Нестандартные чекбоксы
Содержание:
- Текущее состояние переключателя нужно указывать не на нем, а за его пределами
- Обработка событий checkbox с использованием JavaScript
- Вариант №1 проверки чокнутого checkbox
- JavaScript
- Handling checkbox data
- Сложные примеры
- Подход
- Images
- Additional attributes
- Меняем оформление input checkbox с помощью CSS
- Флажки | WebReference
- Using checkbox inputs
- Примеры стилизации флажков с ресурса codepen.io
- 1. Prerequisites & Basic Setup
- Примеры использования CheckBox
- Working dynamically with a checkbox
- HTML5 required input
- Checking if a checkbox is checked
Текущее состояние переключателя нужно указывать не на нем, а за его пределами
При проектировании переключателей постарайтесь избежать путаницы с текущим состоянием. Для примера возьмем переключатель из iOS 6 и рассмотрим состояние ON с голубой заливкой.
Не сразу понятно: надпись ON — это текущее состояние или действие?
Как понять, переключатель сейчас в состоянии ON или его нужно передвинуть, чтобы перевести на ON? “ON” — это состояние (прилагательное) или действие (глагол)? Не ясно.
Не нужно путать пользователей: очень важно разграничить действие и состояние. А за счет подсветки текущего состояния дизайн можно сделать еще удобнее:. Цвет текста показывает текущее состояние (подсвечивается — значит включено)
Цвет текста показывает текущее состояние (подсвечивается — значит включено)
Обработка событий checkbox с использованием JavaScript
Теперь нужно привязать к чекбоксу событие, чтобы проверять его состояния, и выводить сообщение, если флажок не установлен
Обратите внимание, что я добавил к чекбоксу свойство checked, которое будет задано по умолчанию
Существует два события, которые можно привязать к чекбоксу. Они будут запускаться после изменения состояния элемента. Это события onclick и onchange.
Событие onchange не вызывается до тех пор, пока состояние checked не будет обновлено. Internet Explorer не запускает событие onсhange, пока с чекбокса не снят фокус ввода. Чтобы избежать этой проблемы, я рекомендую использовать событие onclick.
<input type="checkbox"onclick="checkFluency()" id="fluency"checked />
В коде HTML я добавляю событие onclick, которое буде вызывать функцию checkFluency():
functioncheckFluency()
{
varcheckbox=document.getElementById('fluency');
if(checkbox.checked!=true)
{
alert("you need to be fluent in English to apply for the job");
}
}
В checkFluency() мы отслеживаем состояние чекбокса. Если флажок не установлен, то отображаем предупреждение.
Вариант №1 проверки чокнутого checkbox
Нам потребуется тег input с уникальным идентификатором(id) и еще кнопка по которой мы будем нажимать!
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»ссылка»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
Далее нам понадобится скрипт, который сможет определить, msk kb накат чекбокс или нет:
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
Теперь нам понадобится onclick, для отслеживания нажатия на кнопку! И соберем весь код вместе:
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»https://dwweb.ru/page/more/rules.html» target=»_blank»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
<script>
submit.onclick = function(){
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
}
</script>
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Handling checkbox data
Checkboxes are a little unwieldy from a data standpoint. Part of this is that there are essentially two different ways to think about their functionality. Frequently, a set of checkboxes represents a single question which the user can answer by selecting any number of possible answers. They are, importantly, not exclusive of each other. (If you want the user to only be able to pick a single option, use radio boxes or the element.)
Check all the languages you have proficiency in.
HTML CSS JS PHP Ruby INTERCAL
The natural way to represent this in you application code (server-side or front-end) is with an array.
However, that isn’t how the browser will send the data. Rather, the browser treats a checkbox as if it is always being used the other way, as a boolean truth value.
I agree to all terms and conditions.
Unlike with radio buttons, a set of checkboxes are not logically tied together in the code. So from HTML’s point of view, each checkbox in a set of checkboxes is essentially on its own. This works perfectly for single-choice boolean value checkboxes, but it presents a little hiccup for arrays of choices. There are two ways to deal with it. You can either give all the checkboxes the same attribute, or you can give each one a different .
If you use the same for all, your request string will look like this: If you use different names, it looks like this: The first one seems a bit preferable, but what happens when you get to PHP and try to get the values?
In PHP, you can make sure that the various identically-named checkboxes are combined into an array on the server by appending a set of square brackets () after the name.
