Как создать таблицу онлайн
Содержание:
- Адаптивные таблицы для сайта через Гугл Диск
- Как сделать таблицу
- Google Диск
- Div Table Styling
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Как вставить таблицу Excel на сайт
- Zoho Sheet – создание таблиц онлайн бесплатно
- Как создать таблицу используя HTML
- Атрибуты тега
- ZOHO Sheet — программа для создания электронных таблиц
- What Can You Do With This Online WYSIWYG Editor
- Атрибут scope тега
- More Examples
- Описание инструмента
- Яндекс Диск
- How To Use The HTML Editor?
- Цвет фона и текста
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Как сделать таблицу
Способ 1: вставка
Сначала необходимо поставить мигающий курсор (мигающую палочку) в нужное место. Для его смещения вниз нажмите кнопку Enter на клавиатуре. А чтобы поднять мигающий курсор выше — Backspace.
Или можно просто щелкнуть в нужном месте два раза левой кнопкой мыши.
В программе Word 2007-2021 для создания таблицы нажмите на надпись «Вставка» в левом верхнем углу программы. Появятся новые пункты редактирования, среди которых будет «Таблица».

Кликнув по ней, откроется список, в котором Ворд предложит несколько вариантов добавления. Нажмите на пункт «Вставить» в нижнем меню.
Откроется небольшое окошко. В верхней части напечатайте необходимое количество столбцов и строк
Также обратите внимание на нижнюю часть окошка. Точка должна стоять на пункте «Постоянная», и в соседнем белом поле должно быть указано значение «Авто»
Другие настройки ширины столбцов применяются крайне редко, в исключительных случаях, и рассматривать их в рамках данного урока мы не будем.
После нажатия на ОК таблица с указанным количеством столбцов и строк вставится в документ (на страницу).

Способ 2: быстрое создание
Быстрое добавление ничем не отличается от обычного. Но этот способ ограничен в возможностях: максимальное количество строк — 8, а столбцов — 10.
Переходим во вкладку «Вставка» в верхнем меню программы.
Нажимаем на надпись «Таблица» и добавляем нужное количество столбцов и строк через верхнюю часть окошка.
Принцип работы прост — Вы проводите курсором (стрелкой) по квадратикам, а программа Word формирует объект исходя из выбранного количества строк и столбцов.
Способ 3: рисование
Этот способ хорош в том случае, если нужно составить сложную таблицу. Например, такую:

Переходим во вкладку «Вставка».
Нажимаем на кнопку «Таблица» и выбираем «Нарисовать».
Курсор (стрелка мышки) примет вид небольшого карандаша. Вот им мы и будем рисовать.
Для начала сделаем основу. Для этого наведите курсор (в нашем случае — карандаш) в нужное место на странице. Затем нажмите левую кнопку мышки и, не отпуская ее, «рисуйте» прямоугольник подходящего размера.

Отпустите кнопку мышки — основа добавится.
Теперь осталось нарисовать детали — строки и столбцы. Это как раз тот редкий случай, когда объяснить данный процесс на словах крайне трудно. Принцип следующий: нажимаем левую кнопку мышки внутри прямоугольника и протягиваем линию. Программа в этом поможет — линия «дорисуется» самостоятельно. Главное, показать Ворду направление.

