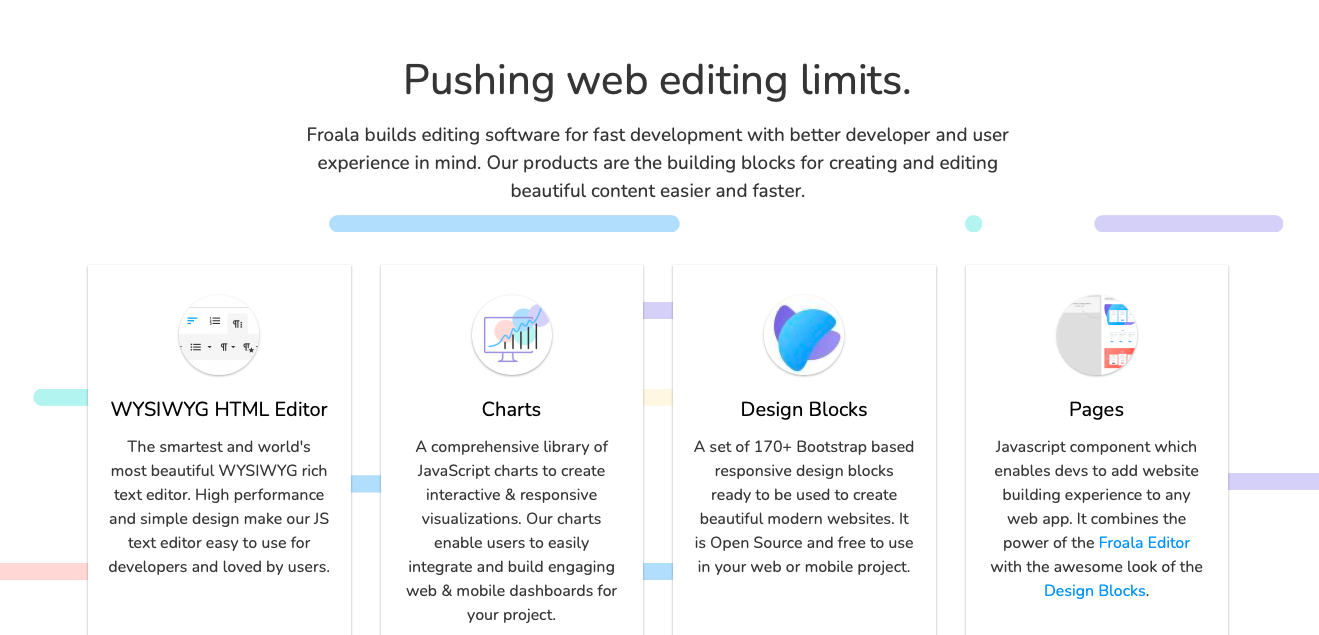
Froala
Идеальный инструмент для тех, кто хочет быстро сверстать сайт, не забивая голову изучением языков, используемых при создании онлайн-ресурсов.