See this PHP forms tutorialfor more information. This array-making syntax is actually a feature of PHP, and not HTML. If you are using a different server side, you may have to do things a little differently. (Thankfully, if you are using something like Rails or Django, you probably will use some form builder classes and not have to worry about the markup as much.)
Сложные примеры
Оказывается, флажки (чекбоксы) можно стилизовать так, что пользователи вряд ли догадаются о том, что используют именно эти элементы.
Флажок-выключатель
Отличная стилизация в виде выключателя с внутренней подсветкой от Yoav Kadosh.
See the Pen Realistic Red Switch (Pure CSS) by Yoav Kadosh (@ykadosh) on CodePen.18892
Лампа-переключатель
Вариант попроще внешне от Jon Kantner, но в коде вы найдете очень меого правил.
See the Pen Light Bulb Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Флажок-переключатель
Настоящий переключатель от Jon Kantner. Здесь использован не только CSS, но и JS-код.
See the Pen Skeuomorphic Lever Checkbox by Jon Kantner (@jkantner) on CodePen.18892
3D-трансформации с анимацией
Глядя на этот пример, понимаешь, что стилизация переключателей — это наименьшее из того, что сделал автор Ivan Grozdic . Отличный вариант для туристического сайта в плане выбора услуг.
See the Pen Pricing — pure css — #16 by Ivan Grozdic (@ig_design) on CodePen.18892
ToDo List (список дел) от Will Boyd
Интересно то, что при отметке чекбокса вы получаете список дел с подсчетом сделанных и несделанных заданий на основе только лишь CSS, совсем без JavaScript-кода, за счет использования свойства и свойства .
See the Pen Checkbox Trickery: To-Do List by Will Boyd (@lonekorean) on CodePen.18892
Подход
Чекбоксы и радиокнопки в браузере по умолчанию теперь заменяются с помощью , цель которого – в улучшении их расположения и «поведения» их элементов HTML. Чекбоксы существуют для выбора одного или нескольких параметров из списка, а радиокнопки — одного.
Структурно наши и являются одноуровневыми элементами, в отличие от внутри . Это немного более сложно, так как вы должны указать и , чтобы связать и . Мы используем родственный селектор () для всех наших состояний , например: или . В сочетании с классом мы можем легко стилизовать текст для каждого элемента на основе состояния .
В наших проверках используются пользовательские значки Bootstrap для обозначения отмеченных или неопределенных состояний.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
Additional attributes
In addition to the common attributes shared by all elements, «» inputs support the following attributes.
-
A Boolean attribute indicating whether or not this checkbox is checked by default (when the page loads). It does not indicate whether this checkbox is currently checked: if the checkbox’s state is changed, this content attribute does not reflect the change. (Only the ’s IDL attribute is updated.)
Note: Unlike other input controls, a checkbox’s value is only included in the submitted data if the checkbox is currently . If it is, then the value of the checkbox’s attribute is reported as the input’s value.
Unlike other browsers, Firefox by default persists the dynamic checked state of an across page loads. Use the attribute to control this feature. -
If the attribute is present on the element defining a checkbox, the checkbox’s value is neither nor , but is instead indeterminate, meaning that its state cannot be determined or stated in pure binary terms. This may happen, for instance, if the state of the checkbox depends on multiple other checkboxes, and those checkboxes have different values.
Essentially, then, the attribute adds a third possible state to the checkbox: «I don’t know.» In this state, the browser may draw the checkbox in grey or with a different mark inside the checkbox. For instance, browsers on macOS may draw the checkbox with a hyphen «-» inside to indicate an unexpected state.
Note: No browser currently supports as an attribute. It must be set via JavaScript. See for details.
-
The attribute is one which all s share; however, it serves a special purpose for inputs of type : when a form is submitted, only checkboxes which are currently checked are submitted to the server, and the reported value is the value of the attribute. If the is not otherwise specified, it is the string by default. This is demonstrated in the section above.
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров
:after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
<input type=»checkbox» />
<label for=»checkbox-id»>Чекбокс как есть</label>
|
<input type=»checkbox» /> <label for=»checkbox-id»>Чекбокс как есть</label> |
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет
input {
border: 1px solid #f00;
background: #f00;
border-radius: 5;
}
|
// это работать не будет input { border: 1px solid #f00; background: #f00; border-radius: 5; } |
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов. /* прячем input checkbox */
input {
display: none;
}
/* прячем input checkbox */
input {
display: none;
}
/* стили для метки */
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
/* формируем внешний вид чекбокса в псевдоэлементе before */
label:before {
content: » «;
color: #000;
display: inline-block;
font: 20px/30px Arial;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
/* вариации внешнего вида в зав-ти от статуса checkbox */
/* checked */
input:checked + label:before {
content: «x»;
}
/* disabled */
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* прячем input checkbox */ input { display: none; } /* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } /* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: » «; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } /* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: «x»; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; } |
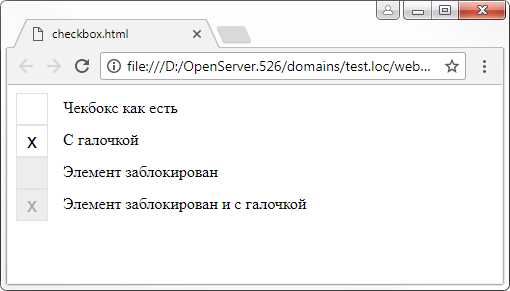
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
input {
display: none;
}
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
label:before {
content: » «;
color: #000;
display: inline-block;
/* шрифт Awesome*/
font: 20px/30px FontAwesome;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
input:checked + label:before {
/* глифон — галочка */
content: «\f00c»;
}
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
input { display: none; } label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } label:before { content: » «; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } input:checked + label:before { /* глифон — галочка */ content: «\f00c»; } input:disabled + label:before { background: #eee; color: #aaa; } |
Так выглядит checkbox с галочкой из набора иконок Awesome.
Флажки | WebReference
Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Если требуется выбор лишь одного варианта, то для этого следует предпочесть переключатели (radiobutton). Флажок создаётся следующим образом.
Атрибуты флажков перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение флажка. |
| name | Имя флажка для его идентификации обработчиком формы. |
| value | Задаёт, какое значение будет отправлено на сервер. |
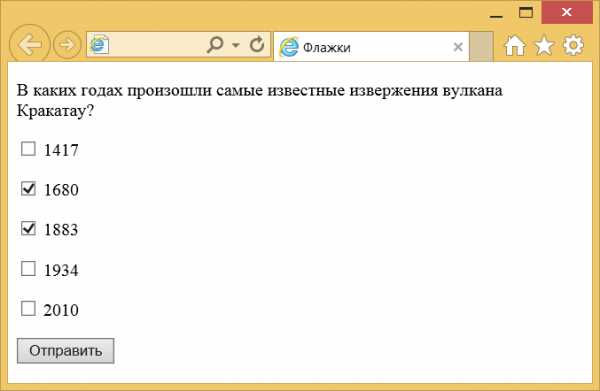
Использование флажков показано в примере 1.
Пример 1. Создание флажков
В результате получим следующее (рис. 1).

Рис. 1. Вид флажков
Using checkbox inputs
We already covered the most basic use of checkboxes above. Let’s now look at the other common checkbox-related features and techniques you’ll need.
The example we saw above only contained one checkbox; in real-world situations you’ll be likely to encounter multiple checkboxes. If they are completely unrelated, then you can just deal with them all separately, as shown above. However, if they’re all related, things are not quite so simple.
For example, in the following demo we include multiple checkboxes to allow the user to select their interests (see the full version in the section).
In this example you will see that we’ve given each checkbox the same . If both checkboxes are checked and then the form is submitted, you’ll get a string of name/value pairs submitted like this: . When this string reaches the server, you need to parse it other than as an associative array, so all values, not only the last value, of are captured. For one technique used with PHP, see Handle Multiple Checkboxes with a Single Serverside Variable, for example.
To make a checkbox checked by default, you give it the attribute. See the below example:
In the above examples, you may have noticed that you can toggle a checkbox by clicking on its associated element as well as on the checkbox itself. This is a really useful feature of HTML form labels that makes it easier to click the option you want, especially on small-screen devices like smartphones.
Beyond accessibility, this is another good reason to properly set up elements on your forms.
In addition to the checked and unchecked states, there is a third state a checkbox can be in: indeterminate. This is a state in which it’s impossible to say whether the item is toggled on or off. This is set using the object’s property via JavaScript (it cannot be set using an HTML attribute):
A checkbox in the indeterminate state has a horizontal line in the box (it looks somewhat like a hyphen or minus sign) instead of a check/tick in most browsers.