Если Вы вдруг что-то сделаете неправильно, всегда можно вернуться на шаг или несколько шагов назад. Для этого нажмите на значок «Отменить» вверху программы.
Когда всё будет готово, нажмите два раза левой кнопкой мышки по пустому месту. Курсор снова станет палочкой, а не карандашом.
Способ 4: шаблоны
В программе Word есть готовые шаблоны — заготовки, которые можно добавить на страницу и отредактировать. Поменять цифры и значения, вставить или удалить строки и столбцы.
Делаются они так же, как и обычные — через вкладку «Вставка». Наводим курсор на пункт «Экспресс-таблицы» и выбираем подходящий шаблон.
Способ 5: Excel
Если в ячейки нужно не только ввести значения, но еще и «посчитать» (сложить, умножить, вычислить процент и т.д), то следует вставить лист Excel.
Для этого опять же перейти в закладку «Вставка», нажать на надпись «Таблица». Из списка выбрать пункт «Excel».
Google Диск
Сперва я расскажу вам про гугл. Вы можете совершенно бесплатно создать свою таблицу, а впоследствии даже распечатать ее прямо на диске, используя готовый аккаунт, который сейчас есть у каждого.
Заходите в свою почту на gmail.com и в категории «Сервисы» выбираете раздел «Диск».
Далее в верхнем левом углу нажимаете кнопку «Создать» и в ней кнопку «Таблица».
Открывается знакомый всем интерфейс в excel. Сюда вам и нужно будет ввести данные.
Даете название, если это необходимо.
И просто копируете ее из появившегося окна.
Обратите внимание, что вы сами выбираете какие права дать другим пользователям: они могут только просматривать, комментировать или редактировать таблицу
Чтобы распечатать созданный вами документ нажмите вкладку «Файл» и выберите «Печать».
Div Table Styling
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Click and copy the code from the field below:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:

Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
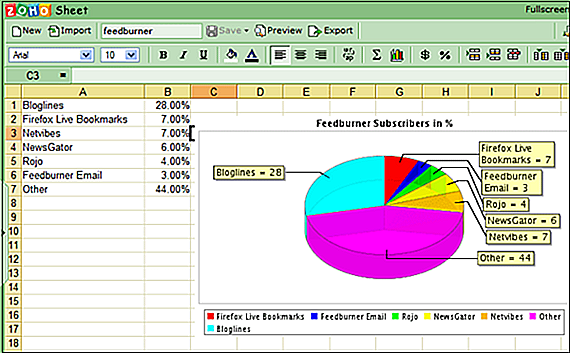
Zoho Sheet – создание таблиц онлайн бесплатно
«Таблицы Зохо» (Zoho Sheet) — инструмент, позволяющий создавать и редактировать таблицы, и работать с ними одновременно в сети Интернет. Сервис выделяется своим бесплатным характером, высокой скоростью работы, поддержкой множества различных форматов при экспорте и импорте файлов. Данный редактор таблиц является структурным компонентом «Zoho Office Suite» — набора сетевых приложений с довольно широким функционалом. Возможности «Zoho Sheet» также включают сохранение результатов в облаке, журнал контроля, высокий уровень поддержки пользователей.
Для работы в этом редакторе таблиц нужно:
- Зайдите на сайт zoho.eu, нажмите на «GET STARTED FOR FREE».
- Пройдите процедуру регистрации (можно использовать аккаунт в соц.сетях).
- Начните работу с сервисом (она не отличается от работы со стандартным Эксель).
- Сохраните файл стандартным способом.

Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега <table> указываем браузеру, что в web-страницу вставлена таблица: <table></table>. Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки таблицы, помещая парные теги <tr> внутрь <table>. Каждый элемент <tr> создает отдельную строку:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
3. Далее, на третьем шаге формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
4. Ну и на последнем шаге помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table border=»1″>
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег <p>. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега <img>:
<td><img src=»image.jpg» alt=»картинка в ячейке»></td>
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами <td> и </td> вставляются теги <table> и </table>, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег <table>;
- тег <tr> может находиться только внутри тега <table>;
- теги <td> и <th> могут находиться только внутри тега <tr>, любое другое содержимое тега <tr> игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах <td> и <th>;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал );
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
Атрибуты тега
Как и другие теги HTML тег добавления таблиц так же имеет свои специальные атрибуты.
bgcolor — атрибут устанавливает цвет фона таблицы, в качестве значений используются цвета системы RGB, либо названия цвета.
align — задает выравнивание таблицы на странице, таблица может быть выровнена по левому краю, по центру и по правому краю. Если у таблицы задано выравнивание по левому или правому краю то текст на странице будет обтекать таблицу сбоку и снизу.
width — устанавливает ширину таблицы, если ширина содержимого будет больше заданного размера то браузер будет пытаться уместить содержимое за счет форматирования текста, если данное действие невозможно (например в ячейке находится изображение), то атрибут ширины будет проигнорирован а ширина таблице будет соответствовать её содержимому.
border — устанавливает толщину границы в пикселях вокруг таблицы. При указании данного атрибута так же отображаются границы между ячейками.
cellpadding — данный атрибут определяет расстояние между границей ячейки и её содержимым. Данный атрибут добавит пустое место к ячейке, тем самым увеличив ее размер. Применение данного атрибута необходимо чтобы рамка не слипалась с текстом, для лучшей читабельности и восприятия текста.
cellspacing — определяет расстояние между внешними границами ячеек. Если у таблицы задан атрибут border, то толщина границы в данном случае будет входить в общее значение расстояния.
cols — указывает браузеру количество столбцов в таблице для подготовки к её отображению. Браузер начнет отображать таблицу только после её полной загрузки, а данный атрибут позволяет ускорить время вывода таблицы на экран.
ZOHO Sheet — программа для создания электронных таблиц
Сервис с поддержкой русского языка, обладающий всем необходимым функционалом для создания таблиц Excel. Сервис умеет практически всё, что и его конкуренты – работает с большинством форматов эксель, поддерживает совместное редактирование документа несколькими пользователями, позволяет строить графики и диаграммы и так далее.
- Для работы с данным сервисом перейдите на него https://www.zoho.com/docs/sheet.html.
- Нажмите на кнопку «CREATE SPREADSHEET» (могут понадобиться данные вашего аккаунта в Гугл), и вы перейдёте в режим создания таблицы.
- Сохранить полученный результат вы можете, нажав на «Файл» — «Экспорт как», и выбрав удобный для вас вариант формата файла (обычно это «книга MS Excel»).

Сервис ZOHO Sheet
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега <th> и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Пример
Вернёмся к нашей таблице чётности чисел:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
Таблица чисел
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
И снова к HTML:
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
More Examples
How to add collapsed borders to a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black; border-collapse: collapse;}</style></head><body><table> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table></body></html>
How to right-align a table (with CSS):
<table style=»float:right»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to center-align a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black;}table.center { margin-left: auto;
margin-right: auto;}</style></head><body><table
class=»center»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to add background-color to a table (with CSS):
<table style=»background-color:#00FF00″> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to add padding to a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black;}th, td { padding: 10px;}</style></head><body><table> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table></body></html>
How to set table width (with CSS):
<table style=»width:400px»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to create table headers:
How to create a table with a caption:
<table>
<caption>Monthly savings</caption> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
Описание инструмента
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.
Источник
Яндекс Диск
Если вы читали мою статью про лучшие облачные сервисы, то наверняка помните, что я предпочитаю сервис от Яндекса. И здесь вы также просто можете создать свою красивую таблицу. Давайте я покажу как сделать это онлайн прямо в Яндексе.
С помощь «Диска» и без установки дополнительных программ можно создавать красивые таблицы как в Word или том же Excel.
Для начала необходимо войти в Яндекс Диск, ввести данные почты и пароль, затем кликнуть на кнопку «Создать» и теперь выбрать программу.
О экселе я уже рассказал, теперь давайте поработаем с вордом. Откроется окно, так в стандартной программе Microsoft Word на компьютере.
Далее в панели задач нужно открыть вкладку «Вставка». Вы увидите много инструментов для работы, чтобы создать таблицу необходимо найти вкладку «Таблицы». Открывается окно, и на выбор можно создать таблицу по определённому количеству ячеек. Не переживайте, далее вы сможете добавить строки и столбцы, если это будет необходимо.
Вы можете также изменить цвета самой таблицы или применить заливку к ячейкам.
Также не проблемой будет выбрать стиль таблицы. Вариантов не так много, но среди них находятся очень даже привлекательные.
Ваша таблица сохранится на сервере и вы можете дать на нее ссылку другому человеку. Как это сделать мы с вами уже обсуждали.
How To Use The HTML Editor?
 Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>

Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:

Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>

Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>

Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>

Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>

У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>