Особенностью Froala стал продвинутый WYSIWYG-редактор. Создатели Froala называют его самым умным и красивым среди всех существующих. Он порадует высокой производительностью и интуитивным дизайном, в котором легко разобраться даже новичкам.
Для расширения функциональности будущего сайта используются блоки с визуальным контентом на основе Bootstrap. Дополнительные компоненты имеют открытый исходный код и распространяются бесплатно. Также в Froala есть инструменты для быстрого рисования таблиц и схем на базе JavaScript.
Что важно, все компоненты Froala созданы с использованием «чистых» HTML, CSS и JavaScript. То есть их можно редактировать, используя классические инструменты для разработки и верстки
Начать использовать Froala
How To Use The HTML Editor?
 Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
С чего начинать создание своего сайт
Если Вы решили создавать свой сайт на HTML, то тогда стоит начать с выбора программы, в которой будет создаваться этот самый сайт. Ведь без программного обеспечения, как известно, сейчас не делается ничего. Самым правильным выбором будет выбрать визуальный HTML редактор.
У каждого вебмастера, есть свой любимый HTML редактор, к которому он привык и который он не обменяет ни на какой другой.
Конечно же, для создания сайтов в редакторе, Вам хотя бы немного нужно знать язык разметки интернет страничек HTML. Считайте, что это самое начало. Без этого никуда. Даже в визуальном редакторе нужно править код HTML.
Что такое HTML страничка? Это простой текстовый файл, сохранённый в формате html или htm. Для редактирования такого файла вполне достаточно простого блокнота, входящего в комплект поставки любого windows. В блокноте (notepad) нет ничего лишнего. Но простому человеку, мало знакомому с языком разметки HTML, без сторонних HTML редакторов не обойтись.
What Is an HTML Editor?
An HTML editor is a piece of software for creating and editing HTML code. It can be a stand-alone software dedicated to code writing and editing or a part of an IDE (Integrated Development Environment).
An HTML editor provides more advanced features and is specifically designed for developers to create web pages more efficiently. It ensures every string of code is clean and works properly.
The most common features in a good HTML editor are:
- Syntax highlighting. Differs HTML tags in various colors based on their categories, making it easier to read and recognize the code structure.
- Auto-completion. Automatically suggests HTML elements and attributes based on previously added values, saving time when typing a longer piece of code.
- Error detection. Scans for syntax errors whenever you type in code incorrectly to fix the mistake immediately.
- Search and replace. Helps find particular code and replace them all at once, saving time from editing each string of code.
- FTP integration. It connects your web server with an FTP client right from the dashboard.
- Code folding. Hides a section of code and focuses on certain parts of the HTML document.
Some HTML editors can also translate the hypertext markup language to a programming language, for example, CSS, XML, or JavaScript. That said, different types of HTML editors might offer different sets of features and functionality.
Maqetta
Maqetta — это редактор WYSIWYG HTML-5 с открытым исходным кодом.
Он очень многофункциональный, с такими функциями, как рабочий процесс для разработчиков и дизайнеров, визуальный редактор страниц, оценка и комментирование, агломерация без программирования, каркас, редактор тем, темы и виджеты, библиотеки JavaScript, разработка мобильных приложений.
Сама программа была разработана на HTML, поэтому свободно работает в браузерной среде.
Maqetta обеспечивает поддержку всех основных браузеров, включая Google Chrome, Firefox и Safari, но мы не тестировали его в Microsoft Edge в Windows 10.
Макетта включает в себя:
- «Визуальный редактор страниц WYSIWYG для создания пользовательских интерфейсов
- перетаскивайте авторизацию в пользовательском интерфейсе мобильного устройства внутри силуэта устройства точного размера, например силуэта iPhone
- одновременное редактирование в дизайне или исходном виде
- глубокая поддержка стилей CSS (приложение включает в себя полный синтаксический анализатор / моделлер CSS)
- механизм для организации прототипа пользовательского интерфейса в серию «состояний приложения» (так называемые «экраны» или «панели»), который позволяет разработчику пользовательского интерфейса определять интерактивность без программирования
- веб-функция рецензирования и комментирования, где автор может представить живой макет пользовательского интерфейса для просмотра членами своей команды
- «каркасная» функция, позволяющая дизайнерам пользовательского интерфейса создавать предложения пользовательского интерфейса, нарисованные от руки
- редактор тем для настройки визуального оформления коллекции виджетов
- параметры экспорта, которые позволяют плавно переключать макеты пользовательского интерфейса в ведущие инструменты разработчика, такие как Eclipse
- Кодовая база Maqetta имеет независимую от инструментария архитектуру, которая позволяет подключать произвольные библиотеки виджетов и темы CSS ».
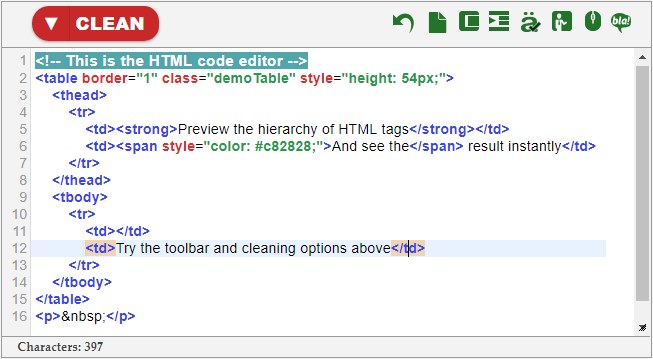
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …

Варианты очистки:
-
Встроенные стили
– Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. -
class & id
– Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. -
Пустые теги
– Удаляет теги, которые не содержат ничего или содержат только пробел. -
Теги с одним пробелом
– Удаляет теги, которые содержат один пробел, такие как
<p> </p> -
Повторяющиеся пробелы
– Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
<p> </p> -
Удалить комментарии
– Избавиться от HTML-комментариев:
<!— … —> -
Атрибуты тега
– Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными. -
В простой текст
– Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.

-
Отменить
– Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. -
Новая страница
– Стереть весь документ, чтобы начать с чистого листа. -
Сжать
– Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. -
Tree view
– Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. -
Кодировка символов
– Решите, хотите ли вы кодировать специальные символы или нет. Например
-
Демо-контент
– Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. -
Прокручивать редакторы вместе
– По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. -
Добавить тарабарский текст
– Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.