There are not many use cases for this property. The most common is when a checkbox is available that «owns» a number of sub-options (which are also checkboxes). If all of the sub-options are checked, the owning checkbox is also checked, and if they’re all unchecked, the owning checkbox is unchecked. If any one or more of the sub-options have a different state than the others, the owning checkbox is in the indeterminate state.
This can be seen in the below example (thanks to CSS Tricks for the inspiration). In this example we keep track of the ingredients we are collecting for a recipe. When you check or uncheck an ingredient’s checkbox, a JavaScript function checks the total number of checked ingredients:
- If none are checked, the recipe name’s checkbox is set to unchecked.
- If one or two are checked, the recipe name’s checkbox is set to .
- If all three are checked, the recipe name’s checkbox is set to .
So in this case the state is used to state that collecting the ingredients has started, but the recipe is not yet complete.
Note: If you submit a form with an indeterminate checkbox, the same thing happens as if the checkbox were unchecked — no data is submitted to represent the checkbox.
Примеры стилизации флажков с ресурса codepen.io
Как работает стилизация
В этом примере видно, где расположен флажок, который обычно скрывается с помощью свойства display: none, и как стилизованы . Откройте вкладку CSS и проанализируйте код.
See the Pen Delightful Checkbox Animation by Dylan Raga (@dylanraga) on CodePen.18892
Близкие к стандартным варианты флажков, переключателей и выпадающих списков от Kenan Yusuf
See the Pen Completely CSS: Custom checkboxes, radio buttons and select boxes by Kenan Yusuf (@KenanYusuf) on CodePen.18892
Подсветка текста label + анимация выбора чекбокса от Adam Quinlan
Перекатывающийся шарик от Jon Kantner
Вариант 1
See the Pen Toy Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2 со скрепкой
See the Pen Paper Clip Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Карандаш для отметки выбора флажка
Еще один вариант анимации от Jon Kantner, но с появлением карандаша. Отличное решение для тестов, например.
See the Pen Pencil and Paper Checkboxes by Jon Kantner (@jkantner) on CodePen.18892
Меняем цветовую схему переключателем
Автор Jon Kantner предлагает вашему вниманию вариант кода, при котором клик на чекбоксе меняет цвет фона.
Вариант 1
See the Pen Toggle Switch with Rolling Label by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2
See the Pen Light/Dark Mode Toggle With Curtain Effect by Jon Kantner (@jkantner) on CodePen.18892
1. Prerequisites & Basic Setup
First, go on and create a html file with its basic syntax inside:
<!DOCTYPE html> <html> <head> <title>Checkbox Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
Now HTML5 has a way of creating a default checkbox. The code below would create a slightly basic checkbox:
<!-- HTML SECTION --> <input type="checkbox" name="fruit" value="apple" />Red Apple
where the checkbox is explicitly defined by the . That would look like this:

Basic Checkbox of HTML
If you want to have several items, you are recommended to create them under a under a .
That is because you might probably want to make that functional and submit the data somewhere. Look at the code below:
<!-- HTML SECTION -->
<form method="post"> <!-- wrapping these under a form for later submission -->
<fieldset> <!-- gives your question (including answers) a nice border -->
<legend>What is Your Favorite Pet?</legend> <!-- Your question goes here -->
<input type="checkbox" name="fruit" value="apple" />Red Apple <br />
<input type="checkbox" name="fruit" value="banana" />Ecuador Banana<br />
<input type="checkbox" name="fruit" value="strawberry" />Strawberry<br />
<input type="submit" value="Submit now" />
<!-- submit input type, has the view of a button -->
</fieldset>
</form>
This more complete case would look like this:

A Question with Checkbox Answers
Примеры использования CheckBox
Пример 1
Отображение элемента управления CheckBox на пользовательской форме с параметрами, заданными в коде VBA Excel:
|
1 |
PrivateSubUserForm_Initialize() WithCheckBox1 .Caption=»Нажмите на меня» .ControlSource=»A1″ .Value=False .Left=12 .Top=12 EndWith EndSub |
Размещается данная процедура в модуле пользовательской формы.
Если несколько элементов управления CheckBox привязать к одной ячейке, то при клике на одном из них, менять свое состояние будут и все остальные.
Пример 2
Смена надписи «Флажка» в зависимости от его состояния:
|
1 |
‘Устанавливаем первоначальные PrivateSubUserForm_Initialize() WithCheckBox1 .Caption=»Поставьте галочку» .Value=False .TripleState=False EndWith EndSub ‘Меняем надпись «Флажка» при PrivateSubCheckBox1_Change() IfCheckBox1.Value Then CheckBox1.Caption=»Снимите галочку» Else CheckBox1.Caption=»Поставьте галочку» EndIf EndSub |
Пример 3
Скрытие и отображение, изменение доступности других элементов управления с помощью «Флажка».
Для реализации этого примера необходимо создать пользовательскую форму с четырьмя элементами управления: CheckBox1, TextBox1, TextBox2 и CommandButton1. А в модуле формы разместить следующий код:
|
1 |
‘Устанавливаем первоначальные PrivateSubUserForm_Initialize() WithCheckBox1 .Caption=»Хочу сложить два числа» .Value=False .TripleState=False EndWith WithTextBox1 .Enabled=False .Text=»Слагаемое 1″ EndWith WithTextBox2 .Enabled=False .Text=»Слагаемое 2″ EndWith WithCommandButton1 .Caption=»Сложить» .Visible=False EndWith EndSub ‘Меняем свойства других элементов PrivateSubCheckBox1_Change() IfCheckBox1.Value Then TextBox1.Enabled=True TextBox2.Enabled=True CommandButton1.Visible=True Else TextBox1.Enabled=False TextBox2.Enabled=False CommandButton1.Visible=False EndIf EndSub ‘Складываем два числа PrivateSubCommandButton1_Click() IfIsNumeric(TextBox1)AndIsNumeric(TextBox2)Then MsgBox TextBox1&» + «&TextBox2&» = «_ &CDbl(TextBox1)+CDbl(TextBox2) EndIf EndSub |
Форма открывается с недоступными для пользователя текстовыми полями и скрытой кнопкой «Сложить»:
После установки галочки на флажке текстовые поля становятся доступными для редактирования, и отображается кнопка «Сложить»:
Working dynamically with a checkbox
Just like any other DOM element, you are able to manipulate a checkbox using JavaScript. In that regard, it could be interesting to check whether a checkbox is checked or not and perhaps add some logic to control how many options a user can select. To show you how this can be done, I have extended a previous example (the «Favorite Pet» selector) to include some JavaScript magic:
Allow me to quickly run through what this code does. We have the same form as before, but we have added an event handler to each of the checkboxes, which causes them to call a JavaScript function (ValidatePetSelection) when the user clicks them. In this function, we get a hold of all the relevant checkboxes using the getElementsByName function and then we loop through them to see if they are checked or not — for each checked item, we add to a number. This number is then checked and if it exceeds two, then we alert the user about the problem (only two pets can be selected) and then we return false. Returning false will prevent the checkbox from being checked.
This was just a simple example of how to work with checkboxes using JavaScript. You can do much more, especially if you use a JavaScript framework like jQuery, which will make it a lot easier to select and manipulate DOM elements.
HTML5 required input
Adding HTML5 validation to the checkbox is actually very simple.
All you need to do is include a required attribute:
This tells the browser that the form should not be allowed to submit
without the checkbox checked. Some, but not all, browsers will
recognise and enforce this:
The advantage of the HTML5 form validation is that it happens before
our JavaScript is called, displays instructions and points the user to
the relevant element.
Here you can see screen captures from Firefox and Chrome:
Text alert messages are generated entirely by the browser and will
even translate automatically into different languages — something that
would be almost impossible using just JavaScript.
The advantage for the user is that it’s obvious whick element is
causing the problem and there’s no alert window that needs to be clicked
away.
At time of writing Safari does not enforce required input
fields. If you’re using Safari or another unsupporting browsers all the
examples will just display the JavaScript alert box.
Checking if a checkbox is checked
To get the state of a checkbox, whether checked or unchecked, you follow these steps:
- First, select the checkbox using the selecting DOM methods such as or .
- Then, access the property of the checkbox element. If its property is , then the checkbox is checked; otherwise, it is not.
Suppose that you have a checkbox like this:
To check if the checkbox is checked, you use the following code:
Additionally, you can use use the to check if the selector does not return Like this:
If a checkbox does not have the attribute, its default value is . For example:
If you get the attribute of a checkbox, you always get the string whether the checkbox is checked or not. For example:
See the following example:




