Изображения
Содержание:
- Список атрибутов тега img
- Шаги
- Конвертируем изображения png в jpg Советы
- Всплывающий текст-подсказка у изображений в HTML
- Цвет фона и текста
- Добавление на страницу картинки (используем тег )
- Придание изображению структуры и установка заголовка
- Разница между минификацией и сжатием
- Загрузите изображение перед изменением размера
- Атрибут alt
- Атрибуты и свойства тега
- Тег
- Сжимаем фото программным способом
- imagescale () в PHP
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Шаги
Метод 1 из 1:
Вставить изображение в HTML
-
1
Закачайте изображение на бесплатный хостинг, вроде Photobucket или TinyPic, позволяющий использование ресурсов другими серверами.
Если у вас есть платный хостинговый аккаунт, закачайте изображение туда. Это надежнее бесплатного сайта.
На некоторых сайтах это запрещено, так как занимает пропускную способность и место на сервере.
-
2
Откройте новый документ в текстовом редакторе (например, в Notepad), или страницу на сайте, или профиль, где можно менять HTML.
-
3
Начните с тега img. Тег img одиночный, то есть ему не нужен закрывающий тег, хотя, чтобы добиться соответствия стандартам XHTML, можно добавить пробел и слэш.
-
4
Есть много доступных элементов, но совершенно необходим только:src. Он указывает на местонахождение или URL-адрес изображения.
-
5
Далее надо добавить элемент alt. Он отвечает за текст, который будет показан, если изображение по каким-то причинам не загрузится. Этот текст также могут использовать слепые пользователи, использующие программы для чтения экрана.
- Если навести курсор на изображение, то запасной текст будет показан в пояснении действия, но только в Internet Explorer. Кроссбраузерное решение (работает в Firefox и др.) — использовать элемент title в дополнение к alt. Не делайте это, если не хотите поясненить действия.
- Например:<img src="URL изображения" alt="на всякий случай" title="Пояснение действия"/>
-
6
Теперь элементами height и width можно задать размеры изображения, а также указать пиксели или проценты. Заметьте, изменив таким образом размер, вы измените размер показываемого изображения, браузер все равно будет загружать исходный размер изображения. Если ваше изображение слишком велико, то измените его размер в программе-редакторе изображений, подойдет PicResize.com
- <img src="URL изображения" alt="На всякий случай" title="Пояснение действия" height="50%" width="50%" />
- <img src="URL of image" alt="На всякий случай" title="Пояснение действия" height="25px" width="50px" />
Советы
- Значение этих элементов указывается либо в пикселях, либо в процентах от 1 до 100.
- Картинку или изображение можно поставить куда угодно на веб-странице с элементом top, bottom, middle, right, left и т.д.
- Элемент hspace используется для создания пустого пространства по горизонтали от изображения, влево или вправо. Элемент vspace — сверху или снизу.
- Не перестарайтесь с изображениями, все будет выглядеть хаотично и непрофессионально.
- Для логотипов и мультиков подходят изображения GIF, для сложных изображений вроде высококачественных фотографий лучше использовать JPEG.
- Изображения GIF поддерживают от 8-битного цвета до 256 цветов. Используя этот формат для фотографий, в качестве вы что-то потеряете.
- Изображения GIF поддерживают прозрачность. Может быть один бит прозрачности, то есть один цвет можно сделать прозрачным.
- Чередование также поддерживается, т.е. еще до загрузки пользователь может оценить, как изображение будет выглядеть.
- Формат GIF также поддерживает анимацию.
Всплывающий текст-подсказка у изображений в HTML
Как и у многих других HTML-тегов, у тега <IMG> есть атрибут title, выводящий текстовую подсказку при наведении курсора мыши на изображение.
title=»Любой текст.»
Примера не будет, так как тут все элементарно. Главное не путайте title и alt. Содержимое alt отображается, если в браузере отключен показ картинок и, в отличие от title, он является обязательным атрибутом.
Иногда у меня возникает чувство, что я пишу учебник по CSS, а не по HTML — так часто мы используем style. Но что делать, если столько тегов или их атрибутов стали устаревшими в современном HTML. Ну вам-то это только на пользу — не будете, как я, переучиваться.
Домашнее задание.
- В папке, где находится ваша страничка, создайте подпапку с названием image и пусть все ваши рабочие изображения хранятся там.
- Создайте первый параграф и укажите там одно изображение, но три раза: в натуральный размер, в два раза больше, увеличьте только ширину.
- Во втором параграфе сделайте рисунок среди текста, пусть его боковые поля будут по 30px и имеется всплывающая подсказка.
- Ниже создайте изображение и пусть его левое и нижнее поля будут равны 20px
- Еще ниже напишите два параграфа и сделайте так, чтобы текст первого обтекал указанное выше изображение слева.
- В конце сделайте так, чтобы один из рисунков примеров данного урока загрузился на вашу страницу прямо с сайта Сеодон. Как? Подумайте.
| Якоря — создаем закладки | ← → | Изображения для фонов |
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>

Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:

Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>

Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>

Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>

Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>

У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>

Добавление на страницу картинки (используем тег )
Подготовьте и поместите в файл картинки. Для примера, пусть это будет изображение окна браузера — (скачать), которое поместите в нашу обозначенную папку:
Рис. 2. Файл «brauzer.jpg»
Откроем и найдём в нём следующее:
Код 2. Место для вставки картинки
И рядом (или вместо этого кода) добавим HTML подготовленной картинки:
Код 3. Код картинки — тег
Должно получиться следующее:
Рис. 3. Тег картинки в коде
То есть — это необходимый HTML, который нужно разместить на web-странице, чтобы вместо него отобразилась картинка.
Для настройки в основном используют следующие атрибуты:
- — атрибут для указания адреса изображения. Это может быть, как относительный адрес (относительно папки (раздела на сайте)) (как в нашем примере — ), так и абсолютный адрес вашего сайта или любого другого ресурса (например, )
-
и — ширина и, соответственно, высота картинки в пикселях. В я указал оригинальные размеры изображения, но можно указать и меньшие или бо́льшие.
При этом, конечно же, при указании бо́льших размеров, картинка будет терять в качестве, а при задании меньших (если размеры уменьшены не пропорционально) — искажаться, вписываясь в указанные параметры.
Обычно разработчики задают оригинальные размеры, а далее, при необходимости, меняют картинки как угодно с помощью каскадных стилей CSS (стилизацию рассмотрим ).
-
— альтернативное название. Оно отображается вместо картинки, если у пользователя отключен показ графики на страницах, а также воспроизводится многими интернет-читалками (скринридерами).
Кроме того, данный атрибут считывают поисковые системы, чтобы точнее распознавать изображения.
- — всплывающая подсказка при наведении мышью на изображение. Если нет явной необходимости, то данный параметр веб-мастерами часто не используется.
После того как добавили HTML-код изображения (не забыв положить в папку саму картинку), давайте откроем наш файл «index.html» и посмотрим, что получилось:
Рис. 4. Результат вставки изображения (пока без стилизации)
Придание изображению структуры и установка заголовка
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 и . Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и чётко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341">
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>
Элемент говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента .
Замечание: С точки зрения доступности, заголовки и имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как обеспечивает замену функциональности отсутствующего изображения. Таким образом, заголовки и не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передаёт смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в элемент.
- Скопируйте текст из атрибута , удалите атрибут , и вбейте текст в элемент .
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Разница между минификацией и сжатием
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli. Файлы сжимаются перед отправкой клиенту.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
Пример минификации
В следующем примере показано, как CSS файл выглядит до и после минификации.
ДО CSS минификации:
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}
ПОСЛЕ CSS минификации:
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн.
Минификация CSS
Онлайн
csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:


Инструменты разработки
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
Минификация JS
Онлайн
closure-compiler.appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:


javascript-minifier.com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:

Инструменты разработки
yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
Минификация HTML

minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:

Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
WordPress плагины для минификации
- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
Drupal модуль минификации
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
Joomla! Расширение для минификации
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Преимущества уменьшения файлов
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
ВЛВиктория Лебедеваавтор-переводчик статьи «How To Minify CSS, JS, and HTML»
Загрузите изображение перед изменением размера
Прежде чем изменять размер изображения, мы должны сначала загрузить его как ресурс изображения в скрипте. Это не то же самое, что использование таких функций, как для получения содержимого файла изображения. Чтобы загрузить файл, нам нужно использовать такие функции, как , и , среди других. В зависимости от типа изображения, размер которого мы будем изменять, мы будем соответственно использовать другую функцию.
getimagesize () в PHP
После загрузки изображения мы используем для вычисления ширины, высоты и типа входного изображения. Эта функция возвращает список элементов, где ширина и высота изображения хранятся с индексами 0 и 1 соответственно, а константы хранятся с индексом 2. Мы будем использовать значение этой возвращенной константы, чтобы выяснить, что тип изображения и функции.
Input_Image:
Выход:
Выходное_изображение:
Оба являются одними и теми же изображениями, потому что в этом разделе мы загружаем только изображение и вычисляем размер исходного изображения.
Атрибут alt
Атрибут предоставляет альтернативный текст для изображения, если пользователь по какой-либо причине не может его просмотреть: из-за медленного Интернет-соединения, ошибки в атрибуте src или если пользователь использует программу чтения с экрана (скринридер).
Значение атрибута должно описывать изображение, т.е. то, что на нём изображено:
Пример
<img src=»img_chania.jpg» alt=»Flowers in Chania»>
Если браузер не может найти изображение, он отображает значение атрибута :
Пример
<img src=»wrongname.gif» alt=»Flowers in Chania»>
Примечание: Атрибут обязателен. Без него веб-страница не будет считаться валидной.
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:

4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Тег
С точки зрения html добавить изображение на страницу можно с помощью тега <img>, который имеет 2 обязательных атрибута:
- src — для указания пути к файлу изображения. Если путь указан неверно или изображение было удалено с сервера, то картинку вы не увидите.
- alt — для указания альтернативного текста, который поясняет, что изображено на картинке. Этот атрибут нужен для индексации поисковиками (поиск по картинке) и для программ-скринридеров. Увидеть текст этого атрибута можно, когда путь к изображению в атрибуте src написан неверно.
Тег img
<img src=»images/nature.jpg» alt=»Природа»>
| 1 | <img src=»images/nature.jpg»alt=»Природа»> |
Форматы файлов для WEB:
JPEG (.jpg) — позволяет сохранять файлы фотографического качества с миллионами цветов, градиентными переходами в хорошем качестве при небольшом весе файла.
GIF (.gif) — индексированное изображение, в котором можно сохранить не более 256 цветов. GIF поддерживает прозрачность и анимацию. Плохо сохраняет градиенты, зато области сплошного цвета сохраняет хорошо.
PNG (.png) — делится на 2 формата: png-8 и png-24, где цифра указывает на количество бит, с помощью которого можно сохранить изображение. PNG-8 — этот тот же GIF по настройкам, но без возможности сохранять анимацию. А PNG-24, как и JPG позволяет описать изображение с миллионами цветов, но также сохраняет прозрачность. Соответственно, и размеры файлов в PNG-8 и PNG-24 будут отличаться: последний всегда будет больше весить. Но и качество у него будет лучше.
SVG (.svg) — от англ. Scalable Vector Graphics — масштабируемая векторная графика — позволяет сохранять файлы, созданные в Adobe Illustrator (векторной графической программе) в текстовом виде, похожем на XML. Файлы с таким форматом не изменяются при увеличении или уменьшении их размера, т.к. по сути своей являются масштабируемыми.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
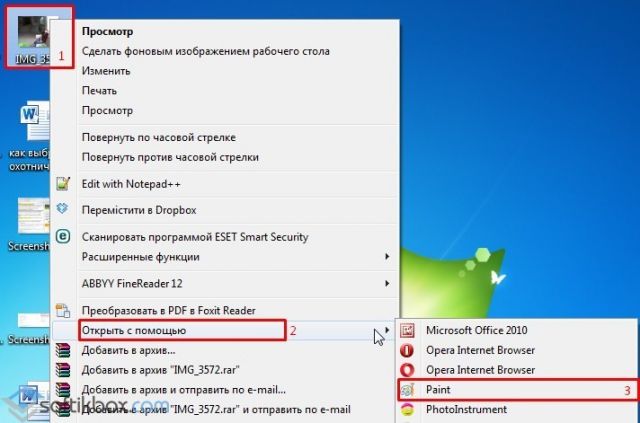
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».

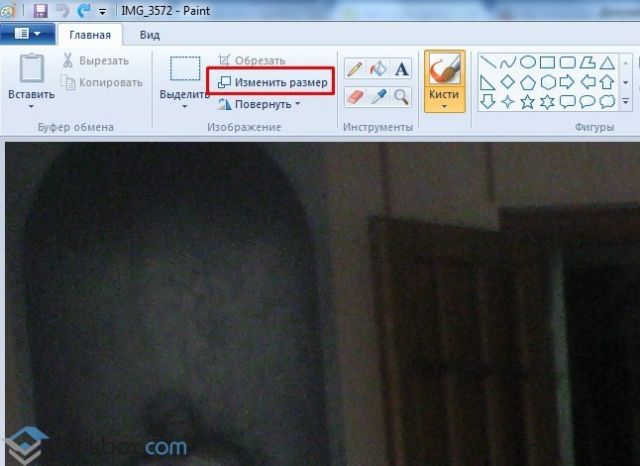
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».

Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
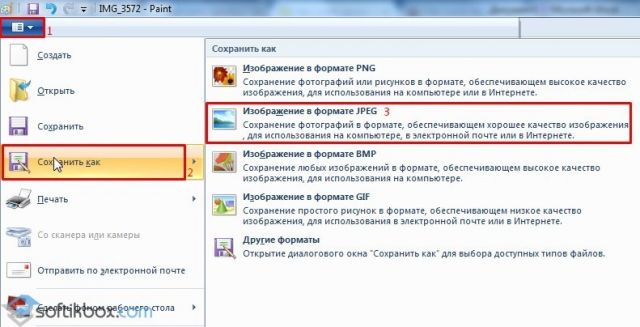
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.

Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
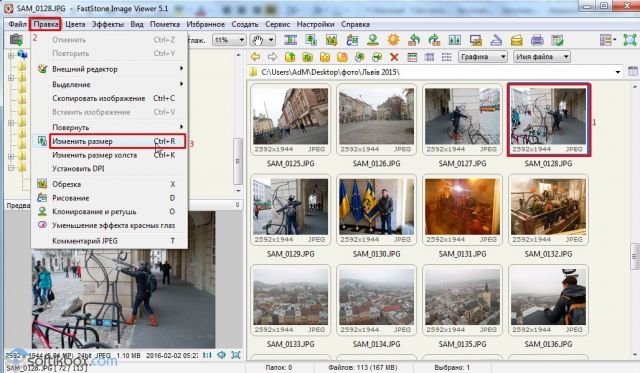
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».

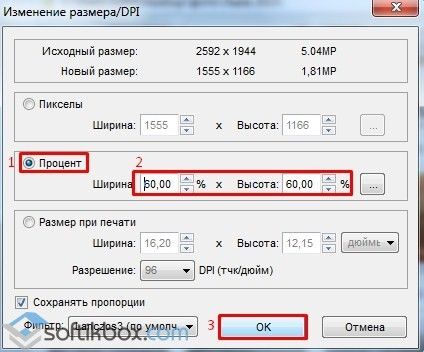
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.

После сохраняем фото.
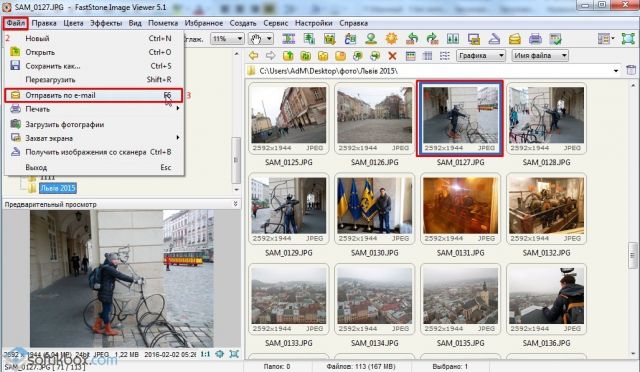
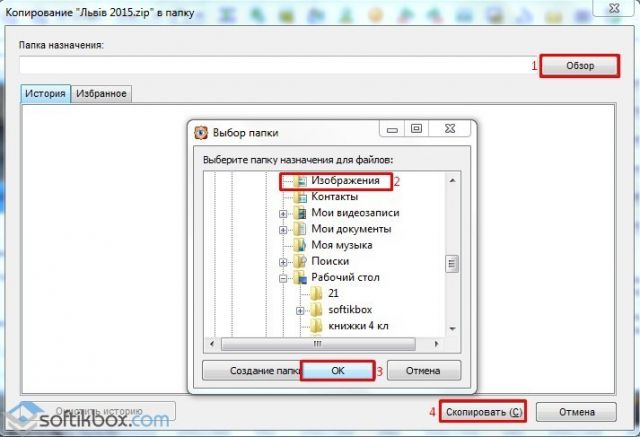
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.

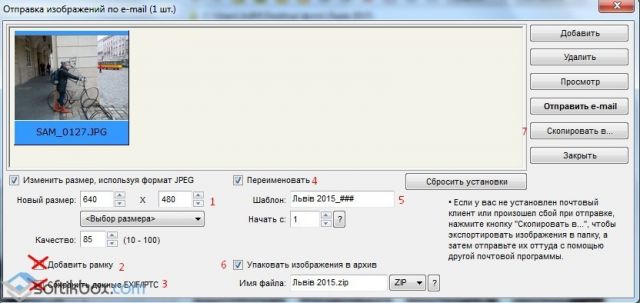
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».

Указываем папку, куда нужно скопировать файл.

Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
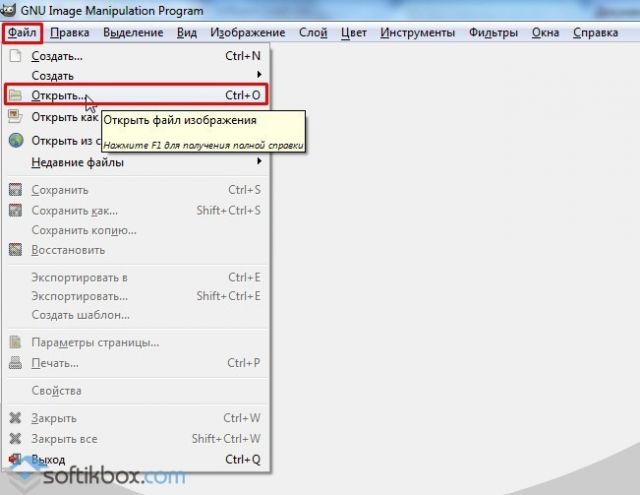
Открываем программу. Выбираем «Файл», «Открыть».

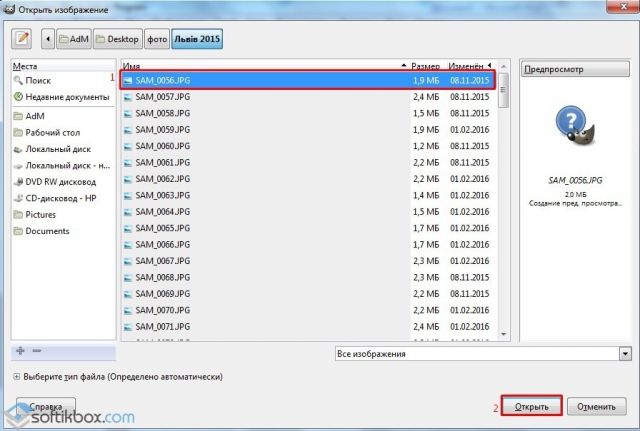
Указываем путь к файлу и жмём «Открыть».

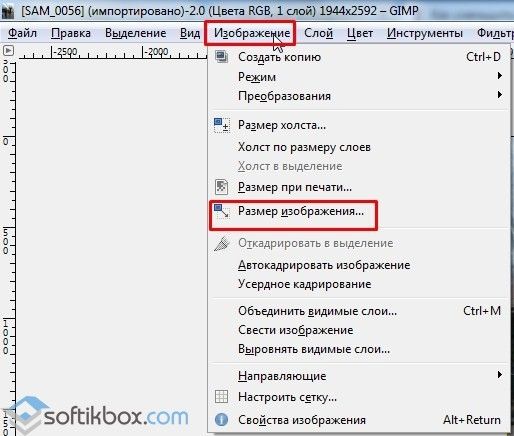
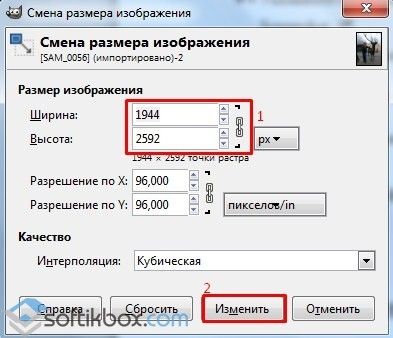
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».

Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».

Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».

Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».

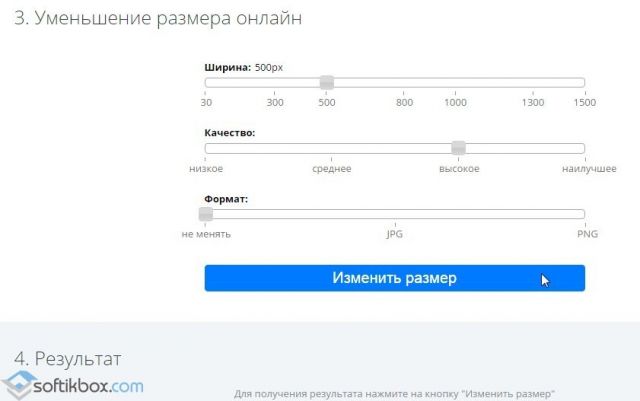
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.

Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».

Нажимаем «Скачать» и сохраняем сжатое фото.

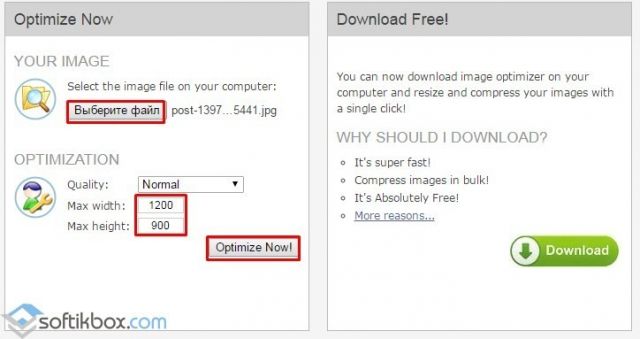
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».

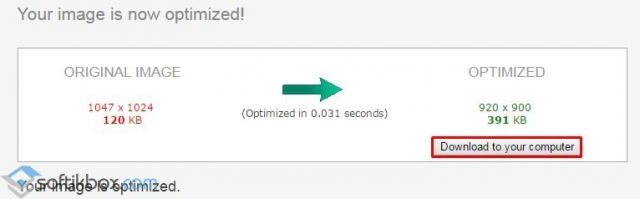
После жмём «Загрузить на компьютер».

С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
imagescale () в PHP
Вы указываете размер, а не определяете ширину или высоту последнего изображения. Если вы хотите, чтобы размер нового изображения составлял половину от первого изображения, установите размер 0,8. Вот пример кода для масштабирования изображения с заданным коэффициентом при сохранении соотношения.
Умножаем исходную ширину и высоту изображения на указанный масштаб в функции .
вот его пример:
Input_Image:
Выходное_изображение:
Помимо этого, PHP имеет встроенную функцию, которая позволяет масштабировать изображение до указанной ширины и высоты.
См. Пример кода.
Input_Image:
Выходное_изображение: